一、背景
对Python通过代理使用多线程爬取安居客二手房数据(二)中爬取的房地产数据进行数据分析与可视化展示
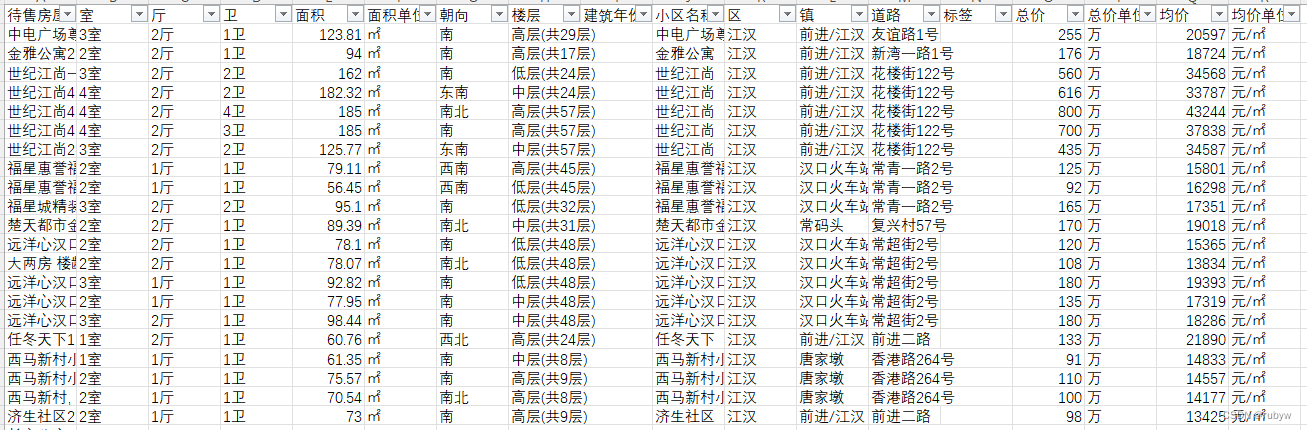
我们爬取到的房产数据,主要是武汉二手房的房源信息,主要包括了待售房源的户型、面积、朝向、楼层、建筑年份、小区名称、小区所在的城区-镇-街道、房子被打的标签、总价、单价等信息。

库:numpy、pandas、pyecharts、jieba
图形:Bar(柱状图)、Pie(饼图)、Histogram(直方图) 、Scatter(散点图)、Map(地图)和WordCloud(词云图)
分析思路:
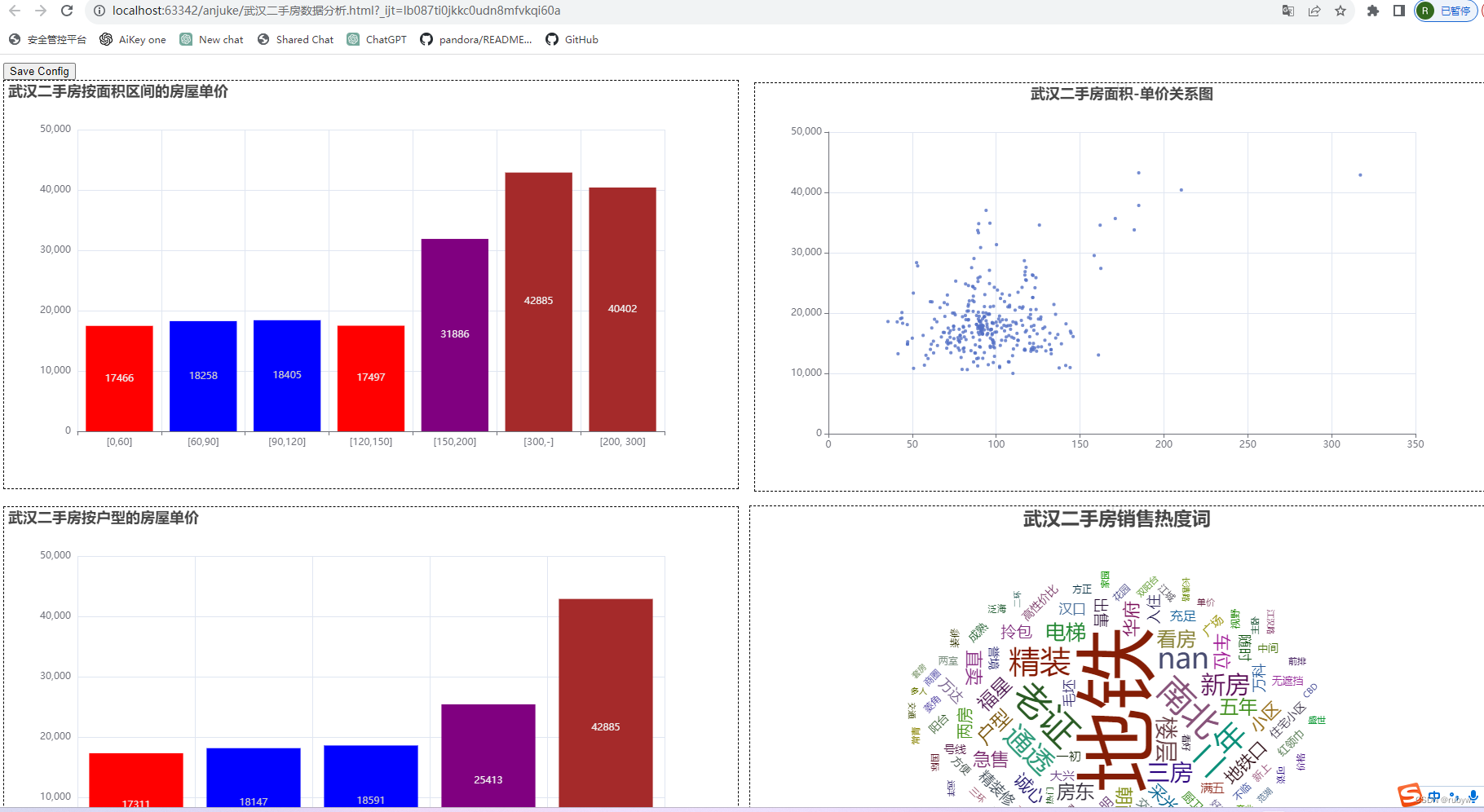
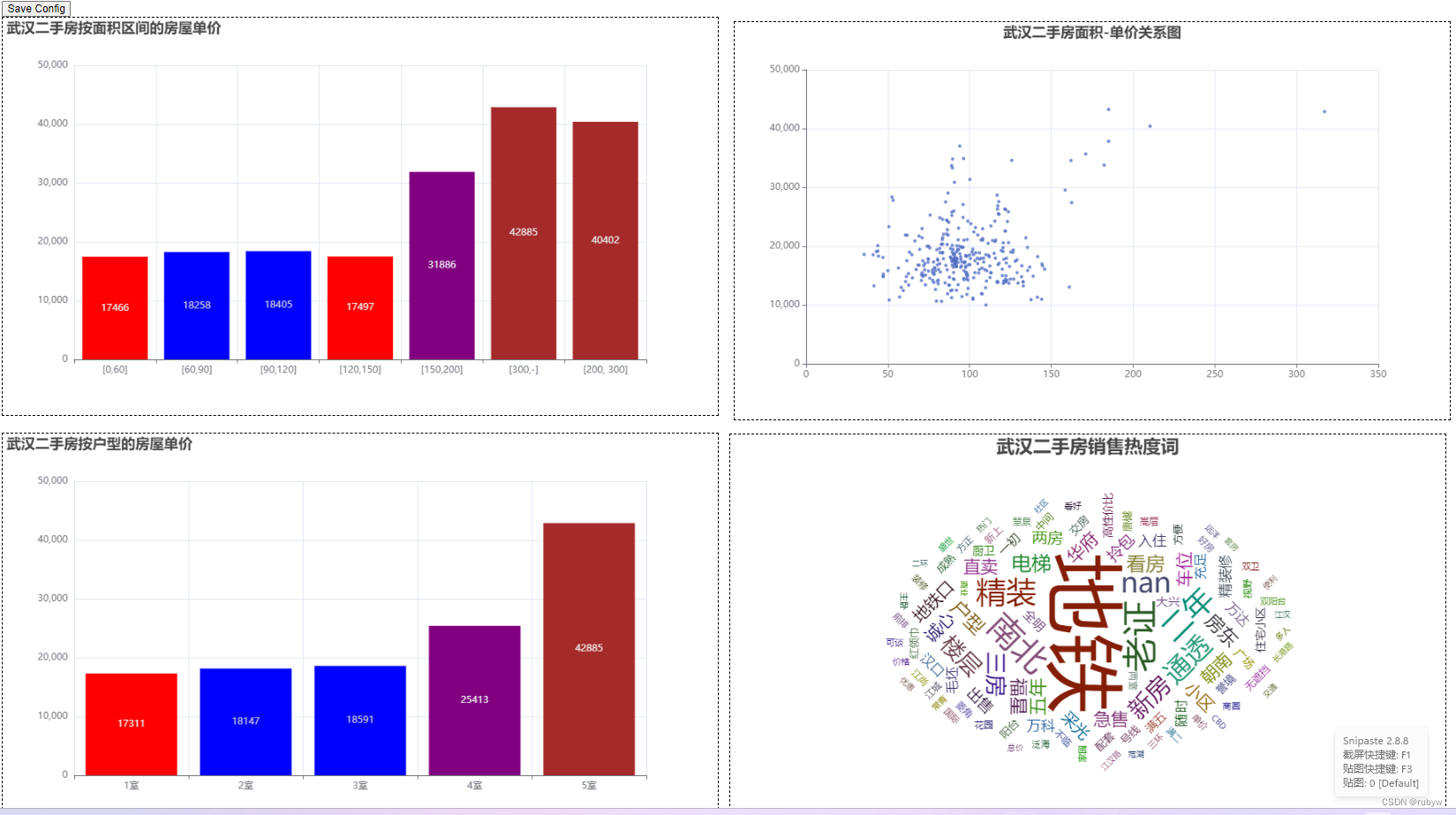
- 按房屋面积区间分布的房屋单价情况:柱状图
- 按房子户型的房屋单价情况:柱状图
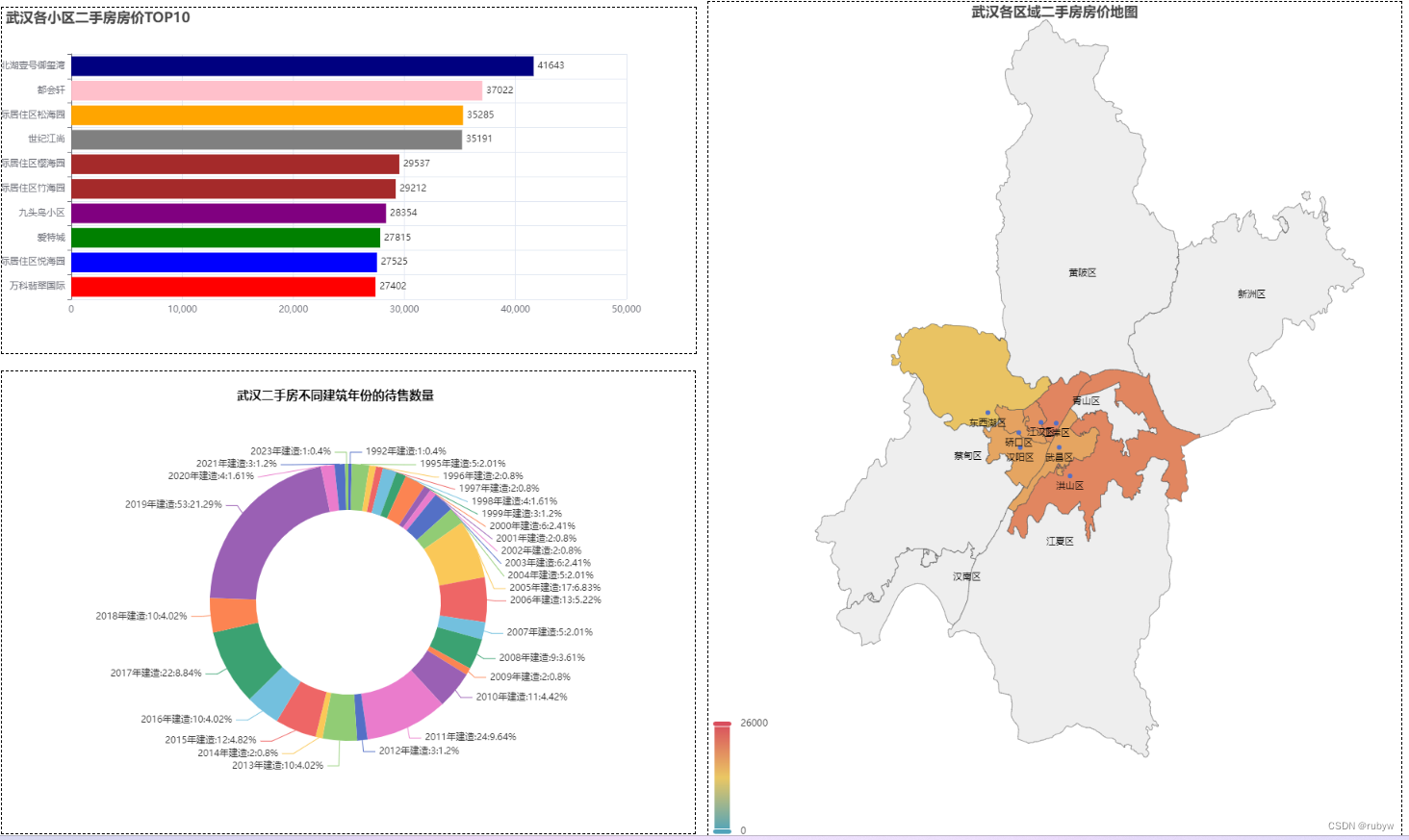
- 小区房价Top10:柱状图(横向)
- 待售卖的二手房中,不同建筑年份的房子数量占比情况:饼图
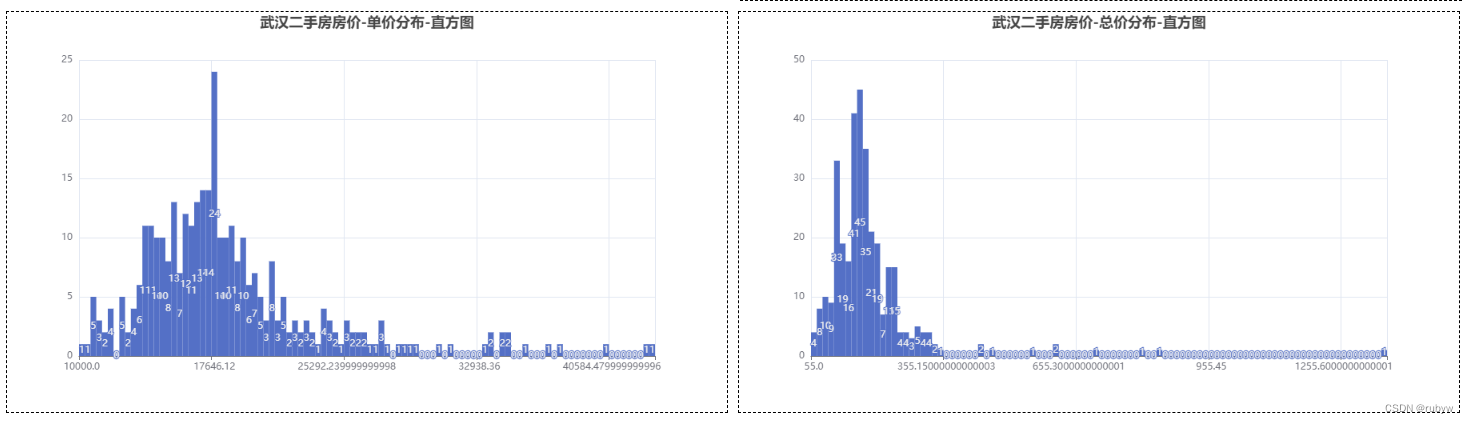
- 不同单价和总价的房子在不同价格区间的分布数量情况:直方图
6.分析 房子面积跟房子单价之间是什么关系:散点图 - 不同区的二手房房价情况:地图
- 分析购房者最关注的房屋关键词有哪些:词云
二、代码实战
"""
读取excel数据,分析数据并生成图表
"""
import pandas as pd
from pyecharts import options as opts
from pyecharts.charts import Bar, Pie, Scatter, WordCloud, Map, Page
import numpy as np
import jieba
import jieba.analyse
from pyecharts.commons.utils import JsCode
# 面积分区
def cal_square_district(row):
if row['面积'] <= 60:
return '[0,60]'
if row['面积'] > 60 and row['面积'] <= 90:
return '[60,90]'
if row['面积'] > 90 and row['面积'] <= 120:
return '[90,120]'
if row['面积'] > 120 and row['面积'] <= 150:
return '[120,150]'
if row['面积'] > 150 and row['面积'] <= 200:
return '[150,200]'
if row['面积'] > 200 and row['面积'] <= 300:
return '[200, 300]'
if row['面积'] > 300:
return '[300,-]'
return '[未知]'
# 几室量化
def order_layout_ascending(row):
if row['室'] == '1室':
return 0
if row['室'] == '2室':
return 1
if row['室'] == '3室':
return 2
if row['室'] == '4室':
return 3
if row['室'] == '5室':
return 4
if row['室'] == '6室':
return 5
# 颜色配置
layout_color_function = """
function (params) {
if (params.value > 17000 && params.value < 18000) {
return 'red';
} else if (params.value > 18000 && params.value < 20000) {
return 'blue';
}else if (params.value > 20000 && params.value < 25000){
return 'green'
}else if (params.value > 25000 && params.value < 35000){
return 'purple'
}else if (params.value > 35000 && params.value < 40000){
return 'black'
}
return 'brown';
}
"""
# 按室均价
def unit_price_analysis_by_layout(df, isembed):
# 增加一列[面积区间]
df['面积区间'] = df.apply(cal_square_district, args=(), axis=1)
# 获取要分析的数据行和列
analysis_df = df.loc[:, ['室', '均价']]
analysis_df.loc[:, '室'] = analysis_df.loc[:, '室'].astype('str')
# 对面积区间列group by,然后按分组计算总价和均价的平均值
group = analysis_df.groupby('室', as_index=False)
group_df = group.mean()
group_df.loc[:, '均价'] = group_df.loc[:, '均价'].astype('int')
# 给室这个字段排个序
group_df['order'] = group_df.apply(order_layout_ascending, axis=1)
group_df.sort_values('order', ascending=True, inplace=True)
bar = (
Bar()
.add_xaxis(group_df['室'].tolist())
.add_yaxis("单价均价", group_df["均价"].tolist(),
itemstyle_opts=opts.ItemStyleOpts(color=JsCode(layout_color_function)))
.set_global_opts(title_opts=opts.TitleOpts(title="武汉二手房按户型的房屋单价"),
legend_opts=opts.LegendOpts(is_show=False))
)
# 判断是否单独显示,还是和其他图表一起显示
if isembed:
return bar.render_embed()
else:
return bar
def order_square_ascending(row):
if row['面积区间'] == '[0,60]':
return 0
if row['面积区间'] == '[60,90]':
return 1
if row['面积区间'] == '[90,120]':
return 2
if row['面积区间'] == '[120,150]':
return 3
if row['面积区间'] == '[150,200]':
return 4
if row['面积区间'] == '[200,300]':
return 5
if row['面积区间'] == '[300,-]':
return 6
square_color_function = """
function (params) {
if (params.value > 17000 && params.value < 18000) {
return 'red';
} else if (params.value > 18000 && params.value < 20000) {
return 'blue';
}else if (params.value > 20000 && params.value < 25000){
return 'green'
}else if (params.value > 25000 && params.value < 35000){
return 'purple'
}else if (params.value > 35000 && params.value < 40000){
return 'black'
}
return 'brown';
}
"""
# 按面积区间均价分布
def unit_price_analysis_by_square(df, isembed):
# 增加一列[面积区间]
df['面积区间'] = df.apply(cal_square_district, args=(), axis=1)
# 获取要分析的数据行和列
analysis_df = df.loc[:, ['面积区间', '均价']]
analysis_df.loc[:, '面积区间'] = analysis_df.loc[:, '面积区间'].astype('str')
# 对面积区间列group by,然后按分组计算总价和均价的平均值
group = analysis_df.groupby('面积区间', as_index=False)
group_df = group.mean()
group_df.loc[:, '均价'] = group_df.loc[:, '均价'].astype('int')
# 把面积区间按从小到大排个序
group_df['order'] = group_df.apply(order_square_ascending, axis=1)
group_df.sort_values('order', ascending=True, inplace=True)
bar = (
Bar()
.add_xaxis(group_df['面积区间'].tolist())
.add_yaxis("单价均价", group_df["均价"].tolist(),
itemstyle_opts=opts.ItemStyleOpts(color=JsCode(square_color_function)))
.set_global_opts(
title_opts=opts.TitleOpts(title="武汉二手房按面积区间的房屋单价"),
legend_opts=opts.LegendOpts(is_show=False))
)
# 判断是否单独显示,还是和其他图表一起显示
if isembed:
return bar.render_embed()
else:
return bar
top10_color_function = """
function (params) {
if (params.value > 27000 && params.value < 27500) {
return 'red';
} else if (params.value > 27500 && params.value < 27800) {
return 'blue';
}else if (params.value > 27800 && params.value < 28000){
return 'green'
}else if (params.value > 28000 && params.value < 29000){
return 'purple'
}else if (params.value > 29000 && params.value < 30000){
return 'brown'
}else if (params.value > 30000 && params.value < 35200){
return 'gray'
}else if (params.value > 35200 && params.value < 37000){
return 'orange'
}else if (params.value > 37000 && params.value < 40000){
return 'pink'
}else if (params.value > 40000 && params.value < 45000){
return 'navy'
}
return 'gold';
}
"""
# 小区均价top10
def unit_price_analysis_by_estate(df, isembed):
# 获取要分析的数据列
analysis_df = df.loc[:, ['小区名称', '均价']]
analysis_df.loc[:, '小区名称'] = analysis_df.loc[:, '小区名称'].astype('str')
# 对小区名称分组,然后按照分组计算单价均价
group = analysis_df.groupby('小区名称', as_index=False)
group_df = group.mean()
group_df.loc[:, '均价'] = group_df.loc[:, '均价'].astype('int')
# 按照均价列降序排序
group_df.sort_values('均价', ascending=False, inplace=True)
# 取Top10
top10_df = group_df.head(10)
# print(top10_df)
# 为了横向柱状图展示,再从低到高排序一下
top10_df.sort_values('均价', ascending=True, inplace=True)
bar = (
Bar(init_opts=opts.InitOpts(width="1500px"))
.add_xaxis(top10_df['小区名称'].tolist())
.add_yaxis("房价单价", top10_df['均价'].tolist(),
itemstyle_opts=opts.ItemStyleOpts(color=JsCode(top10_color_function)))
.reversal_axis()
.set_series_opts(label_opts=opts.LabelOpts(position="right"))
.set_global_opts(title_opts=opts.TitleOpts(title="武汉各小区二手房房价TOP10"),
xaxis_opts=opts.AxisOpts(axislabel_opts={'interval': '0'}),
legend_opts=opts.LegendOpts(is_show=False))
)
# 判断是否单独显示,还是和其他图表一起显示
if isembed:
return bar.render_embed()
else:
return bar
# 按区均价分布
def unit_price_analysis_by_district(df):
# 获取要分析的数据列
analysis_df = df.loc[:, ['区', '均价']]
analysis_df.loc[:, '区'] = analysis_df.loc[:, '区'].astype('str')
# 对小区名称分组,然后按照分组计算单价均价
group = analysis_df.groupby('区', as_index=False)
group_df = group.mean()
group_df.loc[:, '均价'] = group_df.loc[:, '均价'].astype('int')
# 按照均价列降序排序
group_df.sort_values('均价', ascending=True, inplace=True)
bar = (
Bar(init_opts=opts.InitOpts(width="1500px"))
.add_xaxis(group_df['区'].tolist())
.add_yaxis("房价单价", group_df['均价'].tolist())
.reversal_axis()
.set_series_opts(label_opts=opts.LabelOpts(position="right"))
.set_global_opts(title_opts=opts.TitleOpts(title="武汉各区域二手房房价排行榜"),
xaxis_opts=opts.AxisOpts(axislabel_opts={'interval': '0'}))
)
return bar.render_embed()
def add_sale_estate_col(row):
return 0
# 不同建筑年份的待售数量
def sale_estate_analysis_by_year(df, isembed):
# 增加一列待售房屋数,初始值均为0
df.loc[:, '待售房屋数'] = df.apply(add_sale_estate_col, axis=1)
# 获取要用作数据分析的两列:建筑年份和待售房屋数
analysis_df = df.loc[:, ['建筑年份', '待售房屋数']]
# 因为建筑年份列有空值,先预处理一下
analysis_df.dropna(inplace=True)
# 按照建筑年份进行分组
group = analysis_df.groupby('建筑年份', as_index=False)
# 对每个分组进行统计计数
group_df = group.count()
group_df.loc[:, '待售房屋数'] = group_df.loc[:, '待售房屋数'].astype('int')
pie = Pie(init_opts=opts.InitOpts(width='800px', height='600px', bg_color='white'))
pie.add("pie", [list(z) for z in zip(group_df['建筑年份'].tolist(), group_df['待售房屋数'].tolist())]
, radius=['40%', '60%']
, center=['50%', '50%']
, label_opts=opts.LabelOpts(
position="outside",
formatter="{b}:{c}:{d}%", )
).set_global_opts(
title_opts=opts.TitleOpts(title='武汉二手房不同建筑年份的待售数量', pos_left='300', pos_top='20',
title_textstyle_opts=opts.TextStyleOpts(color='black', font_size=16)),
legend_opts=opts.LegendOpts(is_show=False))
# 判断是否单独显示,还是和其他图表一起显示
if isembed:
return pie.render_embed()
else:
return pie
# 均价价格分布
def unit_price_analysis_by_histogram(df, isembed):
hist, bin_edges = np.histogram(df['均价'], bins=100)
bar = (
Bar()
.add_xaxis([str(x) for x in bin_edges[:-1]])
.add_yaxis('价格分布', [float(x) for x in hist], category_gap=0)
.set_global_opts(
title_opts=opts.TitleOpts(title='武汉二手房房价-单价分布-直方图', pos_left='center'),
legend_opts=opts.LegendOpts(is_show=False)
)
)
# 判断是否单独显示,还是和其他图表一起显示
if isembed:
return bar.render_embed()
else:
return bar
# 总价价格分布
def total_price_analysis_by_histogram(df, isembed):
hist, bin_edges = np.histogram(df['总价'], bins=100)
bar = (
Bar()
.add_xaxis([str(x) for x in bin_edges[:-1]])
.add_yaxis('价格分布', [float(x) for x in hist], category_gap=0)
.set_global_opts(
title_opts=opts.TitleOpts(title='武汉二手房房价-总价分布-直方图', pos_left='center'),
legend_opts=opts.LegendOpts(is_show=False)
)
)
# 判断是否单独显示,还是和其他图表一起显示
if isembed:
return bar.render_embed()
else:
return bar
# 面积——单价关系
def unit_price_analysis_by_scatter(df, isembed):
df.sort_values('面积', ascending=True, inplace=True)
square = df['面积'].to_list()
unit_price = df['均价'].to_list()
scatter = (
Scatter()
.add_xaxis(xaxis_data=square)
.add_yaxis(
series_name='',
y_axis=unit_price,
symbol_size=4,
label_opts=opts.LabelOpts(is_show=False)
)
.set_global_opts(
xaxis_opts=opts.AxisOpts(type_='value'),
yaxis_opts=opts.AxisOpts(type_='value'),
title_opts=opts.TitleOpts(title='武汉二手房面积-单价关系图', pos_left='center')
)
)
# 判断是否单独显示,还是和其他图表一起显示
if isembed:
return scatter.render_embed()
else:
return scatter
# 房屋标题标签热度词
def hot_word_analysis_by_wordcloud(df, isembed):
txt = ''
for index, row in df.iterrows():
txt = txt + str(row['待售房屋']) + ';' + str(row['标签']) + '\n'
word_weights = jieba.analyse.extract_tags(txt, topK=100, withWeight=True)
word_cloud = (
WordCloud()
.add(series_name='高频词语', data_pair=word_weights, word_size_range=[10, 100])
.set_global_opts(
title_opts=opts.TitleOpts(
title='武汉二手房销售热度词',
title_textstyle_opts=opts.TextStyleOpts(font_size=23),
pos_left='center'
)
)
)
# 判断是否单独显示,还是和其他图表一起显示
if isembed:
return word_cloud.render_embed()
else:
# png_name = 'hot_word_analysis_by_wordcloud.png'
# make_snapshot(snapshot, word_cloud.render(), f"crawler/anjuke/static/{png_name}")
# return png_name
return word_cloud
# 规范区名
def transform_name(row):
district_name = row['区'].strip()
if district_name == '江汉' or district_name == '江岸' or district_name == '硚口' or district_name == '汉阳' or district_name == '武昌' or district_name == '东西湖' or district_name == '洪山':
district_name = district_name + '区'
return district_name
# 按区均价分布地图
def unit_price_analysis_by_map(df, isembed):
data = []
# 获取要分析的数据列
analysis_df = df.loc[:, ['区', '均价']]
# 按区列分组
group_df = analysis_df.groupby('区', as_index=False)
# 根据分组对均价列求平均值
group_df = group_df.mean('均价')
# print(group_df)
# 将区的名字做一下转换,为下面的地图匹配做准备
group_df['区'] = group_df.apply(transform_name, axis=1)
group_df.loc[:, '均价'] = group_df.loc[:, '均价'].astype('int')
# 将数据转换成map需要的数据格式
for index, row in group_df.iterrows():
district_array = [row['区'], row['均价']]
data.append(district_array)
map = (
Map()
.add('武汉各区域二手房房价', data, '武汉')
.set_global_opts(
title_opts=opts.TitleOpts(title='武汉各区域二手房房价地图', pos_left='center'),
visualmap_opts=opts.VisualMapOpts(max_=26000),
legend_opts=opts.LegendOpts(is_show=False)
)
)
# 判断是否单独显示,还是和其他图表一起显示
if isembed:
return map.render_embed()
else:
# png_name = 'unit_price_analysis_by_map.png'
# make_snapshot(snapshot, map.render(), f"crawler/anjuke/static/{png_name}")
# return png_name
return map
# 主函数
if __name__ == '__main__':
# 读取csv
fpath = 'data/wuhanSecondHouse.csv'
df = pd.read_csv(fpath, header=[0], encoding='gbk')
df.drop_duplicates(keep='first', inplace=True)
# 可视化
# 获取按面积区间的单价分析-柱状图
unit_price_analysis_by_square = unit_price_analysis_by_square(df, False)
# 获取按室区分的单价分析-柱状图
unit_price_analysis_by_layout = unit_price_analysis_by_layout(df, False)
# 获取苏州各小区二手房房价TOP10横向-柱状图
unit_price_analysis_by_estate = unit_price_analysis_by_estate(df, False)
# 获取不同建筑年份的待售房屋数-饼图
sale_estate_analysis_by_year = sale_estate_analysis_by_year(df, False)
# 苏州二手房房价-单价分布-直方图
unit_price_analysis_by_histogram = unit_price_analysis_by_histogram(df, False)
# 苏州二手房房价-总价分布-直方图
total_price_analysis_by_histogram = total_price_analysis_by_histogram(df, False)
# 苏州二手房面积-单价关系图
unit_price_analysis_by_scatter = unit_price_analysis_by_scatter(df, False)
# 苏州二手房销售热度词-词云
# hot_word_analysis_by_wordcloud_png_name = dbc.hot_word_analysis_by_wordcloud(df,False)
hot_word_analysis_by_wordcloud = hot_word_analysis_by_wordcloud(df, False)
# 苏州各区域二手房房价分布-地图
# unit_price_analysis_by_map_png_name = dbc.unit_price_analysis_by_map(df,False)
unit_price_analysis_by_map = unit_price_analysis_by_map(df, False)
# web展示所有图
page = Page(layout=Page.DraggablePageLayout) # 可拖动布局
page.add(
unit_price_analysis_by_square,
unit_price_analysis_by_layout,
unit_price_analysis_by_estate,
sale_estate_analysis_by_year,
unit_price_analysis_by_histogram,
total_price_analysis_by_histogram,
unit_price_analysis_by_scatter,
hot_word_analysis_by_wordcloud,
unit_price_analysis_by_map
)
page.render("武汉二手房数据分析.html")
三、可视化展示效果
执行上述代码后会生成一个网页文件:武汉二手房数据分析.html,如下图所示:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Awesome-pyecharts</title>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/v5/echarts.min.js"></script>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/v5/echarts-wordcloud.min.js"></script>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/v5/maps/hu2_bei3_wu3_han4.js"></script>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/v5/jquery.min.js"></script>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/v5/jquery-ui.min.js"></script>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/v5/ResizeSensor.js"></script>
<link rel="stylesheet" href="https://assets.pyecharts.org/assets/v5/jquery-ui.css">
</head>
<body >
<style>.box { } </style>
<button onclick="downloadCfg()">Save Config</button>
<div class="box">
<div id="1b112349eb8148e0b585ffd506a12607" class="chart-container" style="width:900px; height:500px; "></div>
<script>
var chart_1b112349eb8148e0b585ffd506a12607 = echarts.init(
document.getElementById('1b112349eb8148e0b585ffd506a12607'), 'white', {renderer: 'canvas'});
var option_1b112349eb8148e0b585ffd506a12607 = {
"animation": true,
"animationThreshold": 2000,
"animationDuration": 1000,
"animationEasing": "cubicOut",
"animationDelay": 0,
"animationDurationUpdate": 300,
"animationEasingUpdate": "cubicOut",
"animationDelayUpdate": 0,
"aria": {
"enabled": false
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
],
"series": [
{
"type": "bar",
"name": "\u5355\u4ef7\u5747\u4ef7",
"legendHoverLink": true,
"data": [
17466.0,
18258.0,
18405.0,
17497.0,
31886.0,
42885.0,
40402.0
],
"realtimeSort": false,
"showBackground": false,
"stackStrategy": "samesign",
"cursor": "pointer",
"barMinHeight": 0,
"barCategoryGap": "20%",
"barGap": "30%",
"large": false,
"largeThreshold": 400,
"seriesLayoutBy": "column",
"datasetIndex": 0,
"clip": true,
"zlevel": 0,
"z": 2,
"label": {
"show": true,
"margin": 8
},
"itemStyle": {
"color": function (params) { if (params.value > 17000 && params.value < 18000) { return 'red'; } else if (params.value > 18000 && params.value < 20000) { return 'blue'; }else if (params.value > 20000 && params.value < 25000){ return 'green' }else if (params.value > 25000 && params.value < 35000){ return 'purple' }else if (params.value > 35000 && params.value < 40000){ return 'black' } return 'brown'; }
}
}
],
"legend": [
{
"data": [
"\u5355\u4ef7\u5747\u4ef7"
],
"selected": {},
"show": false,
"padding": 5,
"itemGap": 10,
"itemWidth": 25,
"itemHeight": 14,
"backgroundColor": "transparent",
"borderColor": "#ccc",
"borderWidth": 1,
"borderRadius": 0,
"pageButtonItemGap": 5,
"pageButtonPosition": "end",
"pageFormatter": "{current}/{total}",
"pageIconColor": "#2f4554",
"pageIconInactiveColor": "#aaa",
"pageIconSize": 15,
"animationDurationUpdate": 800,
"selector": false,
"selectorPosition": "auto",
"selectorItemGap": 7,
"selectorButtonGap": 10
}
],
"tooltip": {
"show": true,
"trigger": "item",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "line"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"fontSize": 14
},
"borderWidth": 0,
"padding": 5,
"order": "seriesAsc"
},
"xAxis": [
{
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
"[0,60]",
"[60,90]",
"[90,120]",
"[120,150]",
"[150,200]",
"[300,-]",
"[200, 300]"
]
}
],
"yAxis": [
{
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
}
}
],
"title": [
{
"show": true,
"text": "\u6b66\u6c49\u4e8c\u624b\u623f\u6309\u9762\u79ef\u533a\u95f4\u7684\u623f\u5c4b\u5355\u4ef7",
"target": "blank",
"subtarget": "blank",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false
}
]
};
chart_1b112349eb8148e0b585ffd506a12607.setOption(option_1b112349eb8148e0b585ffd506a12607);
</script>
<br/> <div id="d3edb43c0efe44c1b7ac21dcca195423" class="chart-container" style="width:900px; height:500px; "></div>
<script>
var chart_d3edb43c0efe44c1b7ac21dcca195423 = echarts.init(
document.getElementById('d3edb43c0efe44c1b7ac21dcca195423'), 'white', {renderer: 'canvas'});
var option_d3edb43c0efe44c1b7ac21dcca195423 = {
"animation": true,
"animationThreshold": 2000,
"animationDuration": 1000,
"animationEasing": "cubicOut",
"animationDelay": 0,
"animationDurationUpdate": 300,
"animationEasingUpdate": "cubicOut",
"animationDelayUpdate": 0,
"aria": {
"enabled": false
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
],
"series": [
{
"type": "bar",
"name": "\u5355\u4ef7\u5747\u4ef7",
"legendHoverLink": true,
"data": [
17311.0,
18147.0,
18591.0,
25413.0,
42885.0
],
"realtimeSort": false,
"showBackground": false,
"stackStrategy": "samesign",
"cursor": "pointer",
"barMinHeight": 0,
"barCategoryGap": "20%",
"barGap": "30%",
"large": false,
"largeThreshold": 400,
"seriesLayoutBy": "column",
"datasetIndex": 0,
"clip": true,
"zlevel": 0,
"z": 2,
"label": {
"show": true,
"margin": 8
},
"itemStyle": {
"color": function (params) { if (params.value > 17000 && params.value < 18000) { return 'red'; } else if (params.value > 18000 && params.value < 20000) { return 'blue'; }else if (params.value > 20000 && params.value < 25000){ return 'green' }else if (params.value > 25000 && params.value < 35000){ return 'purple' }else if (params.value > 35000 && params.value < 40000){ return 'black' } return 'brown'; }
}
}
],
"legend": [
{
"data": [
"\u5355\u4ef7\u5747\u4ef7"
],
"selected": {},
"show": false,
"padding": 5,
"itemGap": 10,
"itemWidth": 25,
"itemHeight": 14,
"backgroundColor": "transparent",
"borderColor": "#ccc",
"borderWidth": 1,
"borderRadius": 0,
"pageButtonItemGap": 5,
"pageButtonPosition": "end",
"pageFormatter": "{current}/{total}",
"pageIconColor": "#2f4554",
"pageIconInactiveColor": "#aaa",
"pageIconSize": 15,
"animationDurationUpdate": 800,
"selector": false,
"selectorPosition": "auto",
"selectorItemGap": 7,
"selectorButtonGap": 10
}
],
"tooltip": {
"show": true,
"trigger": "item",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "line"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"fontSize": 14
},
"borderWidth": 0,
"padding": 5,
"order": "seriesAsc"
},
"xAxis": [
{
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
"1\u5ba4",
"2\u5ba4",
"3\u5ba4",
"4\u5ba4",
"5\u5ba4"
]
}
],
"yAxis": [
{
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
}
}
],
"title": [
{
"show": true,
"text": "\u6b66\u6c49\u4e8c\u624b\u623f\u6309\u6237\u578b\u7684\u623f\u5c4b\u5355\u4ef7",
"target": "blank",
"subtarget": "blank",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false
}
]
};
chart_d3edb43c0efe44c1b7ac21dcca195423.setOption(option_d3edb43c0efe44c1b7ac21dcca195423);
</script>
<br/> <div id="75379e6d5dd245edb0df0f9e3963849a" class="chart-container" style="width:1500px; height:500px; "></div>
<script>
var chart_75379e6d5dd245edb0df0f9e3963849a = echarts.init(
document.getElementById('75379e6d5dd245edb0df0f9e3963849a'), 'white', {renderer: 'canvas'});
var option_75379e6d5dd245edb0df0f9e3963849a = {
"animation": true,
"animationThreshold": 2000,
"animationDuration": 1000,
"animationEasing": "cubicOut",
"animationDelay": 0,
"animationDurationUpdate": 300,
"animationEasingUpdate": "cubicOut",
"animationDelayUpdate": 0,
"aria": {
"enabled": false
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
],
"series": [
{
"type": "bar",
"name": "\u623f\u4ef7\u5355\u4ef7",
"legendHoverLink": true,
"data": [
27402.0,
27525.0,
27815.0,
28354.0,
29212.0,
29537.0,
35191.0,
35285.0,
37022.0,
41643.0
],
"realtimeSort": false,
"showBackground": false,
"stackStrategy": "samesign",
"cursor": "pointer",
"barMinHeight": 0,
"barCategoryGap": "20%",
"barGap": "30%",
"large": false,
"largeThreshold": 400,
"seriesLayoutBy": "column",
"datasetIndex": 0,
"clip": true,
"zlevel": 0,
"z": 2,
"label": {
"show": true,
"position": "right",
"margin": 8
},
"itemStyle": {
"color": function (params) { if (params.value > 27000 && params.value < 27500) { return 'red'; } else if (params.value > 27500 && params.value < 27800) { return 'blue'; }else if (params.value > 27800 && params.value < 28000){ return 'green' }else if (params.value > 28000 && params.value < 29000){ return 'purple' }else if (params.value > 29000 && params.value < 30000){ return 'brown' }else if (params.value > 30000 && params.value < 35200){ return 'gray' }else if (params.value > 35200 && params.value < 37000){ return 'orange' }else if (params.value > 37000 && params.value < 40000){ return 'pink' }else if (params.value > 40000 && params.value < 45000){ return 'navy' } return 'gold'; }
},
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
}
],
"legend": [
{
"data": [
"\u623f\u4ef7\u5355\u4ef7"
],
"selected": {},
"show": false,
"padding": 5,
"itemGap": 10,
"itemWidth": 25,
"itemHeight": 14,
"backgroundColor": "transparent",
"borderColor": "#ccc",
"borderWidth": 1,
"borderRadius": 0,
"pageButtonItemGap": 5,
"pageButtonPosition": "end",
"pageFormatter": "{current}/{total}",
"pageIconColor": "#2f4554",
"pageIconInactiveColor": "#aaa",
"pageIconSize": 15,
"animationDurationUpdate": 800,
"selector": false,
"selectorPosition": "auto",
"selectorItemGap": 7,
"selectorButtonGap": 10
}
],
"tooltip": {
"show": true,
"trigger": "item",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "line"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"fontSize": 14
},
"borderWidth": 0,
"padding": 5,
"order": "seriesAsc"
},
"xAxis": [
{
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"axisLabel": {
"interval": "0"
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
}
}
],
"yAxis": [
{
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
"\u4e07\u79d1\u7fe1\u7fe0\u56fd\u9645",
"\u6cdb\u6d77\u56fd\u9645\u5c45\u4f4f\u533a\u60a6\u6d77\u56ed",
"\u7231\u7279\u57ce",
"\u4e5d\u5934\u9e1f\u5c0f\u533a",
"\u6cdb\u6d77\u56fd\u9645\u5c45\u4f4f\u533a\u7af9\u6d77\u56ed",
"\u6cdb\u6d77\u56fd\u9645\u5c45\u4f4f\u533a\u6a31\u6d77\u56ed",
"\u4e16\u7eaa\u6c5f\u5c1a",
"\u6cdb\u6d77\u56fd\u9645\u5c45\u4f4f\u533a\u677e\u6d77\u56ed",
"\u90fd\u4f1a\u8f69",
"\u897f\u5317\u6e56\u58f9\u53f7\u5fa1\u73ba\u6e7e"
]
}
],
"title": [
{
"show": true,
"text": "\u6b66\u6c49\u5404\u5c0f\u533a\u4e8c\u624b\u623f\u623f\u4ef7TOP10",
"target": "blank",
"subtarget": "blank",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false
}
]
};
chart_75379e6d5dd245edb0df0f9e3963849a.setOption(option_75379e6d5dd245edb0df0f9e3963849a);
</script>
<br/> <div id="3914dd802e17484cb32e1013f7305d40" class="chart-container" style="width:800px; height:600px; "></div>
<script>
var chart_3914dd802e17484cb32e1013f7305d40 = echarts.init(
document.getElementById('3914dd802e17484cb32e1013f7305d40'), 'white', {renderer: 'canvas'});
var option_3914dd802e17484cb32e1013f7305d40 = {
"backgroundColor": "white",
"animation": true,
"animationThreshold": 2000,
"animationDuration": 1000,
"animationEasing": "cubicOut",
"animationDelay": 0,
"animationDurationUpdate": 300,
"animationEasingUpdate": "cubicOut",
"animationDelayUpdate": 0,
"aria": {
"enabled": false
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
],
"series": [
{
"type": "pie",
"name": "pie",
"colorBy": "data",
"legendHoverLink": true,
"selectedMode": false,
"selectedOffset": 10,
"clockwise": true,
"startAngle": 90,
"minAngle": 0,
"minShowLabelAngle": 0,
"avoidLabelOverlap": true,
"stillShowZeroSum": true,
"percentPrecision": 2,
"showEmptyCircle": true,
"emptyCircleStyle": {
"color": "lightgray",
"borderColor": "#000",
"borderWidth": 0,
"borderType": "solid",
"borderDashOffset": 0,
"borderCap": "butt",
"borderJoin": "bevel",
"borderMiterLimit": 10,
"opacity": 1
},
"data": [
{
"name": "1992\u5e74\u5efa\u9020",
"value": 1
},
{
"name": "1995\u5e74\u5efa\u9020",
"value": 5
},
{
"name": "1996\u5e74\u5efa\u9020",
"value": 2
},
{
"name": "1997\u5e74\u5efa\u9020",
"value": 2
},
{
"name": "1998\u5e74\u5efa\u9020",
"value": 4
},
{
"name": "1999\u5e74\u5efa\u9020",
"value": 3
},
{
"name": "2000\u5e74\u5efa\u9020",
"value": 6
},
{
"name": "2001\u5e74\u5efa\u9020",
"value": 2
