Docker-compose
- 一、YAML 文件格式及编写注意事项(重要)
- 1.1 简介
- 1.2 yaml语法特性
- 1.3 yaml文件格式
- 1.4 json格式简介
- 二、Docker-compose
- 2.1 简介
- 2.2 docker-compose的三大概念
- 2.3 docker-compose配置模板文件常用的字段
- 2.4 docker-compose 常用命令
- 三、部署docker-compose
- 3.1 安装docker-compose
- 3.2 创建工作目录,编写相关Dockerfile文件
- 3.3 编写配置文件docker-compose.yml
- 3.4 根据配置文件创建和启动容器
- 3.5 登录容器,进行相关操作
- 3.6 访问宿主机IP,安装Wordpress
一、YAML 文件格式及编写注意事项(重要)
1.1 简介

YAML 是一种标记语言,它可以很直观的展示数据序列化格式,可读性高。
类似于 json 数据描述语言,语法比 json 简单的很多。
YAML 数据结构通过缩进来表示,连续的项目通过减号来表示,键值对用冒号分隔,数组用中括号 [] 括起来, hash 用花括号 {} 括起来。
1.2 yaml语法特性
语法特点
- 区分大小写
- 通过空格缩进表示层级关系
- 禁止使用tab缩进,只能使用空格键
- 缩进的空格数目不重要,只要相同层级左对齐
- 使用#表示注释
数据结构
- 对象: 键值对的字典
- 数组: 一组按次序排列的列表
- 纯量: 单个的且不可再分的值
# 纯量
hello
# 数组
- Cat
- Dog
- Goldfish
# 对象
animal: pets
引号区别
- 单引号(‘’): 特殊字符作为普通字符串处理
- 双引号(“”): 特殊字符作为本身想表示的意思
# 单引号
name: 'Hi,\nTom'
# 双引号
name: "Hi,\nTom"
内置类型列表
# YAML允许使用个感叹号(!)强制转换数据类型
# 单叹号通常是自定义类型,双叹号是内置类型
money: !!str
123
date: !Boolean
true
| 对应编号 | 内置类型 | 解释说明 |
|---|---|---|
| 1 | !!int | 整数类型 |
| 2 | !!float | 浮点类型 |
| 3 | !!bool | 布尔类型 |
| 4 | !!str | 字符串类型 |
| 5 | !!null | 空值 |
| 6 | !!set | 集合 |
| 7 | !!seq | 列表 |
| 8 | !!map | 键值表 |
| 9 | !!binary | 字符串类型 |
| 10 | !!timestamp | 日期时间类型 |
| 11 | !!omap/!!pairs | 键值列表 |
1.3 yaml文件格式
文件名格式以 .yml 或者.yaml 为后缀,用 空格缩进表示字段的层级关系,可读性高,易于人类管理。
一个字段key有多个值的表达式
横向写法:
test: ["test1", "test2", "test3"]
纵向写法:
ntest:
- "test1"
- "test2"
- "test3"
#多级字段的格式
顶级/一级字段:
二级字段1: ["值1", "值2"]
二级字段2:
三级字段: 值 对象object类型
value: value: 相当于echo helloworld!
hello
world!
value: | value: 相当于echo -e "hello\nworld!"
hello
world!
value: |- value: 相当于echo -n helloworld!
hello
world!
value: |+ value: 相当于echo -e "hello\nworld!\n"
hello
world!
value: > value: 相当于echo "hello world!"
hello
world!
