Jetpack简单理解
2018年谷歌I/O 发布了一系列辅助Android开发者的实用工具,合称Jetpack,以帮助开发者构建出色的 Android 应用。
官方JetPack介绍
大体上,JetPack是Google推出的一些库的集合。是Android基础支持库SDK以外的部分。包含了组件、工具、架构方案等…开发者可以自主按需选择接入具体的哪个库。
Goole IO 2017:Google 开始推出Architecture Component, ORM库Room, 用户生命周期管理的ViewModel/ListData。
Goole IO 2018:将Support lib 更名为androidx,Google将许多正确的方案集中起来,以高效的开发Android APP。
以上种种,现在统称为JetPack.其最核心的出发点就是帮助开发者快速构建出稳定、高性能、测试友好同时向后兼容的APP。
使用Jetpack的优势:
1)加快开发速度
2)消除样板代码
3)编译功能强大的优质应用
Jetpack的组成
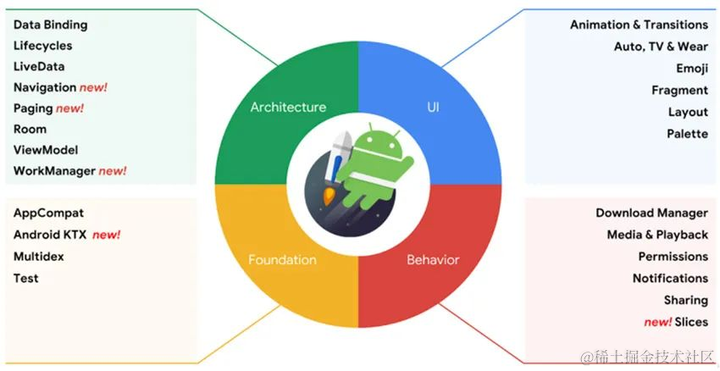
Android Jetpack 组件覆盖以下 4 个方面:
- Foundation (基础组件)
- Architecture(架构组件)
- Behavior(行为组件)
- UI(界面组件)
为什么要学习Jetpack?
Jetpack是一种新的架构方式,从工作到现在,经历过了MVC、MVP、MVVM、Clean等,每个项目由于项目特点和需求的不同,都会出现一套基于开发者所设计的架构模式,分层、组件化、模块化,每一种设计都是基于项目所在场景的,很难适合所有项目场景。
但是Jetpack,它是一套组件、工具和指导;是谷歌正式推出的一整套用来构建APP开发的组件。
对于产品,我们在开发中会遇到很多问题,比如:产品交互、用户体验、代码结构、数据获取、数据存储、网络优化、任务调度等等,很多问题还没有很好的解决和优化方案,Jetpack就是Google给出的官方处理方法。

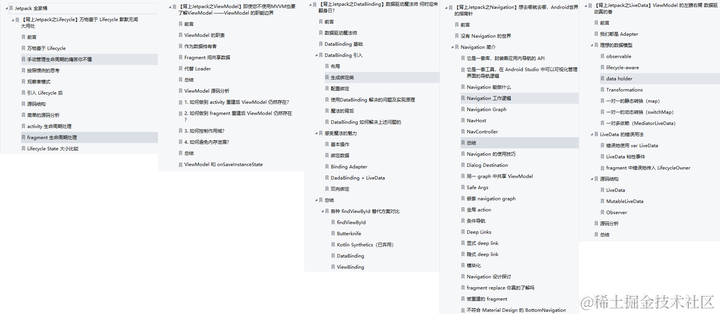
Jetpack学习的内容有这些
1、Lifecycle
2、ViewModel
3、DataBinding
5、LiveData
推荐资料参考《Android Jetpack》