问题背景
一般部署opengauss数据库在虚拟机中,Mac使用虚拟机步骤较为繁琐,可以使用Docker部署opengauss数据库。Linux也可以使用此方式来部署opengauss数据库。
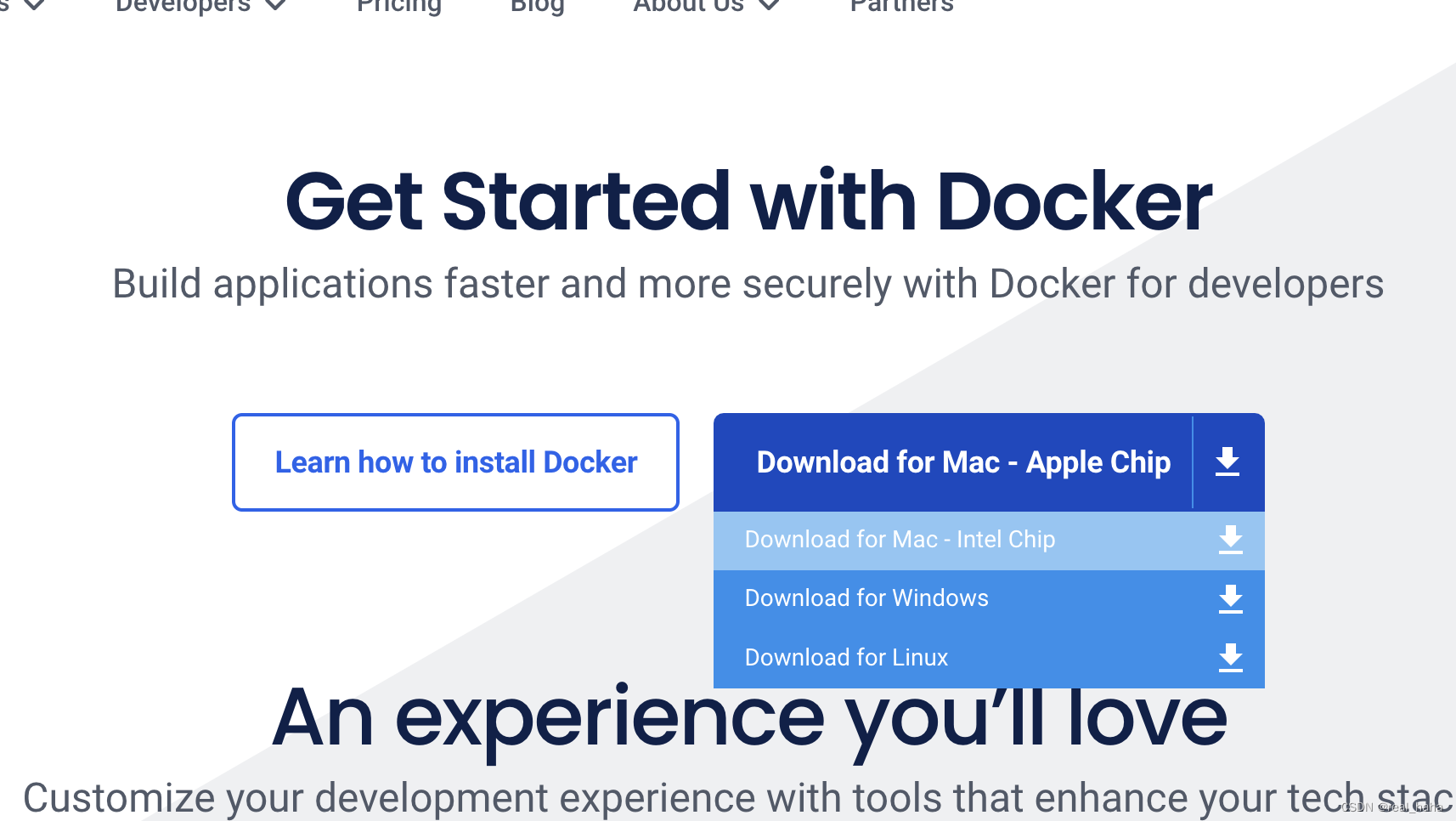
1. 在docker官网下载Docker桌面版,m系列芯片选Apple Chip。如果是Linux就下载Linux版本。

