1.什么是TypeScript,它和JavaScript,ArkTs有什么区别
ArkTS是HarmonyOS优选的主力应用开发语言。它在TypeScript(简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发者以更简洁、更自然的方式开发跨端应用。要了解什么是ArkTS,我们首先要了解下ArkTS、TypeScript和JavaScript之间的关系:
- JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
- TypeScript 是 JavaScript 的一个超集,它扩展了 JavaScript 的语法,通过在JavaScript的基础上添加静态类型定义构建而成,是一个开源的编程语言。
- ArkTS兼容TypeScript语言,拓展了声明式UI、状态管理、并发任务等能力。
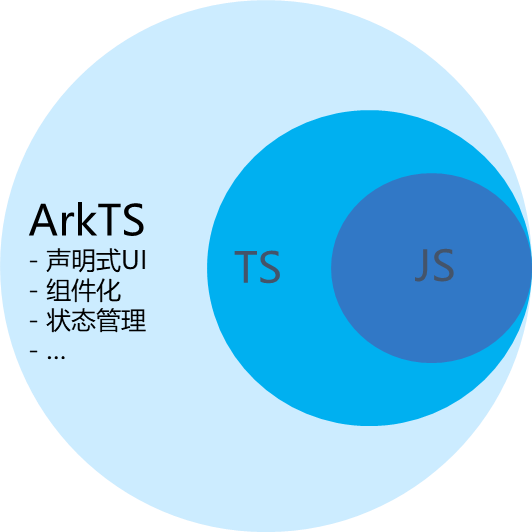
由此可知,TypeScript是JavaScript的超集,ArkTS则是TypeScript的超集,他们的关系如下图所示:

简单来说,ArkTs扩展了TS,而TS在JS的基础也得到了扩展,经过了解,下面我们学习一下Type Script的基础语法
2.Type Script基础语法
基本类型
1.布尔类型boolean
let isDone:boolean = true2.数字number
let n:number = 13.字符串string
let s:string = "string"4.数组number[]或Array<number>
let arr :number[] = [1,2,3]
let list: Array<number> = [1,2,3,4,5]5.元祖[number,string]
let tuple:[string,number] = ['name',12]6.枚举 enum
enum Color{
Red,Green,Blue
}
let e:Color = Color.Red7.unkown
let no:unknown = 4
no = false
no = "unkown"8.void
function test():void{
}9.undefine和null
let u:undefined = undefined
let emtry = null10.联合类型,比如 let x = string|number ,x可以赋值为'str'和1
let b :string|number = 1
b = 'str'
b = 4条件语句
1.if语句
let x = 1
if(x==1){
console.log("666")
}2.if...else....语句
if(x==1){
console.log('是1')
}else{
console.log("不是1")
}3.if...else if...if...语句
if(x==1){
console.log('是1')
}else if(x==2){
console.log("是2")
}else{
console.log("不是1也不是2")
}
4.switch...case....语句(default,break)
switch (x){
case 1:
console.log("是1")
break;
case 2:
console.log("是2")
break;
default :
console.log("不是1也不是2")
break;
}函数
函数声明包含函数名,参数,返回类型
1.有名函数
function add(x:number,y:number):number{
return x+y;
}2.匿名函数
let n = function(x:number,y:number){
return x+y;
};3.函数的可选参数
我们在参数值后跟?,表示该参数是可选的,即传与不传都不影响函数的执行
function getInfo(firstName:string,lastName?:string){
Console.log(getInfo)
}4.函数的剩余参数
我们在参数值前跟...,表示该参数是一个剩余参数,即可以不传,也可以传多个
function printName(firstName:string,...lastName:string[]){
}5.箭头函数
在ES6版本,Type Script 提供了箭头函数,即function可以被省略,以箭头的形式表示一个函数,还可以将整个代码块赋值给变量
let x =(firstName:string,lastName:string)=>{
//代码块
}类
类是一种面向对象思想的编程用法,包含变量的声明,构造函数,以及普通函数的使用
1.类的基础用法
class Person{
private name:string
private age:number
constructor(name:string,age:number) {
this.name = name
this.age = age
}
public getInfo():string{
//return "name:"+this.name+",age:"+this.age;
return `name is ${this.name},age is ${this.age}`//反引号
}
}
let p = new Person("sun",14)
console.log(p.getInfo())2.继承
class Employee extends Person{
}模块
一个文件的B类想要访问另外一个文件的A类,在TS里需要使用export导出A类,在B类里通过import 导入进来
任何声明(比如变量,函数,类,类型别名或接口)都能够通过添加export关键字来导出
模块A
export class Person{
...
}模块B
import {Person} from '../../../../../entry/src/main/ets/entryability/Person'
class test{
x = new Person("name",12)
constructor() {
}
}
let test1 = new test();
console.log(test1.x.getInfo());
模块 | TypeScript Handbook
迭代器
当一个对象实现Symbol.iterator属性时,我们认为它是可迭代的,一些内置的类型比如Array,Map,Set,String,Int32Array,UInt32Array都具有迭代性。
1.for...of...对值遍历
let arr =[1,2,3]
for(let x of arr){
console.log(x.toString()) //1,2,3
}2.for...in...对下标遍历
let arr =[1,2,3]
for (let arrKey in arr) {
console.log(arrKey); //0,1,2
}3.在线学习与运行
TypeScript 中文网
TypeScript 在线工具 | 菜鸟工具
TypeScript: TS Playground - An online editor for exploring TypeScript and JavaScript









![[Python进阶] 消息框、弹窗:tkinter库](https://img-blog.csdnimg.cn/1aa30c4840294a8b872632f76d29dd7a.png)