vue3 antd项目实战——修改ant design vue table组件的默认样式(调整每行行高)
- 知识调用
- 场景复现
- 实际操作
- 解决a-table表格padding过宽
知识调用
| 文章中可能会用到的知识链接 |
|---|
| vue3+ant design vue+ts实战【ant-design-vue组件库引入】 |
| css样式穿透(/deep/ ::v-deep深度选择器)🔥🔥 |
| vue3 antd项目实战——table表格(一文带你快速实现后台管理系统最常用的table表格)🔥🔥 |
场景复现
修改antd table的默认样式
ant design vue组件库固然简单好用,但是它的默认样式有时候非常鸡肋,有些是不太符合我们的需求的。比如,表格的padding过宽,又比如,更改行颜色。 这时我们需要用到 vue组件的样式穿透 来更改table表格的默认样式。
实际操作
解决a-table表格padding过宽
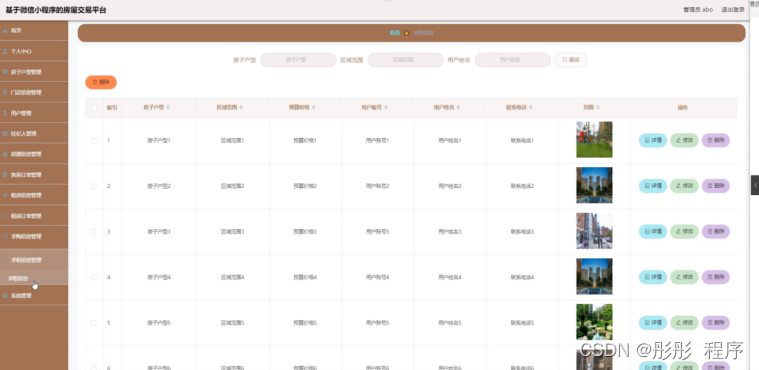
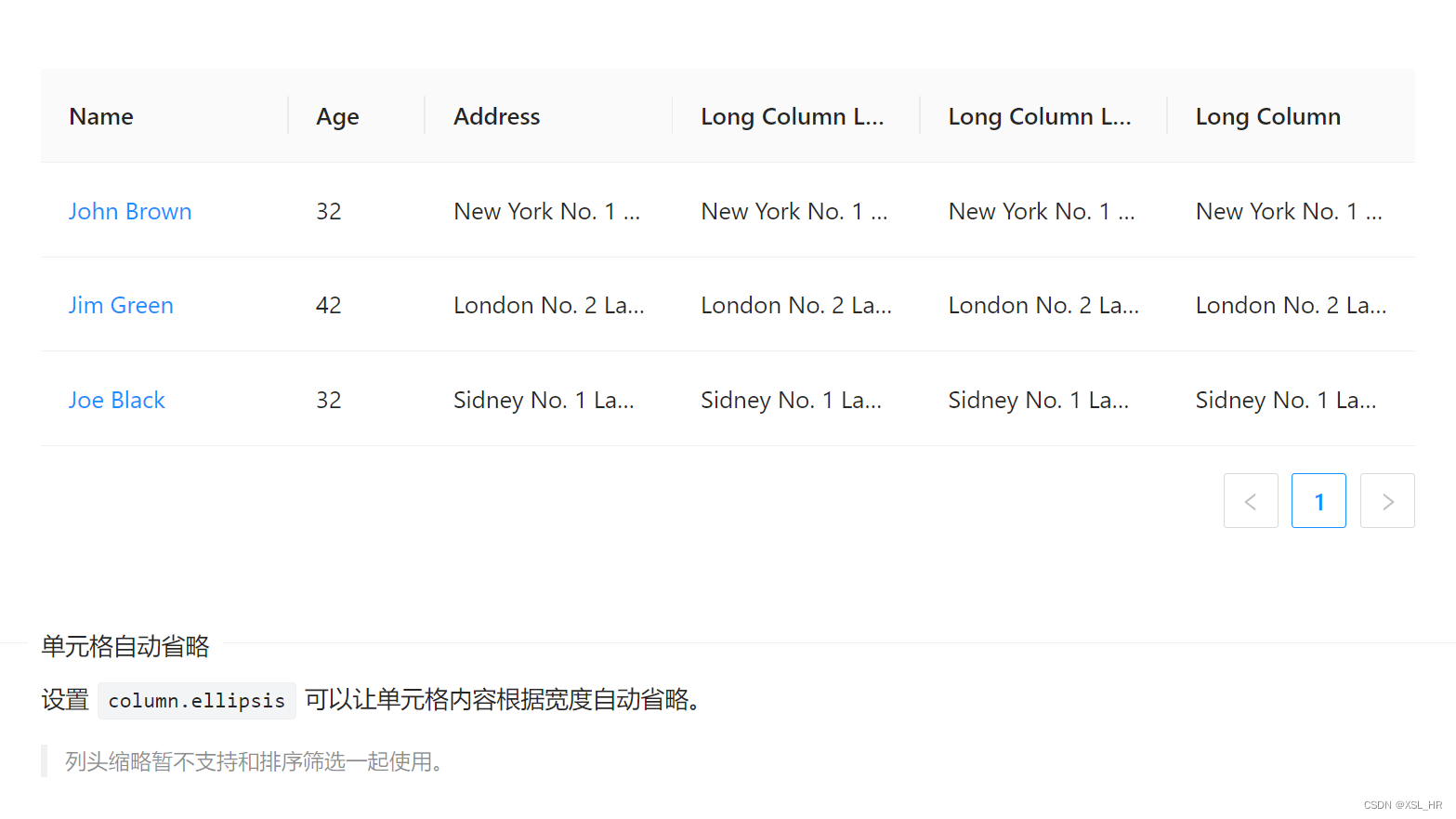
改变默认样式之前: 👇👇👇

- 假如我们需要打印这个表格,在纸张有限的情况下,我们肯定是既希望保证美观,又希望在美观的同时最大限度的利用纸张。
- 类比页面亦是如此,我们可以将table样式中的padding调小一点,于是这里就用到了上期文章所介绍的 css样式穿透。这里我们称为 vue的样式穿透。
表格源码:(包含表格数据data、表格纵列目录columns)
<template>
<a-table
:columns="columns"
:data-source="data"
class="AStockOutDetailTable"
>
<template #bodyCell="{ column, text }">
<template v-if="column.dataIndex === 'name'">
<a>{{ text }}</a>
</template>
</template>
</a-table>
</template>
<script lang="ts" setup>
import { defineComponent } from 'vue';
const columns = [
{
title: 'Name',
dataIndex: 'name',
key: 'name',
},
{
title: 'Age',
dataIndex: 'age',
key: 'age',
width: 80,
},
{
title: 'Address',
dataIndex: 'address',
key: 'address 1',
ellipsis: true,
},
{
title: 'Long Column Long Column Long Column',
dataIndex: 'address',
key: 'address 2',
ellipsis: true,
},
{
title: 'Long Column Long Column',
dataIndex: 'address',
key: 'address 3',
ellipsis: true,
