minio + docker + spring boot实现文件上传与下载
- 1.在linux上安装并启动docker
- 2.在docker中拉取minio并启动
- 3.Spring Boot 整合 minio
- 4.测试 minio 文件上传、下载及图片预览等功能
1.在linux上安装并启动docker
- 检查linux内核,必须是3.10以上
uname ‐r
- 安装docker
yum install docker
- 启动docker
systemctl start docker
2.在docker中拉取minio并启动
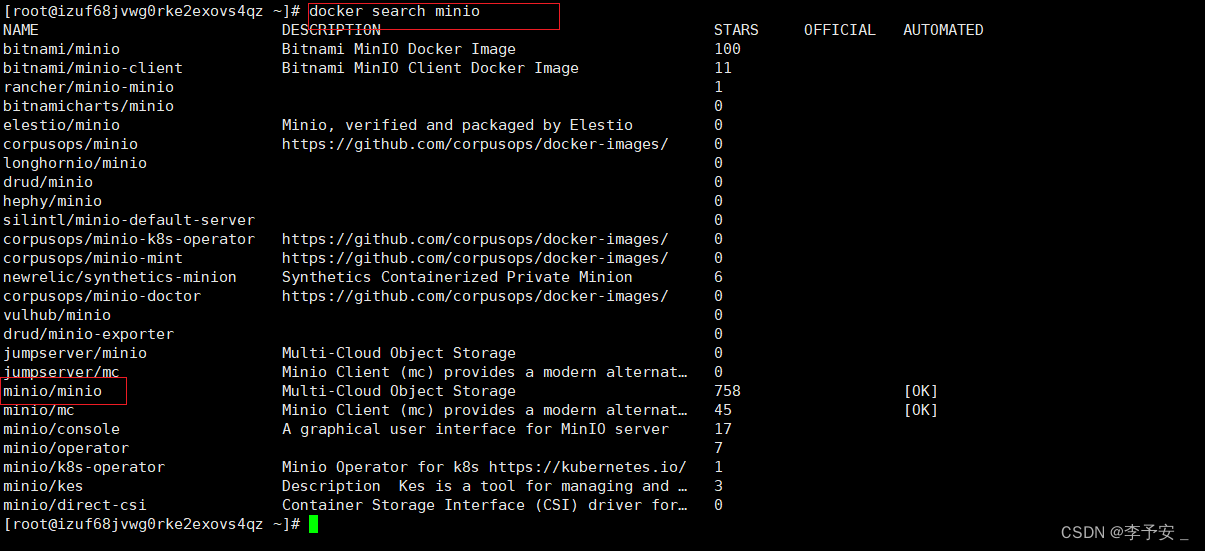
- 搜索镜像
docker search minio

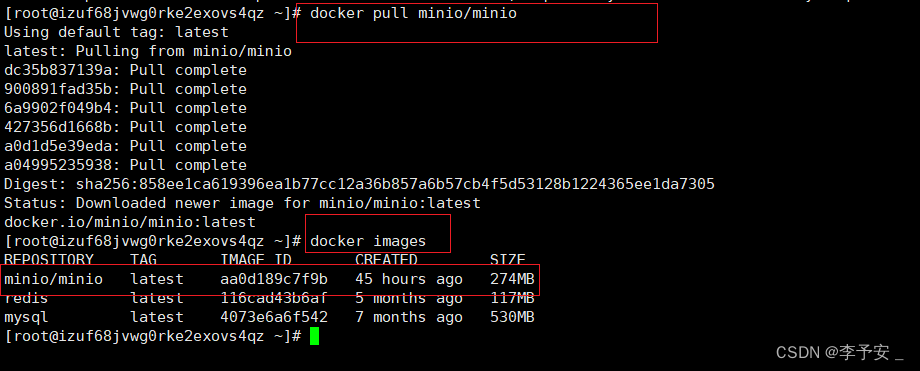
- 拉取镜像
docker pull minio/minio

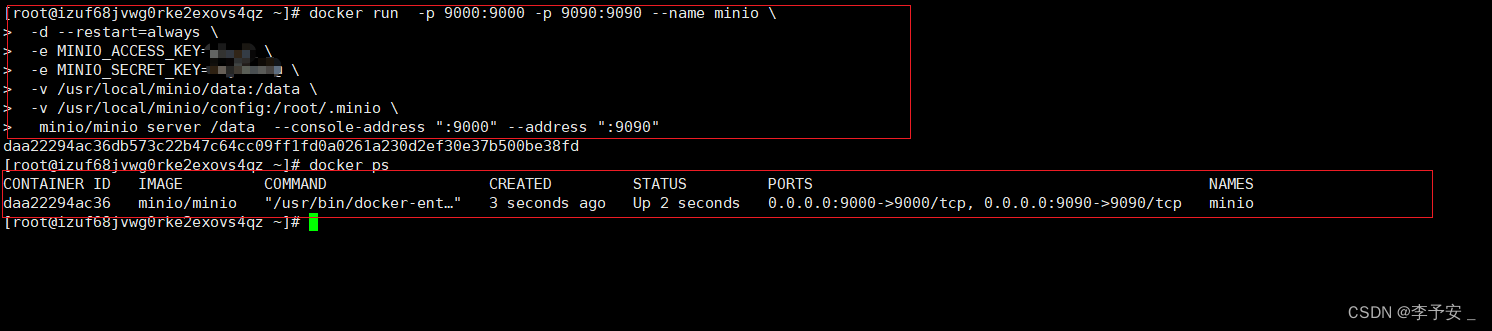
- 启动minio
docker run -p 9000:9000 -p 9090:9090 --name minio \
-d --restart=always \
-e MINIO_ACCESS_KEY=vinci \
-e MINIO_SECRET_KEY=123456\
-v /usr/local/minio/data:/data \
-v /usr/local/minio/config:/root/.minio \
minio/minio server /data --console-address ":9000" --address ":9090"
-p: 指定端口映射,格式为:主机端口:容器端口 (这里注意要映射两个,否则API会访问不到)
-e “MINIO_ROOT_USER=vinci” minio用户名;
-e MINIO_SECRET_KEY=123456 minio 密码
-d: 后台运行容器,并返回容器ID;
-v: 绑定一个卷
这里可以看到minio已经在docker里启动起来了

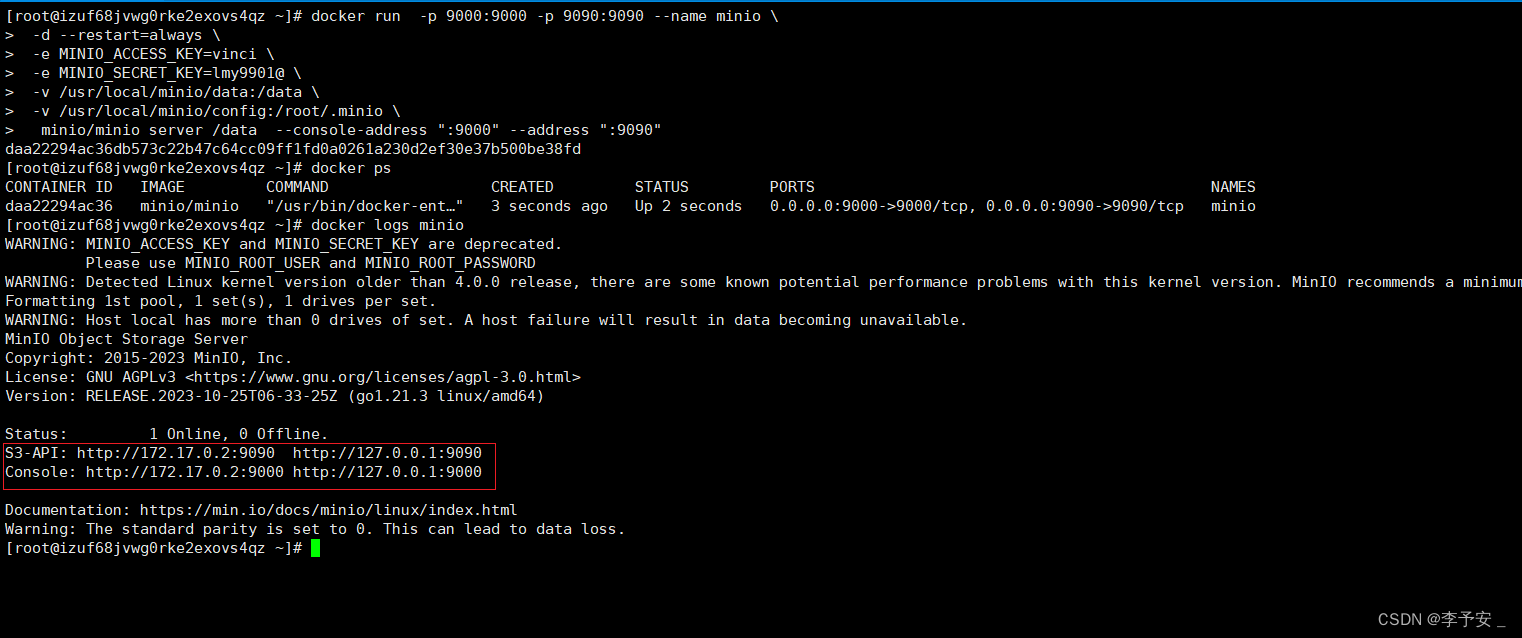
接下来我们可以通过以下命令来查看 minio console和minio api 访问端口
docker logs minio

- 访问minio控制台
在此步骤前记得开放端口号

我们接下来可以使用密码和账号登录minio控制台了