},
{
"name": "2002\u5e74\u5efa\u9020",
"value": 2
},
{
"name": "2003\u5e74\u5efa\u9020",
"value": 6
},
{
"name": "2004\u5e74\u5efa\u9020",
"value": 5
},
{
"name": "2005\u5e74\u5efa\u9020",
"value": 17
},
{
"name": "2006\u5e74\u5efa\u9020",
"value": 13
},
{
"name": "2007\u5e74\u5efa\u9020",
"value": 5
},
{
"name": "2008\u5e74\u5efa\u9020",
"value": 9
},
{
"name": "2009\u5e74\u5efa\u9020",
"value": 2
},
{
"name": "2010\u5e74\u5efa\u9020",
"value": 11
},
{
"name": "2011\u5e74\u5efa\u9020",
"value": 24
},
{
"name": "2012\u5e74\u5efa\u9020",
"value": 3
},
{
"name": "2013\u5e74\u5efa\u9020",
"value": 10
},
{
"name": "2014\u5e74\u5efa\u9020",
"value": 2
},
{
"name": "2015\u5e74\u5efa\u9020",
"value": 12
},
{
"name": "2016\u5e74\u5efa\u9020",
"value": 10
},
{
"name": "2017\u5e74\u5efa\u9020",
"value": 22
},
{
"name": "2018\u5e74\u5efa\u9020",
"value": 10
},
{
"name": "2019\u5e74\u5efa\u9020",
"value": 53
},
{
"name": "2020\u5e74\u5efa\u9020",
"value": 4
},
{
"name": "2021\u5e74\u5efa\u9020",
"value": 3
},
{
"name": "2023\u5e74\u5efa\u9020",
"value": 1
}
],
"radius": [
"40%",
"60%"
],
"center": [
"50%",
"50%"
],
"label": {
"show": true,
"position": "outside",
"margin": 8,
"formatter": "{b}:{c}:{d}%"
},
"labelLine": {
"show": true,
"showAbove": false,
"length": 15,
"length2": 15,
"smooth": false,
"minTurnAngle": 90,
"maxSurfaceAngle": 90
}
}
],
"legend": [
{
"data": [
"1992\u5e74\u5efa\u9020",
"1995\u5e74\u5efa\u9020",
"1996\u5e74\u5efa\u9020",
"1997\u5e74\u5efa\u9020",
"1998\u5e74\u5efa\u9020",
"1999\u5e74\u5efa\u9020",
"2000\u5e74\u5efa\u9020",
"2001\u5e74\u5efa\u9020",
"2002\u5e74\u5efa\u9020",
"2003\u5e74\u5efa\u9020",
"2004\u5e74\u5efa\u9020",
"2005\u5e74\u5efa\u9020",
"2006\u5e74\u5efa\u9020",
"2007\u5e74\u5efa\u9020",
"2008\u5e74\u5efa\u9020",
"2009\u5e74\u5efa\u9020",
"2010\u5e74\u5efa\u9020",
"2011\u5e74\u5efa\u9020",
"2012\u5e74\u5efa\u9020",
"2013\u5e74\u5efa\u9020",
"2014\u5e74\u5efa\u9020",
"2015\u5e74\u5efa\u9020",
"2016\u5e74\u5efa\u9020",
"2017\u5e74\u5efa\u9020",
"2018\u5e74\u5efa\u9020",
"2019\u5e74\u5efa\u9020",
"2020\u5e74\u5efa\u9020",
"2021\u5e74\u5efa\u9020",
"2023\u5e74\u5efa\u9020"
],
"selected": {},
"show": false,
"padding": 5,
"itemGap": 10,
"itemWidth": 25,
"itemHeight": 14,
"backgroundColor": "transparent",
"borderColor": "#ccc",
"borderWidth": 1,
"borderRadius": 0,
"pageButtonItemGap": 5,
"pageButtonPosition": "end",
"pageFormatter": "{current}/{total}",
"pageIconColor": "#2f4554",
"pageIconInactiveColor": "#aaa",
"pageIconSize": 15,
"animationDurationUpdate": 800,
"selector": false,
"selectorPosition": "auto",
"selectorItemGap": 7,
"selectorButtonGap": 10
}
],
"tooltip": {
"show": true,
"trigger": "item",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "line"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"fontSize": 14
},
"borderWidth": 0,
"padding": 5,
"order": "seriesAsc"
},
"title": [
{
"show": true,
"text": "\u6b66\u6c49\u4e8c\u624b\u623f\u4e0d\u540c\u5efa\u7b51\u5e74\u4efd\u7684\u5f85\u552e\u6570\u91cf",
"target": "blank",
"subtarget": "blank",
"left": "300",
"top": "20",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false,
"textStyle": {
"color": "black",
"fontSize": 16
}
}
]
};
chart_3914dd802e17484cb32e1013f7305d40.setOption(option_3914dd802e17484cb32e1013f7305d40);
</script>
<br/> <div id="638df3547b2541d4a04be6281ac41627" class="chart-container" style="width:900px; height:500px; "></div>
<script>
var chart_638df3547b2541d4a04be6281ac41627 = echarts.init(
document.getElementById('638df3547b2541d4a04be6281ac41627'), 'white', {renderer: 'canvas'});
var option_638df3547b2541d4a04be6281ac41627 = {
"animation": true,
"animationThreshold": 2000,
"animationDuration": 1000,
"animationEasing": "cubicOut",
"animationDelay": 0,
"animationDurationUpdate": 300,
"animationEasingUpdate": "cubicOut",
"animationDelayUpdate": 0,
"aria": {
"enabled": false
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
],
"series": [
{
"type": "bar",
"name": "\u4ef7\u683c\u5206\u5e03",
"legendHoverLink": true,
"data": [
1.0,
1.0,
5.0,
3.0,
2.0,
4.0,
0.0,
5.0,
2.0,
4.0,
6.0,
11.0,
11.0,
10.0,
10.0,
8.0,
13.0,
7.0,
12.0,
11.0,
13.0,
14.0,
14.0,
24.0,
10.0,
10.0,
11.0,
8.0,
10.0,
6.0,
7.0,
5.0,
3.0,
8.0,
3.0,
5.0,
2.0,
3.0,
2.0,
3.0,
2.0,
1.0,
4.0,
3.0,
2.0,
1.0,
3.0,
2.0,
2.0,
2.0,
1.0,
1.0,
3.0,
1.0,
0.0,
1.0,
1.0,
1.0,
1.0,
0.0,
0.0,
0.0,
1.0,
0.0,
1.0,
0.0,
0.0,
0.0,
0.0,
0.0,
1.0,
2.0,
0.0,
2.0,
2.0,
0.0,
0.0,
1.0,
0.0,
0.0,
0.0,
1.0,
0.0,
1.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
1.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
1.0,
1.0
],
"realtimeSort": false,
"showBackground": false,
"stackStrategy": "samesign",
"cursor": "pointer",
"barMinHeight": 0,
"barCategoryGap": 0,
"barGap": "30%",
"large": false,
"largeThreshold": 400,
"seriesLayoutBy": "column",
"datasetIndex": 0,
"clip": true,
"zlevel": 0,
"z": 2,
"label": {
"show": true,
"margin": 8
}
}
],
"legend": [
{
"data": [
"\u4ef7\u683c\u5206\u5e03"
],
"selected": {},
"show": false,
"padding": 5,
"itemGap": 10,
"itemWidth": 25,
"itemHeight": 14,
"backgroundColor": "transparent",
"borderColor": "#ccc",
"borderWidth": 1,
"borderRadius": 0,
"pageButtonItemGap": 5,
"pageButtonPosition": "end",
"pageFormatter": "{current}/{total}",
"pageIconColor": "#2f4554",
"pageIconInactiveColor": "#aaa",
"pageIconSize": 15,
"animationDurationUpdate": 800,
"selector": false,
"selectorPosition": "auto",
"selectorItemGap": 7,
"selectorButtonGap": 10
}
],
"tooltip": {
"show": true,
"trigger": "item",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "line"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"fontSize": 14
},
"borderWidth": 0,
"padding": 5,
"order": "seriesAsc"
},
"xAxis": [
{
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
"10000.0",
"10332.44",
"10664.88",
"10997.32",
"11329.76",
"11662.2",
"11994.64",
"12327.08",
"12659.52",
"12991.96",
"13324.4",
"13656.84",
"13989.279999999999",
"14321.720000000001",
"14654.16",
"14986.6",
"15319.04",
"15651.48",
"15983.92",
"16316.36",
"16648.8",
"16981.239999999998",
"17313.68",
"17646.12",
"17978.559999999998",
"18311.0",
"18643.440000000002",
"18975.879999999997",
"19308.32",
"19640.760000000002",
"19973.2",
"20305.64",
"20638.08",
"20970.52",
"21302.96",
"21635.4",
"21967.84",
"22300.28",
"22632.72",
"22965.16",
"23297.6",
"23630.04",
"23962.48",
"24294.92",
"24627.36",
"24959.8",
"25292.239999999998",
"25624.68",
"25957.12",
"26289.559999999998",
"26622.0",
"26954.44",
"27286.88",
"27619.32",
"27951.76",
"28284.2",
"28616.64",
"28949.079999999998",
"29281.52",
"29613.96",
"29946.4",
"30278.84",
"30611.28",
"30943.72",
"31276.16",
"31608.6",
"31941.04",
"32273.48",
"32605.92",
"32938.36",
"33270.8",
"33603.240000000005",
"33935.68",
"34268.119999999995",
"34600.56",
"34933.0",
"35265.44",
"35597.880000000005",
"35930.32",
"36262.759999999995",
"36595.2",
"36927.64",
"37260.08",
"37592.520000000004",
"37924.96",
"38257.4",
"38589.84",
"38922.28",
"39254.72",
"39587.16",
"39919.6",
"40252.04",
"40584.479999999996",
"40916.92",
"41249.36",
"41581.8",
"41914.24",
"42246.68",
"42579.119999999995",
"42911.56"
]
}
],
"yAxis": [
{
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
}
}
],
"title": [
{
"show": true,
"text": "\u6b66\u6c49\u4e8c\u624b\u623f\u623f\u4ef7-\u5355\u4ef7\u5206\u5e03-\u76f4\u65b9\u56fe",
"target": "blank",
"subtarget": "blank",
"left": "center",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false
}
]
};
chart_638df3547b2541d4a04be6281ac41627.setOption(option_638df3547b2541d4a04be6281ac41627);
</script>
<br/> <div id="f38908fc9c6e4a2d90ff1e538122ad22" class="chart-container" style="width:900px; height:500px; "></div>
<script>
var chart_f38908fc9c6e4a2d90ff1e538122ad22 = echarts.init(
document.getElementById('f38908fc9c6e4a2d90ff1e538122ad22'), 'white', {renderer: 'canvas'});
var option_f38908fc9c6e4a2d90ff1e538122ad22 = {
"animation": true,
"animationThreshold": 2000,
"animationDuration": 1000,
"animationEasing": "cubicOut",
"animationDelay": 0,
"animationDurationUpdate": 300,
"animationEasingUpdate": "cubicOut",
"animationDelayUpdate": 0,
"aria": {
"enabled": false
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
],
"series": [
{
"type": "bar",
"name": "\u4ef7\u683c\u5206\u5e03",
"legendHoverLink": true,
"data": [
4.0,
8.0,
10.0,
9.0,
33.0,
19.0,
16.0,
41.0,
45.0,
35.0,
21.0,
19.0,
7.0,
15.0,
15.0,
4.0,
4.0,
3.0,
5.0,
