Three.js入门篇
- 一、Three.js和webGL的介绍
- 二、开发和学习环境
- 三、 三个基本概念
- 1. 场景Scene
- 2. 相机Camera
- 3. 渲染器Renderer
- 四、三维坐标系
- 五、材质Material
- 六、光源
- 1. 点光源
- 2. 环境光
- 3. 平行光:
- 七、常见几何体
- 八、渲染器-设置设备像素比
- 九、渲染器-锯齿属性
一、Three.js和webGL的介绍
Three.js
是一款基于原生WebGL封装的Web 3D库,向外提供了许多的接口。
它可以运用在在小游戏、产品展示、物联网、数字孪生、智慧城市园区、机械、建筑、全景看房、GIS等各个领域。
WebGL
WebGL(Web 图形库)是一个 JavaScript API,可在任何兼容的 Web 浏览器中渲染高性能的交互式 3D 和 2D 图形,而无需使用插件。WebGL 通过引入一个与 OpenGL ES 2.0 非常一致的 API 来做到这一点,该 API 可以在 HTML5 元素中使用。原生WebGL和图形学是Three.js的底层知识。
二、开发和学习环境
-
开发环境:项目开发引入threejs,比如vue或react脚手架引入threejs。
-
安装:threejs是一个js库,直接通过npm命令行安装。
🔔npm安装特定版本three.js(注意使用哪个版本,查文档就查对应版本)
// 比如安装148版本 npm install three@0.148.0 --save -
引入three.js
// 引入three.js import * as THREE from 'three'; -
引入其他拓展库
除了three.js核心库以外,在threejs文件包中examples/jsm目录下,你还可以看到各种不同功能的扩展库。
需要用到哪一个扩展库,再局部引入。
// 引入扩展库OrbitControls.js import { OrbitControls } from 'three/addons/controls/OrbitControls.js'; // 引入扩展库GLTFLoader.js import { GLTFLoader } from 'three/addons/loaders/GLTFLoader.js';注: 新版本路径
addons替换了examples/jsm// 引入旧版本拓展库 import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js';
-
-
学习环境:入门threejs阶段,.html文件中直接引入threejs。再使用vscode的Live Sever插件去创建一个本地服务器。
-
script标签方式引入three.js
three.js库可以去hreejs官方文件包下面的build目录下载。
Three.js 的 github地址
//在<head>中引入js文件 <script src="./build/three.js"></script>//随便输入一个API,测试下是否已经正常引入three.js console.log(THREE.Scene);-
type="importmap"配置路径
官网写法:
<script type="importmap"> { "imports": { "three": "./build/three.module.js"//文件从官网下载 } } </script><script type="module"> import * as THREE from 'three'; // 浏览器控制台测试,是否引入成功 console.log(THREE.Scene); </script> -
**type=“importmap”**配置:扩展库引入
-
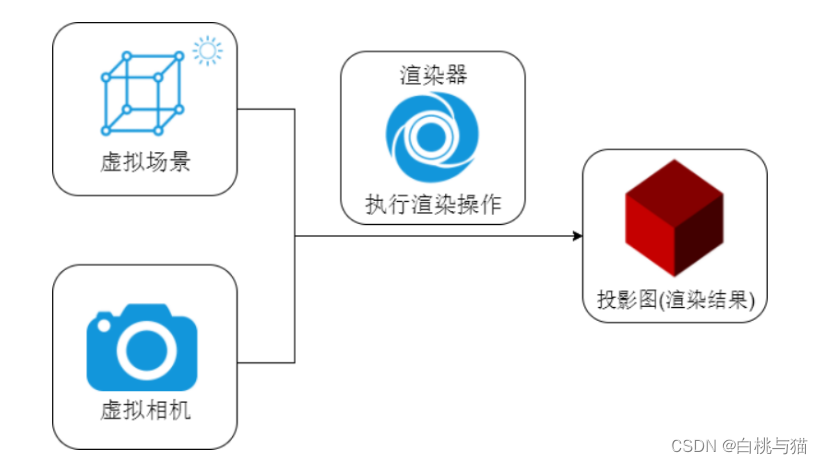
三、 三个基本概念

1. 场景Scene
-
三维场景:用来模拟生活中的真实三维场景。新建好的几何体、光源、相机等,都需要添加到场景中才会显示。
-
物体形状:几何体·
Geometry -
物体外观:材质
Material -
物体:网格模型
Mesh(虚拟物体) -
模型位置:
.position -
将模型添加到三维场景scene中:
.add()方法// 创建3D场景对象Scene const scene = new THREE.Scene(); // 创建一个长宽高为10的长方体几何对象Geometry const geometry = new THREE.BoxGeometry( 10, 10, 10 ); // 创建一个材质对象Material,并设置材质颜色 const material = new THREE.MeshBasicMaterial( { color: 0xffff00 } ); // 创建网格模型Mesh,可以将它看成一个虚拟物体 const mesh = new THREE.Mesh( geometry, material ); // 设置网格模型在三维空间中的位置坐标,默认是坐标原点 mesh.position.set(0,10,0); // 将模型添加到场景中 scene.add( mesh );
2. 相机Camera
相机的作用是拍摄你的画面。
Three,js中有两种相机:
-
正交投影相机(OrthographicCamera)
这种投影模式下,无论物体距离相机距离远或者近,在最终渲染的图片中物体的大小都保持不变。常用于渲染2D场景或者UI元素
-
透视投影相机(PerspectiveCamera)
近大远小,模拟人眼所看到场景。它是3D场景的渲染中用得最普遍的投影模式。
-
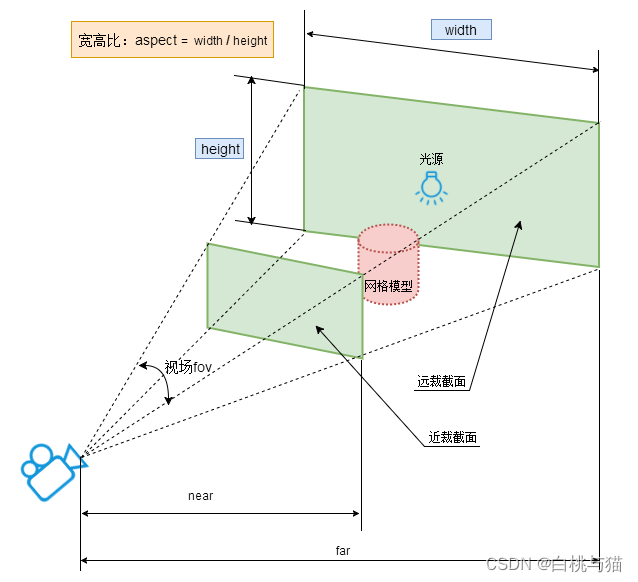
透视投影相机
PerspectiveCamera:视锥体

-
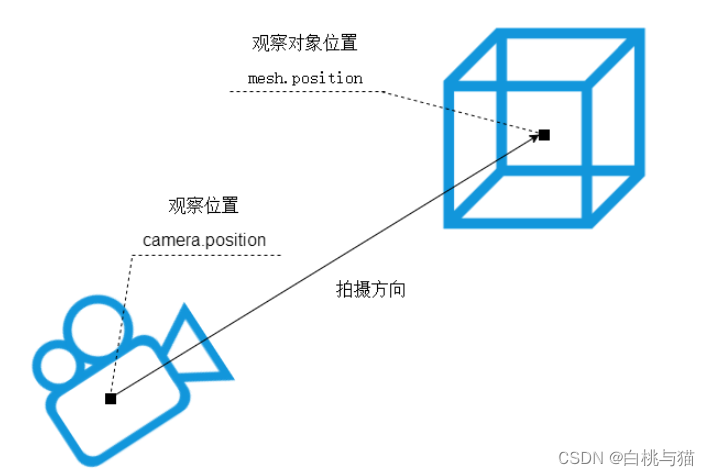
相机距离物体的位置:
.position -
相机镜头对准哪个物体(坐标):
.lookAt()// width和height用来设置Three.js输出的Canvas画布尺寸(像素px) const width = 800; //宽度 const height = 500; //高度 // 45:视场角度, width / height:Canvas画布宽高比, 1:近裁截面, 3000:远裁截面 const camera = new THREE.PerspectiveCamera(45, width / height, 1, 3000); //相机在Three.js三维坐标系中的位置 camera.position.set(200, 200, 200); //相机观察目标指向Threejs 3D空间中某个位置 camera.lookAt(0, 0, 0); //1. 坐标原点 camera.lookAt(mesh.position);//2. 指向mesh对应的位置
