前言
近年来,Web开发已经成为计算机科学领域中最热门和多产的领域之一。Python和Vue.js是两个备受欢迎的工具,用于构建现代Web应用程序。在本教程中,我们将探索如何使用这两个工具来创建一个完整的Web项目。我们将完成从安装Python和Vue.js到项目部署的整个过程。
文章目录
- 前言
- 安装Python
- 编译器下载链接
- .bat自动初始化部署Flask-vue3项目
- **all_in_one.bat**
- all.bat分解
- 1. **nodejs_npm_cnpm.build.bat**
- 2. **flask_config.bat**
- 3. **flask_run.bat**
- 4. **vue_install.bat**
- 5. **vue_build.bat**
- 6. **vue_run.bat**
- 手动配置项目
- 一、创建项目
- 1. 创建一个flask项目。文件目录如下:
- 2. 创建 Vue 3.x 版本项目。
- **安装 Node.js和npm**:
- 3.安装cnpm
- cnpm和npm区别
- 4. **安装 Vue CLI**:
- 5. **创建 Vue 3 项目**:
- **安装依赖**:
- Yarn安装方法
- 6. **运行 Vue 3 项目**:
- 7. 修改 `vue-web\vue.config.js` 文件
- Flask的render_template函数介绍
- 8. build打包项目
- 使用 tree-node-cli 查看目录结构
- 使用 PowerShell 查看目录结构
- 使用命令提示符(cmd)查看目录结构
- 二、预览项目
- 1. 打包完成后,回到 `app.py` 文件中,引入 `index.html`。
- 三、修改项目加载静态资源
- 1. 继续修改 `vue.config.js` 文件,配置 `assetsDir`:
- 2. 修改 `app.py` 文件,为 Flask 应用添加静态资源目录:
- 3. 重新运行 Python 文件。静态资源路径引入将正常工作。
- 四、对项目添加静态资源
- 1. favicon.ico路径修改
- 2. 添加静态JS文件(如jquery.js)
- 1. **安装 jQuery:**
- 2.下载jquery.js
- 3.将 `jquery.js` 文件放入项目的 `vue-web/public/static/` 文件夹中:
- 4. 打包 Vue 项目并重新运行 `app.py` 文件。
- 两次打包cnpm run build解释
- 5. **检验 jQuery是否引入成功:**
- jQuery 的基本用法示例
- 常用python镜像源
- npm,yarn淘宝镜像源
- 配置 npm 镜像源:
- 配置 Yarn 镜像源:
- 参考资料
安装Python
首先,确保你已经安装了Python。你可以从 Python官方网站 下载并安装最新版本。也可以使用接下来的自动化bat脚本
编译器下载链接
Pycharm
Vscode
.bat自动初始化部署Flask-vue3项目
all.bat和nodejs_npm_cnpm.build.bat需要右键以管理员身份运行

all_in_one.bat
- 功能:这是主要的批处理脚本,用于自动化安装Node.js、设置PowerShell执行策略、安装cnpm、创建Flask项目结构,并运行Vue.js前端开发服务器。
- 用途:用于一键自动化搭建Web开发环境。
all.bat由nodejs_npm_cnpm.build.bat和nodejs_npm_cnpm.build.bat合并得到