3.Spring Boot 整合 minio
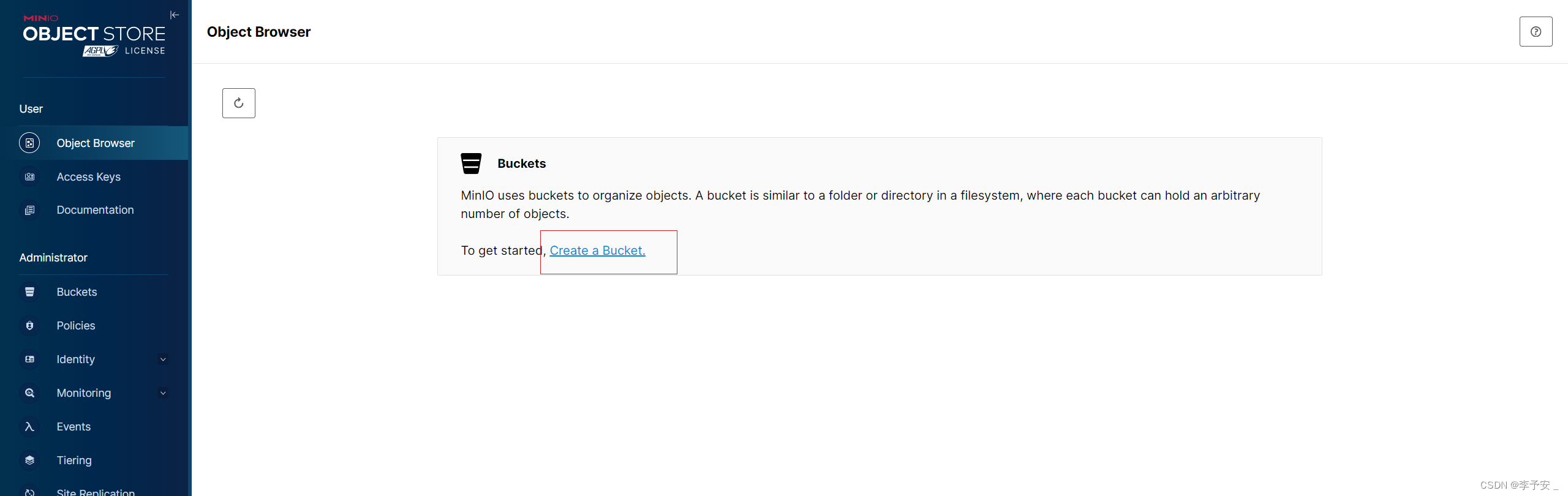
在此之前我们可以先通过控制台来创建一个bucket

- 集成minio
<dependency>
<groupId>io.minio</groupId>
<artifactId>minio</artifactId>
<version>8.4.0</version>
</dependency>
- 编写minio配置类
/**
* @package: com.vinci.minio.config
* @className: MinioConfig
* @author: Vinci
* @description: minio配置类
* @date: 2023/10/27 13:10
*/
@Data
@Configuration
@ConfigurationProperties(prefix = "minio")
public class MinioConfig {
private String endpoint;
private String accessKey;
private String secretKey;
private String bucketName;
@Bean
public MinioClient minioClient(){
return MinioClient
.builder()
.endpoint(endpoint)
.credentials(accessKey, secretKey)
.build();
}
}
- 在application.properties中添加以下配置
minio.endpoint=http://108.13.21.28:9090/
minio.bucket-name=images
minio.access-key=xxxxx
minio.secret-key=xxxxx
注意 minio.endpoint 是minio API地址,不是控制台地址
minio.bucket-name 是 bucket的名称
minio.access-key 是用户名
minio.secret-key是密码
- 编写minio工具类
package com.vinci.minio.utils;
import com.vinci.minio.config.MinioConfig;
import io.minio.*;
import io.minio.http.Method;
