文章目录
- 1.安装
- 2.简介和使用流程
- 3 postman使用
- 3.1 测试集与HTTP请求
- 发送HTTP请求和分析响应数据
- 3.2 发送HTTP请求和分析响应数据
- 3.3 Postman中请求体提交方式
- 3.4 Postman使用之接口测试
- 3.5 使用Postman新建一个mock服务
- 3.6 请求数据的参数化
- 3.7 断言与脚本导出
1.安装
官网地址
ubuntu下下载既可用,打开桌面出现图标时间,固定到收藏夹就可以。
2.简介和使用流程
- Postman是一款功能强大的网页调试与发送网页HTTP请求、并运行测试用例的 Web API 测试工具
- 能够模拟各种 HTTP
- Request:从常见的 GET,POST 到 RESTful 的PUT、DELETE …
- 还可以发送文件、额外的 header
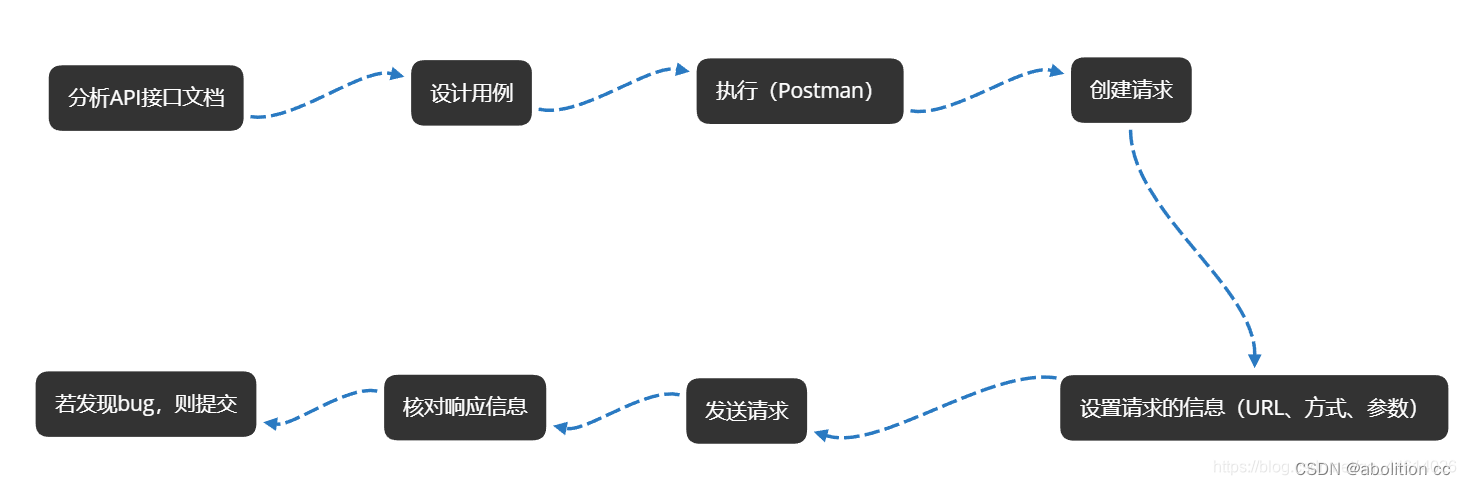
postman的使用流程

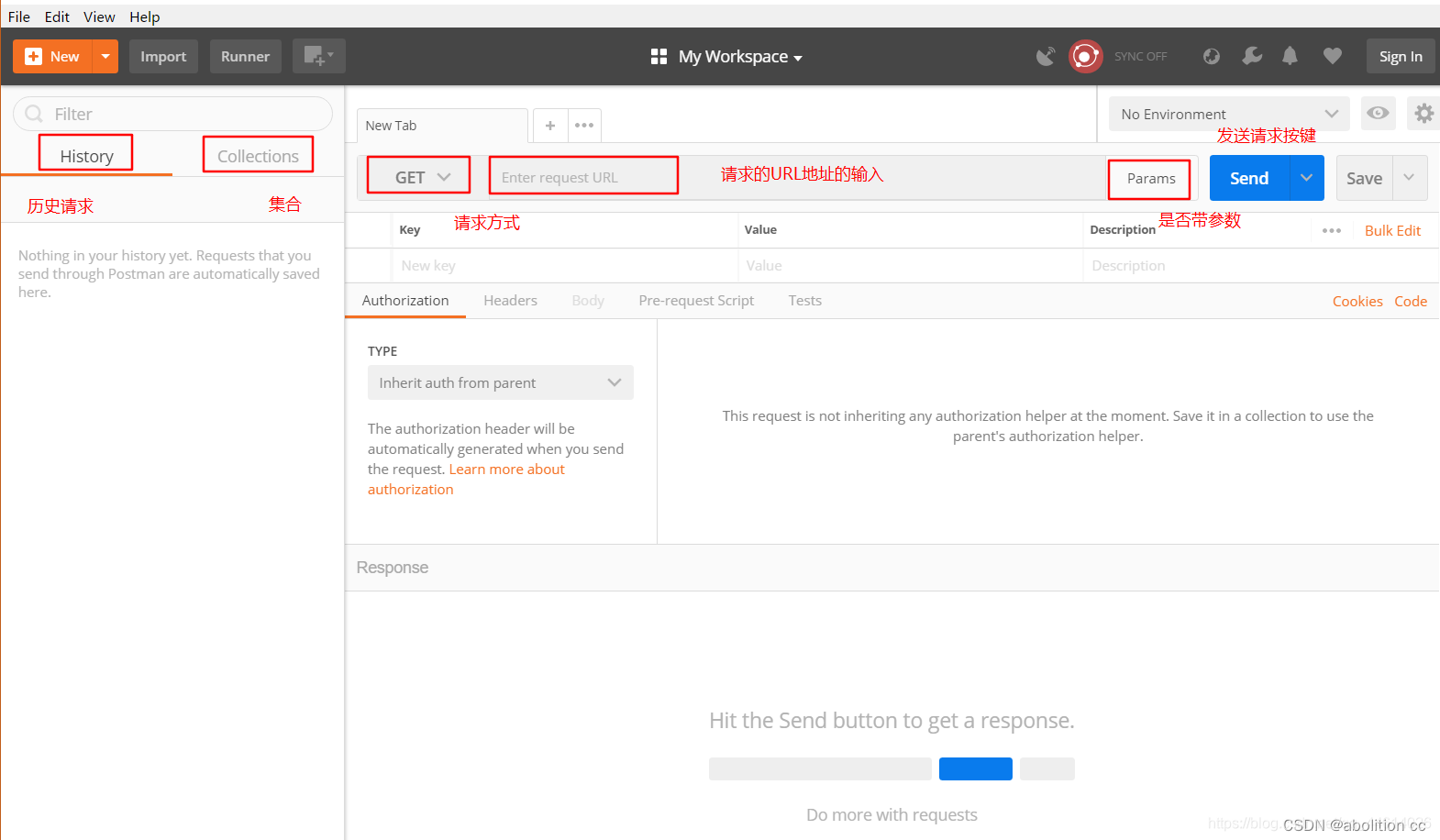
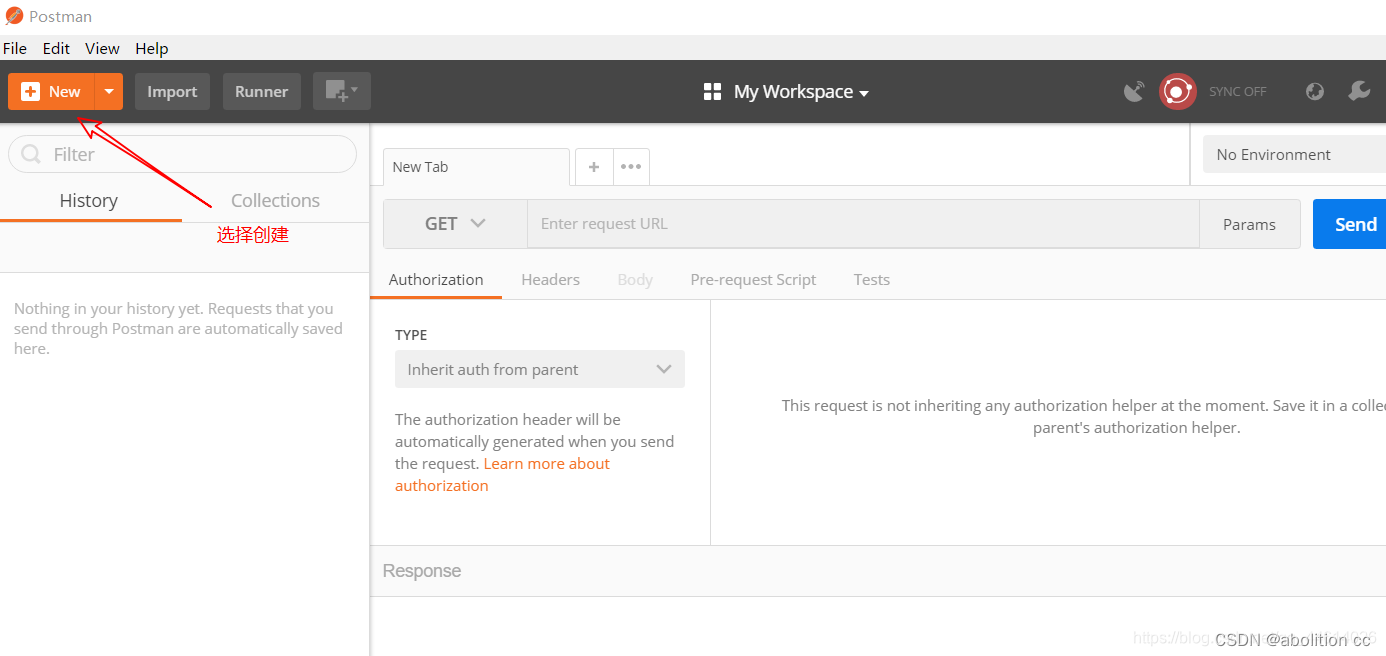
主界面:

菜单栏

3 postman使用
3.1 测试集与HTTP请求
发送HTTP请求和分析响应数据
1. 创建一个测试集
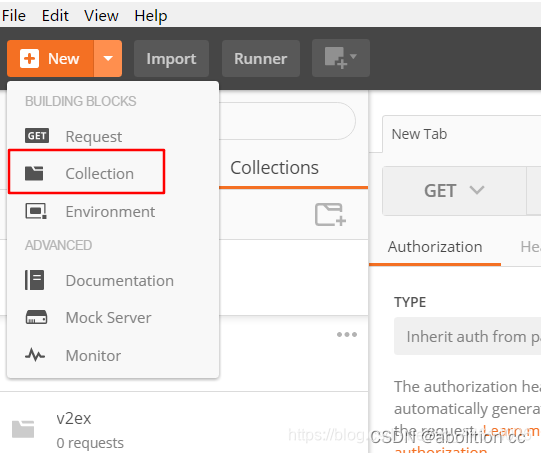
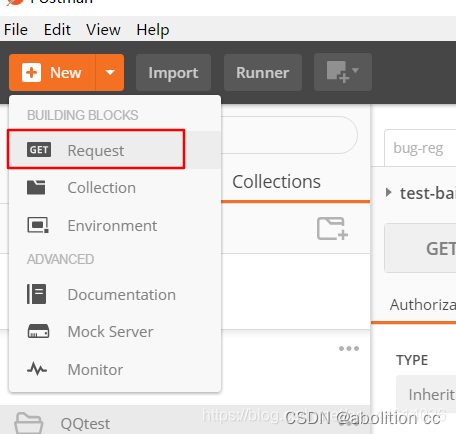
新建

