
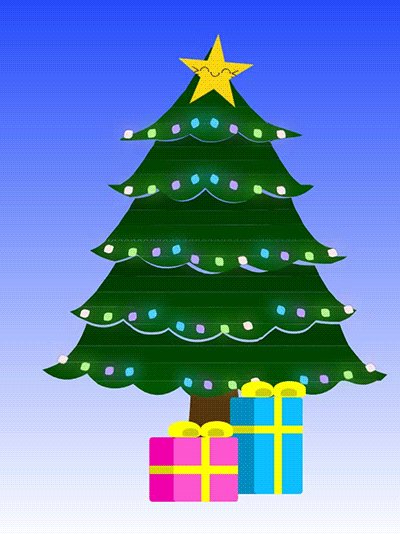
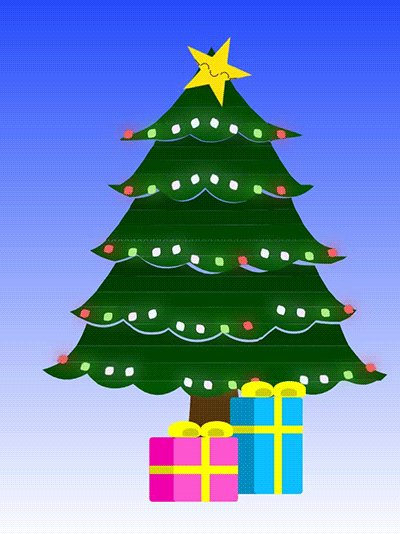
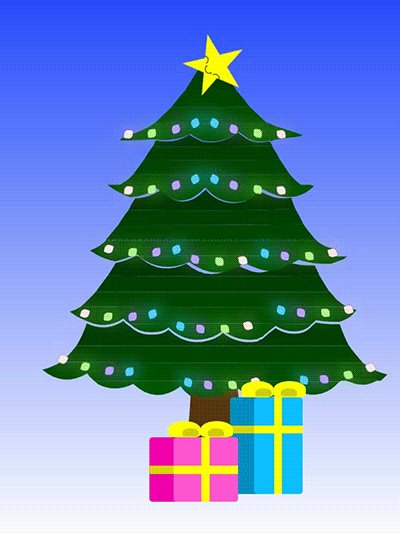
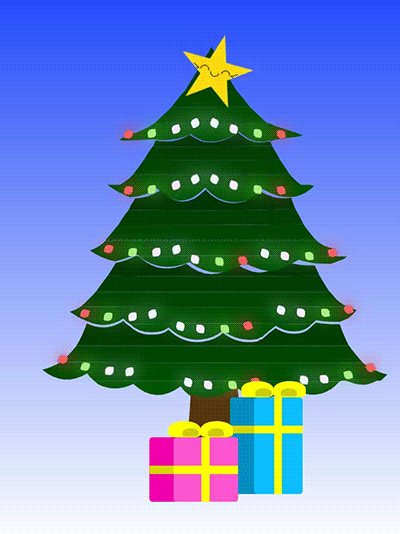
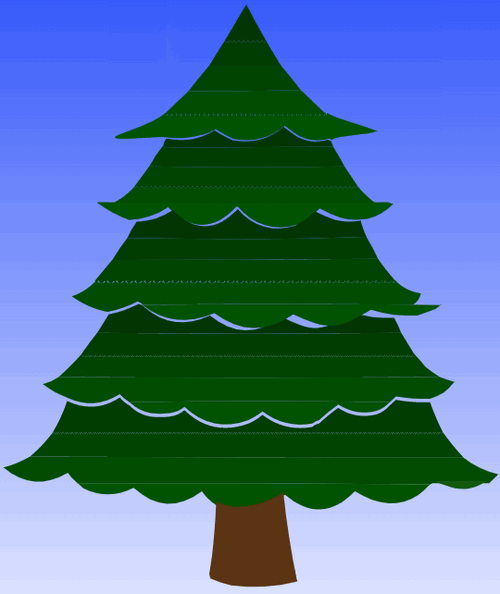
HTML+CSS+svg绘制精美彩色闪灯圣诞树,
HTML+CSS+Js实时新年时间倒数倒计时(附源代码)
本篇目录
一、前言
二、主要功能
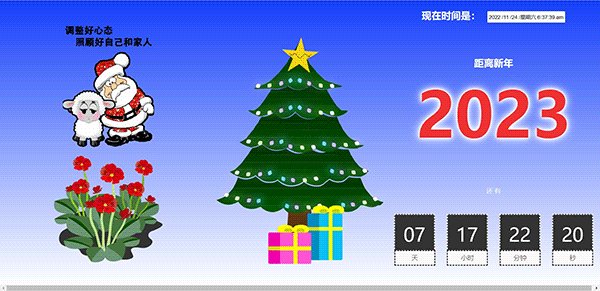
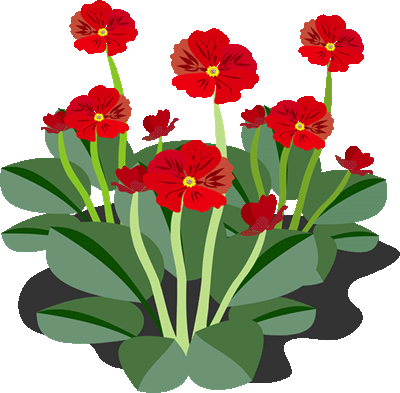
三、效果展示
四、编码实现步骤
五、资源下载
六、完整源代码,也可下载打包代码(我设的是免费)
一、前言
2022年圣诞节,大家谈论最多的就是“我周围的人都阳了,只剩下我一个。。。”,“我阳了,好难受呀。。。”,超市没补货,因为供货商们都回家过阳年了。。。
其实大家以平常心对待就好,生老病S本就是人生必经的考验,从小到大谁没病过?而且世界上一定会是先有病毒让人得病,然后才有医生和科研人员研究出特效药,这个过程需要时间,时间或长或短,不是某个人就可以马上就解决的。在这期间,每个人能做的,就是做好必要的防护,提高自身的免疫力。
如果阳关人人都需要过,那就调整好自己的心态,从容面对,不要没被病毒打败,你自己先把自己打败了,那就太亏了,不是吗?如果生病了,就放宽心,好好休息,要相信你自己一定能打败病毒,重新夺取回属于你的健康。没有生病的,就好好珍惜所有,开开心心努力过好每一天!
