背景:VUE已经出来很久了,一直想研究这个东西也很久了。由于各种各样的原因,一直没有能处理。最近终于有时间可以研究了。 奈何报错了 嘤嘤嘤~~ 针对报错情况,其实后来没有找到什么好的方案,几经周折,终于搭建好了。记录一下过程。
VUE搭建步骤
1、安装node
2、安装npm
3、安装vue-cli脚手架
4、创建新项目
前期,我已经安装了node.js,下载地址:下载 | Node.js 中文网
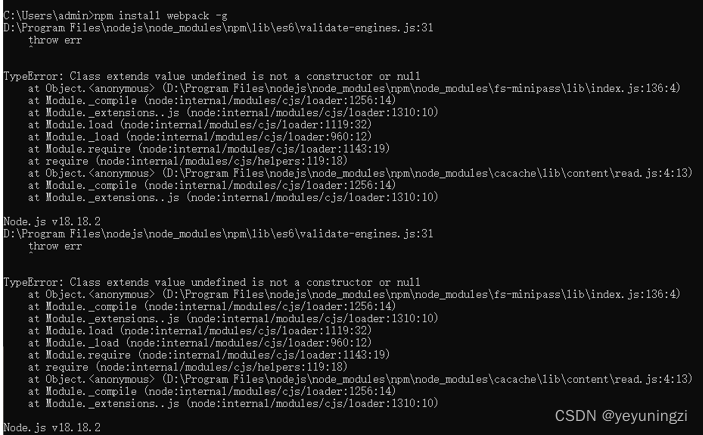
所以在cmd 窗口,输入node -v 的时候是有版本的,同时之前也是安装民npm 的,所以 在npm -v 也是对的,但是在进行全局vue-cli脚手架安装时就遇到了错误:使用的命令有 cnpm install --global vue-cli 以及 npm install --global vue-cli 。结果都在报错, 根据报错信息诸如:
TypeError: Class extends value undefined is not a constructor or null
at Object.<anonymous> (D:\Program Files\nodejs\node_modules\npm\node_modules\fs-minipass\lib\index.js:136:4)
at Module._compile (node:internal/modules/cjs/loader:1256:14)
at Module._extensions..js (node:internal/modules/cjs/loader:1310:10)
at Module.load (node:internal/modules/cjs/loader:1119:32)
at Module._load (node:internal/modules/cjs/loader:960:12)
at Module.require (node:internal/modules/cjs/loader:1143:19)
at require (node:internal/modules/cjs/helpers:119:18)
at Object.<anonymous> (D:\Program Files\nodejs\node_modules\npm\node_modules\cacache\lib\content\read.js:4:13)
at Module._compile (node:internal/modules/cjs/loader:1256:14)
at Module._extensions..js (node:internal/modules/cjs/loader:1310:10)
Node.js v18.18.2
D:\Program Files\nodejs\node_modules\npm\lib\es6\validate-engines.js:31
throw err
^
TypeError: Class extends value undefined is not a constructor or null
at Object.<anonymous> (D:\Program Files\nodejs\node_modules\npm\node_modules\fs-minipass\lib\index.js:136:4)
at Module._compile (node:internal/modules/cjs/loader:1256:14)
at Module._extensions..js (node:internal/modules/cjs/loader:1310:10)
at Module.load (node:internal/modules/cjs/loader:1119:32)
at Module._load (node:internal/modules/cjs/loader:960:12)
at Module.require (node:internal/modules/cjs/loader:1143:19)
at require (node:internal/modules/cjs/helpers:119:18)
at Object.<anonymous> (D:\Program Files\nodejs\node_modules\npm\node_modules\cacache\lib\content\read.js:4:13)
at Module._compile (node:internal/modules/cjs/loader:1256:14)
at Module._extensions..js (node:internal/modules/cjs/loader:1310:10)
Node.js v18.18.2
我找到网上相关的资料,说是 使用:npm install --save-dev mini-css-extract-plugin等命令能解决问题,然而

npm install webpack -g也报错

于是,我反应过来,我遇到的这个问题,可能都没人有遇到过。
最终我决定:
卸载node.js卸载干净 之后;重新安装node.js; 然后再进行环境搭建。
卸载node.js
卸载需要完全卸载:1、程序与功能里将node.js找到,卸载;2、清理环境变量,在系统环境变量里;将node.js相关的全部删除;3、最好重启电脑(我没有重启,据说不重启可能会报错,这次比较幸运,没有再报错)。
安装node.js
重新安装node.js ,安装过程比较慢,需要耐心等待,且中途会有360提示注册表被改,需要注意允许程序操作。
最终安装版本:

安装vue-cli脚手架
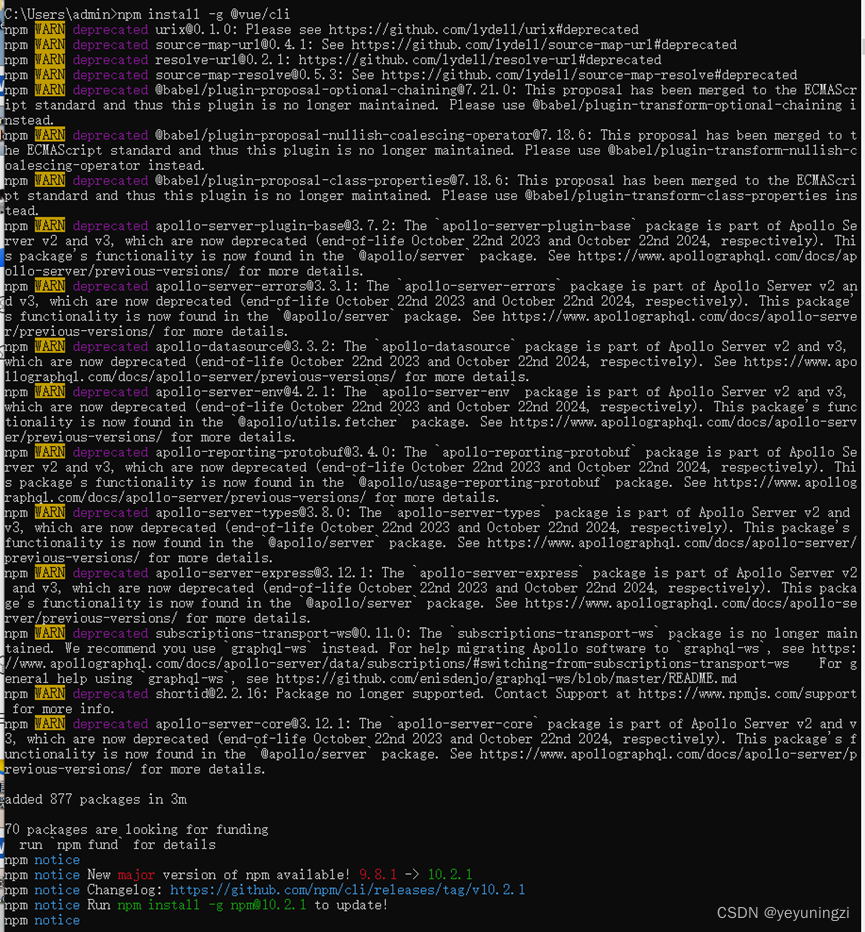
npm install -g @vue/cli 安装过程同样比较慢,需要等待。

出现如上信息时,表示vue-cli脚手架安装成功。
查询安装结果:vue -v:

创建第一个项目helllo-word
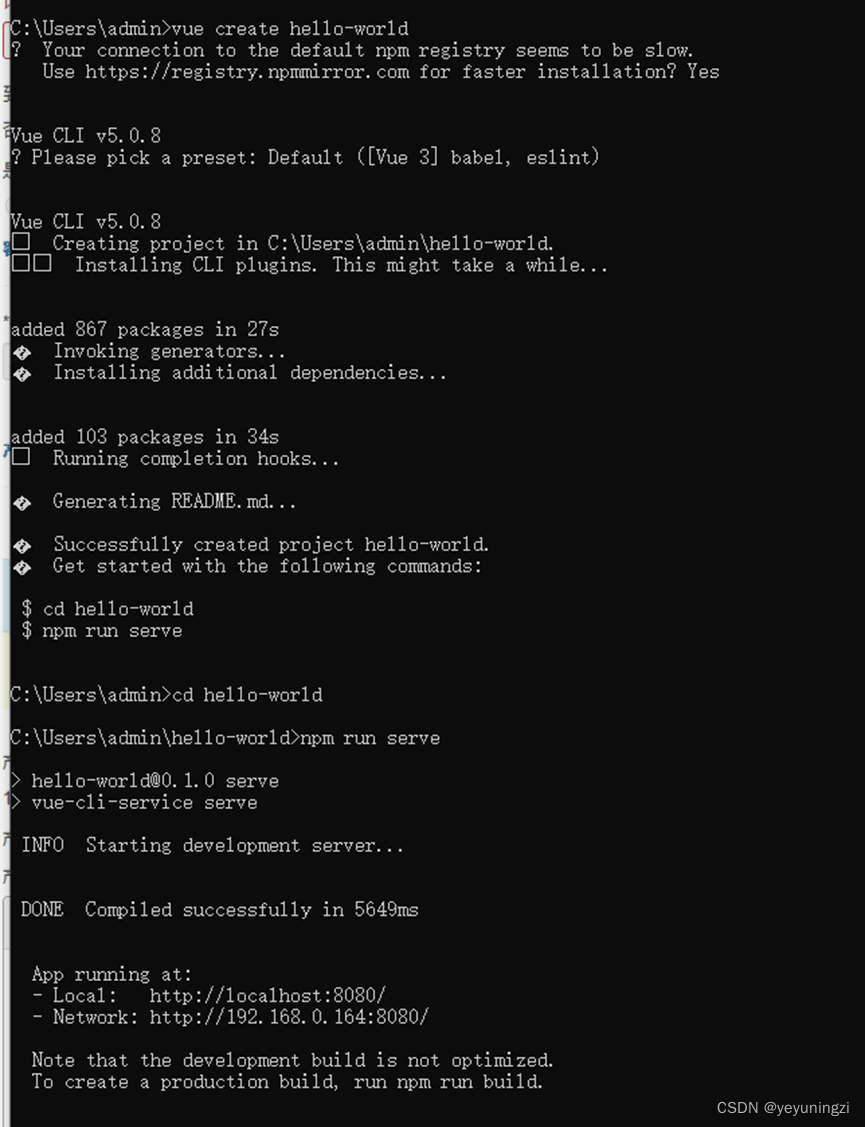
vue create hello-world

npm run serve启动项目
新建项目成功之后,进入项目目录,通过命令npm run serve启动项目,看到提示:
DONE Compiled successfully in XXms 就表示项目正常启动了。
注意提示: 此时访问提示信息里的地址就可以访问了。

修改VUE默认端口
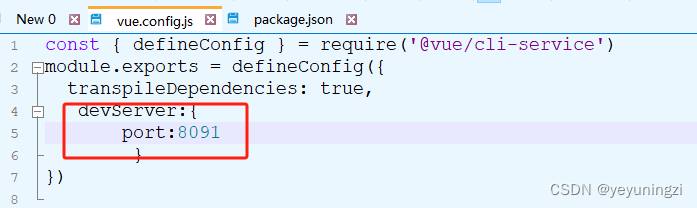
VUE默认端口是8080,如果电脑上有同时运行tomcat有等端口也是8080的就会出现端口冲突的情况,因此,需要根据实际情况修改端口。
修改方法: 进入到项目的目录,可以看到目录结构如下图所示:

在vue.config.js里即可进行修改:

我这里记录的是 vue 3.0的项目的目录结构,的2.0版本vue的项目里,配置项目端口的文件则在下项目下的config/下。
关于不同版本的VUE项目目录结构,可以参考:VUE3.0学习系列随笔(二):VUE3.0和VUE2.0工程结构对比_vue2和3项目文件结构图解_一方通行00的博客-CSDN博客