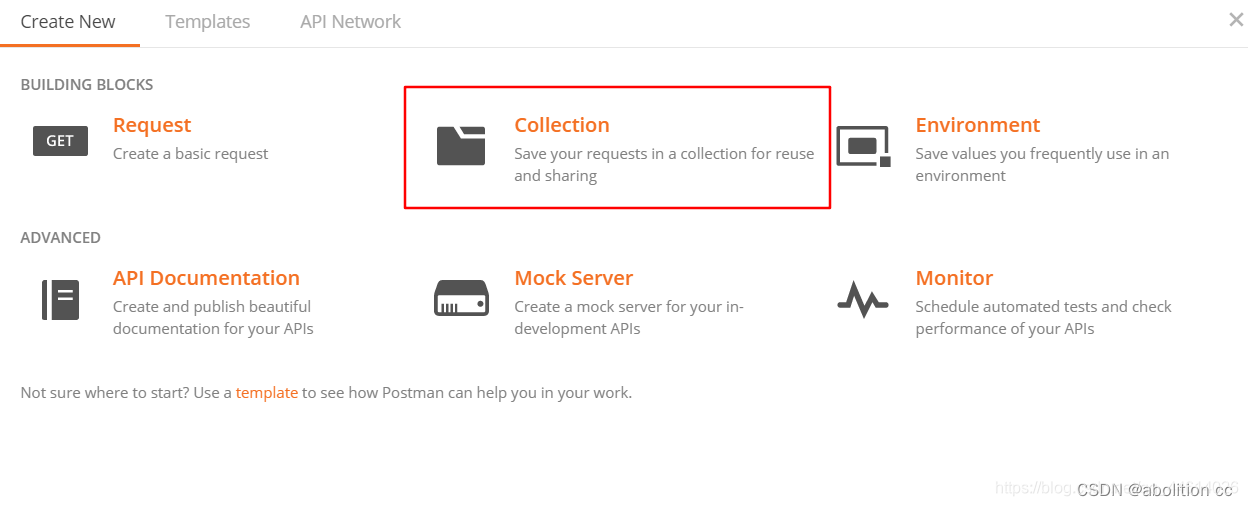
选择新建一个测试集

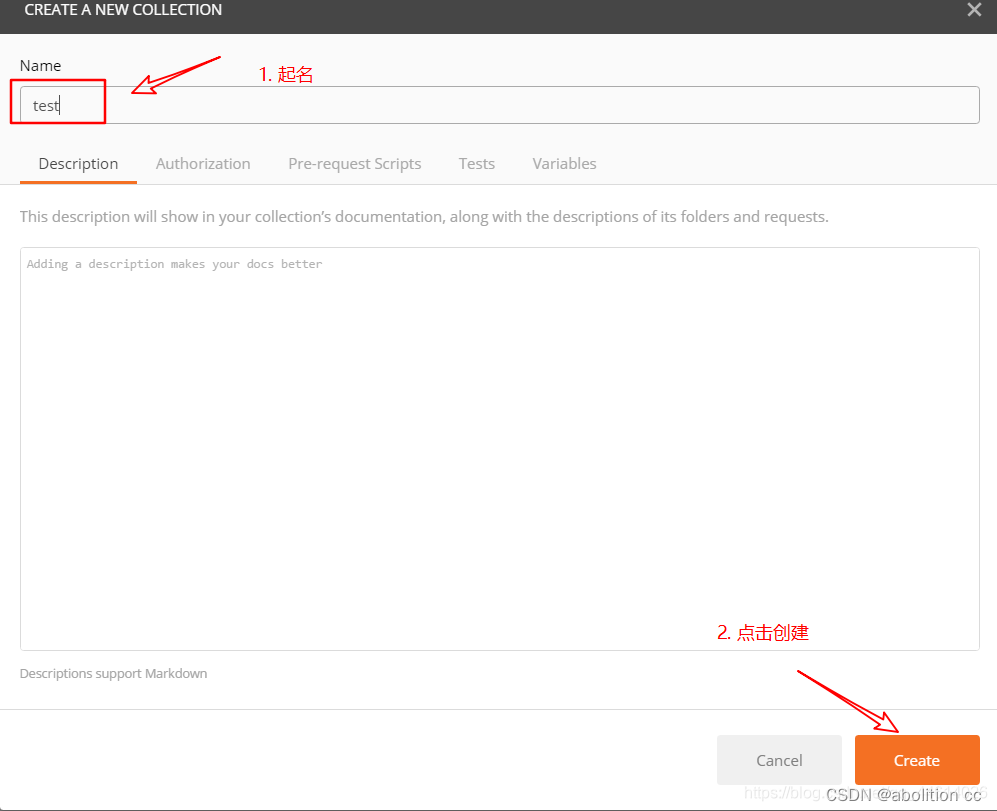
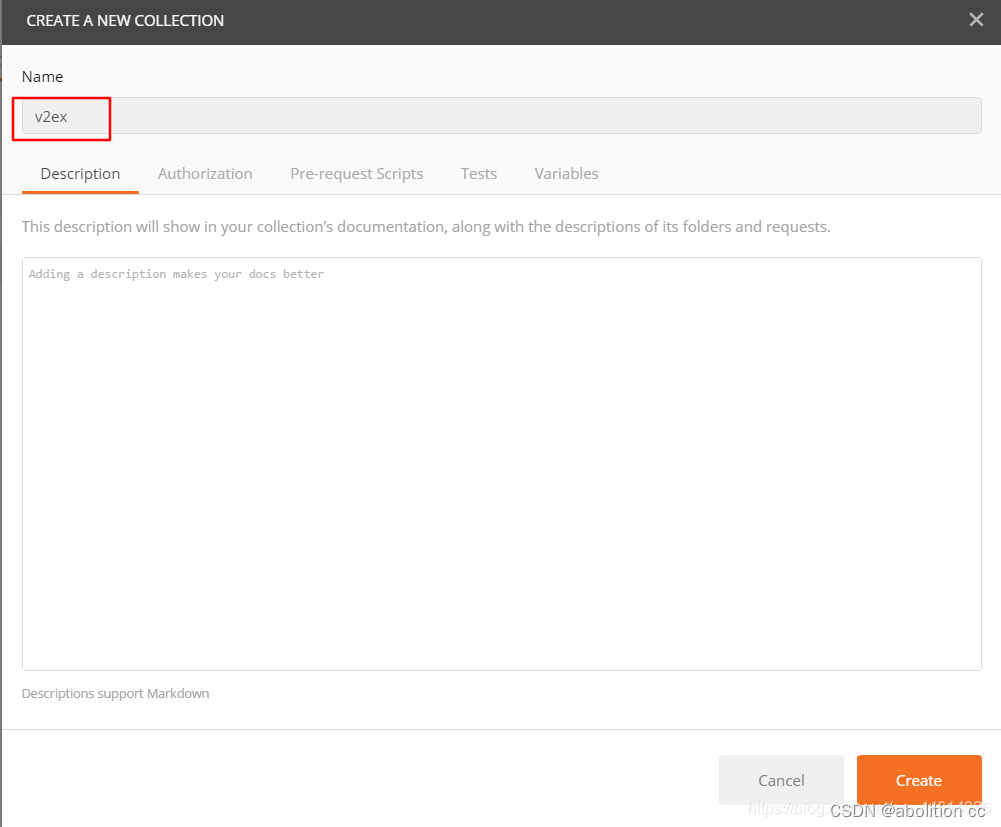
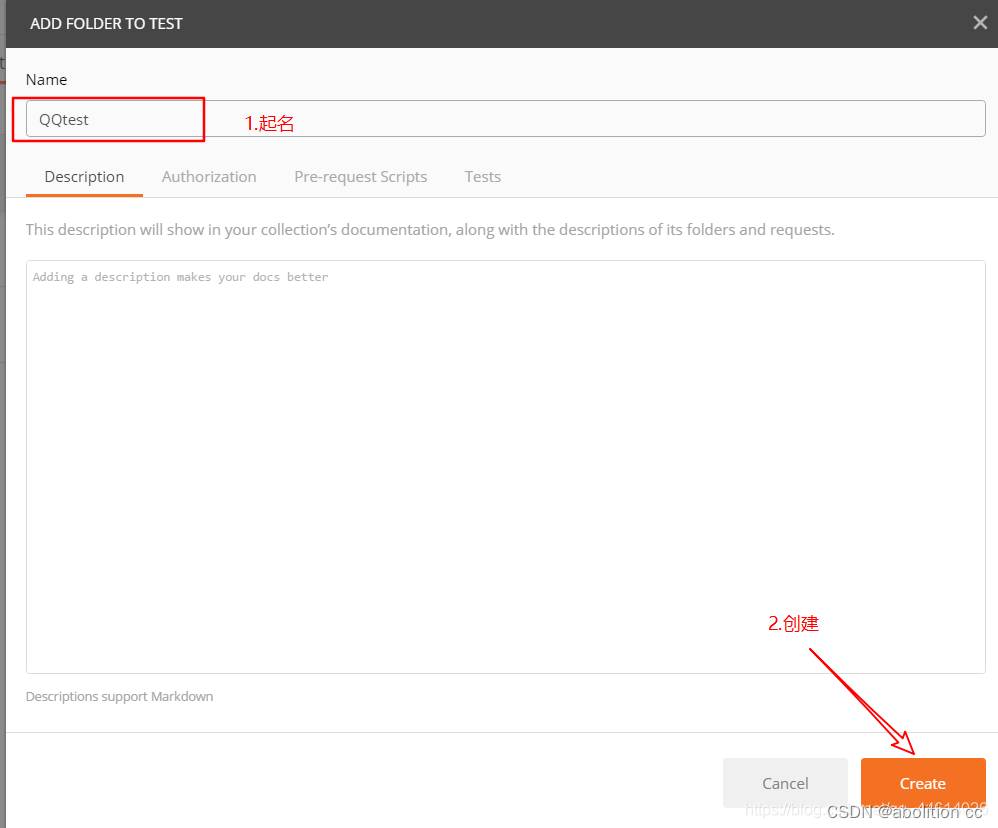
给测试集起名,点击创建

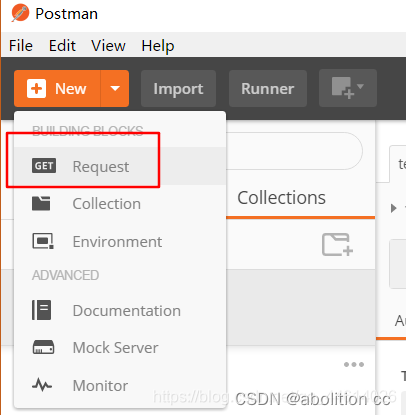
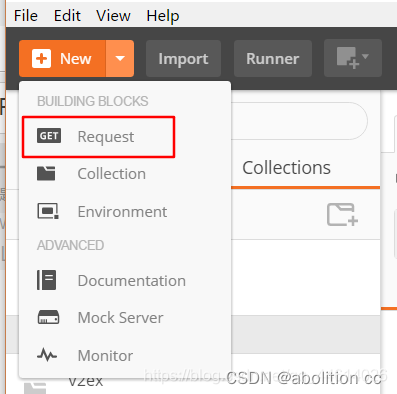
2、添加请求
创建一个不带参数的get请求
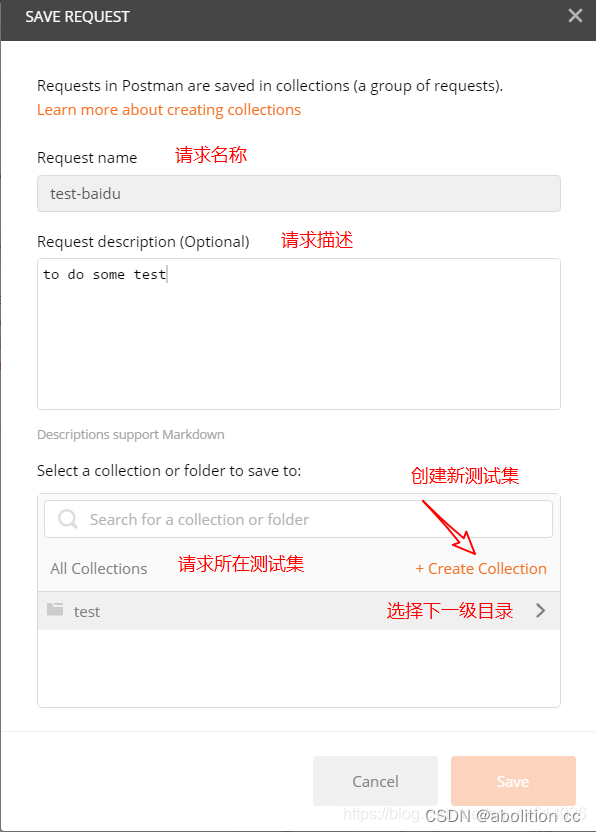
在测试集中创建一个get请求(不带参数)输入请求相关的信息

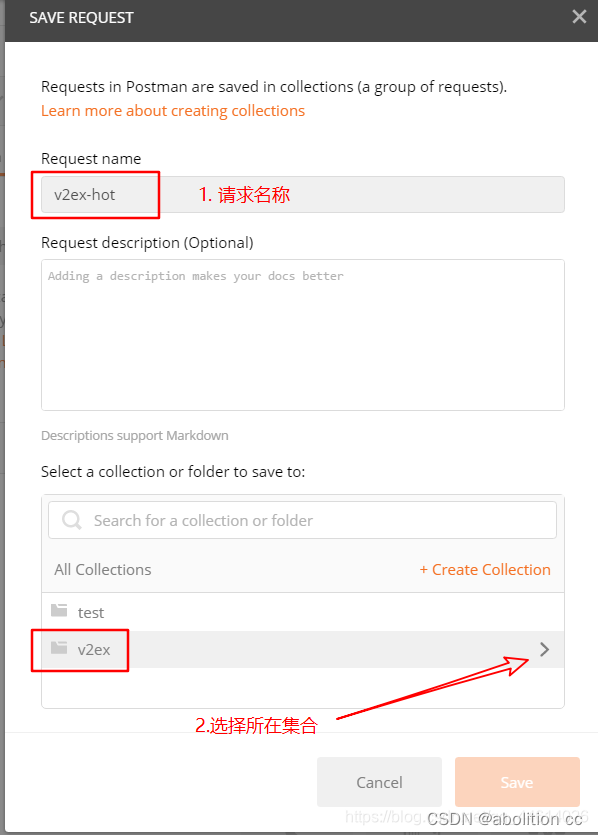
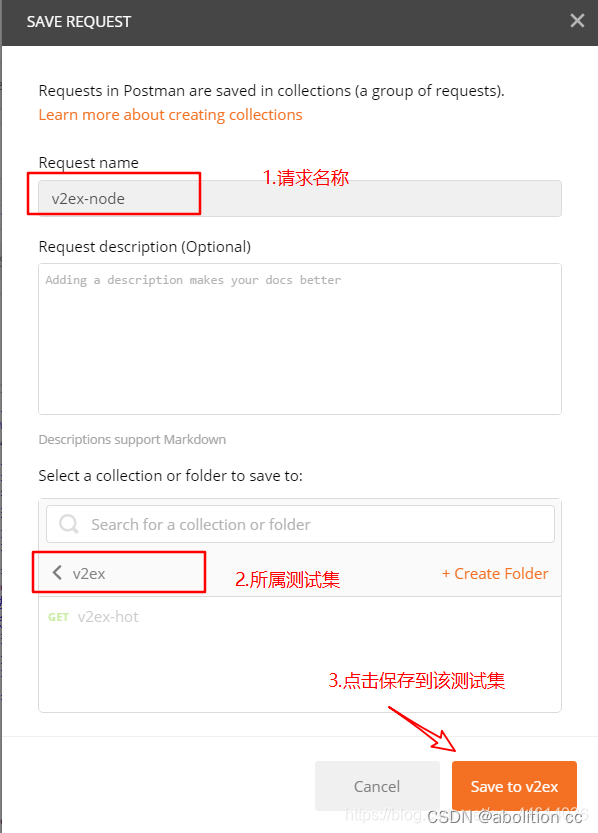
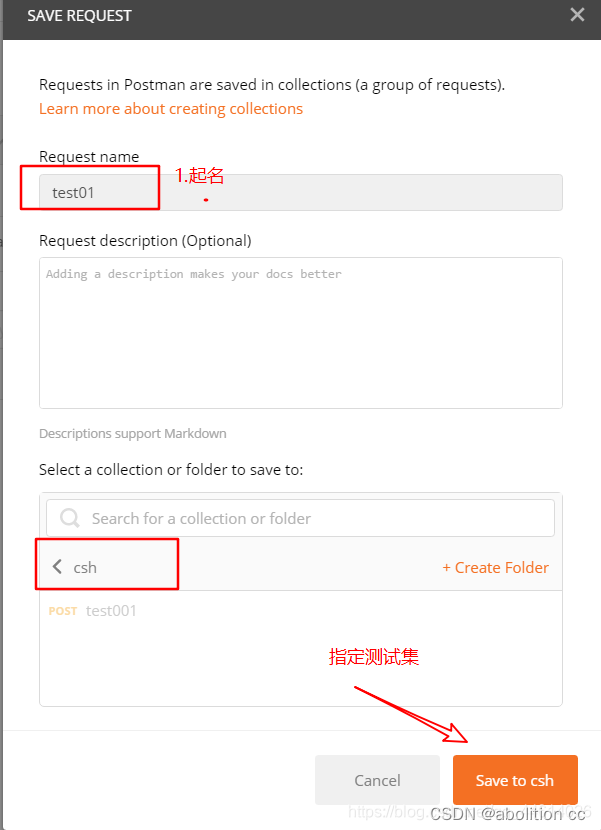
给请求命名和添加描述