现在的节日不会有太热闹的聚会,大都在网上交流。圣诞节来了,圣诞老人会帮我们赶走疾病。(象孩子一样幻想一下,自娱自乐,≧◠◡◠≦ 哈~)。
对于疾病,我们不是医生,我们没有能力帮朋友消除疾病的痛苦,我们能做的,就是想办法带给他们快乐,减轻一下他们的痛苦,圣诞节想送礼物逗朋友开心的可以留意一下这篇html圣诞树博文。让我们做圣诞老人,把祝福带给身边的朋友吧。
因时间匆忙,加上要在一篇博文里实现几种特效,代码我还没全部完善(功能上没有问题,但代码排列没有完全格式化,见谅,后续我会找时间完善)
需要的朋友也可下载打包代码(我设的是免费)

二、主要功能
1、用html获取当前时间(实时)
2、HTML+CSS+Js实现新年时间倒数倒计时(实时)
3、HTML+CSS+svg绘制精美彩色闪灯圣诞树,
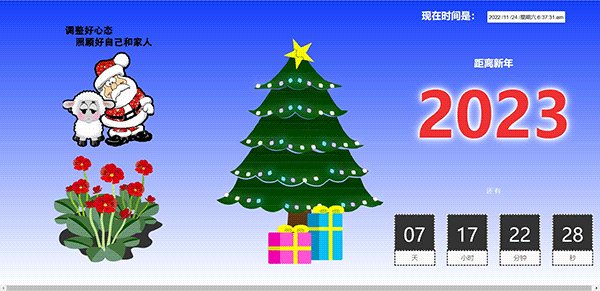
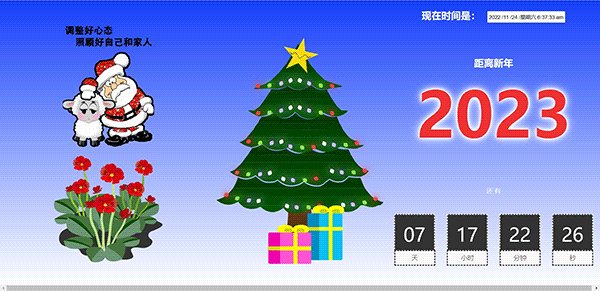
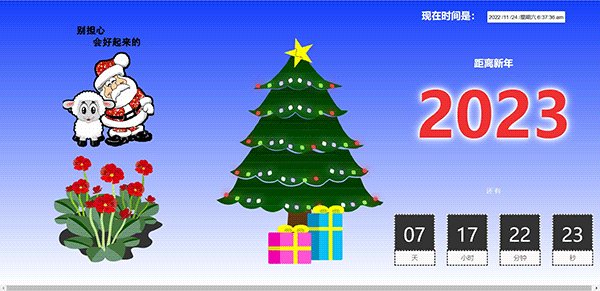
三、效果展示
效果1:用html获取当前时间(实时)

效果2:HTML+CSS+Js新年时间倒数倒计时(实时)


四、编码实现步骤
(1)、用html获取当前时间
html获取当前时间一般使用javascript
首先使用new Date()获取当前时间,但是这时候输出的时间并不是我们平时习惯的时间方式
<script>
var now = new Date().getTime()
var now1 = new Date()
document.write(now1)
</script>
运行效果为:
现在时间是: Sat Dec 24 2022 04:27:35 GMT+0800 (GMT+08:00)

这种形式符合传统的习惯方式,我们将显示形式修改一下:使用相应的函数获取年、月、日,在文本框中显示。来看一下相关的代码
<script type="text/javascript">
function showtime(){
var t=new Date(); //获取当前时间
var year=t.getFullYear(); //获取当前时间的年份
var month=t.getMonth(); //获取当前时间的月份
var day=t.getDate(); //获取当前时间的日期
var week=t.getDay(); //获取当前时间的星期
var arr=new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六","星期四");//按日常习惯输出星期
var hour=t.getHours();//获取当前时间的时间
var minute=t.getMinutes();//获取当前时间的分钟
var second=t.getSeconds();//获取当前时间的分钟
var showTime=year+"/"+month+"/"+day+"/"+arr[week]+" "+hour+((minute<10)?":0":":")+minute+((second<10)?":0”:":":")+second+((hour>12)?".pm":".am");
document.getElementById("clock").value=showTime;
}
</script>
文本框:
<input type="text" id="clock" style="width:250px;height:30px;border:none;padding:2px 10px;">
运行效果为:

我们希望看到的效果是动态更新的数据,实现方法需要使用到计时器,本例中用:setInterval("showTime()",1000); 我们再调整一下增加年月日分隔说明文字,运行效果为:

<span style="color: #ffffff; font-size: 25px">现在时间是:</span>
<input type="text" id="clock" style="width:250px;height:30px;border:none;padding:2px 10px;">
<script type="text/javascript">
function showTime() {
var t = new Date();//获取当前时间
var year = t.getFullYear();//获取当前时间的年份
var month = t.getMonth();//获取当前时间的月份
var day = t.getDate();//获取当前时间的日期
var week = t.getDay();//获取当前时间的星期
var arra = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期四");//按日常习惯输出星期
var hour = t.getHours();//获取当前时间的时间
var minute = t.getMinutes();//获取当前时间的分钟
var second = t.getSeconds();//获取当前时间的分钟
var showTime = year + " 年" + month + " 月" + day + " 日 " + arra[week] + " " + hour + ((minute < 10) ? ":0" : ":") + minute + ((second < 10) ? ":0”:" : ":") + second + ((hour > 12) ? ".pm" : ".am");
document.getElementById("clock").value = showTime;
}
setInterval("showTime()", 1000);
</script>(2)、HTML+CSS+Js新年时间倒数倒计时(实时)
(a)、获取当前时间。(方法参见前文)
(b)、将需要统计的时间减去当前时间,获得倒计时基本数据。
(b)、将数据格式化输出到相应的设计中。
(3)、HTML+CSS+svg绘制精美彩色闪灯圣诞树方法

<div class="stree1" >
<svg width="455" height="540" xmlns="http://www.w3.org/2000/svg" alignment-baseline="after-edge">
<g>
<rect fill="none" id="canvas_background" height="540" width="455" y="-1" x="-1" />
</g>
<g>
<g id="svg_3">
<path id="svg_4" d="m241.5,49.5c-1.951,0.2733 -3.451,-0.3934 -4.5,-2c-1.333,2.6667 -2.667,2.6667 -4,0c-1.333,2.6667 -2.667,2.6667 -4,0c-1.333,2.6667 -2.667,2.6667 -4,0c-1.333,2.6667 -2.667,2.6667 -4,0c-1.333,2.6667 -2.667,2.6667 -4,0c-1.333,2.6667 -2.667,2.6667 -4,0c-1.333,2.6667 -2.667,2.6667 -4,0c-1.084,2.2823 -2.584,2.6157 -4.5,1c6.322,-10.639 12.655,-21.3057 19,-32c5.758,11.1871 11.758,22.1871 18,33z" fill="#053707" />
</g>
<g id="svg_5">
<path id="svg_6" d="m241.5,49.5c4.011,6.6944 8.011,13.3611 12,20c-20.667,0 -41.333,0 -62,0c4.072,-7.1396 8.405,-14.1396 13,-21c1.916,1.6157 3.416,1.2823 4.5,-1c1.333,2.6667 2.667,2.6667 4,0c1.333,2.6667 2.667,2.6667 4,0c1.333,2.6667 2.667,2.6667 4,0c1.333,2.6667 2.667,2.6667 4,0c1.333,2.6667 2.667,2.6667 4,0c1.333,2.6667 2.667,2.6667 4,0c1.333,2.6667 2.667,2.6667 4,0c1.049,1.6066 2.549,2.2733 4.5,2z" fill="#023d03" />
</g>
<g id="svg_7">
<path id="svg_8" d="m191.5,69.5c20.667,0 41.333,0 62,0c5.896,6.7774 11.562,13.7774 17,21c-32.162,0.9982 -64.496,1.3316 -97,1c5.652,-7.6485 11.652,-14.9819 18,-22z" fill="#024401" />
</g>
<g id="svg_9">
<path id="svg_10" d="m270.5,90.5c7.36,7.0277 14.693,14.028 22,21c-0.221,2.597 -0.721,2.597 -1.5,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.333,0.667 -0.667,1.333 -1,2c-0.278,-0.916 -0.778,-1.582 -1.5,-2c6.974,-6.639 13.974,-13.3056 21,-20c32.504,0.3316 64.838,-0.0018 97,-1z" fill="#024c02" />
</g>
<g id="svg_11">
<path id="svg_12" d="m153.5,110.5c0.722,0.418 1.222,1.084 1.5,2c0.333,-0.667 0.667,-1.333 1,-2c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.779,2.597 1.279,2.597 1.5,0c6.262,4.405 35.929,12.238 43,15.5c-5.644,3.631 -33.977,3.465 -39,7.5c-0.765,-0.423 -1.598,-0.757 -2.5,-1c-10.515,3.299 -20.349,1.799 -29.5,-4.5c-2.844,-2.181 -5.678,-4.347 -8.5,-6.5c-13.042,10.792 -27.875,14.626 -44.5,11.5c-5.41,-2.415 -10.577,-5.249 -15.5,-8.5c-12.792,7.843 -35.435,8.868 -41.5,7c-6.065,-1.868 -65.539,6.098 -39,-3.5c26.539,-9.598 31.872,-13.431 37,-17.5z" fill="#015301" />
</g>
<g id="svg_13">
<path id="svg_14" d="m296.5,134.5c0.941,1.55 1.607,3.216 2,5c-48.048,0.432 -96.215,0.765 -144.5,1c-0.995,-0.566 -1.828,-1.233 -2.5,-2c0.492,-2.319 1.492,-4.319 3,-6c14.875,3.177 28.708,0.843 41.5,-7c4.923,3.251 10.09,6.085 15.5,8.5c16.625,3.126 31.458,-0.708 44.5,-11.5c2.822,2.153 5.656,4.319 8.5,6.5c9.151,6.299 18.985,7.799 29.5,4.5c0.902,0.243 1.735,0.577 2.5,1z" fill="#023502" />
</g>
<g id="svg_15">
<path id="svg_16" d="m151.5,138.5c0.672,0.767 1.505,1.434 2.5,2c48.285,-0.235 96.452,-0.568 144.5,-1c3.571,5.467 6.904,11.133 10,17c-56.333,1.333 -112.667,1.333 -169,0c3.641,-6.295 7.641,-12.295 12,-18z" fill="#013c01" />
</g>
<g id="svg_17">
<path id="svg_18" d="m139.5,156.5c56.333,1.333 112.667,1.333 169,0c3.987,5.963 7.987,11.963 12,18c-1.41,1.328 -2.576,0.995 -3.5,-1c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-0.71,1.473 -1.876,2.14 -3.5,2c4.698,-6.357 9.365,-12.69 14,-19z" fill="#014401" />
</g>
<g id="svg_19">
