基础知识
常用快捷键
双击修改图片下右边布局的属性,快速回到初始值
B站学习笔记
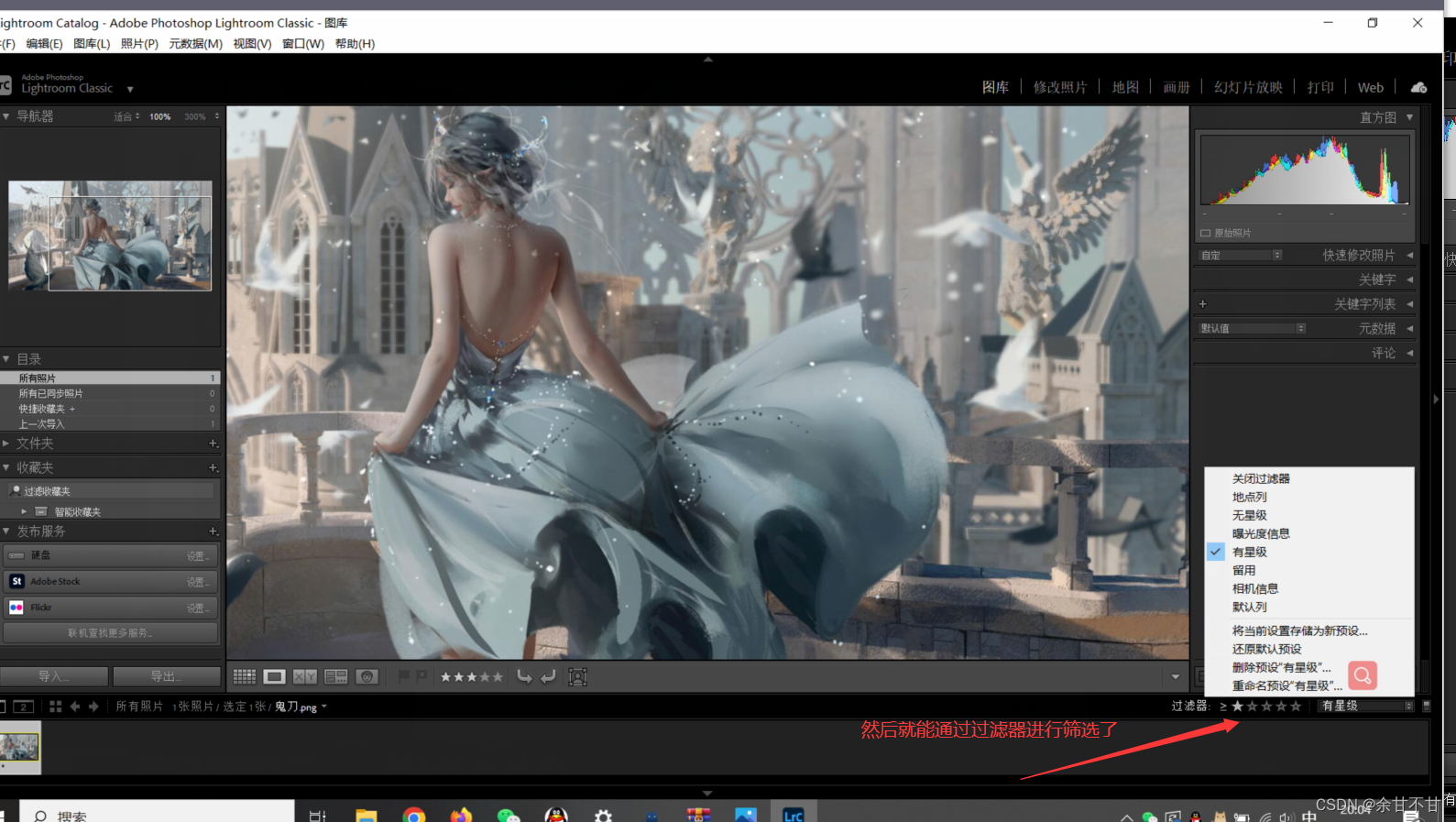
1、导入到图库为图片标星级,后期优先处理星级高的图片
2、修改照片-基础-白平衡有吸管吸颜色会自动平衡照片颜色
3、直方图左右上角三角形,选中后照片会显示过曝与过暗的地图,调试色调的曝光度与对比度(基础曝光调试)
4、镜头校正-给照片消除的紫边
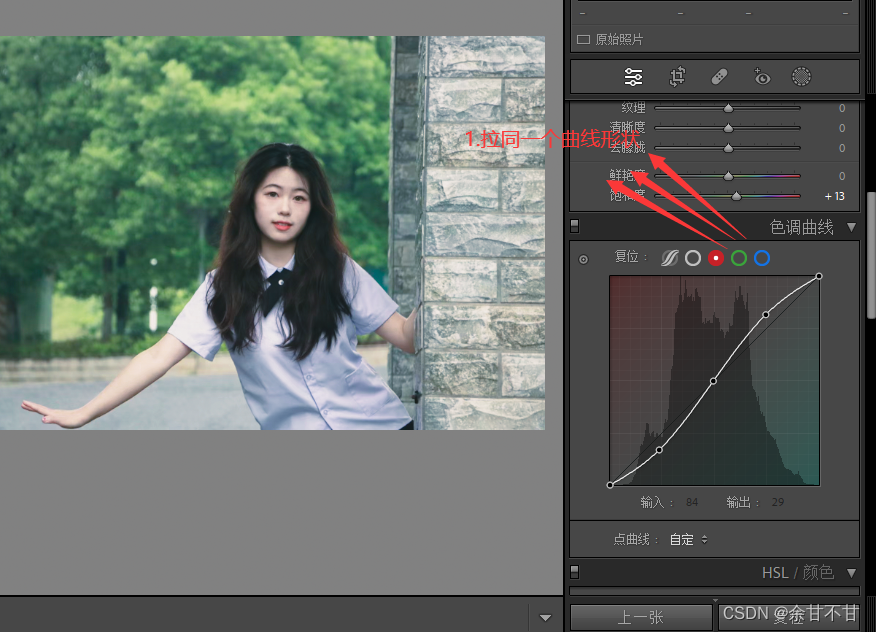
5、色调曲线-调试照片对比度(色条曲线名称左侧有个开关,查看曲线调整前后对比,也可以按Y)
6、校准(风格化调试,个人非常喜欢的功能);蒂芙尼色调:红色50,蓝色-50
7、分离色调,可以单独调整高光部分和阴影部分的色调
8、裁剪(按R)-水平竖直调整(按x),有自动裁剪功能
9、蒙版里的画笔工具,局部曝光(按住Alt键为擦除,O键显示曝光的位置)
10、暗角设置,蒙版-线性渐变,实现四角暗,中间亮的方式:从右下角到右上角拉一下即可,其他角原理一致
11、细节,按alt选中蒙版键,选中要调整的细节,然后数量键’±’调整选中的细节,让边缘出现更多的细节
12、效果,可做暗角处理,暗角数量左右调整看效果,调整羽化进一步突出中间人物
13、照片对比,\ 键,Y键,Shift+R,Shift+Y,对比方式有所不同
14、照片导出,品质选择100
预设设置建议:
1、不勾选白平衡、曝光度、对比度、高光、阴影、白色/黑色色阶剪切、变换、径向/渐变滤镜
2、镜头校准不勾选(拍摄镜头多的就不勾选)
系统知识篇
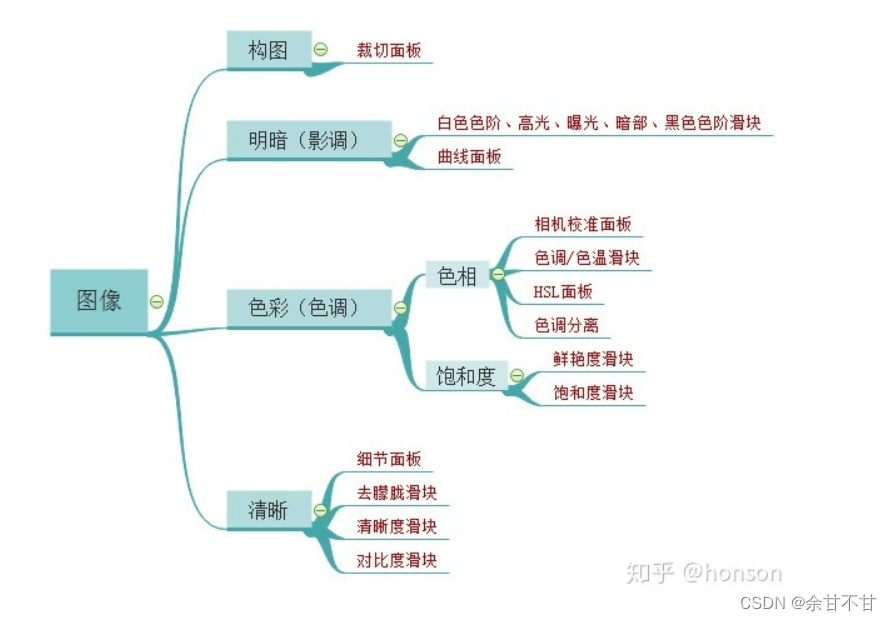
我们知道一张照片任何一张照片,大概都包含构图、色调、亮度、清晰度这几个元素。实际上Lightroom也基本上是调整修改的这些东西,按照这个逻辑,我把Lightroom的功能按照这几个照片的元素列表对应了一下。
思维导图可能更一目了然一些

照片的明暗度(影调)调整
教学地址
基本面板上的明暗度调整工具
教学地址
快速上手(5)-曲线
教学地址
(6)-调色(解释色相、饱和度、明暗度)
教学地址
(6)-调色-HSL面板
地址
(6)-调色-分离色调
地址
对比度、清晰度、锐化区别
地址
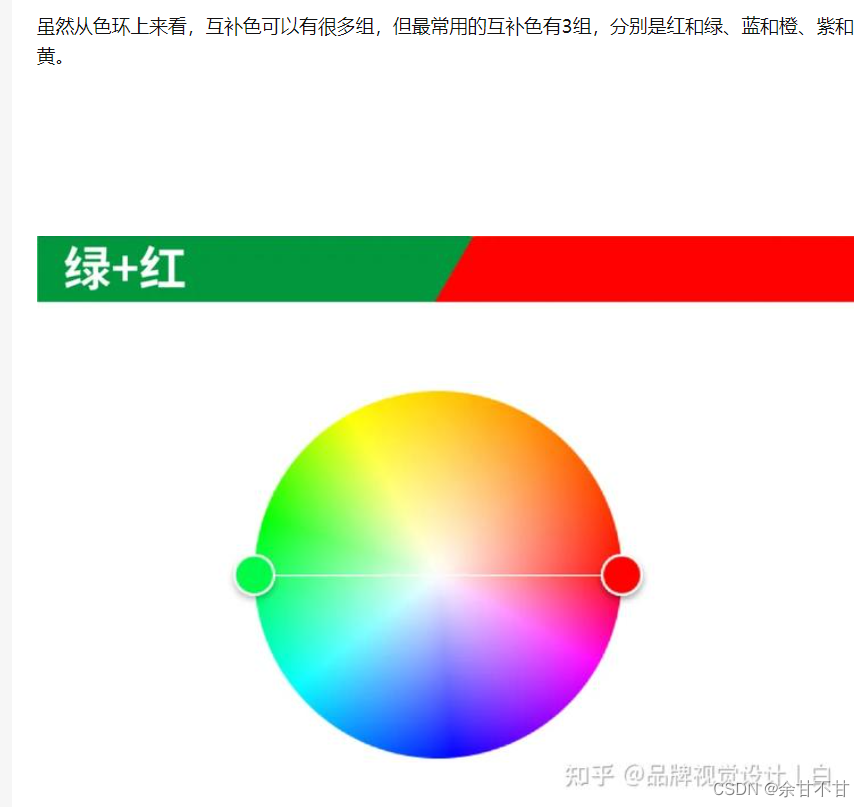
互补色
光学互补色:两种色光以适当的比例混合,能产生白光时,则这两种颜色就称为“互为补色”。

简单记忆法:把一个圆分为360度,红、橙、黄 三个180度,绿、蓝、紫180度
三原色
优秀的教学地址
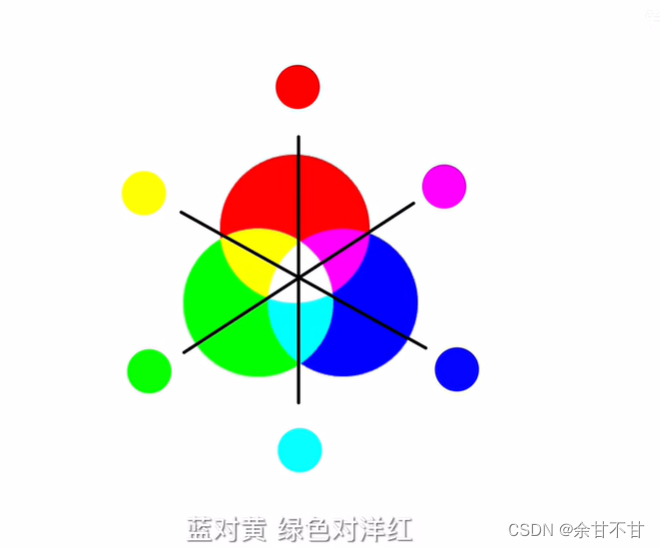
红绿蓝是光的三原色,等量的红绿蓝融合之后会变成白色
红绿蓝进行搭配后会形成下面的颜色
 所以我们可以进一步得出互补色的概念
所以我们可以进一步得出互补色的概念
红对青,绿对杨红,蓝对黄,