@echo off
chcp 65001
rem 检查系统是否已安装Node.js
node -v 2>nul
if %errorlevel%==0 (
echo Node.js is already installed.
) else (
echo Node.js is not installed. Downloading and installing Node.js...
rem 下载Node.js安装程序
powershell -Command "(New-Object Net.WebClient).DownloadFile('https://npmmirror.com/mirrors/node/v18.18.0/node-v18.18.0-x64.msi', 'node-v18.18.0-x64.msi')"
echo Node.js installation package downloaded, starting installation...
rem 安装Node.js
msiexec /i node-v18.18.0-x64.msi /quiet /qn /norestart
echo Node.js installation completed.
)
pause
rem 检查并设置 PowerShell 执行策略
powershell Get-ExecutionPolicy -Scope LocalMachine -ErrorAction SilentlyContinue | findstr /i "RemoteSigned"
if %errorlevel%==0 (
echo PowerShell execution policy is already set to RemoteSigned.
) else (
echo Setting PowerShell execution policy to RemoteSigned...
powershell Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope LocalMachine
echo PowerShell execution policy has been set to RemoteSigned.
)
rem 安装 cnpm
echo Installing cnpm...
powershell npm install -g cnpm --registry=https://registry.npmmirror.com
echo cnpm installation completed.
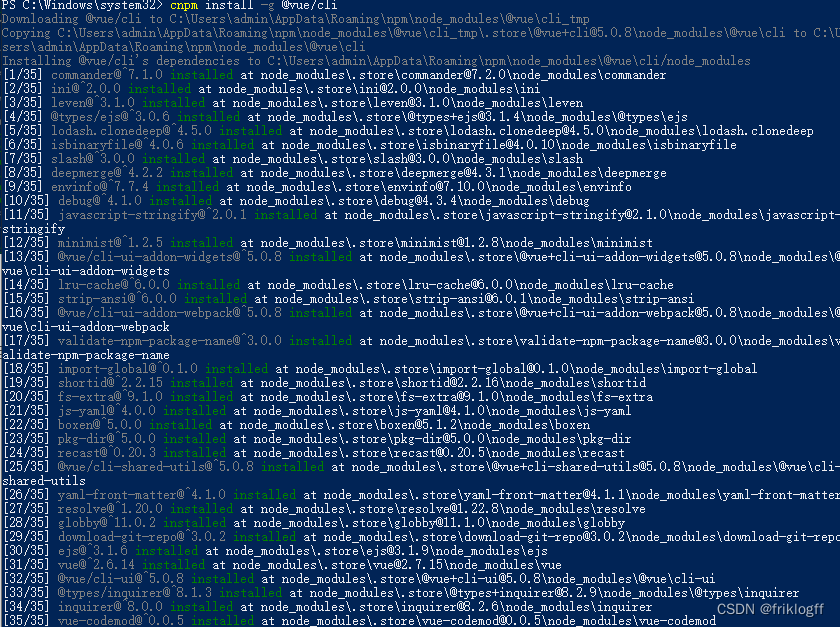
call cnpm install -g @vue/cli
pause
echo Checking for Python installation...
rem 检查系统是否已安装Python
python --version 2>nul
if %errorlevel%==0 (
echo Python is already installed.
) else (
echo Python is not installed. Downloading and installing Python...
rem 下载Python安装程序
curl -O https://mirrors.huaweicloud.com/python/3.8.0/python-3.8.0-amd64.exe
echo Installation package downloaded, starting installation...
rem 安装Python
python-3.8.0-amd64.exe /quiet InstallAllUsers=1 PrependPath=1
echo Python installation completed.
)
echo Creating Flask project structure...
rem 创建项目文件夹
mkdir YourFlaskProject
cd YourFlaskProject
rem 创建虚拟环境
python -m venv venv
rem 激活虚拟环境
call venv\Scripts\activate
rem 安装Flask
pip install Flask
rem 创建app.py文件
echo from flask import Flask > app.py
echo. >> app.py
echo app = Flask(__name__) >> app.py
echo. >> app.py
echo @app.route('/') >> app.py
echo def hello_world(): >> app.py
echo return 'Hello, Flask!' >> app.py
echo. >> app.py
echo if __name__ == '__main__': >> app.py
echo app.run() >> app.py
echo chcp 65001 > flask_run.bat
echo @echo off >> flask_run.bat
echo rem 进入虚拟环境 >> flask_run.bat
echo call venv\Scripts\activate >> flask_run.bat
echo rem 确认虚拟环境已激活后,执行Python脚本 >> flask_run.bat
echo if ERRORLEVEL 1 ( >> flask_run.bat
echo echo 无法激活虚拟环境 >> flask_run.bat
echo ) else ( >> flask_run.bat
echo echo 虚拟环境已激活 >> flask_run.bat
echo python app.py >> flask_run.bat
echo ) >> flask_run.bat
echo rem 退出虚拟环境 >> flask_run.bat
echo deactivate >> flask_run.bat
rem 创建static和templates目录
mkdir static
mkdir templates
echo chcp 65001 > vue_run.bat
echo @echo off >> vue_run.bat
echo rem 运行前端开发服务器 >> vue_run.bat
echo call cnpm run serve >> vue_run.bat
echo rem 检查命令执行结果 >> vue_run.bat
echo if ERRORLEVEL 1 ( >> vue_run.bat
echo echo 前端开发服务器启动失败 >> vue_run.bat
echo pause >> vue_run.bat
echo ) else ( >> vue_run.bat
echo echo 前端开发服务器已启动 >> vue_run.bat
echo pause >> vue_run.bat
echo ) >> vue_run.bat
rem 创建vue3项目中
echo chcp 65001 > vue_build.bat
echo @echo off >> vue_build.bat
echo rem 运行前端开发服务器 >> vue_build.bat
echo call cnpm run build>> vue_build.bat
echo rem 检查命令执行结果 >> vue_build.bat
echo if ERRORLEVEL 1 ( >> vue_build.bat
echo echo 前端开发项目打包失败 >> vue_build.bat
echo pause >> vue_build.bat
echo ) else ( >> vue_build.bat
echo echo 前端开发项目打包成功 >> vue_build.bat
echo pause >> vue_build.bat
echo ) >> vue_build.bat
rem 创建vue3项目中
echo chcp 65001 > vue_install.bat
echo call vue create vue-web >> vue_install.bat
echo rem 移动文件 >> vue_install.bat
echo move "vue_build.bat" "vue-web" >> vue_install.bat
echo echo vue_build.bat文件已移动到指定文件夹 >> vue_install.bat
echo move "vue_run.bat" "vue-web" >> vue_install.bat
echo echo vue_run.bat文件已移动到指定文件夹 >> vue_install.bat
echo pause >> vue_install.bat
echo cd vue-web >> vue_install.bat
echo call cnpm install >> vue_install.bat
echo pause >> vue_install.bat
echo Flask project structure created.
echo Please run the following command to activate the virtual environment:
echo venv\Scripts\activate
vue_install.bat
pause
all.bat分解
1. nodejs_npm_cnpm.build.bat
- 功能:检查系统是否已安装Node.js,如果未安装则下载安装Node.js,然后安装cnpm和@vue/cli。
- 用途:用于安装Node.js、cnpm和Vue CLI的批处理脚本。
@echo off
chcp 65001
rem 检查系统是否已安装Node.js
node -v 2>nul
if %errorlevel%==0 (
echo Node.js is already installed.
) else (
echo Node.js is not installed. Downloading and installing Node.js...
rem 下载Node.js安装程序
powershell -Command "(New-Object Net.WebClient).DownloadFile('https://npmmirror.com/mirrors/node/v18.18.0/node-v18.18.0-x64.msi', 'node-v18.18.0-x64.msi')"
echo Node.js installation package downloaded, starting installation...
rem 安装Node.js
msiexec /i node-v18.18.0-x64.msi /quiet /qn /norestart
echo Node.js installation completed.
)
pause
rem 检查并设置 PowerShell 执行策略
powershell Get-ExecutionPolicy -Scope LocalMachine -ErrorAction SilentlyContinue | findstr /i "RemoteSigned"
if %errorlevel%==0 (
echo PowerShell execution policy is already set to RemoteSigned.
) else (
echo Setting PowerShell execution policy to RemoteSigned...
powershell Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope LocalMachine
echo PowerShell execution policy has been set to RemoteSigned.
)
rem 安装 cnpm
echo Installing cnpm...
powershell npm install -g cnpm --registry=https://registry.npmmirror.com
echo cnpm installation completed.
call cnpm install -g @vue/cli
pause
2. flask_config.bat
- 功能:检查系统是否已安装Python,如果未安装则下载安装Python。然后创建Flask项目的文件夹、虚拟环境、安装Flask,并创建Flask的基本项目结构。
- 用途:用于配置Flask项目所需的Python环境和基本结构的批处理脚本。
chcp 65001
@echo off
echo Checking for Python installation...
rem 检查系统是否已安装Python
python --version 2>nul
if %errorlevel%==0 (
echo Python is already installed.
) else (
echo Python is not installed. Downloading and installing Python...
rem 下载Python安装程序
curl -O https://mirrors.huaweicloud.com/python/3.8.0/python-3.8.0-amd64.exe
echo Installation package downloaded, starting installation...
rem 安装Python
python-3.8.0-amd64.exe /quiet InstallAllUsers=1 PrependPath=1
echo Python installation completed.
)
echo Creating Flask project structure...
rem 创建项目文件夹
mkdir YourFlaskProject
cd YourFlaskProject
rem 创建虚拟环境
python -m venv venv
rem 激活虚拟环境
call venv\Scripts\activate
rem 安装Flask
pip install Flask
rem 创建app.py文件
echo from flask import Flask > app.py
echo. >> app.py
echo app = Flask(__name__) >> app.py
echo. >> app.py
echo @app.route('/') >> app.py
echo def hello_world(): >> app.py
echo return 'Hello, Flask!' >> app.py
echo. >> app.py
echo if __name__ == '__main__': >> app.py
echo app.run() >> app.py
echo chcp 65001 > flask_run.bat
echo @echo off >> flask_run.bat
echo rem 进入虚拟环境 >> flask_run.bat
echo call venv\Scripts\activate >> flask_run.bat
echo rem 确认虚拟环境已激活后,执行Python脚本 >> flask_run.bat
echo if ERRORLEVEL 1 ( >> flask_run.bat
echo echo 无法激活虚拟环境 >> flask_run.bat
echo ) else ( >> flask_run.bat
echo echo 虚拟环境已激活 >> flask_run.bat
echo python app.py >> flask_run.bat
echo ) >> flask_run.bat
echo rem 退出虚拟环境 >> flask_run.bat
echo deactivate >> flask_run.bat
rem 创建static和templates目录
mkdir static
mkdir templates
echo chcp 65001 > vue_run.bat
echo @echo off >> vue_run.bat
echo rem 运行前端开发服务器 >> vue_run.bat
echo call cnpm run serve >> vue_run.bat
echo rem 检查命令执行结果 >> vue_run.bat
echo if ERRORLEVEL 1 ( >> vue_run.bat
echo echo 前端开发服务器启动失败 >> vue_run.bat
echo pause >> vue_run.bat
echo ) else ( >> vue_run.bat
echo echo 前端开发服务器已启动 >> vue_run.bat
echo pause >> vue_run.bat
echo ) >> vue_run.bat
rem 创建vue3项目中
echo chcp 65001 > vue_build.bat
echo @echo off >> vue_build.bat
echo rem 运行前端开发服务器 >> vue_build.bat
echo call cnpm run build>> vue_build.bat
echo rem 检查命令执行结果 >> vue_build.bat
echo if ERRORLEVEL 1 ( >> vue_build.bat
echo echo 前端开发项目打包失败 >> vue_build.bat
echo pause >> vue_build.bat
echo ) else ( >> vue_build.bat
echo echo 前端开发项目打包成功 >> vue_build.bat
echo pause >> vue_build.bat
echo ) >> vue_build.bat
rem 创建vue3项目中
echo chcp 65001 > vue_install.bat
echo call vue create vue-web >> vue_install.bat
echo rem 移动文件 >> vue_install.bat
echo move "vue_build.bat" "vue-web" >> vue_install.bat
echo echo vue_build.bat文件已移动到指定文件夹 >> vue_install.bat
echo move "vue_run.bat" "vue-web" >> vue_install.bat
echo echo vue_run.bat文件已移动到指定文件夹 >> vue_install.bat
echo pause >> vue_install.bat
echo cd vue-web >> vue_install.bat
echo call cnpm install >> vue_install.bat
echo pause >> vue_install.bat
echo Flask project structure created.
echo Please run the following command to activate the virtual environment:
echo venv\Scripts\activate
vue_install.bat
pause
3. flask_run.bat
- 功能:进入Flask项目的虚拟环境,运行Flask应用,然后退出虚拟环境。
- 用途:用于启动Flask应用的批处理脚本。
chcp 65001
@echo off
rem 进入虚拟环境
call venv\Scripts\activate
rem 确认虚拟环境已激活后,执行Python脚本
if ERRORLEVEL 1 (
echo 无法激活虚拟环境
) else (
echo 虚拟环境已激活
python app.py
)
rem 退出虚拟环境
deactivate
4. vue_install.bat
- 功能:创建Vue.js项目,并将vue_build.bat和vue_run.bat文件移动到Vue.js项目目录中,然后在Vue.js项目中安装依赖。
- 用途:用于创建和配置Vue.js项目的批处理脚本。
chcp 65001
call vue create vue-web
rem 移动文件
move "vue_build.bat" "vue-web"
echo vue_build.bat文件已移动到指定文件夹
move "vue_run.bat" "vue-web"
echo vue_run.bat文件已移动到指定文件夹
pause
cd vue-web
call cnpm install
pause
5. vue_build.bat
- 功能:检查系统是否已安装Node.js,如果未安装则下载安装Node.js,然后安装cnpm和@vue/cli。
- 用途:用于安装Node.js、cnpm和Vue CLI的批处理脚本。
chcp 65001
@echo off
rem 运行前端开发服务器
call cnpm run build
rem 检查命令执行结果
if ERRORLEVEL 1 (
echo 前端开发项目打包失败
pause
) else (
echo 前端开发项目打包成功
pause
)
6. vue_run.bat
- 功能:运行Vue.js前端开发服务器。
- 用途:用于启动Vue.js前端开发服务器的批处理脚本。
chcp 65001
@echo off
rem 运行前端开发服务器
call cnpm run serve
rem 检查命令执行结果
if ERRORLEVEL 1 (
echo 前端开发服务器启动失败
pause
) else (
echo 前端开发服务器已启动
pause
)
以上每个批处理脚本都有其特定的功能和用途,可以根据需要选择性地运行它们来配置和启动你的Web开发环境。
手动配置项目
一、创建项目
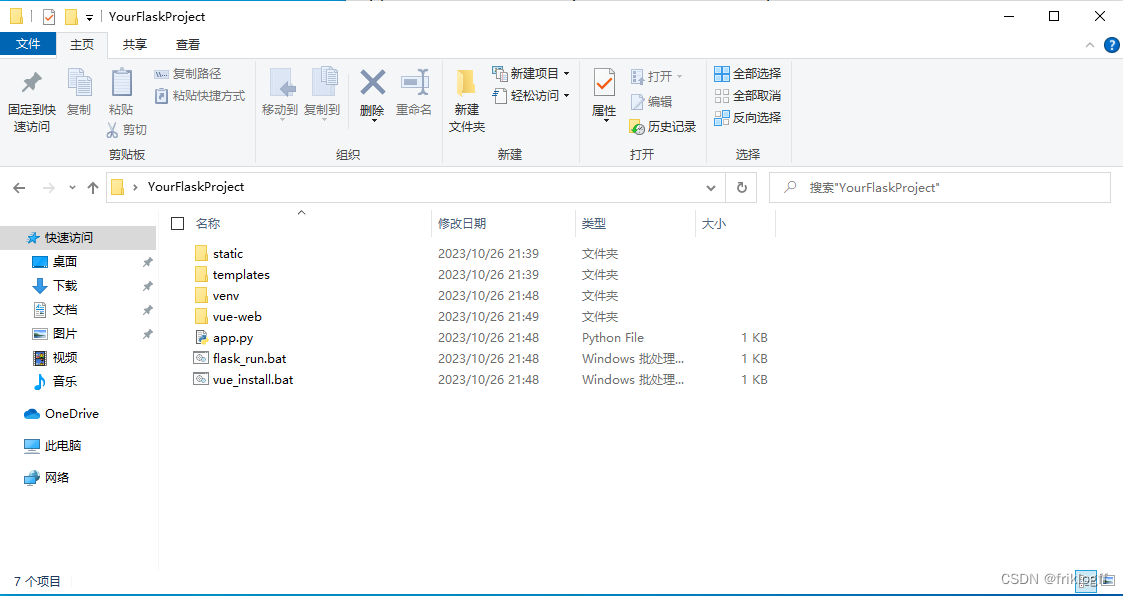
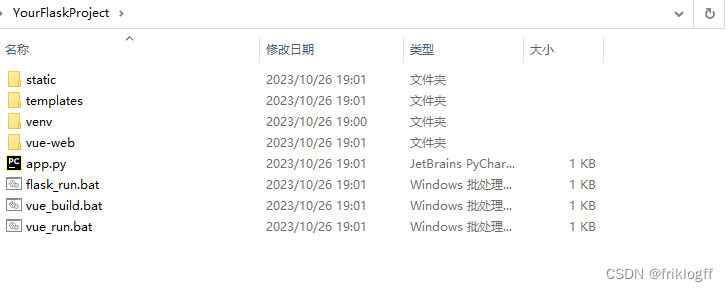
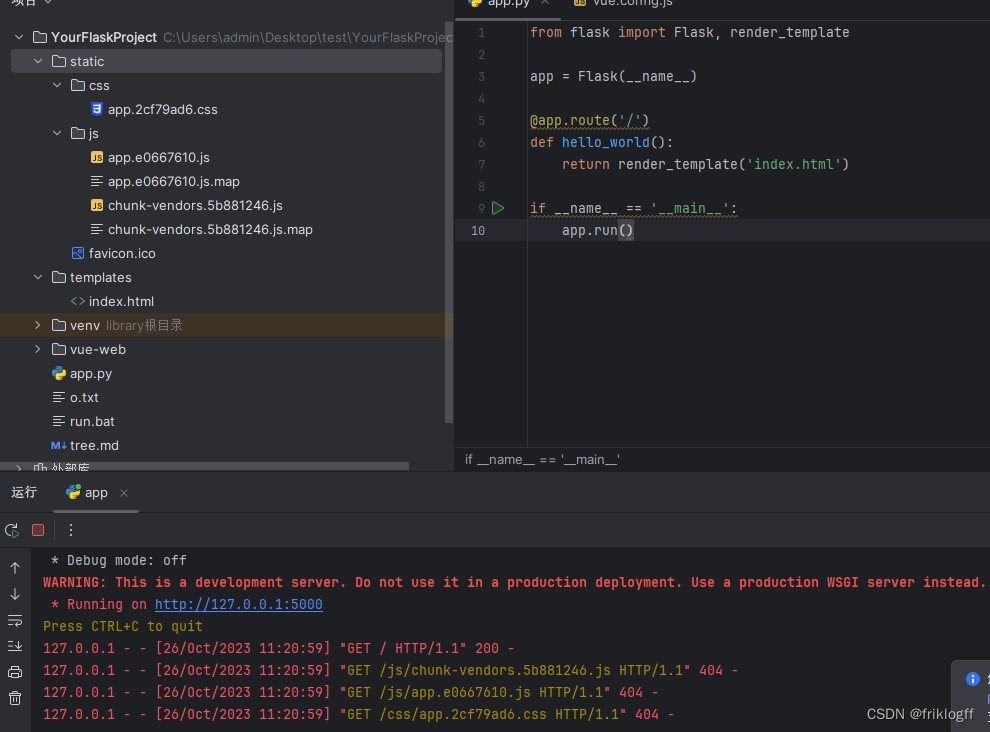
1. 创建一个flask项目。文件目录如下:
这一步已经由
.bat自动初始化Flask项目
帮我们自动化创建好了
.
├── app.py
├── static
├── templates
└── venv
2. 创建 Vue 3.x 版本项目。
安装 Vue 3.x 版本可以通过 Vue CLI 来进行。Vue CLI 是一个官方的命令行工具,用于快速搭建 Vue.js 项目。
安装 Node.js和npm:
Vue 3.x 依赖于 Node.js 和 npm,首先确保你已经安装了它们。你可以从Node.js官网下载并安装最新的 LTS 版本。
你也可以从Node.js中文网安装长期支持版本,这里下载更快
文末我会提供相关软件完整安装包百度网盘链接
在终端输入以下命令行检查node.js是否安装成功
node -v

