开启浏览器sourcemap调试生产环境代码
Source Map介绍
在做网站性能优化的时候,我们经常会做js和css代码压缩。但是压缩之 后的代码在调试的时候就会异常困难。source map就是解决问题的一种解决方案
浏览器Source Map
浏览器可以设置开启或者关闭SourceMap,当开启SourceMap时,浏览器会去加载该文件对应的map文件,但是在某些情况下生产环境的代码会做变量名替换,这就导致当我们打断点的时候无法拿到对应的变量的值;这时候我们可以试着关闭SourceMap,这样我们看到的是替换后的变量名,这时候就可以看到运行时的变量的值了。
设置SourceMap的入口
浏览器的setting
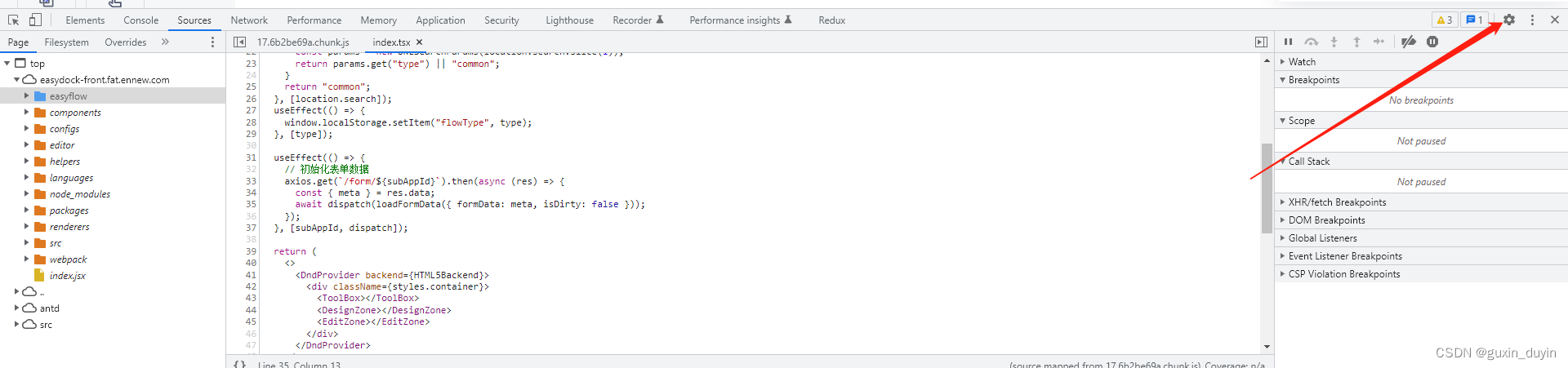
点击开发者工具面板的设置图标