将这6种颜色继续叠加,我们继而会得到rgb 12色相环,也就是色轮

黑白灰不属于色彩颜色,属于明度

系统学习影调
【【摄影进阶教程】摄影最难懂的影调,一套教程给你拆解的清清楚楚】 https://www.bilibili.com/video/BV1Zh411E7dj/?share_source=copy_web&vd_source=6df945ec269a08c55f74724f41c075c8
Lightroom官方教学
自然风光总结篇
调暗高光为云朵增加细节
增加暗色部的明度,以查看水中更多的细节、在较暗的山区展示细节
在具有很多细节(例如,树叶、树叶)的图像上,“清晰度”可以让它们更加突出,增加视觉冲击力
使用色温可以简单使颜色更暖
调高橙色的饱和度有利于营造夕阳的浓烈感
去朦胧感可以提高整张图像中的锐化度,并让较暗的值进一步变暗
降低曝光度的时候会让图像过于"昏暗不清",我们可以稍微增加该区域的对比度来解决这个问题
调暗某些风景后,可能会使景色不精彩,我们在色温中增加一些暖色调来解决这个问题
蓝色曲线的高光调整天空
人像总结篇
去朦胧感可以提高整张图像中的锐化度,并让较暗的值进一步变暗(可以用来先径向蒙版选取人物,然后反选人物以外的其它景色,然后降低非主体画面的曝光度,然后再用去朦胧进一步变暗)
在使用蒙版时,降低清晰度柔化细节,以便更好的融入主体
有时候可以降低衣服的暗度让观众的视线更多的集中在脸部上
通过添加径向蒙版,点击效果1,通过减少纹理、清晰度、饱和度
达到简单磨皮的效果
先调色温,然后降低红色和橙色的饱和度,此时皮肤看着有点太白、太虚,可以考虑增加自然饱和度,或者增加红色、橙色的明亮度。
日系清新风格总结篇
影调:
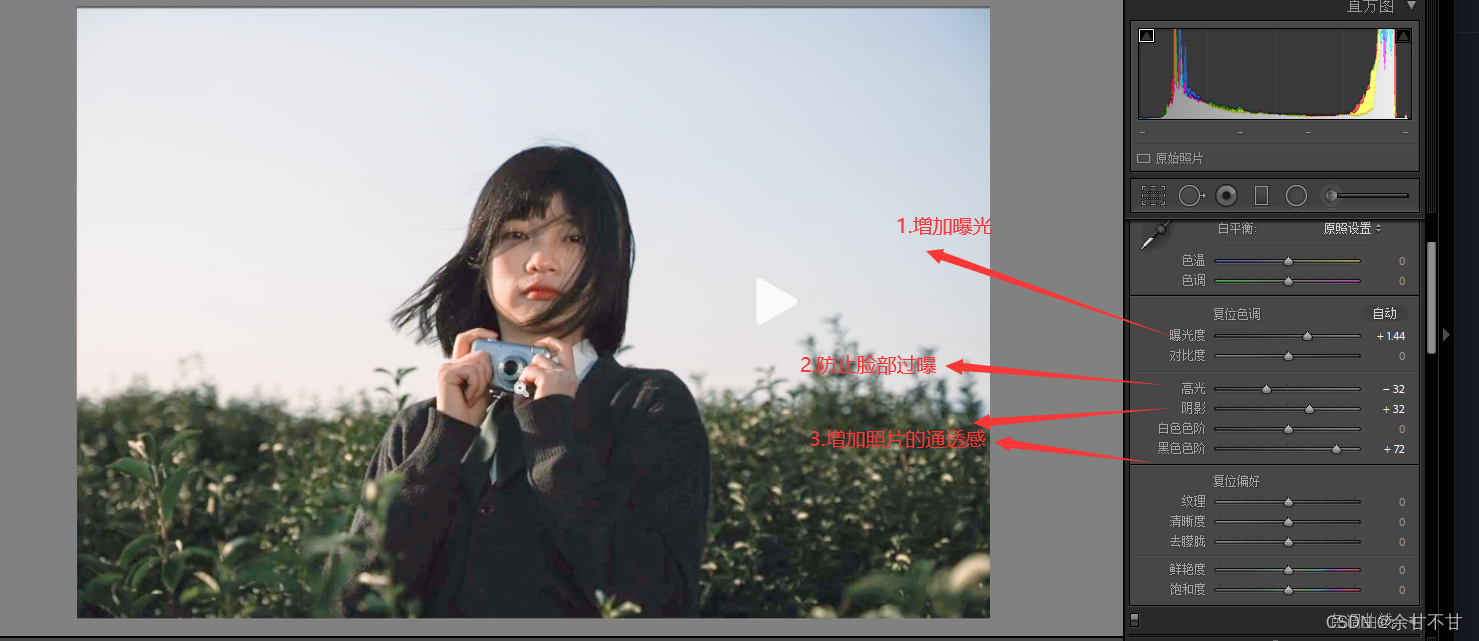
增加曝光值提高照片总体明亮度,然后降低高光,增加阴影,减少对比度,再然后根据照片适度拉曲线(通常使用低光压缩降低画面对比度,调亮曲线的中间调和高光),提高黑色色阶可以增加照片的通透感
色调:
1.先调色温
2.然后降低红色和橙色的饱和度来让人物的肤色偏冷,此时皮肤看着有点太白、太虚,可以考虑增加自然饱和度,或者增加红色、橙色的明亮度。
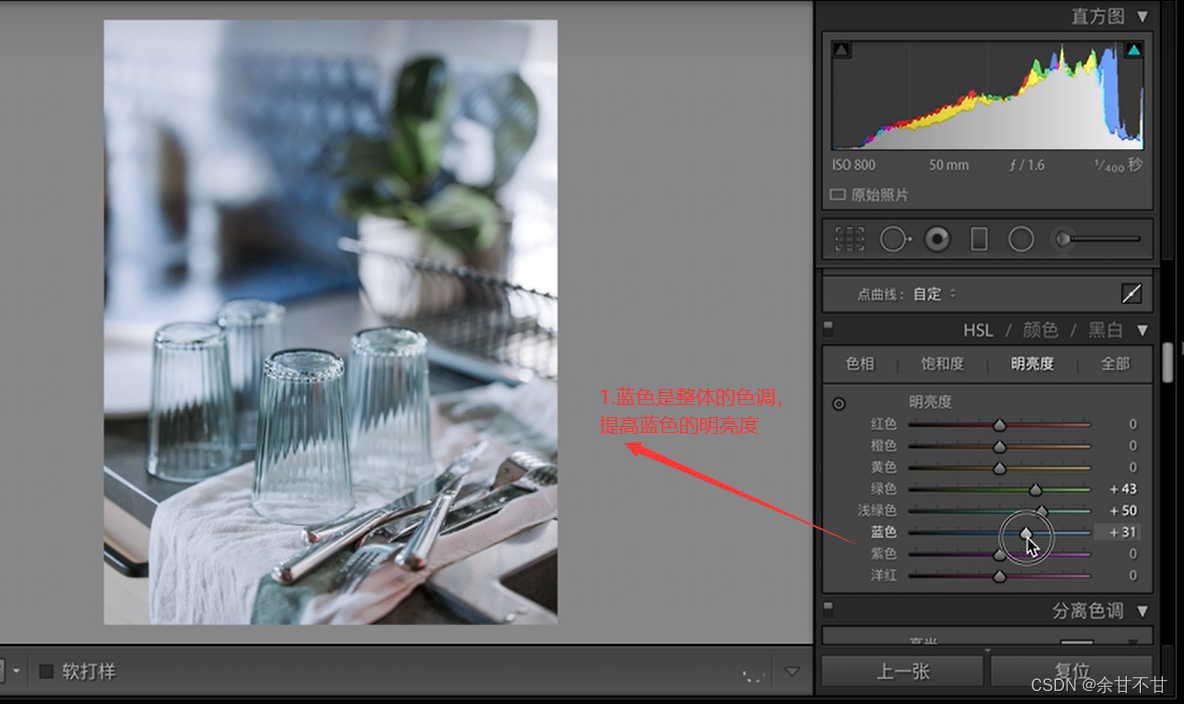
3.因为蓝色是日系的整体色调,增加蓝色的明亮度
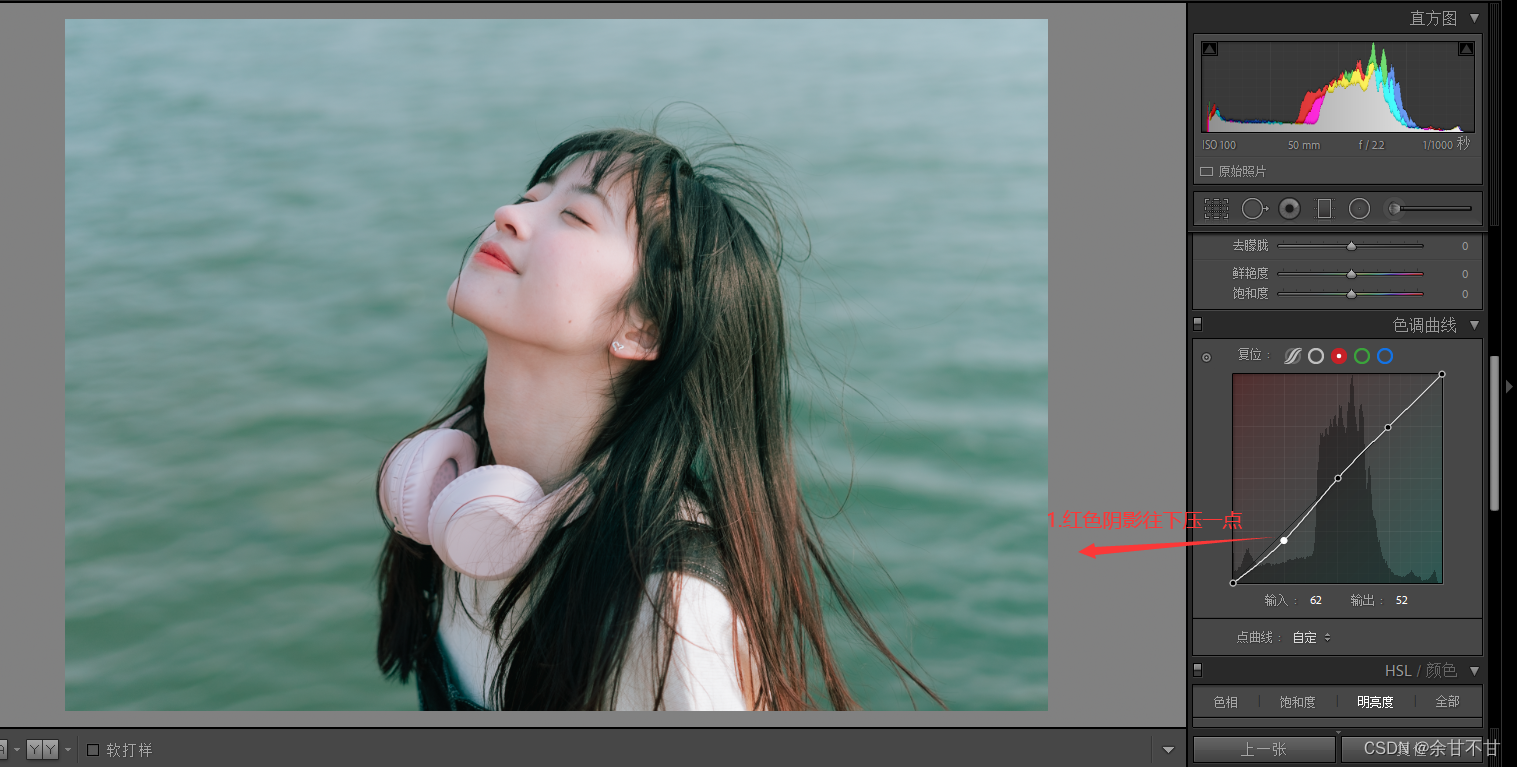
4.调整红色通道曲线,增加阴影的青色
清晰度:通过清晰度、去朦胧来进一步增加通透感(降低清晰度可以让画面更加柔和)
最后通过暗角、裁剪比例优化整个画面
修复阴暗天气里拍摄的沉闷照片
亮度:把亮色和暗色调向中间色调,同时保持图像的冲击力
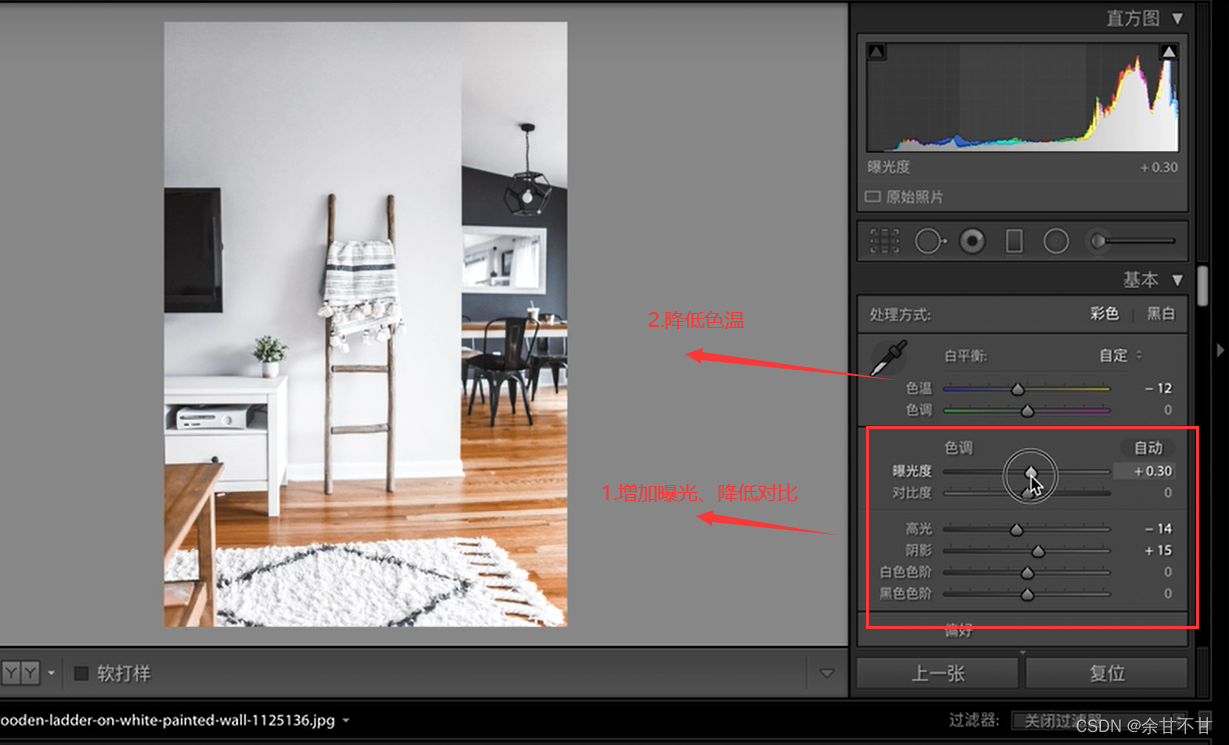
1.调整曝光度让照片整体变亮
2.调暗高光为云朵增加细节和戏剧效果的亮色调
3.大幅增亮暗色调
4.增强图像对比度以微调前两步中降低大的中间色调对比度
颜色:沉闷的颜色总能从自然饱和度中获益
1.增加自然饱和度
效果:
1.增加清晰度,突出细节,增加视角吸引力
创造暖色调、生动的形象
颜色:
提高红色的饱和度,让颜色更加鲜艳
降低橙色的饱和度,让颜色看起来更加自然
通用功能
给照片打分、分类

按下超过5的数字就是为照片进行分类,这个其实用的比较少

照片效果的自我总结
胶片效果

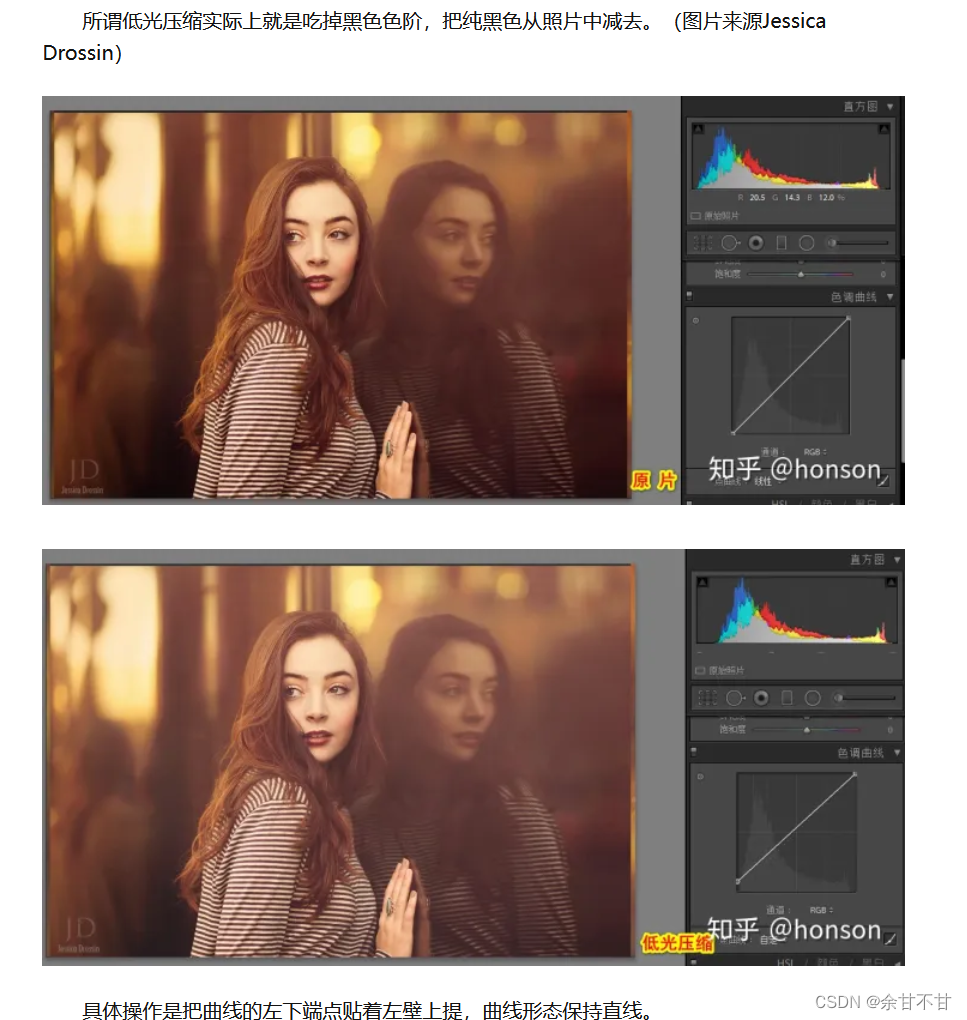
实际操作中经常使用低光压缩曲线来模拟胶片效果,因为胶片效果的特点之一就是“空气感”,当黑色变成灰色以后,就有了这种“空气感”,见上面“低光压缩”的示例图。
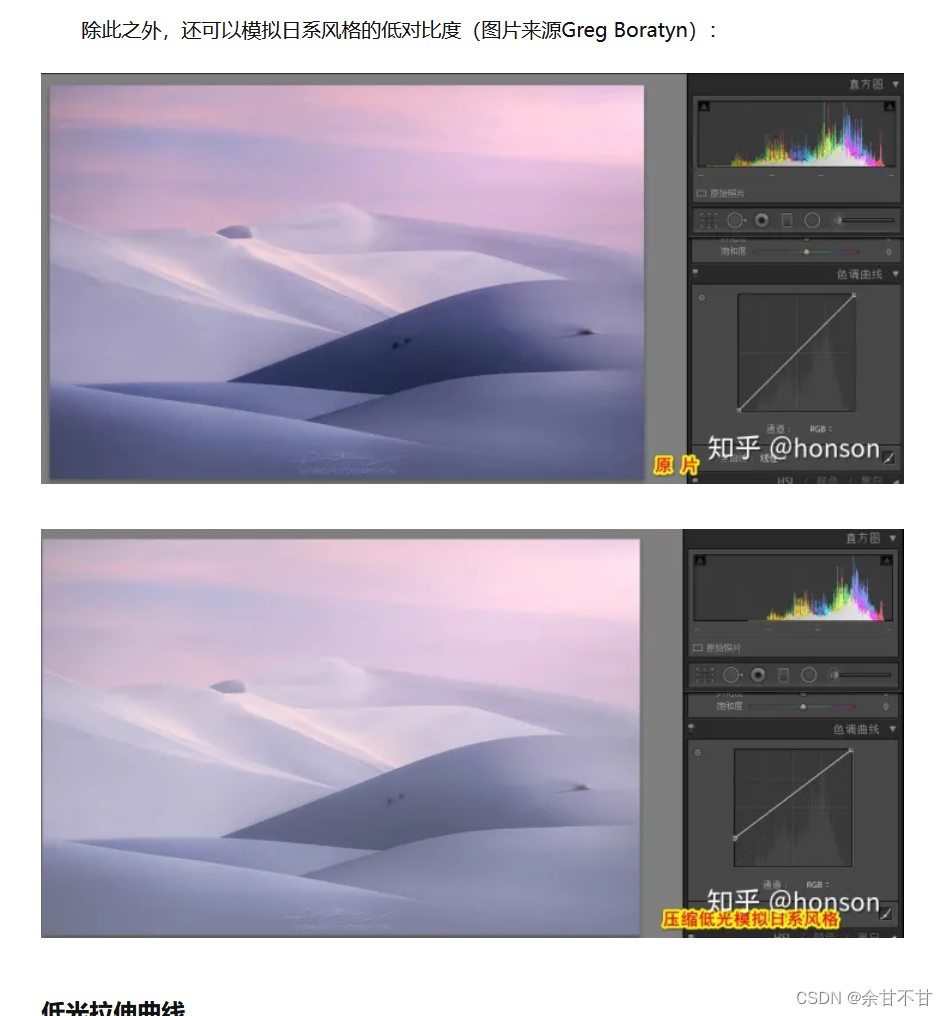
日系风格的低对比度
也可以使用胶片的低光压缩

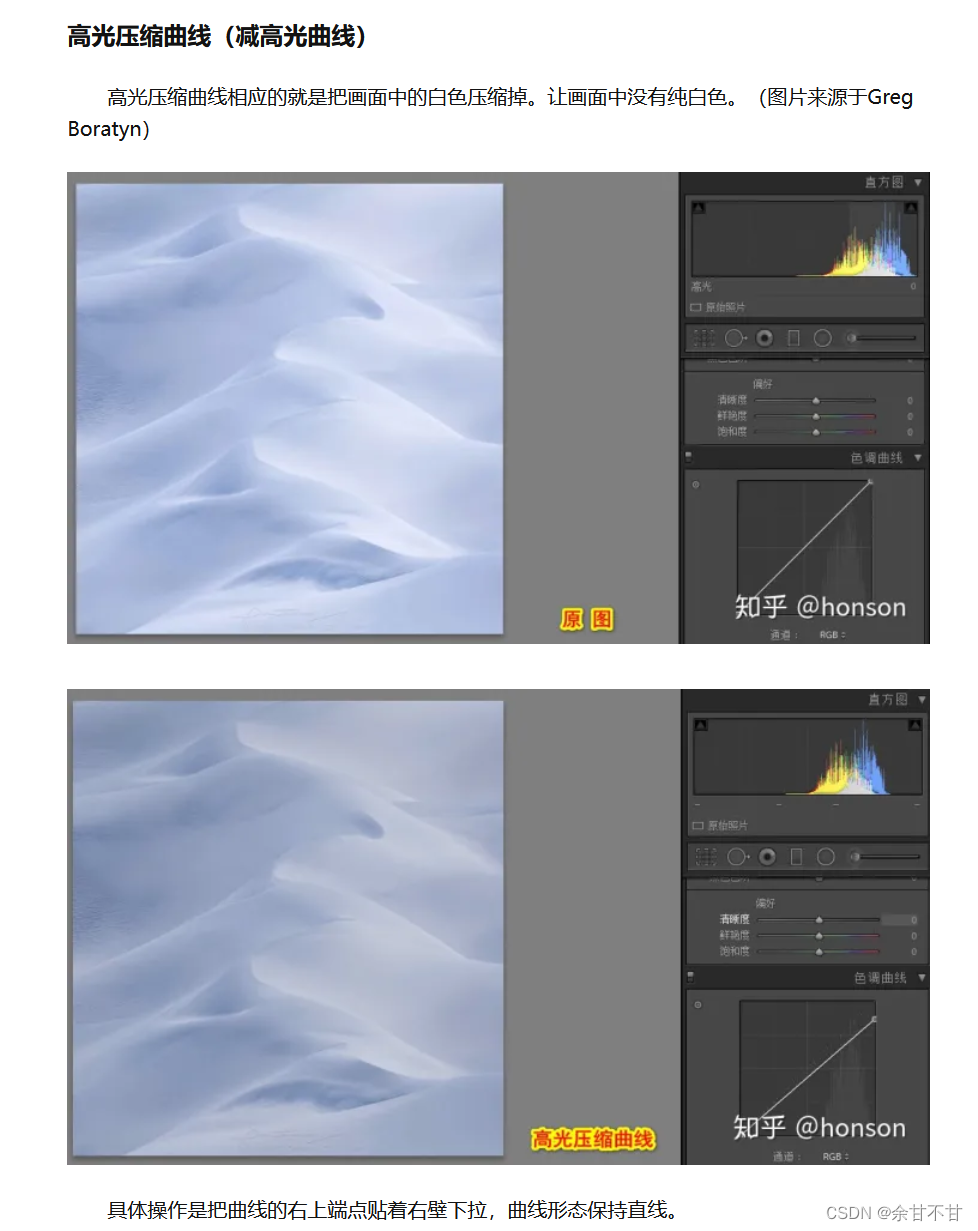
忧郁感

观察和对比一下:使用曲线压缩高光以后,直方图右侧白色色阶区域已经没有了像素,图像中没有了纯白色,变得忧郁起来。
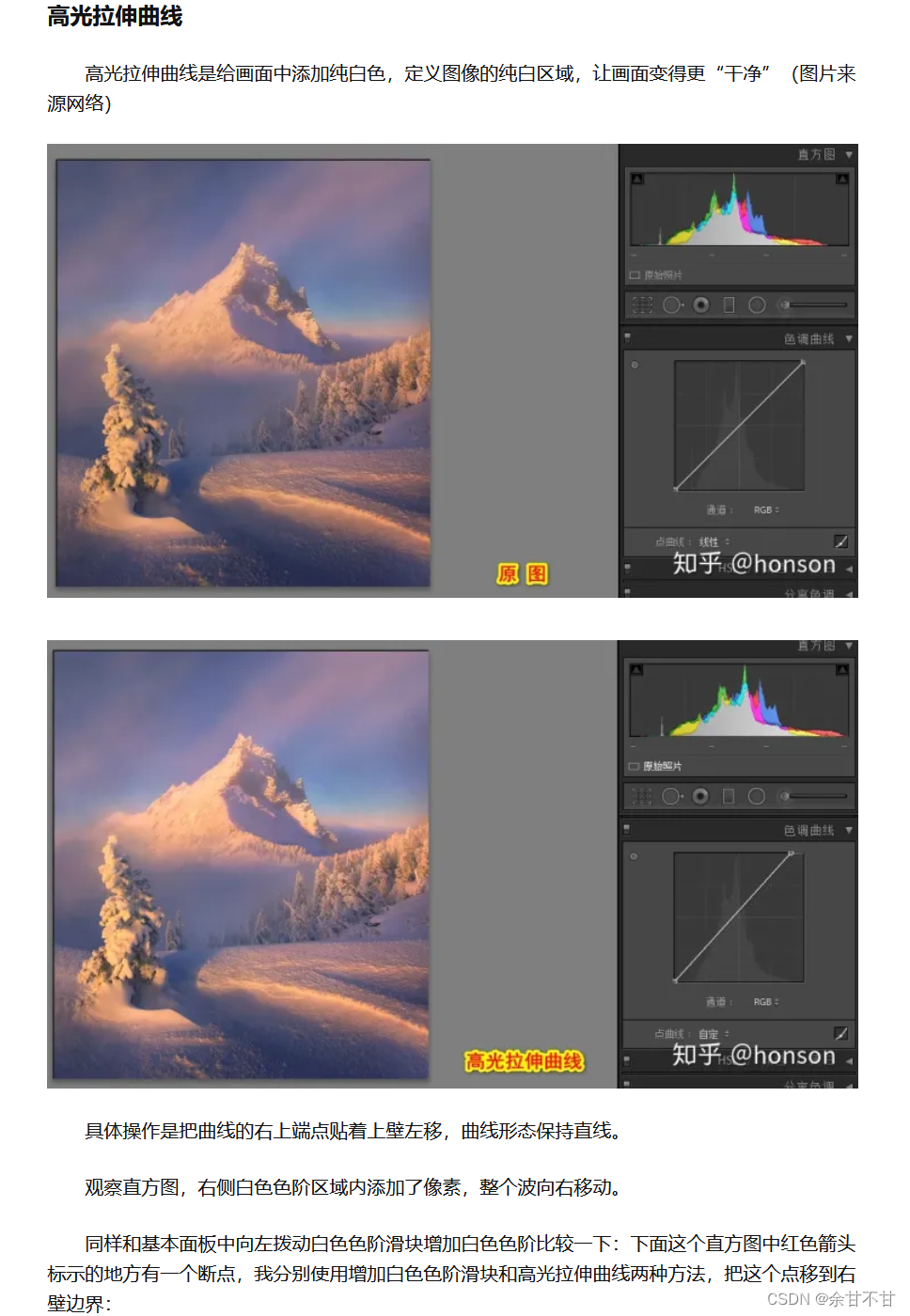
干净感