在终端输入以下命令行检查npm是否安装成功
npm -v

3.安装cnpm
使用命令行安装cnpm
npm install -g cnpm --registry=https: //registry.npmmirror.com
PowerShell用于控制加载配置文件和运行脚本的条件,为了防止恶意脚本的执行,可能遇到无法运行脚本的问题;
解决办法:可以通过修改PowerShell执行策略来解决;
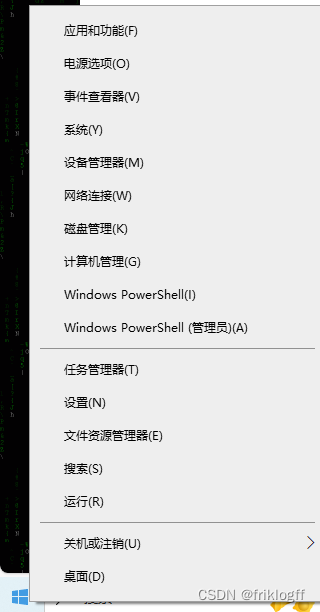
- 右键开始,选择Windows PowerShell管理员.
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope LocalMachine

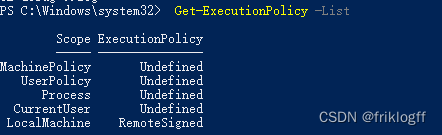
- 检查是否修改成功
Get-ExecutionPolicy -List
出现如下字样则修改执行策略成功