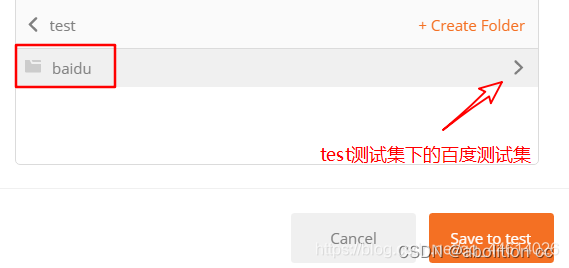
指定请求所在的测试集

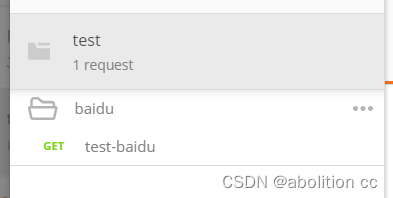
该请求的位置便位于test测试集下的baidu测试集下

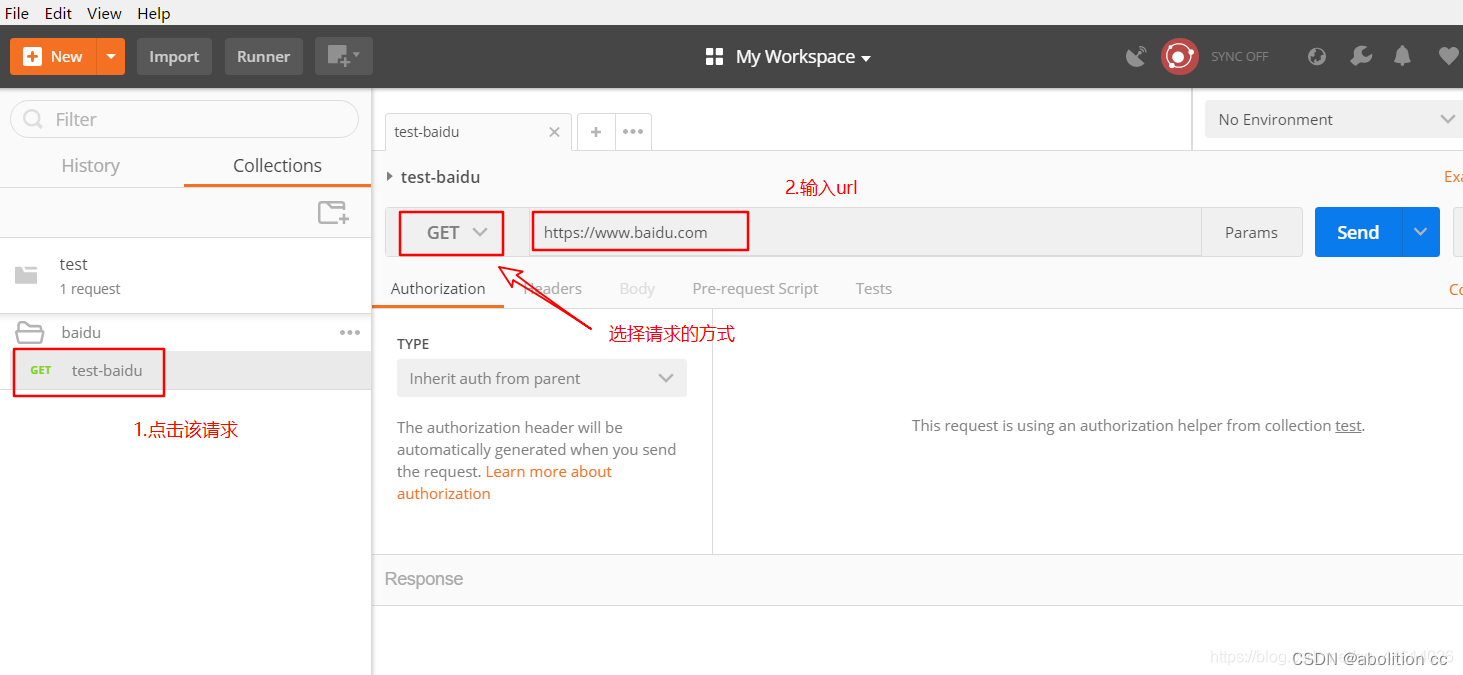
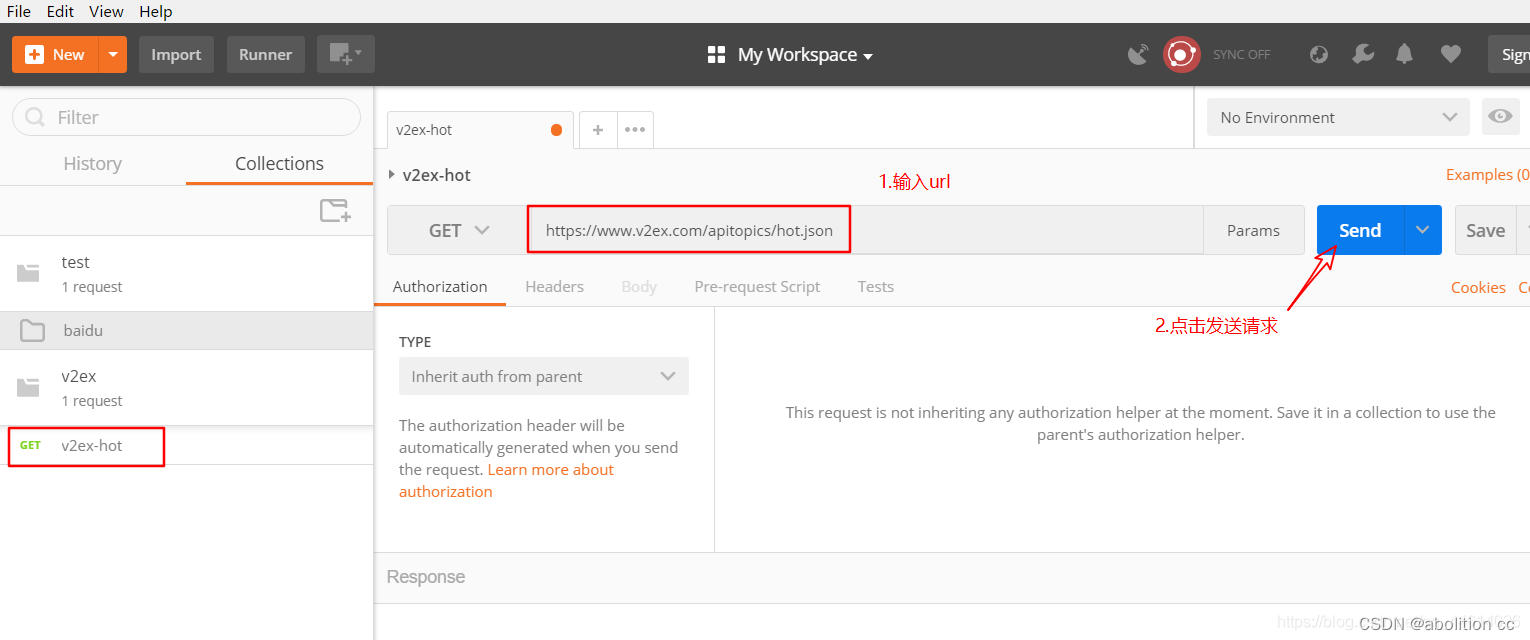
点击该请求,打开

发送请求

使用快捷键 ctrl+S,保存该请求,后面可以重复利用。
3.2 发送HTTP请求和分析响应数据
发送一个GET请求(不带参数)并分析响应值
发送一个GET请求(带参数)并分析响应值
发送一个POST请求并分析响应值
1、创建一个不带参数的get请求(v2ex)

首先创建一个集合,v2ex


新建一个请求

指定v2ex集合,点击创建

创建完成后,在地址栏中输入请求的url :https://www.v2ex.com/api/topics/hot.json

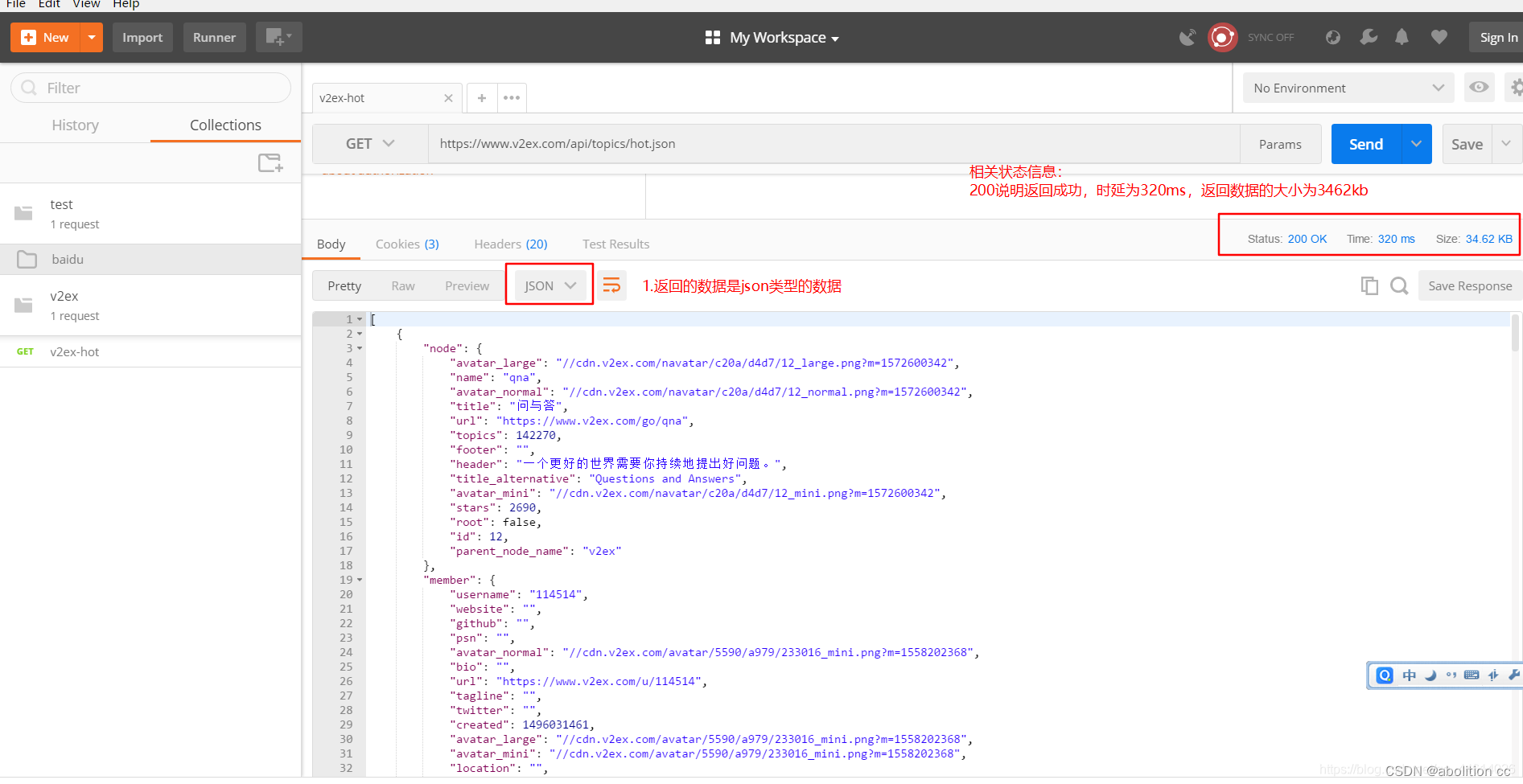
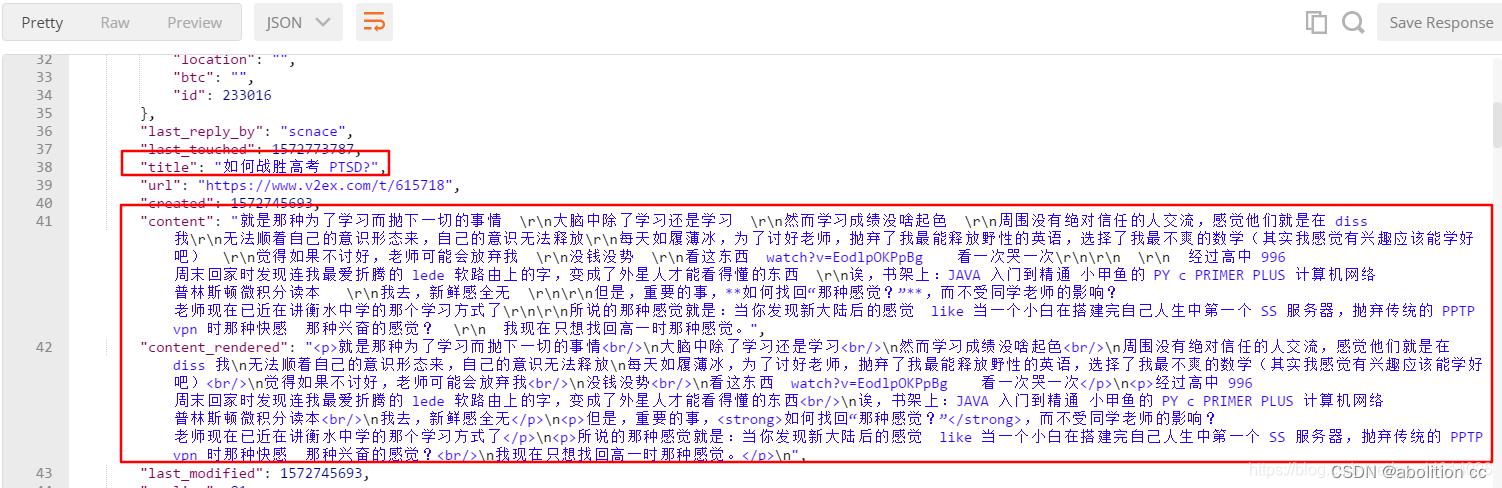
查看返回的相关信息