电影蓝调

滨田元英仿色
我们先来整体分析

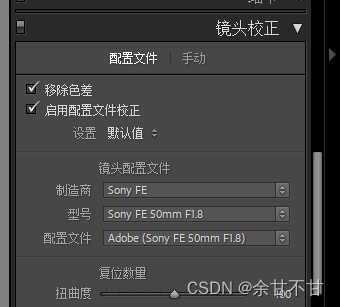
打开照片,先开启镜头矫正,移除镜头带来的一些畸变和色差

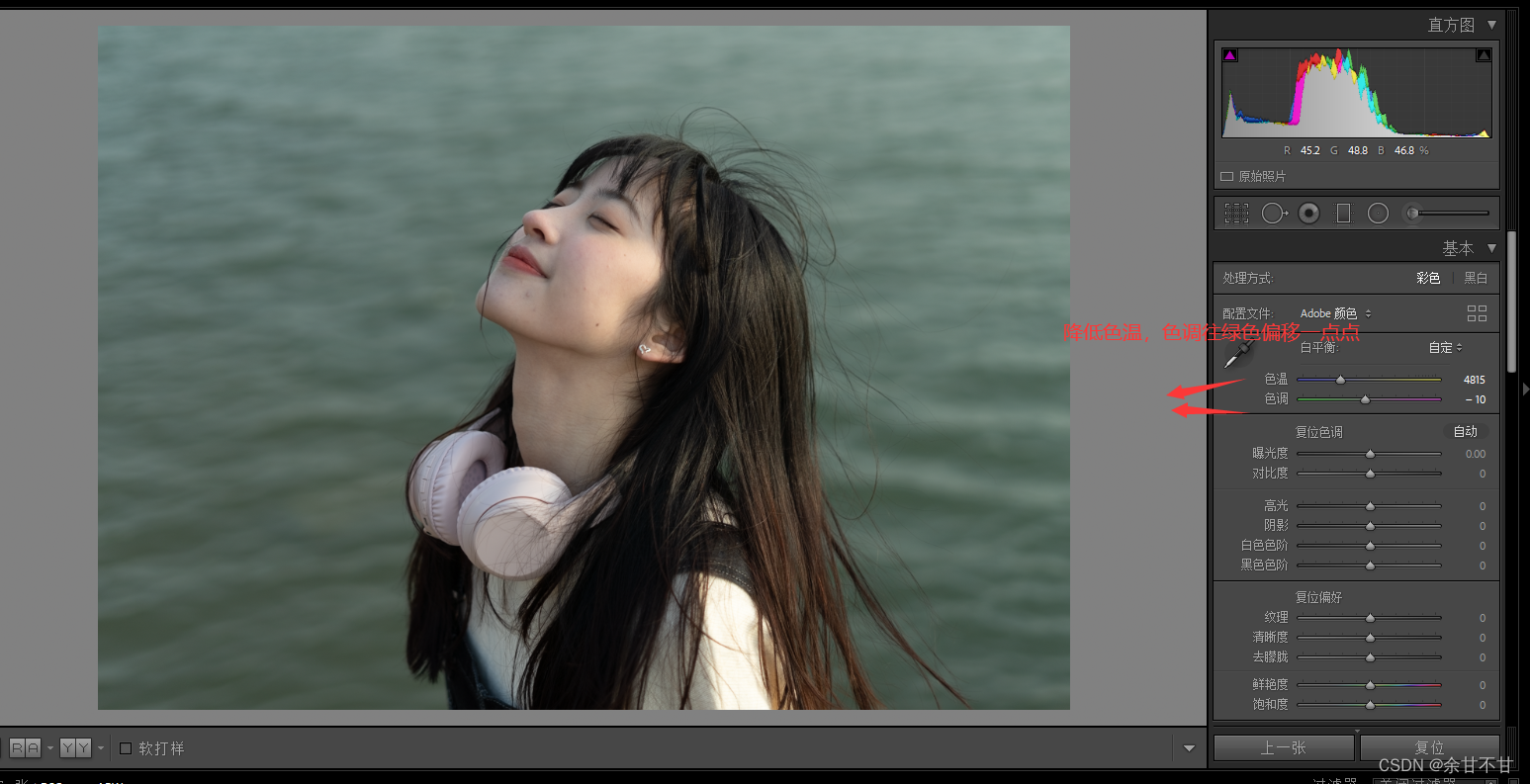
我们先降低色温、色调,让照片偏冷色一点
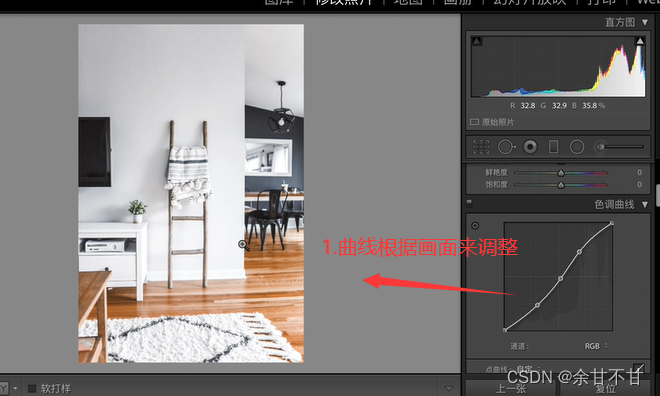
 由于曲线在工具中优先级是最高的,所以先调曲线
由于曲线在工具中优先级是最高的,所以先调曲线
 根据对滨田元英照片的分析,照片大多数像素分布在直方图右侧,说明它整体的影调是偏明亮的,然后我们开始调整明亮度
根据对滨田元英照片的分析,照片大多数像素分布在直方图右侧,说明它整体的影调是偏明亮的,然后我们开始调整明亮度

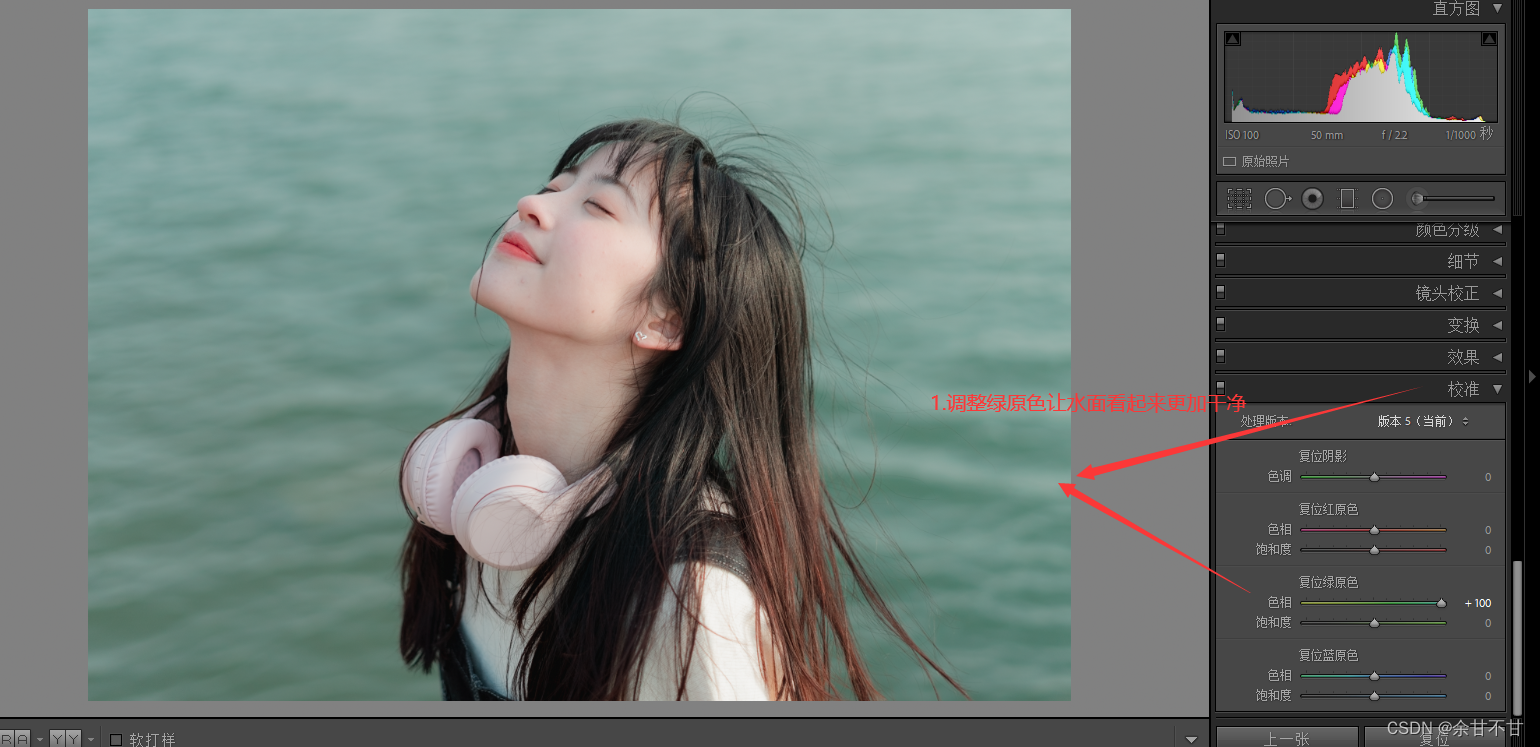
然后我们开始调整颜色

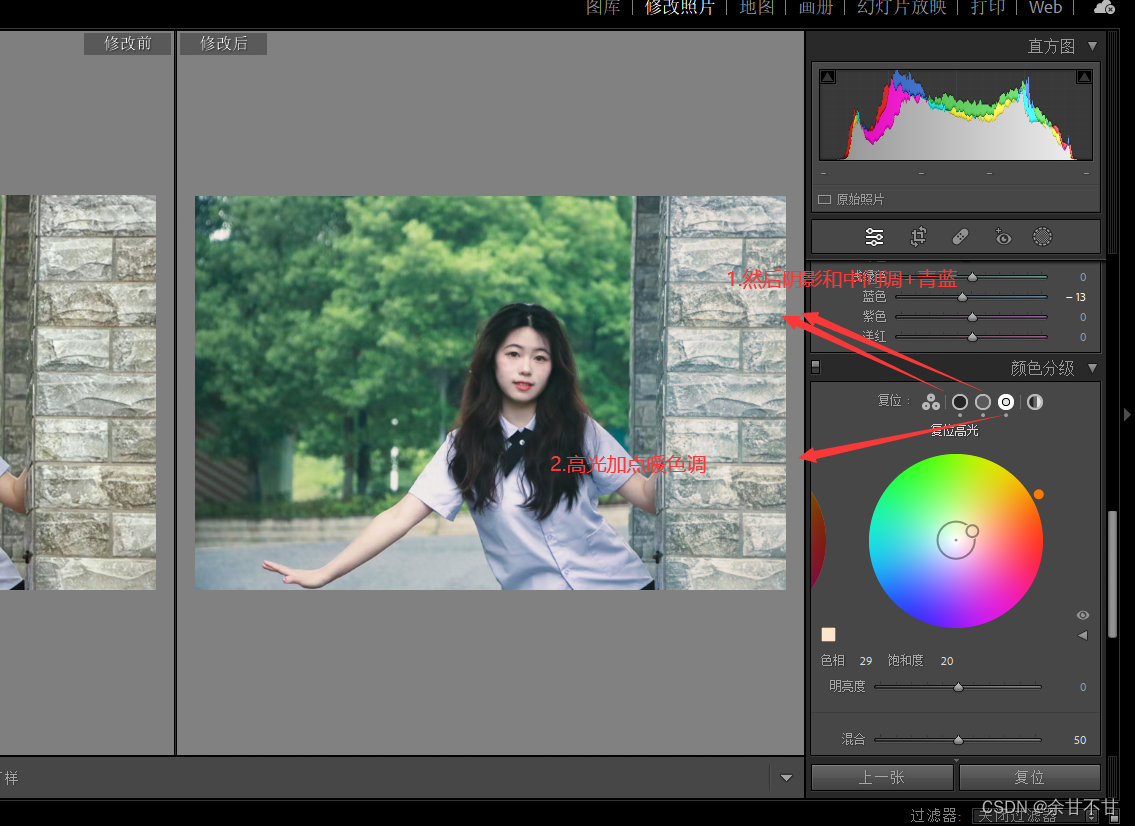
分析滨田元英,我们发现她的照片高光是有点泛蓝的,然后暗部是有点泛青色的,青色的补色是红色,我们给它的阴影加一点青色


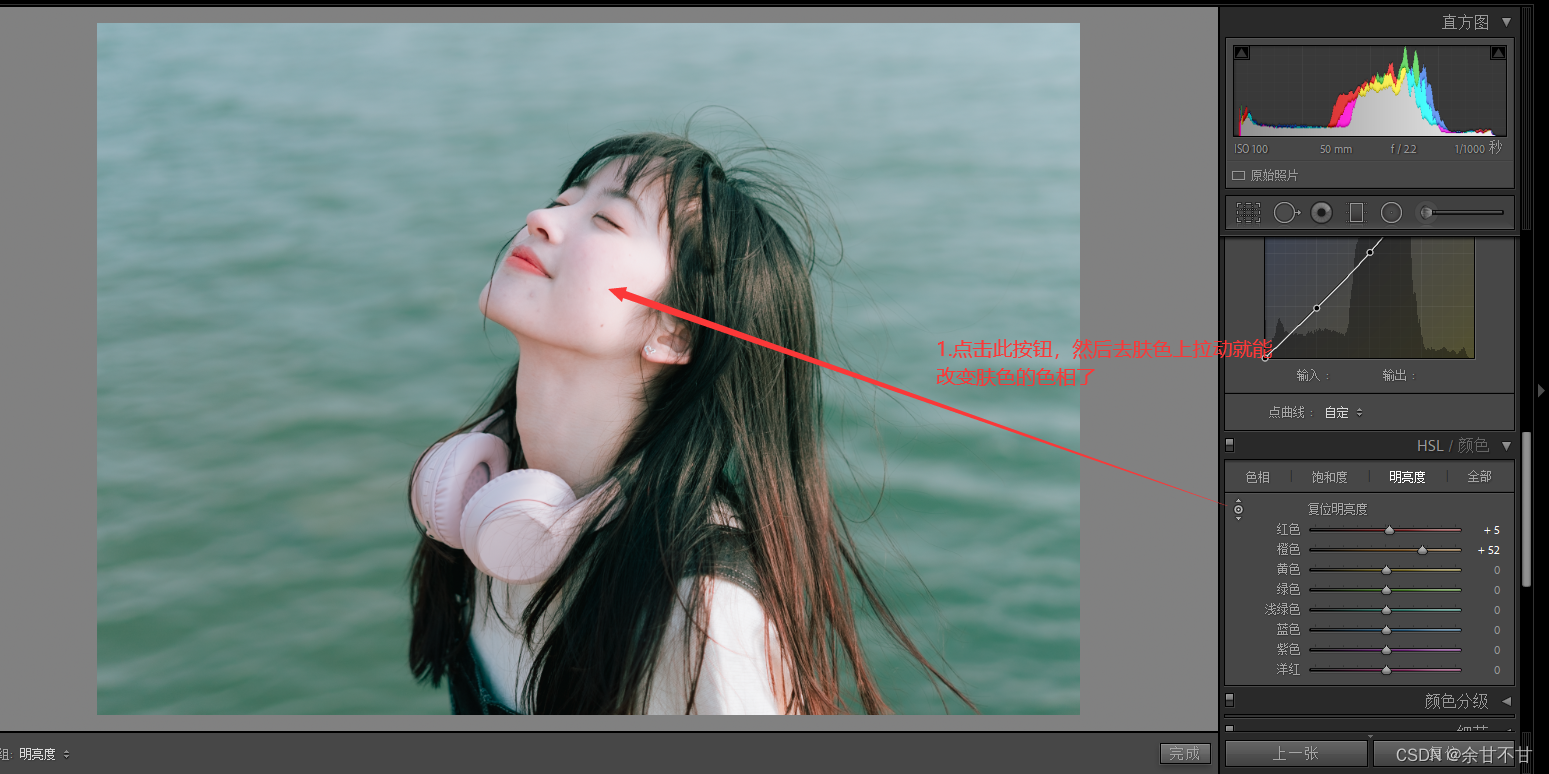
人物的肤色是有点偏黄色的,人的肤色主要是由红色和橙控制,我们可以一个个调,当然也可以使用快捷方法


然后在给肤色稍微加点饱和度,最后我们再加一点颗粒,15~20左右就可以了
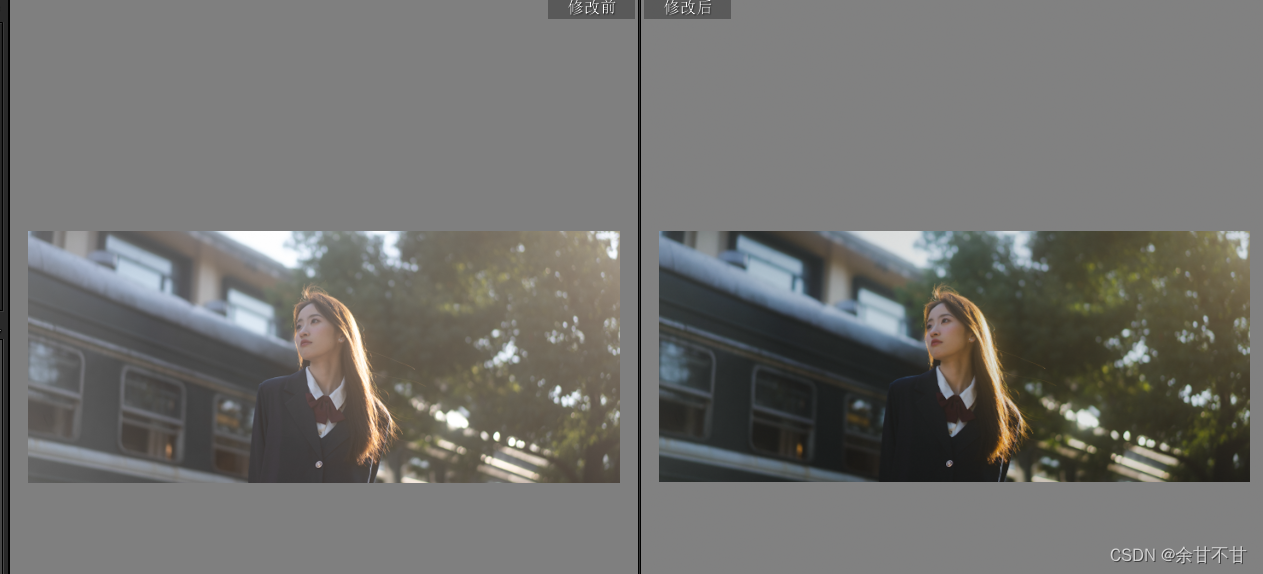
成片对比