},
{
title: 'Long Column',
dataIndex: 'address',
key: 'address 4',
ellipsis: true,
},
];
const data = [
{
key: '1',
name: 'John Brown',
age: 32,
address: 'New York No. 1 Lake Park, New York No. 1 Lake Park',
tags: ['nice', 'developer'],
},
{
key: '2',
name: 'Jim Green',
age: 42,
address: 'London No. 2 Lake Park, London No. 2 Lake Park',
tags: ['loser'],
},
{
key: '3',
name: 'Joe Black',
age: 32,
address: 'Sidney No. 1 Lake Park, Sidney No. 1 Lake Park',
tags: ['cool', 'teacher'],
},
];
</script>
这里我采用的是最通用的解决方式3。 👇👇👇
解决方式3——通用的样式穿透(使用::v-deep)
<style scoped>
::v-deep .ant-table-thead > tr > th, .ant-table-tbody > tr > td {
padding: 8px 8px;
overflow-wrap: break-word;
}
::v-deep .ant-table-tbody .ant-table-row td {
padding-top: 8px;
padding-bottom: 8px;
}
</style>
解决方式1——sass和less的样式穿透(使用/deep/)
<style lang="scss" scoped>
.AStockOutDetailTable{
& /deep/ .ant-table-thead > tr > th, .ant-table-tbody > tr > td {
padding: 8px 8px;
overflow-wrap: break-word;
}
& /deep/ .ant-table-tbody .ant-table-row td {
padding-top: 8px;
padding-bottom: 8px;
}
}
</style>
解决方式2——stylus的样式穿透(使用>>>)
<style lang="stylus" scoped>
.AStockOutDetailTable >>> .ant-table-thead > tr > th, .ant-table-tbody > tr > td {
padding: 8px 8px;
overflow-wrap: break-word;
}
.AStockOutDetailTable >>> .ant-table-tbody .ant-table-row td {
padding-top: 8px;
padding-bottom: 8px;
}
</style>
- 用另外两种方式都可以解决表格默认样式的问题。
用上述方法更改默认样式之后的样式: 👇👇👇