网页页面上的内容


则对应相关json数据的内容

2.创建一个带参数的get请求(v2ex)
2.1 节点信息
获取节点的名字,简介,URL及头像图片的地址
name :节点名

创建一个新的请求

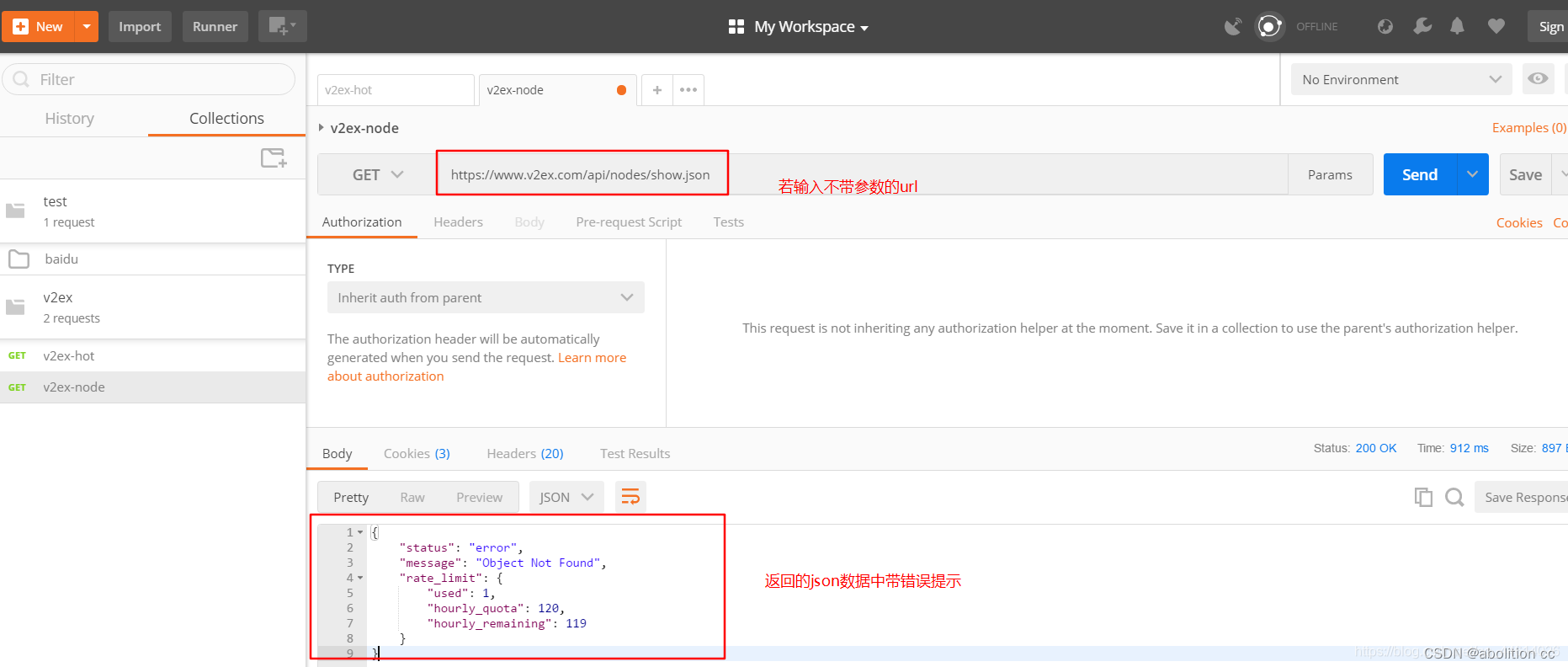
输入url :https://www.v2ex.com/api/nodes/show.json
若在url中没有带上相关参数,则返回的json数据是没有我们需要的相关信息的

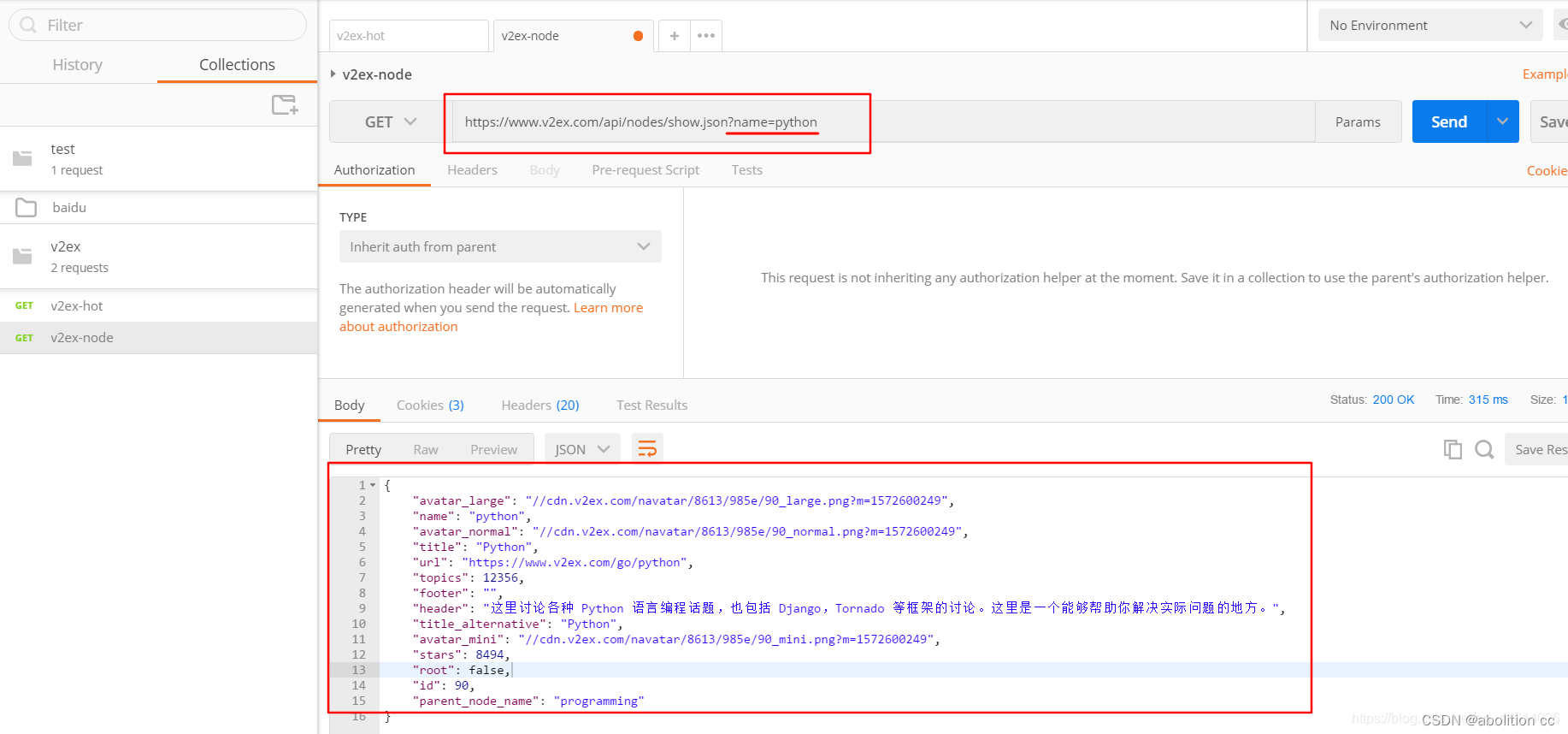
输入url :https://www.v2ex.com/api/nodes/show.json?name=python
带上相关参数后,相关的json数据

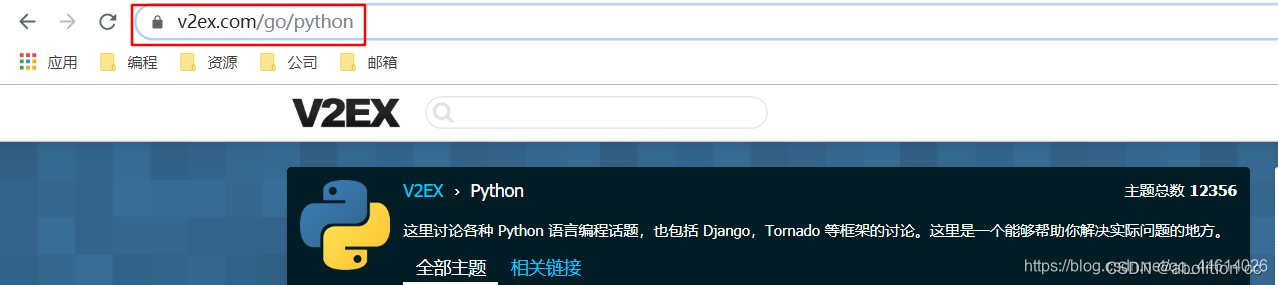
其中,json数据中url这一条数据对应的网址,就是浏览器地址栏中的网址


2.2 用户主页

获取指定用户的自我介绍,及其的登记的社交网站信息
username :用户名
id :用户在v2ex中的数字id
1.创建一个新的请求

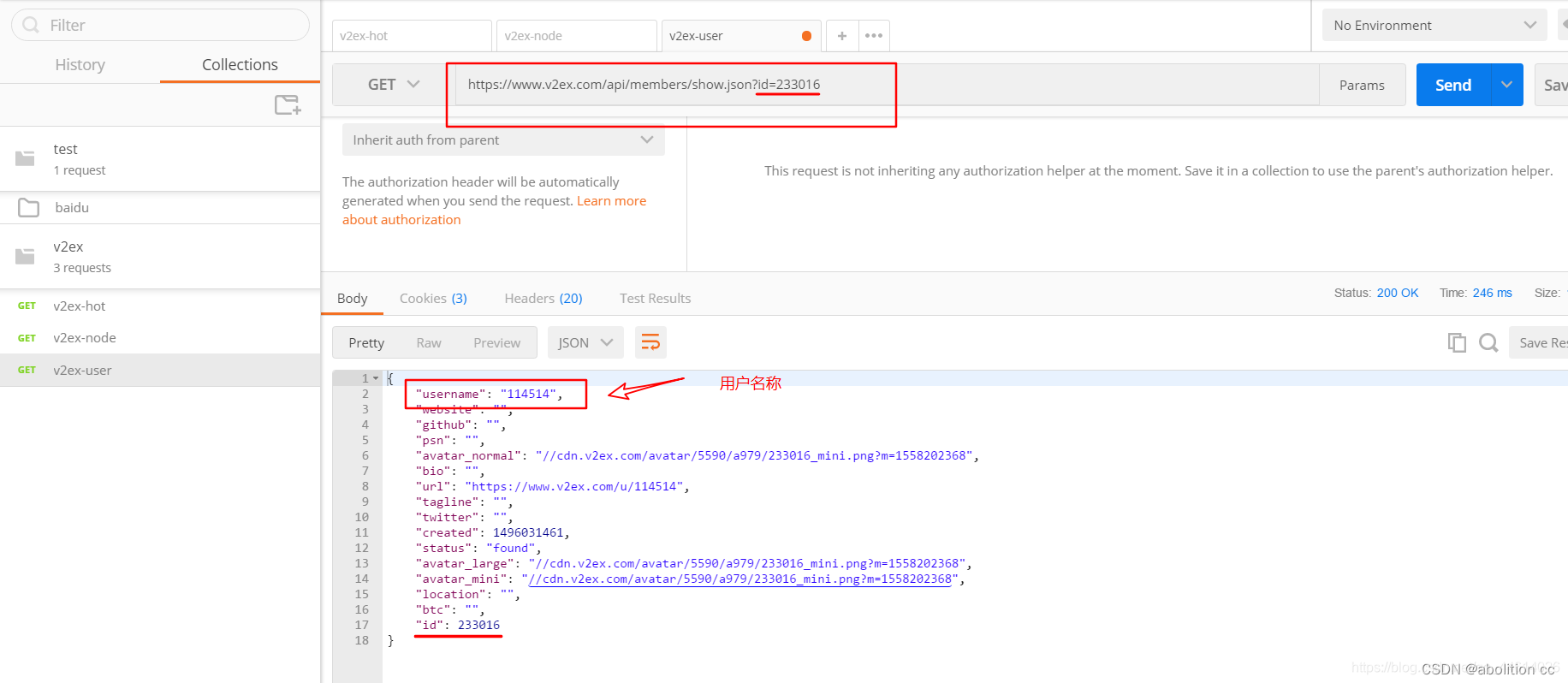
- 输入url :https://www.v2ex.com/api/members/show.json?id=233016

