🎬 江城开朗的豌豆:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
📝 个人网站 :《 江城开朗的豌豆🫛 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
⭐ 专栏简介
📘 文章内容
⭐ 写在最后
⭐ 专栏简介
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知识点和最佳实践。通过深入浅出的解释概念,并提供实际案例和练习,让你逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是最新的前端框架和工具,我们都将为你提供丰富的内容和实用技巧,帮助你更好地理解并运用前端开发中的各种技术。
同时,我们也会关注最新的前端趋势和发展动态。随着Web技术的不断演进,前端开发也在不断推陈出新。我们会及时介绍最新的前端框架、工具和技术,使你能够站在前沿,与时俱进。通过掌握最新的前端技术,你将能够在竞争激烈的Web开发领域中有更大的竞争力。

📘 文章内容
- 打包完成后,通常会在项目根目录生成一个名为
dist的文件夹。为了验证dist文件夹的内容,你可以按照以下步骤进行操作:
- 首先,在项目根目录中打开一个终端或命令行窗口。
- 进入到
dist文件夹所在的目录,可以使用cd命令来切换目录。例如,如果dist文件夹位于项目根目录下,可以运行cd dist命令进入该目录。
进入
dist文件夹后,你可以检查其中的内容。一般情况下,dist文件夹中会包含被打包后的静态资源,如 HTML 文件、CSS 文件、JavaScript 文件等。你可以使用命令行工具或文件浏览器来查看这些文件。
2. 此时,我们在项目根目录新建一个 js 文件(我以 server.js 为例)
server.js 中代码如下:
const express = require('express')
const app = express()
const port = 8082 // 自定义端口号(不要与已存在端口冲突)
app.use(express.static('dist')) // dist 是项目的打包资源路径
app.listen(port, () => console.log(`服务器 ${port} 开启成功!`))注:要改动的就注释的两处:
port 不要与已存在端口冲突。
若打包文件夹 dist 在项目根目录,直接 app.use(express.static('dist')) 就行了;
若打包文件夹 dist 不在项目根目录,就自行调整,如:app.use(express.static('/modeo/dist'))。
如果你没有安装 express 请先下载安装
yarn add express || npm install express3. 在项目根目录下运行 node 命令启动 server.js 文件:

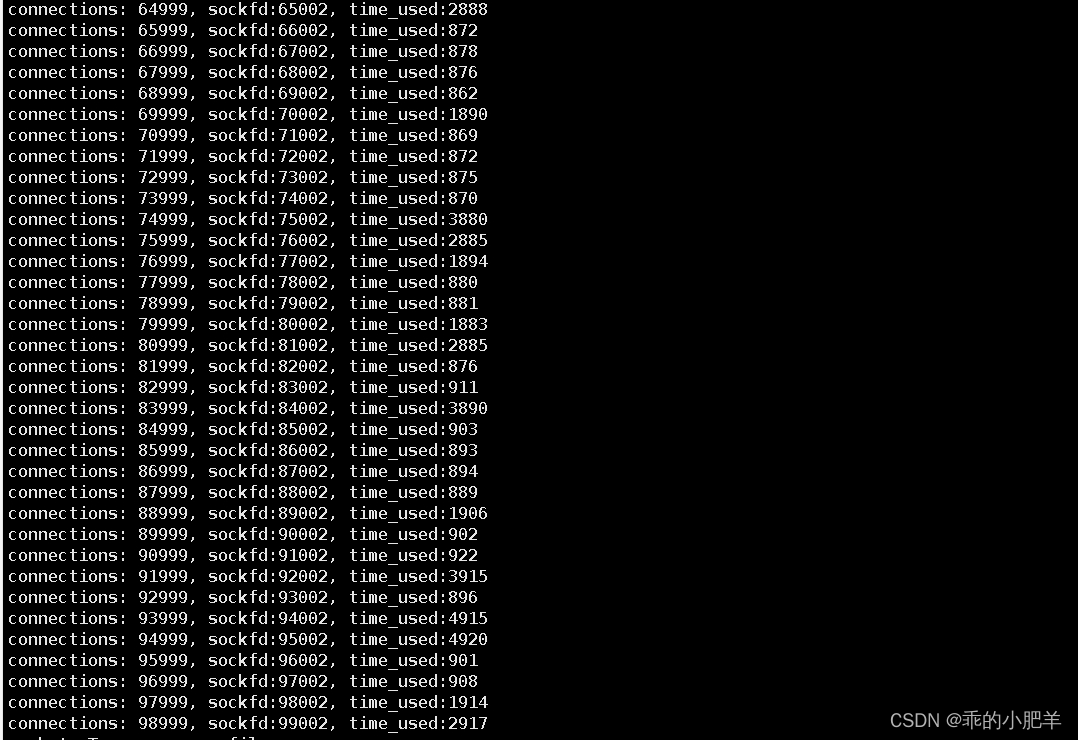
node serve.js成功就会提示服务器开启成功:


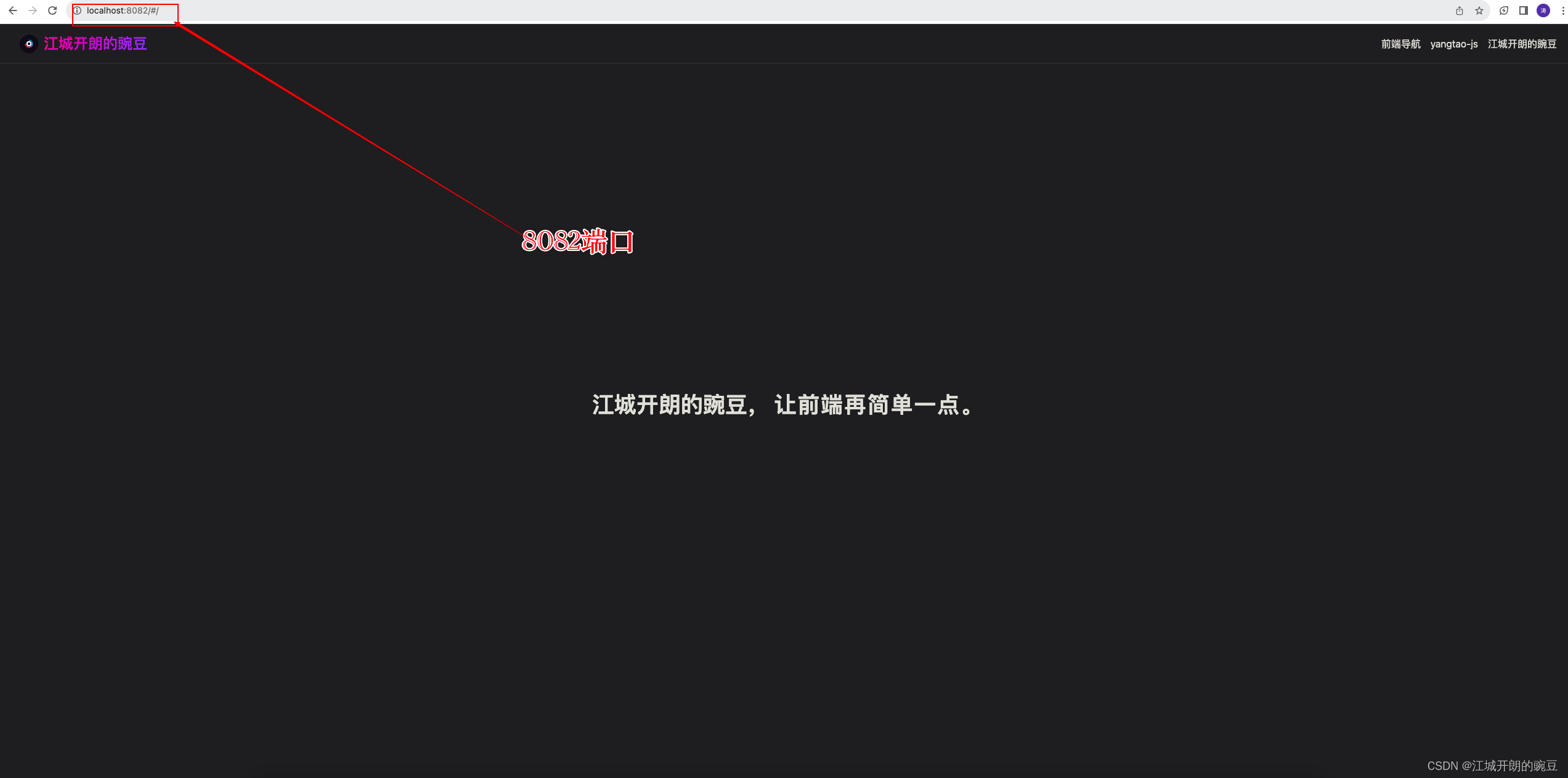
4 . 到此,只要在浏览器输入:http://localhost:8082 即可预览 dist 文件夹的打包

⭐ 写在最后
请大家不吝赐教,在下方评论或者私信我,十分感谢🙏🙏🙏.
✅ 认为我某个部分的设计过于繁琐,有更加简单或者更高逼格的封装方式
✅ 认为我部分代码过于老旧,可以提供新的API或最新语法
✅ 对于文章中部分内容不理解
✅ 解答我文章中一些疑问
✅ 认为某些交互,功能需要优化,发现BUG
✅ 想要添加新功能,对于整体的设计,外观有更好的建议
最后感谢各位的耐心观看,既然都到这了,点个 👍赞再走吧!