<div
onWheel={(ee) => {
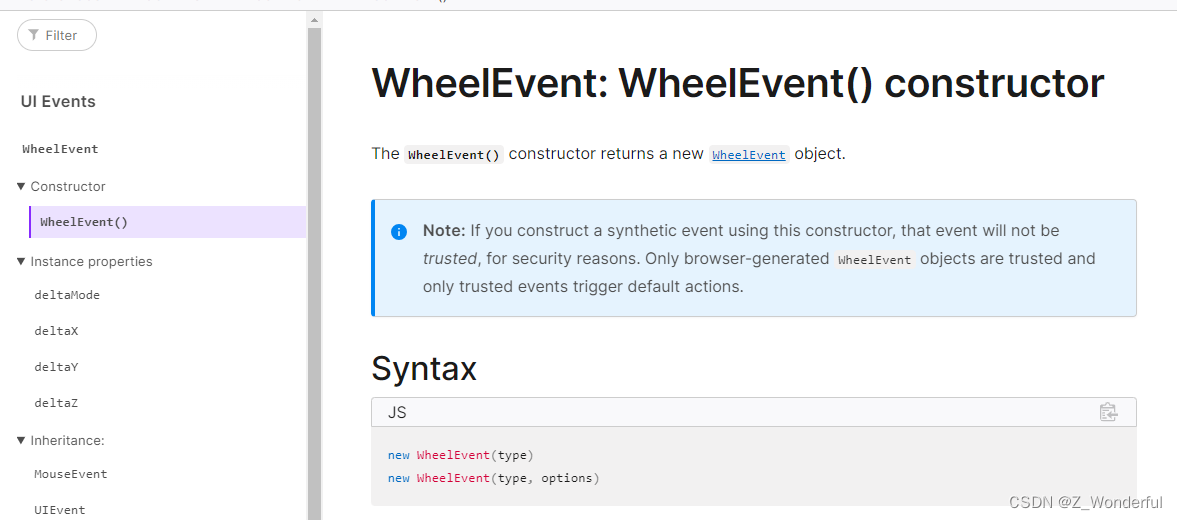
// new WheelEvent('自定义',e) 获取 e['wheelDelta'],e['deltaY'] 判断滚轮方向
var e = new WheelEvent('syntheticWheel',ee)
console.log('滚动触发事件', e,ee);
console.log('滚动触发事件e.wheelDelta', e['wheelDelta'],e['deltaY']);
console.log('滚动触发事件e.detail', e['detail']);
}}>
</div>
浅谈wheel滚轮事件,探索wheelEvent事件中常用属性的有效性,垂直步进算法(滑动幅度)
MDN官方文档
浅谈wheel滚轮事件(兼容触摸板多次触发)