- 再次安装
npm install -g cnpm --registry=https://registry.npmmirror.com
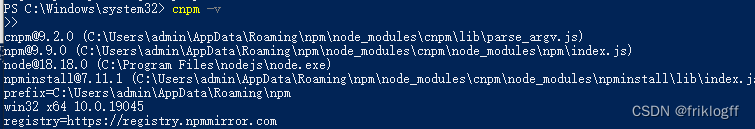
- 检查cnpm是否安装成功
cnpm -v

cnpm和npm区别
cnpm 和 npm 都是用于管理 Node.js 包(JavaScript 包)的工具,但它们有一些重要的区别:
-
镜像源不同:
npm使用默认的官方 npm 镜像(https://registry.npmjs.org/),通常对于国际用户来说速度较快。cnpm使用淘宝镜像(https://registry.npm.taobao.org/),这是一个在中国大陆地区提供的镜像源,用于提高包的下载速度。由于它的服务器在国内,因此通常对中国大陆的开发者来说更快。
-
命令行参数:
npm支持更多的命令行参数和选项,因为它是官方工具,具有更广泛的功能。cnpm是npm的一个简化版本,它的命令行参数和选项相对较少。
-
稳定性和兼容性:
npm是官方维护的工具,具有较高的稳定性和广泛的兼容性。cnpm有时可能会有一些不稳定性,因为它是一个第三方工具,不同于官方 npm。
-
生态系统:
npm是 Node.js 生态系统的一部分,因此它与其他 Node.js 工具和平台更加集成。cnpm是一个由淘宝团队维护的项目,它有自己的社区和生态系统。
总之,选择使用 cnpm 还是 npm 取决于你的具体需求和地理位置。如果你位于中国大陆,那么使用 cnpm 可能更快捷。但如果你需要更多功能、更高稳定性和更广泛的兼容性,那么 npm 是更好的选择。不过,无论你选择哪个工具,都可以用于管理 Node.js 包和依赖。
4. 安装 Vue CLI:
打开命令行终端,然后运行以下命令来全局安装 Vue CLI:
npm install -g @vue/cli
或者使用cmpm
cnpm install -g @vue/cli

然后输入以下语句查看脚手架是否安装成功;
vue -V
5. 创建 Vue 3 项目:

直接双击点开run.bat进入我们的python环境
一旦 Vue CLI 安装完成,你可以使用它来创建一个新的 Vue 3 项目。在你的项目文件夹中,运行以下命令:
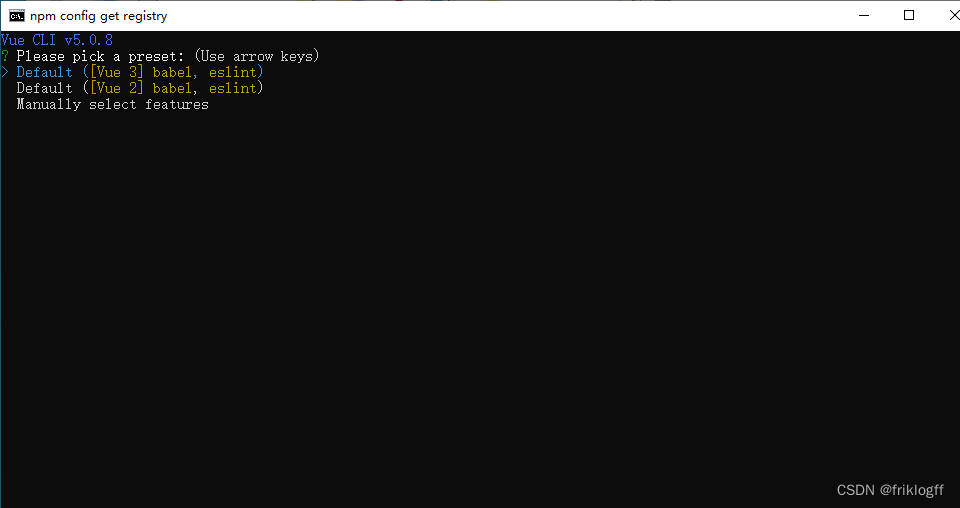
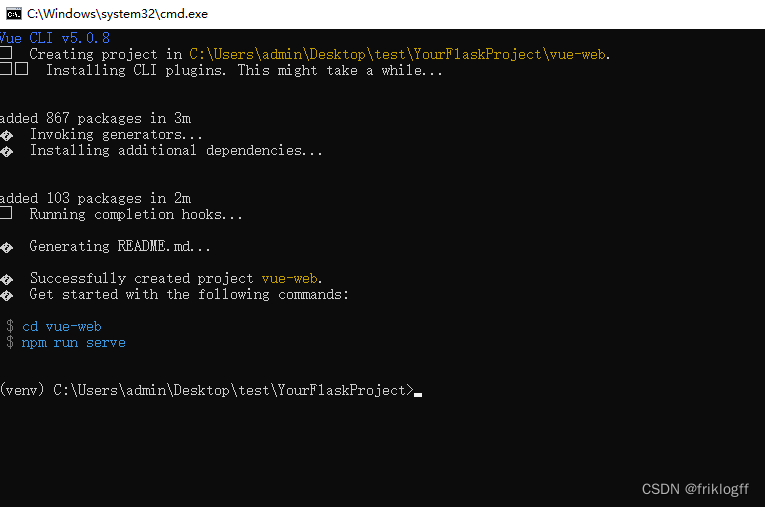
vue create vue-web
这将启动一个交互式的命令行界面,让你选择项目的配置选项。确保选择 Vue 3 的配置,这通常是通过选择 Manually select features 然后选择 Vue 3 版本的配置。


安装依赖:
Vue CLI 会自动为你生成一个新的 Vue 3 项目,并安装所需的依赖项。进入项目文件夹:
cd vue-web
然后可以使用以下命令安装项目的依赖项:
npm install
或者如果你更喜欢使用 cnmp:
cnpm install
或者如果你更喜欢使用 Yarn:
yarn install
Yarn安装方法
在 Windows 上安装 Yarn
-
打开你的终端(例如,命令提示符或 PowerShell)。
-
使用 npm(Node.js 包管理器)来安装 Yarn。在终端中运行以下命令:
npm install -g yarn这将全局安装 Yarn,使你可以在整个系统中使用它。
-
等待安装完成。安装完成后,你就可以在终端中使用 Yarn 命令。
-
验证安装:在终端中运行以下命令来确认 Yarn 是否正确安装:
yarn --version如果你看到 Yarn 的版本号,说明安装成功。
在 macOS 上安装 Yarn
-
打开终端应用。
-
使用 Homebrew(如果未安装,请先安装 Homebrew)来安装 Yarn。运行以下命令:
brew install yarn这将使用 Homebrew 安装 Yarn。
-
等待安装完成。安装完成后,你可以在终端中使用 Yarn 命令。
-
验证安装:在终端中运行以下命令来确认 Yarn 是否正确安装:
yarn --version如果你看到 Yarn 的版本号,说明安装成功。
在 Linux 上安装 Yarn
在大多数 Linux 发行版上,你可以使用包管理器来安装 Yarn。以下是一些示例:
-
在 Ubuntu 上,使用
apt包管理器安装 Yarn:sudo apt update sudo apt install yarn -
在 Fedora 上,使用
dnf包管理器安装 Yarn:sudo dnf install yarn -
在其他 Linux 发行版上,你可以按照官方 Yarn 文档中的说明进行安装。
一旦安装完成,你可以验证 Yarn 是否正确安装,方法与上述相同:
yarn --version
如果看到版本号,说明 Yarn 已成功安装。
安装 Yarn 后,你就可以使用它来管理 JavaScript 包和依赖了。
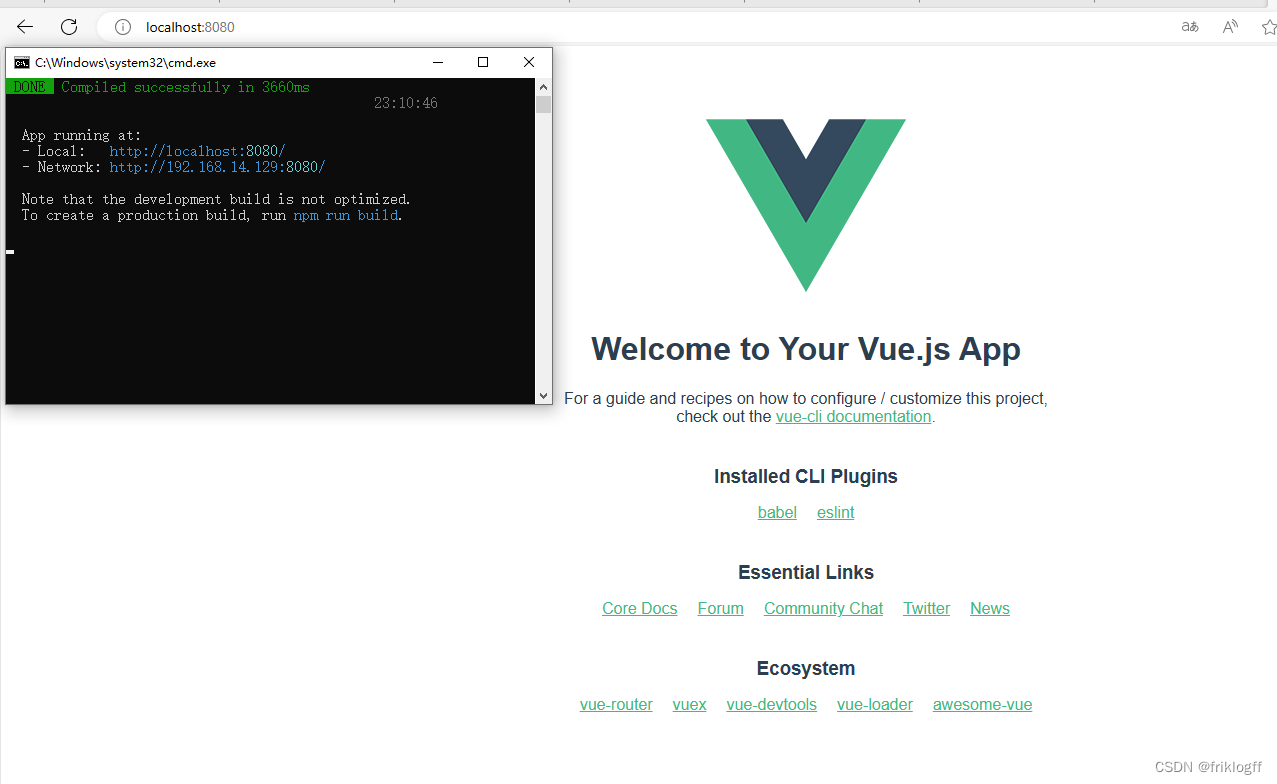
6. 运行 Vue 3 项目:
安装完成后,你可以使用以下命令运行 Vue 3 项目:
npm run serve
或者使用 Yarn:
yarn run serve
或者使用 cnpm:
cnpm run serve
这将启动开发服务器,并在浏览器中预览你的 Vue 3 项目。
这些步骤将帮助你在项目文件夹中创建一个 Vue 3.x 版本的项目,以便与 Flask 项目一起使用。