name: &a zhangsan 相当于 a=yaml
book: *a 相当于 echo $a , book: zhangsan
1.4 json格式简介
json格式:文件名格式以 .json 为后缀,用 {} 表示字段的层级关系,程序接口解析效率高。
{ "字段": "值"}
{ "debug": true } 布尔值类型
{ "ylc": "dashuaige" } 字符串类型
{
"ky31": ["ylc", "shellking", "caoye"],
"ky32": ["zhangsan",
"lisi",
"wangwu"]
}
{
"websites": { 一级字段
"memory": "512M", 二级字段
"disk": "100G",
"cpu": { 三级字段
"name": ["inter", "amd"]
}
}
}
二、Docker-compose
2.1 简介
docker-compose 是实现在单机上对容器集群编排管理的工具。
docker-compose是基于python开发的,能运行docker的平台,都能用docker-compose编排管理容器。
本质就是在yaml格式的docker-compose配置模板文件里定义多个容器的启动参数和依赖关系,并使用docker-compose根据这个模板文件的配置启动和管理容器集群。
Dockerfile 文件 --> docker build 一个个构建镜像 --> docker run 一个个创建并启动容器
Dockerfile 文件 --> docker-compose 自动完成所有的镜像的构建和容器的创建、启动
2.2 docker-compose的三大概念
项目project -> 包含一个或多个服务service -> 包含一个或多个容器的镜像、映射端口、环境变量等启动参数
1)默认使用项目的目录名做project项目名,支持使用 -p 或 --project-name 来指定项目名;
2)在项目目录里要包含一个 docker-compose 配置模板文件,默认为 docker-compose.yml,支持使用 -f 或 --file 来指定项目的配置模板文件;
3)在配置模板文件里要包含一个或者多个服务,每个服务包含启动容器的名称、镜像、映射端口、环境变量、挂载点、网络模式、依赖关系等容器启动的配置参数。
2.3 docker-compose配置模板文件常用的字段
| 字段 | 用法 | 描述 |
|---|---|---|
| image | 现成的镜像:标签 | 指定镜像 |
| build | 指定 Dockerfile 文件名 | |
| command | 容器启动命令 | 执行命令,覆盖容器启动后默认执行的命令 |
| container_name | –name | 指定容器名称,由于容器名称是唯一的,如果指定自定义名称,则无法scale指定容器数量 |
| environment | -e,-env | 添加环境变量 |
| networks | –net,–network | 加入网络,引用顶级networks下条目 |
| ports | -p | 暴露容器端口,与 -p 相同,但端口不能低于 60 |
| volumes | -v | 挂载一个宿主机目录或命令卷到容器,命名卷要在顶级 volumes 定义卷名称 |
