概述
HDMI (High-Definition Multimedia Interface) 是一种数字接口标准,用于传输高清视频和多通道音频信号。AVMUTE 是 HDMI 规范中的一个术语,表示"Audio-Video Mute"(音视频静音)。AVMUTE 通常与 HDMI 设备的音频和视频功能以及设备之间的通信相关。
AVMUTE 的主要功能是在 HDMI 设备之间通信,以控制音频和视频信号的静音(Mute)状态。这是有用的,因为当需要在 HDMI 设备之间传递信号时,可能需要在某些情况下临时关闭音频或视频。例如,当用户暂停视频播放时,视频源可以发送 AVMUTE 命令,将视频信号静音,同时保持音频信号开启。
AVMUTE 是通过 HDMI 控制命令和协议实现的,以确保各种 HDMI 设备可以协调并在需要时控制音频和视频的状态。具体的 AVMUTE 命令和信号可能会因 HDMI 设备的类型和制造商而有所不同,但通常包括音频和视频的静音/恢复状态指令。
RK3588控制avmute
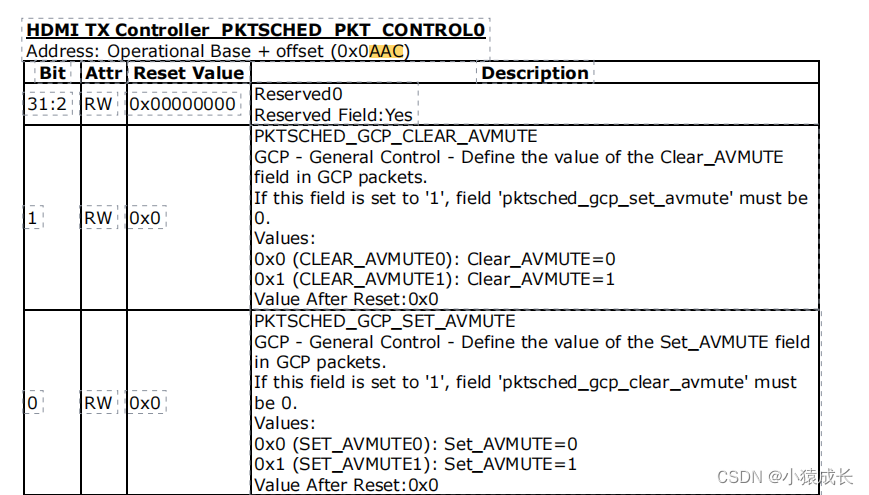
HDMI寄存器中介绍如下:

因此可以通过io来写寄存器进行简单测试:
io -4 -w 0xFDE80AAC 0x1 io -4 -w 0xFDE80AAC 0x2
0x1代表打开avmute 0x2代表clear avmute
使用场景
如avmute介绍,可以理解为暂时停止音视频输出,等待合适的时候再输出音视频。该功能等同开关hdmi,该开关不会影响到上层Android display逻辑。










![[量化投资-学习笔记001]Python+TDengine从零开始搭建量化分析平台-数据存储](https://img-blog.csdnimg.cn/c44c428e01324cafa30988ff79603a6a.png)



![[support2022@cock.li].faust、[tsai.shen@mailfence.com].faust勒索病毒数据怎么处理|数据解密恢复](https://img-blog.csdnimg.cn/533484f21558448a87465a7dc1e85625.png)