人像电影感
电影感画面整体偏暗,对比度较强
第一步依旧是开启镜头矫正

然后开始调节明亮度

 但是这样的限位会导致照片特别的灰,就对比度特别的低
但是这样的限位会导致照片特别的灰,就对比度特别的低
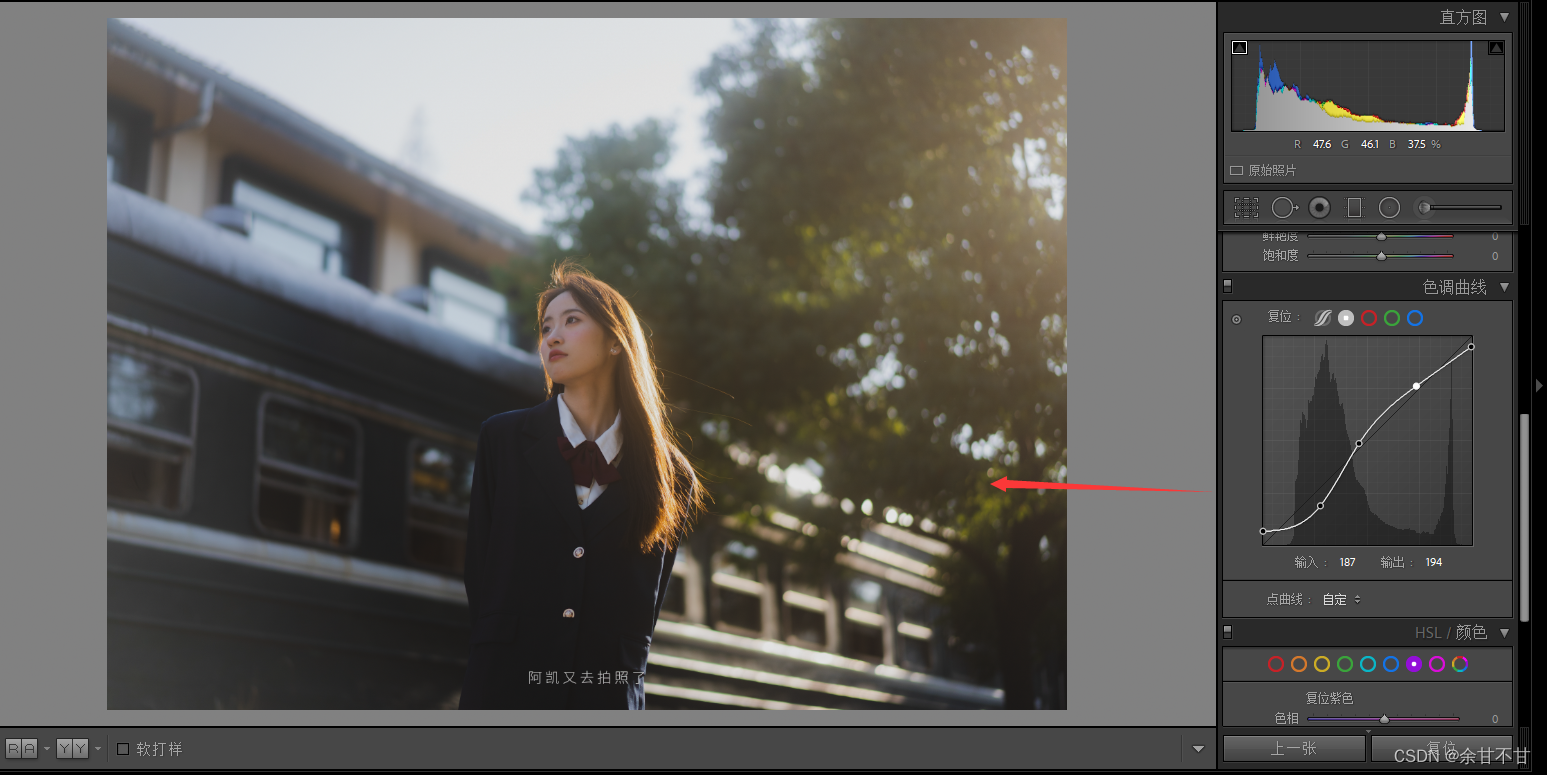
所以我们按住alt在阴影、曝光、高光打三个点,拉个S形曲线
 然后在红色曲线给阴影加一点青色
然后在红色曲线给阴影加一点青色

然后我们开始调整颜色
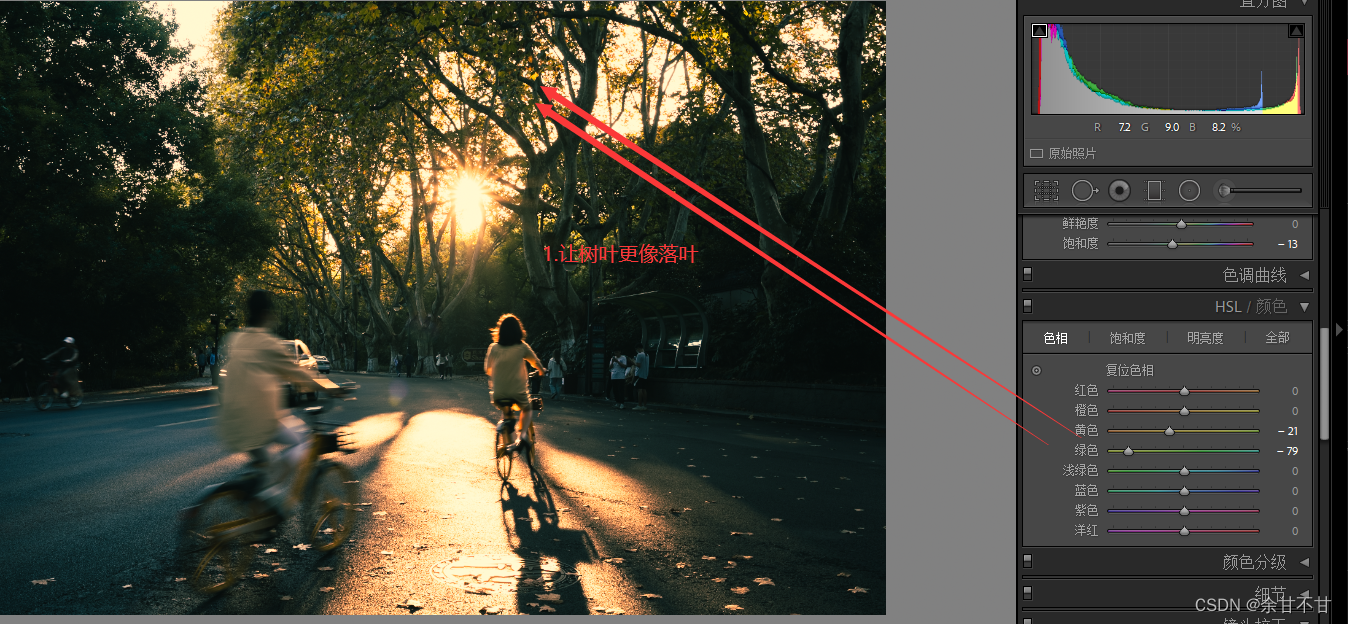
我们看到树的颜色在阳光的照射下有点稍微泛黄

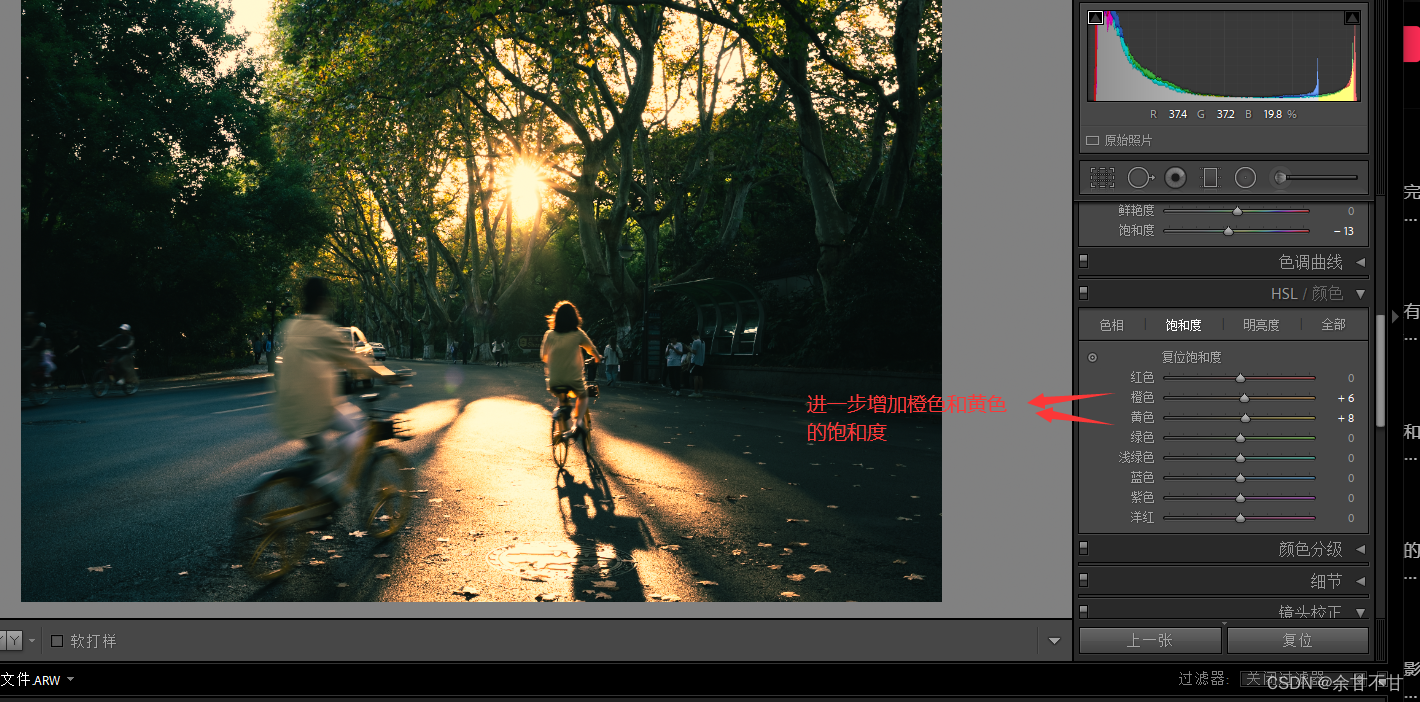
然后我们增加黄色、橙色的饱和度,去进一步增加光感
然后就是给画面增加暗角和颗粒,突出主体,最后裁剪成2.35:1

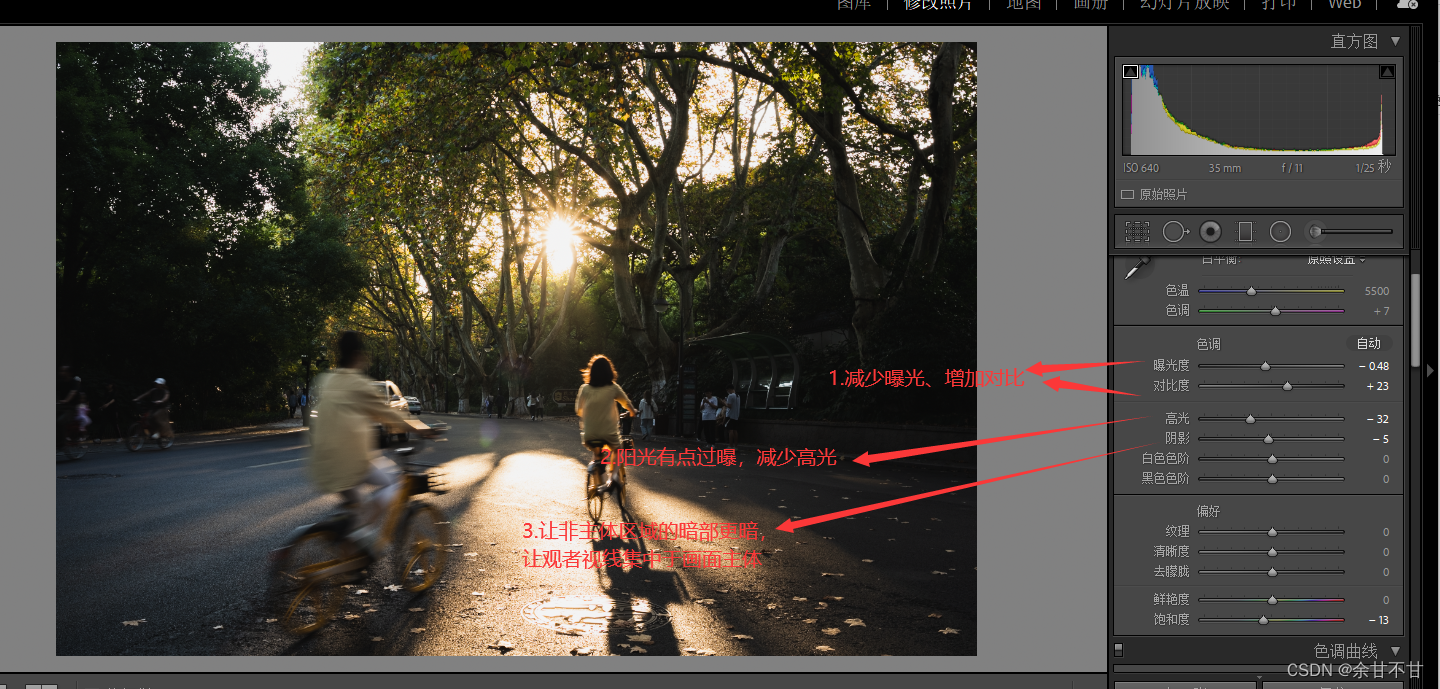
风景电影感
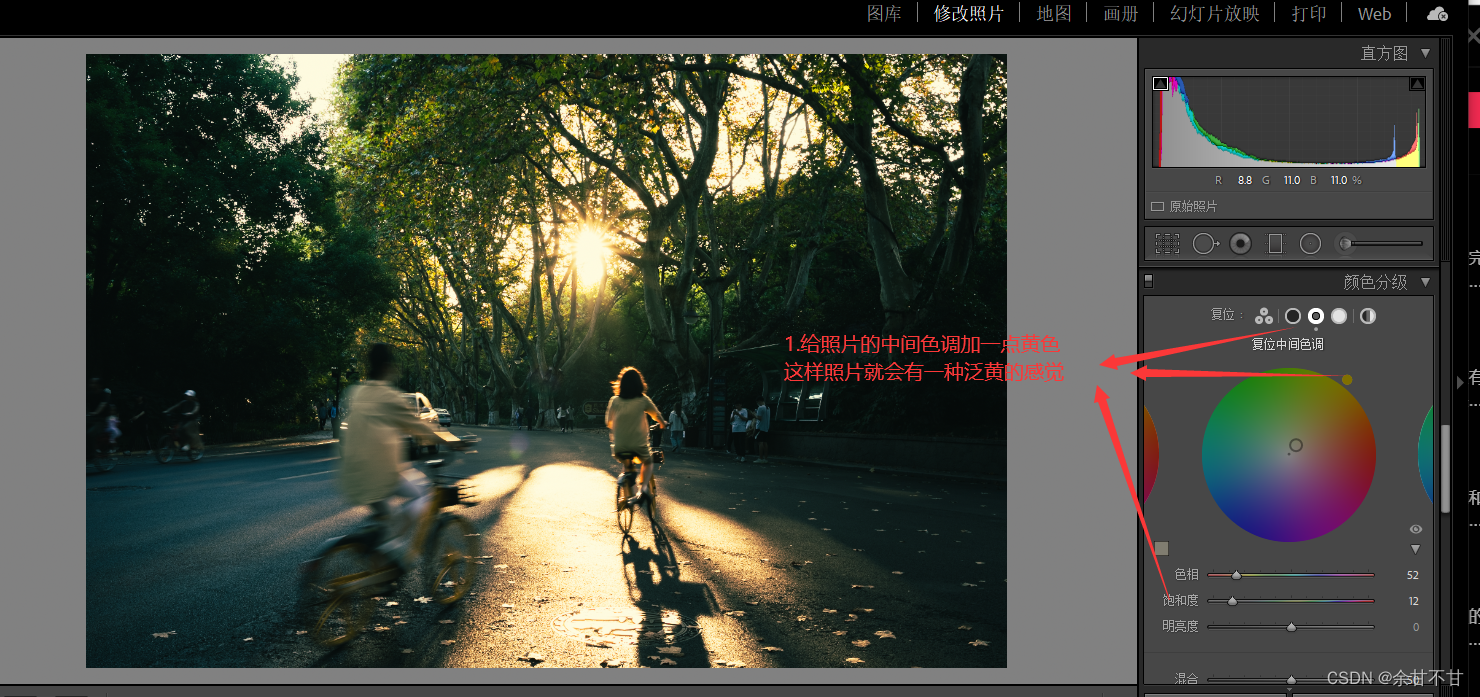
首先我们先来了解下调色的整体思路,这种调色我们应该刻意去寻找那些明暗对比明显的场景的,因为我希望在前期就能产生这种高对比的画面,除了高对比,还让画面具有电影感的是影调,几乎所有电影的影调都是偏暗的,所以我们需要去适量压暗我们画面的暗度,另外从色彩上,电影的影调会偏黄绿一些,我们也需要适当染上一些黄绿色,另外再添加一些胶片颗粒和暗角,来提升一些质感
第一步依旧是开启镜头矫正
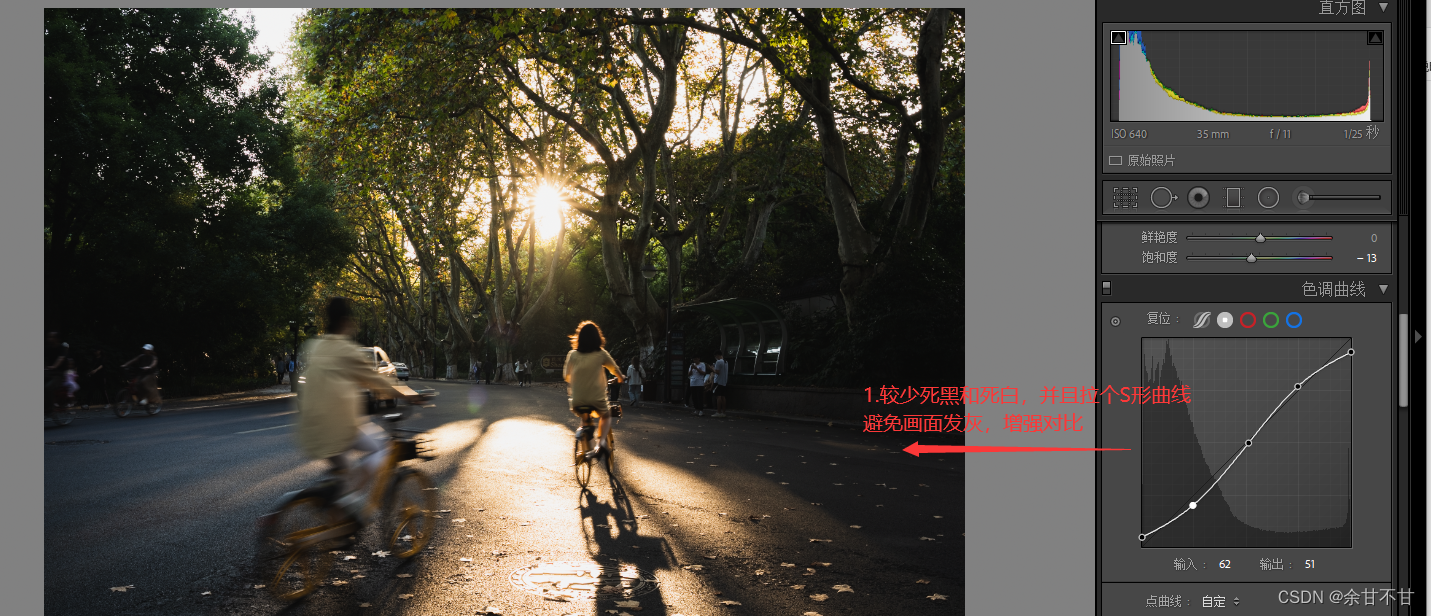
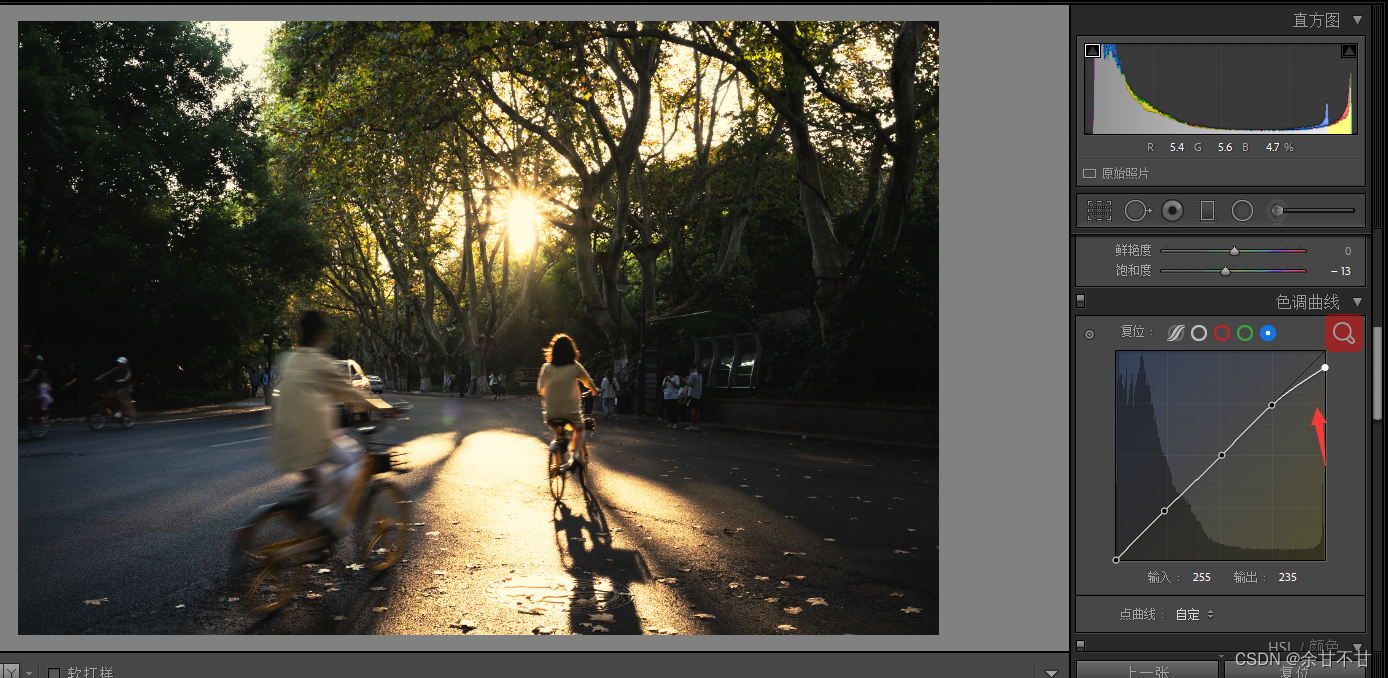
接下来我们先开始调整照片的影调