import io.minio.messages.Bucket;
import io.minio.messages.Item;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Component;
import org.springframework.util.FastByteArrayOutputStream;
import org.springframework.web.multipart.MultipartFile;
import javax.annotation.Resource;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletResponse;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import java.util.UUID;
/**
* @description: minio工具类
* @author: Vinci
* @date: 2023/10/27 13:23
**/
@Component
@Slf4j
public class MinioUtil {
@Resource
private MinioConfig config;
@Resource
private MinioClient minioClient;
/**
* @description: 查看存储bucket是否存在
* @author: Vinci
* @date: 2023/10/27 13:24
* @param bucketName 要查看的bucket名称
* @return 存在即返回true
**/
public Boolean bucketExists(String bucketName) {
try {
return minioClient.bucketExists(BucketExistsArgs.builder().bucket(bucketName).build());
} catch (Exception e) {
log.error("发现异常",e);
return false;
}
}
/**
* @description: 创建存储bucket
* @author: Vinci
* @date: 2023/10/27 13:24
* @param bucketName 要创建的bucket名称
* @return 创建成功即返回true
**/
public Boolean makeBucket(String bucketName) {
try {
minioClient.makeBucket(MakeBucketArgs.builder()
.bucket(bucketName)
.build());
return true;
} catch (Exception e) {
log.error("发现异常",e);
return false;
}
}
/**
* @description: 删除存储bucket
* @author: Vinci
* @date: 2023/10/27 13:24
* @param bucketName 要删除的bucket名称
* @return 删除成功即返回true
**/
public Boolean removeBucket(String bucketName) {
try {
minioClient.removeBucket(
RemoveBucketArgs.builder()
.bucket(bucketName)
.build()
);
return true;
} catch (Exception e) {
log.error("发现异常",e);
return false;
}
}
/**
* @description: 获取全部bucket
* @author: Vinci
* @date: 2023/10/27 13:24
* @return 返回bucket结果集
**/
public List<Bucket> getAllBuckets() {
try {
return minioClient.listBuckets();
} catch (Exception e) {
log.error("发现异常",e);
return null;
}
}
/**
* @description: 文件上传
* @author: Vinci
* @date: 2023/10/27 13:24
* @param file 表单上传的文件
* @return 返回文件上传的路径
**/
public String upload(MultipartFile file) {
String originalFilename = file.getOriginalFilename();
if (originalFilename == null || originalFilename.isEmpty()){