<path id="svg_20" d="m320.5,174.5c5.057,6.39 11.057,11.723 18,16c-78,1.333 -156,1.333 -234,0c7.846,-3.762 14.846,-8.762 21,-15c1.624,0.14 2.79,-0.527 3.5,-2c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c0.924,1.995 2.09,2.328 3.5,1z" fill="#014c01" />
</g>
<g stroke="null" id="svg_21">
<path stroke="null" id="svg_22" d="m96.633341,187.50435c83.199995,1.467243 166.39999,1.467243 249.599985,0c1.3504,0.649417 2.772266,1.199771 4.266666,1.651061c-6.002133,6.215693 -13.112533,10.434703 -21.333332,12.658131c-7.853866,1.592723 -15.675732,1.408905 -23.466665,-0.550354c-6.5216,-2.11776 -12.743466,-4.869528 -18.666666,-8.255303c-5.582933,5.537657 -11.805866,10.124303 -18.666666,13.758838c-20.857599,6.279534 -38.457598,0.959817 -52.799997,-15.960252c-19.528532,21.439572 -39.439998,21.806107 -59.73333,1.100707c-10.145066,6.970778 -21.345065,10.639434 -33.599998,11.007071c-9.805866,-3.411091 -19.050666,-8.364273 -27.733332,-14.859545c0.6336,-0.510728 1.345067,-0.694546 2.133333,-0.550354z" fill="#015300" />
</g>
<g id="svg_23">
<path id="svg_24" d="m322.5,203.5c1.273,4.819 2.939,9.485 5,14c-34.16,1.333 -68.66,2 -103.5,2c-34.668,0 -69.168,-0.333 -103.5,-1c2.239,-4.907 4.906,-9.574 8,-14c11.489,-0.334 21.989,-3.667 31.5,-10c19.025,18.811 37.692,18.478 56,-1c13.446,15.372 29.946,20.205 49.5,14.5c6.432,-3.302 12.266,-7.469 17.5,-12.5c5.553,3.076 11.386,5.576 17.5,7.5c7.304,1.78 14.637,1.947 22,0.5z" fill="#023502" />
</g>
<g id="svg_25">
<path id="svg_26" d="m327.5,217.5c3.557,6.109 6.89,12.443 10,19c-76.498,0.999 -153.165,1.333 -230,1c3.95,-6.613 8.283,-12.946 13,-19c34.332,0.667 68.832,1 103.5,1c34.84,0 69.34,-0.667 103.5,-2z" fill="#013c01" />
</g>
<g id="svg_27">
<path id="svg_28" d="m337.5,236.5c4.254,6.262 8.92,12.262 14,18c-1.453,1.325 -1.119,2.158 1,2.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.4737,2.415 -3.1404,2.415 -5,0c-1.7618,0.444 -1.5951,0.944 0.5,1.5c-1.6933,0.484 -3.0267,-0.016 -4,-1.5c5.0297,-6.025 10.03,-12.025 15,-18c76.835,0.333 153.502,-0.001 230,-1z" fill="#014401" />
</g>
<g stroke="null" id="svg_29">
<path stroke="null" id="svg_30" d="m351.575907,254.5c6.290172,6.655 13.931868,10.655 22.924093,12c-0.840218,4.344 -3.165518,7.677 -6.976898,10c-77.742576,-1.333 -155.485152,-1.333 -233.227728,0c-1.406343,-1.408 -3.066845,-2.408 -4.983498,-3c-8.189881,4.223 -16.828278,7.223 -25.914192,9c-11.06526,-2.205 -21.364457,-6.705 -30.89769,-13.5c8.179117,-2.722 15.156015,-7.222 20.930694,-13.5c0.970088,1.484 2.299087,1.984 3.986799,1.5c-2.088186,-0.556 -2.254335,-1.056 -0.49835,-1.5c1.853463,2.415 3.514662,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.112007,-0.342 -2.444904,-1.175 -0.9967,-2.5z" fill="#014c01" />
</g>
<g id="svg_33">
<path id="svg_34" d="m135.5,278.5c17.133,14.53 35.966,16.863 56.5,7c20.39,16.881 41.057,17.215 62,1c5.297,2.88 10.797,5.38 16.5,7.5c9.97,3.766 19.637,3.1 29,-2c5.205,-3.227 10.372,-6.393 15.5,-9.5c11.808,4.218 23.975,5.884 36.5,5c2.257,4.183 4.257,8.516 6,13c-87.667,1.333 -175.333,1.333 -263,0c3.3333,-5.333 6.6667,-10.667 10,-16c9.116,-1.777 17.783,-4.777 26,-9c1.923,0.592 3.589,1.592 5,3z" fill="#023502" />
</g>
<g id="svg_31">
<path stroke="null" id="svg_32" d="m391.499999,276.5c-1.611949,0.958 -3.081667,2.124 -4.410256,3.5c-5.298923,1.763 -10.443487,3.596 -15.435897,5.5c-13.809615,0.884 -27.224513,-0.782 -40.24359,-5c-5.653949,3.107 -11.350897,6.273 -17.089743,9.5c-10.323308,5.1 -20.981795,5.766 -31.974359,2c-6.287923,-2.12 -12.352026,-4.62 -18.192308,-7.5c-23.091,16.215 -45.877692,15.881 -68.358974,-1c-22.640051,9.863 -43.404641,7.53 -62.294871,-7c86,-1.333 171.999999,-1.333 257.999999,0z" fill="#005200" />
</g>
<g id="svg_35">
<path id="svg_36" d="m94.5,300.5c87.667,1.333 175.333,1.333 263,0c3.663,5.992 7.33,11.992 11,18c0.087,3.098 -0.413,3.432 -1.5,1c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.3333,2.667 -2,0c-0.6667,2.667 -1.3333,2.667 -2,0c-0.6667,2.667 -1.3333,2.667 -2,0c-0.6667,2.667 -1.3333,2.667 -2,0c-0.6667,2.667 -1.3333,2.667 -2,0c-0.6667,2.667 -1.3333,2.667 -2,0c-0.6667,2.667 -1.3333,2.667 -2,0c-0.6667,2.667 -1.3333,2.667 -2,0c-0.6667,2.667 -1.3333,2.667 -2,0c-0.6667,2.667 -1.3333,2.667 -2,0c-0.3333,0.667 -0.6667,1.333 -1,2c-0.2784,-0.916 -0.7784,-1.582 -1.5,-2c4.4344,-6.549 9.1011,-12.883 14,-19z" fill="#013c01" />
</g>
<g id="svg_37">
<path id="svg_38" d="m368.5,318.5c3.468,3.641 6.802,7.474 10,11.5c3.854,3.089 7.854,5.922 12,8.5c-109.667,1.333 -219.333,1.333 -329,0c6.6667,-6 13,-12.333 19,-19c0.7216,0.418 1.2216,1.084 1.5,2c0.3333,-0.667 0.6667,-1.333 1,-2c0.6667,2.667 1.3333,2.667 2,0c0.6667,2.667 1.3333,2.667 2,0c0.6667,2.667 1.3333,2.667 2,0c0.6667,2.667 1.3333,2.667 2,0c0.6667,2.667 1.3333,2.667 2,0c0.6667,2.667 1.3333,2.667 2,0c0.6667,2.667 1.3333,2.667 2,0c0.6667,2.667 1.3333,2.667 2,0c0.6667,2.667 1.3333,2.667 2,0c0.6667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c1.087,2.432 1.587,2.098 1.5,-1z" fill="#014401" />
</g>
<g id="svg_39">
<path id="svg_40" d="m61.5,338.5c109.667,1.333 219.333,1.333 329,0c4.162,1.935 8.495,3.435 13,4.5c-5.319,7.322 -12.319,12.155 -21,14.5c-9.934,0.474 -19.767,-0.192 -29.5,-2c-1.828,1.637 -3.661,3.303 -5.5,5c-75,-1.333 -150,-1.333 -225,0c-3.25,-1.743 -6.084,-4.077 -8.5,-7c-14.5634,9.532 -29.7301,10.532 -45.5,3c-7.5871,-2.793 -14.5871,-6.626 -21,-11.5c5.0841,-1.377 9.7507,-3.543 14,-6.5z" fill="#014c01" />
</g>
<g id="svg_41">
<path id="svg_42" d="m122.5,363.5c4.935,4.97 10.935,8.136 18,9.5c5.667,0.667 11.333,0.667 17,0c4.705,-0.677 8.872,-2.51 12.5,-5.5c15.963,15.277 34.463,19.11 55.5,11.5c4.399,-1.906 8.399,-4.406 12,-7.5c12.828,9.778 27.162,13.278 43,10.5c1.721,-1.527 3.721,-2.527 6,-3c5.221,-4.892 10.721,-9.392 16.5,-13.5c10.367,6.717 21.534,8.55 33.5,5.5c4.394,-1.582 8.061,-4.082 11,-7.5c1.839,-1.697 3.672,-3.363 5.5,-5c9.733,1.808 19.566,2.474 29.5,2c3.076,8.829 6.742,17.496 11,26c-0.722,0.418 -1.222,1.084 -1.5,2c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.3988,-0.228 -0.5654,-0.562 -0.5,-1c5.3943,-8.792 9.7277,-18.125 13,-28c15.7699,7.532 30.9366,6.532 45.5,-3c2.416,2.923 5.25,5.257 8.5,7z" fill="#013b01" />
