1. 问题描述:
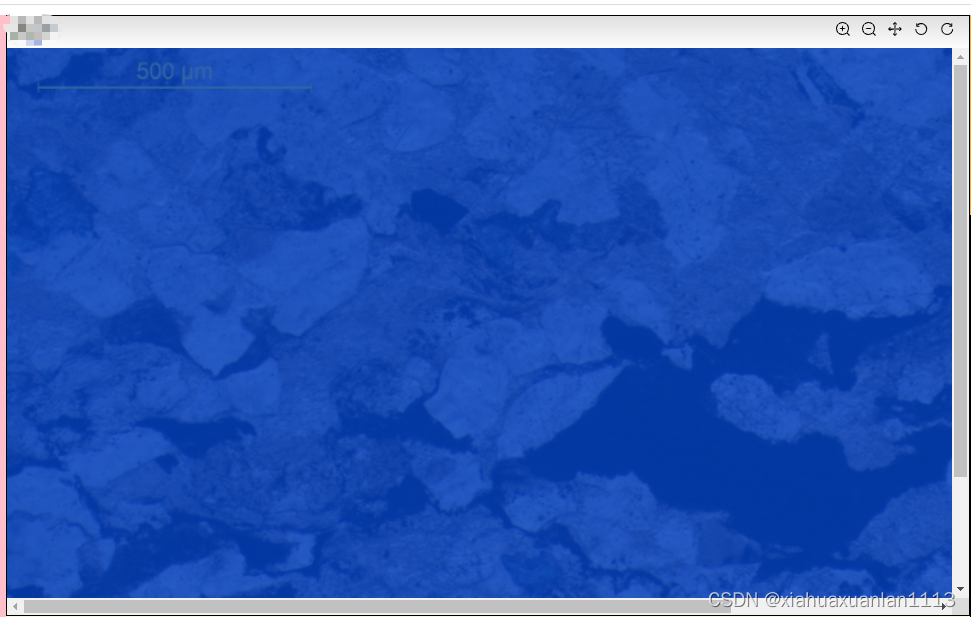
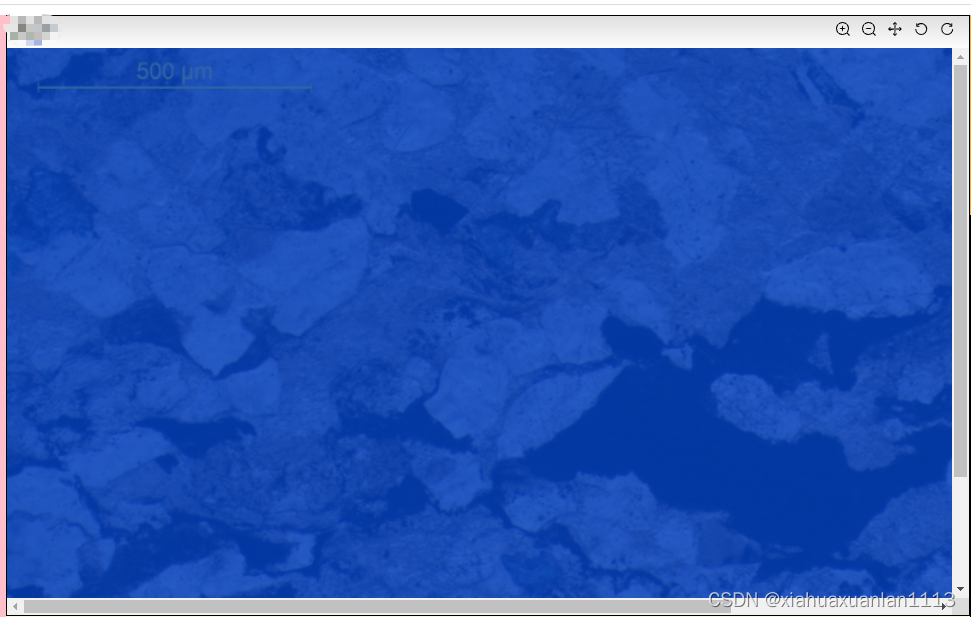
页面上需要展示几张图片,并且有放大、缩小、旋转功能,在放大时,图片上出现了蓝色蒙版,如下图:

2. 解决方案:
body{
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
}
body也可以是任何类名,至此,完美解决!
页面上需要展示几张图片,并且有放大、缩小、旋转功能,在放大时,图片上出现了蓝色蒙版,如下图:

body{
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
}
body也可以是任何类名,至此,完美解决!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1131288.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!