在日常生活中,我们拿起手机随手一拍,即可记录美丽瞬间。但随着手机里的照片越来越多,这时该怎么办呢?相信很多小伙伴会选择把照片装订成相册,不过,时间一长也都成了压箱底,无人翻看。但除了这一方法外,我们还可以制作成翻页电子相册,可永久保留的那种。
如何制作呢?教你一招,轻松制作电子画册,这里用到的电子相册制作工具是FLBOOK,支持简易操作,短时间就能上手,一起来了解一下吧。

一、浏览器进入FLBOOK的官网,点击登录/注册即可,在线创作,无需下载安装软件;

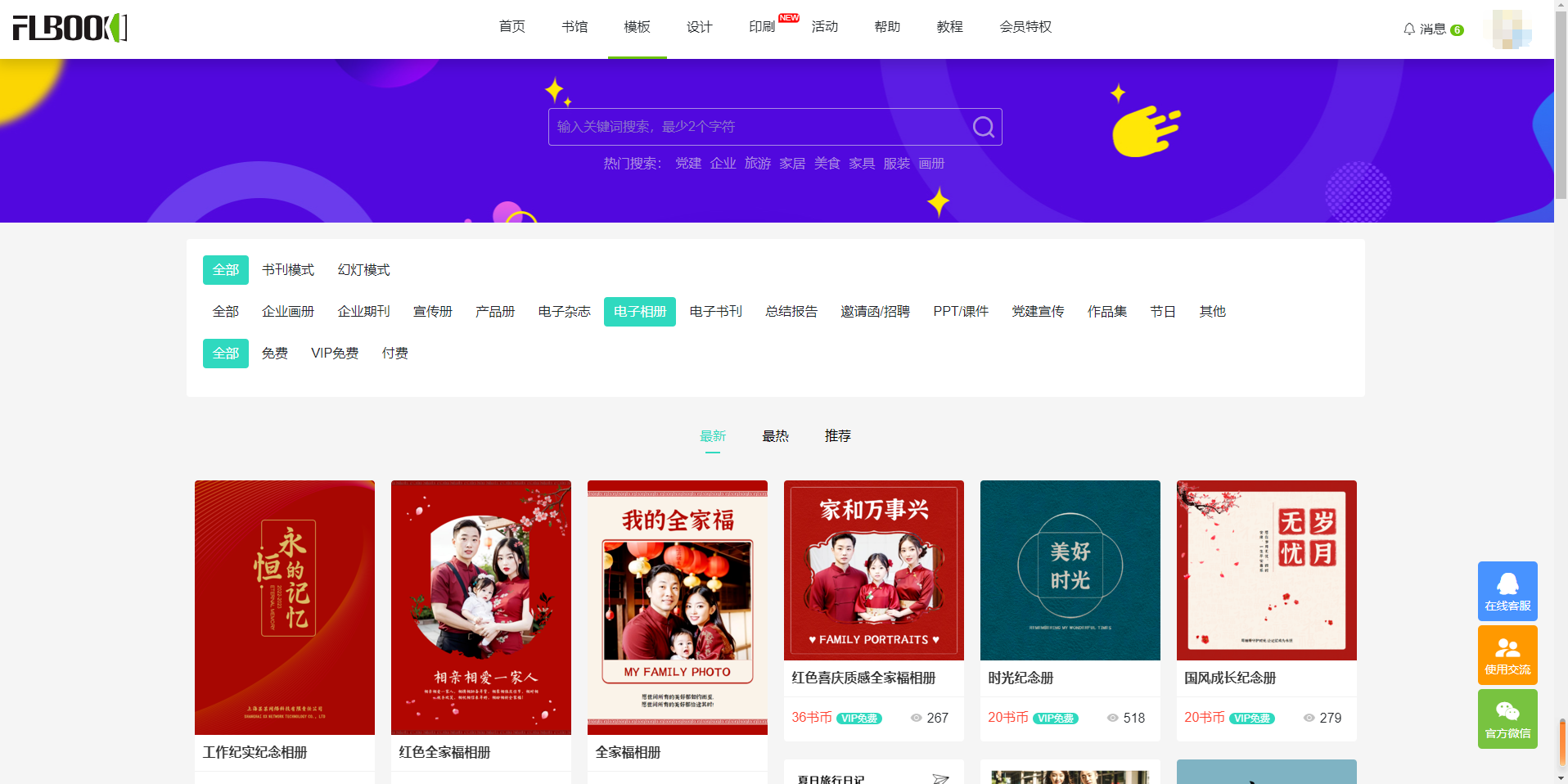
二、平台有多种创建方式,无论你是小白还是资深设计师,都能轻松拿捏,如果是零基础的小白,可以选择套用模板创建,平台有超多电子相册模板,可选择自己中意的然后立即套用就可以了,这个创建方式超级简单;

三、进入编辑界面,我们只需要把模板里的图片和文字替换成自己拍摄好的照片和文案就可以了,还可以给相册添加背景音乐或视频等等,增加相册的丰富性和趣味性;

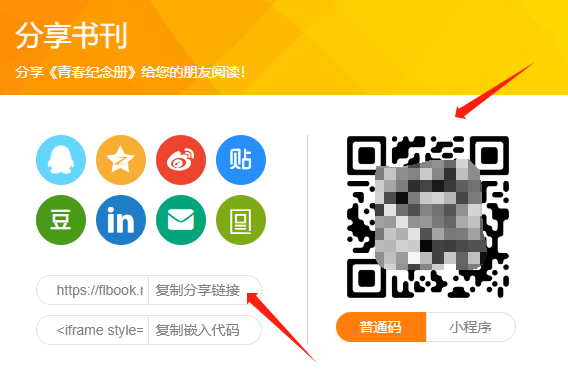
四、到了最激动人心的时刻了,做到这一步,一本翻页电子相册基本上就制作完成了,发布导出后还能自动生成链接/二维码,可快速分享给微信好友或晒晒朋友圈等等,特别方便。

想要照片保持美好回忆,不妨使用FLBOOK平台制作成翻页电子相册的形式,0基础也能轻松上手!如此简单好用的电子相册制作方法,看到就是赚到哦!






![Android [SPI,AutoSerivce,ServiceLoader]](https://img-blog.csdnimg.cn/fe896f23fed64ee28e64a36f4f407eb3.png)