-
3. 渲染器Renderer
用相机拍摄好后画面后,还需要用渲染器显示到浏览器上。
快速查找渲染器的方法
-
WebGL渲染器:
WebGLRenderer -
设置Canvas画布尺寸:
.setSize() -
设置背景颜色:
.setClearColor() -
渲染器渲染方法:
.render() -
获取画布元素:
.domElement// 创建渲染器对象 const renderer = new THREE.WebGLRenderer(); const width = 800; //宽度 const height = 500; //高度 renderer.setSize(width, height); //设置画布(渲染区域)的尺寸(像素px) renderer.render(scene, camera); //执行渲染操作 // 将画布插入到HTML元素中 document.getElementById('demo').appendChild(renderer.domElement);<div id="demo" ></div>
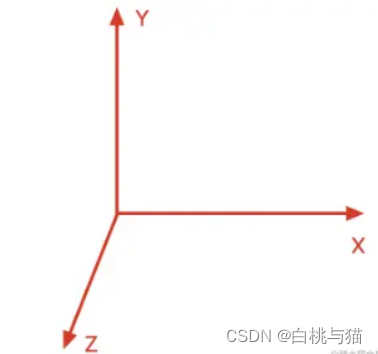
四、三维坐标系
设置辅助坐标系可以更好地在空间中观察物体。
const axesHelper = new THREE.AxesHelper(10);//设置坐标轴线段尺寸
scene.add(axesHelper);
如果想看到坐标轴原点,可以将材质为半透明
const material = new THREE.MeshBasicMaterial({
color: 0x0000ff, //设置材质颜色
transparent:true,//开启透明
opacity:0.5,//设置透明度
});
注:three.js坐标轴颜色红x、绿y、蓝z,对于three.js的3D坐标系默认y轴朝上。
❓为什么y轴朝上
因为在在Three.js 中,空间是基于右手笛卡尔坐标系展示的。

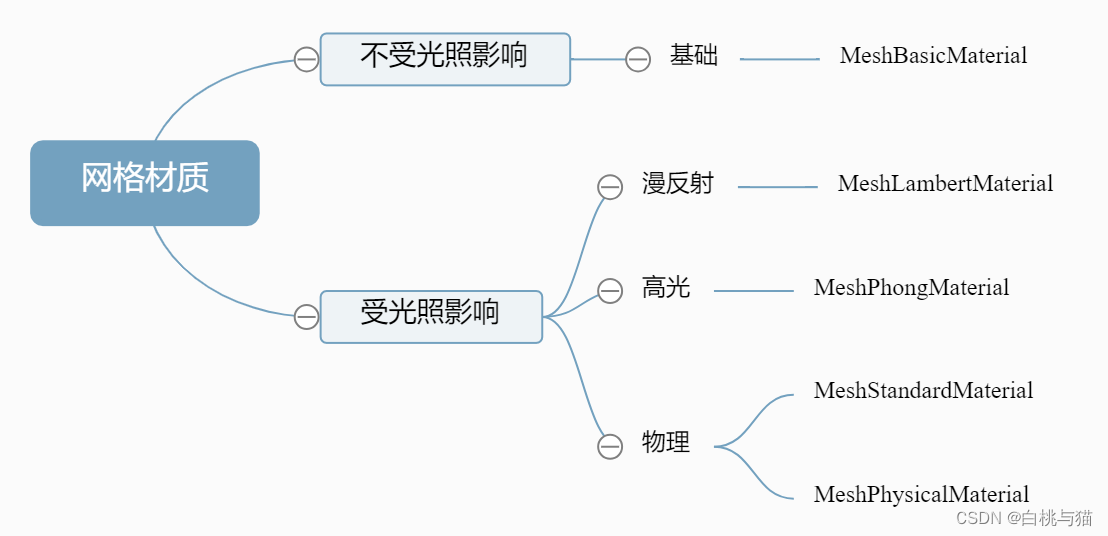
五、材质Material
🔔MeshBasicMaterial材质不受光源影响,场景中不添加光源也可以看见。
如果使用其他材质时,页面不显示模型就要检查是不是光源忘记添加了~
基础网格材质:MeshBasicMaterial(不受光)
漫反射网格材质:MeshLambertMaterial
高光镜面网格材质:MeshPhongMaterial
标准网格材质:MeshStandardMaterial (最真实)
基于物理的渲染(PBR)最近已成为许多3D应用程序的标准,例如Unity, Unreal和 3D Studio Max。
物理网格材质: MeshPhysicalMaterial

六、光源
1. 点光源
从一个点向各个方向发射的光源,类似一个灯泡发出的光。
设置点光源:PointLight
// 【设置光源】(参数1: 颜色, 参数2: 光源强度, 参数3: 光源距离, 参数4: 光源范围)
const pointLight = new THREE.PointLight(0xffffff, 1, 0, 0);
点光源辅助观察器:PointLightHelper
const pointLightHelper = new THREE.PointLightHelper(pointLight, 5);