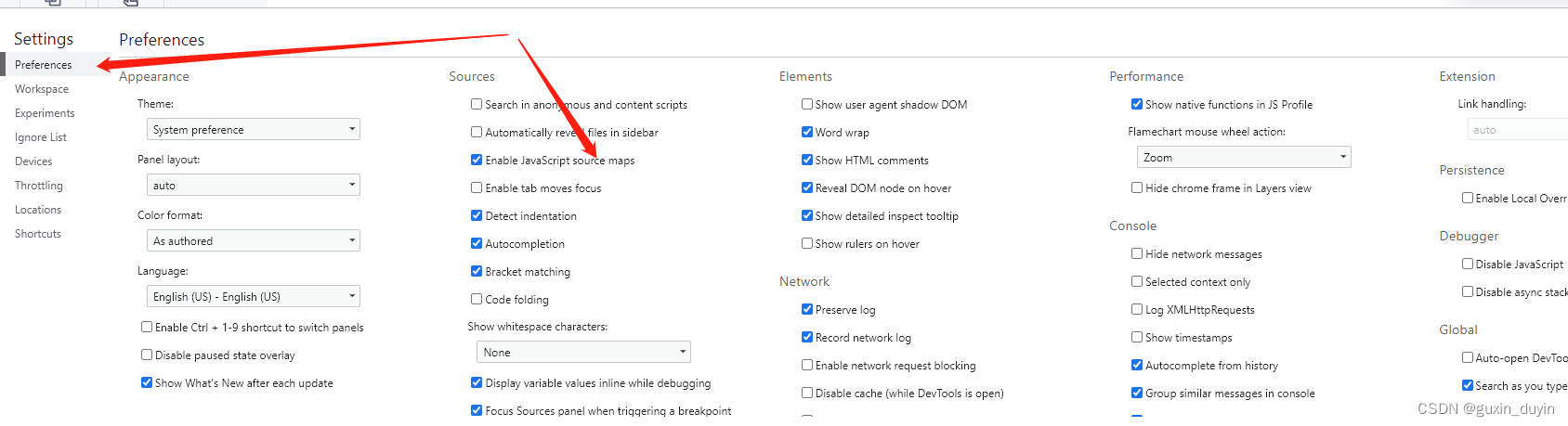
勾选或者去掉勾选 Enable Javascript source maps

快速设置
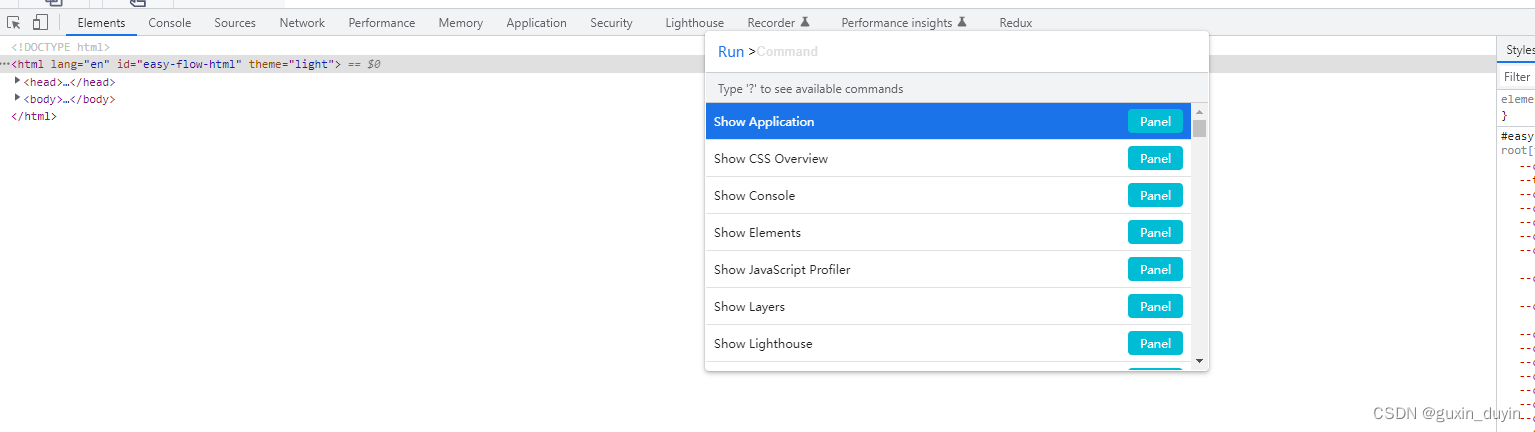
在浏览器开发者工具面板输入快捷键 Ctrl + Shift + P,唤起面板

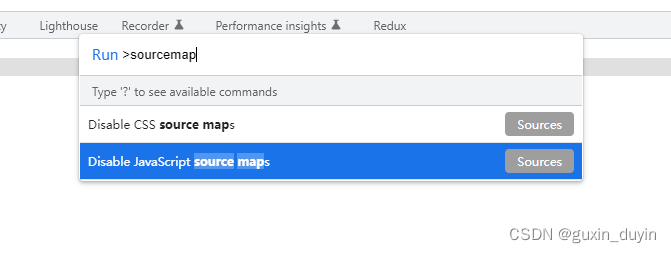
输入sourcemap,然后就可以切换JavaScript sourcemaps的状态了