</g>
<g id="svg_43">
<path id="svg_44" d="m347.5,360.5c-2.939,3.418 -6.606,5.918 -11,7.5c-11.966,3.05 -23.133,1.217 -33.5,-5.5c-5.779,4.108 -11.279,8.608 -16.5,13.5c-2.279,0.473 -4.279,1.473 -6,3c-15.838,2.778 -30.172,-0.722 -43,-10.5c-3.601,3.094 -7.601,5.594 -12,7.5c-21.037,7.61 -39.537,3.777 -55.5,-11.5c-3.628,2.99 -7.795,4.823 -12.5,5.5c-5.667,0.667 -11.333,0.667 -17,0c-7.065,-1.364 -13.065,-4.53 -18,-9.5c75,-1.333 150,-1.333 225,0z" fill="#005200" />
</g>
<g id="svg_45">
<path id="svg_46" d="m393.5,386.5c5.511,7.661 11.511,14.995 18,22c-125.168,0.333 -250.168,0 -375,-1c7.0361,-6.035 13.3695,-12.702 19,-20c-0.0654,0.438 0.1012,0.772 0.5,1c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.278,-0.916 0.778,-1.582 1.5,-2z" fill="#014401" />
</g>
<g id="svg_47">
<path id="svg_48" d="m36.5,407.5c124.832,1 249.832,1.333 375,1c8.912,7.029 18.912,11.863 30,14.5c-2.536,2.705 -5.203,5.205 -8,7.5c-15.333,0 -30.667,0 -46,0c-1.792,-0.134 -3.458,0.199 -5,1c-101.499,-0.999 -203.165,-1.333 -305,-1c-3.3325,-2.5 -6.1658,-5.5 -8.5,-9c-19.5352,11.867 -38.0352,10.367 -55.5,-4.5c8.1698,-2.089 15.8365,-5.256 23,-9.5z" fill="#014c01" />
</g>
<g id="svg_49">
<path id="svg_50" d="m77.5,430.5c101.835,-0.333 203.501,0.001 305,1c-13.535,15.719 -30.202,20.219 -50,13.5c-5.279,-1.973 -10.279,-4.473 -15,-7.5c-19.361,19.964 -39.528,20.964 -60.5,3c-0.383,0.556 -0.883,0.889 -1.5,1c-13.33,8.833 -27.996,12.999 -44,12.5c-4.923,-0.808 -9.589,-2.308 -14,-4.5c-4.93,-3.095 -9.097,-7.095 -12.5,-12c-20.454,15.453 -40.121,14.453 -59,-3c-14.476,7.502 -28.9758,7.668 -43.5,0.5c-1.7395,-1.517 -3.4062,-3.017 -5,-4.5z" fill="#035402" />
</g>
<g id="svg_51">
<path id="svg_52" d="m385.5,428.5c15.333,0 30.667,0 46,0c-10.363,7.511 -21.696,9.011 -34,4.5c-4.215,-1.234 -8.215,-2.734 -12,-4.5z" fill="#135a0e" />
</g>
<g id="svg_53">
<path id="svg_54" d="m255.5,438.5c2.611,25.885 6.611,51.552 12,77c-18.766,4.962 -37.766,6.129 -57,3.5c-6.216,-1.386 -12.216,-3.386 -18,-6c-0.608,-1.231 -0.941,-2.564 -1,-4c3.349,-20.706 5.349,-41.54 6,-62.5c4.411,2.192 9.077,3.692 14,4.5c16.004,0.499 30.67,-3.667 44,-12.5z" fill="#5b3513" />
</g>
</g>
</svg>
</div>(b)、绘制礼物盒子
(c)、绘制圣诞树顶上的星星,为增加可爱感,我在星星上面添加了猫猫笑脸符号“ ≧◠◡◠≦ ”,同时添加星星旋转和缩变特效。

(d)、绘制彩色闪灯
五、资源下载
建立imgs文件夹,将圣诞老人图片保存为:yang2.gif

在 imgs文件夹里,将下面图片保存为:f1.png

六、完整源代码,也可下载打包代码(我设的是免费)
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js新年时间倒数倒计时(实时) </title>
<meta name="description" content="逆境清醒整理修改作品,HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js新年时间倒数倒计时(实时)">
<style>
body {
margin: 0;
padding: 0;
align-items: center;
height: 100%;
background-color: #f03033;
*zoom: 1;
background-size: 100%;
background-image: linear-gradient(#153efa 0%, #ffffff 100%);
}
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
.main {
text-align: center;
border-radius: 20px;
width: 455px;
height: 540px;
margin: auto;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
.daojishi { /*倒计时*/
text-align: center;
border-radius: 20px;
width: 555px;
height: 540px;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
color: white;
margin-top: 0px;
border-radius: 50px;
float: right;
}
.sdlr {
text-align: center;
border-radius: 20px;
width: 555px;
height: 540px;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
color: white;
margin-top: 0px;
border-radius: 50px;
float: left;
}
.div1 {
display: flex;
justify-content: center;
}
.caideng-leaves {
text-align: center;
border-radius: 20px;
width: 455px;
height: 540px;
margin: auto;
position: relative;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 0;
position: absolute;
text-align: center;
align-content: center;
justify-content: center;
}
.caideng-height {
height: 30px;
}
#myDIV {
width: 100px;
height: 100px;
background-color: #F8CD13;
color: black;
animation: mymove 5s infinite;
clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
position: absolute;
text-align: center;
align-content: center;
justify-content: center;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 0px 2px 3px 2px #ffffff;
}
@keyframes mymove {
50% {
width: 80px;
height: 80px;
background: yellow;
clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
transform: scale3d(1.5, 1.5, 1.5);
transform: rotate3d(0,0,1,60deg);
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 10px 5px 200px 2px #ffffff;
}
}
.stree1 {
display: flex;
justify-content: flex-end;
}
.xmas-gifts {
position: absolute;
bottom: -41px;
left: 176px;
}
.xmas-gift {
border-radius: 4px;
}
.xmas-gift::before {
content: "";
width: 100%;
height: 10px;
background: yellow;
box-shadow: -30px 0 0 0 #d6d600;
display: block;
position: relative;
top: 35px;
}
.xmas-gift::after {
content: "";
width: 10px;
height: inherit;
background: yellow;
display: block;
position: relative;
top: -10px;
margin: auto;
}
.xmas-gift.square {
width: 80px;
height: 80px;
background: #ff54cf;
box-shadow: -30px 0 0 0 #ed00aa;
position: relative;
z-index: 1;
}
.xmas-gift.rectangular {
width: 60px;
height: 120px;
background: #0ebeff;
box-shadow: -30px 0 0 0 #008dc1;
position: absolute;
top: -50px;
left: 100px;
}
.tie-wrap {
position: absolute;
top: -20px;
left: -6px;
min-width: 82px;
}
.tie-wrap .tie, .tie-wrap .tie::before {
width: 40px;
height: 20px;
background: yellow;
border-radius: 50% 50% 20% 20%;
float: left;
z-index: 1;
position: relative;
}
.tie-wrap .tie::before {
content: "";
background: #cccc00;
transform: scale(0.5) translateX(15px) translateY(8px);
}
.tie-wrap .tie.reflected, .tie-wrap .reflected.tie::before {
transform: rotateY(180deg);
}
.tie-wrap .tie.reflected::before {
transform: scale(0.5) translateX(2px) translateY(8px);
}
.tie-wrap::after {
transform: rotateY(180deg);
left: 54px;
}
.rectangular .tie-wrap {
left: -16px;
}
.tree-lights {
width: 120px;
height: 20px;
border-radius: 50%;
}
.tree-lights.left {
transform: rotateZ(-10deg);
position: relative;
left: 100px;
top: 90px;
}