4.0,
4.0,
2.0,
1.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
2.0,
0.0,
1.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
1.0,
0.0,
0.0,
0.0,
2.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
1.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
1.0,
0.0,
0.0,
1.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
0.0,
1.0
],
"realtimeSort": false,
"showBackground": false,
"stackStrategy": "samesign",
"cursor": "pointer",
"barMinHeight": 0,
"barCategoryGap": 0,
"barGap": "30%",
"large": false,
"largeThreshold": 400,
"seriesLayoutBy": "column",
"datasetIndex": 0,
"clip": true,
"zlevel": 0,
"z": 2,
"label": {
"show": true,
"margin": 8
}
}
],
"legend": [
{
"data": [
"\u4ef7\u683c\u5206\u5e03"
],
"selected": {},
"show": false,
"padding": 5,
"itemGap": 10,
"itemWidth": 25,
"itemHeight": 14,
"backgroundColor": "transparent",
"borderColor": "#ccc",
"borderWidth": 1,
"borderRadius": 0,
"pageButtonItemGap": 5,
"pageButtonPosition": "end",
"pageFormatter": "{current}/{total}",
"pageIconColor": "#2f4554",
"pageIconInactiveColor": "#aaa",
"pageIconSize": 15,
"animationDurationUpdate": 800,
"selector": false,
"selectorPosition": "auto",
"selectorItemGap": 7,
"selectorButtonGap": 10
}
],
"tooltip": {
"show": true,
"trigger": "item",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "line"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"fontSize": 14
},
"borderWidth": 0,
"padding": 5,
"order": "seriesAsc"
},
"xAxis": [
{
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
"55.0",
"68.05",
"81.1",
"94.15",
"107.2",
"120.25",
"133.3",
"146.35000000000002",
"159.4",
"172.45",
"185.5",
"198.55",
"211.60000000000002",
"224.65",
"237.70000000000002",
"250.75",
"263.8",
"276.85",
"289.9",
"302.95000000000005",
"316.0",
"329.05",
"342.1",
"355.15000000000003",
"368.20000000000005",
"381.25",
"394.3",
"407.35",
"420.40000000000003",
"433.45000000000005",
"446.5",
"459.55",
"472.6",
"485.65000000000003",
"498.70000000000005",
"511.75",
"524.8",
"537.85",
"550.9000000000001",
"563.95",
"577.0",
"590.0500000000001",
"603.1",
"616.15",
"629.2",
"642.25",
"655.3000000000001",
"668.35",
"681.4000000000001",
"694.45",
"707.5",
"720.5500000000001",
"733.6",
"746.6500000000001",
"759.7",
"772.75",
"785.8000000000001",
"798.85",
"811.9000000000001",
"824.95",
"838.0",
"851.0500000000001",
"864.1",
"877.1500000000001",
"890.2",
"903.25",
"916.3000000000001",
"929.35",
"942.4000000000001",
"955.45",
"968.5",
"981.5500000000001",
"994.6",
"1007.6500000000001",
"1020.7",
"1033.75",
"1046.8000000000002",
"1059.85",
"1072.9",
"1085.95",
"1099.0",
"1112.05",
"1125.1000000000001",
"1138.15",
"1151.2",
"1164.25",
"1177.3",
"1190.3500000000001",
"1203.4",
"1216.45",
"1229.5",
"1242.55",
"1255.6000000000001",
"1268.65",
"1281.7",
"1294.75",
"1307.8000000000002",
"1320.8500000000001",
"1333.9",
"1346.95"
]
}
],
"yAxis": [
{
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
}
}
],
"title": [
{
"show": true,
"text": "\u6b66\u6c49\u4e8c\u624b\u623f\u623f\u4ef7-\u603b\u4ef7\u5206\u5e03-\u76f4\u65b9\u56fe",
"target": "blank",
"subtarget": "blank",
"left": "center",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false
}
]
};
chart_f38908fc9c6e4a2d90ff1e538122ad22.setOption(option_f38908fc9c6e4a2d90ff1e538122ad22);
</script>
<br/> <div id="5d28d7c693a34e46af8b33f0f224c0b1" class="chart-container" style="width:900px; height:500px; "></div>
<script>
var chart_5d28d7c693a34e46af8b33f0f224c0b1 = echarts.init(
document.getElementById('5d28d7c693a34e46af8b33f0f224c0b1'), 'white', {renderer: 'canvas'});
var option_5d28d7c693a34e46af8b33f0f224c0b1 = {
"animation": true,
"animationThreshold": 2000,
"animationDuration": 1000,
"animationEasing": "cubicOut",
"animationDelay": 0,
"animationDurationUpdate": 300,
"animationEasingUpdate": "cubicOut",
"animationDelayUpdate": 0,
"aria": {
"enabled": false
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
],
"series": [
{
"type": "scatter",
"symbolSize": 4,
"data": [
[
35.5,
18592
],
[
41.0,
18537
],
[
41.5,
13254
],
[
43.0,
19070
],
[
43.81,
19174
],
[
43.81,
20087
],
[
44.24,
18310
],
[
47.0,
18086
],
[
47.14,
14850
],
[
47.14,
14850
],
[
47.25,
15239
],
[
50.0,
15840
],
[
50.62,
23311
],
[
50.76,
10836
],
[
52.55,
28354
],
[
53.21,
27815
],
[
56.45,
16298
],
[
57.22,
11360
],
[
58.15,
13001
],
[
59.39,
12461
],
[
60.76,
21890
],
[
60.81,
13978
],
[
61.35,
14833
],
[
61.61,
17530
],
[
61.77,
21856
],
[
62.6,
15336
],
[
62.71,
13395
],
[
63.25,
18973
],
[
64.66,
18559
],
[
65.0,
14616
],
[
66.54,
20890
],
[
67.33,
16041
],
[
68.47,
16796
],
[
69.05,
21724
],
[
69.13,
16780
],
[
69.42,
19447
],
[
70.5,
15178
],
[
70.54,
14177
],
[
70.91,
22987
],
[
70.91,
21436
],
[
71.0,
15493
],
[
71.28,
14871
],
[
71.39,
17510
],
[
71.75,
15053
],
[
71.95,
16679
],
[
72.55,
15989
],
[
72.67,
17064
],
[
73.0,
15069
],
[
73.0,
13425
],
[
74.0,
20000
],
[
74.64,
17283
],
[
74.64,
17819
],
[
74.64,
17819
],
[
74.85,
15765
],
[
75.0,
20000
],
[
75.57,
14557
],
[
75.6,
19709
],
[
75.9,
25297
],
[
77.25,
15923
],
[
77.37,
14218
],
[
77.44,
15496
],
[
77.95,
17319
],
[
78.07,
13834
],
[
78.1,
15365
],
[
78.21,
15190
],
[
78.49,
16308
],
[
78.57,
16292
],
[
79.11,
12641
],
[
79.11,
15801
],
[
79.7,
10665
],
[
79.93,
19392
],
[
80.28,
16817
],
[
80.33,
14067
],
[
80.37,
17793
],
[
80.54,
17631
],
[
80.82,
13611
],
[
80.82,
14230
],
[
81.0,
16050
],
[
81.66,
19594
],
[
81.66,
17022
],
[
81.77,
24826
],
[
81.97,
18910
],
[
82.05,
15601
],
[
82.68,
20320
],
[
82.79,
10630
],
[
83.29,
21131
],
[
83.29,
18850
],
[
83.47,
24560
],
[
83.51,
18920
],
[
83.51,
21435
],
[
83.51,
20357
],
[
83.95,
17868
],
[
84.0,
22024
],
[
85.0,
13765
],
[
85.38,
27525
],
[
85.46,
16733
],
[
85.99,
22096
],
[
85.99,
24422
],
[
86.24,
24351
],
[
86.28,
20283
],
[
86.31,
15989
],
[
86.4,
22801
],
[
86.54,
11903
],
[
86.77,
29043
],
[
86.83,
21882
],
[
87.28,
24061
],
[
87.31,
13401
],
[
87.6,
14727
],
[
87.6,
13357
],
[
88.28,
18111
],
[
88.28,
18125
],
[
88.31,
19591
],
[
88.44,
12438
],
[
89.0,
11236
],
[
89.0,
33708
],
[
89.06,
17404
],
[
89.06,
17741
],
[
89.16,
25236
],
[
89.16,
25797
],
[
89.33,
16792
],
[
89.37,
12533
],
[
89.38,
20139
],
[
89.39,
19018
],
[
89.46,
33311
],
[
89.6,
34822
],
[
89.78,
17822
],
[
89.85,
17697
],
[
89.87,
18694
],
[
89.87,
19473
],
[
89.87,
17693
],
[
89.96,
16452
],
[
90.04,
14439
],
[
90.18,
15525
],
[
90.2,
18626
],
[
90.2,
17517
],
[
90.39,
25999
],
[
90.41,
17698
],
[
90.41,
17698
],
[
90.54,
14359
],
[
90.59,
17883
],
[
90.74,
17413
],
[
90.74,
30858
],
[
90.83,
18276
],
[
90.87,
18709
],
[
90.91,
17050
],
[
91.0,
17363
],
[
91.02,
17030
],
[
91.02,
16810
],
[
91.31,
17839
],
[
91.56,
17475
],
[
91.61,
17357
],
[
91.74,
16885
],
[
91.74,
17550
],
[
91.74,
16547
],
[
91.74,
17986
],
[
91.85,
17747
],
[
91.91,
19041
],
[
91.91,
16538
],
[
91.91,
16538
],
[
92.0,
12500
],
[
92.2,
20066
],
[
92.33,
17871
],
[
92.82,
19393
],
[
92.82,
19393
],
[
92.88,
17227
],
[
92.95,
13449
],
[
93.0,
21076
],
[
93.18,
19425
],
[
93.25,
23057
],
[
93.94,
20013
],
[
94.0,
37022
],
[
94.0,
18724
],
[
94.53,
16397
],
[
94.53,
18196
],
[
94.59,
17761
],
[
95.0,
16632
],
[
95.0,
19790
],
[
95.1,
17351
],
[
95.31,
11437
],
[
95.72,
19850
],
[
95.98,
19796
],
[
96.0,
27084
],
[
96.02,
24891
],
[
96.28,
34899
],
[
96.41,
14522
],
[
96.51,
21035
],
[
96.53,
14297
],
[
96.57,
17190
],
[
96.57,
15844
],
[
97.06,
17309
],
[
97.17,
17290
],
[
97.55,
16402
],
[
97.66,
18329
],
[
97.66,
15565
],
[
97.66,
16589
],
[
97.66,
18432
],
[
98.09,
15496
],
[
98.09,
15089
],
[
98.24,
14455
],
[
98.3,
11801
],
[
98.43,
21132
],
[
98.44,
18286
],
[
98.61,
15212
],
[
98.63,
14905
],
[
98.9,
24267
],
[
99.0,
12829
],
[
99.0,
14243
],
[
99.26,
16825
],
[
100.0,
18500
],
[
100.19,
31341
],
[
100.24,
16860
],
[
100.55,
17902
],
[
100.77,
23817
],
[
101.5,
19015
],
[
102.0,
19510
],
[
102.04,
11173
],
[
102.06,
10974
],
[
102.37,
18561
],
[
102.48,
14638
],
[
102.58,
22422
],
[
103.24,
15498
],
[
103.27,
17527
],
[
103.57,
23173
],
[
103.75,
18892
],
[
104.66,
17963
],
[
104.99,
21907
],
[
105.0,
17048
],
[
105.58,
15439
],
[
106.0,
18868
],
[
106.0,
16038
],
[
106.04,
17824
],
[
107.0,
21029
],
[
107.16,
17918
],
[
107.3,
11930
],
[
107.58,
16267
],
[
107.69,
11886
],
[
108.0,
21019
],
[
108.0,
22963
],
[
108.0,
21297
],
[
108.59,
17313
],
[
108.59,
17958
],
[
109.32,
16009
],
[
109.78,
12935
],
[
110.0,
10000
],
[
110.0,