| volumes_from | –volumes-from,仅版本2支持,版本3 ,使用顶级卷进行共享 | 从另一个服务或容器挂载卷,可选参数 :ro 和 :rw |
| hostname | -h,–hostname | 容器主机名 |
| sysctls | –sysctl | 在容器内设置内核参数 |
| links | –link | 连接到另外一个容器,- 服务名称[:服务别名] |
| privileged | –privileged | 用来给容器root权限,注意是不安全的,true | false |
| restart | –restart | 重启策略 |
| depends_on | 定义服务之间依赖关系 |
depends_on:
- php
- nginx
2.4 docker-compose 常用命令
docker-compose -f docker-compose.yml <command> -d
-f, --file FILE :使用特定的 compose 模板文件,默认为 docker-compose.yml
-p, --project-name NAME :指定项目名称,默认使用目录名称
-d :在后台运行
| command | 功能 |
|---|---|
| build | 重新构建服务 |
| ps | 列出容器 |
| up | 创建和启动容器 |
| exec | 在容器里面执行命令 |
| scale | 指定一个服务容器启动数量 |
| top | 显示容器进程 |
| logs | 查看容器输出 |
| down | 删除容器、网络、数据卷和镜像 |
| stop/start/restart | 停止/启动/重启容器 |
三、部署docker-compose
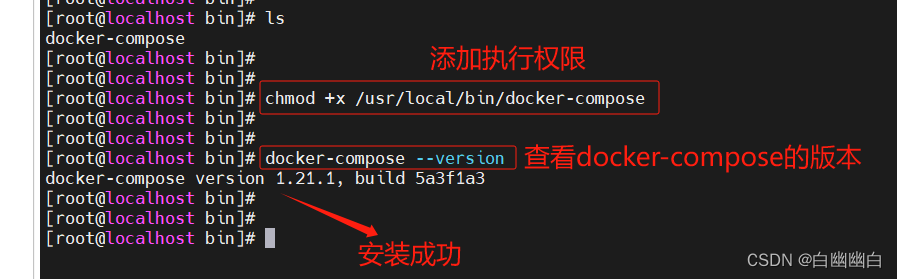
3.1 安装docker-compose
#下载
curl -L https://github.com/docker/compose/releases/download/1.21.1/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
#安装
chmod +x /usr/local/bin/docker-compose
#查看版本
docker-compose --version

3.2 创建工作目录,编写相关Dockerfile文件
1.创建工作目录
mkdir /opt/compose_lnmp
cd /opt/compose_lnmp
mkdir nginx mysql php
2.编写创建nginx、mysql、php的镜像的Dockerfile文件
详见我的上一篇博客 【Dockerfile镜像实战】构建LNMP环境并运行Wordpress网站平台
3.3 编写配置文件docker-compose.yml
编写配置文件docker-compose.yml
使用现有的镜像创建容器(本地/仓库) images: name:tag
或者现场构建,基于Dockerfile
相对于配置模板所在的目录
cd /opt/compose_lnmp
#本次nginx使用现场构建,php和mysql使用本地镜像
vim docker-compose.yml
version: '3'
services:
nginx:
build:
context: ./nginx
dockerfile: Dockerfile
container_name: nginx
ports:
- 80:80
- 443:443
volumes:
- ./nginx/html/:/usr/local/nginx/html/
- ./nginx/nginx.conf:/usr/local/nginx/conf/nginx.conf
networks:
lnmp:
ipv4_address: 172.18.0.10
mysql:
image: mysql:lnmp
container_name: mysql
privileged: true
volumes:
- db-dir:/usr/local/mysql/
networks:
lnmp:
ipv4_address: 172.18.0.20
php:
image: php:lnmp
container_name: php
ports:
- 9000:9000
volumes:
- db-dir:/usr/local/mysql/
- ./nginx/html/:/usr/local/nginx/html/
networks:
lnmp:
ipv4_address: 172.18.0.30
depends_on:
- nginx
- mysql
networks:
lnmp:
driver: bridge
ipam:
config:
- subnet: 172.18.0.0/16
volumes:
db-dir:
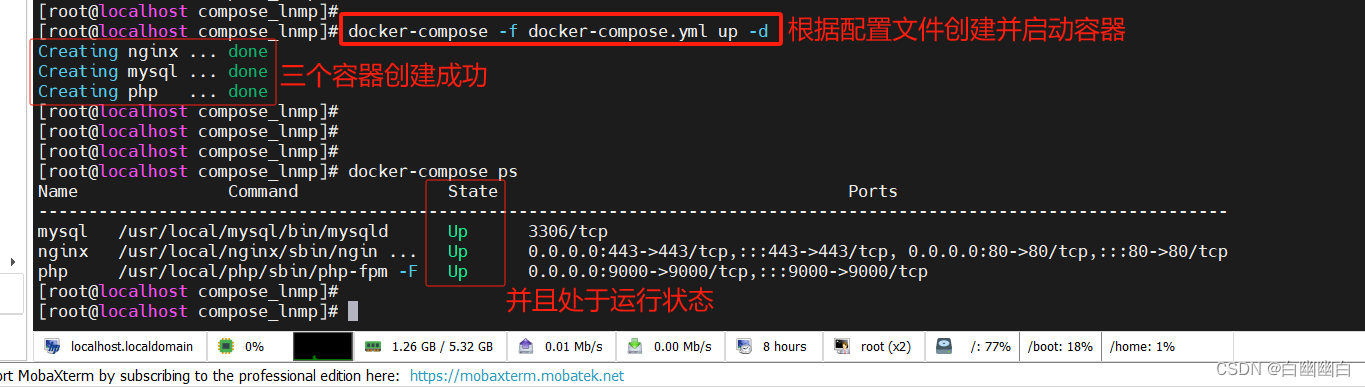
3.4 根据配置文件创建和启动容器