- 网页上的用户名称及id

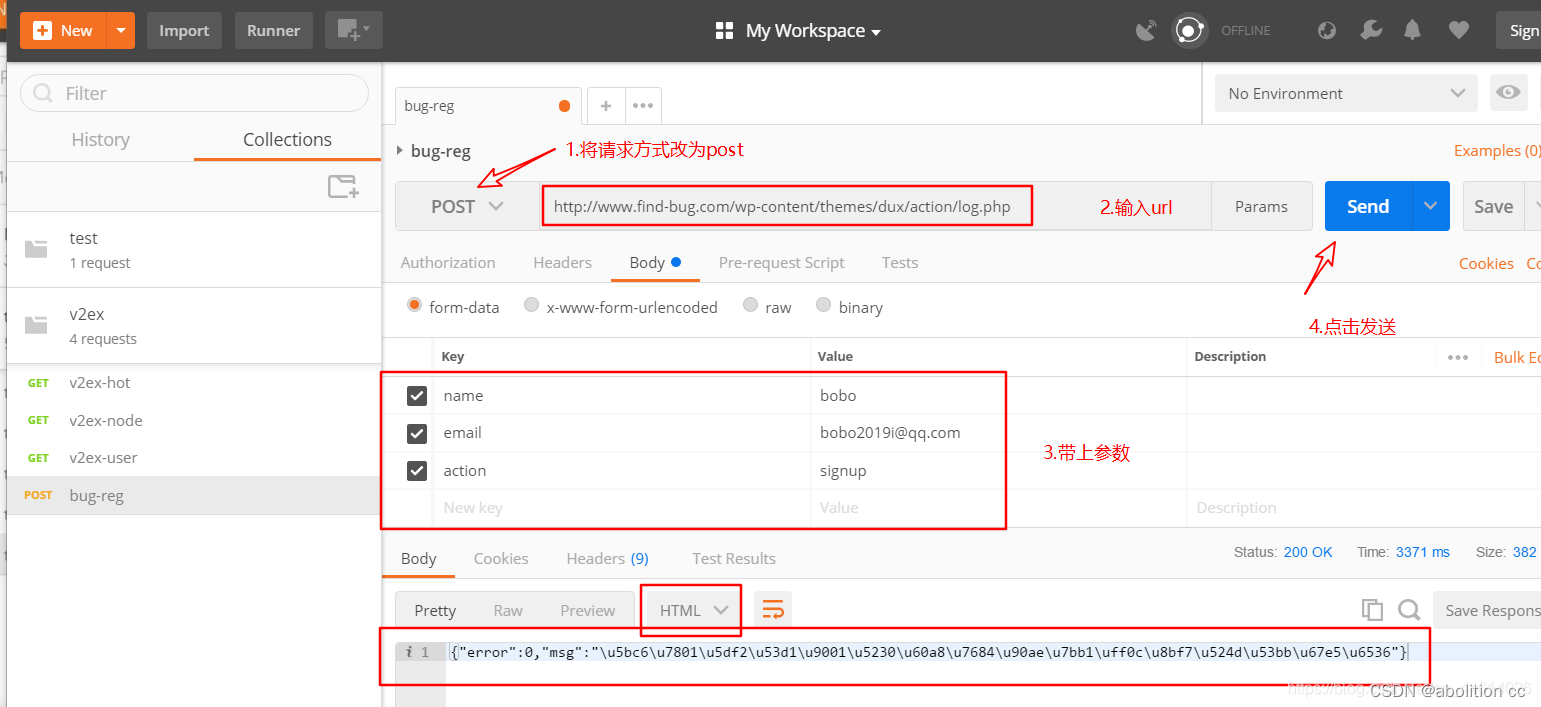
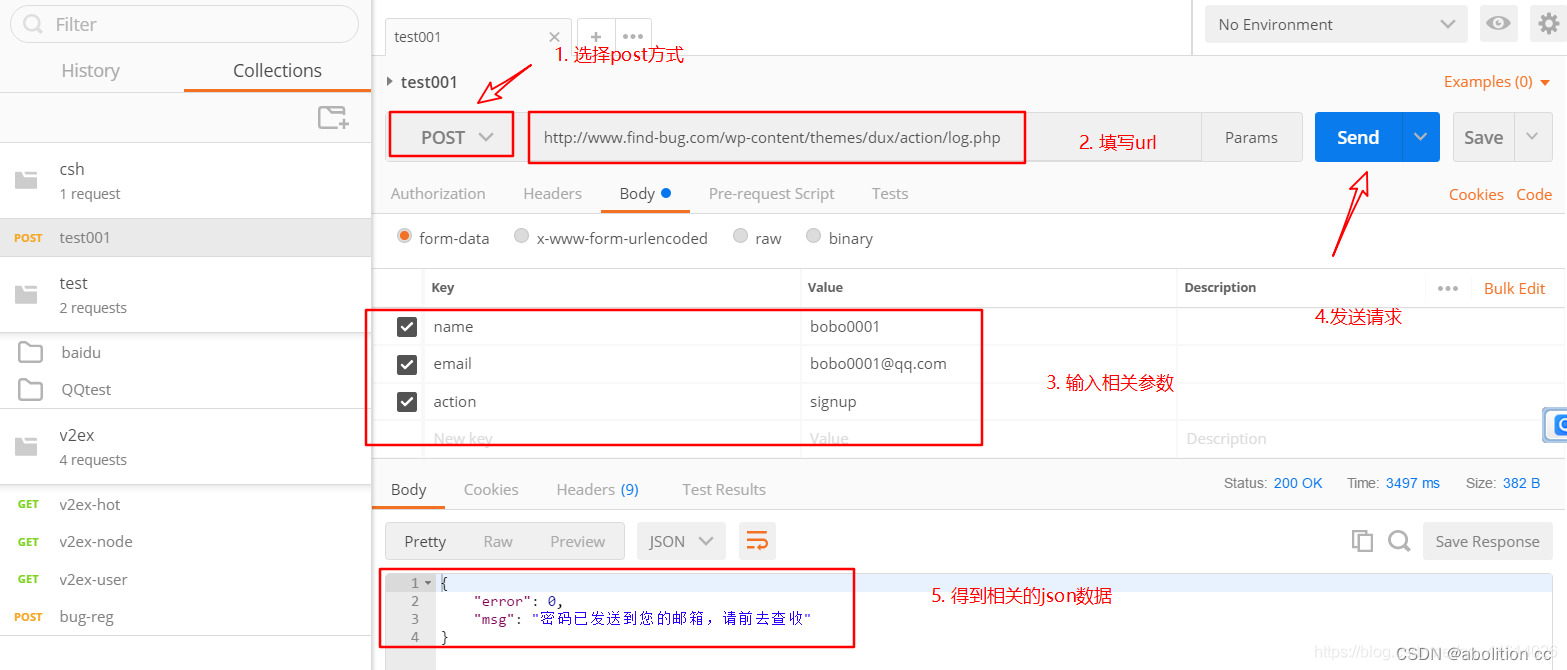
3、 创建一个post请求(v2ex) - 输入请求地址
- 选择请求方式为post
- 输入各项参数
新建一个请求

填写相关参数,发送数据
该参数的上传是以 form 表单的形式上传,所有,在 Body 中选择 form-data ,以 key-value 的形式上传参数

返回的数据默认为HTML格式,将其改为json格式

若再点击一次发送,返回的数据

3.3 Postman中请求体提交方式
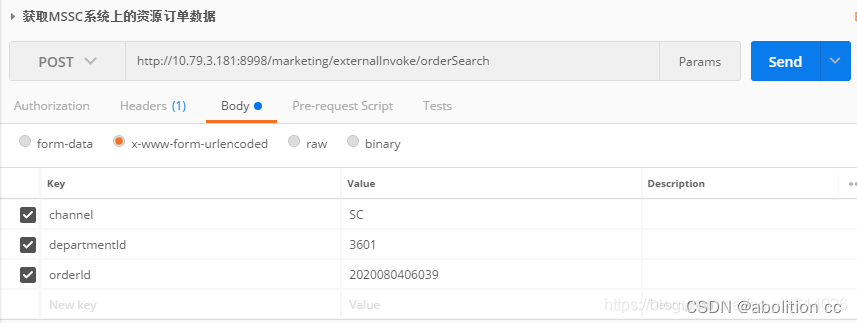
x-www-form-urlencoded

x-www-form-urlencoded 对应的是请求头中 Content-Type 为 application/x-www-from-urlencoded 类型,会将表单内的数据转换为键值对

相当于提交的 url 为 http://10.79.3.181:8998/marketing/externalInvoke/orderSearch?channel=SC&departmentId=3601&orderId=2020080406039
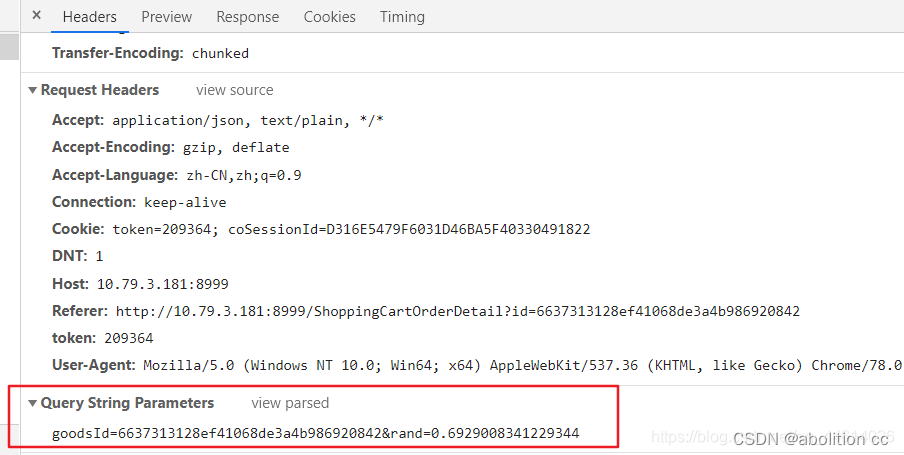
做接口测试的时候,有时候你会发现通过键值对这种方式上传参数


通过抓包发现,明明上传内容没有错,但是请求就是不成功,可能是参数对应的类型不正确,也可能是其他原因,当请求参数比较少时,推荐将请求的参数内容直接放在url后面,然后可能就成功了
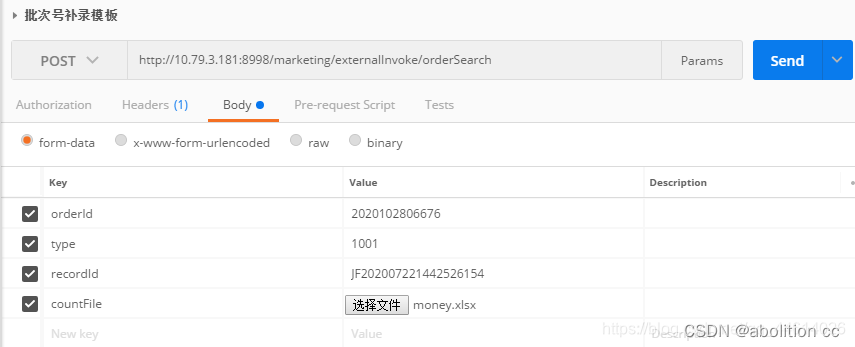
form-data

form-data 对应的是 http请求中的 multipart/form-data ,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,用 Content-Type 来说明文件类型、可能还会有content-disposition 说明字段的一些信息;
由于有 boundary隔离,所以 multipart/form-data 既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件
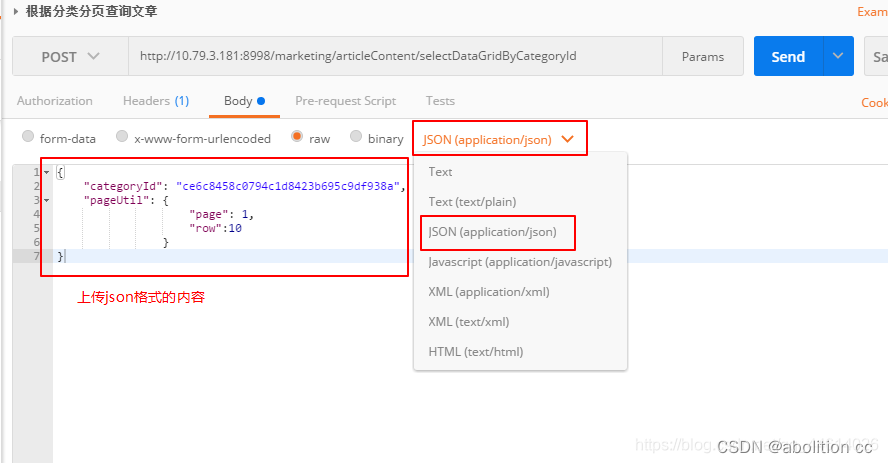
raw
raw 可以上传任意格式的文本,可以上传 text、json、xml、html 等

在做接口测试的时候,接口文档中请求参数通常都是 json格式 的内容,所以这种方式也是用的最多的一种,Postman 比较好的一点是,假如你的 json 内容有误,比如少了个逗号,少了个冒号,会在页面上提示你
binary
binary 对应的是请求头中 Content-Type 为 application/octet-stream。
从字面意思得知,只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件。这种方式一般用的比较少
3.4 Postman使用之接口测试
QQ注册接口测试
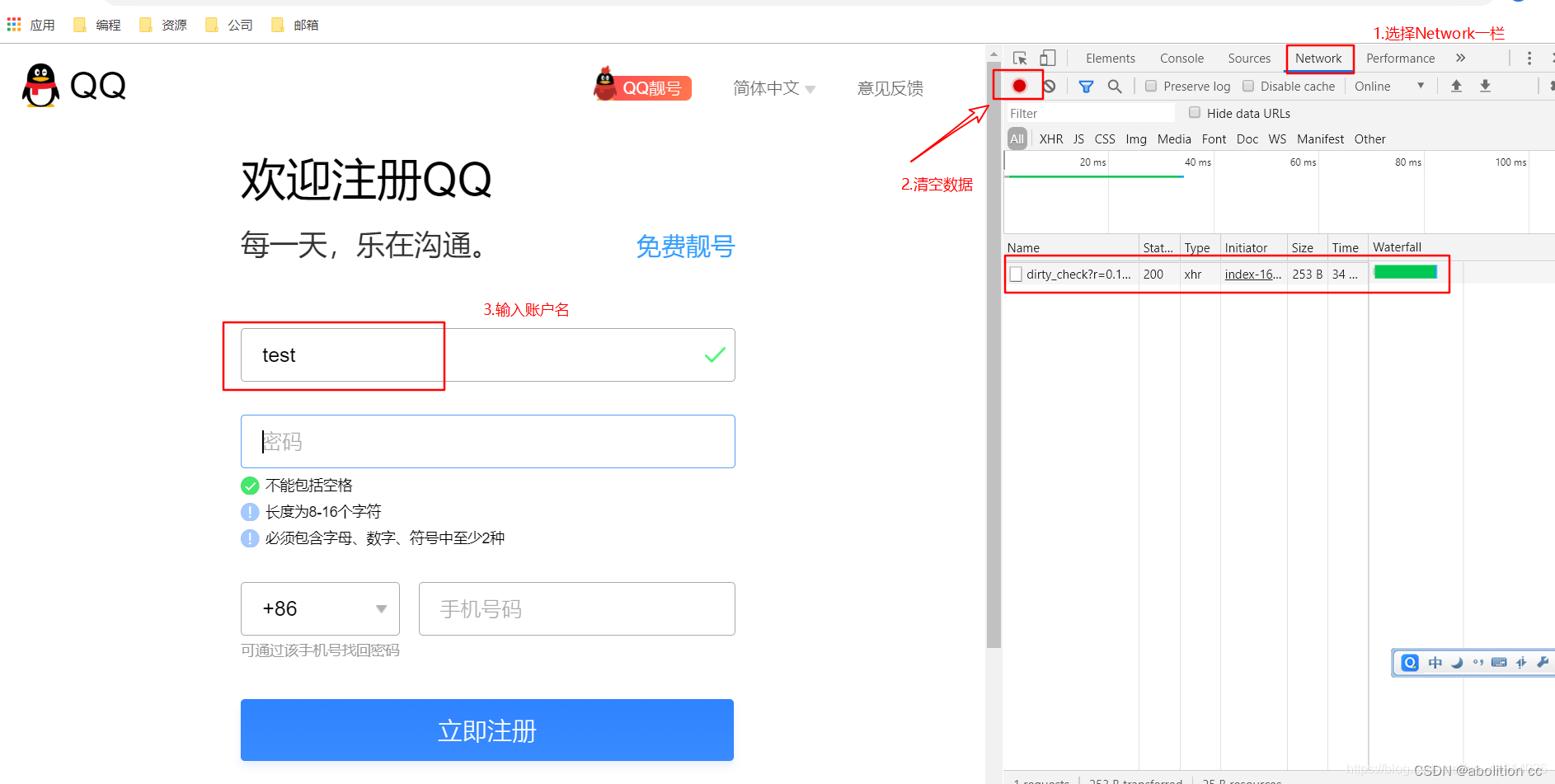
网址 https://ssl.zc.qq.com/v3/index-chs.html
1、获取接口
每输入一项资料,都会有一条新的数据产生,这个是校验,校验格式是否正确