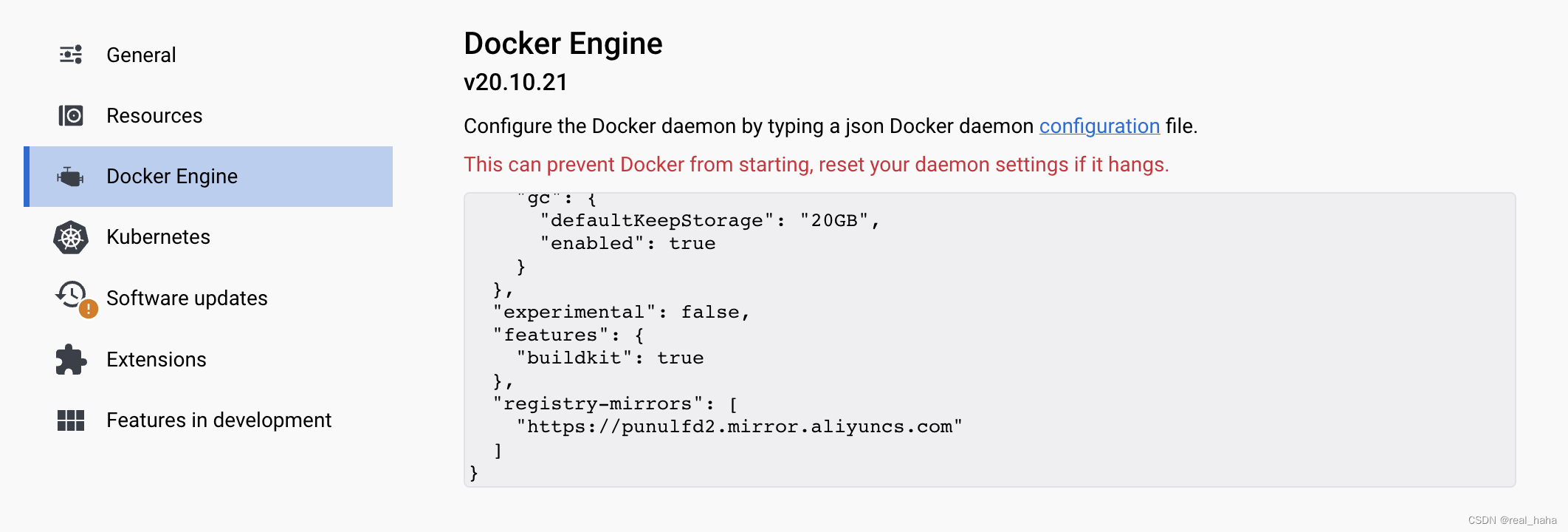
2. 安装Docker桌面版并换源。
在Docker设置里修改Docker Engine的配置,添加:
"registry-mirrors": [
"https://punulfd2.mirror.aliyuncs.com"
]
注意缩进,然后点击右下角的应用。
示例:

3. 打开终端运行指令
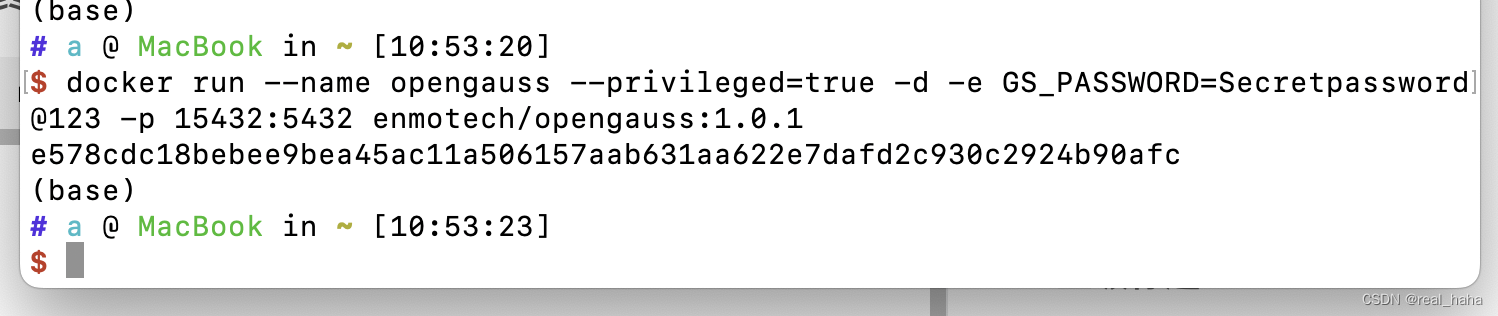
docker run --name opengauss --privileged=true -d -e GS_PASSWORD=Secretpassword@123 -p 15432:5432 enmotech/opengauss:1.0.1
示例:

4. 使用opengauss数据库
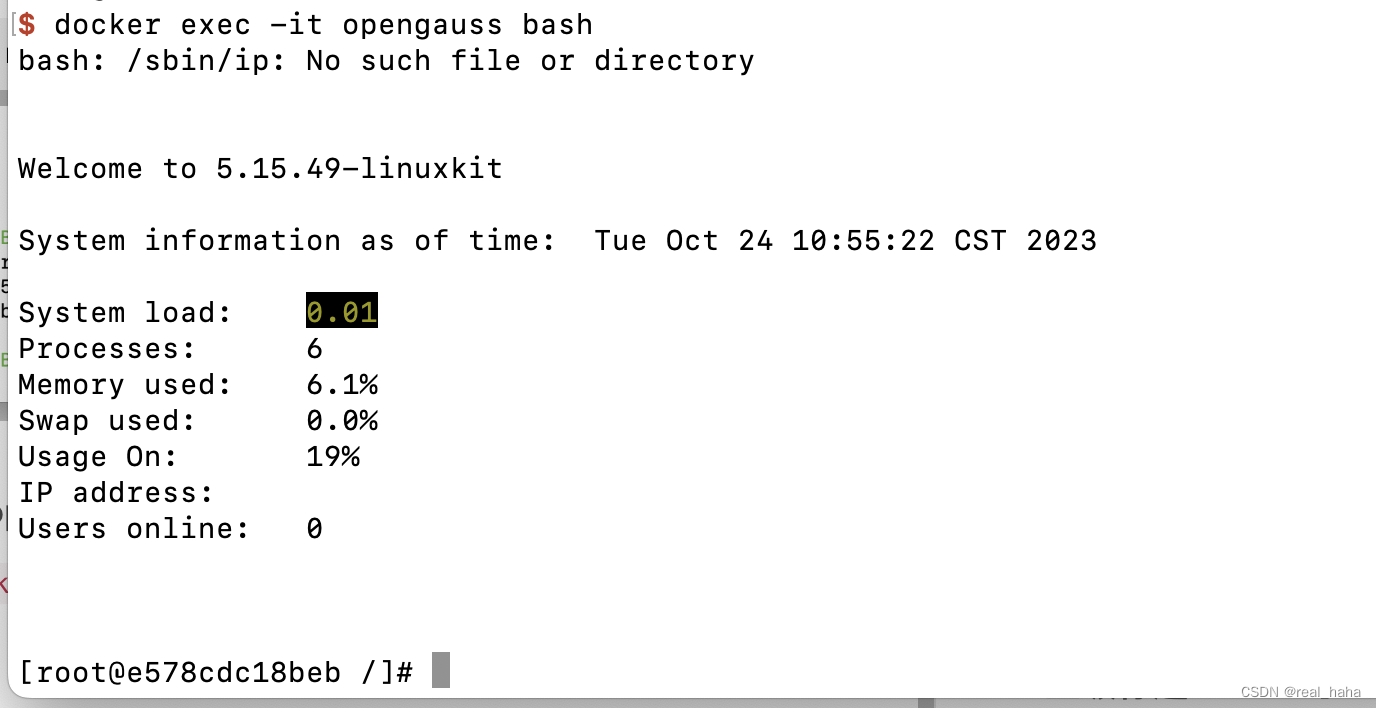
执行docker exec -it opengauss bash即可进入到opengauss的容器中,如图:

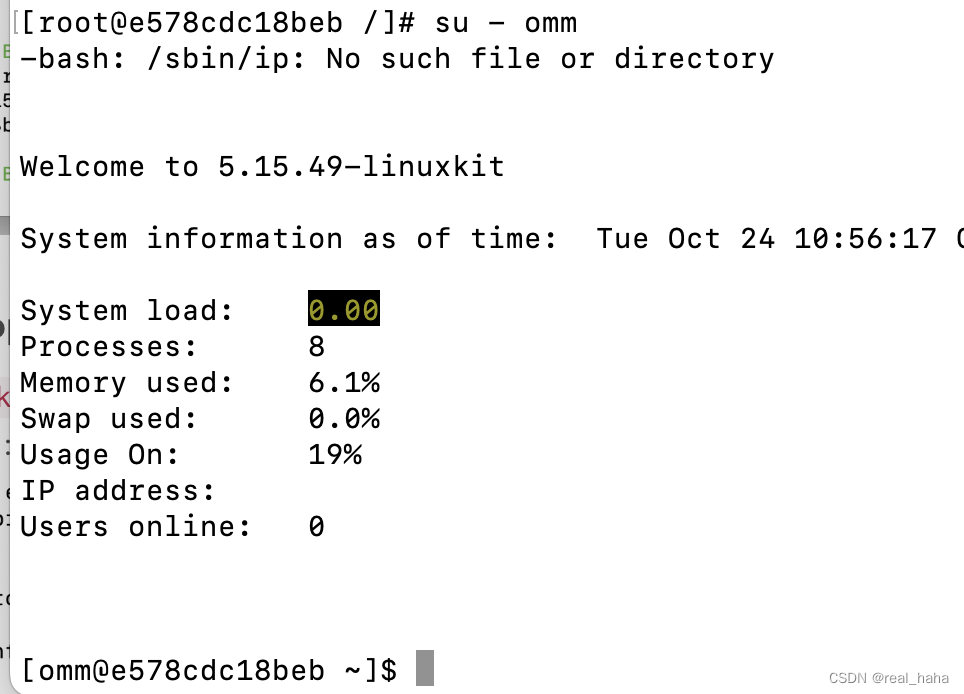
使用su - omm切换到omm账户:

然后就可以使用gsql指令了