本文简介
带尬猴,我是德育处主任
Fabric.js 有图案画笔功能,这个功能可以简单理解成“刮刮卡”效果。
如果只是看 Fabric.js 文档可能还不太明白 图案画笔 PatternBrush 是如何使用。
本文将讲解如何配置这款画笔的基础属性。
图案画笔(笔刷) PatternBrush
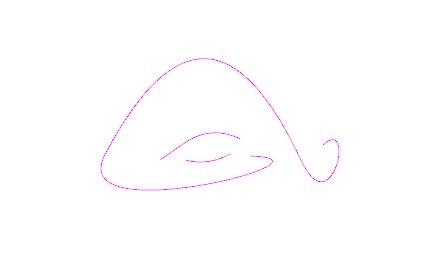
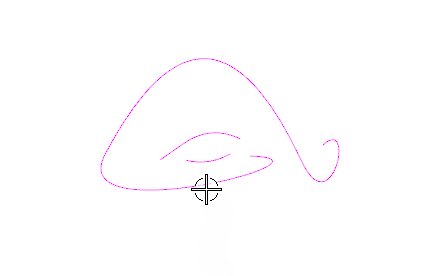
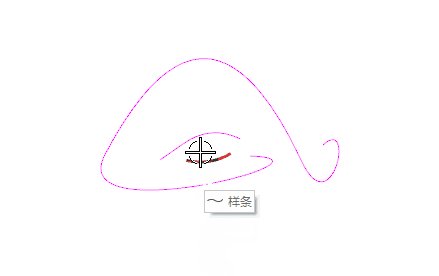
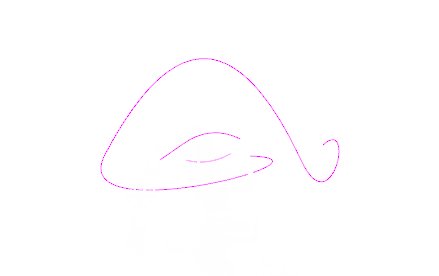