.tree-lights.right {
transform: rotateY(180deg) rotateZ(-10deg);
position: relative;
left: 210px;
top: 70px;
}
.tree-lights.left3 {
transform: rotateZ(0deg);
position: relative;
left: 80px;
top: 100px;
}
.tree-lights.right3 {
transform: rotateY(180deg) rotateZ(0deg);
position: relative;
left: 270px;
top: 85px;
}
.tree-lights.middle3 {
transform: rotateY(180deg) rotateZ(-5deg);
position: relative;
left: 160px;
top: 70px;
}
.tree-lights.left4 {
transform: rotateZ(0deg);
position: relative;
left: 50px;
top: 90px;
}
.tree-lights.right4 {
transform: rotateY(180deg) rotateZ(0deg);
position: relative;
left: 290px;
top: 65px;
}
.tree-lights.middle4 {
transform: rotateY(180deg) rotateZ(0deg);
position: relative;
left: 165px;
top: 65px;
}
.tree-lights.left5 {
transform: rotateZ(10deg);
position: relative;
left: 25px;
top: 65px;
}
.tree-lights.right5 {
transform: rotateY(180deg) rotateZ(10deg);
position: relative;
left: 315px;
top: 55px;
}
.tree-lights.middle5 {
transform: rotateY(180deg) rotateZ(0deg);
position: relative;
left: 175px;
top: 45px;
}
.light-bulb {
width: 10px;
height: 10px;
background: black;
margin: 20px;
border-radius: 20% 50%;
position: absolute;
animation: 1s cubic-bezier(0.39, 0.58, 0.57, 1) infinite;
}
.light-bulb.red {
background: #de3939;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 0 2px 20px 2px #de3939;
transform: rotateZ(-73deg);
top: 2px;
left: -9px;
animation-name: blink;
}
.light-bulb.yew {
background: #69e622;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 0 2px 6px 2px #69e622;
transform: rotateZ(-86deg);
top: 6px;
left: 20px;
animation-name: blink2;
}
.light-bulb.purple {
background: #9c6aff;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 0 2px 6px 2px #9c6aff;
transform: rotateZ(-96deg);
top: 6px;
left: 50px;
animation-name: blink3;
}
.light-bulb.blue {
background: #0ebeff;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 0 2px 6px 2px #0ebeff;
transform: rotateZ(-106deg);
top: 3px;
left: 75px;
animation-name: blink4;
}
.light-bulb.c1 {
background: yellow;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 0px 2px 6px 2px yellow;
transform: rotateZ(-96deg);
top: 30px;
left: 100px;
animation-name: blink5;
}
@keyframes blink {
0% {
background: #f03033;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 1px 2px 20px 2px #f03033;
}
20% {
background: #fbf9f9;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 1px 2px 20px 2px #fbf9f970;
}
100% {
background: #f03033;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 1px 2px 20px 2px #f03033;
}
}
@keyframes blink2 {
0% {
background: #69e622;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 1px 2px 20px 2px #69e622;
}
40% {
background: #fbf9f9;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 1px 2px 20px 2px #fbf9f970;
}
100% {
background: #69e622;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 1px 2px 20px 2px #69e622;
}
}
@keyframes blink3 {
0% {
background: #9c6aff;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 1px 2px 20px 2px #9c6aff;
}
60% {
background: #fbf9f9;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 1px 2px 20px 2px #fbf9f970;
}
100% {
background: #9c6aff;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 1px 2px 20px 2px #9c6aff;
}
}
@keyframes blink4 {
0% {
background: #0ebeff;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 1px 2px 20px 2px #0ebeff;
}
80% {
background: #fbf9f9;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 1px 2px 20px 2px #fbf9f970;
}
100% {
background: #0ebeff;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 1px 2px 20px 2px #0ebeff;
}
}
@keyframes blink5 {
0% {
background: yellow;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 1px 2px 20px 2px yellow;
}
90% {
//background: #fcfbfb00;
background: #fbf9f9;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 1px 2px 20px 2px #fbf9f970;
}
100% {
background: yellow;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.14), 1px 2px 20px 2px yellow;
}
}
h1 {
top: 30%;
left: 0;
width: 100%;
text-align: center;
transform: translateY(-50%);
font-size: 60px;
color: #ff64d9;
position: relative;
}
h1 span {
left: 0;
width: 100%;
text-align: center;
margin-top: 30px;
font-size: 40px;
}
.container {
position: relative;
top: 40px;
left: 5px;
right: 100px;
bottom: 100px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.container h2 {
text-align: center;
font-size: 10em;
line-height: 0.7em;
color: #333;
margin-top: -80px;
}
.container h2 span {
display: block;
font-weight: 200;
letter-spacing: 6px;
font-size: 0.2em;
}
.countdownday {
display: flex;
margin-top: 50px;
}
.countdownday div {
position: relative;
left: 0;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
background: #333;
color: #fff;
margin: 0 15px;
font-size: 3em;
font-weight: 500;
border-color: #333;
border: dashed;
}
.countdownday div::before {
content: '';
position: absolute;
bottom: -30px;
left: 0;
width: 100%;
height: 35px;
background: #fbf9f9;
color: #333;
font-size: 0.35em;
line-height: 35px;
font-weight: 300;
margin: 0 -2px;
border-color: #333;
border: dashed;
}
.countdownday #day::before {
content: '天';
}
.countdownday #hour::before {
content: '小时';
}
.countdownday #minute::before {
content: '分钟';
}
.countdownday #second::before {
content: '秒';
}
</style>
<script>
function newYear() {
var Y = new Date().getFullYear() + 1
var newDay = Y + '/1/1 00:00:00'
var countDate = new Date(newDay);
var now = new Date().getTime()
gap = countDate - now;
var second = 1000
var minute = second * 60
var hour = minute * 60
var day = hour * 24
var d = Math.floor(gap / day)
var h = Math.floor((gap % day) / hour)
var m = Math.floor((gap % hour) / minute)
var s = Math.floor((gap % minute) / second)
d = addZero(d)
h = addZero(h)
m = addZero(m)
s = addZero(s)
document.getElementById('Year').innerText = Y
document.getElementById('day').innerText = d
document.getElementById('hour').innerText = h
document.getElementById('minute').innerText = m
