cypress介绍
- 一个前端自动化测试工具
- 不同于其他只能测试 UI 层的前端测试工具,Cypress 允许编写所有类型的测试,覆盖了测试金字塔模型的所有测试类型**【界面测试,集成测试,单元测试】**
- Cypress 测试代码和应用程序均运行在由 Cypress 全权控制的浏览器中
- 且它们运行在同一个Domain 下的不同 iframe 中,所以 Cypress 的测试代码可以直接操作 DOM、Window Objects、Local Storages而无须通过网络访问
- Cypress 架构不使用 Selenium 或 Webdriver,在运行速度、可靠性测试、测试结果一致性上均有良好保障
安装cypress
1、安装nodejs
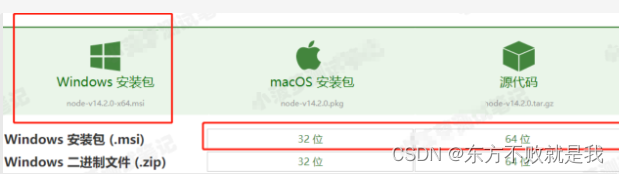
http://nodejs.cn/download/,下载msi后直接安装就可以使用了

2、进入想要安装cypress的目录cmd下执行
npm init
会生成package.json后
执行 npm install cypress --save-dev 安装cypress
package.json 文件这个文件也可以自己创建,通常存在于项目的根目录下,它定义了这个项目所需要的各种模块、配置信息(如:名称、版本、依赖、脚本等)
打开cypress
进入 Cypress安装目录\node_modules.bin 目录,输入
npm run cypress:open
正确的打开方式

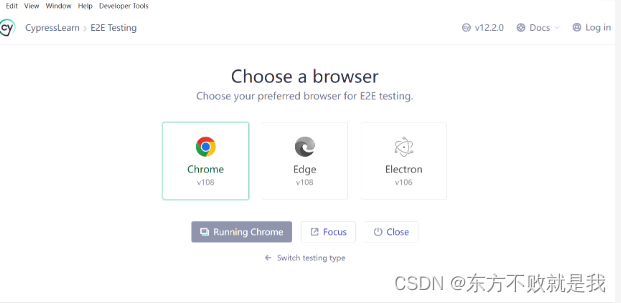
选择E2E,会扫描电脑上的浏览器。

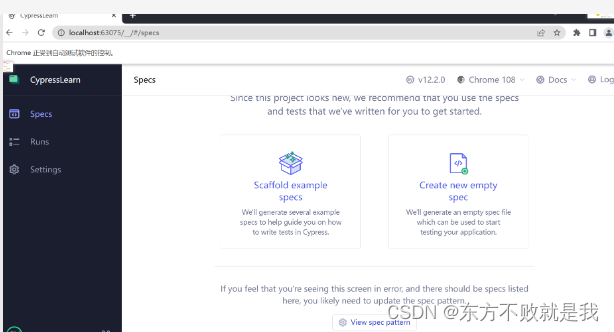
自动打开浏览器,打开了一个服务

示例项目用例执行
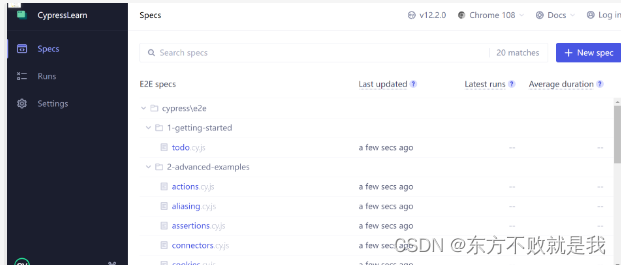
在cypress里,每一个js文件就是一个测试集合。
选择scaffold exampl specs,会自动给项目添加示例,这些js文件被添加至项目e2e目录下

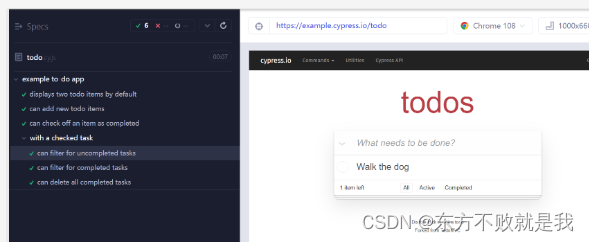
选择一条单击进入即开始执行

点击每一条用例可查看详细,右侧会自动显示dom截图。
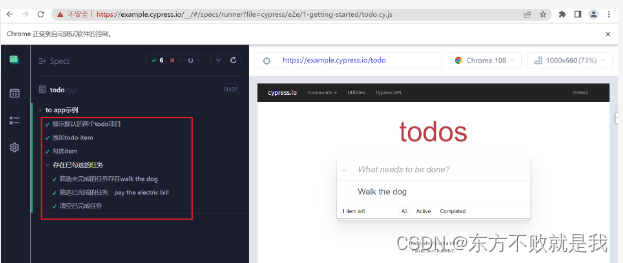
可以修改js文件,测试用例会自动重新加载并执行,如下修改了用例名称。