接下来我们对照片的色调进行修改


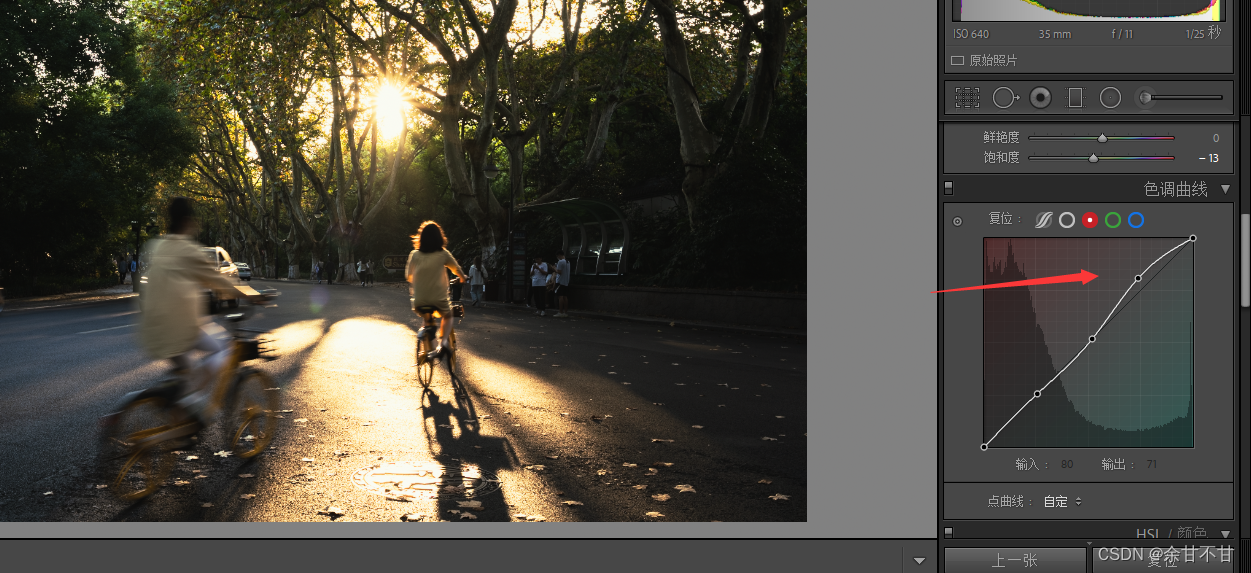
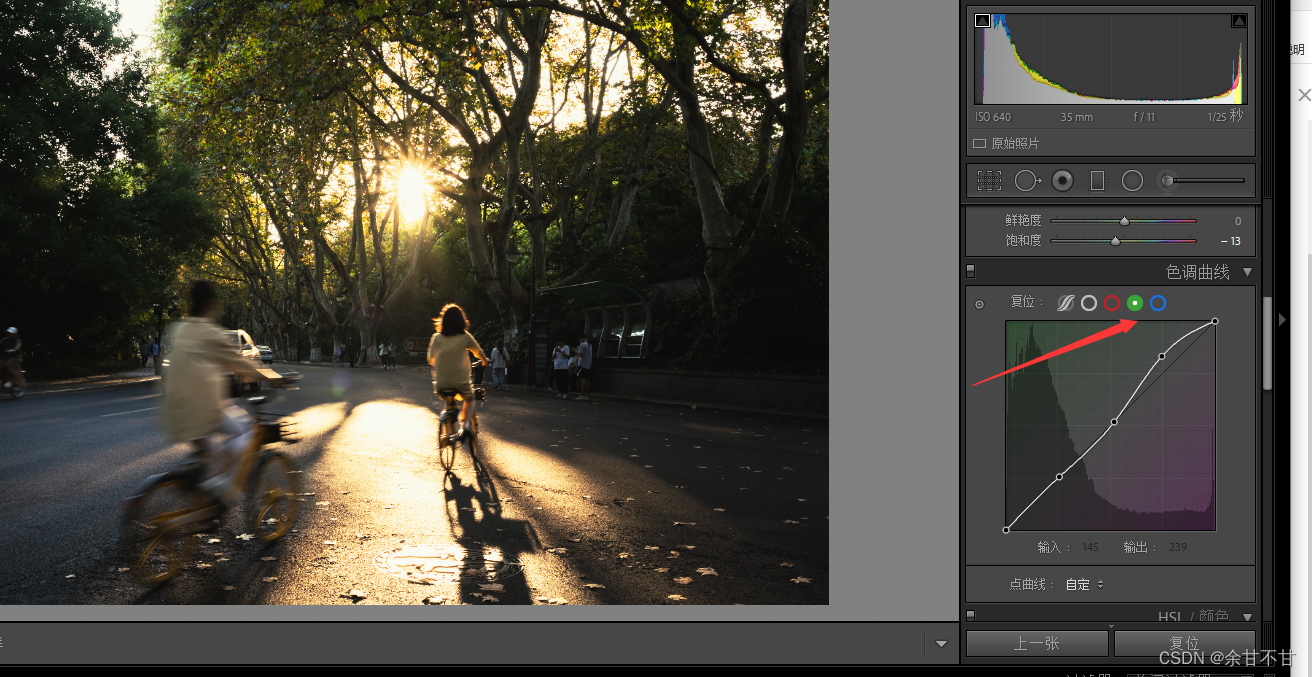
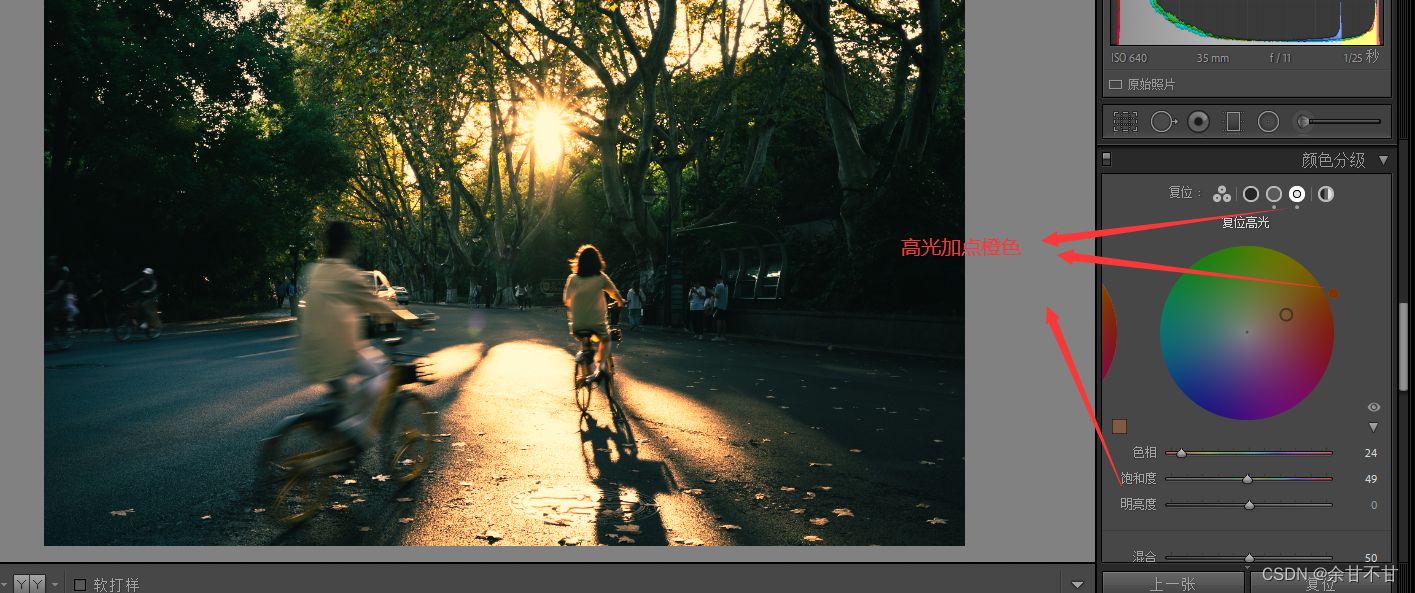
接下来我们调整红色通道和绿色通道的高光,红色+绿色=黄色,这样我们的高光(阳光)就会产生黄色效果,接下来我们在蓝色通道曲线的白色色阶往右下角的黄色拉动
 具体效果如下图
具体效果如下图
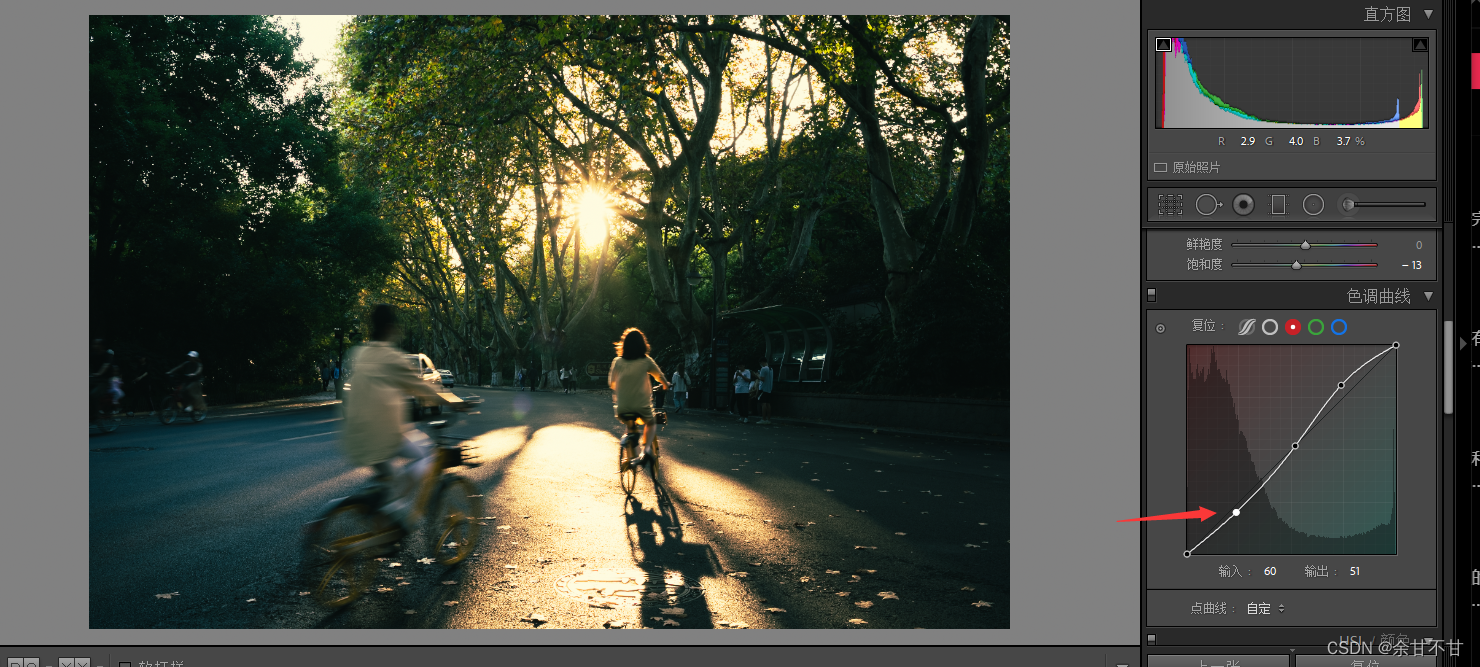
 然后我们在红色通道的阴影加一点青色
然后我们在红色通道的阴影加一点青色





最后加上暗角和颗粒,2.35:1的宽幅效果
明亮、通透、小清新、干净
原图




通过去朦胧、清晰度,增加通透感
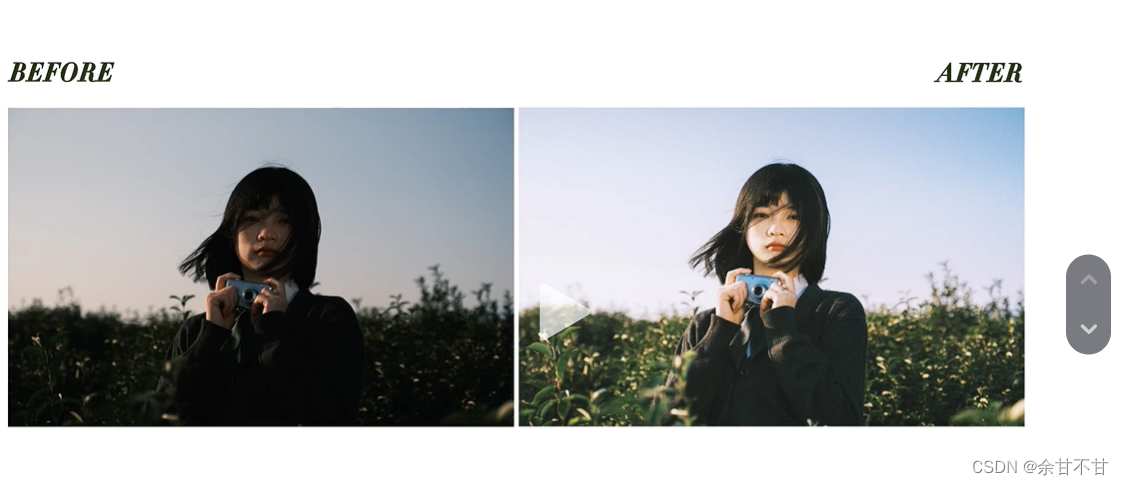
菜九记日系胶片(有明暗反差的日系)

蔡九记的日系色调有以下特点
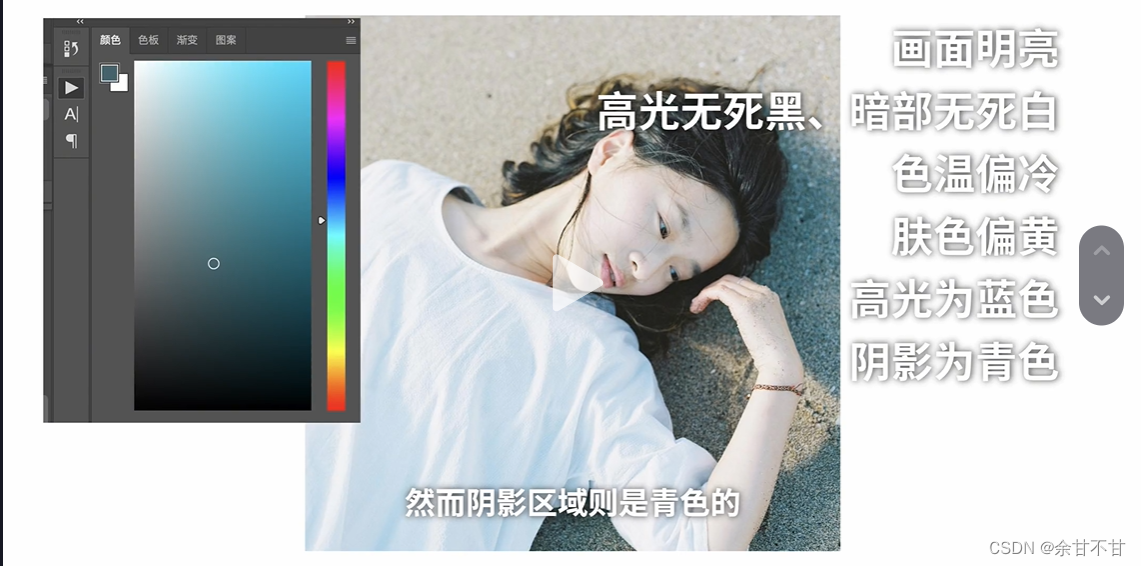
1.有一定的明暗反差
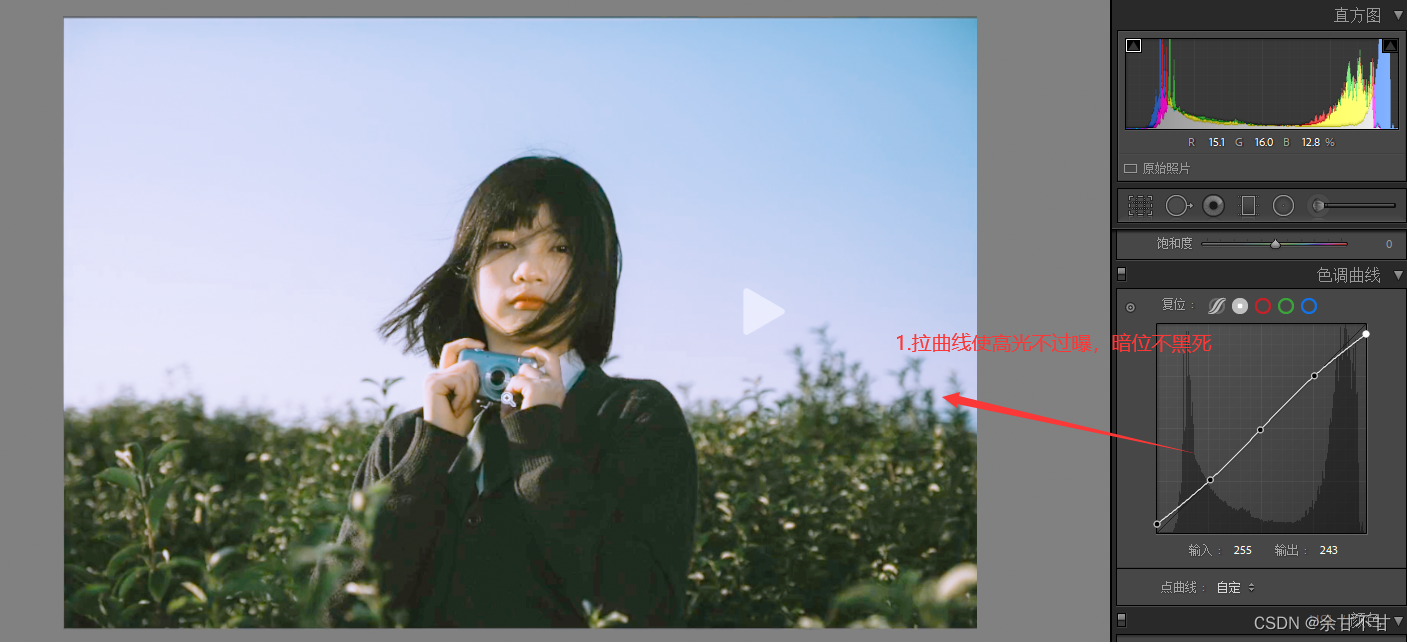
2.高光不过曝,暗位不死黑
3.暗位偏黄绿色,高光偏蓝色
4.肤色主要偏橙黄色
接下来我们开始调色
首先第一步还是镜头矫正
然后是影调