18546
],
[
110.3,
14053
],
[
110.56,
15829
],
[
111.31,
20484
],
[
111.69,
18444
],
[
112.0,
18215
],
[
112.42,
16635
],
[
112.47,
14671
],
[
112.9,
15501
],
[
113.04,
23444
],
[
113.18,
15463
],
[
114.0,
20965
],
[
115.01,
18781
],
[
115.43,
24258
],
[
115.49,
20782
],
[
115.79,
17964
],
[
116.0,
21035
],
[
116.81,
13869
],
[
116.81,
28680
],
[
117.0,
14018
],
[
117.11,
26301
],
[
117.26,
26864
],
[
117.32,
13860
],
[
117.41,
16864
],
[
117.59,
25513
],
[
117.84,
27580
],
[
117.98,
25429
],
[
118.04,
17113
],
[
119.34,
19273
],
[
120.0,
15000
],
[
120.0,
16084
],
[
120.47,
19756
],
[
120.47,
19092
],
[
120.59,
20566
],
[
120.7,
13671
],
[
120.88,
14064
],
[
120.99,
17771
],
[
121.42,
14001
],
[
121.56,
26325
],
[
121.8,
22578
],
[
121.8,
22578
],
[
121.83,
14365
],
[
122.0,
26230
],
[
122.22,
13910
],
[
122.22,
14973
],
[
122.46,
17149
],
[
122.54,
17954
],
[
123.0,
14228
],
[
123.16,
24197
],
[
123.72,
25865
],
[
123.81,
20597
],
[
124.09,
13684
],
[
124.44,
16555
],
[
125.02,
14398
],
[
125.2,
19010
],
[
125.77,
34587
],
[
126.5,
18973
],
[
126.66,
19344
],
[
127.0,
14410
],
[
127.87,
17440
],
[
128.99,
17676
],
[
129.05,
15498
],
[
129.63,
13732
],
[
131.79,
14797
],
[
132.01,
16666
],
[
132.72,
13940
],
[
132.72,
13940
],
[
132.83,
13251
],
[
134.43,
21424
],
[
135.42,
19791
],
[
135.51,
15866
],
[
136.77,
16451
],
[
137.55,
10906
],
[
138.9,
14903
],
[
141.47,
11310
],
[
141.64,
18216
],
[
144.09,
10966
],
[
144.26,
16984
],
[
144.62,
16665
],
[
145.89,
16109
],
[
158.45,
29537
],
[
160.98,
13046
],
[
162.0,
34568
],
[
162.4,
27402
],
[
171.01,
35671
],
[
182.32,
33787
],
[
185.0,
37838
],
[
185.0,
43244
],
[
210.39,
40402
],
[
317.13,
42885
]
],
"label": {
"show": false,
"margin": 8
}
}
],
"legend": [
{
"data": [
""
],
"selected": {},
"show": true,
"padding": 5,
"itemGap": 10,
"itemWidth": 25,
"itemHeight": 14,
"backgroundColor": "transparent",
"borderColor": "#ccc",
"borderWidth": 1,
"borderRadius": 0,
"pageButtonItemGap": 5,
"pageButtonPosition": "end",
"pageFormatter": "{current}/{total}",
"pageIconColor": "#2f4554",
"pageIconInactiveColor": "#aaa",
"pageIconSize": 15,
"animationDurationUpdate": 800,
"selector": false,
"selectorPosition": "auto",
"selectorItemGap": 7,
"selectorButtonGap": 10
}
],
"tooltip": {
"show": true,
"trigger": "item",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "line"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"fontSize": 14
},
"borderWidth": 0,
"padding": 5,
"order": "seriesAsc"
},
"xAxis": [
{
"type": "value",
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
35.5,
41.0,
41.5,
43.0,
43.81,
43.81,
44.24,
47.0,
47.14,
47.14,
47.25,
50.0,
50.62,
50.76,
52.55,
53.21,
56.45,
57.22,
58.15,
59.39,
60.76,
60.81,
61.35,
61.61,
61.77,
62.6,
62.71,
63.25,
64.66,
65.0,
66.54,
67.33,
68.47,
69.05,
69.13,
69.42,
70.5,
70.54,
70.91,
70.91,
71.0,
71.28,
71.39,
71.75,
71.95,
72.55,
72.67,
73.0,
73.0,
74.0,
74.64,
74.64,
74.64,
74.85,
75.0,
75.57,
75.6,
75.9,
77.25,
77.37,
77.44,
77.95,
78.07,
78.1,
78.21,
78.49,
78.57,
79.11,
79.11,
79.7,
79.93,
80.28,
80.33,
80.37,
80.54,
80.82,
80.82,
81.0,
81.66,
81.66,
81.77,
81.97,
82.05,
82.68,
82.79,
83.29,
83.29,
83.47,
83.51,
83.51,
83.51,
83.95,
84.0,
85.0,
85.38,
85.46,
85.99,
85.99,
86.24,
86.28,
86.31,
86.4,
86.54,
86.77,
86.83,
87.28,
87.31,
87.6,
87.6,
88.28,
88.28,
88.31,
88.44,
89.0,
89.0,
89.06,
89.06,
89.16,
89.16,
89.33,
89.37,
89.38,
89.39,
89.46,
89.6,
89.78,
89.85,
89.87,
89.87,
89.87,
89.96,
90.04,
90.18,
90.2,
90.2,
90.39,
90.41,
90.41,
90.54,
90.59,
90.74,
90.74,
90.83,
90.87,
90.91,
91.0,
91.02,
91.02,
91.31,
91.56,
91.61,
91.74,
91.74,
91.74,
91.74,
91.85,
91.91,
91.91,
91.91,
92.0,
92.2,
92.33,
92.82,
92.82,
92.88,
92.95,
93.0,
93.18,
93.25,
93.94,
94.0,
94.0,
94.53,
94.53,
94.59,
95.0,
95.0,
95.1,
95.31,
95.72,
95.98,
96.0,
96.02,
96.28,
96.41,
96.51,
96.53,
96.57,
96.57,
97.06,
97.17,
97.55,
97.66,
97.66,
97.66,
97.66,
98.09,
98.09,
98.24,
98.3,
98.43,
98.44,
98.61,
98.63,
98.9,
99.0,
99.0,
99.26,
100.0,
100.19,
100.24,
100.55,
100.77,
101.5,
102.0,
102.04,
102.06,
102.37,
102.48,
102.58,
103.24,
103.27,
103.57,
103.75,
104.66,
104.99,
105.0,
105.58,
106.0,
106.0,
106.04,
107.0,
107.16,
107.3,
107.58,
107.69,
108.0,
108.0,
108.0,
108.59,
108.59,
109.32,
109.78,
110.0,
110.0,
110.3,
110.56,
111.31,
111.69,
112.0,
112.42,
112.47,
112.9,
113.04,
113.18,
114.0,
115.01,
115.43,
115.49,
115.79,
116.0,
116.81,
116.81,
117.0,
117.11,
117.26,
117.32,
117.41,
117.59,
117.84,
117.98,
118.04,
119.34,
120.0,
120.0,
120.47,
120.47,
120.59,
120.7,
120.88,
120.99,
121.42,
121.56,
121.8,
121.8,
121.83,
122.0,
122.22,
122.22,
122.46,
122.54,
123.0,
123.16,
123.72,
123.81,
124.09,
124.44,
125.02,
125.2,
125.77,
126.5,
126.66,
127.0,
127.87,
128.99,
129.05,
129.63,
131.79,
132.01,
132.72,
132.72,
132.83,
134.43,
135.42,
135.51,
136.77,
137.55,
138.9,
141.47,
141.64,
144.09,
144.26,
144.62,
145.89,
158.45,
160.98,
162.0,
162.4,
171.01,
182.32,
185.0,
185.0,
210.39,
317.13
]
}
],
"yAxis": [
{
"type": "value",
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
}
}
],
"title": [
{
"show": true,
"text": "\u6b66\u6c49\u4e8c\u624b\u623f\u9762\u79ef-\u5355\u4ef7\u5173\u7cfb\u56fe",
"target": "blank",
"subtarget": "blank",
"left": "center",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false
}
]
};
chart_5d28d7c693a34e46af8b33f0f224c0b1.setOption(option_5d28d7c693a34e46af8b33f0f224c0b1);
</script>
<br/> <div id="76eda51d430b4041999acb9a6b2f4d53" class="chart-container" style="width:900px; height:500px; "></div>
<script>
var chart_76eda51d430b4041999acb9a6b2f4d53 = echarts.init(
document.getElementById('76eda51d430b4041999acb9a6b2f4d53'), 'white', {renderer: 'canvas'});
var option_76eda51d430b4041999acb9a6b2f4d53 = {
"animation": true,
"animationThreshold": 2000,
"animationDuration": 1000,
"animationEasing": "cubicOut",
"animationDelay": 0,
"animationDurationUpdate": 300,
"animationEasingUpdate": "cubicOut",
"animationDelayUpdate": 0,
"aria": {
"enabled": false
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
],
"series": [
{
"type": "wordCloud",
"name": "\u9ad8\u9891\u8bcd\u8bed",
"shape": "circle",
"rotationRange": [
-90,
90
],
"rotationStep": 45,
"girdSize": 20,
"sizeRange": [
10,
100
],
"data": [
{
"name": "\u5730\u94c1",
"value": 0.6124656158282988,
"textStyle": {
"color": "rgb(132,30,6)"
}
},
{
"name": "\u8001\u8bc1",
"value": 0.2480242220518672,
"textStyle": {
"color": "rgb(42,91,36)"
}
},
{
"name": "\u5357\u5317",
"value": 0.22915513408010635,
"textStyle": {
"color": "rgb(135,83,122)"
}
},
{
"name": "\u7cbe\u88c5",
"value": 0.20021496762323648,
"textStyle": {
"color": "rgb(132,26,0)"
}
},
{
"name": "\u4e8c\u5e74",
"value": 0.19587207756752076,
"textStyle": {
"color": "rgb(10,143,121)"
}
},
{
"name": "nan",
"value": 0.1860181665389004,
"textStyle": {
"color": "rgb(73,77,113)"
}
},
{
"name": "\u901a\u900f",
"value": 0.17321397440086878,
"textStyle": {
"color": "rgb(48,156,124)"
}
},
{
"name": "\u65b0\u623f",
"value": 0.1503840463253838,
"textStyle": {
"color": "rgb(88,10,84)"
}
},
{
"name": "\u4e09\u623f",
"value": 0.13850884111903528,
"textStyle": {
"color": "rgb(42,2,127)"
}
},
{
"name": "\u697c\u5c42",
"value": 0.13814265888638486,
"textStyle": {
"color": "rgb(104,64,70)"
}
},
{
"name": "\u7535\u68af",
"value": 0.11485026627411828,
"textStyle": {
"color": "rgb(33,135,49)"
}
},
{
"name": "\u770b\u623f",
"value": 0.11161089992334024,
"textStyle": {
"color": "rgb(138,132,58)"
}
},
{
"name": "\u6237\u578b",
"value": 0.10714522780089211,
"textStyle": {
"color": "rgb(124,88,14)"
}
},
{
"name": "\u4e94\u5e74",
"value": 0.10418283393401452,
"textStyle": {
"color": "rgb(64,143,29)"
}
},
{
"name": "\u798f\u661f",
"value": 0.10354744730565094,
"textStyle": {
"color": "rgb(67,11,71)"
}
},
{
"name": "\u623f\u4e1c",
"value": 0.10300862499688278,
"textStyle": {
"color": "rgb(50,44,57)"
}
},
{
"name": "\u534e\u5e9c",
"value": 0.09769721034040456,
"textStyle": {
"color": "rgb(119,9,85)"
}
},
{
"name": "\u8f66\u4f4d",
"value": 0.09632202118412862,
"textStyle": {
"color": "rgb(160,27,150)"
}
},
{
"name": "\u6025\u552e",
"value": 0.09610938604509854,
"textStyle": {
"color": "rgb(109,22,96)"
}
},
{
"name": "\u671d\u5357",
"value": 0.09510783222790456,
"textStyle": {
"color": "rgb(134,147,30)"
}
},
{
"name": "\u76f4\u5356",
"value": 0.0930090832694502,
"textStyle": {
"color": "rgb(138,49,135)"
}
},
{