7. 修改 vue-web\vue.config.js 文件
配置 outputDir 和 indexPath:
module.exports = {
outputDir: '../static',
indexPath: '../templates/index.html'
}
我们开发 flask web 项目,最后通过 render_template 来导入文件,但是在 vue 项目中 通过 yarn run build 生成的文件 在 vue-web 文件中,所以配置一个 outputDir 和 indexPath
-
outputDir
- Type: string
- Default: ‘dist’
- 当运行 vue-cli-service build 时生成的生产环境构建文件的目录。
-
indexPath
- Type: string
-Default: ‘index.html’ - 指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径。
- Type: string
配置Vue项目的outputDir和indexPath,并将构建文件生成到与Flask项目集成的位置。这是一个很常见的设置,允许您在前端和后端分开开发,并在部署时将它们合并在一起。
-
outputDir指定了构建文件的输出目录,这通常是在运行yarn run build时生成的生产环境构建文件的目录。在您的配置中,它被设置为'../static',这意味着构建文件将被输出到与Flask项目的静态文件目录相关的位置。 -
indexPath指定了生成的index.html文件的输出路径,相对于outputDir。在您的配置中,它被设置为'../templates/index.html',这意味着生成的index.html文件将被输出到与Flask项目的模板目录相关的位置。
这两个配置项的修改允许您轻松将Vue.js生成的前端文件集成到Flask项目中,使其能够通过Flask的render_template函数进行渲染。
Flask的render_template函数介绍
Flask是一个轻量级的Python Web框架,它提供了一个方便的方式来构建Web应用程序。其中一个重要功能是render_template函数,用于渲染HTML模板,这在创建动态Web页面时至关重要。
## render_template的用途
render_template函数的主要作用是将Flask与模板引擎(例如Jinja2)结合使用。它允许您在预定义的模板中插入动态内容,从而生成HTML页面。这在需要从后端Python代码或数据库中显示信息的情况下非常有用。
## render_template的工作原理
-
设置模板:要使用
render_template,首先需要创建HTML模板。这些模板可以包含占位符,当您渲染模板时,这些占位符将被动态数据填充。Flask默认使用Jinja2模板引擎。 -
渲染模板:当您的Flask应用程序的路由需要显示HTML页面时,可以调用
render_template,并将模板的文件名作为参数传递。例如:render_template("index.html")。 -
动态数据:您还可以将数据作为关键字参数传递给
render_template函数。这些数据可以是变量、列表、字典或任何其他Python数据结构。在HTML模板中,您可以使用Jinja2模板标记来动态显示这些数据。
## 一个示例
from flask import Flask, render_template
app = Flask(__name)
@app.route('/')
def hello():
user = {'username': 'John'}
return render_template('index.html', user=user)
在此示例中,当用户访问根URL时,render_template函数用于渲染’index.html’模板。user字典作为动态数据传递,而在’index.html’中,您可以使用{{ user.username }}来动态显示用户名。
## 结论
Flask的render_template函数是构建Web应用程序的基本组成部分。它允许您将HTML模板与Python代码分开,使Web开发过程更清晰和有组织。通过将Flask与Jinja2等模板引擎结合使用,您可以高效地创建动态和交互式的Web页面。
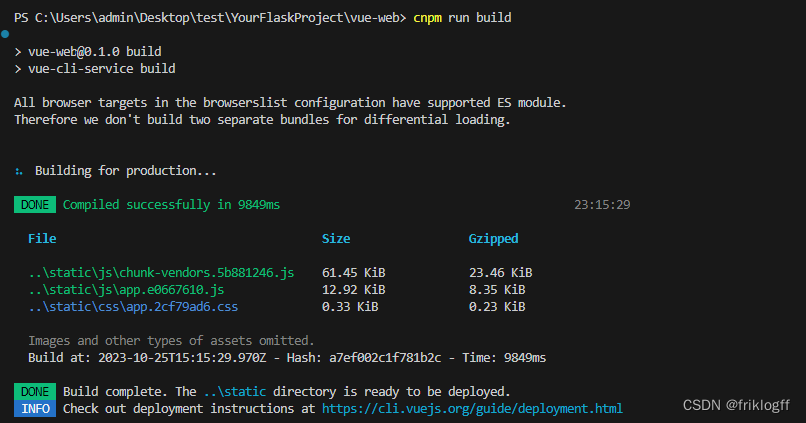
8. build打包项目
同样三种方法,推荐cnpm
yarn run build
npm run build
cnpm run build

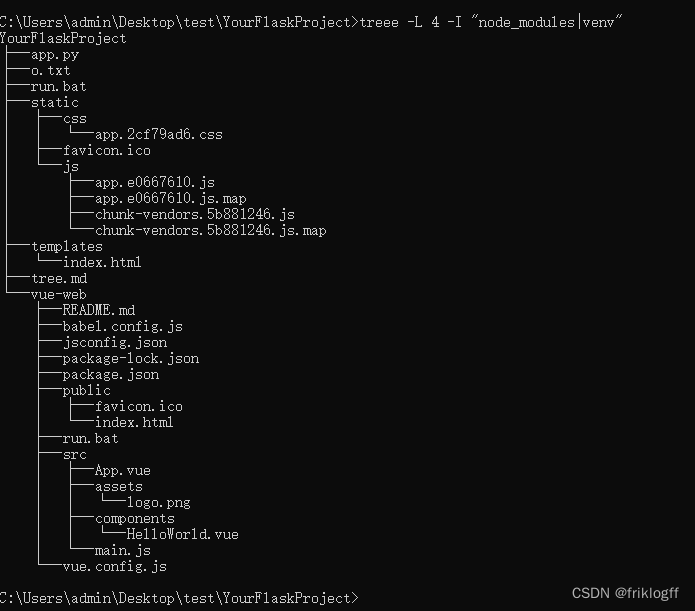
使用 tree-node-cli 查看目录结构
全局安装 tree-node-cli
npm install -g tree-node-cli
## 自动生成树目录
- 定位到要生成树结构的根目录下:
treee -L 4 -I "node_modules|venv" > tree.md
## 参数解释:
tree -L n显示项目的层数。n代表你要生成文件夹树的层级;tree -I "node_modules|themes|public"表示要过滤的文件或目录, 过滤多个文件或目录用|分割;tree > tree.md表示将树结构输出到tree.md这个文件;