然后是色调



然后我们再来到HSL那里,红橙黄控制着我们画面大面积的暖色,这里我们首先橙色就好了,因为我们画面中除了肤色以外,就没有其它颜色了


然后是清晰度:
降低清晰度,让画面更加柔和
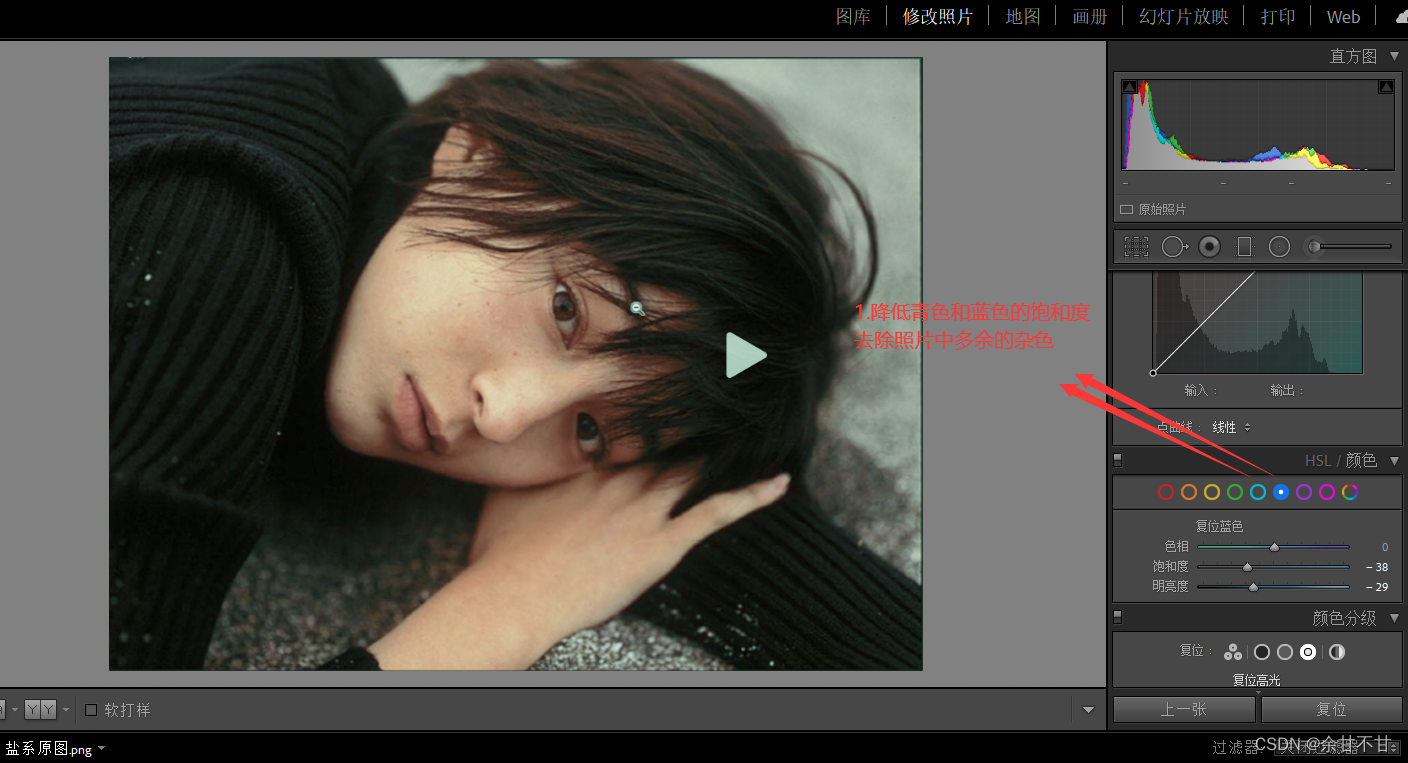
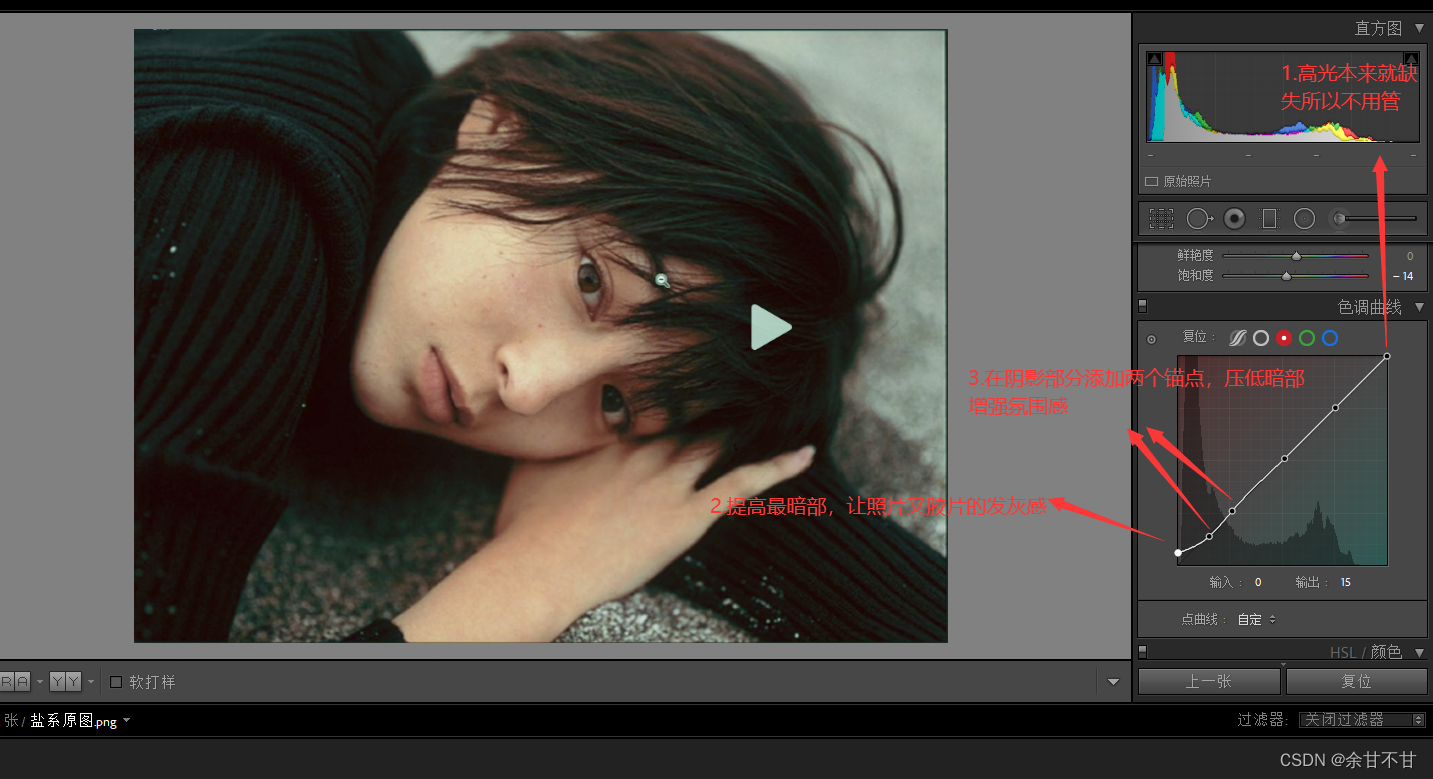
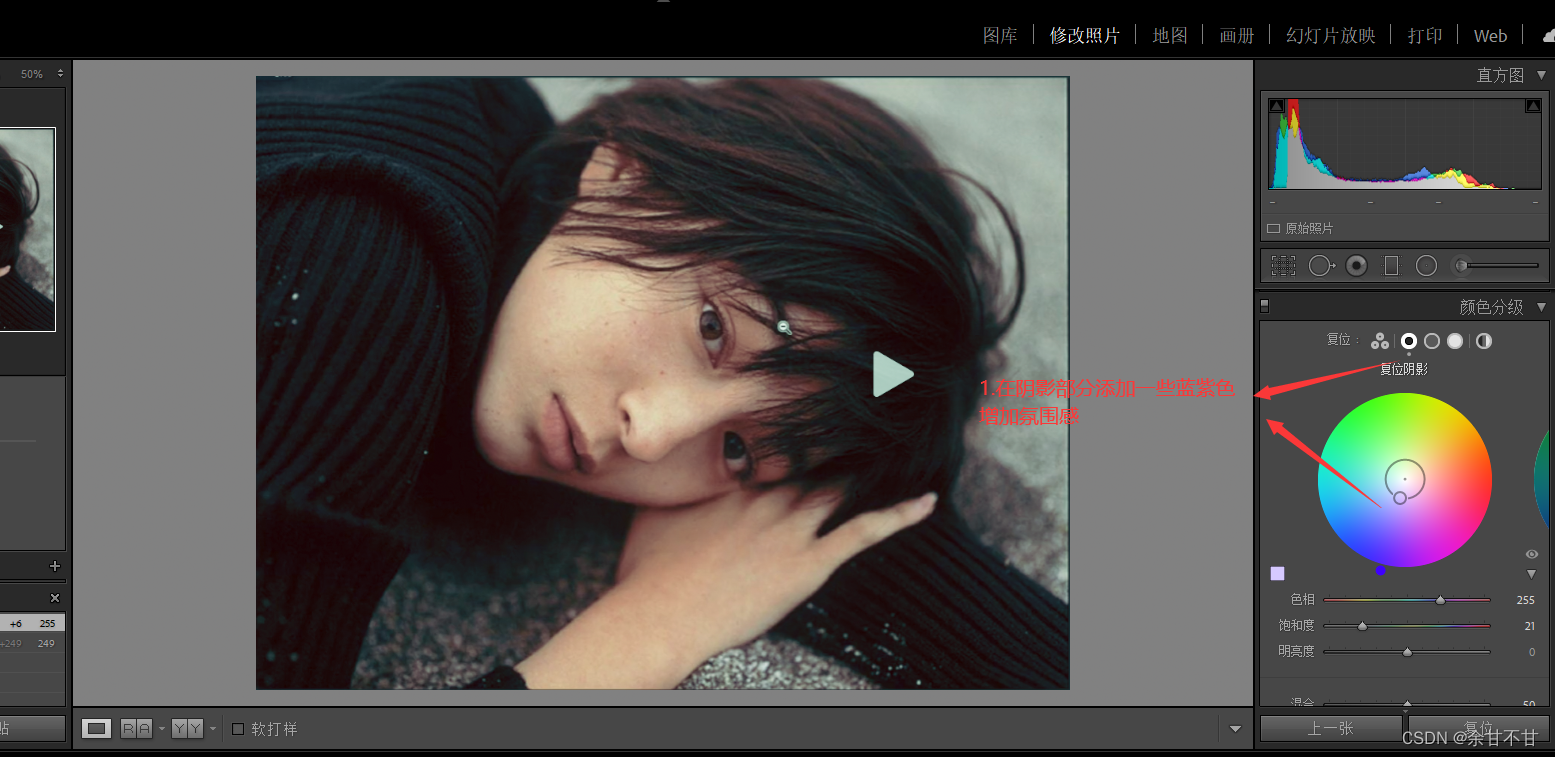
盐系胶片色调(利用互补色知识)
原图是偏红