throw new RuntimeException();
}
String fileName = UUID.randomUUID() + originalFilename.substring(originalFilename.lastIndexOf("."));
String objectName = new SimpleDateFormat("yyyyMM").format(new Date()) + "/" + fileName;
try {
PutObjectArgs objectArgs = PutObjectArgs.builder().bucket(config.getBucketName()).object(objectName)
.stream(file.getInputStream(), file.getSize(), -1).contentType(file.getContentType()).build();
minioClient.putObject(objectArgs);
return objectName;
} catch (Exception e) {
log.error("发现异常",e);
return null;
}
}
/**
* @description: 预览图片
* @author: Vinci
* @date: 2023/10/27 13:24
* @param fileName 文件在bucket中的全路径
* @return 返回文件的浏览路径
**/
public String preview(String fileName){
// 查看文件地址
GetPresignedObjectUrlArgs build = GetPresignedObjectUrlArgs
.builder()
.bucket(config.getBucketName())
.object(fileName)
.method(Method.GET)
.build();
try {
return minioClient.getPresignedObjectUrl(build);
} catch (Exception e) {
log.error("发现异常",e);
return null;
}
}
/**
* @description: 文件下载
* @author: Vinci
* @date: 2023/10/27 13:24
* @param fileName 文件在bucket中的全路径
**/
public void download(String fileName, HttpServletResponse res) {
GetObjectArgs objectArgs = GetObjectArgs.builder()
.bucket(config.getBucketName())
.object(fileName).build();
try (GetObjectResponse response = minioClient.getObject(objectArgs)){
byte[] buf = new byte[1024];
int len;
try (FastByteArrayOutputStream os = new FastByteArrayOutputStream()){
while ((len=response.read(buf))!=-1){
os.write(buf,0,len);
}
os.flush();
byte[] bytes = os.toByteArray();
res.setCharacterEncoding("utf-8");
res.setContentType("application/force-download");
res.addHeader("Content-Disposition", "inline;fileName=" + fileName);
try (ServletOutputStream stream = res.getOutputStream()){
stream.write(bytes);
stream.flush();
}
}
} catch (Exception e) {
log.error("发现异常",e);
}
}
/**
* @description: 查看文件对象
* @author: Vinci
* @date: 2023/10/27 13:24
* @return 存储bucket内文件对象信息
**/
public List<Item> listObjects() {
Iterable<Result<Item>> results = minioClient.listObjects(
ListObjectsArgs.builder().bucket(config.getBucketName()).build());
List<Item> items = new ArrayList<>();