"name": "\u5c0f\u533a",
"value": 0.09146165867420124,
"textStyle": {
"color": "rgb(154,115,33)"
}
},
{
"name": "\u8bda\u5fc3",
"value": 0.09140995432318984,
"textStyle": {
"color": "rgb(20,8,100)"
}
},
{
"name": "\u5730\u94c1\u53e3",
"value": 0.0892517408469917,
"textStyle": {
"color": "rgb(36,2,11)"
}
},
{
"name": "\u91c7\u5149",
"value": 0.08209692534618776,
"textStyle": {
"color": "rgb(4,99,144)"
}
},
{
"name": "\u4e24\u623f",
"value": 0.07975632333869294,
"textStyle": {
"color": "rgb(70,147,25)"
}
},
{
"name": "\u62ce\u5305",
"value": 0.07891332467313279,
"textStyle": {
"color": "rgb(128,45,125)"
}
},
{
"name": "\u51fa\u552e",
"value": 0.0732196149004279,
"textStyle": {
"color": "rgb(31,3,43)"
}
},
{
"name": "\u4e07\u79d1",
"value": 0.07005573855896265,
"textStyle": {
"color": "rgb(37,90,155)"
}
},
{
"name": "\u5165\u4f4f",
"value": 0.06799405917549015,
"textStyle": {
"color": "rgb(44,37,88)"
}
},
{
"name": "\u7cbe\u88c5\u4fee",
"value": 0.067172527856639,
"textStyle": {
"color": "rgb(64,76,87)"
}
},
{
"name": "\u968f\u65f6",
"value": 0.06564012248575726,
"textStyle": {
"color": "rgb(12,81,13)"
}
},
{
"name": "\u6bdb\u576f",
"value": 0.06385835163895227,
"textStyle": {
"color": "rgb(46,37,106)"
}
},
{
"name": "\u4e07\u8fbe",
"value": 0.06250966047759336,
"textStyle": {
"color": "rgb(116,94,139)"
}
},
{
"name": "\u6c49\u53e3",
"value": 0.060232499066141074,
"textStyle": {
"color": "rgb(77,114,156)"
}
},
{
"name": "\u5145\u8db3",
"value": 0.05786008160838174,
"textStyle": {
"color": "rgb(20,97,154)"
}
},
{
"name": "\u4e00\u521d",
"value": 0.052705147186021775,
"textStyle": {
"color": "rgb(14,33,4)"
}
},
{
"name": "\u5168\u660e",
"value": 0.052705147186021775,
"textStyle": {
"color": "rgb(76,25,92)"
}
},
{
"name": "\u5927\u5174",
"value": 0.05190001176329875,
"textStyle": {
"color": "rgb(89,46,119)"
}
},
{
"name": "\u6ee1\u4e94",
"value": 0.0465045416347251,
"textStyle": {
"color": "rgb(146,47,34)"
}
},
{
"name": "\u5e7f\u573a",
"value": 0.04612999226510633,
"textStyle": {
"color": "rgb(160,155,26)"
}
},
{
"name": "\u8a89\u5883",
"value": 0.04340423885907676,
"textStyle": {
"color": "rgb(32,32,109)"
}
},
{
"name": "\u4f4f\u5b85\u5c0f\u533a",
"value": 0.043288727682961624,
"textStyle": {
"color": "rgb(34,25,49)"
}
},
{
"name": "\u53a8\u536b",
"value": 0.043160490073366184,
"textStyle": {
"color": "rgb(37,127,7)"
}
},
{
"name": "\u4ea4\u623f",
"value": 0.04316044201052904,
"textStyle": {
"color": "rgb(75,102,97)"
}
},
{
"name": "\u9ad8\u6027\u4ef7\u6bd4",
"value": 0.04111179904745851,
"textStyle": {
"color": "rgb(88,8,65)"
}
},
{
"name": "\u914d\u5957",
"value": 0.040858273480715766,
"textStyle": {
"color": "rgb(60,4,45)"
}
},
{
"name": "\u53f7\u7ebf",
"value": 0.040303936083428415,
"textStyle": {
"color": "rgb(74,13,59)"
}
},
{
"name": "\u9633\u53f0",
"value": 0.04010455454436722,
"textStyle": {
"color": "rgb(47,86,38)"
}
},
{
"name": "\u6210\u719f",
"value": 0.03977088144424274,
"textStyle": {
"color": "rgb(3,73,18)"
}
},
{
"name": "\u7ea2\u9886\u5dfe",
"value": 0.037774476469657675,
"textStyle": {
"color": "rgb(96,130,92)"
}
},
{
"name": "\u65b9\u4fbf",
"value": 0.03594840903551349,
"textStyle": {
"color": "rgb(33,48,41)"
}
},
{
"name": "\u65e0\u906e\u6321",
"value": 0.035699744865119294,
"textStyle": {
"color": "rgb(148,39,152)"
}
},
{
"name": "\u4e2d\u95f4",
"value": 0.035051559601296675,
"textStyle": {
"color": "rgb(68,112,6)"
}
},
{
"name": "\u65b0\u4e0a",
"value": 0.03410333053213174,
"textStyle": {
"color": "rgb(149,77,118)"
}
},
{
"name": "\u5510\u6a3e",
"value": 0.03410333053213174,
"textStyle": {
"color": "rgb(127,154,69)"
}
},
{
"name": "\u4e24\u5ba4",
"value": 0.0310030277564834,
"textStyle": {
"color": "rgb(126,145,130)"
}
},
{
"name": "\u4e0d\u4e34",
"value": 0.0310030277564834,
"textStyle": {
"color": "rgb(44,65,150)"
}
},
{
"name": "\u83f1\u89d2",
"value": 0.029277491289989625,
"textStyle": {
"color": "rgb(44,25,143)"
}
},
{
"name": "\u89c6\u91ce",
"value": 0.02870695724724585,
"textStyle": {
"color": "rgb(41,142,17)"
}
},
{
"name": "\u82b1\u56ed",
"value": 0.028416352974623964,
"textStyle": {
"color": "rgb(22,23,102)"
}
},
{
"name": "\u6c5f\u57ce",
"value": 0.02803328630342324,
"textStyle": {
"color": "rgb(72,68,81)"
}
},
{
"name": "\u597d\u623f",
"value": 0.02790272498083506,
"textStyle": {
"color": "rgb(108,99,149)"
}
},
{
"name": "\u6167\u6cc9",
"value": 0.02790272498083506,
"textStyle": {
"color": "rgb(95,141,96)"
}
},
{
"name": "\u6c5f\u5c1a",
"value": 0.02790272498083506,
"textStyle": {
"color": "rgb(144,151,23)"
}
},
{
"name": "\u88c5\u4fee",
"value": 0.02776070086363589,
"textStyle": {
"color": "rgb(61,63,14)"
}
},
{
"name": "\u65b9\u6b63",
"value": 0.027728978418672202,
"textStyle": {
"color": "rgb(3,46,64)"
}
},
{
"name": "\u9ad8\u5c42",
"value": 0.026875917280860997,
"textStyle": {
"color": "rgb(148,46,76)"
}
},
{
"name": "\u5546\u5708",
"value": 0.026177425213174274,
"textStyle": {
"color": "rgb(38,30,144)"
}
},
{
"name": "\u6cdb\u6d77",
"value": 0.025903619540993256,
"textStyle": {
"color": "rgb(33,92,50)"
}
},
{
"name": "\u5355\u4ef7",
"value": 0.025106048616610477,
"textStyle": {
"color": "rgb(101,29,62)"
}
},
{
"name": "\u6ee1\u4e8c",
"value": 0.02480242220518672,
"textStyle": {
"color": "rgb(21,100,132)"
}
},
{
"name": "\u4e3b\u5367",
"value": 0.02480242220518672,
"textStyle": {
"color": "rgb(13,72,40)"
}
},
{
"name": "\u56fd\u9645",
"value": 0.0232013060218361,
"textStyle": {
"color": "rgb(90,17,34)"
}
},
{
"name": "\u524d\u6392",
"value": 0.023197226645150414,
"textStyle": {
"color": "rgb(54,13,83)"
}
},
{
"name": "\u5bb6\u56ed",
"value": 0.02259671121924274,
"textStyle": {
"color": "rgb(20,150,6)"
}
},
{
"name": "\u4e09\u73af",
"value": 0.022596091680809133,
"textStyle": {
"color": "rgb(143,67,93)"
}
},
{
"name": "\u4ef7\u683c",
"value": 0.02240362408684647,
"textStyle": {
"color": "rgb(75,22,135)"
}
},
{
"name": "\u53ef\u8c08",
"value": 0.02170211942953838,
"textStyle": {
"color": "rgb(34,3,125)"
}
},
{
"name": "\u53cc\u536b",
"value": 0.02170211942953838,
"textStyle": {
"color": "rgb(117,5,4)"
}
},
{
"name": "\u5e38\u9752",
"value": 0.02164925674107884,
"textStyle": {
"color": "rgb(146,140,20)"
}
},
{
"name": "\u76db\u4e16",
"value": 0.021214641792971993,
"textStyle": {
"color": "rgb(11,152,51)"
}
},
{
"name": "\u770b\u597d",
"value": 0.020899203516932054,
"textStyle": {
"color": "rgb(30,12,38)"
}
},
{
"name": "\u53cc\u9633\u53f0",
"value": 0.020551136625622406,
"textStyle": {
"color": "rgb(90,151,42)"
}
},
{
"name": "\u70ed\u95e8",
"value": 0.01986630012952282,
"textStyle": {
"color": "rgb(30,85,31)"
}
},
{
"name": "\u5546\u4e1a",
"value": 0.01945886089939056,
"textStyle": {
"color": "rgb(87,158,17)"
}
},
{
"name": "\u591a\u4eba",
"value": 0.01905645685928423,
"textStyle": {
"color": "rgb(104,118,0)"
}
},
{
"name": "\u957f\u6e2f\u8def",
"value": 0.01860181665389004,
"textStyle": {
"color": "rgb(115,147,22)"
}
},
{
"name": "CBD",
"value": 0.01860181665389004,
"textStyle": {
"color": "rgb(16,24,120)"
}
},
{
"name": "\u8303\u6e56",
"value": 0.01860181665389004,
"textStyle": {
"color": "rgb(20,58,101)"
}
},
{
"name": "\u603b\u4ef7",
"value": 0.018100680330705395,
"textStyle": {
"color": "rgb(100,47,97)"
}
},
{
"name": "\u4e8c\u73af",
"value": 0.01804682452126556,
"textStyle": {
"color": "rgb(61,108,103)"
}
},
{
"name": "\u793e\u533a",
"value": 0.0178659590192972,
"textStyle": {
"color": "rgb(58,109,158)"
}
},
{
"name": "\u4f18\u60e0",
"value": 0.017494974831587136,
"textStyle": {
"color": "rgb(89,58,45)"
}
},
{
"name": "\u8fdc\u6d0b",
"value": 0.017134378798838175,
"textStyle": {
"color": "rgb(48,34,106)"
}
},
{
"name": "\u4fbf\u5229",
"value": 0.01697760350740923,
"textStyle": {
"color": "rgb(94,57,46)"
}
},
{
"name": "\u4ea4\u901a",
"value": 0.01696000471827282,
"textStyle": {
"color": "rgb(75,86,18)"
}
},
{
"name": "\u5957\u623f",
"value": 0.016692128070062238,
"textStyle": {
"color": "rgb(123,150,107)"
}
},
{
"name": "\u6c5f\u6c49",
"value": 0.01665275644004668,
"textStyle": {
"color": "rgb(52,104,74)"
}
},
{
"name": "\u6c5f\u6c49\u8def",
"value": 0.016600188489756224,
"textStyle": {
"color": "rgb(137,66,112)"
}
}
],
"drawOutOfBound": false,
"textStyle": {
"emphasis": {}
}
}
],
"legend": [
{
"data": [],
"selected": {},
"show": true,
"padding": 5,
"itemGap": 10,
"itemWidth": 25,
"itemHeight": 14,
"backgroundColor": "transparent",
"borderColor": "#ccc",