你也可以使用powershell或cmd命令查看当前目录结构
下面是如何使用PowerShell和命令提示符(cmd)查看当前目录结构并排除特定文件夹的介绍:
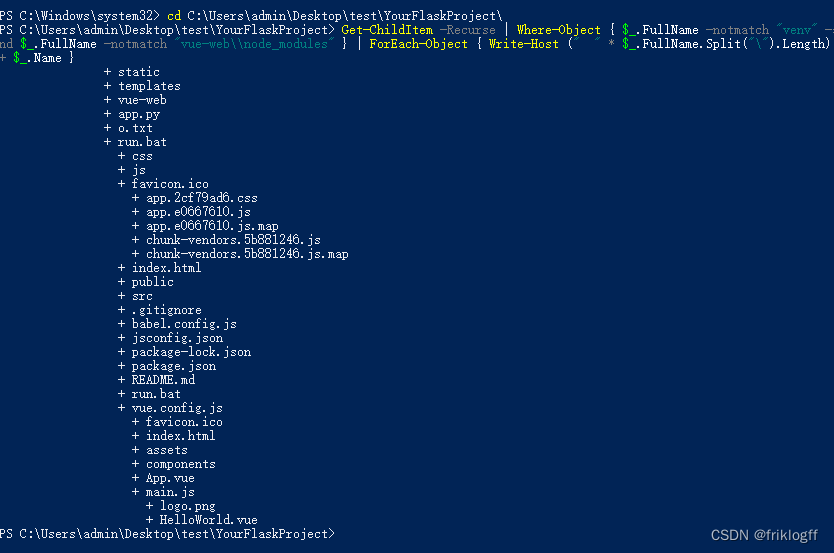
使用 PowerShell 查看目录结构
PowerShell是Windows的强大脚本语言和命令行工具,它允许你执行各种任务,包括查看和管理目录结构。
Get-ChildItem -Recurse | Where-Object { $_.FullName -notmatch "venv" -and $_.FullName -notmatch "vue-web\\node_modules" } | ForEach-Object { Write-Host (" " * $_.FullName.Split("\").Length) + $_.Name }
Get-ChildItem -Recurse:获取当前目录及其子目录中的文件和文件夹。Where-Object { $_.FullName -notmatch "venv" -and $_.FullName -notmatch "vue-web\\node_modules" }:使用Where-Objectcmdlet来筛选掉包含"venv"和"vue-web\node_modules"的文件夹。ForEach-Object { Write-Host (" " * $_.FullName.Split("\").Length) + $_.Name }:遍历结果,并以树形结构的方式显示文件和文件夹。
使用命令提示符(cmd)查看目录结构
命令提示符是Windows的传统命令行工具,用于执行各种命令和任务。
dir /B /S | find /V "venv" | find /V "vue-web\node_modules"
dir /B /S:以递归方式获取当前目录及其子目录中的文件和文件夹,/B表示以简洁方式列出文件和文件夹。find /V "venv":使用find命令来排除包含"venv"的文件夹。find /V "vue-web\node_modules":再次使用find命令来排除包含"vue-web\node_modules"的文件夹。
这两种方法允许你查看目录结构,并排除特定文件夹,以使目录结构更清晰。根据你的需要,你可以选择使用PowerShell或命令提示符来执行这些操作。

二、预览项目
YourFlaskProject用pycharm打开
YourFlaskProjectvue-web单独用vscode打开
你也可以使用我的bat脚本
1. 打包完成后,回到 app.py 文件中,引入 index.html。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template('index.html')
if __name__ == '__main__':
app.run()
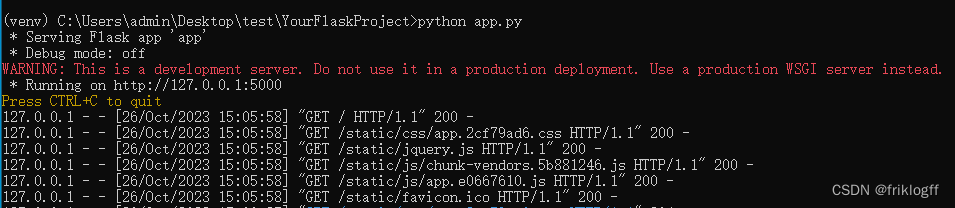
运行 Python-flask项目。您将看到服务器正在运行。访问项目时,会遇到 404 错误,因为静态文件无法加载。


三、修改项目加载静态资源
1. 继续修改 vue.config.js 文件,配置 assetsDir:
module.exports = {
outputDir: '../static',
indexPath: '../templates/index.html',
assetsDir: 'static/'
}
修改后使用build打包项目
同样三种方法,推荐cnpm
yarn run build
npm run build
cnpm run build
这代码段是在vue.config.js中的配置,它定义了一些重要的选项,用于自定义Vue CLI项目的构建输出和静态资源的路径。让我来解释这些选项的作用:
-
outputDir: ‘…/static’:
- 这选项指定了在运行
yarn run build时,构建生成的生产环境文件的目录。在这里,构建生成的文件将会存储在项目根目录的static目录下。 - 这对于将Vue构建生成的文件输出到与Flask或其他后端框架的静态文件目录相匹配的位置非常有用。
- 这选项指定了在运行
-
indexPath: ‘…/templates/index.html’:
indexPath选项用于指定生成的index.html文件的输出路径,相对于outputDir。在这里,它被配置为输出到项目根目录下的templates目录中。- 这是为了确保生成的HTML文件在与后端框架相匹配的位置,以便后端框架可以渲染HTML页面。
-
assetsDir: ‘static/’:
assetsDir选项定义了放置生成的静态资源(如JavaScript、CSS、图像、字体等)的目录,相对于outputDir。在这里,静态资源会存储在static/static目录下。- 这是为了确保静态资源被正确引用并加载。在前端项目中,静态资源的路径将包括
assetsDir的设置。
综合来说,这些选项的配置是为了确保Vue CLI项目的构建输出与后端框架(这里是Flask)的静态文件和模板文件的目录结构相匹配,以便前后端的协作能够顺利进行。通过配置这些选项,你可以更好地管理前后端分离项目的静态资源和HTML文件的位置。
2. 修改 app.py 文件,为 Flask 应用添加静态资源目录:
from flask import Flask, render_template
app = Flask(__name__, static_folder='./static/static')
@app.route('/')
def hello_world():
return render_template('index.html')
if __name__ == '__main__':
app.run()
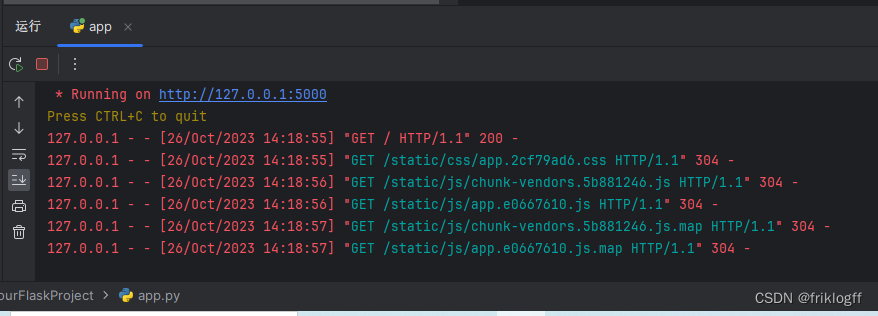
3. 重新运行 Python 文件。静态资源路径引入将正常工作。