元素定位
cypress用的是css选择器方式定位
advanced-examples里介绍了很多元素的操作

4213eed1a97&title=&width=598.9333333333333)
#id 选择器
通过元素的 id 属性来定位
cy.get(“#main1”).click()
.class 选择器
通过元素的 class 属性来定位
cy.get(“.btn”).click()
属性选择器
通过元素的各种属性来定位
cy.get(“button[id=‘main2’]”).click()
css选择器写法:https://www.cnblogs.com/poloyy/p/12629662.html
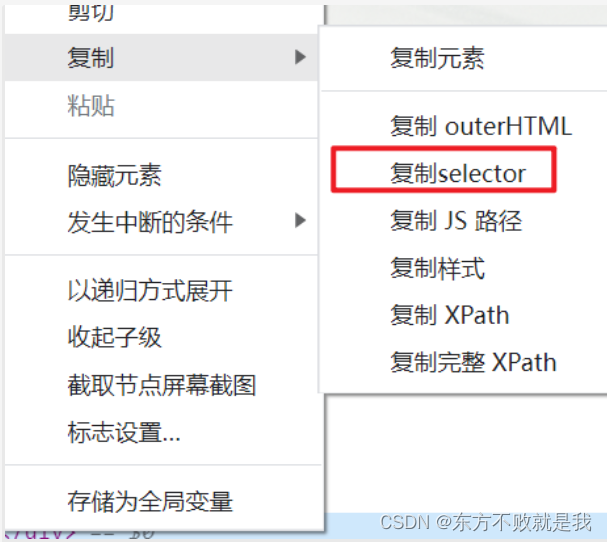
也可以在元素页面右键复制selector

查找元素
以下都用advanced项目中的代码为例
- get(selector)
该用法用来在 DOM 树中查找 selector 对应的 DOM 元素

- .find(selector)
该定位方法用来在 DOM 树中搜索已被定位到的元素的后代,并将匹配到的元素返回为一个新的 jQuery 对象【注意,不是返回元素对象】

这里先找到了form,又找它的子节点
- .contains()
该方法可用来获取包含指定文本的 DOM 元素
两种语法格式
.contains(content) .contains(selector, content)
元素操作
https://example.cypress.io/commands/actions
如果熟悉selenium,这些元素操作都是比较相似的,详细可查看上面链接
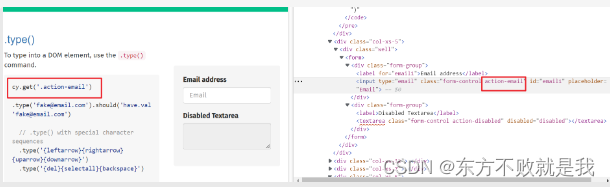
输入.type
cy.get('.action-email')
.type('fake@email.com').should('have.value', 'fake@email.com')
type也支持输入快捷键,键盘上下左右键,组合键
清空 .clear()
cy.get('.action-clear').type('Clear this text')
.should('have.value', 'Clear this text')
.clear()
.should('have.value', '')
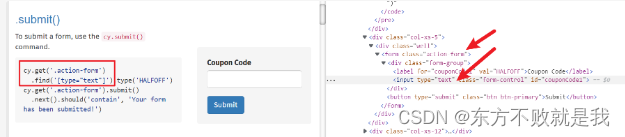
提交表单.submit()
cy.get('.action-form')
.find('[type="text"]').type('HALFOFF')
cy.get('.action-form').submit()
.next().should('contain', 'Your form has been submitted!')
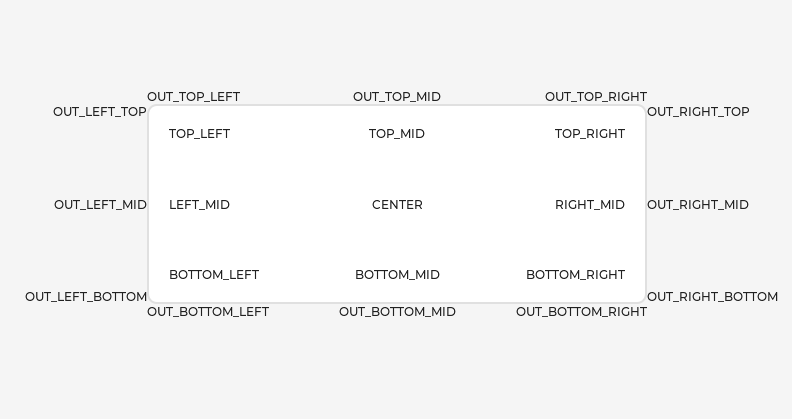
点击元素.click()
cy.get('#action-canvas').click() //默认点击元素中心
cy.get('#action-canvas').click('bottomRight')
cy.get('#action-canvas').click(80, 75) //点击坐标
// click multiple elements by passing multiple: true 点击多个元素
cy.get('.action-labels>.label').click({ multiple: true })
双击.dblclick()
cy.get('.action-div').dblclick()
右击.rightclick()
cy.get('.action-div').rightclick()
勾选checkbox .check()
cy.get('.action-checkboxes [type="checkbox"]').not('[disabled]')
.check().should('be.checked')
取消勾选.uncheck()
cy.get('.action-check [type="checkbox"]')
.not('[disabled]')
.uncheck().should('not.be.checked')
选择option.select()
cy.get('.action-select')
.should('have.value', '--Select a fruit--')
滑动到视图.scrollIntoView()
cy.get('#scroll-horizontal button')
.should('not.be.visible')
滑动滑块.trigger()

cy.get('.trigger-input-range')
.invoke('val', 25)
.trigger('change')
.get('input[type=range]').siblings('p')
.should('have.text', '25')