1.概述
QwtPlotMarker类是Qwt绘图库中用于在图表上绘制标记的类。标记可以是垂直或水平线、直线、文本或箭头等。它可用于标记某个特定的位置、绘制参考线或注释信息。
以下是类继承关系图:

2.常用方法
设置标记的坐标。传入x和y坐标值,标记将被放置在指定的位置。
setValue(double x, double y)分别设置标记的x和y坐标。可以单独调用这些方法来更改标记的位置。
setXValue(double x)和setYValue(double y)设置标记的文本标签。
void setLabel (const QwtText &)
设置标记的线条样式。可以选择实线、虚线和点线等样式。
setLineStyle(QwtPlotMarker::LineStyle style)设置标记的线条画笔。传入一个QPen类型的对象,用于设定线条的颜色、宽度等属性。
setLinePen(const QPen &pen)设置标记的符号样式。传入一个QwtSymbol类型的对象,用于设定标记的符号样式。
setSymbol(QwtSymbol *symbol)将标记附加到或从QwtPlot中分离。attach()方法用于将标记添加到QwtPlot图表中,而detach()方法则用于从图表中移除标记。
attach(QwtPlot *plot)和detach()3.代码示例
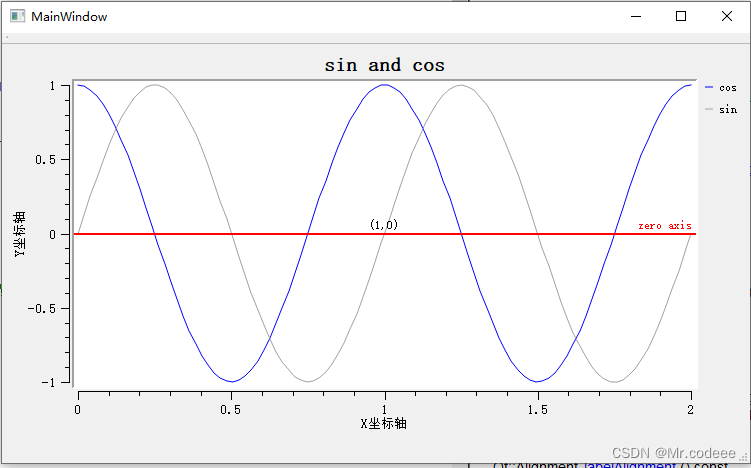
画了两根曲线,sin和cos,中间绘制了两个标记QwtPlotMarker,一个代表0轴,一个代表(1,0)点。

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "qwt_plot.h"
#include "qwt_plot_curve.h"
#include "qwt_text.h"
#include "qwt_legend.h"
#include "qwt_symbol.h"
#include "qwt_plot_marker.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QwtPlot *plot = new QwtPlot(QwtText("sin and cos"),this);
//设置背景色
plot->setCanvasBackground(QBrush(QColor(Qt::white)));
//添加图例
QwtLegend *legend = new QwtLegend();
plot->insertLegend(legend);
//设置坐标轴标题
plot->setAxisTitle(QwtAxis::YLeft,QwtText("Y坐标轴"));
plot->setAxisTitle(QwtAxis::XBottom,QwtText("X坐标轴"));
plot->setAxisScale(QwtAxis::YLeft, -1, 1);//设置左Y轴范围
plot->setAxisScale(QwtAxis::XBottom, 0, 2);//设置左Y轴范围
// add curves1
QwtPlotCurve *curve1 = new QwtPlotCurve( "cos" );
curve1->setRenderHint( QwtPlotItem::RenderAntialiased );
curve1->setPen( Qt::blue );
//curve1->setBrush(QBrush(QColor(Qt::red)));
curve1->setLegendAttribute( QwtPlotCurve::LegendShowLine );
curve1->setYAxis( QwtAxis::YLeft );
curve1->setStyle(QwtPlotCurve::Lines);
curve1->attach( plot );
// add curves2
QwtPlotCurve *curve2 = new QwtPlotCurve( "sin" );
curve2->setRenderHint( QwtPlotItem::RenderAntialiased );
curve2->setPen( Qt::gray );
//curve3->setBrush(QBrush(QColor(Qt::black)));
curve2->setLegendAttribute( QwtPlotCurve::LegendShowLine );
curve2->setYAxis( QwtAxis::YLeft );
curve2->setStyle(QwtPlotCurve::Lines);
curve2->attach( plot );
int numPoints = 100;
QVector<QPointF> points1;
QVector<QPointF> points2;
for (int i = 0; i < numPoints; ++i) {
double x = 2*i / (double)(numPoints - 1); // x范围从0到2
double y = sin(2 * M_PI * x); // 计算sin函数的y值
double y2 = cos(2 * M_PI * x); // 计算sin函数的y值
points1.append(QPointF(x, y));
points2.append(QPointF(x, y2));
}
curve1->setSamples(points2);
curve2->setSamples(points1);
// 创建水平参考线标记
QwtPlotMarker *lineMarker = new QwtPlotMarker();
lineMarker->setLabel(QwtText("zero axis")); // 设置标记的文本标签
lineMarker->setLabelAlignment(Qt::AlignRight | Qt::AlignTop); // 设置标签的对齐方式
lineMarker->setLabelOrientation(Qt::Horizontal); // 设置标签的方向为水平
lineMarker->setLineStyle(QwtPlotMarker::HLine); // 设置标记的线条样式为水平线
lineMarker->setLinePen(Qt::red, 2.0); // 设置标记的线条颜色和宽度
lineMarker->setValue(0.0, 0.0); // 设置标记的坐标位置
// 创建文本标记
QwtPlotMarker *textMarker = new QwtPlotMarker();
textMarker->setLabel(QwtText("(1,0)")); // 设置标记的文本标签
textMarker->setLabelAlignment(Qt::AlignCenter | Qt::AlignTop); // 设置标签的对齐方式
textMarker->setLabelOrientation(Qt::Horizontal); // 设置标签的方向为水平
textMarker->setLineStyle(QwtPlotMarker::NoLine); // 设置标记没有线条
textMarker->setXValue(1); // 设置标记的x坐标
textMarker->setYValue(0); // 设置标记的y坐标
// 将标记附加到QwtPlot中
lineMarker->attach(plot);
textMarker->attach(plot);
// finally, refresh the plot
plot->replot();
ui->verticalLayout->addWidget(plot);
}
MainWindow::~MainWindow()
{
delete ui;
}
4.相关参考
Qwt QwtPlotCurve类详解-CSDN博客