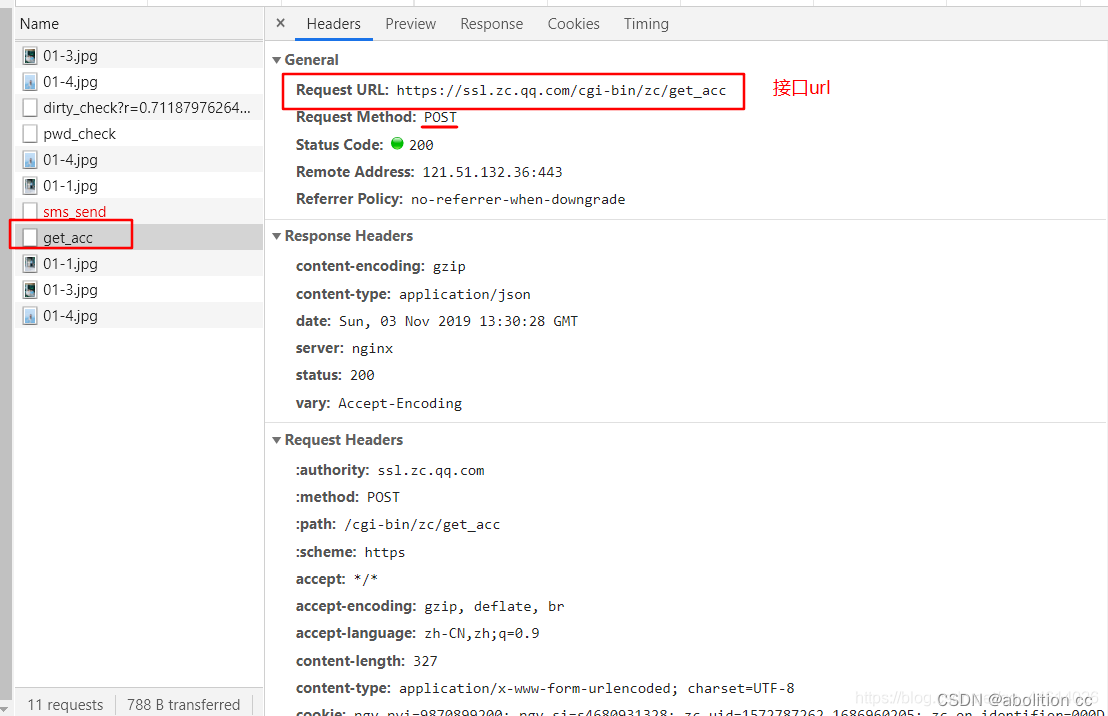
输完所有资料后,点击立即注册,此时产生了一条 post 的请求,由此获取注册的接口
在接口测试中,会拿到开发给的对应的接口文档,抓取接口的时候,只需要在左边筛选对应的接口名称即可
接口url :https://ssl.zc.qq.com/cgi-bin/zc/get_acc

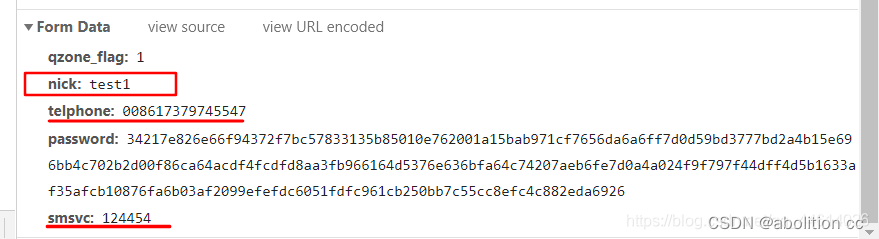
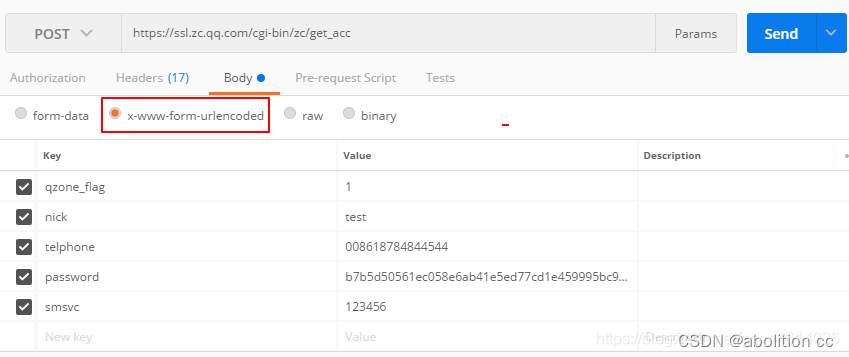
往下拉,在 form-data一栏,还能看到输入的数据,当然密码已加密

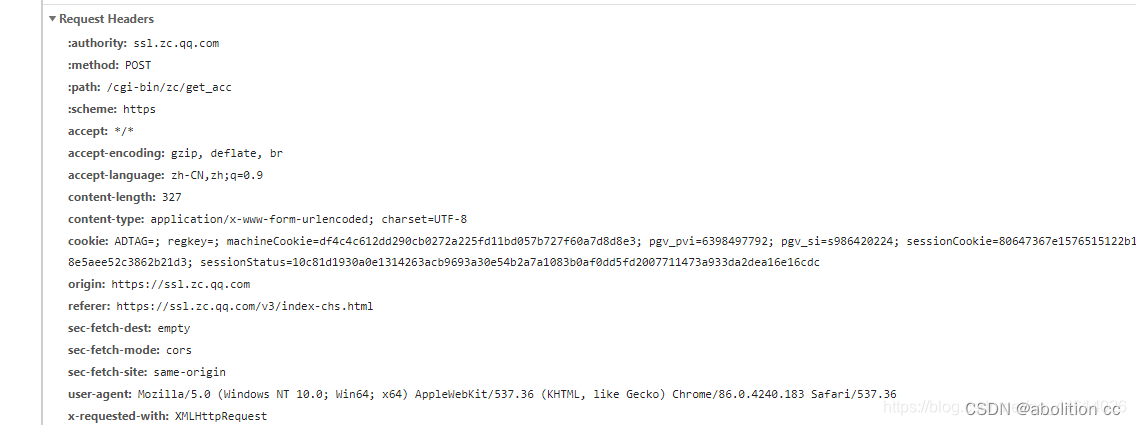
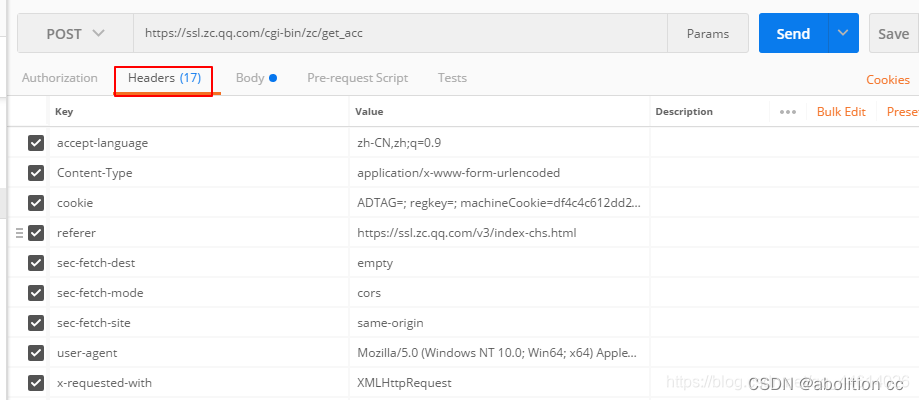
除了请求的参数,还要注意请求头的内容,里面有些内容也是要写在接口里面的,否则会返回其他内容的失败,比如没有浏览器头

以上就是上传的数据
2、使用 Postman 进行接口测试
在test测试集下新建一个QQ测试集


新建一个post请求


输入请求参数内容,注意前面抓取的接口中,请求头中显示的请求方式为 application/x-www-form-urlencoded,这里需与之对应


这里就不测试正常注册成功的情况(腾讯给出的接口,哪有这么简单就让你注册成功),测试输入验证码错误返回的内容
3.5 使用Postman新建一个mock服务
接口信息
接口路径 /mock/testdemo
请求头
Content-Type application/json
token 21232f297a57a5a743894a0e4a801fc3
请求体
{
"memberid": "264903145",
"phonenum": "17379797878",
"msg": {
"Country": "中国",
"Province": "广东省",
"City": "广州市",
"Isp": "电信"
},
"type_code": 0
}
响应体
{
"code": "0000",
"msg": {
"result": "success",
"memberinfo": "白银会员",
"membertype": "1"
}
}
新建一个Mock服务
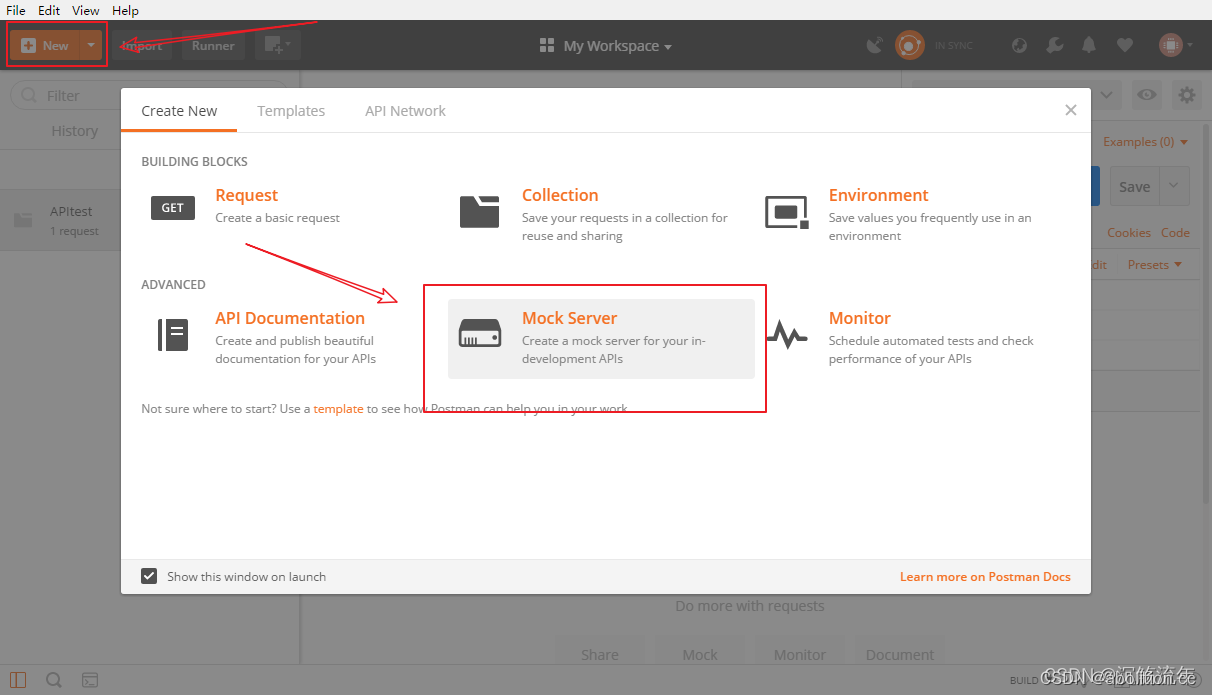
1、打开 Postman,点击左上角New,选择Mock Server

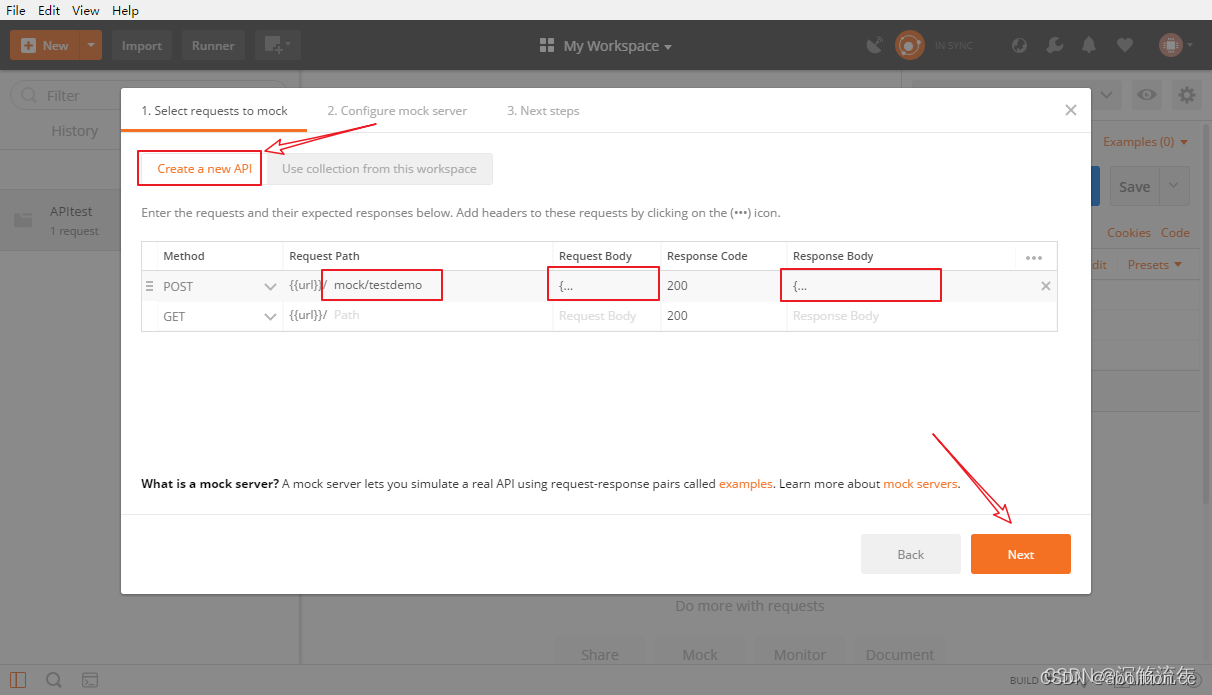
2、编辑Mock请求信息

这里选择Create a new API,新建一个Mock的API接口。
Method选择对应的请求方式
Request Path填写接口路径信息,
Request Body填写请求体信息(需要再右侧设置中勾选该选项)
Response Code填写响应码
Response Body填写响应体信息
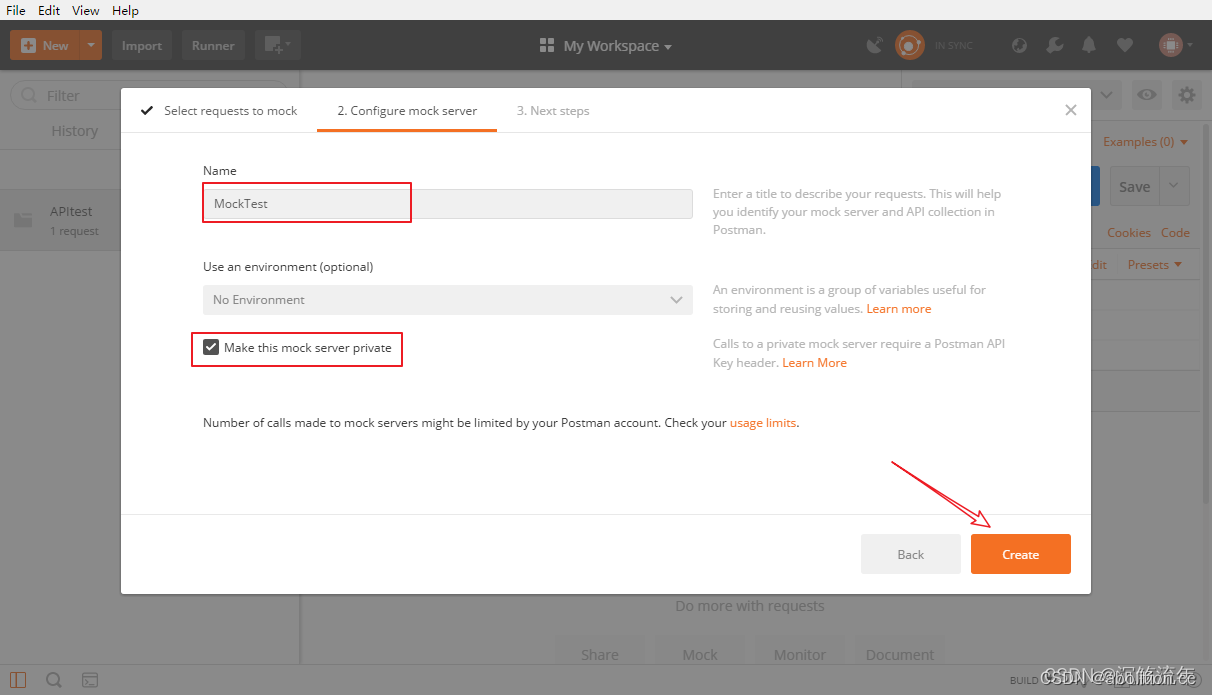
3、配置Mock服务信息doc

