这里写目录标题
- 一、基本概念
- 二、常用方法
- 1.append(name, value)、set(name, value)
- 2.get()、getAll()
- 3.has(name)
- 4.delete(name)
- 5.keys(),values(),entries()
- 三、其他细节
- 1.for of遍历
- 2.转为对象
- 3.结合 URLSearchParams 转为queryString
一、基本概念
FormData 提供了一种表示表单数据的 key/value 的构造方式,主要方便我们用 XMLHttpRequest 来发送数据。我们主要用它来作为上传文件的接口数据,因为结合 ‘multipart/form-data’ 请求类型,能实现与后端的流式传输。
构造函数:FormData(form?: HTMLFormElement, submitter?: (HTMLElement | null))
- form:表单dom元素
- submitter:提交按钮dom元素
实例化:const formdata = new FormData()
二、常用方法
1.append(name, value)、set(name, value)
append(name: string, value: string | Blob)
append(name: string, value: string | Blob)
append可以给FormData添加数据(支持字符串以及文件Blob类型数据),如果name存在则是追加一条数据。这里我们要与常规的对象数据结构区分开了,FormData的key不是唯一的,它可以存在多个相同的key。
const formData = new FormData()
formData.append('name', '张三')
formData.append('name', '李四')
formData.append('name', '王五')
注意:这里的值并不会相互覆盖,而是不断地追加到FormData中
set同样可以给formData添加数据,但是如果name存在,则会修改数据
const formData = new FormData()
formData.set('name', '张三')
formData.set('name', '李四') // 会覆盖前面的值
formData.append('age', '11')
formData.set('age', '12') // 会覆盖前面的值
2.get()、getAll()
获取数据,区别就是get是获取name下的第一个值,而getAll则获取所有值
const formData = new FormData()
formData.append('age', '11')
formData.append('age', '33')
console.log(formData.get('age')); // 11
console.log(formData.getAll('age')); // ['11', '33']
formData.set('age', '12')
formData.set('age', '22')
console.log(formData.get('age')); // 22
console.log(formData.getAll('age')); // ['22']
3.has(name)
判断是否有FormData中是否包含name
const formData = new FormData()
formData.append('age', '33')
console.log(formData.has('age')); // true
console.log(formData.has('name')); // false
4.delete(name)
删除某个name属性,即使你append了多个相同的name属性,也会全部删除。
const formData = new FormData()
formData.append('age', '11')
formData.append('age', '33')
formData.delete('age') // []
console.log(formData.getAll('age'));
formData.set('name', '张三')
formData.delete('name')
console.log(formData.getAll('name')); // []
5.keys(),values(),entries()
获取FormData中的所有key、所有value和所有的[key,value]的iterator对象
const formData = new FormData()
formData.append('age', '11')
formData.append('age', '33')
formData.set('name', '张三')
formData.set('name', '李四')
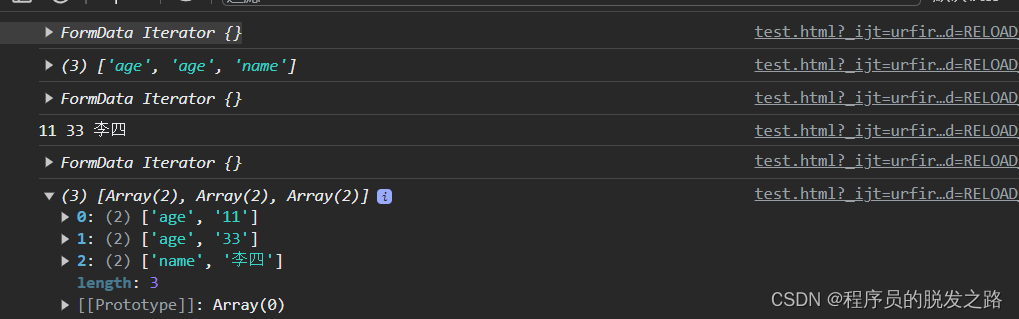
const keys = formData.keys()
console.log(keys);
console.log([...keys]);
const values = formData.values()
console.log(values);
console.log(...values);
const entries = formData.entries()
console.log(entries);
console.log([...entries]);

我们可以看到,key是有多个的。
三、其他细节
1.for of遍历
FormData本身就是一个Iterator对象,所以我们可以直接使用for of遍历,同样也可以直接使用 …运算符展开。
const formData = new FormData()
formData.append('age', '11')
formData.append('age', '33')
formData.set('name', '张三')
for (const item of formData) {
console.log(item)
}
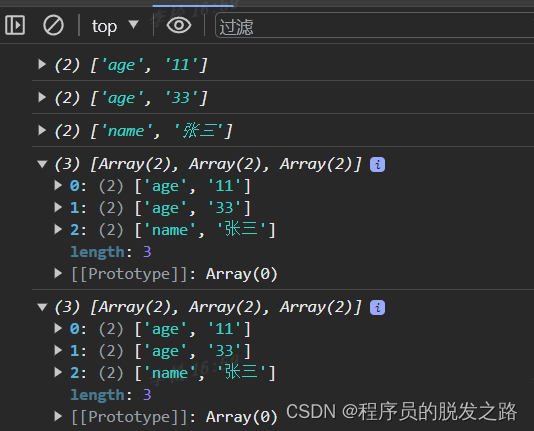
console.log([...formData]);
const entries = formData.entries()
console.log([...entries]);

事实上,FormData的iterator遍历返回的值就是formData.entries()
2.转为对象
FormData也可以快捷的转为常规对象数据,但是对象的key是唯一的,所以FormData重复的数据会丢失
const formData = new FormData()
formData.append('age', '11')
formData.append('age', '33')
formData.set('name', '张三')
console.log(Object.fromEntries(formData.entries()));

3.结合 URLSearchParams 转为queryString
因为FormData本身就是为了方便前端与后端进行接口交互的,所以可以直接作为实例化 URLSearchParams的参数,然后转为queryString。
不过这种场景现实情况中用的不多,毕竟大家还是主要用FormData进行文件上传。
const formData = new FormData()
formData.append('age', '11')
formData.append('age', '33')
formData.set('name', '张三')
console.log(new URLSearchParams(formData).toString())