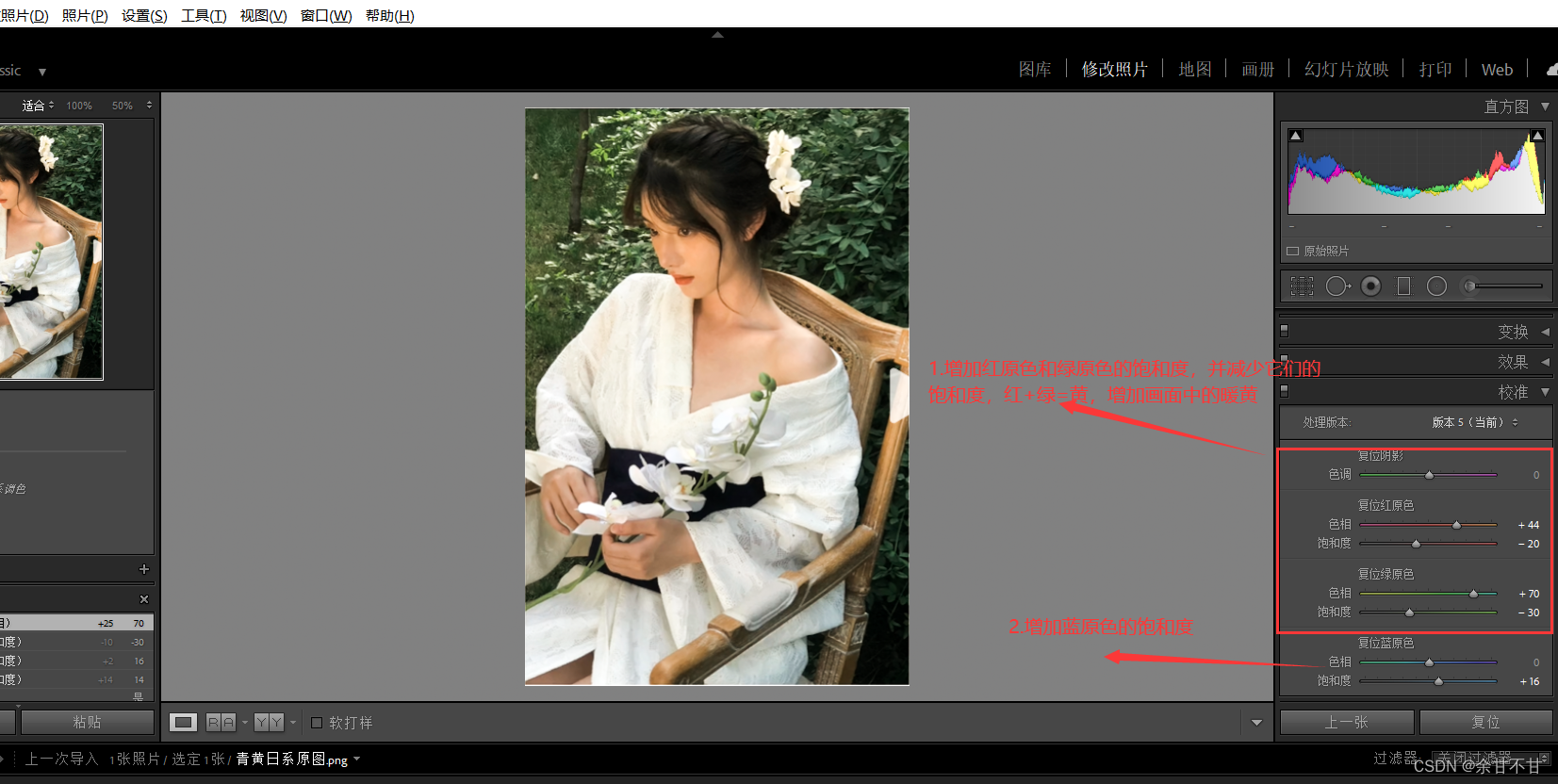
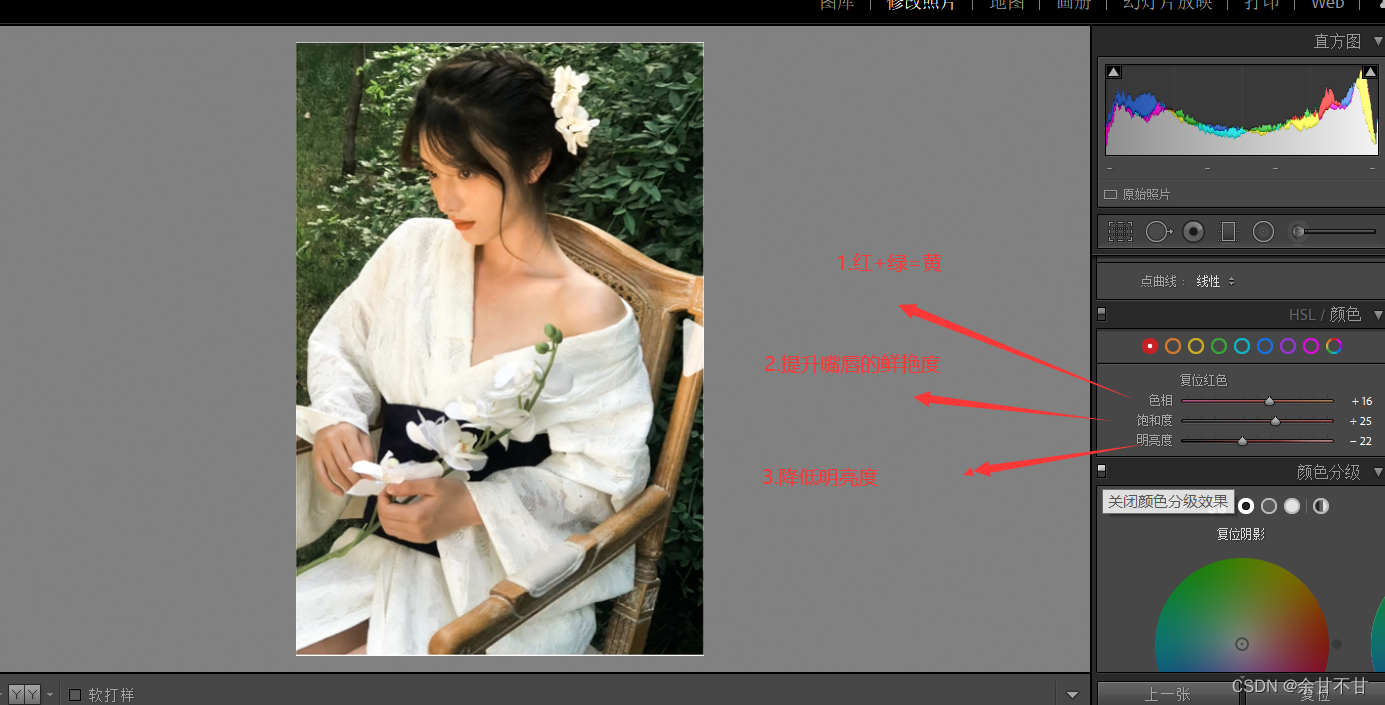
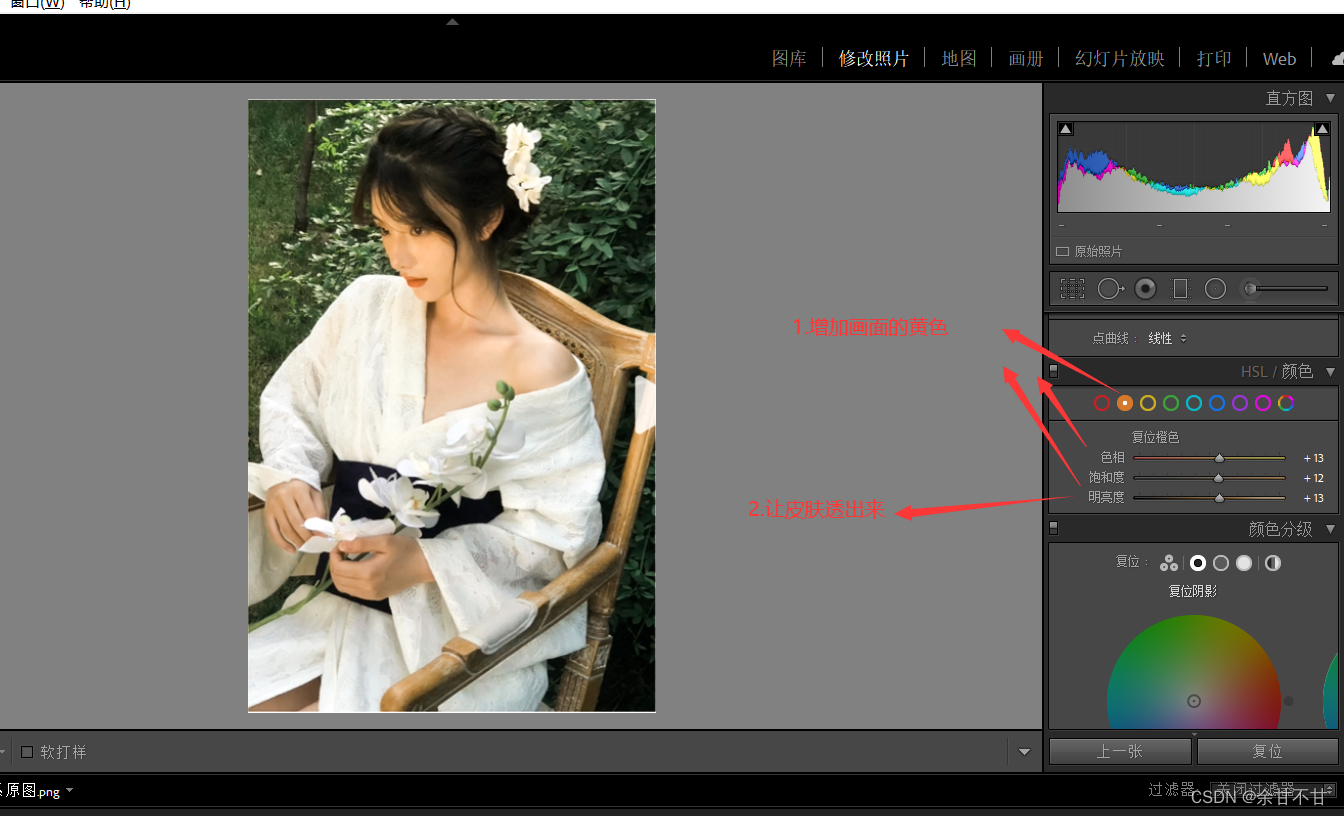
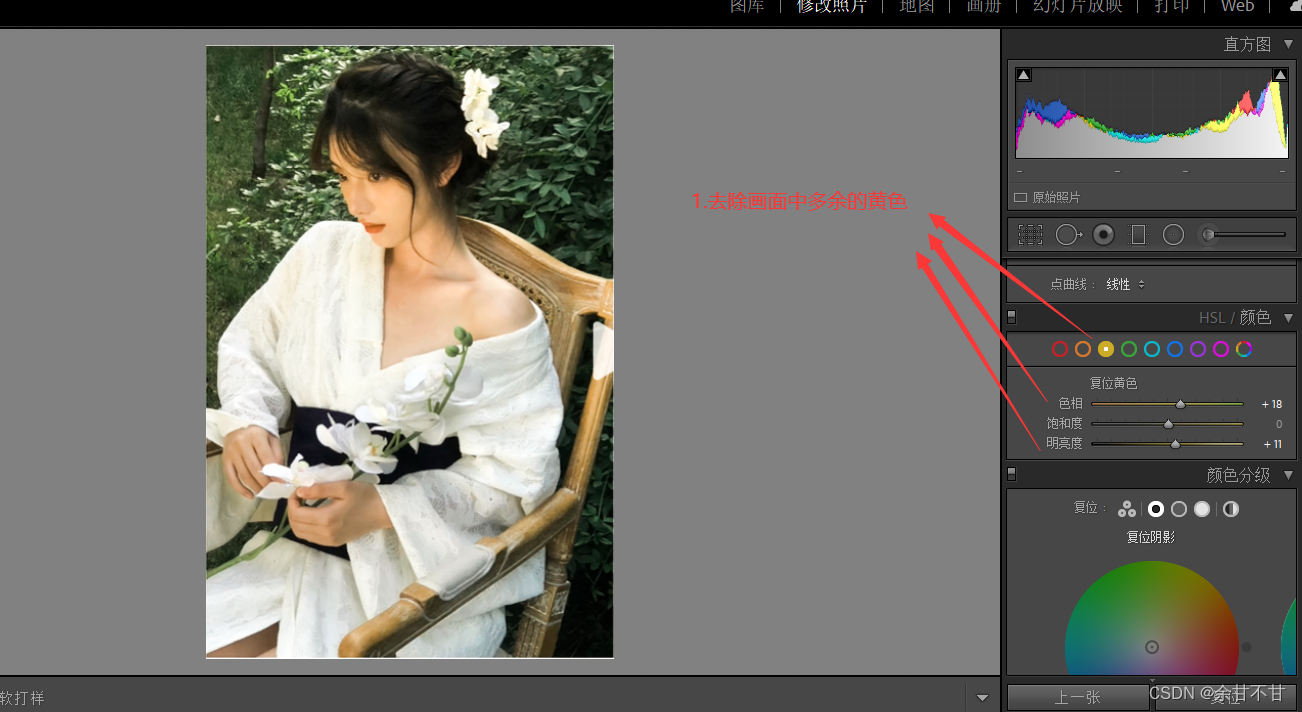
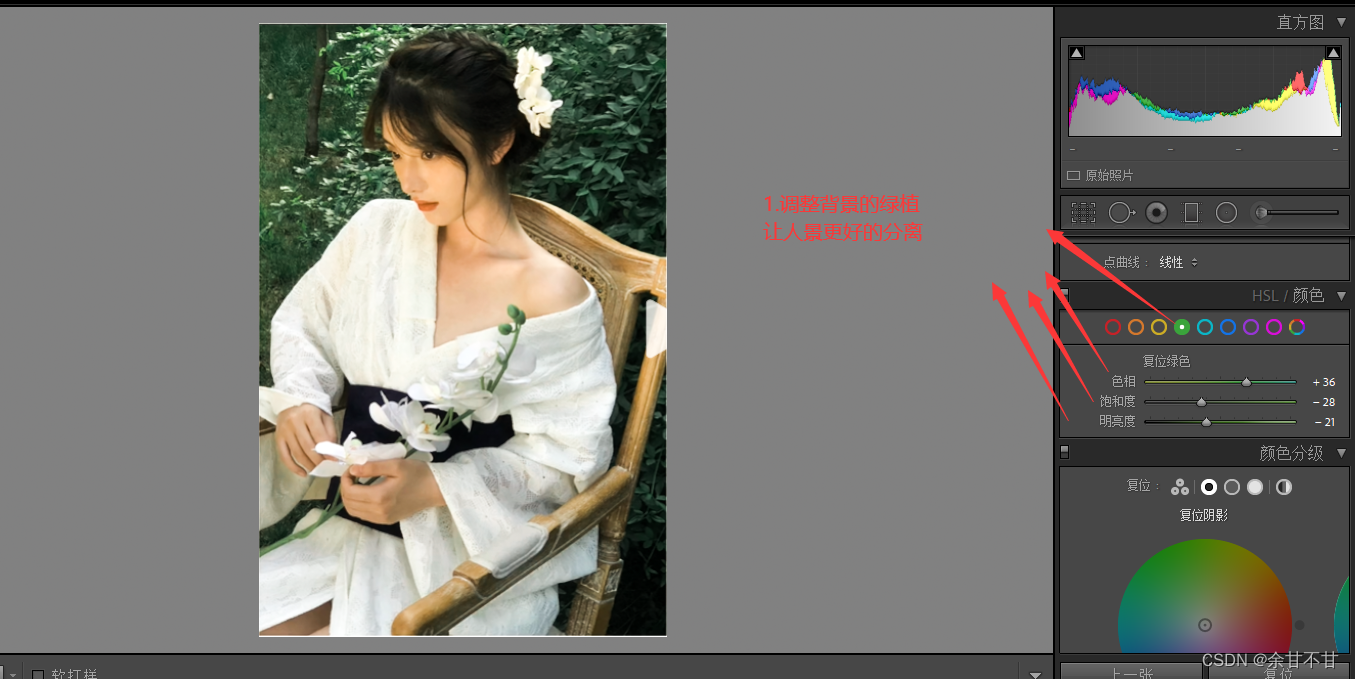
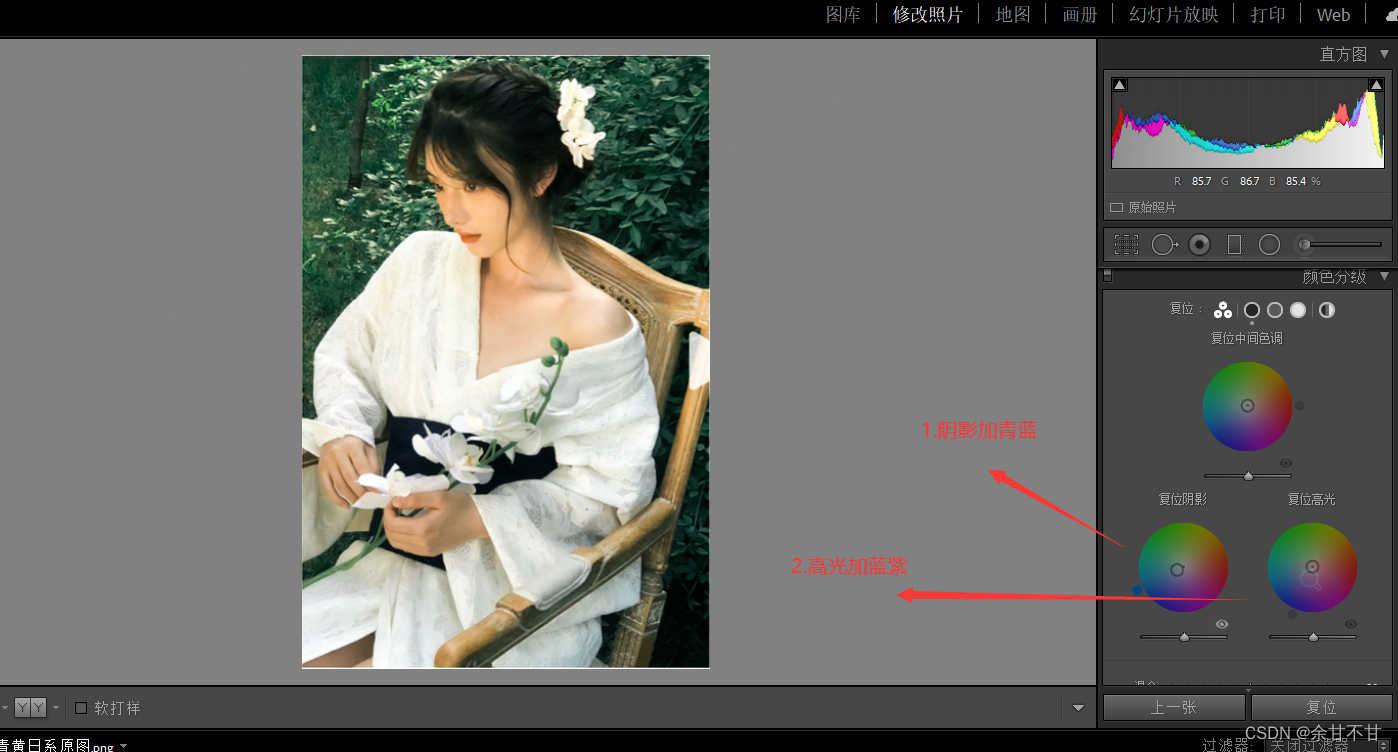
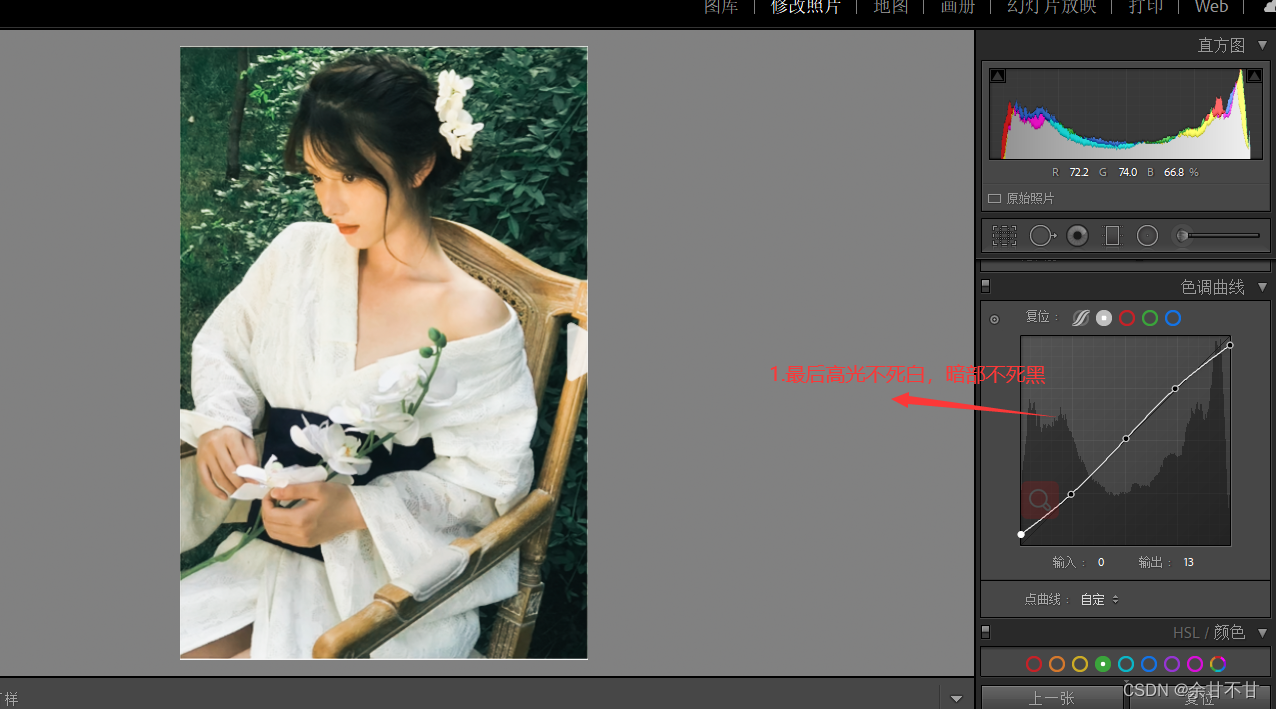
青黄日系胶片
前后对比图


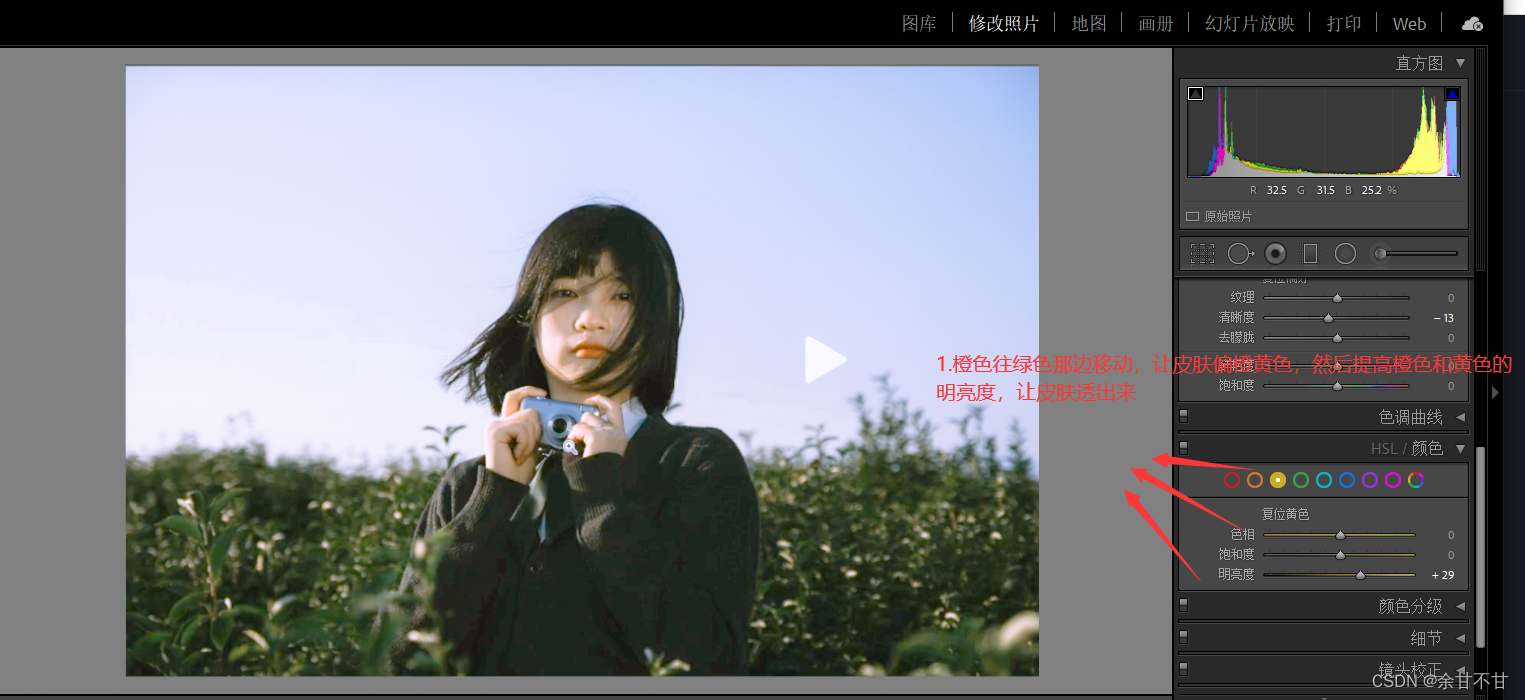
 红橙黄控制着大部分的肤色
红橙黄控制着大部分的肤色






青春回忆暖黄
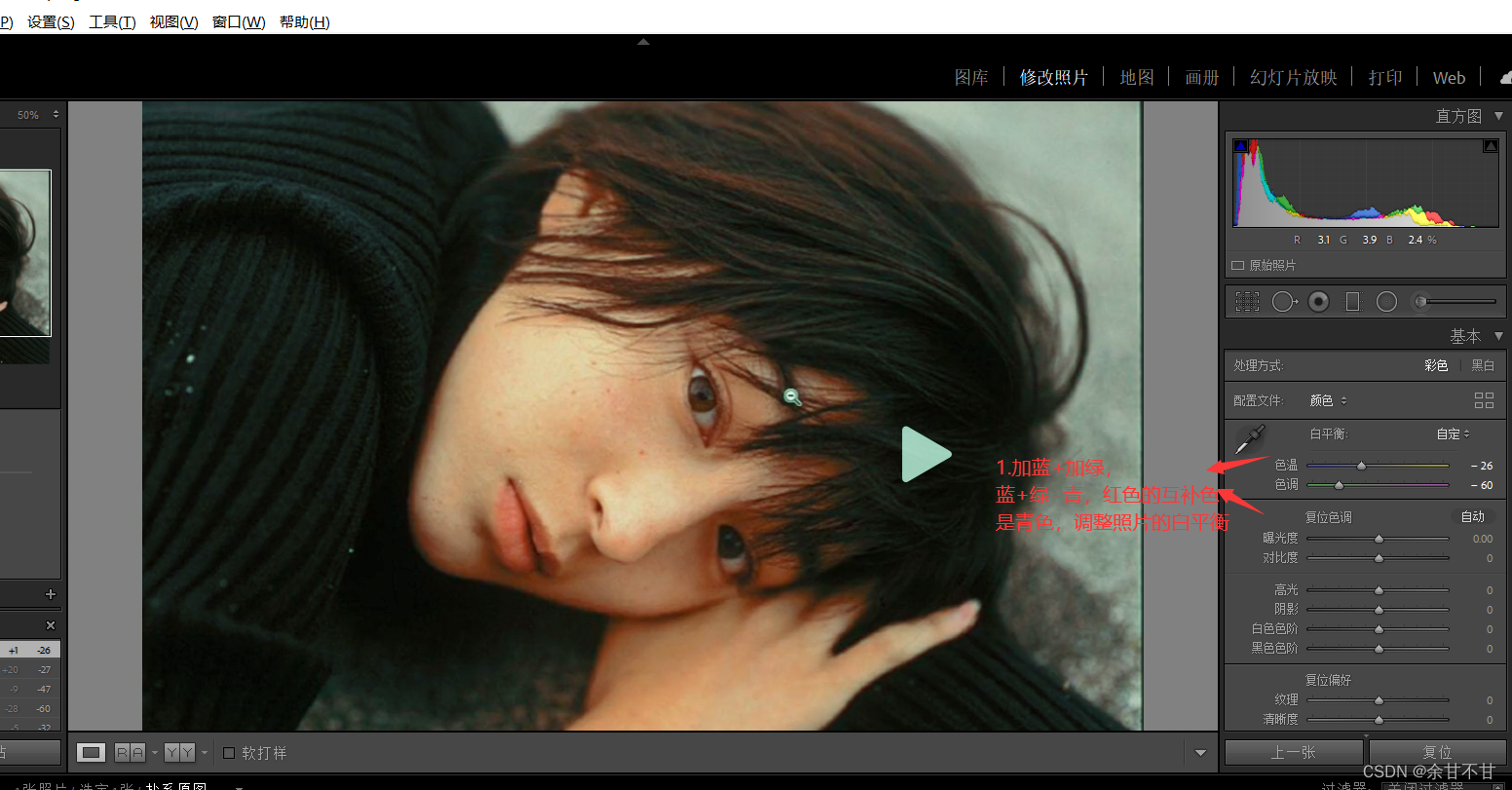
影调:降低对比,红+绿 = 黄,蓝色的互补色也是黄,但我觉得只要改变蓝色的互补色就够了,这样差不多只改变肤色,画面会更加干净一些
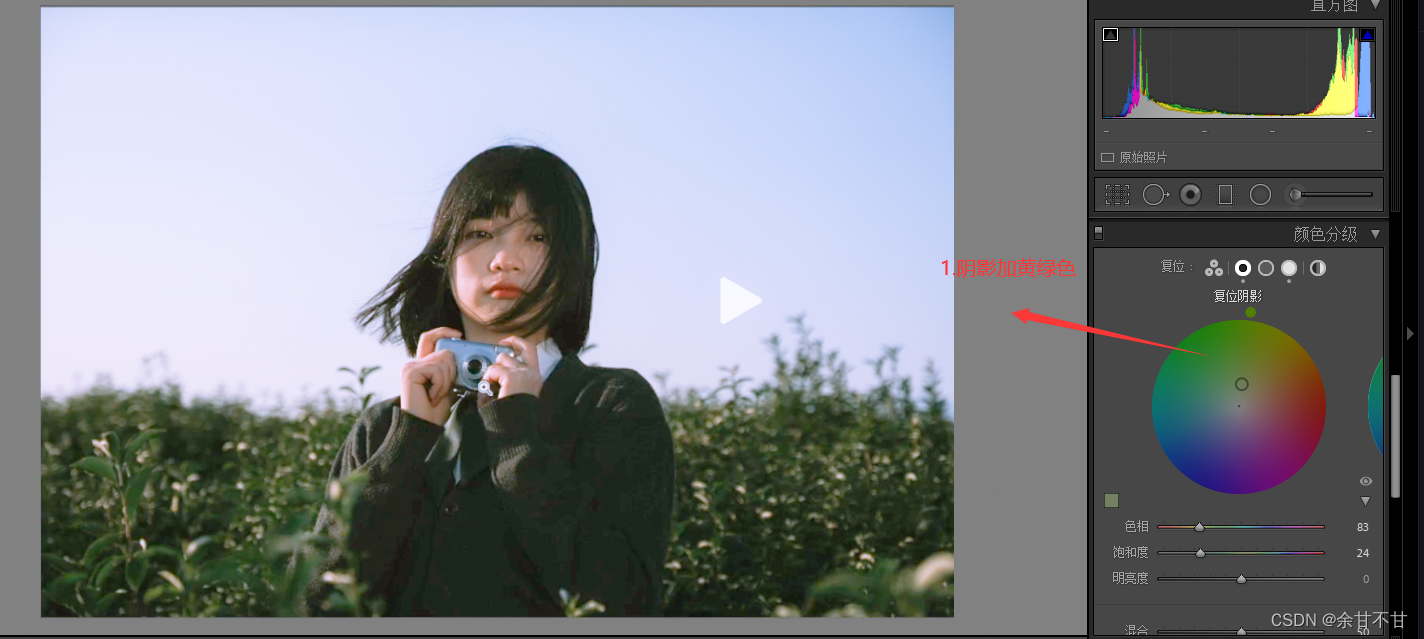
色调:色调偏黄色那边移动
关键点:蓝色的互补色为黄色,可以调整蓝色曲线的中间色调+高光色调来达到暖黄的效果

