Ace Editor介绍
Ace Editor(全名:Ajax.org Cloud9 Editor)是一个开源的代码编辑器,旨在提供强大的代码编辑功能,通常用于构建基于Web的代码编辑应用程序。它最初由Cloud9 IDE开发,现在由开源社区维护。
主要有以下特点:
- 超过110种语言的语法高亮(可以导入TextMate/Sublime Text的.tmlanguage文件)
- 20多种主题(可以导入TextMate/Sublime Text的.tmtheme文件)
- 自动缩进和取消缩进
- 可选的命令行界面
- 处理大型文档(似乎上限为四百万行!)
- 完全可定制的按键绑定,包括vim和Emacs模式
- 支持正则表达式的搜索和替换
- 突出显示匹配的括号
- 可在软制表符和实际制表符之间切换
- 显示隐藏字符
- 使用鼠标拖放文本
- 自动换行
- 代码折叠
- 多光标和多选
- 实时语法检查器(当前支持JavaScript、CoffeeScript、CSS和XQuery)
- 剪切、复制和粘贴功能
Vue3 集成 Ace Editor
安装
npm install vue3-ace-editor --save使用
import { VAceEditor } from 'vue3-ace-editor';
import ace from 'ace-builds';
import modeJson from 'ace-builds/src-noconflict/mode-json';
import modeYaml from 'ace-builds/src-noconflict/mode-yaml';
import modeGroovy from 'ace-builds/src-noconflict/mode-groovy';
import themeChrome from 'ace-builds/src-noconflict/theme-chrome';
import 'ace-builds/src-noconflict/ext-language_tools';
import { config } from "ace-builds";
// 配置 ace editor
config.setModuleUrl("ace/mode/chrome", themeChrome);
config.setModuleUrl("ace/mode/yaml", modeYaml);
config.setModuleUrl("ace/mode/json", modeJson);
config.setModuleUrl("ace/theme/github", modeGroovy);
ace.require("ace/ext/language_tools");
const ApplicationYamlEdit = defineComponent({
name: 'ApplicationYamlEdit',
props,
emits: ['update:show', 'updateList'],
setup(props,ctx) {
const user = useInfoStore()
const router = useRouter()
const { message, modal, notification } = useGloablStore()
const formRef = ref()
const variables = reactive({
app: new AoneApplicationModel(),
currentUserGroupList: user.getUser.group.split(CookieSplit.SEPARATOR),
items: [],
showSpinning: false,
spinTips: "请求处理中,请稍候......",
editorMinLines: 50,
editorMaxLines: 200
})
const closeModal = () => {
ctx.emit('update:show')
ctx.emit('updateList')
}
onMounted(() => {
})
function editorInit(editor) {
let setReadOnly = true// 默认非管理员只读
if( user.getUser.admin.toString() === 'true'){//管理员读写
setReadOnly=false
}
editor.setOptions(
{ // 设置代码编辑器的样式
enableBasicAutocompletion: true,
enableSnippets: true,
enableLiveAutocompletion: true,
tabSize: 2,
fontSize: 15,
readOnly: setReadOnly,
showPrintMargin: false //去除编辑器里的竖线
}
)
}
return {...toRefs(variables),closeModal, formRef, onSubmit, editorInit}
},
render() {
return (
<div class={"overscroll-contain"}>
<AoneSpin v-model:spinning={this.showSpinning}/>
<Modal zIndex={10}
class={styles.antModal}
bodyStyle={{ height:"calc(100vh - 65px - 53px) ", overflowY: "auto" }}
maskClosable={false}
open={this.show}
centered
onCancel={this.closeModal}
v-slots={{
title: () => <span class={""} >Ace Editor 使用</span>,
footer: () => <>
<Button onClick={this.closeModal}>取消</Button>
<Button type={"primary"} onClick={this.onSubmit}>提交</Button>
</>
}}
>
<Tabs>
<TabPane key={"1"} tab={"Deployment"} >
<VAceEditor v-model:value={this.item.k8sDeployYaml}
onInit={this.editorInit}
lang="yaml"
theme="chrome"
minLines={this.editorMinLines}
maxLines={this.editorMaxLines}/>
</TabPane>
</Tabs>
</Modal>
</div>
)
}
})
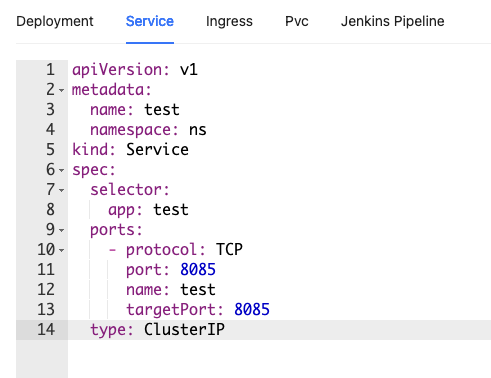
export default ApplicationYamlEdit效果如下:

最后注意默认情况下,ace editor 的高度是0,所以必须设置它的高度后,才能显示出放入 v-model:value 的内容,否则是不显示的,设置高度的两种方式,一种是通过 style 设置 height,另外一种是设置 min 和 max lines
style="height: 300px"
//或者设置属性
minLines="100"
maxLines="100"
总结
整体使用下来的体验还是非常不错的,用来显示json,html,groovy,yaml或者一些代码的语法高亮非常丝滑,有需要用到编辑器功能的小伙伴可以尝试一把