document.getElementById('second').innerText = s
}
function addZero(num) {
return num < 10 ? '0' + num : num
}
setInterval(() => {
newYear()
}, 1000)
</script>
</head>
<body>
<div class="sdlr">
<br /><br />
<img src="imgs/yang2.gif" /><br /><br />
<img src="imgs/f1.png" width="300" />
</div>
<div class="daojishi">
<div class="container">
<h1>
<span style="color: #ffffff; font-size: 25px">现在时间是:</span>
<input type="text" id="clock" style="width:250px;height:30px;border:none;padding:2px 10px;">
<script type="text/javascript">
function showTime() {
var t = new Date();//获取当前时间
var year = t.getFullYear();//获取当前时间的年份
var month = t.getMonth();//获取当前时间的月份
var day = t.getDate();//获取当前时间的日期
var week = t.getDay();//获取当前时间的星期
var arra = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期四");//按日常习惯输出星期
var hour = t.getHours();//获取当前时间的时间
var minute = t.getMinutes();//获取当前时间的分钟
var second = t.getSeconds();//获取当前时间的分钟
var showTime = year + " 年" + month + " 月" + day + " 日 " + arra[week] + " " + hour + ((minute < 10) ? ":0" : ":") + minute + ((second < 10) ? ":0”:" : ":") + second + ((hour > 12) ? ".pm" : ".am");
document.getElementById("clock").value = showTime;
}
setInterval("showTime()", 1000);
</script>
<br /><br />
<span style="color: #ffffff; font-size: 25px">距离新年</span><br />
</h1>
<h2>
<div id="Year" style="color: #f03033; filter: drop-shadow(0 0 3px #ffffff) drop-shadow(0 0 5px #ffffff) drop-shadow(0 0 10px #ffffff);">NA</div>
</h2>
<div style="color: #ffffff;font-style:revert"> 还 有</div>
<div class="countdownday">
<div id="day">NA</div>
<div id="hour">NA</div>
<div id="minute">NA</div>
<div id="second">NA</div>
</div>
</div>
</div>
<div class="main div1">
<div id="myDIV">
<div class="light-bulb c1"></div>
<br>
<p>≧◠◡◠≦</p>
</div>
<div class="stree1" >
<svg width="455" height="540" xmlns="http://www.w3.org/2000/svg" alignment-baseline="after-edge">
<g>
<rect fill="none" id="canvas_background" height="540" width="455" y="-1" x="-1" />
</g>
<g>
<g id="svg_3">
<path id="svg_4" d="m241.5,49.5c-1.951,0.2733 -3.451,-0.3934 -4.5,-2c-1.333,2.6667 -2.667,2.6667 -4,0c-1.333,2.6667 -2.667,2.6667 -4,0c-1.333,2.6667 -2.667,2.6667 -4,0c-1.333,2.6667 -2.667,2.6667 -4,0c-1.333,2.6667 -2.667,2.6667 -4,0c-1.333,2.6667 -2.667,2.6667 -4,0c-1.333,2.6667 -2.667,2.6667 -4,0c-1.084,2.2823 -2.584,2.6157 -4.5,1c6.322,-10.639 12.655,-21.3057 19,-32c5.758,11.1871 11.758,22.1871 18,33z" fill="#053707" />
</g>
<g id="svg_5">
<path id="svg_6" d="m241.5,49.5c4.011,6.6944 8.011,13.3611 12,20c-20.667,0 -41.333,0 -62,0c4.072,-7.1396 8.405,-14.1396 13,-21c1.916,1.6157 3.416,1.2823 4.5,-1c1.333,2.6667 2.667,2.6667 4,0c1.333,2.6667 2.667,2.6667 4,0c1.333,2.6667 2.667,2.6667 4,0c1.333,2.6667 2.667,2.6667 4,0c1.333,2.6667 2.667,2.6667 4,0c1.333,2.6667 2.667,2.6667 4,0c1.333,2.6667 2.667,2.6667 4,0c1.049,1.6066 2.549,2.2733 4.5,2z" fill="#023d03" />
</g>
<g id="svg_7">
<path id="svg_8" d="m191.5,69.5c20.667,0 41.333,0 62,0c5.896,6.7774 11.562,13.7774 17,21c-32.162,0.9982 -64.496,1.3316 -97,1c5.652,-7.6485 11.652,-14.9819 18,-22z" fill="#024401" />
</g>
<g id="svg_9">
<path id="svg_10" d="m270.5,90.5c7.36,7.0277 14.693,14.028 22,21c-0.221,2.597 -0.721,2.597 -1.5,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,1.333 -1.333,1.333 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.333,0.667 -0.667,1.333 -1,2c-0.278,-0.916 -0.778,-1.582 -1.5,-2c6.974,-6.639 13.974,-13.3056 21,-20c32.504,0.3316 64.838,-0.0018 97,-1z" fill="#024c02" />
</g>
<g id="svg_11">
<path id="svg_12" d="m153.5,110.5c0.722,0.418 1.222,1.084 1.5,2c0.333,-0.667 0.667,-1.333 1,-2c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,1.333 1.333,1.333 2,0c0.667,2.667 1.333,2.667 2,0c0.779,2.597 1.279,2.597 1.5,0c6.262,4.405 35.929,12.238 43,15.5c-5.644,3.631 -33.977,3.465 -39,7.5c-0.765,-0.423 -1.598,-0.757 -2.5,-1c-10.515,3.299 -20.349,1.799 -29.5,-4.5c-2.844,-2.181 -5.678,-4.347 -8.5,-6.5c-13.042,10.792 -27.875,14.626 -44.5,11.5c-5.41,-2.415 -10.577,-5.249 -15.5,-8.5c-12.792,7.843 -35.435,8.868 -41.5,7c-6.065,-1.868 -65.539,6.098 -39,-3.5c26.539,-9.598 31.872,-13.431 37,-17.5z" fill="#015301" />
</g>
<g id="svg_13">
<path id="svg_14" d="m296.5,134.5c0.941,1.55 1.607,3.216 2,5c-48.048,0.432 -96.215,0.765 -144.5,1c-0.995,-0.566 -1.828,-1.233 -2.5,-2c0.492,-2.319 1.492,-4.319 3,-6c14.875,3.177 28.708,0.843 41.5,-7c4.923,3.251 10.09,6.085 15.5,8.5c16.625,3.126 31.458,-0.708 44.5,-11.5c2.822,2.153 5.656,4.319 8.5,6.5c9.151,6.299 18.985,7.799 29.5,4.5c0.902,0.243 1.735,0.577 2.5,1z" fill="#023502" />
</g>
<g id="svg_15">
<path id="svg_16" d="m151.5,138.5c0.672,0.767 1.505,1.434 2.5,2c48.285,-0.235 96.452,-0.568 144.5,-1c3.571,5.467 6.904,11.133 10,17c-56.333,1.333 -112.667,1.333 -169,0c3.641,-6.295 7.641,-12.295 12,-18z" fill="#013c01" />
</g>
<g id="svg_17">
<path id="svg_18" d="m139.5,156.5c56.333,1.333 112.667,1.333 169,0c3.987,5.963 7.987,11.963 12,18c-1.41,1.328 -2.576,0.995 -3.5,-1c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-1.333,2.667 -2.667,2.667 -4,0c-0.71,1.473 -1.876,2.14 -3.5,2c4.698,-6.357 9.365,-12.69 14,-19z" fill="#014401" />
</g>
<g id="svg_19">
<path id="svg_20" d="m320.5,174.5c5.057,6.39 11.057,11.723 18,16c-78,1.333 -156,1.333 -234,0c7.846,-3.762 14.846,-8.762 21,-15c1.624,0.14 2.79,-0.527 3.5,-2c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c1.333,2.667 2.667,2.667 4,0c0.924,1.995 2.09,2.328 3.5,1z" fill="#014c01" />
</g>
<g stroke="null" id="svg_21">
<path stroke="null" id="svg_22" d="m96.633341,187.50435c83.199995,1.467243 166.39999,1.467243 249.599985,0c1.3504,0.649417 2.772266,1.199771 4.266666,1.651061c-6.002133,6.215693 -13.112533,10.434703 -21.333332,12.658131c-7.853866,1.592723 -15.675732,1.408905 -23.466665,-0.550354c-6.5216,-2.11776 -12.743466,-4.869528 -18.666666,-8.255303c-5.582933,5.537657 -11.805866,10.124303 -18.666666,13.758838c-20.857599,6.279534 -38.457598,0.959817 -52.799997,-15.960252c-19.528532,21.439572 -39.439998,21.806107 -59.73333,1.100707c-10.145066,6.970778 -21.345065,10.639434 -33.599998,11.007071c-9.805866,-3.411091 -19.050666,-8.364273 -27.733332,-14.859545c0.6336,-0.510728 1.345067,-0.694546 2.133333,-0.550354z" fill="#015300" />
