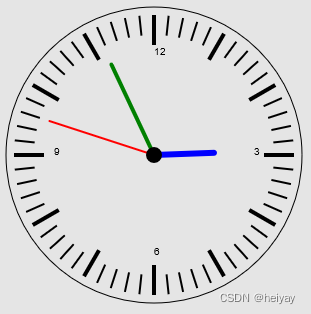
时钟案例实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
padding: 0;
margin: 0;
background-color: rgba(0, 0, 0, 0.1)
}
canvas {
display: block;
margin: 200px auto;
}
</style>
</head>
<body>
<canvas id="solar" width="300" height="300"></canvas>
<script>
init();
function init() {
let canvas = document.querySelector("#solar");
let ctx = canvas.getContext("2d");
// 方式一
setInterval(()=> draw(ctx), 1000);
// 方式二
// requestAnimationFrame(function a(){
// drawDial(ctx); //绘制表盘
// drawAllHands(ctx); //绘制时分秒针
// requestAnimationFrame(a)
// })
}
function draw(ctx) {
drawDial(ctx); //绘制表盘
drawAllHands(ctx); //绘制时分秒针
drawCricle(ctx)
}
/*绘制时分秒针*/
function drawAllHands(ctx) {
let time = new Date();
let s = time.getSeconds();
let m = time.getMinutes();
let h = time.getHours();
let pi = Math.PI;
let secondAngle = pi / 180 * 6 * s; //计算出来s针的弧度
let minuteAngle = pi / 180 * 6 * m + secondAngle / 60; //计算出来分针的弧度
let hourAngle = pi / 180 * 30 * h + minuteAngle / 12; //计算出来时针的弧度
drawHand(hourAngle, 60, 6, "blue", ctx); //绘制时针
drawHand(minuteAngle, 100, 4, "green", ctx); //绘制分针
drawHand(secondAngle, 110, 2, "red", ctx); //绘制秒针
}
/**
* angle: 旋转角度
* len: 指针长度
* width: 宽度
* color: 填充颜色
* ctx: canvas对象
* */
function drawHand(angle, len, width, color, ctx) {
ctx.save();
ctx.translate(150, 150); //把坐标轴的远点平移到原来的中心
ctx.rotate(-Math.PI / 2 + angle); //旋转坐标轴。 x轴就是针的角度
ctx.beginPath();
ctx.moveTo(-4, 0);
ctx.lineTo(len, 0); // 沿着x轴绘制针
ctx.lineWidth = width;
ctx.strokeStyle = color;
ctx.lineCap = "round";
ctx.stroke();
ctx.closePath();
ctx.restore();
}
/*绘制表盘*/
function drawDial(ctx) {
let pi = Math.PI;
ctx.clearRect(0, 0, 300, 300); //清除所有内容
ctx.save();
ctx.translate(150, 150); //一定坐标原点到原来的中心
ctx.beginPath();
ctx.arc(0, 0, 148, 0, 2 * pi); //绘制圆周
ctx.stroke();
ctx.closePath();
for (let i = 0; i < 60; i++) {//绘制刻度。
const len = i % 5 ? 120 : 110;
const start = i % 5 ? 120 : 110;
ctx.save();
ctx.rotate(-pi / 2 + i * pi / 30); //旋转坐标轴。坐标轴x的正方形从 向上开始算起
ctx.beginPath();
ctx.moveTo(start, 0);
ctx.lineTo(140, 0);
ctx.lineWidth = i % 5 ? 2 : 4;
ctx.strokeStyle = 'black';
ctx.stroke();
ctx.closePath();
ctx.restore();
}
for (let i = 0; i <= 12; i++) {
ctx.save();
if (i % 3 === 0 && i!==0) {
ctx.fillText(i, Math.cos(-pi / 2 + i * pi / 6) * 100, Math.sin(-pi / 2 +i * pi / 6) * 100)
}
ctx.restore();
}
ctx.restore();
}
function drawCricle(ctx){
ctx.save();
// // 绘制中心圆点
ctx.translate(150, 150); //一定坐标原点到原来的中心
ctx.beginPath();
ctx.arc(0, 0, 8, 0, 2 * Math.PI); //绘制圆周
ctx.fillStyle="black"
ctx.fill();
ctx.closePath()
ctx.restore();
}
</script>
</body>
</html>

