目录
一、项目背景
二、项目功能
三、测试计划
功能测试
1、测试用例
编辑 2、 实际执行测试的部分操作步骤/截图
3、发现的bug
自动化测试
博客访问连接
一、项目背景
- 个人博客系统采用前后端分离的方法来实现,同时使用了数据库来存储相关的数据,同时将其部署到云服务器上。前端主要有四个页面构成:登录页、列表页、详情页以及编辑页,以上模拟实现了最简单的个人博客系统。其结合后端实现了以下的主要功能:注册、登录、编辑博客、发表博客、删除博客、注销以及强制登录等功能。
- 但是该项目用户头像不能自己设定,在进行前端页面的书写过程中将头像的图片写为静态了。
- 该个人博客系统可以实现个人用户简单的博客记录,时间、标题、内容以及发布者等都可以进行详细地查看。
二、项目功能
该个人博客系统主要实现了以下几个功能:注册、登录、写博客、发表博客、删除博客、注销等功能。
- 注册功能:用户如果注册过账号,是不能直接登录的,直接跳转到注册页面进行登录,系统会将注册的用户信息记录到数据库中,下次可以直接进行登录。
- 登录功能:用户名以及密码已经在后端写入了数据库,没有实现账户注册功能,即:用户名以及密码是已经存在的。登录成功后就会跳转到列表页面。在右上角存在主页和写博客两个按钮,但是在未登录情况下按下均只会跳转到登录页面。
- 列表页面:可以在列表页查看有限数量的博客简介,其包括博客标题、发布时间以及内容概要。在左侧可以看到登录的用户以及文章数、分类数等的模块。在右上角有主页、写博客和注销三个功能:主页即列表页,写博客即博客编辑页,注销即注销用户,回到登录页面。
