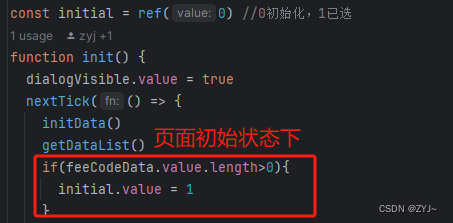
原始数据:



//el-table点击复选框事件
function getSelected(selection, row){
//判断是否是已选过数据 ==0为没有选,>0有选过
if(initial.value>0 ){
let isCheck = false //是否取消 true=取消 false=不取消
//循环判断已选的数据是否包含当前点击获取到的数据
feeCodeData.value.forEach(imgItem => {
//包含当前数据,表示取消选中的操作,需要从已选数据中删除
if (imgItem.id === row.id) {
// 先findIndex拿到index,否则直接否则直接splice(imgItem,1)是会删除失败的!
feeCodeData.value.splice(feeCodeData.value.findIndex((item) => item.id === row.id), 1)
isCheck = true
}
})
//已选数据中不包含当前数据,表示选中的操作,需要添加到已选的数据中
if(!isCheck){
feeCodeData.value.push(row)
}
}
//没有已选数据,直接将选中的数据添加到数组中
else{
feeCodeData.value.push(row)
}
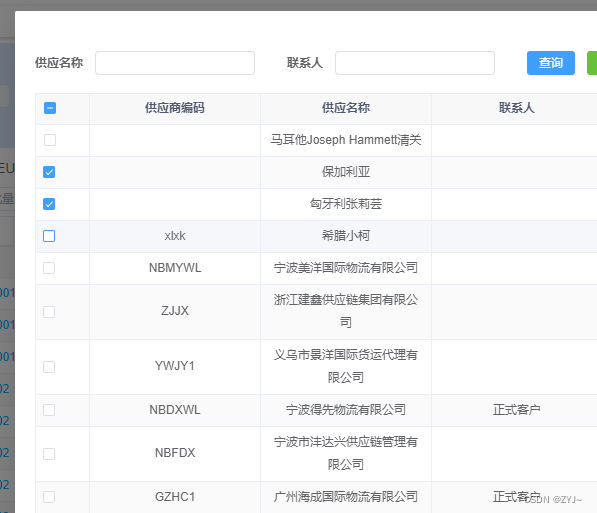
}结果显示: