Online代码生成
目前Vue3已经支持两种模式:Online在线模式 和 GUI模式代码生成。
JeecgBoot版本要求: 3.2.0+ ( 提供了vue3、vue3Native模板目录 )
第一步:通过online表单在线建表
jeecg提供了在线建表的功能,找到菜单:
在线开发 -> Online表单开发配置完表单,点击同步数据库,会在数据库生成表。
第二步:Online表单字段控件配置
online表单字段的控件类型,支持 下拉、radio、checkbox、选择人、选择部门、popup、下拉搜索、省市县、下拉多选等,已经满足在线低代码开发需求 , Online表单专题视频
jeecgboot低代码开发,online表单字段的控件类型
第三步. 生成代码界面
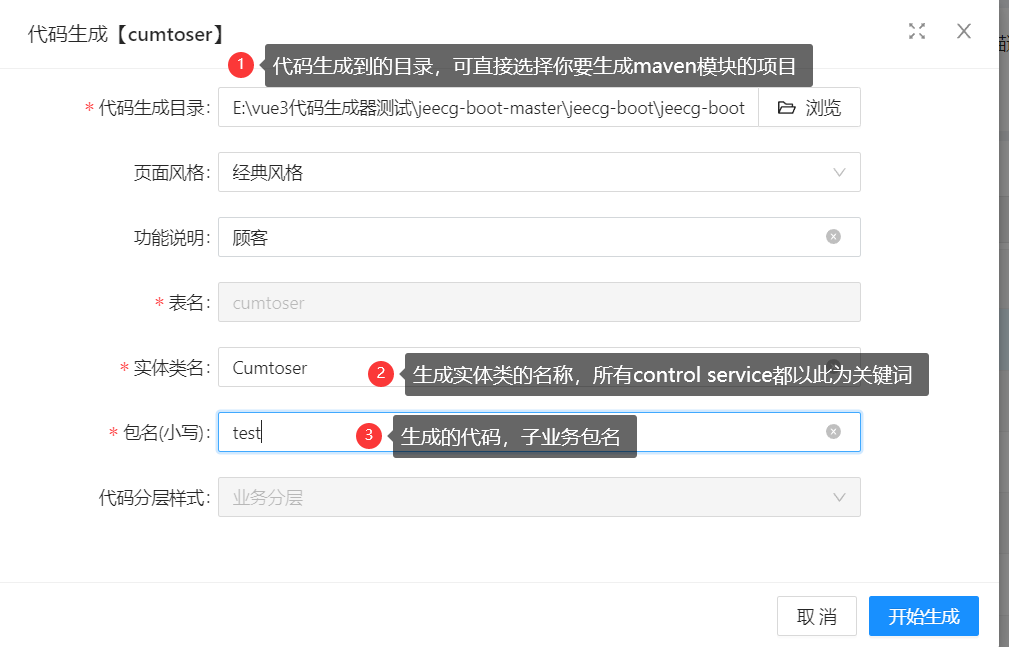
点击online表单上方的代码生成按钮,选中需要生成的表单,就可以调出代码生成的界面
-
3.1 单表界面

-
3.2 一对多界面

一对多的online表代码生成界面,标注的都是可以修改的,正常情况只需要修改包名,其它可以根据自己情况修改 -
3.3 online表单一对多,外键配置注意
// 子表外键配置说明7
a) 子表引用主表主键ID作为外键,外键字段必须以_ID结尾,例如 ORDER_ID
b) 主表和子表的外键字段名字,必须相同(除主键ID外);

- 3.4 生成代码动图演示

第四步. 生成代码结构
如果选择生成代码目录,直可以接选择到生成到那个模块,这样java代码不需要再手工调整,只需要将前端代码复制到前端vue项目中。
前端如下:
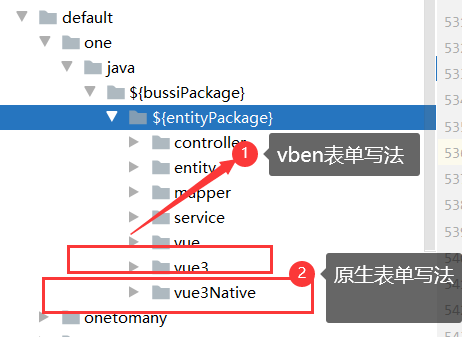
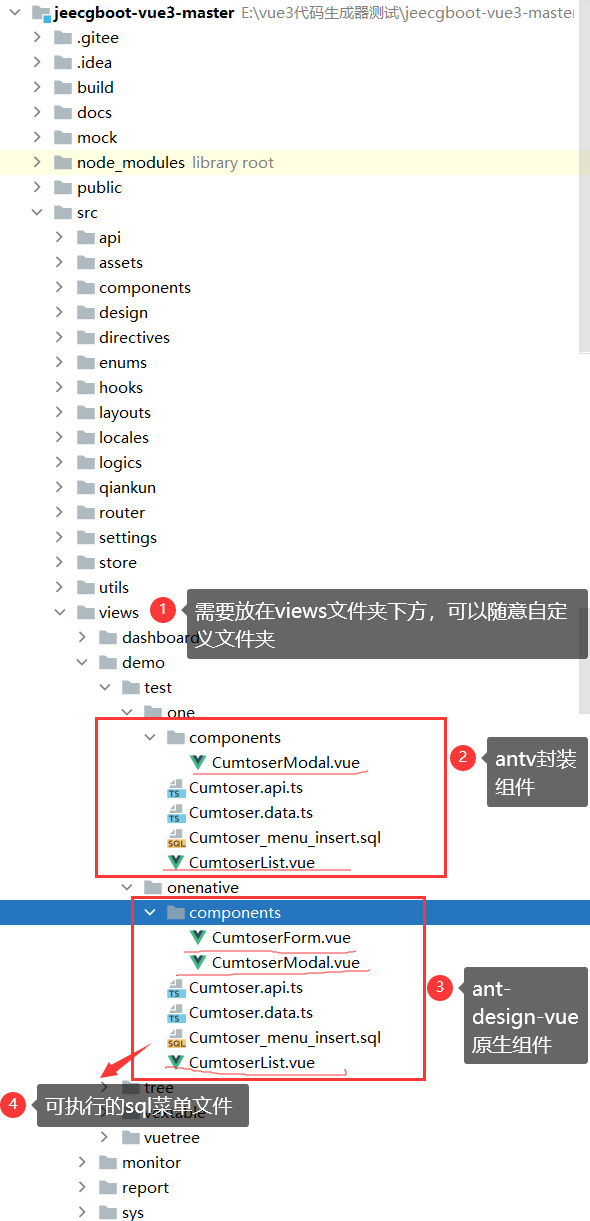
- 4.1 vue3模板目录
需要哪个vue版本的页面,复制哪个目录下的代码到前端项目即可

