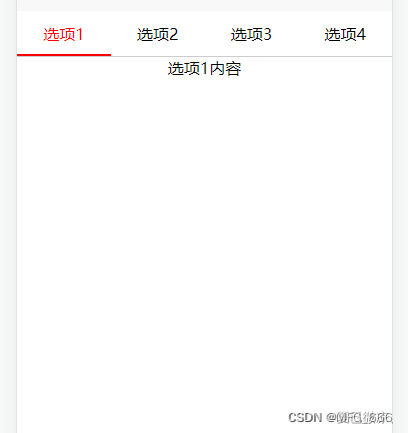
一、效果图

二、代码
<template>
<view>
<view class="choose-tab">
<view class="choose-tab-item" :class="chooseTab == 0 ? 'active' : ''" data-choose="0" @click="clickTab">选项1</view>
<view class="choose-tab-item" :class="chooseTab == 1 ? 'active' : ''" data-choose="1" @click="clickTab">选项2</view>
<view class="choose-tab-item" :class="chooseTab == 2 ? 'active' : ''" data-choose="2" @click="clickTab">选项3</view>
<view class="choose-tab-item" :class="chooseTab == 3 ? 'active' : ''" data-choose="3" @click="clickTab">选项4</view>
</view>
<view class="content">
<view :style="chooseTab != 0 ? 'display:none' : ''">选项1内容</view>
<view :style="chooseTab != 1 ? 'display:none' : ''">二内容</view>
<view :style="chooseTab != 2 ? 'display:none' : ''">three content</view>
<view :style="chooseTab != 3 ? 'display:none' : ''">1+1+1+1=4</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
chooseTab: 0 //当前选中的选项卡:默认选中第一个~
}
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
},
methods: {
clickTab: function (e) { //点击切换
this.chooseTab = e.target.dataset.choose;
//如果是微信小程序,可使用该方法改变当前设置的值
/*this.setData({
chooseTab: e.target.dataset.choose
})*/
}
}
}
</script>
<style>
.choose-tab {
display: flex;
flex-flow: row;
justify-content: space-between;
width: 100%;
height: 90rpx;
line-height: 90rpx;
text-align: center;
border-bottom: 2rpx solid #ccc;
}
.choose-tab-item {
width: 25%;
}
.active {
color: red;
border-bottom: 4rpx solid red;
}
.content {
text-align: center;
}
</style>
转载
转载大佬






![命令行输入sns.countplot(data[‘marital‘])报错](https://img-blog.csdnimg.cn/3cf264ddc4f940f7a44b3a57b3847ee8.png)