填写Mock服务的名称(可用中文),勾选Make this Mock server private(可以不勾选),这个Mock服务就只能你自己私有访问

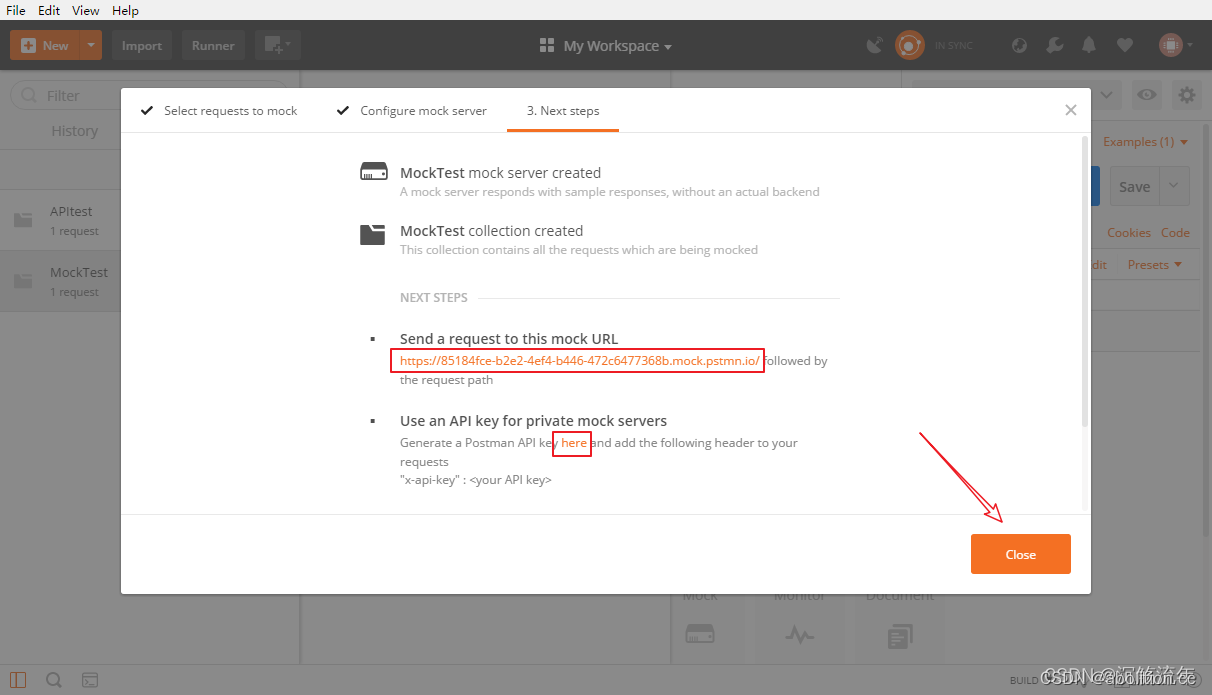
黄色部分就是Mock服务器地址
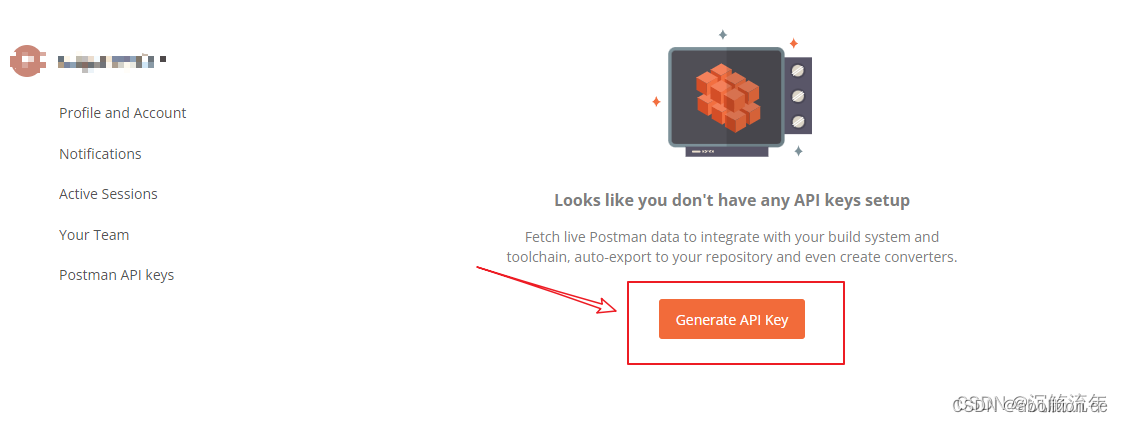
如果需要对这个Mock服务创建API key,可以点击here打开一个浏览器页面,需要生成一个API key,

命名API key

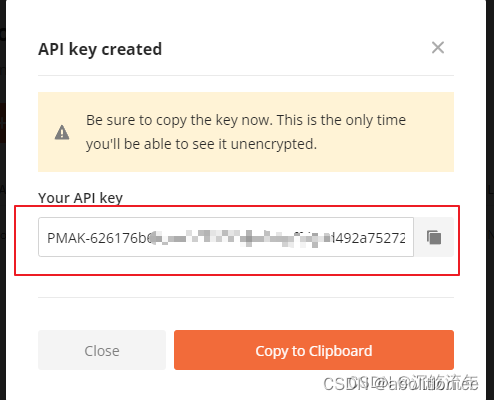
生成秘钥信息

后面访问这个接口的时候,必须在请求头里带上 API key,才能访问成功,相当于一个接口鉴权的作用
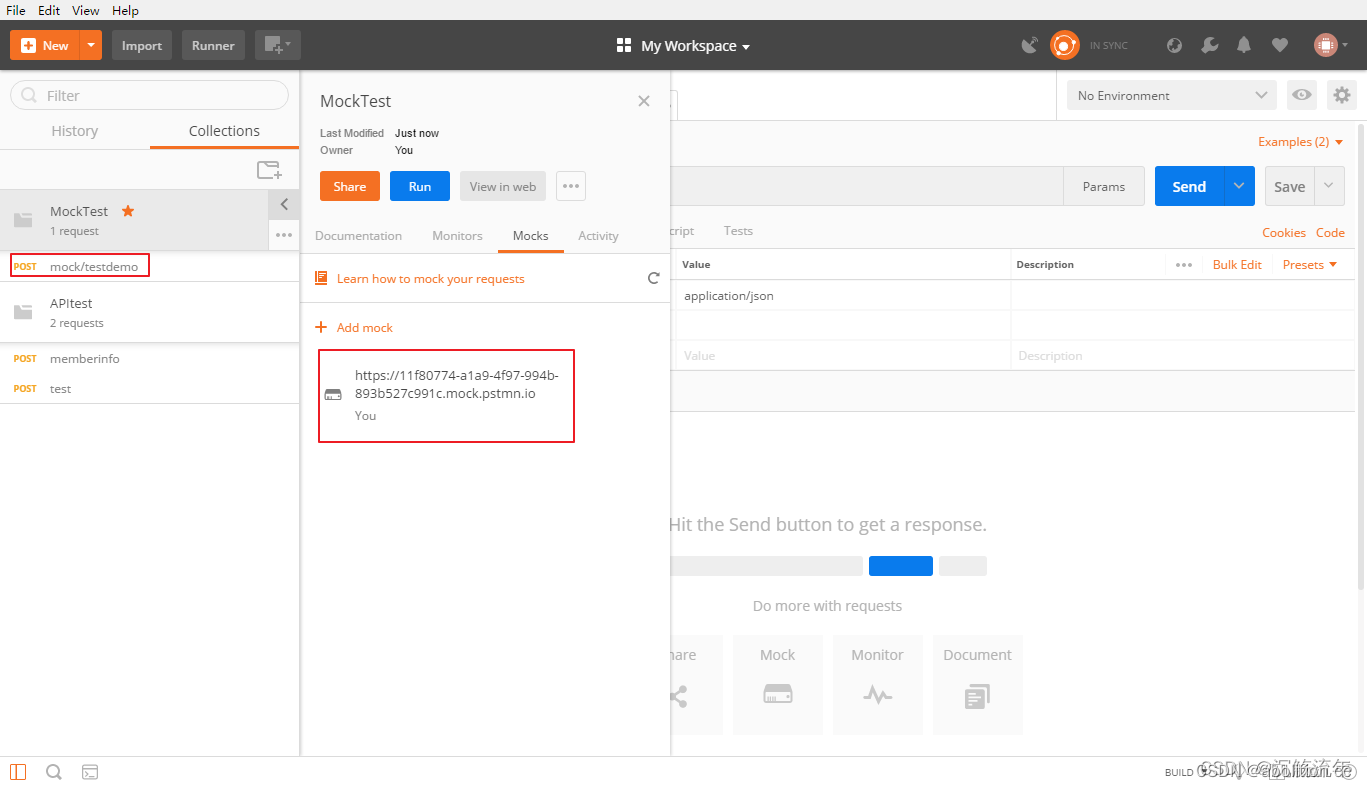
4、Mock服务创建成功

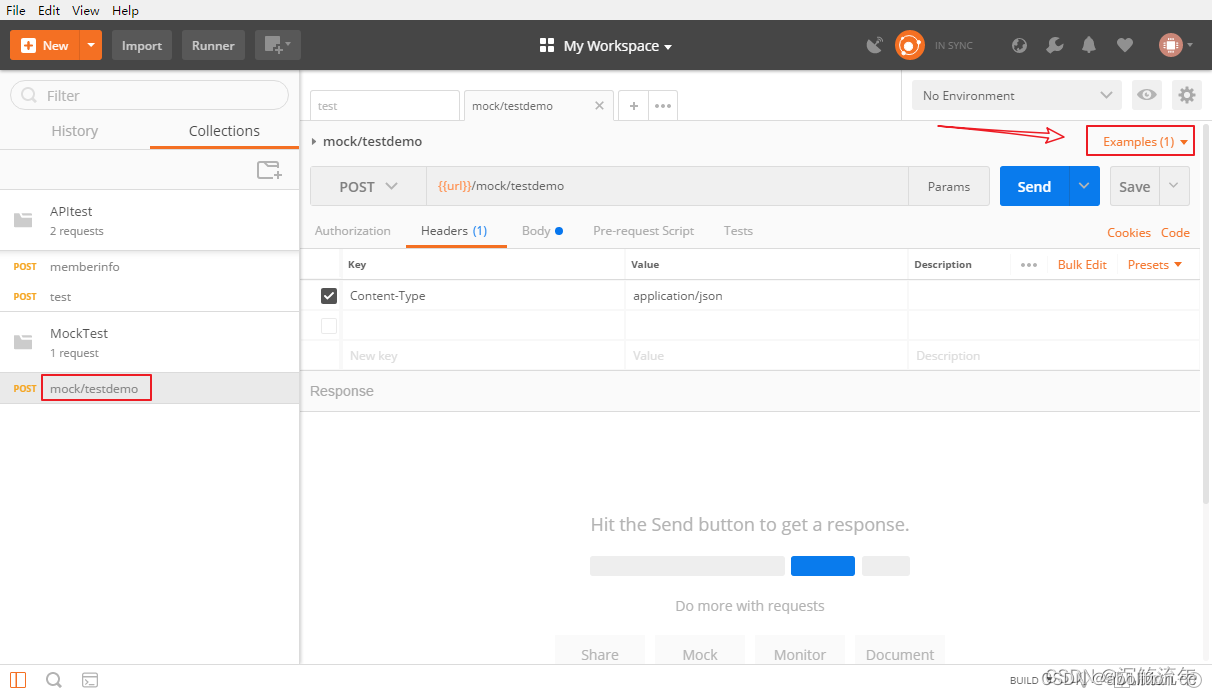
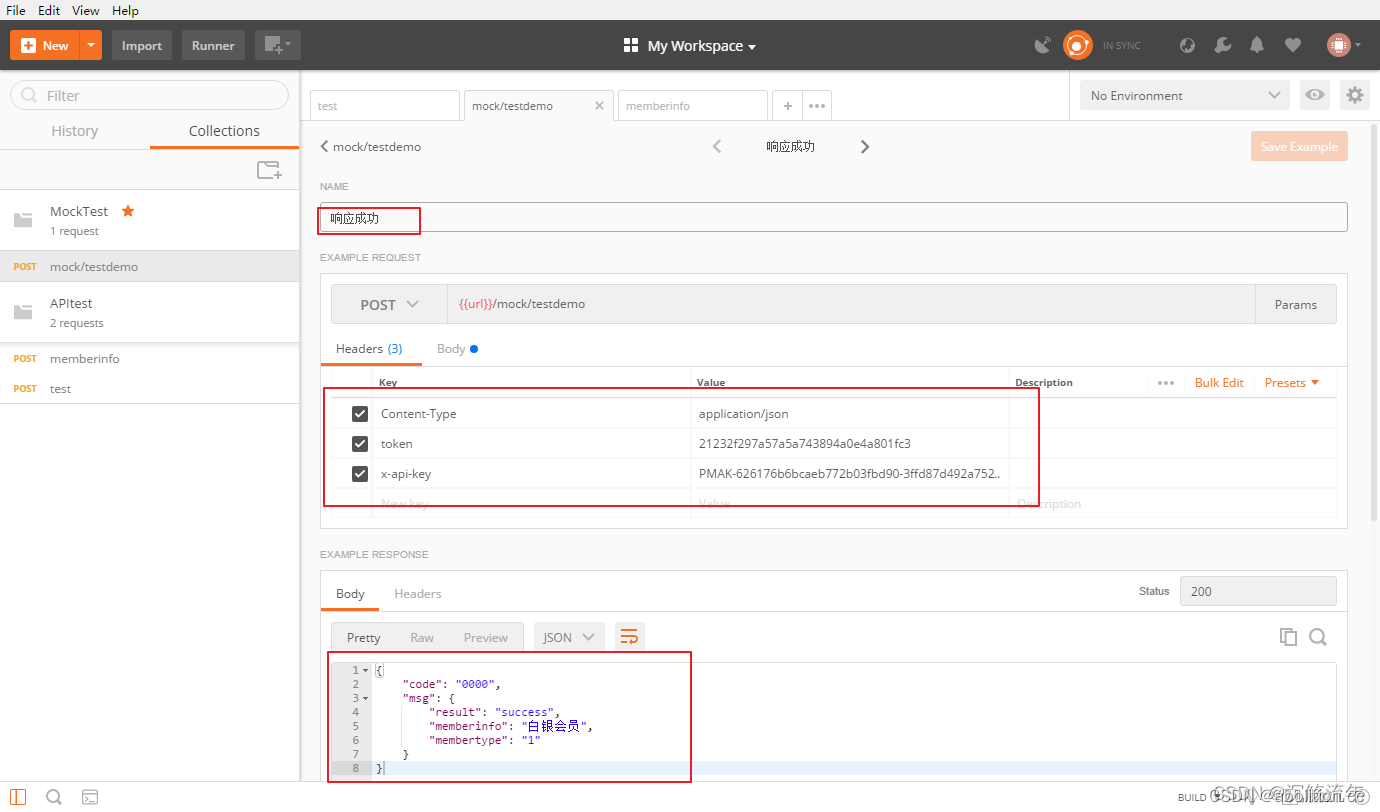
还可以对这个需要Mock的接口,再次进行编辑定义,点击Examples,去定义模板规则

