课程链接
一.下载和配置vscode与nodejs
1.vscode视频链接
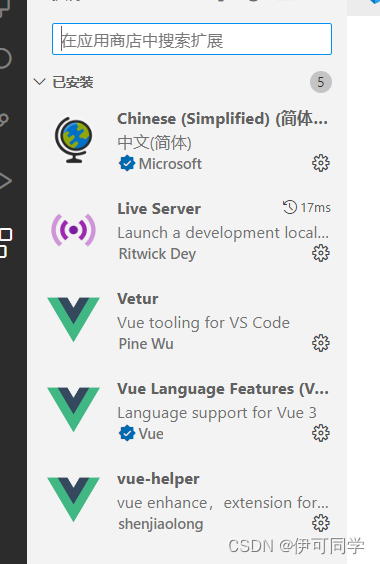
2.打开vscode下载以下插件:

3.安装nodejs16.19.0

4.检测nodejs是否安装成功,安装地址无中文
在cmd界面输入命令:node -v 显示版本则安装成功
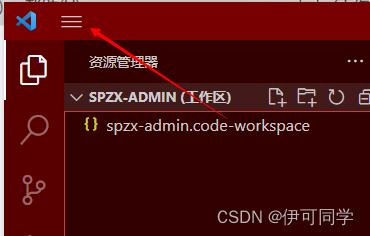
5.在vscode中创建工作区
- 在电脑中创建一个空文件夹,命名无中文。
- 在vs上打开空文件夹,并保存为工作区

