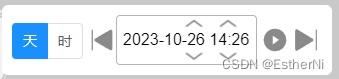
< template>
< div class = "home-time" >
< div class = "tab" >
< el- radio- group v- model= "radio" @change= "radioChange" >
< el- radio- button label= "1" > 天< / el- radio- button>
< el- radio- button label= "2" > 时< / el- radio- button>
< / el- radio- group>
< / div>
< div class = "time-left" >
< img src= "@/assets/images/gasSit/syg.png" alt= "" @click= "daydown" / >
< / div>
< div class = "time-seach" >
< div class = "time-conter" >
< div class = "time-conT" >
< img
style= "margin-right: 14px"
src= "@/assets/images/gasSit/sqjt.png"
alt= ""
@click= "dayup"
/ >
< img
style= "margin-right: 18px"
src= "@/assets/images/gasSit/sqjt.png"
alt= ""
@click= "hourup"
/ >
< / div>
< div class = "time-conC" > { { time } } < / div>
< div class = "time-conB" >
< img
style= "margin-right: 14px"
src= "@/assets/images/gasSit/xljt.png"
alt= ""
@click= "daydown"
/ >
< img
style= "margin-right: 18px"
src= "@/assets/images/gasSit/xljt.png"
alt= ""
@click= "hourdown"
/ >
< / div>
< / div>
< / div>
< div class = "time-right" >
< img
v- if = "playing == false"
style= "margin-left: 5px"
src= "@/assets/images/gasSit/bf.png"
@click= "timego"
alt= ""
/ >
< img
v- else
style= "margin-left: 5px"
src= "@/assets/images/gasSit/zt.png"
@click= "timestop"
alt= ""
/ >
< img
style= "margin-left: 5px"
src= "@/assets/images/gasSit/xyg.png"
alt= ""
@click= "dayup"
/ >
< / div>
< / div>
< / template>
< script>
import moment from "moment" ;
export default {
data ( ) {
return {
time : moment ( ) . subtract ( 7 , "days" ) . format ( "YYYY-MM-DD HH:mm" ) ,
playing : false ,
intervalId : null ,
pastDates : [ ] ,
timer : null ,
radio : "2" ,
} ;
} ,
created ( ) { } ,
methods : {
previousDay ( ) {
this . time = moment ( this . time) . subtract ( 1 , "day" ) ;
} ,
nextDay ( ) {
this . time = moment ( this . time) . add ( 1 , "day" ) ;
} ,
radioChange ( val ) {
switch ( Number ( val) ) {
case 1 :
this . isSelectShow = true ;
break ;
case 2 :
this . isSelectShow = false ;
break ;
}
} ,
timego ( ) {
this . playing = true ;
this . timer = setInterval ( ( ) => {
if ( moment ( ) . diff ( this . time, "days" ) == 0 ) {
clearInterval ( this . timer) ;
this . timer = null ;
this . playing = false ;
} else {
this . seventime = moment ( this . time)
. add ( 1 , "day" )
. format ( "YYYY-MM-DD HH:mm" ) ;
this . time = this . seventime;
}
} , 1000 ) ;
} ,
timestop ( ) {
this . playing = false ;
} ,
dayup ( ) {
if ( moment ( ) . diff ( this . time, "hour" ) > 0 ) {
this . time = moment ( this . time) . add ( 1 , "day" ) . format ( "YYYY-MM-DD HH:mm" ) ;
this . $parent. timeShow ( this . time) ;
} else {
this . $message ( "请不要选择超过现在的时间" ) ;
}
} ,
daydown ( ) {
if ( moment ( ) . diff ( this . time, "days" ) <= 7 ) {
this . time = moment ( this . time)
. subtract ( 1 , "day" )
. format ( "YYYY-MM-DD HH:mm" ) ;
this . $parent. timeShow ( this . time) ;
} else {
this . $message ( "仅支持查询七天内" ) ;
}
} ,
hourup ( ) {
if ( moment ( ) . diff ( this . time, "hour" ) > 0 ) {
this . time = moment ( this . time) . add ( 1 , "hour" ) . format ( "YYYY-MM-DD HH:mm" ) ;
this . $parent. timeShow ( this . time) ;
} else {
this . $message ( "请不要选择超过现在的时间" ) ;
}
} ,
hourdown ( ) {
if ( moment ( ) . diff ( this . time, "days" ) <= 7 ) {
this . time = moment ( this . time)
. subtract ( 1 , "hour" )
. format ( "YYYY-MM-DD HH:mm" ) ;
this . $parent. timeShow ( this . time) ;
} else {
this . $message ( "仅支持查询七天内" ) ;
}
} ,
} ,
beforeDestroy ( ) {
if ( this . timer) {
clearInterval ( this . timer) ;
this . timer = null ;
}
} ,
} ;
< / script>
< style lang= "scss" scoped>
. home- time {
position : absolute;
height : 70px;
width : 330px;
bottom : 20px;
left : 305px;
z- index: 99 ;
background- color: white;
padding : 10px;
border- radius: 6px;
display : flex;
. time- left {
height : 100 % ;
width : 28px;
padding : 12px 0 ;
}
. time- seach {
height : 50px;
width : 146px;
border : 1px solid #70707084 ;
border- radius: 4px;
. time- conter {
text- align: right;
. time- conT {
height : 15px;
line- height: 10px;
img {
height : 100 % ;
width : 20px;
}
}
. time- conC {
text- align: center;
height : calc ( 100 % - 20px) ;
}
. time- conB {
height : 15px;
line- height: 10px;
img {
height : 100 % ;
width : 20px;
}
}
}
}
. time- right {
height : 100 % ;
width : 68px;
padding : 12px 0 ;
}
}
. tab {
width : 80px;
padding : 8px 0 ;
}
: : v- deep . el- radio- button__inner {
padding : 10px;
}
< / style>
import Time from "./components/Time.vue" ;
< Time / >