- 详情页面:在列表页面点击“查看全文”按钮就会跳转到详情页,此时就可以看到该篇博客的完整内容。在右上角同样有主页、写博客、删除和注销四个功能:删除即删除该篇博客,删除之后就会跳转到列表页面,该篇博客就被成功删除。
- 写博客:在登录之后的任意界面点击“写博客”之后就会进入博客编辑页面,此时就可以进行博客的编写,点击“发布文章”后就可以成功发布文章,此时就会跳转到列表页。
- 删除博客:在列表页点击删除功能,删除所发表的博客,此时数据库中该条博客信息删除,刷新或再次登录也不在了。
三、测试计划
功能测试
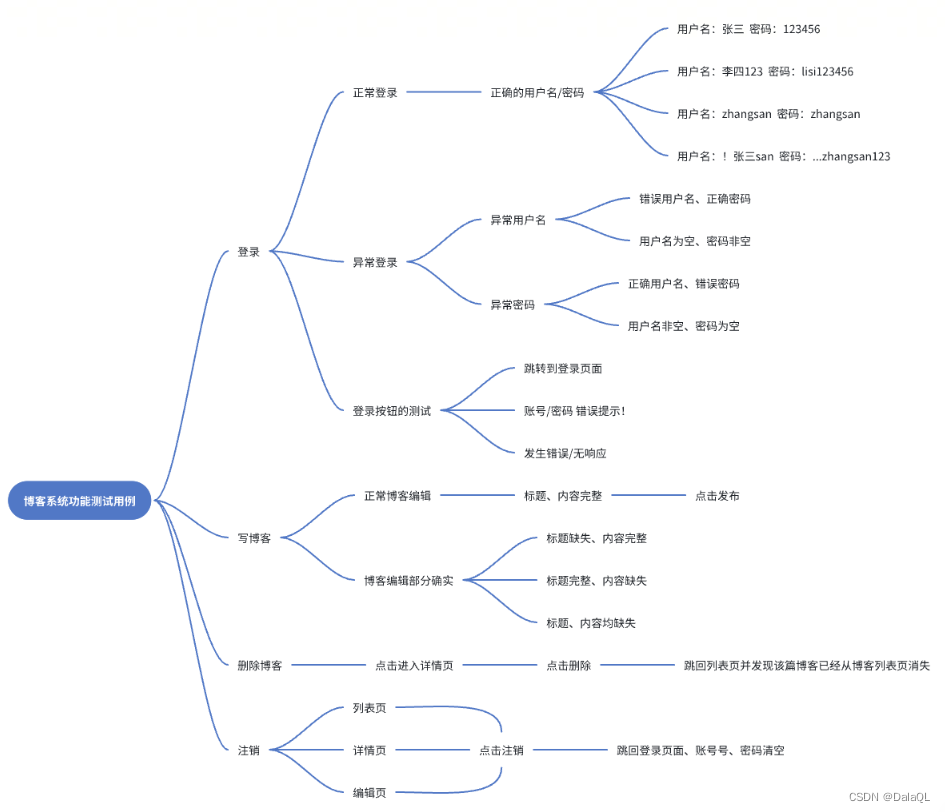
1、测试用例
 2、 实际执行测试的部分操作步骤/截图
2、 实际执行测试的部分操作步骤/截图
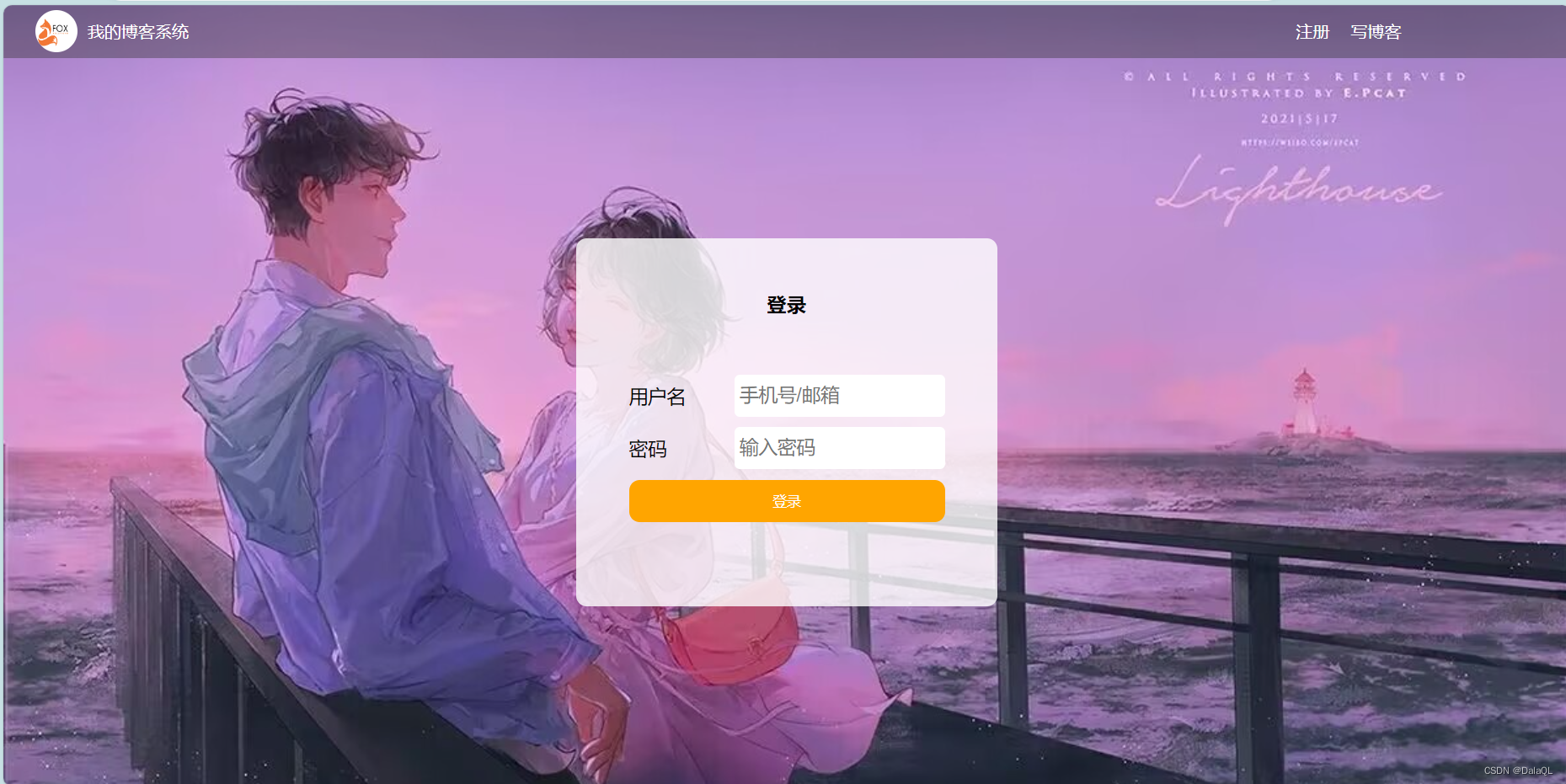
1)登录功能
![]()
2)写博客测试

3)发布成功并查看详情页

再次查看,阅读量+1 4)删除博客
4)删除博客

5)注销:点击注销按钮,返回到登录页
3、发现的bug
- 有两个博客列表页,当发表博客后,点击主页,会跳转到我的博客列表,此页的账号与登录账号不匹配。
- 博客详情页和列表页左边个人框部分的分类功能,没有得到应用。
- 博客的头像被写为静态的,不能上传。
- 注销后,确实返回到登录页面,但是再次使用这个密码登录,还能成功。
自动化测试
自动化测试参考:个人博客系统自动化测试