try {
for (Result<Item> result : results) {
items.add(result.get());
}
return items;
} catch (Exception e) {
log.error("发现异常",e);
return null;
}
}
/**
* @description: 删除文件信息
* @author: Vinci
* @date: 2023/10/27 13:24
* @return 删除成功则返回true
**/
public boolean remove(String fileName){
try {
minioClient.removeObject(
RemoveObjectArgs.builder()
.bucket(config.getBucketName())
.object(fileName).build()
);
return true;
}catch (Exception e){
log.error("发现异常",e);
return false;
}
}
}
4.测试 minio 文件上传、下载及图片预览等功能
- 编写controller通过接口的方式来测试minio功能
package com.vinci.minio.controller;
import com.vinci.minio.utils.MinioUtil;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletResponse;
/**
* @package: com.vinci.minio.controller
* @className: TestMinioController
* @author: Vinci
* @description: 测试minio
* @date: 2023/10/27 13:48
*/
@Controller
@RequestMapping(value = "/minio")
public class TestMinioController {
@Resource
private MinioUtil minioUtil;
/**
* @description: 文件上传测试
* @author: Vinci
* @date: 2023/10/27 13:48
**/
@ResponseBody
@PostMapping("/upload")
public String fileUpload(MultipartFile file) {
return minioUtil.upload(file);
}
/**
* @description: 文件下载测试
* @author: Vinci
* @date: 2023/10/27 13:51
**/
@ResponseBody
@GetMapping("/download")
public String fileDownload(String fileName, HttpServletResponse response){
minioUtil.download(fileName,response);
return "success";
}
/**
* @description: 图片预览
* @author: Vinci
* @date: 2023/10/27 13:53
**/
@GetMapping("/preview")
public String imagePreview(String fileName){
return minioUtil.preview(fileName);
}
}
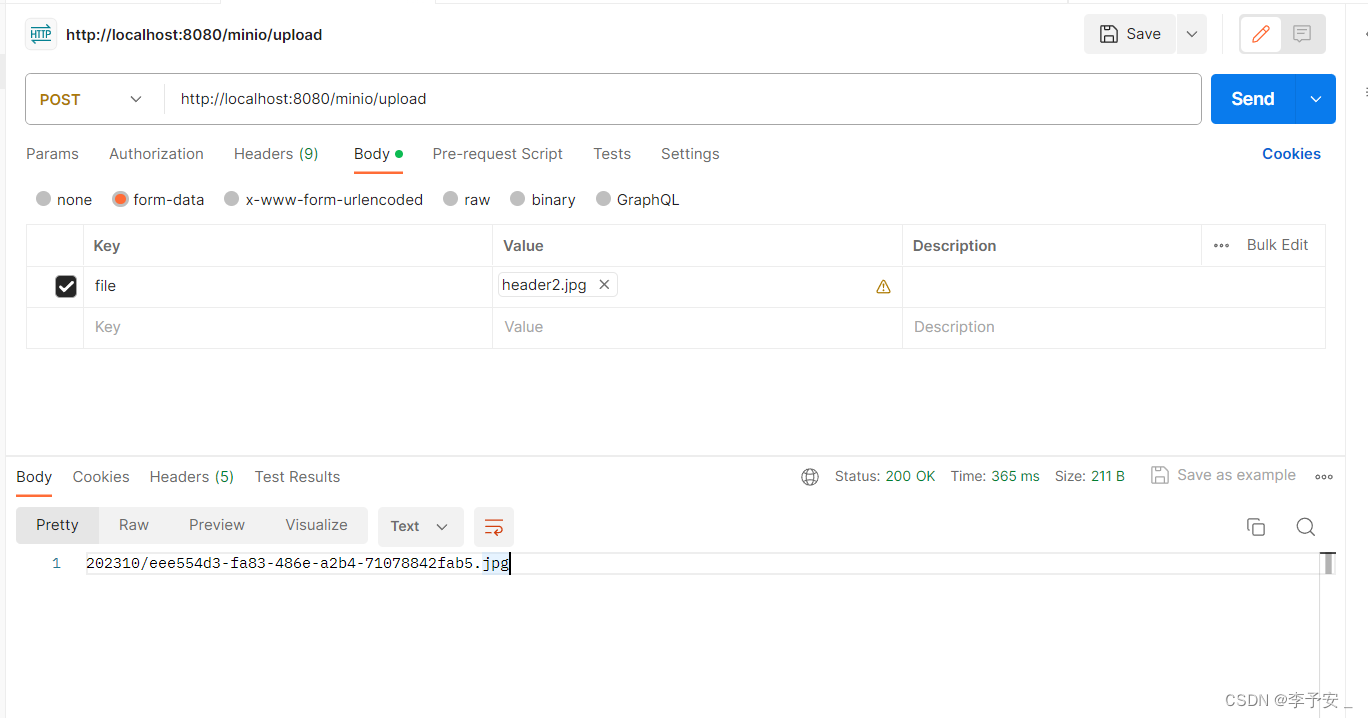
- 测试文件上传
使用postMan来调用文件上传的接口

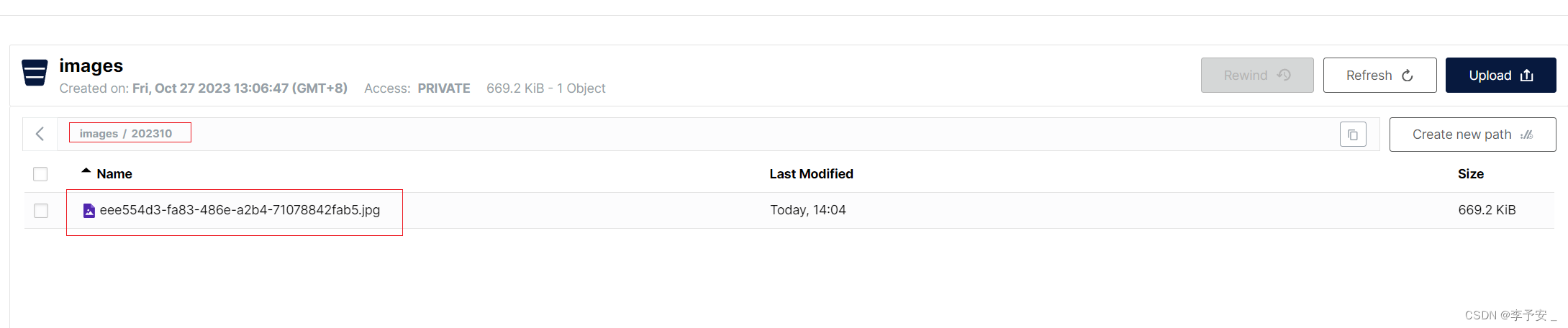
我们返回控制台可以看到文件已经上传上去了

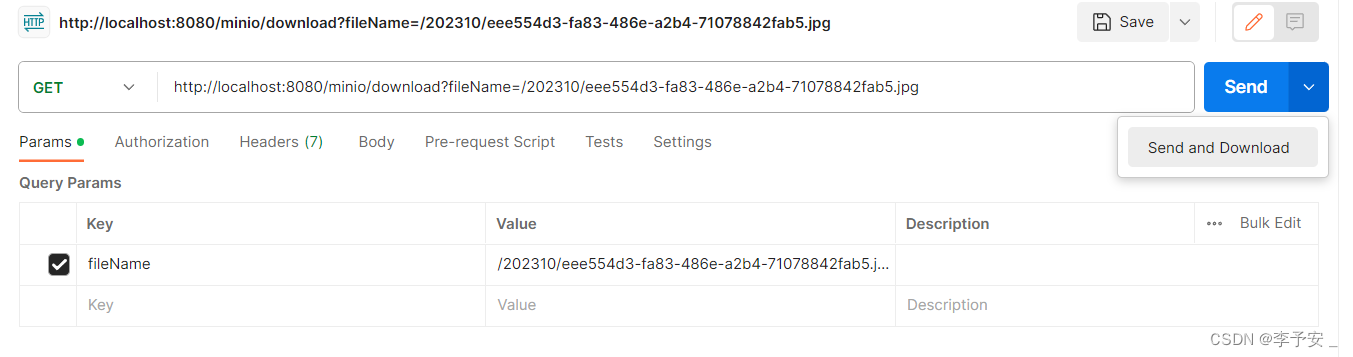
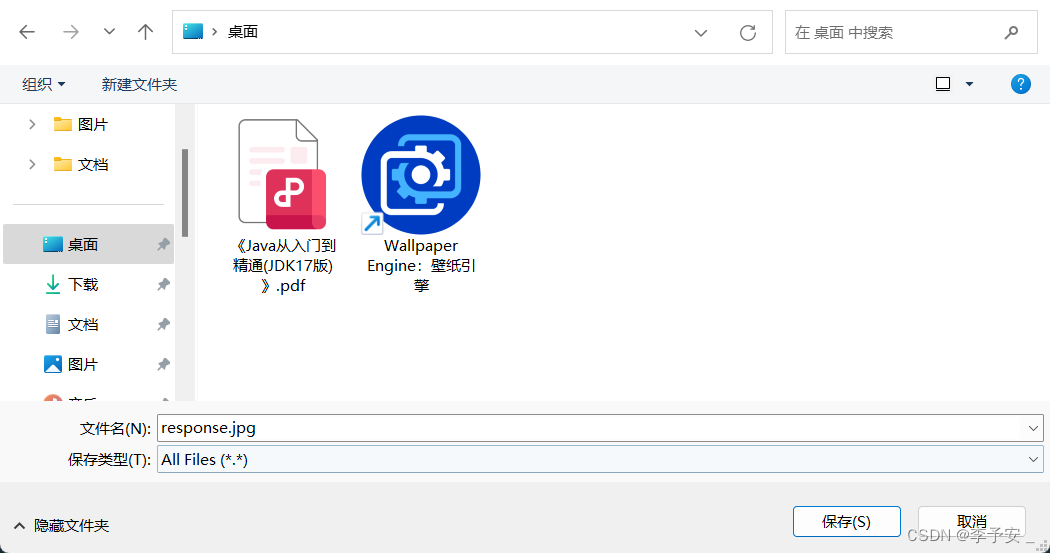
- 测试文件下载

我们借助postman工具点击发送并下载可以看到文件下载成功了


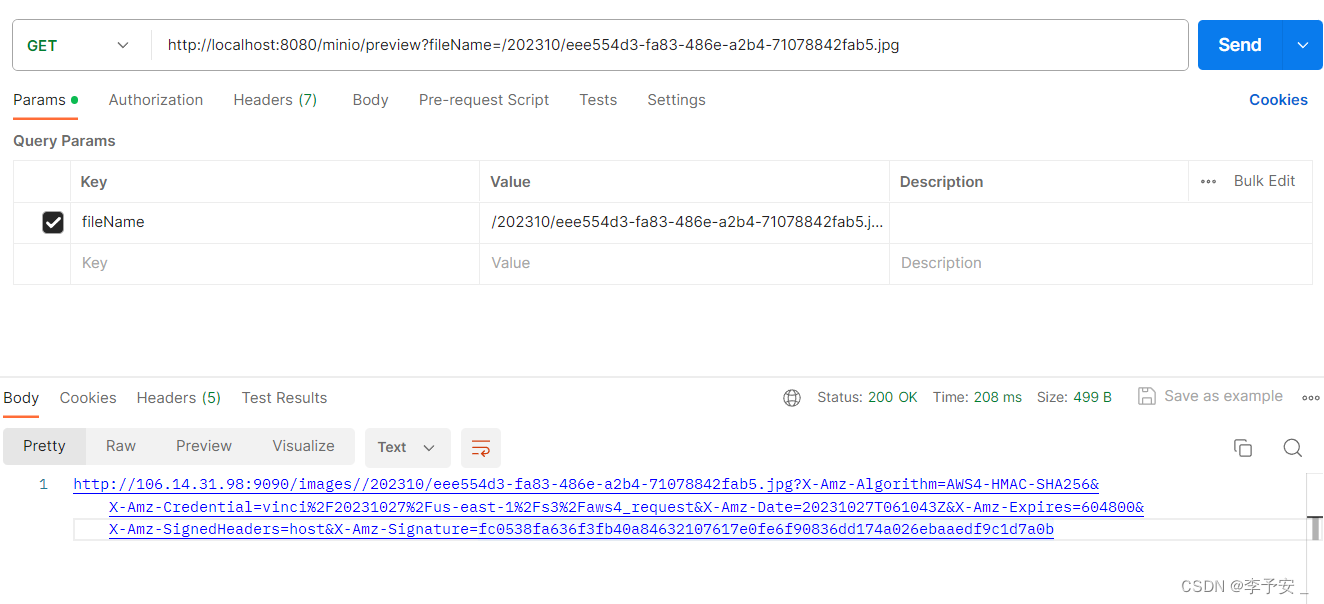
- 图片在线预览

我们同样借助postman工具发送请求,我们可以看到返回了图片的在线浏览地址,点击即可在线浏览图片

以上便是minio 整合springboot的全部流程了,感谢阅读!
SpringBoot案例地址:https://gitee.com/vinci99/springboot-minio-test.git

![[每周一更]-(第69期):特殊及面试的GIT问题解析](https://img-blog.csdnimg.cn/d7652b7512f240bbbb1182e6abe9045d.png#pic_center)