"borderWidth": 1,
"borderRadius": 0,
"pageButtonItemGap": 5,
"pageButtonPosition": "end",
"pageFormatter": "{current}/{total}",
"pageIconColor": "#2f4554",
"pageIconInactiveColor": "#aaa",
"pageIconSize": 15,
"animationDurationUpdate": 800,
"selector": false,
"selectorPosition": "auto",
"selectorItemGap": 7,
"selectorButtonGap": 10
}
],
"tooltip": {
"show": true,
"trigger": "item",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "line"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"fontSize": 14
},
"borderWidth": 0,
"padding": 5,
"order": "seriesAsc"
},
"title": [
{
"show": true,
"text": "\u6b66\u6c49\u4e8c\u624b\u623f\u9500\u552e\u70ed\u5ea6\u8bcd",
"target": "blank",
"subtarget": "blank",
"left": "center",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false,
"textStyle": {
"fontSize": 23
}
}
]
};
chart_76eda51d430b4041999acb9a6b2f4d53.setOption(option_76eda51d430b4041999acb9a6b2f4d53);
</script>
<br/> <div id="d6b3ebb61fb94bba91a9d94e1b9a5063" class="chart-container" style="width:900px; height:500px; "></div>
<script>
var chart_d6b3ebb61fb94bba91a9d94e1b9a5063 = echarts.init(
document.getElementById('d6b3ebb61fb94bba91a9d94e1b9a5063'), 'white', {renderer: 'canvas'});
var option_d6b3ebb61fb94bba91a9d94e1b9a5063 = {
"animation": true,
"animationThreshold": 2000,
"animationDuration": 1000,
"animationEasing": "cubicOut",
"animationDelay": 0,
"animationDurationUpdate": 300,
"animationEasingUpdate": "cubicOut",
"animationDelayUpdate": 0,
"aria": {
"enabled": false
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
],
"series": [
{
"type": "map",
"name": "\u6b66\u6c49\u5404\u533a\u57df\u4e8c\u624b\u623f\u623f\u4ef7",
"label": {
"show": true,
"margin": 8
},
"map": "\u6b66\u6c49",
"data": [
{
"name": "\u4e1c\u897f\u6e56\u533a",
"value": 13423.0
},
{
"name": "\u6b66\u660c\u533a",
"value": 16642.0
},
{
"name": "\u6c49\u9633\u533a",
"value": 16654.0
},
{
"name": "\u6c5f\u5cb8\u533a",
"value": 20071.0
},
{
"name": "\u6c5f\u6c49\u533a",
"value": 18725.0
},
{
"name": "\u6d2a\u5c71\u533a",
"value": 20000.0
},
{
"name": "\u785a\u53e3\u533a",
"value": 16960.0
}
],
"roam": true,
"aspectScale": 0.75,
"nameProperty": "name",
"selectedMode": false,
"zoom": 1,
"zlevel": 0,
"z": 2,
"seriesLayoutBy": "column",
"datasetIndex": 0,
"mapValueCalculation": "sum",
"showLegendSymbol": true,
"emphasis": {}
}
],
"legend": [
{
"data": [
"\u6b66\u6c49\u5404\u533a\u57df\u4e8c\u624b\u623f\u623f\u4ef7"
],
"selected": {},
"show": false,
"padding": 5,
"itemGap": 10,
"itemWidth": 25,
"itemHeight": 14,
"backgroundColor": "transparent",
"borderColor": "#ccc",
"borderWidth": 1,
"borderRadius": 0,
"pageButtonItemGap": 5,
"pageButtonPosition": "end",
"pageFormatter": "{current}/{total}",
"pageIconColor": "#2f4554",
"pageIconInactiveColor": "#aaa",
"pageIconSize": 15,
"animationDurationUpdate": 800,
"selector": false,
"selectorPosition": "auto",
"selectorItemGap": 7,
"selectorButtonGap": 10
}
],
"tooltip": {
"show": true,
"trigger": "item",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "line"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"fontSize": 14
},
"borderWidth": 0,
"padding": 5,
"order": "seriesAsc"
},
"title": [
{
"show": true,
"text": "\u6b66\u6c49\u5404\u533a\u57df\u4e8c\u624b\u623f\u623f\u4ef7\u5730\u56fe",
"target": "blank",
"subtarget": "blank",
"left": "center",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false
}
],
"visualMap": {
"show": true,
"type": "continuous",
"min": 0,
"max": 26000,
"inRange": {
"color": [
"#50a3ba",
"#eac763",
"#d94e5d"
]
},
"calculable": true,
"inverse": false,
"splitNumber": 5,
"hoverLink": true,
"orient": "vertical",
"padding": 5,
"showLabel": true,
"itemWidth": 20,
"itemHeight": 140,
"borderWidth": 0
}
};
chart_d6b3ebb61fb94bba91a9d94e1b9a5063.setOption(option_d6b3ebb61fb94bba91a9d94e1b9a5063);
</script>
<br/> </div>
<script>
$('#1b112349eb8148e0b585ffd506a12607').resizable().draggable().css('border-style', 'dashed').css('border-width', '1px');$("#1b112349eb8148e0b585ffd506a12607>div:nth-child(1)").width("100%").height("100%");
new ResizeSensor(jQuery('#1b112349eb8148e0b585ffd506a12607'), function() { chart_1b112349eb8148e0b585ffd506a12607.resize()});
$('#d3edb43c0efe44c1b7ac21dcca195423').resizable().draggable().css('border-style', 'dashed').css('border-width', '1px');$("#d3edb43c0efe44c1b7ac21dcca195423>div:nth-child(1)").width("100%").height("100%");
new ResizeSensor(jQuery('#d3edb43c0efe44c1b7ac21dcca195423'), function() { chart_d3edb43c0efe44c1b7ac21dcca195423.resize()});
$('#75379e6d5dd245edb0df0f9e3963849a').resizable().draggable().css('border-style', 'dashed').css('border-width', '1px');$("#75379e6d5dd245edb0df0f9e3963849a>div:nth-child(1)").width("100%").height("100%");
new ResizeSensor(jQuery('#75379e6d5dd245edb0df0f9e3963849a'), function() { chart_75379e6d5dd245edb0df0f9e3963849a.resize()});
$('#3914dd802e17484cb32e1013f7305d40').resizable().draggable().css('border-style', 'dashed').css('border-width', '1px');$("#3914dd802e17484cb32e1013f7305d40>div:nth-child(1)").width("100%").height("100%");
new ResizeSensor(jQuery('#3914dd802e17484cb32e1013f7305d40'), function() { chart_3914dd802e17484cb32e1013f7305d40.resize()});
$('#638df3547b2541d4a04be6281ac41627').resizable().draggable().css('border-style', 'dashed').css('border-width', '1px');$("#638df3547b2541d4a04be6281ac41627>div:nth-child(1)").width("100%").height("100%");
new ResizeSensor(jQuery('#638df3547b2541d4a04be6281ac41627'), function() { chart_638df3547b2541d4a04be6281ac41627.resize()});
$('#f38908fc9c6e4a2d90ff1e538122ad22').resizable().draggable().css('border-style', 'dashed').css('border-width', '1px');$("#f38908fc9c6e4a2d90ff1e538122ad22>div:nth-child(1)").width("100%").height("100%");
new ResizeSensor(jQuery('#f38908fc9c6e4a2d90ff1e538122ad22'), function() { chart_f38908fc9c6e4a2d90ff1e538122ad22.resize()});
$('#5d28d7c693a34e46af8b33f0f224c0b1').resizable().draggable().css('border-style', 'dashed').css('border-width', '1px');$("#5d28d7c693a34e46af8b33f0f224c0b1>div:nth-child(1)").width("100%").height("100%");
new ResizeSensor(jQuery('#5d28d7c693a34e46af8b33f0f224c0b1'), function() { chart_5d28d7c693a34e46af8b33f0f224c0b1.resize()});
$('#76eda51d430b4041999acb9a6b2f4d53').resizable().draggable().css('border-style', 'dashed').css('border-width', '1px');$("#76eda51d430b4041999acb9a6b2f4d53>div:nth-child(1)").width("100%").height("100%");
new ResizeSensor(jQuery('#76eda51d430b4041999acb9a6b2f4d53'), function() { chart_76eda51d430b4041999acb9a6b2f4d53.resize()});
$('#d6b3ebb61fb94bba91a9d94e1b9a5063').resizable().draggable().css('border-style', 'dashed').css('border-width', '1px');$("#d6b3ebb61fb94bba91a9d94e1b9a5063>div:nth-child(1)").width("100%").height("100%");
new ResizeSensor(jQuery('#d6b3ebb61fb94bba91a9d94e1b9a5063'), function() { chart_d6b3ebb61fb94bba91a9d94e1b9a5063.resize()});
var charts_id = ['1b112349eb8148e0b585ffd506a12607','d3edb43c0efe44c1b7ac21dcca195423','75379e6d5dd245edb0df0f9e3963849a','3914dd802e17484cb32e1013f7305d40','638df3547b2541d4a04be6281ac41627','f38908fc9c6e4a2d90ff1e538122ad22','5d28d7c693a34e46af8b33f0f224c0b1','76eda51d430b4041999acb9a6b2f4d53','d6b3ebb61fb94bba91a9d94e1b9a5063'];
function downloadCfg () {
const fileName = 'chart_config.json'
let downLink = document.createElement('a')
downLink.download = fileName
let result = []
for(let i=0; i<charts_id.length; i++) {
chart = $('#'+charts_id[i])
result.push({
cid: charts_id[i],
width: chart.css("width"),
height: chart.css("height"),
top: chart.offset().top + "px",
left: chart.offset().left + "px"
})
}
let blob = new Blob([JSON.stringify(result)])
downLink.href = URL.createObjectURL(blob)
document.body.appendChild(downLink)
downLink.click()
document.body.removeChild(downLink)
}
</script>
</body>
</html>
选择一个浏览器打开如图所示:

可自由拖拽调整布局



四、分析结论
- 房子的均价主要集中在17646元,总价146-172万元附近,其中总价107万元左右的房子也很多,面积区间【120-150】的均价比【90-120】的还要低些,3室的单价和2室的也没差多少,说明购房者的需求主要是3室及面积区间【60-120】的房子;
- 从图中可以看出,最贵的小区是西北湖一号御玺湾,其次是都会轩、泛海国际居住区松海园、世纪江尚;
- 待售数量最多的建筑年份是2019年,至今没超过5年,占比21.29%,之前年份的明显少了很多,应该是跟满二的政策有关系;
- 二手房的单价跟房子面积并不是呈线性相关的关系,也即不是面积越大,单价越高,房子单价的高点出现在150-200平方这个区间,然后随着面积逐渐增大单价呈逐渐下降趋势,因此是一个曲线相关的关系;
- 从地图上可以很直观的看到,江岸区的平均房价是最高的,其次是武昌区和江汉区,东西湖区均价是最低的;
- 从词云图我们可以看到,交通、朝向是购房者第一位关注的房子信息,其次是是否满五(二)唯一、是否新房、是否精装修等。
注意:由于爬取数据不完整,所以不能保证最后的分析结论准确,只是简单的提供分析思路和方法。



![[moeCTF 2023] REV](https://img-blog.csdnimg.cn/be565110c6ad47d59bfe473a7e832081.png)