</g>
<g id="svg_23">
<path id="svg_24" d="m322.5,203.5c1.273,4.819 2.939,9.485 5,14c-34.16,1.333 -68.66,2 -103.5,2c-34.668,0 -69.168,-0.333 -103.5,-1c2.239,-4.907 4.906,-9.574 8,-14c11.489,-0.334 21.989,-3.667 31.5,-10c19.025,18.811 37.692,18.478 56,-1c13.446,15.372 29.946,20.205 49.5,14.5c6.432,-3.302 12.266,-7.469 17.5,-12.5c5.553,3.076 11.386,5.576 17.5,7.5c7.304,1.78 14.637,1.947 22,0.5z" fill="#023502" />
</g>
<g id="svg_25">
<path id="svg_26" d="m327.5,217.5c3.557,6.109 6.89,12.443 10,19c-76.498,0.999 -153.165,1.333 -230,1c3.95,-6.613 8.283,-12.946 13,-19c34.332,0.667 68.832,1 103.5,1c34.84,0 69.34,-0.667 103.5,-2z" fill="#013c01" />
</g>
<g id="svg_27">
<path id="svg_28" d="m337.5,236.5c4.254,6.262 8.92,12.262 14,18c-1.453,1.325 -1.119,2.158 1,2.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.474,2.415 -3.14,2.415 -5,0c-1.762,0.444 -1.595,0.944 0.5,1.5c-1.608,0.658 -2.775,0.158 -3.5,-1.5c-1.4737,2.415 -3.1404,2.415 -5,0c-1.7618,0.444 -1.5951,0.944 0.5,1.5c-1.6933,0.484 -3.0267,-0.016 -4,-1.5c5.0297,-6.025 10.03,-12.025 15,-18c76.835,0.333 153.502,-0.001 230,-1z" fill="#014401" />
</g>
<g stroke="null" id="svg_29">
<path stroke="null" id="svg_30" d="m351.575907,254.5c6.290172,6.655 13.931868,10.655 22.924093,12c-0.840218,4.344 -3.165518,7.677 -6.976898,10c-77.742576,-1.333 -155.485152,-1.333 -233.227728,0c-1.406343,-1.408 -3.066845,-2.408 -4.983498,-3c-8.189881,4.223 -16.828278,7.223 -25.914192,9c-11.06526,-2.205 -21.364457,-6.705 -30.89769,-13.5c8.179117,-2.722 15.156015,-7.222 20.930694,-13.5c0.970088,1.484 2.299087,1.984 3.986799,1.5c-2.088186,-0.556 -2.254335,-1.056 -0.49835,-1.5c1.853463,2.415 3.514662,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.088086,-0.556 -2.254535,-1.056 -0.49835,-1.5c1.853861,2.415 3.514363,2.415 4.983498,0c0.722607,1.658 1.885756,2.158 3.488449,1.5c-2.112007,-0.342 -2.444904,-1.175 -0.9967,-2.5z" fill="#014c01" />
</g>
<g id="svg_33">
<path id="svg_34" d="m135.5,278.5c17.133,14.53 35.966,16.863 56.5,7c20.39,16.881 41.057,17.215 62,1c5.297,2.88 10.797,5.38 16.5,7.5c9.97,3.766 19.637,3.1 29,-2c5.205,-3.227 10.372,-6.393 15.5,-9.5c11.808,4.218 23.975,5.884 36.5,5c2.257,4.183 4.257,8.516 6,13c-87.667,1.333 -175.333,1.333 -263,0c3.3333,-5.333 6.6667,-10.667 10,-16c9.116,-1.777 17.783,-4.777 26,-9c1.923,0.592 3.589,1.592 5,3z" fill="#023502" />
</g>
<g id="svg_31">
<path stroke="null" id="svg_32" d="m391.499999,276.5c-1.611949,0.958 -3.081667,2.124 -4.410256,3.5c-5.298923,1.763 -10.443487,3.596 -15.435897,5.5c-13.809615,0.884 -27.224513,-0.782 -40.24359,-5c-5.653949,3.107 -11.350897,6.273 -17.089743,9.5c-10.323308,5.1 -20.981795,5.766 -31.974359,2c-6.287923,-2.12 -12.352026,-4.62 -18.192308,-7.5c-23.091,16.215 -45.877692,15.881 -68.358974,-1c-22.640051,9.863 -43.404641,7.53 -62.294871,-7c86,-1.333 171.999999,-1.333 257.999999,0z" fill="#005200" />
</g>
<g id="svg_35">
<path id="svg_36" d="m94.5,300.5c87.667,1.333 175.333,1.333 263,0c3.663,5.992 7.33,11.992 11,18c0.087,3.098 -0.413,3.432 -1.5,1c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.333,2.667 -2,0c-0.667,2.667 -1.3333,2.667 -2,0c-0.6667,2.667 -1.3333,2.667 -2,0c-0.6667,2.667 -1.3333,2.667 -2,0c-0.6667,2.667 -1.3333,2.667 -2,0c-0.6667,2.667 -1.3333,2.667 -2,0c-0.6667,2.667 -1.3333,2.667 -2,0c-0.6667,2.667 -1.3333,2.667 -2,0c-0.6667,2.667 -1.3333,2.667 -2,0c-0.6667,2.667 -1.3333,2.667 -2,0c-0.6667,2.667 -1.3333,2.667 -2,0c-0.3333,0.667 -0.6667,1.333 -1,2c-0.2784,-0.916 -0.7784,-1.582 -1.5,-2c4.4344,-6.549 9.1011,-12.883 14,-19z" fill="#013c01" />
</g>
<g id="svg_37">
<path id="svg_38" d="m368.5,318.5c3.468,3.641 6.802,7.474 10,11.5c3.854,3.089 7.854,5.922 12,8.5c-109.667,1.333 -219.333,1.333 -329,0c6.6667,-6 13,-12.333 19,-19c0.7216,0.418 1.2216,1.084 1.5,2c0.3333,-0.667 0.6667,-1.333 1,-2c0.6667,2.667 1.3333,2.667 2,0c0.6667,2.667 1.3333,2.667 2,0c0.6667,2.667 1.3333,2.667 2,0c0.6667,2.667 1.3333,2.667 2,0c0.6667,2.667 1.3333,2.667 2,0c0.6667,2.667 1.3333,2.667 2,0c0.6667,2.667 1.3333,2.667 2,0c0.6667,2.667 1.3333,2.667 2,0c0.6667,2.667 1.3333,2.667 2,0c0.6667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c0.667,2.667 1.333,2.667 2,0c1.087,2.432 1.587,2.098 1.5,-1z" fill="#014401" />
</g>
<g id="svg_39">
<path id="svg_40" d="m61.5,338.5c109.667,1.333 219.333,1.333 329,0c4.162,1.935 8.495,3.435 13,4.5c-5.319,7.322 -12.319,12.155 -21,14.5c-9.934,0.474 -19.767,-0.192 -29.5,-2c-1.828,1.637 -3.661,3.303 -5.5,5c-75,-1.333 -150,-1.333 -225,0c-3.25,-1.743 -6.084,-4.077 -8.5,-7c-14.5634,9.532 -29.7301,10.532 -45.5,3c-7.5871,-2.793 -14.5871,-6.626 -21,-11.5c5.0841,-1.377 9.7507,-3.543 14,-6.5z" fill="#014c01" />
</g>
<g id="svg_41">
<path id="svg_42" d="m122.5,363.5c4.935,4.97 10.935,8.136 18,9.5c5.667,0.667 11.333,0.667 17,0c4.705,-0.677 8.872,-2.51 12.5,-5.5c15.963,15.277 34.463,19.11 55.5,11.5c4.399,-1.906 8.399,-4.406 12,-7.5c12.828,9.778 27.162,13.278 43,10.5c1.721,-1.527 3.721,-2.527 6,-3c5.221,-4.892 10.721,-9.392 16.5,-13.5c10.367,6.717 21.534,8.55 33.5,5.5c4.394,-1.582 8.061,-4.082 11,-7.5c1.839,-1.697 3.672,-3.363 5.5,-5c9.733,1.808 19.566,2.474 29.5,2c3.076,8.829 6.742,17.496 11,26c-0.722,0.418 -1.222,1.084 -1.5,2c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.667,-2.667 -1.333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.6667,-2.667 -1.3333,-2.667 -2,0c-0.3988,-0.228 -0.5654,-0.562 -0.5,-1c5.3943,-8.792 9.7277,-18.125 13,-28c15.7699,7.532 30.9366,6.532 45.5,-3c2.416,2.923 5.25,5.257 8.5,7z" fill="#013b01" />
</g>
<g id="svg_43">