scene.add(pointLightHelper);
2. 环境光
环境光会均匀的照亮场景中的所有物体,因为它没有方向,所以不能用来投射阴影。
设置环境光:AmbientLight
const ambient = new THREE.AmbientLight(0xffffff, 0.4);
scene.add(ambient);
3. 平行光:
平行光是沿着特定方向发射的光,常常用平行光来模拟太阳光的效果。
设置平行光:DirectionalLight
const directionalLight = new THREE.DirectionalLight(0xffffff, 1);
// 设置光源的方向:通过光源position属性和目标指向对象的position属性计算
directionalLight.position.set(80, 100, 50);
directionalLight.intensity = 0.5;// 设置光源强度
平行光源辅助观察器:DirectionalLightHelper
const dirLightHelper = new THREE.DirectionalLightHelper(directionalLight, 1, 0xff0000);//参数1:光源,参数2:长度,参数3:颜色
scene.add(dirLightHelper);
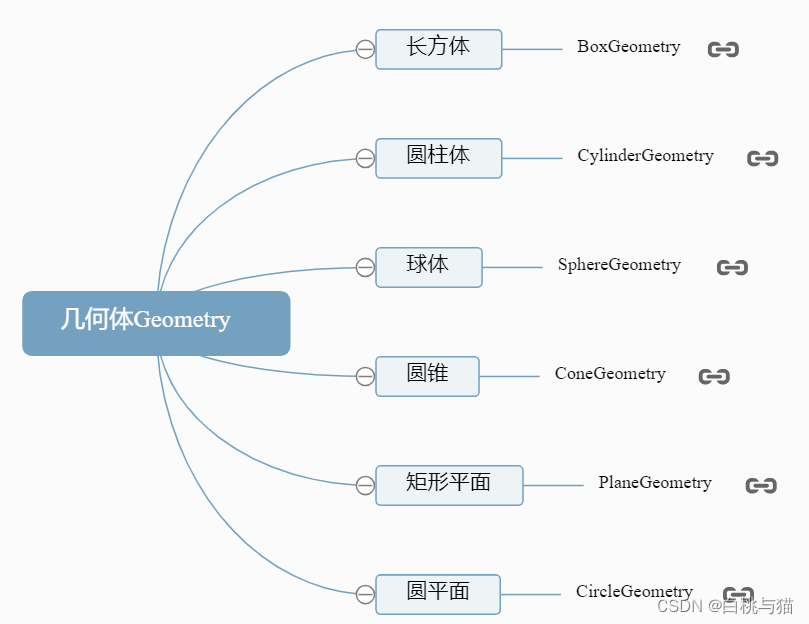
七、常见几何体

八、渲染器-设置设备像素比
如果遇到canvas画布输出模糊问题,需要按着你屏幕设备的像素比去设置。
🔔为了适应不同的硬件设备屏幕,通常需要执行setPixelRatio该方法。
console.log(`查看当前屏幕设备像素比`,window.devicePixelRatio)
renderer.setPixelRatio(window.devicePixelRatio);
九、渲染器-锯齿属性
💬为什么要在渲染时设置锯齿属性?
在 Three.js 中,渲染器负责将场景和相机转换为实际图像。为了获得更好的图像质量和减少图像锯齿。
💬什么是图像锯齿呢?
图片锯齿,全称叫图像折叠失真,是指在图片的画面轮廓边缘出现不平滑的棱角。
出现这种情况,说明画面的分辨率不够或太大而画面拥挤,或者是3D游戏时显卡没启用抗锯齿功能 (抗锯齿标准翻译为抗图像折叠失真)
抗锯齿(Antialiasing)就是指对图像边缘进行柔化处理,使图像边缘看起来更平滑真实,
Three.js 中提供了多种抗锯齿选项,例如:antialias: true(自动抗锯齿)和 antialias: 0.5(抗锯齿强度为 0.5)。
// 设置自动抗锯齿
// 方式一
const renderer = new THREE.WebGLRenderer({
antialias:true,
});
// 方式二
renderer.antialias = true
注:以上引用图来自Three.js中文网,借鉴学习,加入自己理解整理而得的学习笔记。
✨ 一些有用的网址:
three.js官方中文文档
Three.js中文网
github链接查看所有版本threejs



![NUUO摄像头远程命令执行漏洞复现 [附POC]](https://img-blog.csdnimg.cn/84b8c034fc30478883c75c26a62cbd91.png)