docker-compose -f docker-compose.yml up -d

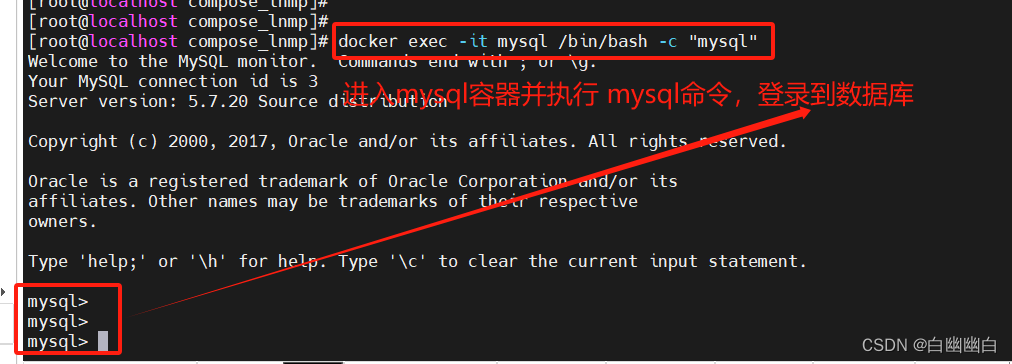
3.5 登录容器,进行相关操作
登录到Mysql容器
docker exec -it mysql /bin/bash -c "mysql"

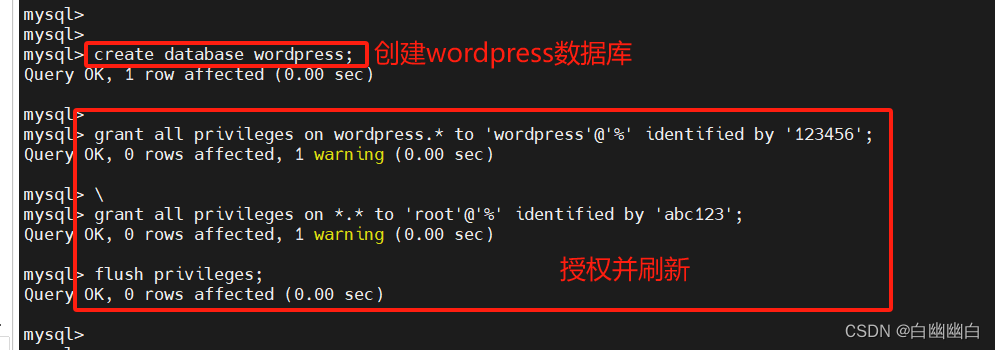
create database wordpress;
grant all privileges on wordpress.* to 'wordpress'@'%' identified by '123456';
grant all privileges on *.* to 'root'@'%' identified by 'abc123';
flush privileges;

登录到nginx容器
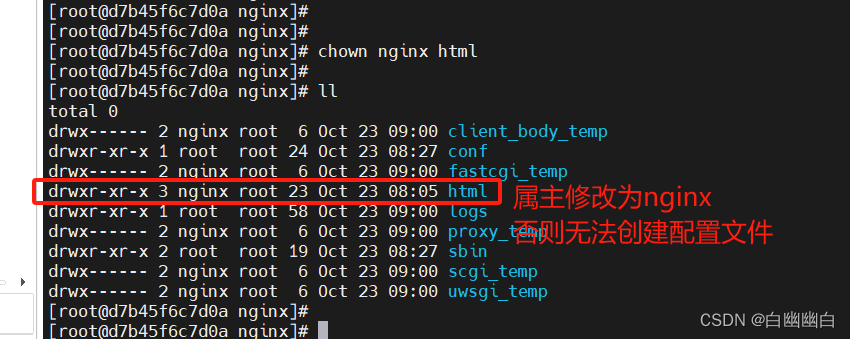
docker exec -it nginx /bin/bash
cd /usr/local/nginx
#修改html目录的属主
chown nginx html

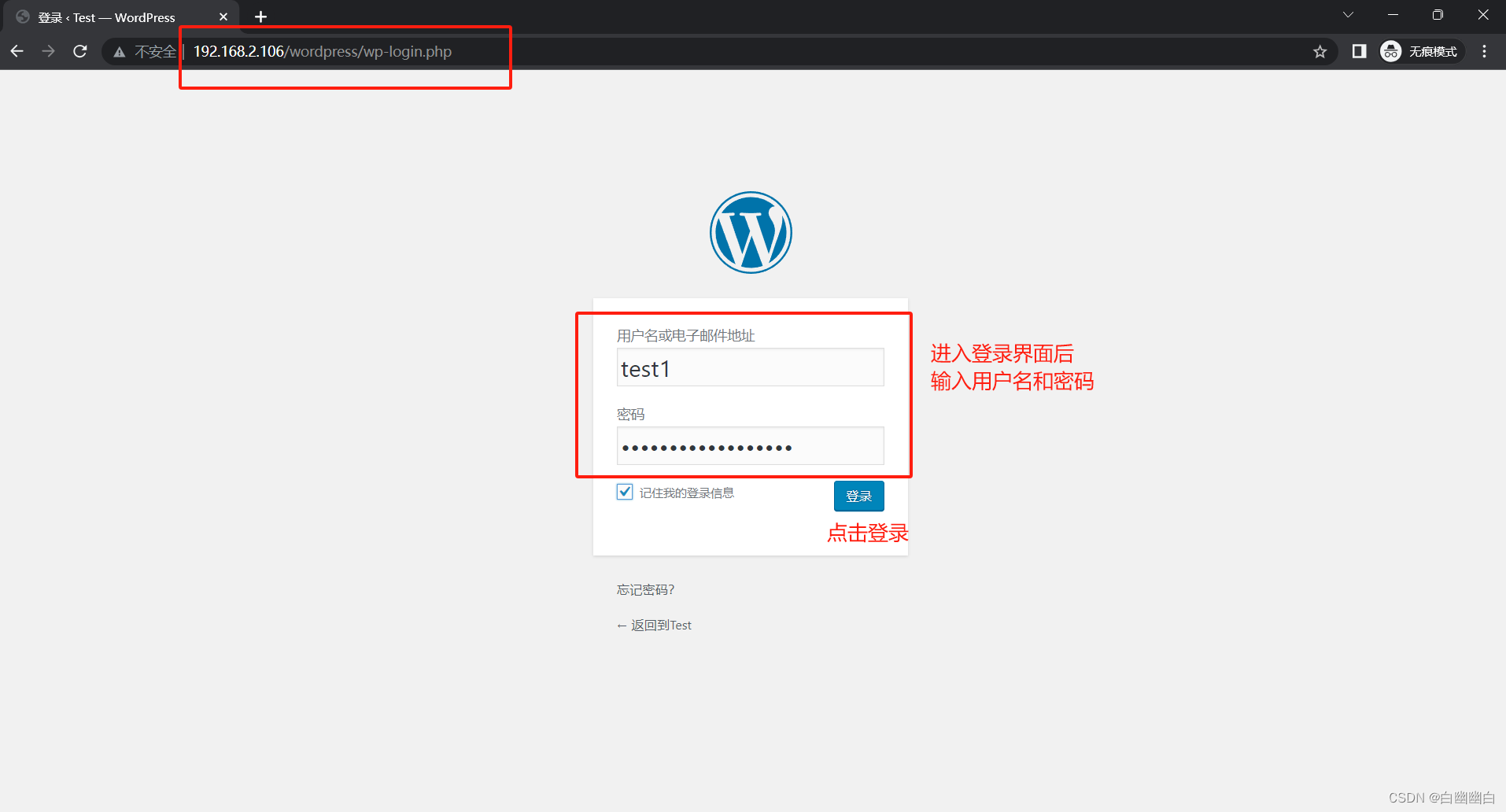
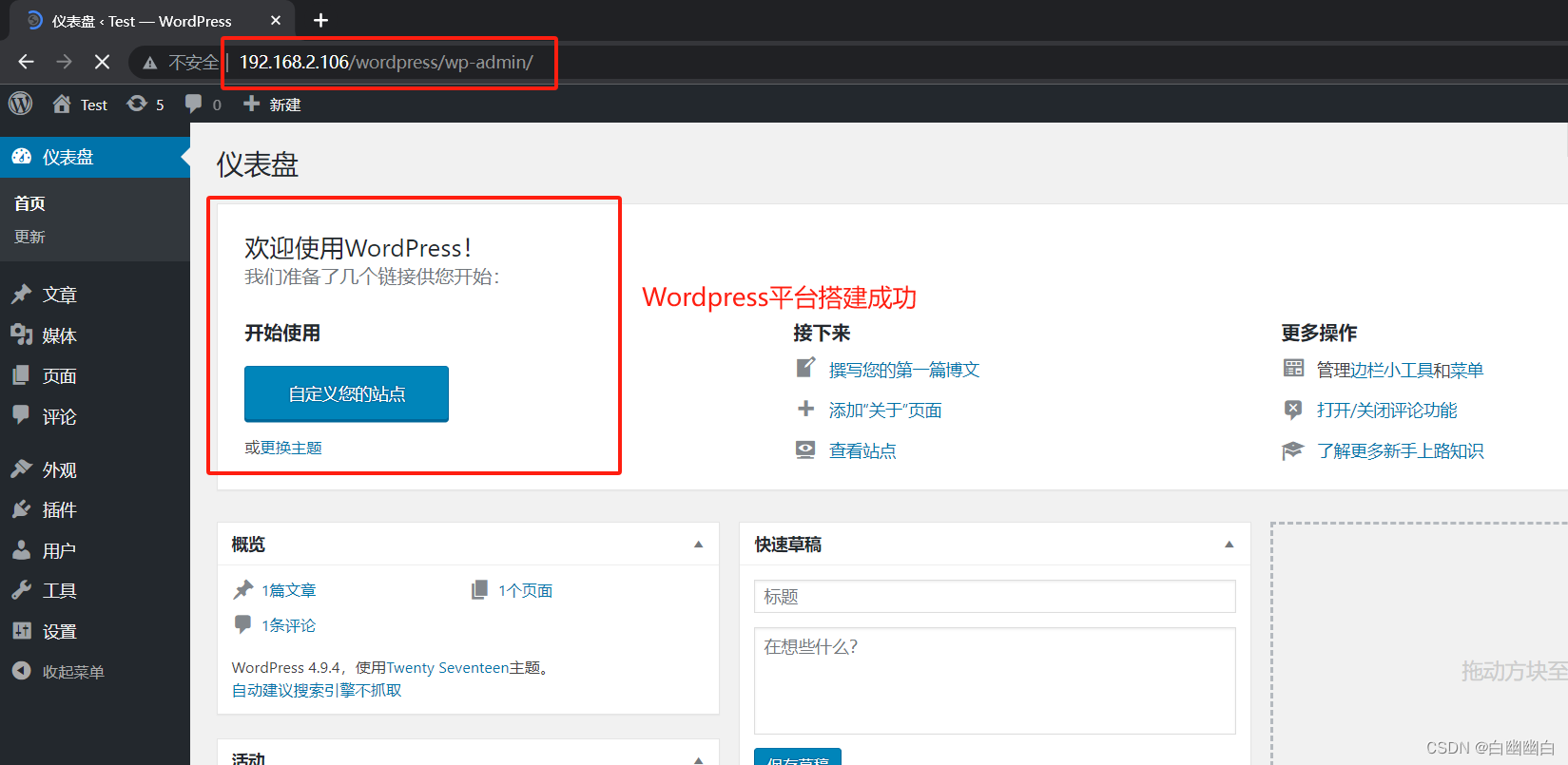
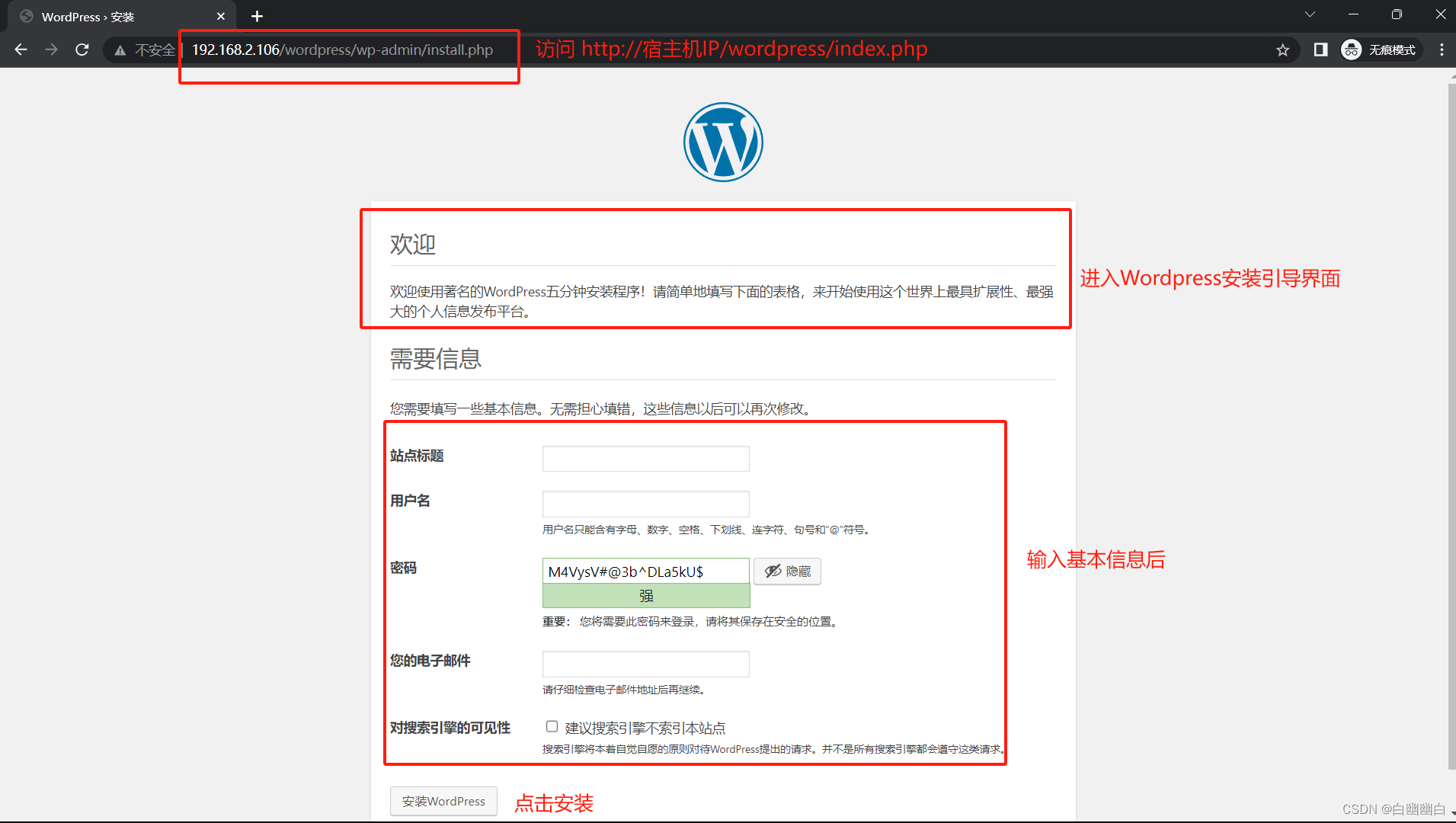
3.6 访问宿主机IP,安装Wordpress
浏览器访问
http://192.168.2.106/wordpress/index.php

密码:M4VysV#@3b^DLa5kU$