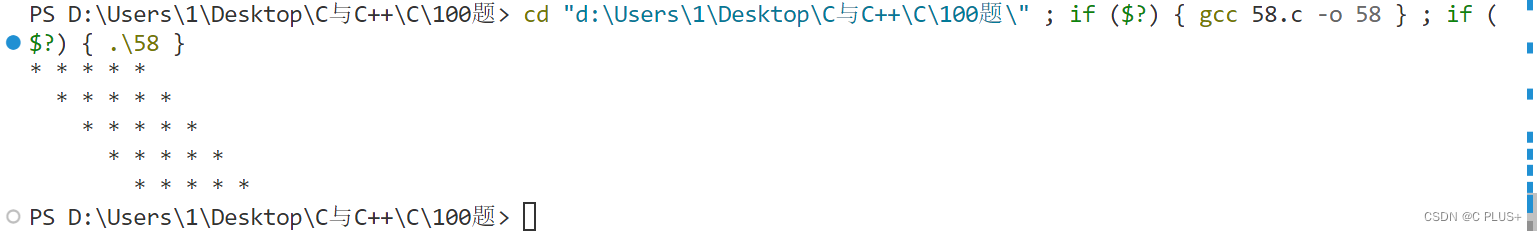
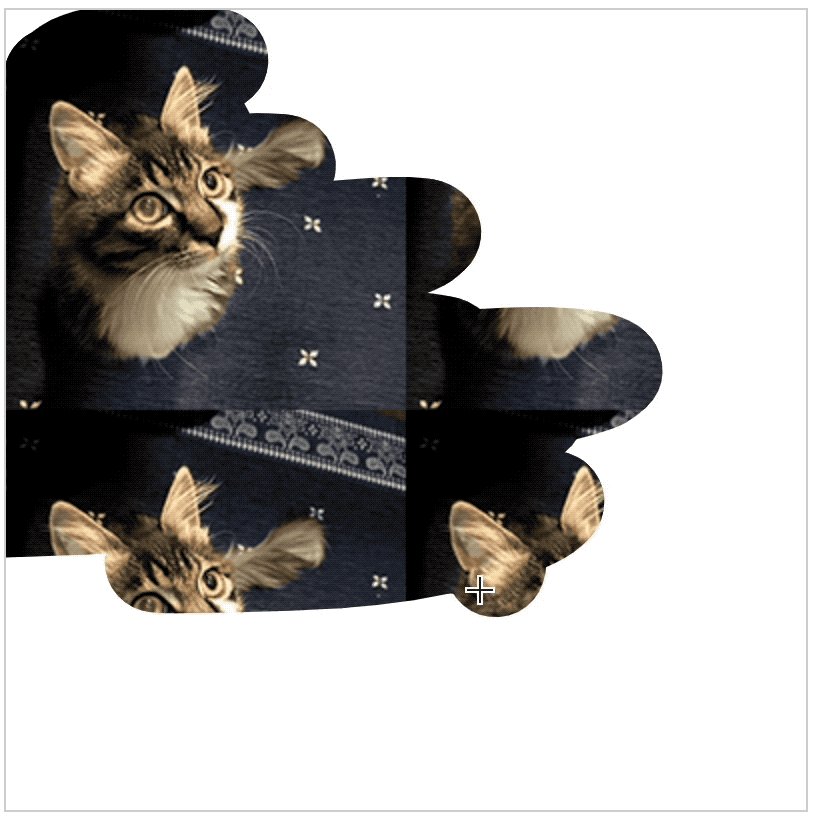
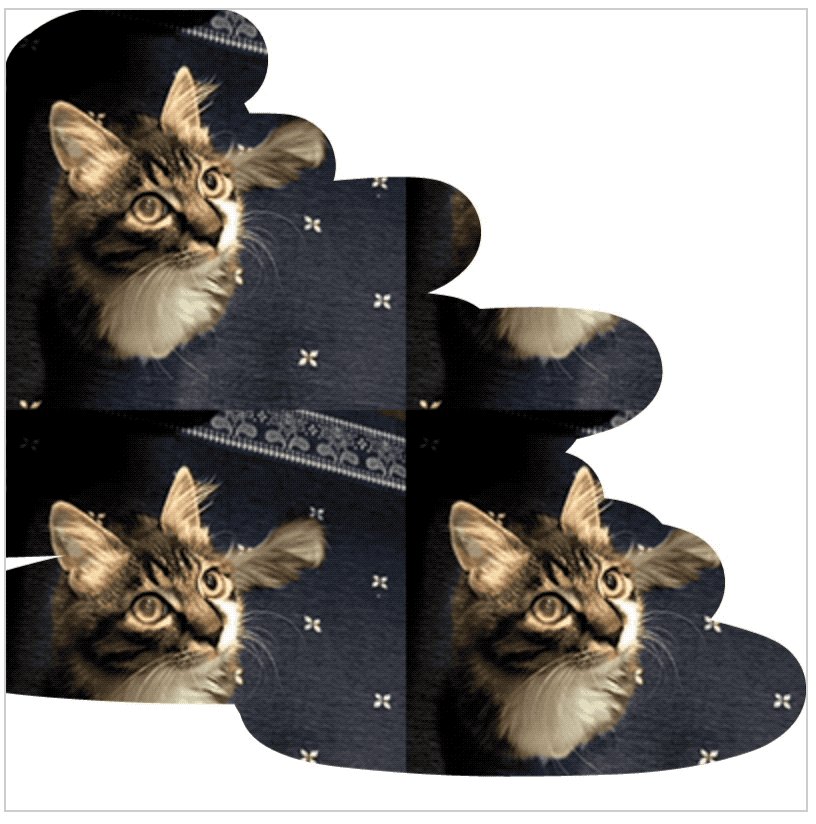
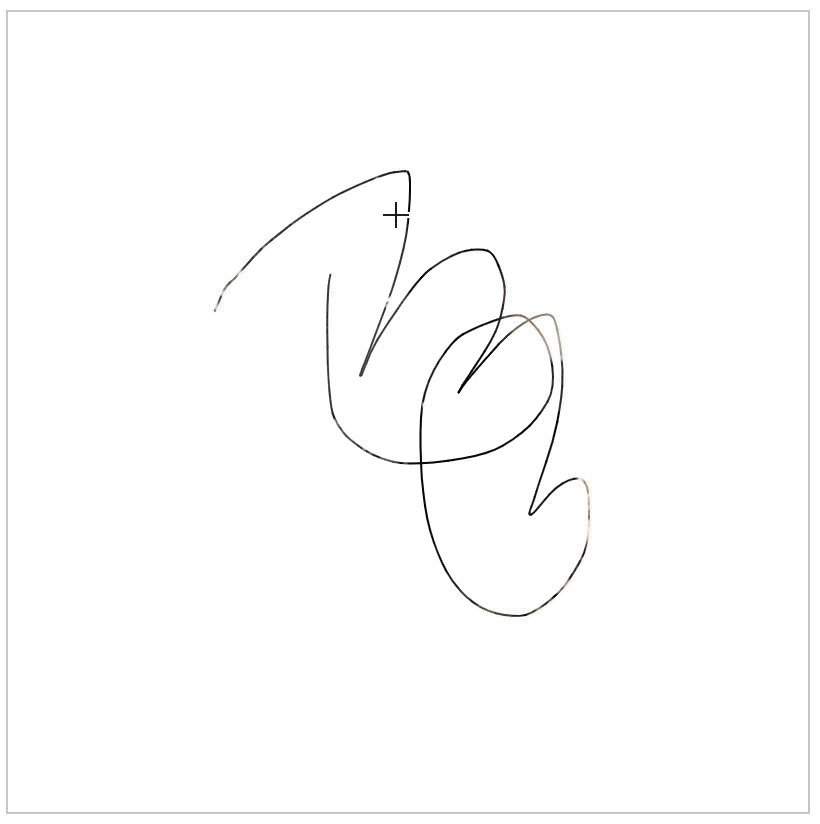
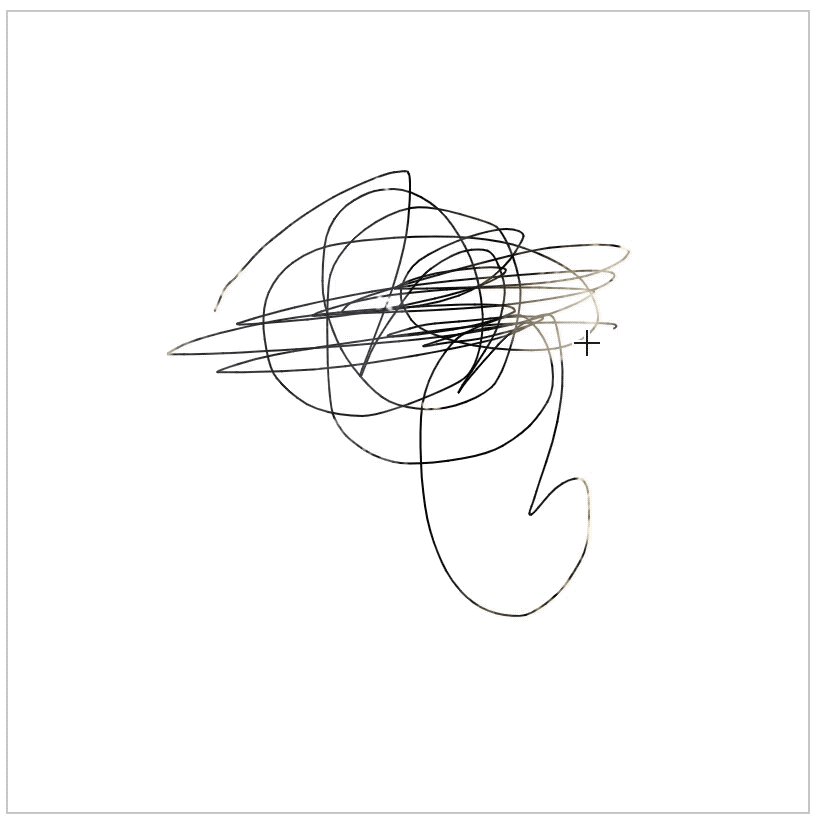
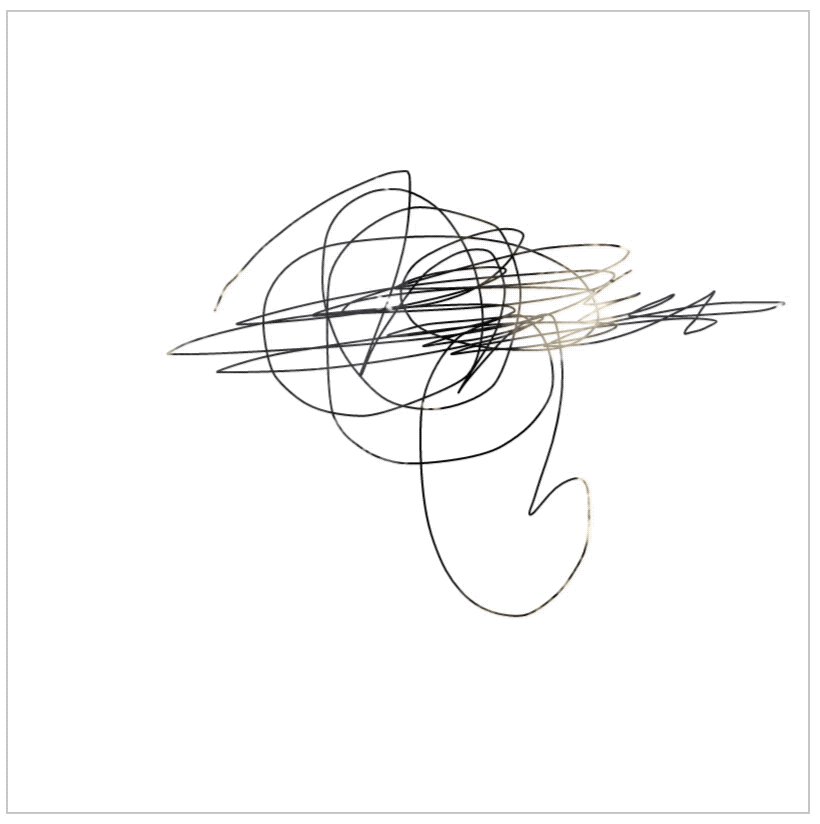
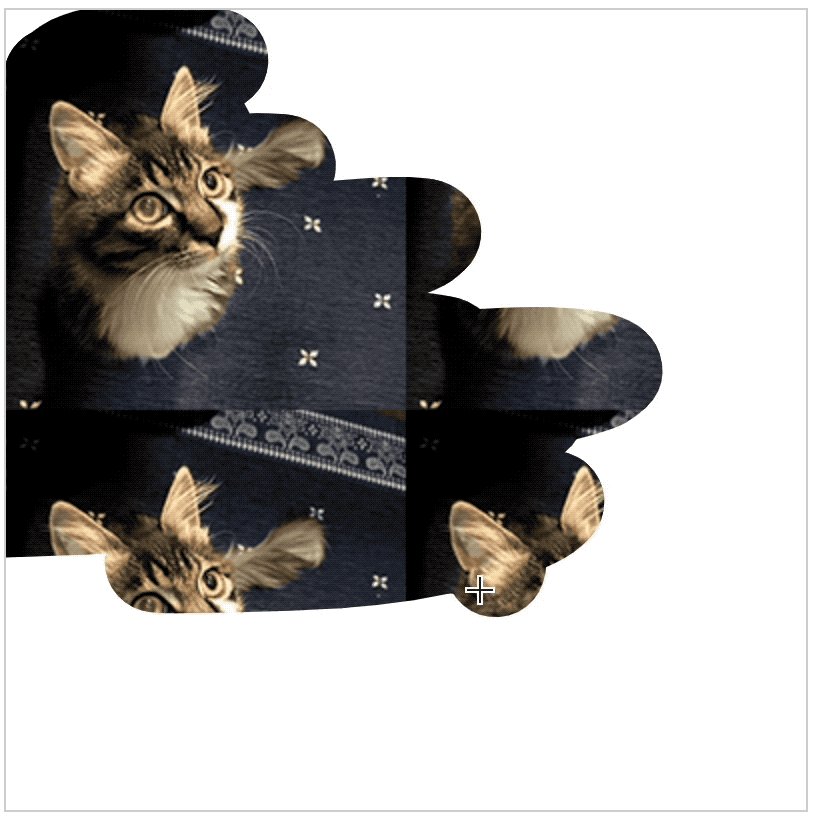
先看看效果

使用图案画笔
图案画笔(笔刷)的用法其实和普通的画笔差不多,只是多了个配置图片的操作。
核心的操作有以下几步:
- 画布开启绘图模式
- 加载图片
- 创建图案画笔
- 设置图案画笔的
source指向图片 - 使用图案画笔
<canvas id="c" style="border: 1px solid #ccc;"></canvas>
<script>
const canvas = new fabric.Canvas('c', {
width: 400,
height: 400,
isDrawingMode: true // 1. 开启绘图模式
})
// 2. 创建并加载图片
let img = new Image();
img.src = './bubble.jpg'
// 必须等图片加载完再进行下一步操作
img.onload = function() {
// 3. 创建图案画笔
let texturePatternBrush = new fabric.PatternBrush(canvas)
// 4. 设置图案画笔的 `source` 指向图片
texturePatternBrush.source = img
// 5. 使用图案画笔
canvas.freeDrawingBrush = texturePatternBrush
}
</script>
这么简单几步就完成了,但此时你应该已经发现,这个画笔是不是太小了?