- 路径:文件-将工作区另存为
- 在文件夹出现工作区文件则成功

二.配置Vue3-Element-Admin
1.官网地址
2.将克隆的项目进行下载解压到工作间

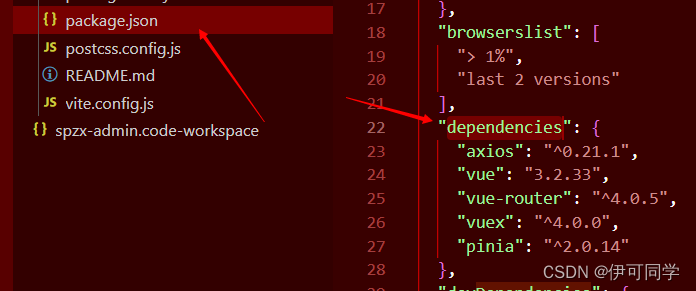
3.注意package.json文件中的dependencies依赖

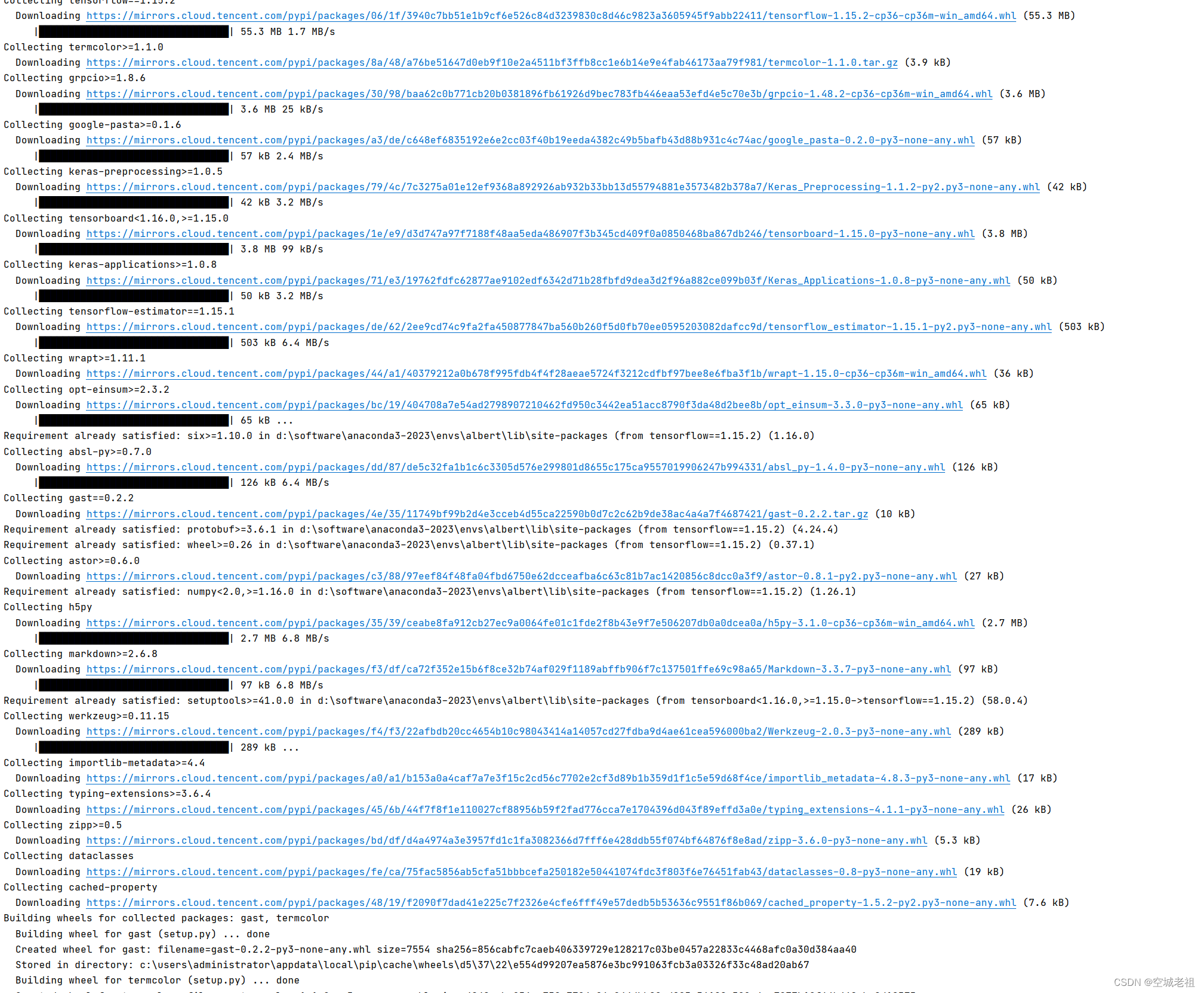
4.下载依赖
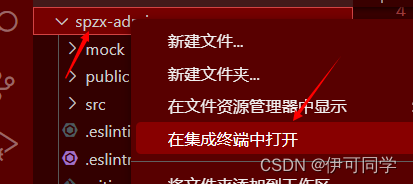
- 在项目中打开终端输入命令: npm-install
- (下载速度慢的问题 npm install --registry=https://registry.npm.taobao.org)
- 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。

5.启动项目 - 修改bug:将src下的permission.js中
- 原代码:
- import { TOKEN } from ‘@/store/modules/app’ // TOKEN变量名
- 更改为如下代码:
- import { TOKEN } from ‘@/pinia/modules/app’ // TOKEN变量名
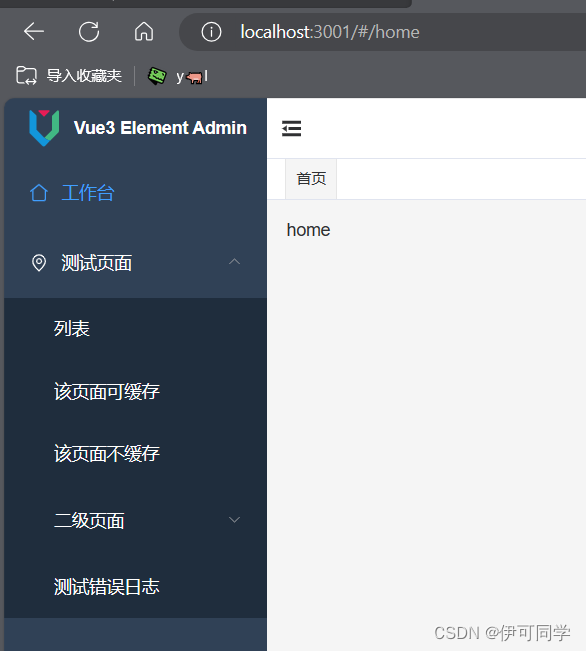
- 在终端中输入 npm-start

3.总结
学到了vscode安装配置,nodejs安装配置,学习了vscode
的工作区添加方法,学会了快速前端搭建方法
4.遇到的问题
出现未知bug:在下载好依赖后启动出现白屏,F12查看是无资源,解决方案是换了老师的包才成功