- 4.2 vue3Native模板目录
- vue3目录表单采用的是vben json结构写法,这种写法简单表单比较方便也好维护,但是复杂表单就麻烦了。所以提供了原生写法表单模板
- vue3Native目录下的表单,采用原生antd写法,非vben封装表单。
- 请用户按照自己的需求灵活选择。

- 4.3 前端代码存放位置
需要放在view文件夹下面

第五步:配置菜单SQL
vue3目录下会生成插入菜单的sql,直接执行即可。
页面对应的前台目录为
views/代码生成时写的包名文件夹下,如果你想更改到其他目录,需要修改sql中component字段对应的值
- 5.1 动态效果图演示

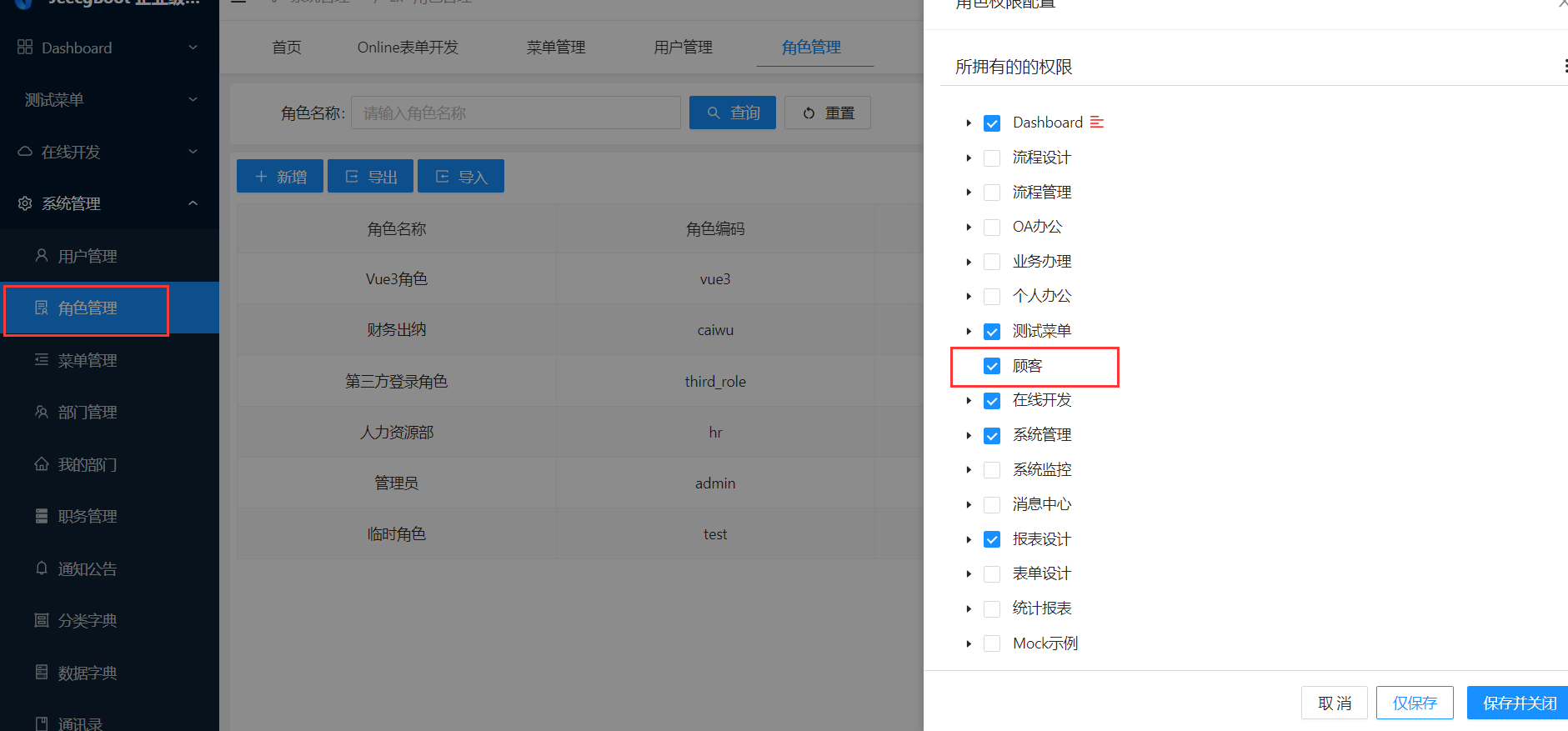
- 第六步:角色授权
生成代码后通过角色授权菜单,授权成功后刷新页面即可看见新增的菜单