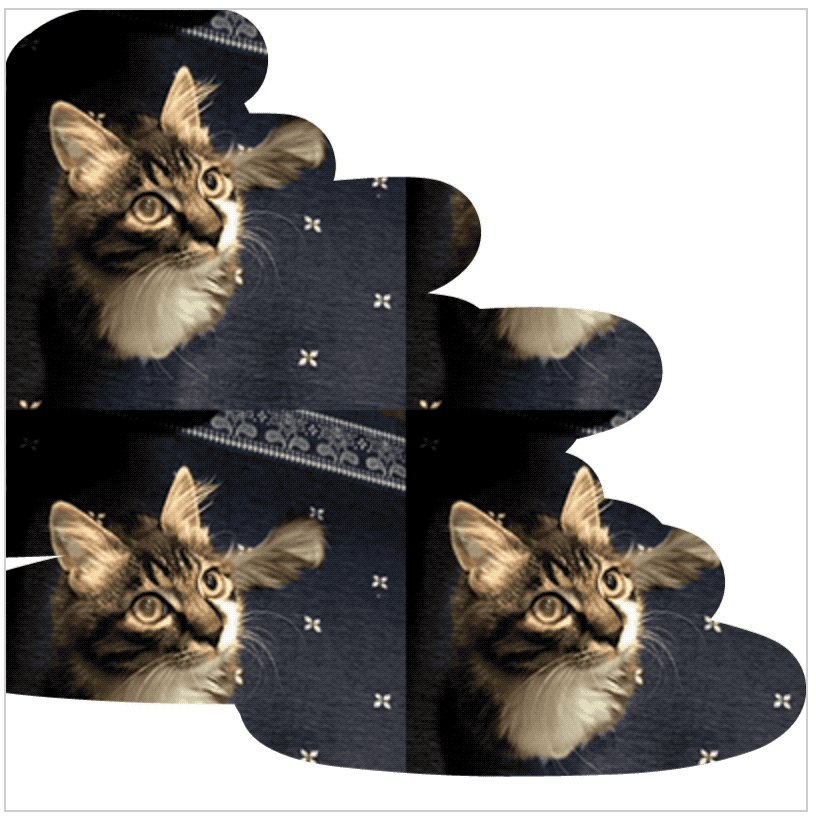
设置画笔大小
可以通过设置画笔的 width 来修改画笔大小。

// 省略部分代码
img.onload = function(oImg) {
let texturePatternBrush = new fabric.PatternBrush(canvas)
texturePatternBrush.source = img
texturePatternBrush.width = 50 // 设置画笔大小
canvas.freeDrawingBrush = texturePatternBrush
}最后要注意一点:需要在图片加载完成后才去设置画笔!!!
代码仓库
⭐ 图案画笔(笔刷)
推荐阅读
在推荐阅读之前我要推荐一款游戏:《冲就完事模拟器》
👍《Fabric.js 拖放元素进画布》
👍《Fabric.js 限制边框宽度缩放》
👍《Fabric.js 监听元素相交(重叠)》
点赞 + 关注 + 收藏 = 学会了
代码仓库