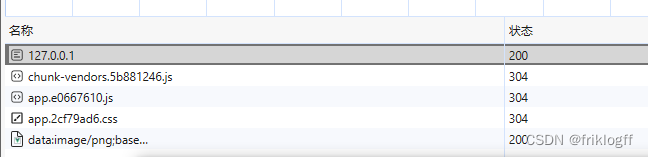
你也许会碰到304,这里是正常现象
根据日志信息,HTTP请求返回的状态码都是200或304,这意味着Flask服务器成功响应了这些请求。具体状态码的含义如下:
-
200:表示请求成功。这是对根路径(/)的请求,Flask成功响应,返回200状态码。 -
304:表示请求的资源未被修改,因此服务器返回304状态码,告诉浏览器可以使用缓存的资源,而不必重新下载。这通常发生在静态资源(如JavaScript和CSS文件)的请求中,浏览器已经缓存了这些资源,并且它们在服务器端没有发生变化。
从日志中看,HTTP请求都是成功的,没有404错误。这意味着前端的资源文件(如JavaScript、CSS)被成功加载。如果你在浏览器中看到404错误,有可能是浏览器缓存问题,尝试清除浏览器缓存或在浏览器中打开开发者工具来禁用缓存,然后刷新页面以查看是否能够加载正确的资源。
总之,根据日志信息,Flask服务器成功响应了请求,问题可能出在浏览器缓存或其他相关设置上。
四、对项目添加静态资源
1. favicon.ico路径修改
首先,在项目的 vue-web/public/ 文件夹下创建一个名为 static 的文件夹,并将 favicon.ico 文件放入其中。
vue-web/public/
├── index.html
└── static
└── favicon.ico
原始index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
接着,需要修改 vue-web/public/ 文件夹下的 index.html 文件,以正确引用 favicon.ico 的路径:
<link rel="icon" href="static/favicon.ico">
随后,执行以下步骤:
- 运行
yarn run build来打包 Vue 项目。 - 重新运行
app.py文件。 - 用浏览器打开 http://127.0.0.1:5000/。
此时,favicon.ico 将能够正常加载。
2. 添加静态JS文件(如jquery.js)
通常情况下,Vue CLI 创建的项目默认不会将 jQuery 添加到全局 window 对象中。如果你希望在 Vue 项目中使用 jQuery,你需要手动导入并将其挂载到 Vue 实例上。
1. 安装 jQuery:
首先,你需要通过 npm 或 yarn 安装 jQuery:
cnpm install jquery
或者
yarn add jquery
2.下载jquery.js
你可以从官方 jQuery 网站或通过 Content Delivery Network (CDN) 来获取 jQuery。
-
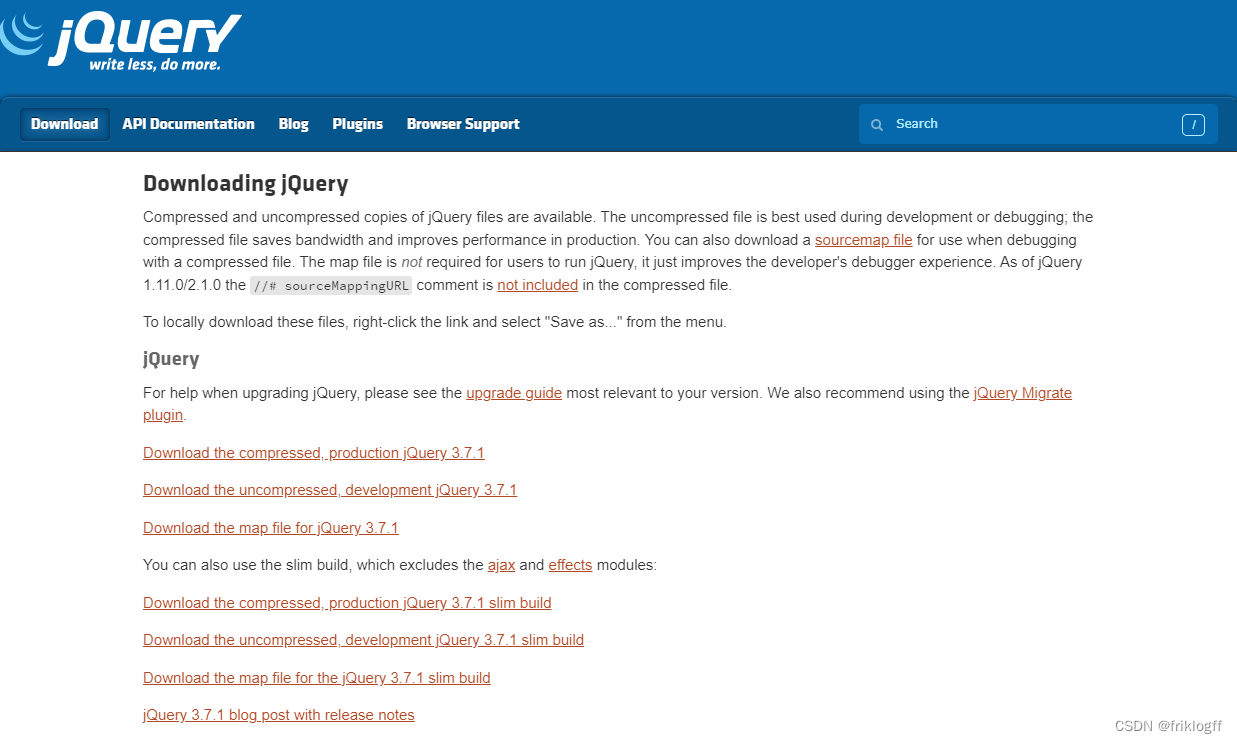
官方 jQuery 网站:你可以访问 jQuery 的官方网站(https://jquery.com/),然后在页面上找到一个下载 jQuery 的链接。从这里你可以下载最新版本的 jQuery。
-
CDN:很多网站使用 CDN 来加载 jQuery,这可以提高网页加载速度并减轻服务器负担。你可以使用像 Google CDN 或 Microsoft CDN 这样的服务来获取 jQuery。以下是一些获取 jQuery 的 CDN 示例:
Google CDN:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>Microsoft CDN:
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.6.0.min.js"></script>
只需将这些链接添加到你的 HTML 页面中的 <script> 标签中,你就可以在网页中使用 jQuery 了。确
请注意,jQuery 一直在发展,新版本可能会出现。建议使用最新的稳定版本以获取最新功能和安全更新。

这段文本提供了关于从官方 jQuery 网站下载不同版本的 jQuery 文件的信息。以下是其中包含的内容的解释:
-
Compressed and Uncompressed Copies: jQuery提供了压缩(compressed)和未压缩(uncompressed)版本的文件。未压缩文件在开发或调试过程中最有用,因为它易于阅读和理解,而压缩文件在生产环境中更适合,因为它减少了带宽使用并提高了性能。开发者通常在开发时使用未压缩版本,而在生产环境中使用压缩版本。
-
Sourcemap File: Sourcemap 文件是用于调试压缩文件时的工具。它不是必需的,但可以提高开发人员的调试体验。当你在生产环境中使用压缩版本的 jQuery 时,可以下载并使用 sourcemap 文件来更轻松地调试你的代码。
-
jQuery 1.11.0/2.1.0 and sourceMappingURL Comment: 从 jQuery 1.11.0 和 2.1.0 版本开始,压缩文件中不再包含
//# sourceMappingURL注释。这是为了减小文件大小。 -
Local Download: 你可以通过右键单击链接并选择“另存为…”来本地下载这些文件。
-
Slim Build: jQuery 也提供了“slim build”,它排除了 ajax 和 effects 模块,以减小文件大小。这对于只需要 jQuery 的核心功能而不需要这些额外模块的情况很有用。
-
Release Notes: 此文本还提供了指向 jQuery 3.7.1 版本的博客帖子的链接,其中包含了有关此版本的发布说明(release notes)。
总之,你可以根据你的需求选择不同版本和构建类型的 jQuery 文件,然后下载它们以在你的项目中使用。如果你需要帮助升级 jQuery,还建议查看与你所使用版本相关的升级指南,并考虑使用 jQuery Migrate 插件以帮助在新版本中迁移旧版本的代码。
3.将 jquery.js 文件放入项目的 vue-web/public/static/ 文件夹中:
vue-web/public/
├── index.html
└── static
├── favicon.ico
└── jquery.js
然后,在 index.html 文件中引入 jquery.js:
<script src="static/jquery.js"></script>
4. 打包 Vue 项目并重新运行 app.py 文件。
同样三种方法,推荐cnpm
yarn run build
npm run build
cnpm run build


