一、需求描述

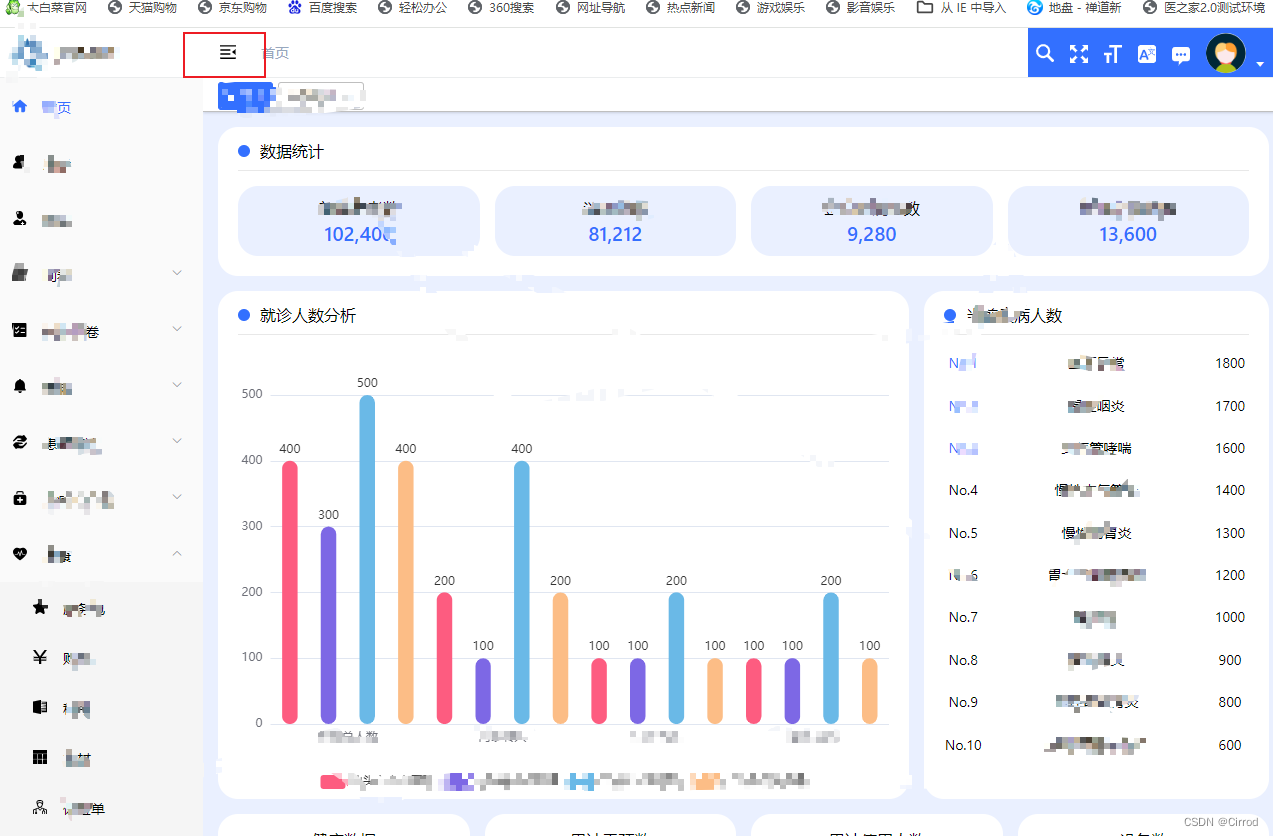
当点击上图的红色框时,echart的div元素宽会改变但是无法触发echarts图表的resize重新渲染,对于浏览器而言,浏览器具有window.resize方法监听浏览器窗口大小的改变,而div元素没有监听宽高改变的方法。
二、解决方案
element-resize-detector依赖包可以监听div元素宽高的改变,官方文档如下
element-resize-detector - npm
这里简单演示使用步骤,具体请看官网文档
1、引入
import ElementResizeDetectorMaker from "element-resize-detector";2、初始化实例
elementResizeDetectorMaker = ElementResizeDetectorMaker({
strategy: "scroll",
});3、mounted钩子函数监听
mounted(){
let dom = document.getElementById("元素id名称");
if (!this.getIsNull(dom)) {
this.elementResizeDetectorMaker.listenTo(dom, () => {
// 监听元素宽高改变触发echarts的resize方法
this.testChart.resize();
});
}
}
3、destroyed钩子函数销毁监听
destroyed() {
// 销毁监听
let dom = document.getElementById("元素id名称");
if (!this.getIsNull(dom)) {
this.elementResizeDetectorMaker.uninstall(dom);
}
}