效果展示
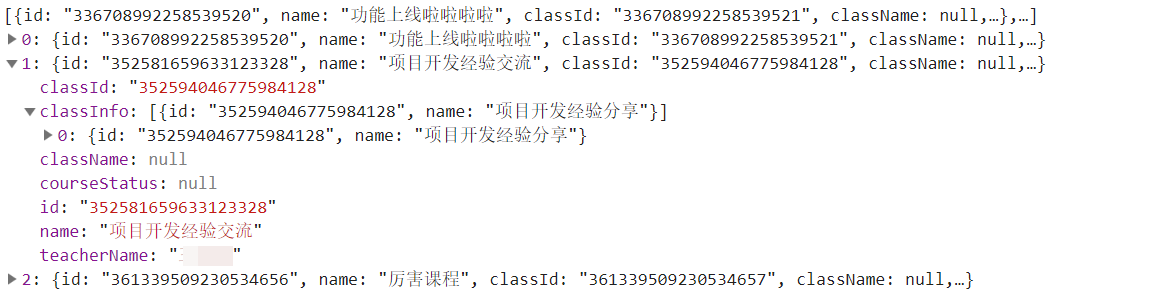
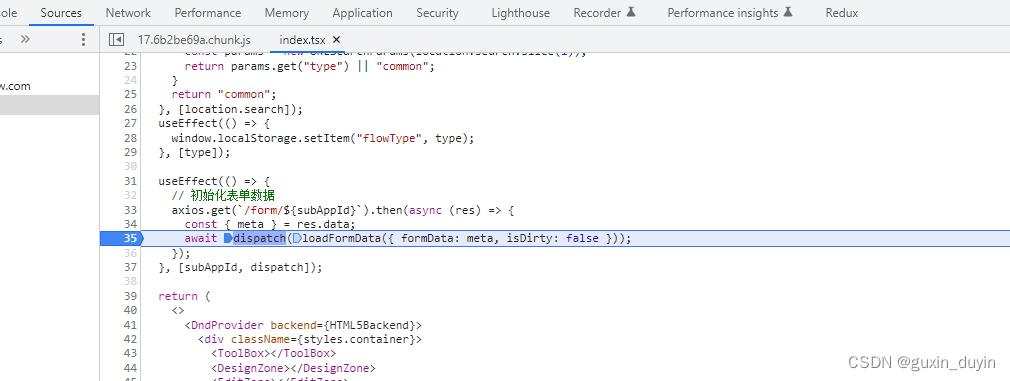
在生产环境开启source map之后,

此时去看res.data是undefined
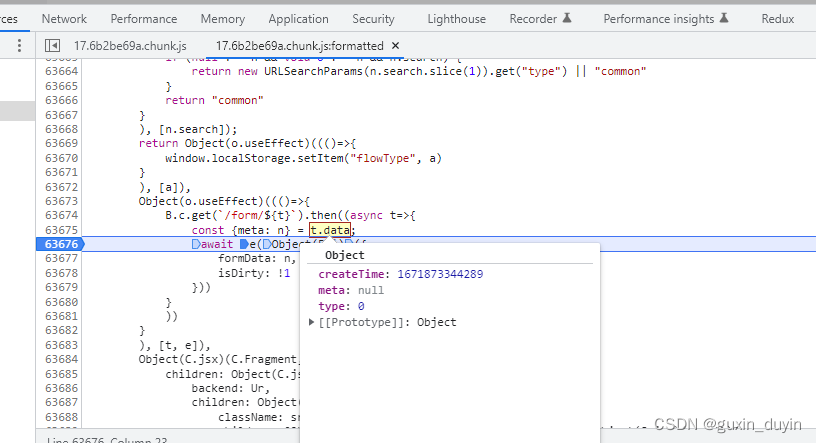
当我们关闭JavaScript Souce Maps之后,此时去看t.data就能看到具体的值了

总结
以上就是关于在浏览器开启或者关闭Javascript Source Maps的内容,希望对大家有帮助!