canvas基本使用
Canvas是HTML5提供的强大绘图工具,允许通过JavaScript在网页上绘制各种图形、图像和动画。Canvas元素提供了二维和三维绘图上下文,其中二维上下文(2D)常见于Web开发。Canvas操作基于像素,允许对每个像素进行自定义渲染。基本使用包括获取Canvas上下文、设置绘图样式(颜色、线宽等)、绘制形状(矩形、圆形、线段)、创建路径(多边形、曲线)、绘制文本等。Canvas还支持图像绘制、阴影、渐变等高级功能。
1. 基本使用
Canvas 是一个 HTML 元素,可以通过 HTML 标记添加到页面中:
<canvas id="myCanvas" width="400" height="200"></canvas>
通过 JavaScript 获取 Canvas 的上下文,然后使用上下文进行绘制:
const canvas = document.getElementById('myCanvas');
const context = canvas.getContext('2d');
2. 绘制形状
Canvas 提供了绘制各种形状的方法,包括矩形、圆形和线段。
绘制矩形:
canvas只支持一种原生的图形绘制:矩形。所有其他图形都至少需要生成一种路径 (path)。
canvas 提供了三种方法绘制矩形:
1、fillRect(x, y, width, height):绘制一个填充的矩形。
2、strokeRect(x, y, width, height):绘制一个矩形的边框。
3、clearRect(x, y, widh, height):清除指定的矩形区域,然后这块区域会变的完全透明。
参数说明:
x, y:指的是矩形的左上角的坐标。(相对于canvas的坐标原点)
width, height:指的是绘制的矩形的宽和高。
context.fillStyle = 'blue'; // 填充颜色
context.fillRect(50, 50, 100, 100); // 绘制矩形

绘制圆弧、圆形:
有两个方法可以绘制圆弧:
1、arc(x, y, r, startAngle, endAngle, anticlockwise): 以(x, y) 为圆心,以r 为半径,从 startAngle 弧度开始到endAngle弧度结束。anticlosewise 是布尔值,true 表示逆时针,false 表示顺时针(默认是顺时针)。
radians=(Math.PI/180)*degrees //角度转换成弧度
2、arcTo(x1, y1, x2, y2, radius): 根据给定的控制点和半径画一段圆弧,最后再以直线连接两个控制点。
// 圆形
context.fillStyle = 'red';
context.beginPath();
context.arc(100, 100, 50, 0, Math.PI * 2, true); // 绘制圆形
context.fill();
// 圆弧
ctx.beginPath();
ctx.arc(50, 50, 40, 0, Math.PI / 2, false);
ctx.stroke();


3. 绘制路径
路径是通过不同颜色和宽度的线段或曲线相连形成的不同形状的点的集合。一个路径,甚至一个子路径,都是闭合的。
使用路径绘制图形需要一些额外的步骤:
- 创建路径起始点
- 调用绘制方法去绘制出路径
- 把路径封闭
- 一旦路径生成,通过描边或填充路径区域来渲染图形。
- 创建路径对象:在Canvas上下文中,首先要创建一个路径对象,通常通过
beginPath()方法来开始一个新的路径。这将清空任何之前的路径。
context.beginPath();
-
定义路径:在路径对象上,使用不同的绘图命令来定义路径的形状。一些常见的绘图命令包括:
moveTo(x, y): 移动到指定的坐标点,不绘制线条。lineTo(x, y): 从当前点到指定点绘制一条直线。arc(x, y, radius, startAngle, endAngle, anticlockwise): 以指定圆心、半径和角度绘制弧线。quadraticCurveTo(cpx, cpy, x, y): 以控制点和终点绘制二次贝塞尔曲线。bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y): 以两个控制点和终点绘制三次贝塞尔曲线。
-
关闭路径:
closePath()方法来连接路径的起点和终点,形成封闭的图形。
context.closePath();
-
渲染路径:通过
stroke()方法来描边路径,或者fill()方法来填充路径。strokeStyle和fillStyle属性可以用于设置描边和填充的颜色。 -
清除路径:通常在渲染路径后,可以使用
beginPath()来清除当前路径,以准备绘制新的路径。
context.beginPath();
绘制线段:
context.beginPath();
context.moveTo(100,100,); // 绘制圆形
context.lineTo(200, 100)
context.lineWidth = 2;
context.strokeStyle="blue";
context.stroke();

绘制多边形:
context.fillStyle = 'purple';
context.beginPath();
context.moveTo(50, 150); // 起点
context.lineTo(100, 50);
context.lineTo(150, 150);
context.closePath(); // 封闭路径
context.fill(); // 填充多边形

绘制曲线:
context.strokeStyle = 'orange';
context.lineWidth = 2;
context.beginPath();
context.moveTo(250, 150);
context.quadraticCurveTo(300, 50, 350, 150); // 二次贝塞尔曲线
context.stroke();

4. 绘制文本
Canvas 允许您在画布上绘制文本。
context.font = '24px Arial'; // 字体和字号
context.fillStyle = 'black'; // 文本颜色
context.fillText('Hello, Canvas!', 50, 50); // 绘制文本

5. 渲染样式
Canvas 允许您自定义绘图样式,包括颜色、阴影。
阴影:
context.shadowColor = 'gray';
context.shadowBlur = 5;
context.shadowOffsetX = 10;
context.shadowOffsetY = 10;
context.fillStyle = 'blue'; // 填充颜色
context.fillRect(50, 50, 100, 100); // 绘制矩形