<path id="svg_44" d="m347.5,360.5c-2.939,3.418 -6.606,5.918 -11,7.5c-11.966,3.05 -23.133,1.217 -33.5,-5.5c-5.779,4.108 -11.279,8.608 -16.5,13.5c-2.279,0.473 -4.279,1.473 -6,3c-15.838,2.778 -30.172,-0.722 -43,-10.5c-3.601,3.094 -7.601,5.594 -12,7.5c-21.037,7.61 -39.537,3.777 -55.5,-11.5c-3.628,2.99 -7.795,4.823 -12.5,5.5c-5.667,0.667 -11.333,0.667 -17,0c-7.065,-1.364 -13.065,-4.53 -18,-9.5c75,-1.333 150,-1.333 225,0z" fill="#005200" />
</g>
<g id="svg_45">
<path id="svg_46" d="m393.5,386.5c5.511,7.661 11.511,14.995 18,22c-125.168,0.333 -250.168,0 -375,-1c7.0361,-6.035 13.3695,-12.702 19,-20c-0.0654,0.438 0.1012,0.772 0.5,1c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.6667,-2.667 1.3333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.667,-2.667 1.333,-2.667 2,0c0.278,-0.916 0.778,-1.582 1.5,-2z" fill="#014401" />
</g>
<g id="svg_47">
<path id="svg_48" d="m36.5,407.5c124.832,1 249.832,1.333 375,1c8.912,7.029 18.912,11.863 30,14.5c-2.536,2.705 -5.203,5.205 -8,7.5c-15.333,0 -30.667,0 -46,0c-1.792,-0.134 -3.458,0.199 -5,1c-101.499,-0.999 -203.165,-1.333 -305,-1c-3.3325,-2.5 -6.1658,-5.5 -8.5,-9c-19.5352,11.867 -38.0352,10.367 -55.5,-4.5c8.1698,-2.089 15.8365,-5.256 23,-9.5z" fill="#014c01" />
</g>
<g id="svg_49">
<path id="svg_50" d="m77.5,430.5c101.835,-0.333 203.501,0.001 305,1c-13.535,15.719 -30.202,20.219 -50,13.5c-5.279,-1.973 -10.279,-4.473 -15,-7.5c-19.361,19.964 -39.528,20.964 -60.5,3c-0.383,0.556 -0.883,0.889 -1.5,1c-13.33,8.833 -27.996,12.999 -44,12.5c-4.923,-0.808 -9.589,-2.308 -14,-4.5c-4.93,-3.095 -9.097,-7.095 -12.5,-12c-20.454,15.453 -40.121,14.453 -59,-3c-14.476,7.502 -28.9758,7.668 -43.5,0.5c-1.7395,-1.517 -3.4062,-3.017 -5,-4.5z" fill="#035402" />
</g>
<g id="svg_51">
<path id="svg_52" d="m385.5,428.5c15.333,0 30.667,0 46,0c-10.363,7.511 -21.696,9.011 -34,4.5c-4.215,-1.234 -8.215,-2.734 -12,-4.5z" fill="#135a0e" />
</g>
<g id="svg_53">
<path id="svg_54" d="m255.5,438.5c2.611,25.885 6.611,51.552 12,77c-18.766,4.962 -37.766,6.129 -57,3.5c-6.216,-1.386 -12.216,-3.386 -18,-6c-0.608,-1.231 -0.941,-2.564 -1,-4c3.349,-20.706 5.349,-41.54 6,-62.5c4.411,2.192 9.077,3.692 14,4.5c16.004,0.499 30.67,-3.667 44,-12.5z" fill="#5b3513" />
</g>
</g>
</svg>
</div>
<div class="xmas-gifts">
<div class="xmas-gift square">
<div class="tie-wrap">
<div class="tie"></div>
<div class="tie reflected"></div>
</div>
</div>
<div class="xmas-gift rectangular">
<div class="tie-wrap">
<div class="tie"></div>
<div class="tie reflected"></div>
</div>
</div>
</div>
</div>
<div class="caideng-leaves">
<div class="tree-lights left">
<div class="light-bulb red"></div>
<div class="light-bulb yew"></div>
<div class="light-bulb purple"></div>
<div class="light-bulb blue"></div>
</div>
<div class="tree-lights right">
<div class="light-bulb red"></div>
<div class="light-bulb yew"></div>
<div class="light-bulb purple"></div>
<div class="light-bulb blue"></div>
</div>
<div class="caideng-height"></div>
<div class="tree-lights left">
<div class="light-bulb red"></div>
<div class="light-bulb yew"></div>
<div class="light-bulb purple"></div>
<div class="light-bulb blue"></div>
</div>
<div class="tree-lights right">
<div class="light-bulb red"></div>
<div class="light-bulb yew"></div>
<div class="light-bulb purple"></div>
<div class="light-bulb blue"></div>
</div>
<div class="caideng-height"><br /><br /></div>
<div class="tree-lights left3">
<div class="light-bulb red"></div>
<div class="light-bulb yew"></div>
<div class="light-bulb purple"></div>
<div class="light-bulb blue"></div>
</div>
<div class="tree-lights right3">
<div class="light-bulb red"></div>
<div class="light-bulb yew"></div>
<div class="light-bulb purple"></div>
<div class="light-bulb blue"></div>
</div>
<div class="tree-lights middle3">
<div class="light-bulb red"></div>
<div class="light-bulb yew"></div>
<div class="light-bulb purple"></div>
</div>
<div class="caideng-height"><br /><br /></div>
<div class="tree-lights left4">
<div class="light-bulb red"></div>
<div class="light-bulb yew"></div>
<div class="light-bulb purple"></div>
<div class="light-bulb blue"></div>
</div>
<div class="tree-lights right4">
<div class="light-bulb red"></div>
<div class="light-bulb yew"></div>
<div class="light-bulb purple"></div>
<div class="light-bulb blue"></div>
</div>
<div class="tree-lights middle4">
<div class="light-bulb red"></div>
<div class="light-bulb yew"></div>
<div class="light-bulb purple"></div>
<div class="light-bulb blue"></div>
</div>
<div class="caideng-height"><br /><br /></div>
<div class="tree-lights left5">
<div class="light-bulb red"></div>
<div class="light-bulb yew"></div>
<div class="light-bulb purple"></div>
<div class="light-bulb blue"></div>
</div>
<div class="tree-lights right5">
<div class="light-bulb red"></div>
<div class="light-bulb yew"></div>
<div class="light-bulb purple"></div>
<div class="light-bulb blue"></div>
</div>
<div class="tree-lights middle5">
<div class="light-bulb red"></div>
<div class="light-bulb yew"></div>
<div class="light-bulb purple"></div>
<div class="light-bulb blue"></div>
</div>
</div>
</body>
</html>下载打包代码(我设的是免费)
推荐阅读:
| 23 |  | 草莓熊python turtle绘图(圣诞元旦倒数雪花版)附源代码 |
| 22 |  | 【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) |
| 21 |
| python爱心源代码集锦 |
| 20 |
| 巴斯光年python turtle绘图__附源代码 |
| 19 |
| Three.js实例详解___旋转的精灵女孩(附完整代码和资源) |
| 18 |
| 草莓熊python turtle绘图(玫瑰花版)附源代码 |
| 17 |
| 立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 |
| 16 |
| 皮卡丘python turtle海龟绘图(电力球版)附源代码 |
| 15 |
| 【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) |
| 14 |
| 草莓熊python turtle绘图(风车版)附源代码 |
| 13 |
| 用代码过中秋,python海龟月饼你要不要尝一口? |
| 12 |
| 《 Python List 列表全实例详解系列》__系列总目录 |
| 11 |
| 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |
| Python函数方法实例详解全集(更新中...) |
| 9 |
| matplotlib 自带绘图样式效果展示速查(全) |
| 8 |
| 手机屏幕坏了____怎么把里面的资料导出(18种方法) |
| 7 |
| 2022年12月多家权威机构____编程语言排行榜__薪酬状况 |
| 6 |
| Python中Print()函数的用法___实例详解(全,例多) |
| 5 |
| 色彩颜色对照表(300种颜色)(16进制、RGB、CMYK、HSV、中英文名) |
| 4 |
| Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) |
| 3 |
| Tomcat 启动闪退问题解决集(八大类详细) |
| 2 |
| Tomcat端口配置(详细) |
| 1 |
| Tomcat10 安装(Windows环境)(详细)sss |