当你在项目中添加了 favicon.ico 和 jquery.js 后,进行两次打包的具体作用和效果如下:
两次打包cnpm run build解释
第一次打包:
-
加入
favicon.ico:- 将
favicon.ico放置在static文件夹中,这是一个网站的图标文件,通常会显示在浏览器标签页上。 - 修改了
vue-web/public/index.html文件,将favicon.ico的引用路径修改为static/favicon.ico。
这一步的作用是确保在后续的项目部署和运行过程中,网站可以正确加载并显示自定义的图标。
- 将
-
运行
yarn run build进行第一次打包:- 执行这个命令会触发 Vue CLI 进行项目的打包操作。
- 打包会将前端代码进行优化、压缩,并生成可以在生产环境中运行的版本。
这一步的作用是生成一个优化后的前端代码,减少加载时间,提高网页性能。
第二次打包:
-
加入
jquery.js:- 将
jquery.js放置在static文件夹中,这是一个 JavaScript 库文件,提供了丰富的 DOM 操作和其他功能。 - 修改了
vue-web/public/index.html文件,引入了static/jquery.js。
这一步的作用是将 jQuery 库整合到你的项目中,以便在前端代码中使用 jQuery 的功能。
- 将
-
运行
yarn run build进行第二次打包:- 执行这个命令会再次触发 Vue CLI 进行项目的打包操作。
- 这次打包会将包括了 jQuery 的相关代码在内的前端代码重新优化、压缩,并生成可在生产环境中运行的版本。
这一步的作用是将 jQuery 整合到了你的项目中,使得你可以在前端代码中使用 jQuery 相关的功能。
总结起来,这两次打包的过程确保了:
- 网站能够正确加载并显示自定义的图标(
favicon.ico)。 - 项目成功整合了 jQuery 库,使得你可以在前端代码中使用 jQuery 的功能。
这两步骤保证了前端资源正确加载,从而保障整个项目的正常运行。
5. 检验 jQuery是否引入成功:
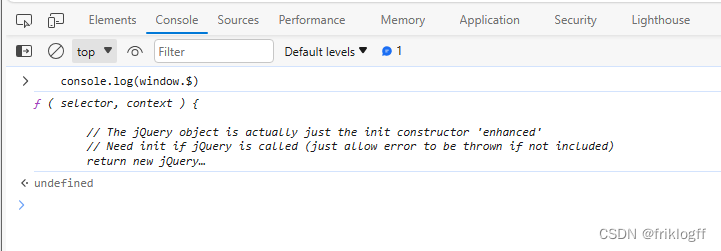
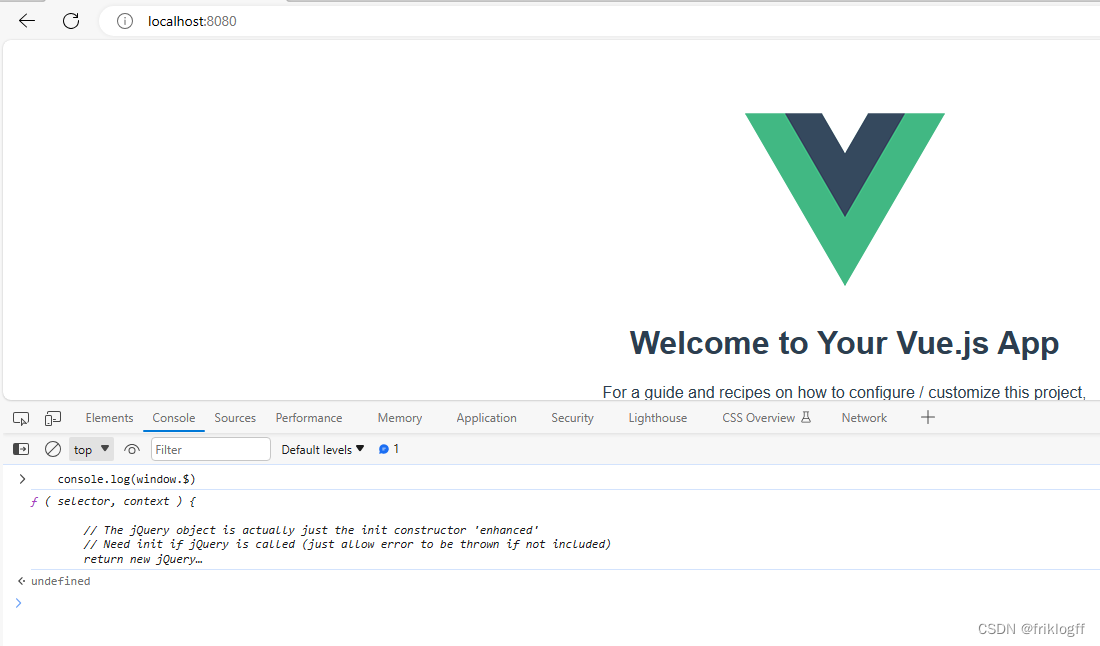
F12然后打开浏览器控制台console输入
console.log(window.$)

console.log(window.$) 打印出了 jQuery 相关信息是因为在浏览器环境中,当你引入 jQuery 库时,它通常会将自身附加到全局 window 对象上,以便你可以使用 $ 或 jQuery 来访问其功能。
这是因为 jQuery 为了方便使用,将自身作为一个全局变量暴露到 window 对象中。这样,你可以直接在浏览器的控制台中访问和测试 jQuery 函数。当你在控制台中键入 window.$ 时,它返回 jQuery 的函数,这是 jQuery 库的一部分,允许你使用 $ 来选择和操作DOM元素。
所以,console.log(window.$) 显示了 window 对象上的 $,并且 $ 是一个函数,它是 jQuery 的入口点,用于进行各种 DOM 操作和事件处理。这可以帮助你确认 jQuery 已经成功加载并且可以在你的项目中使用。
jQuery 的基本用法示例
一旦你已经成功将 jQuery 添加到你的项目并在 index.html 中引入了它,你可以开始使用 jQuery 来执行各种常见的 DOM 操作、事件处理、动画效果等。以下是一些 jQuery 的基本用法示例:
- DOM 操作
选择元素
你可以使用选择器来选取元素,并对它们进行操作。
// 选择元素并修改其文本内容
$("#myElement").text("Hello, jQuery!");
修改属性
你可以使用 jQuery 来修改元素的属性。
// 修改元素的属性
$("#myImage").attr("src", "new_image.jpg");
- 事件处理
处理点击事件
你可以使用 jQuery 处理事件,如点击事件。
// 处理按钮点击事件
$("#myButton").click(function() {
alert("按钮被点击了!");
});
- 动画效果
淡入/淡出
jQuery 可以用于创建动画效果,如淡入和淡出。
// 淡入元素
$("#myElement").fadeIn();
// 淡出元素
$("#myElement").fadeOut();
这些只是 jQuery 的一些基本用法示例。你可以根据你的项目需求使用更多的 jQuery 方法,例如滑动、缩放、隐藏、显示、动画队列等。确保在你的 JavaScript 代码中引用了 jQuery,并根据 jQuery 文档来了解更多功能和用法。
常用python镜像源
### 阿里
pip install -i http://mirrors.aliyun.com/pypi/simple/
### 豆瓣
pip install -i http://pypi.douban.com/simple/
### 华中理工大学
pip install -i http://pypi.hustunique.com/simple/
### 山东理工大学
pip install -i http://pypi.sdutlinux.org/simple/
### 中国科学技术大学
pip install -i http://pypi.mirrors.ustc.edu.cn/simple/
npm,yarn淘宝镜像源
当自动配置淘宝镜像源是一项常见任务,特别是对于在中国大陆使用 npm 和 Yarn 的开发者来说。淘宝镜像源提高了下载速度和稳定性,使包管理更加高效。以下是一组命令和相关介绍,用于配置 npm 和 Yarn 镜像源,并持久化配置信息。
配置 npm 镜像源:
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
npm config set electron_mirror https://npm.taobao.org/mirrors/electron/
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
npm config set phantomjs_cdnurl https://npm.taobao.org/mirrors/phantomjs/
-
npm config set registry https://registry.npm.taobao.org:将 npm 的注册表源设置为淘宝镜像源,以提高 npm 包的下载速度。 -
npm config set disturl https://npm.taobao.org/dist:将 npm 的二进制分发源设置为淘宝镜像源,以加速二进制文件的下载。 -
npm config set electron_mirror https://npm.taobao.org/mirrors/electron/:将 Electron 的下载镜像设置为淘宝镜像源,用于加速 Electron 相关的包的下载。 -
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/:将 node-sass 的二进制镜像设置为淘宝镜像源,以提高 node-sass 包的下载速度。 -
npm config set phantomjs_cdnurl https://npm.taobao.org/mirrors/phantomjs/:将 PhantomJS 的 CDN 镜像源设置为淘宝镜像源,以提高 PhantomJS 包的下载速度。
配置 Yarn 镜像源:
yarn config set registry https://registry.npm.taobao.org -g
yarn config set disturl https://npm.taobao.org/dist -g
yarn config set electron_mirror https://npm.taobao.org/mirrors/electron/ -g
yarn config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/ -g
yarn config set phantomjs_cdnurl https://npm.taobao.org/mirrors/phantomjs/ -g
-
yarn config set registry https://registry.npm.taobao.org -g:将 Yarn 的注册表源设置为淘宝镜像源,并应用于全局配置。 -
yarn config set disturl https://npm.taobao.org/dist -g:将 Yarn 的二进制分发源设置为淘宝镜像源,并应用于全局配置。 -
yarn config set electron_mirror https://npm.taobao.org/mirrors/electron/ -g:将 Electron 的下载镜像设置为淘宝镜像源,并应用于全局配置。 -
yarn config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/ -g:将 node-sass 的二进制镜像设置为淘宝镜像源,并应用于全局配置。 -
yarn config set phantomjs_cdnurl https://npm.taobao.org/mirrors/phantomjs/ -g:将 PhantomJS 的 CDN 镜像源设置为淘宝镜像源,并应用于全局配置。
这些命令可以加速 npm 和 Yarn 包的下载,特别是对于在中国大陆使用这些工具的开发者来说。此外,你可以将这些配置信息持久化到特定文件中,以便将来的使用,这些信息将保存在用户目录下的 .npmrc 和 .yarnrc 文件中。这些操作能够极大地改善开发流程,使包管理更加高效。
参考资料
- Flask-CORS
- 使用 Flask 和 vue-cli 脚手架,开发 vue3.x 版本的 Python Web 项目
- VS Code上搭建Vue开发环境超详细教程
- yarn npm 淘宝镜像
- 使用tree-node-cli 自动生成目录树结构