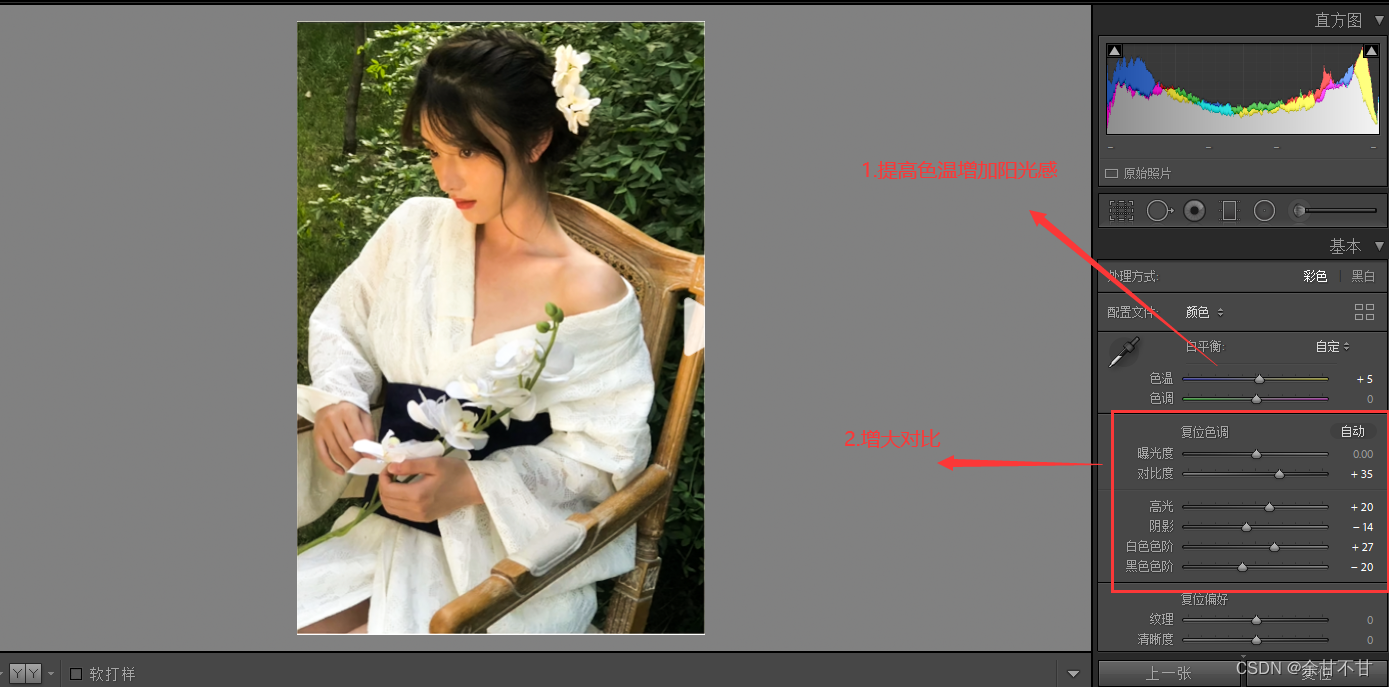
酒井贵弘日系色调(甜美阳光色调)


但此时感觉人物有点过曝,要想皮肤通透自然



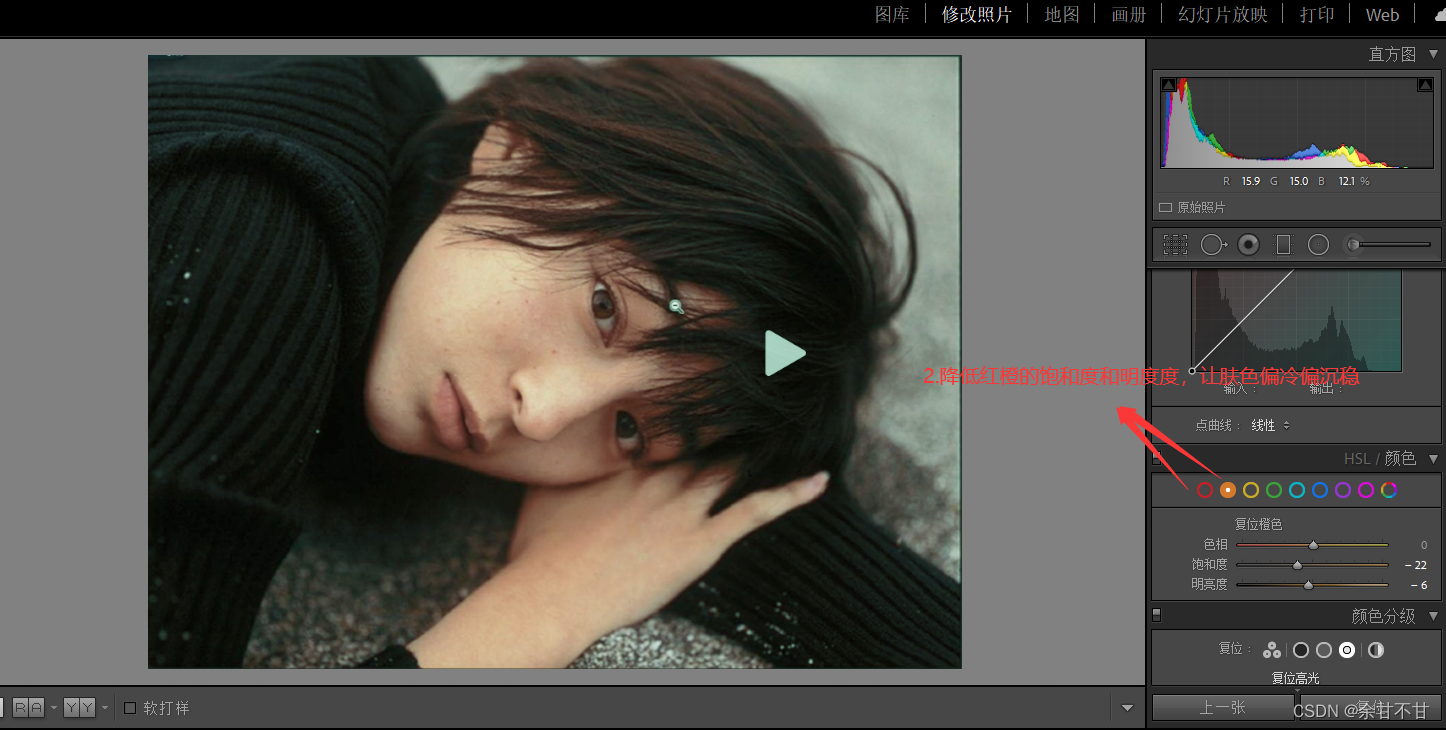
同时减低青色和蓝色的饱和度、同时减低蓝色的明亮度,让蓝色部分更加沉稳
接着来到色彩分级

最后调整下曲线

数码防胶片

影调曲线
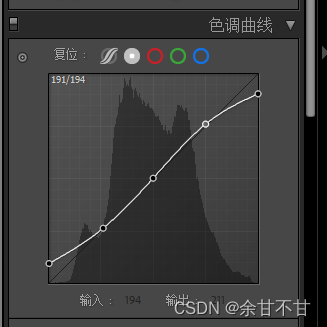
首先是典型的高光不死白,暗位不黑死

然后先在红色曲线拉一个典型的s形胶片形状,然后拷贝到绿色和蓝色曲线
 这样拉出来的照片有点怪,记得去降低清晰度来缓解
这样拉出来的照片有点怪,记得去降低清晰度来缓解

最后加一点颗粒
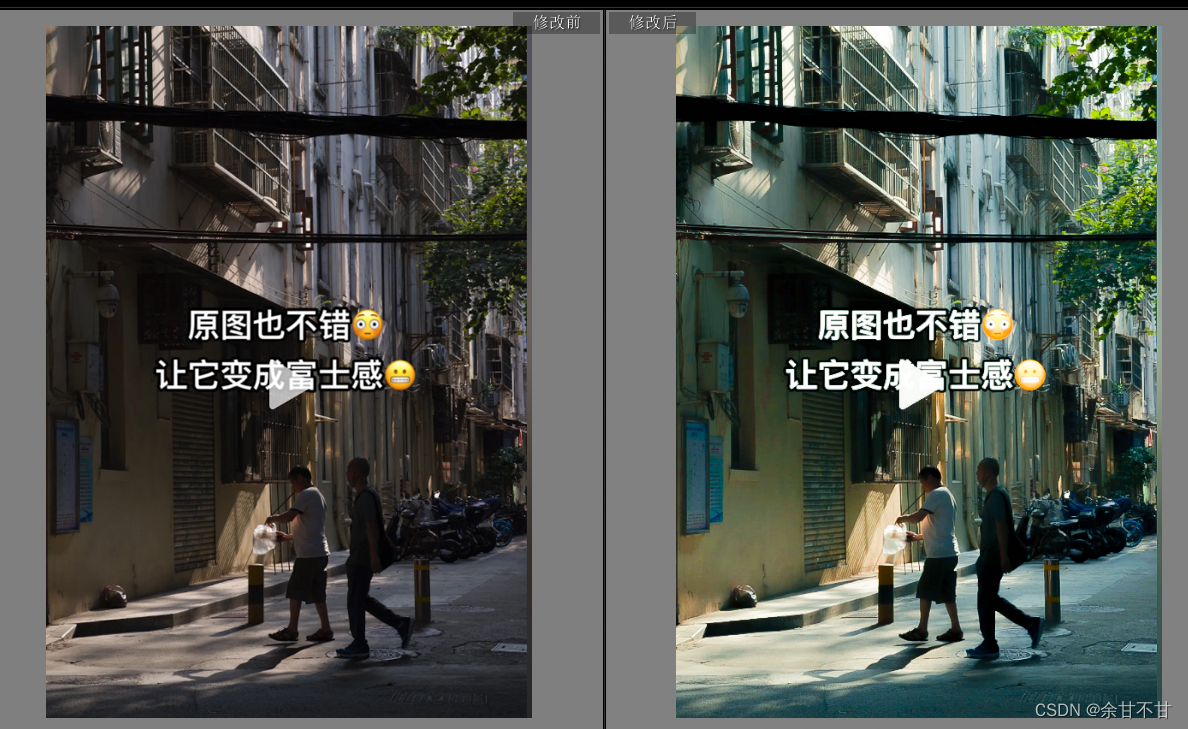
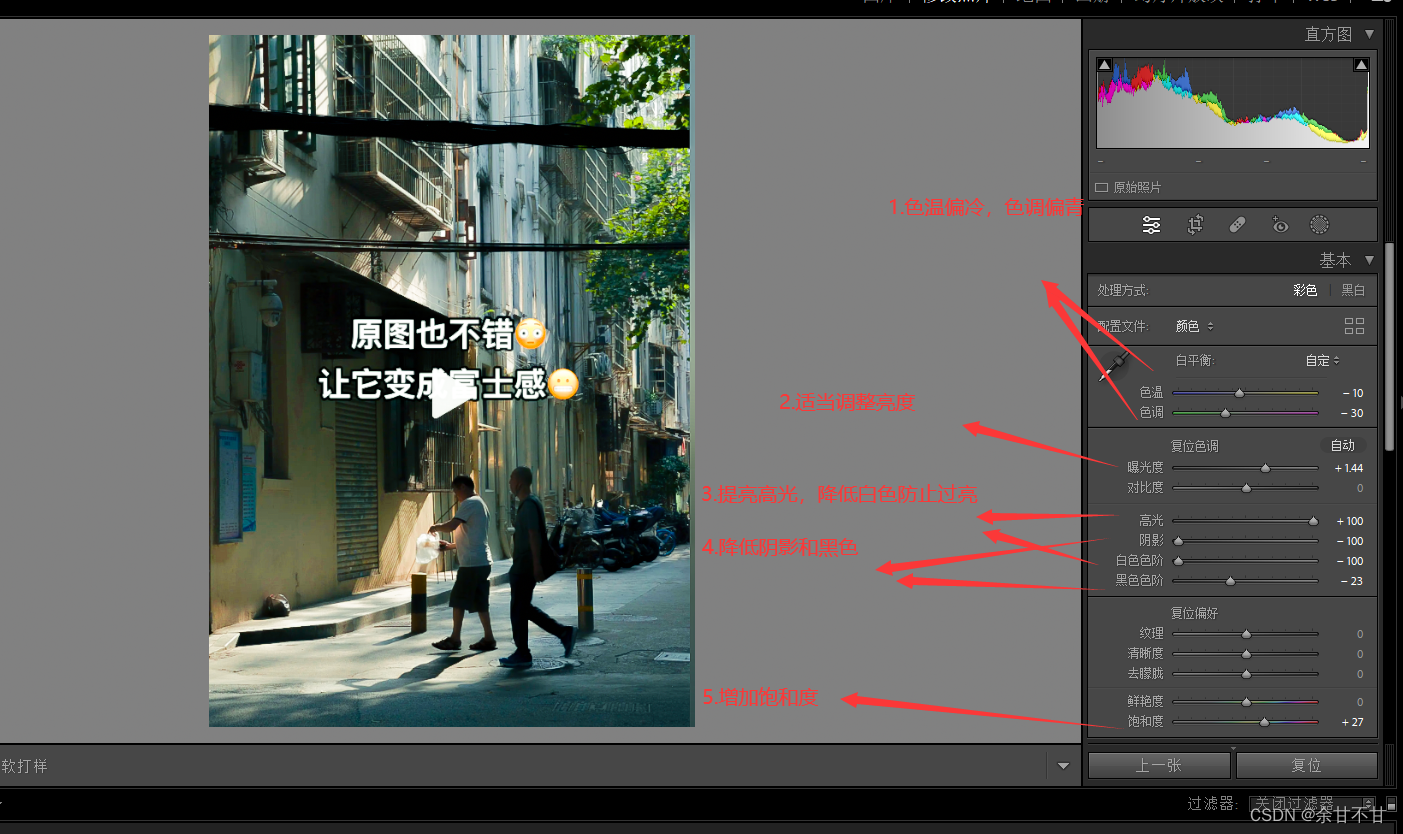
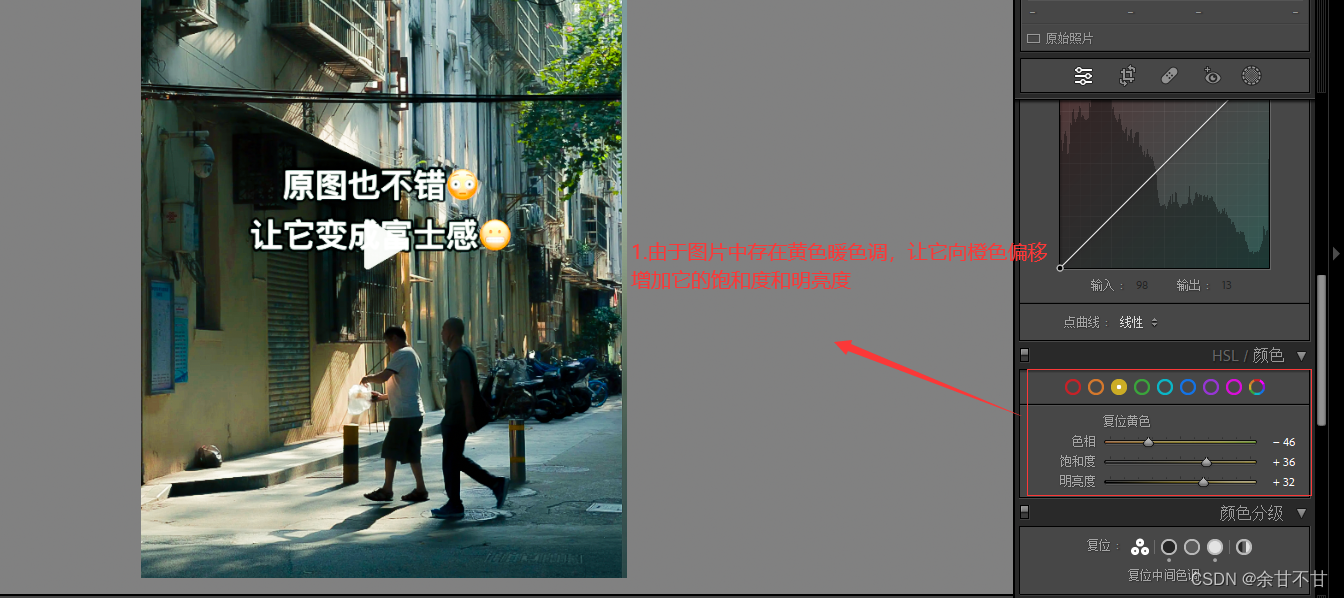
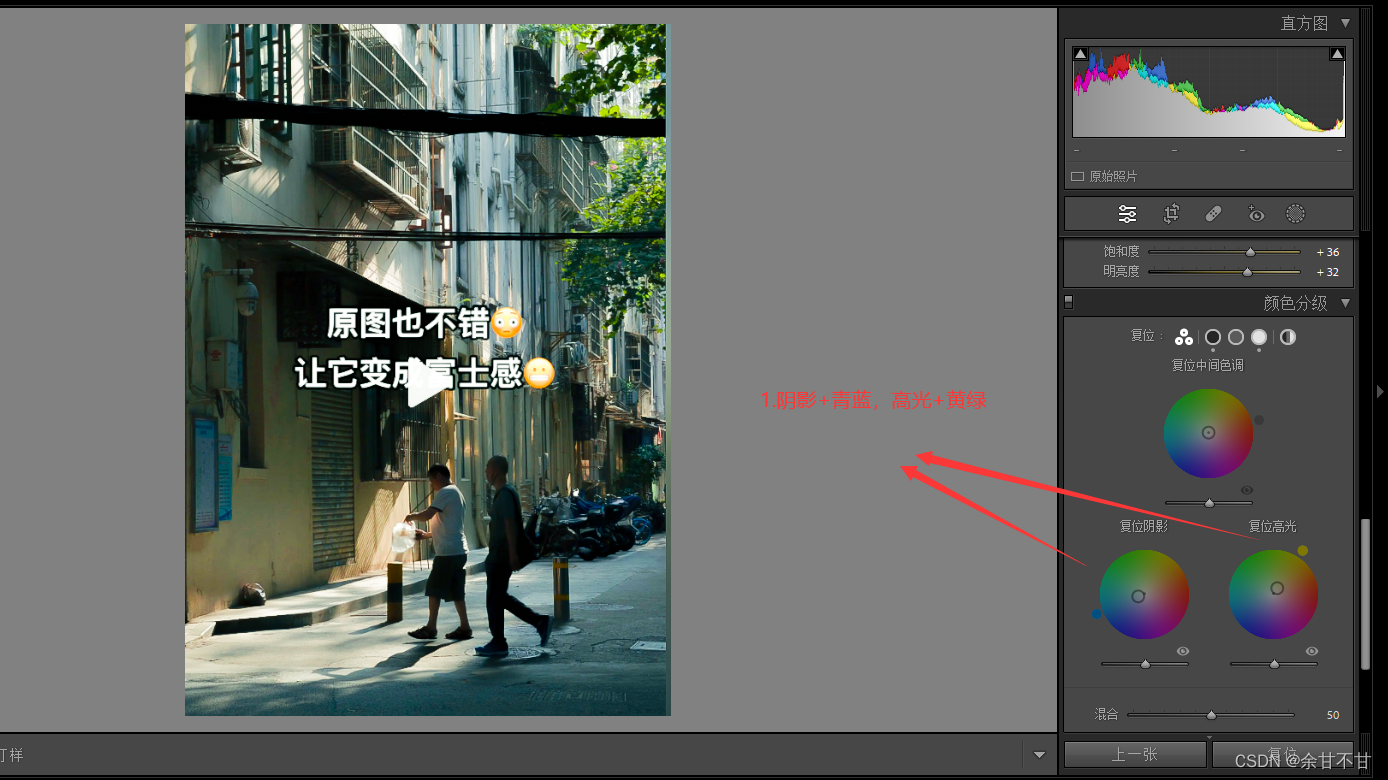
富士相机感调色