请求头指定Content-Type的类型,加上cookie / token信息,指定返回的响应json信息

访问Mock服务
可以使用 postman 、jmeter等其他接口测试工具进行访问,这里依旧使用postman
在地址栏中将Mock服务器地址和接口路径拼接成URL,填写对应的参数,发送请求

可以发现接口响应的内容,就是定义的Examples中的内容
3.6 请求数据的参数化
Postman中的参数化
参数化实例
post 请求
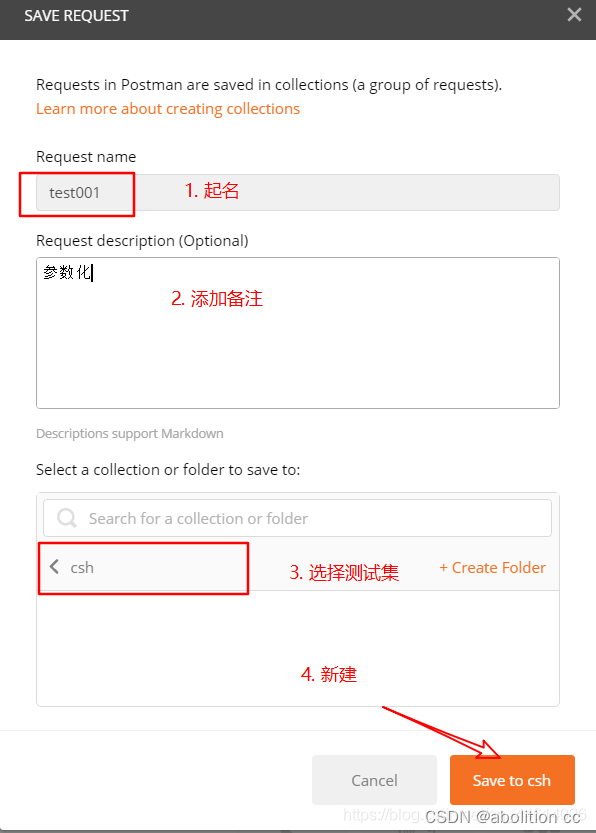
新建一个测试集,新建一个请求

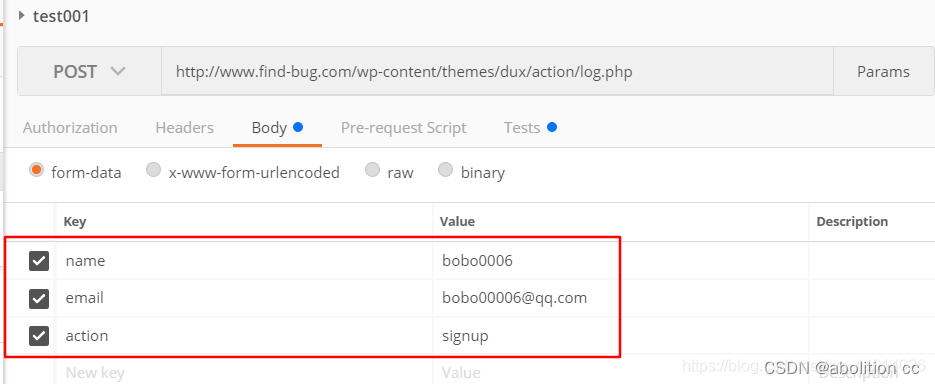
新建一个请求

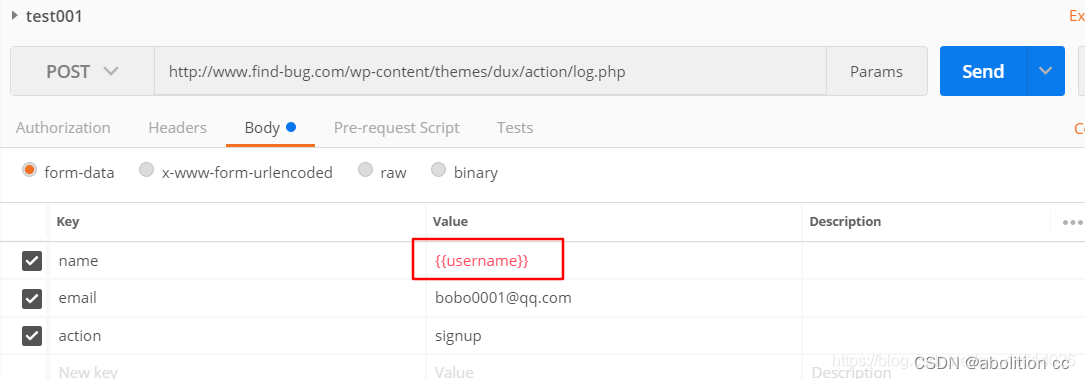
填写相关参数

参数化设定
将name对应的value值参数化

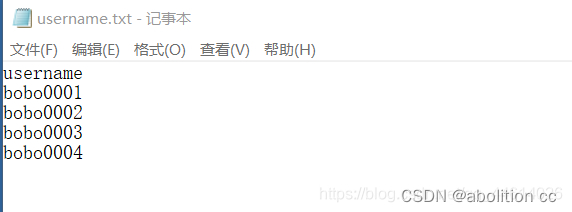
新建一个txt文件,txt文件名命名可随意,但里面的内容要与value值对应
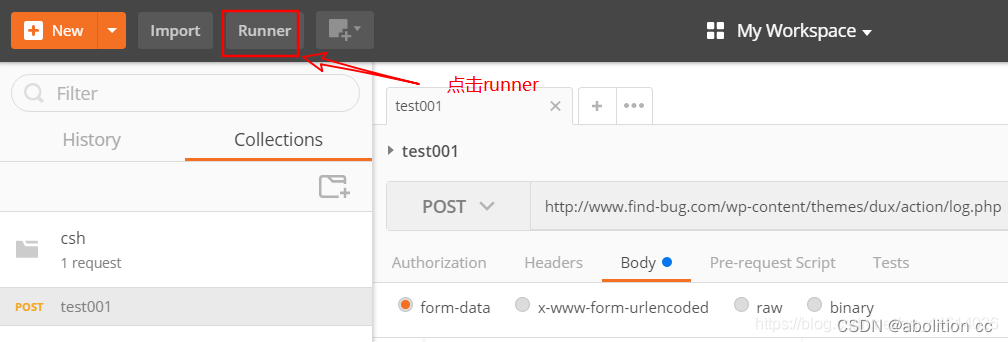
 保存该txt文件后,运行runner
保存该txt文件后,运行runner

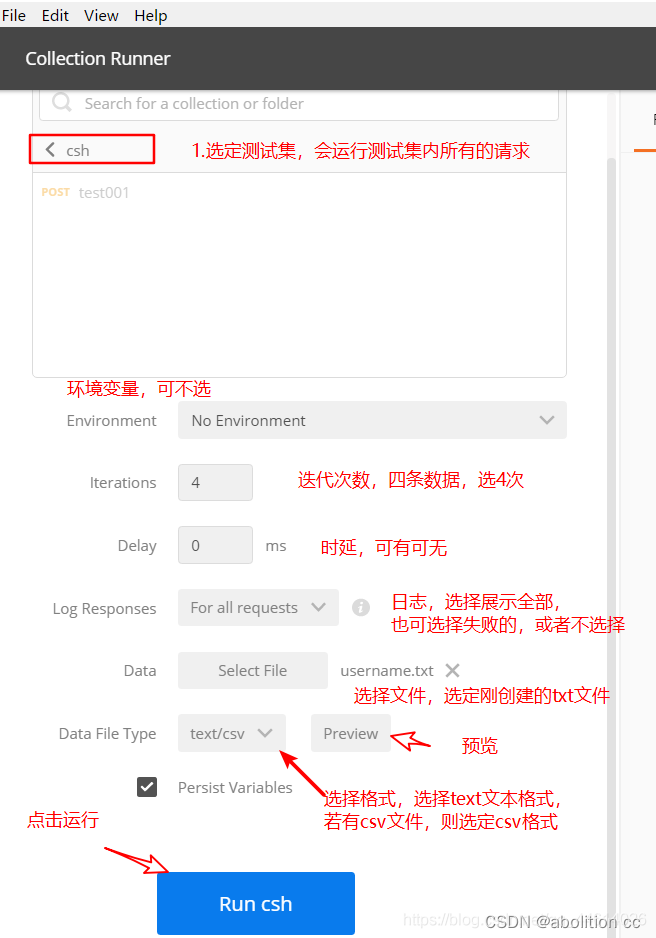
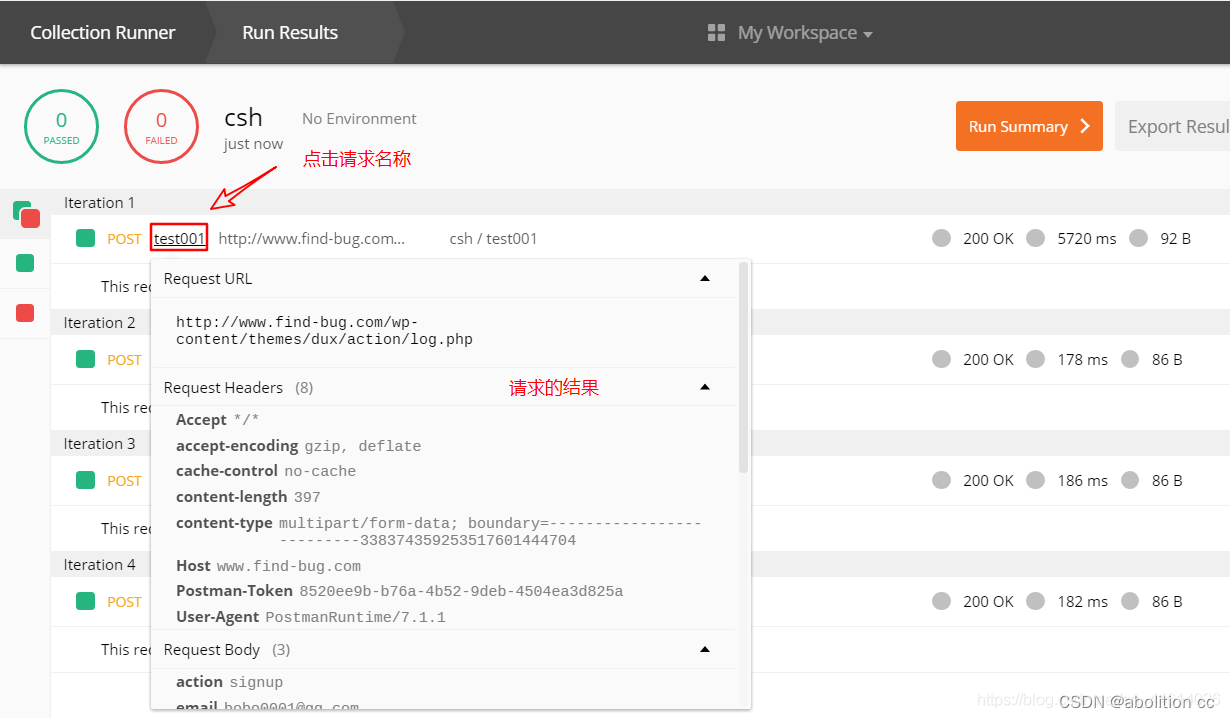
runner运行

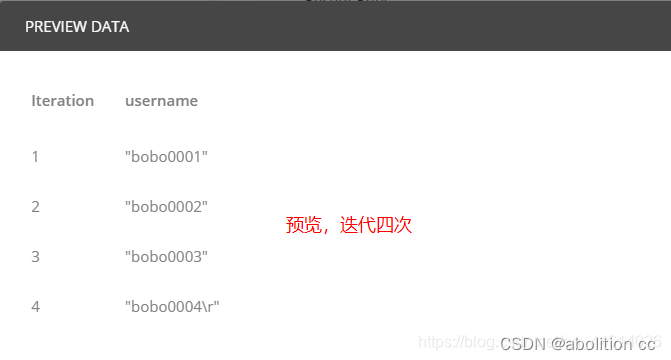
运行前可预览

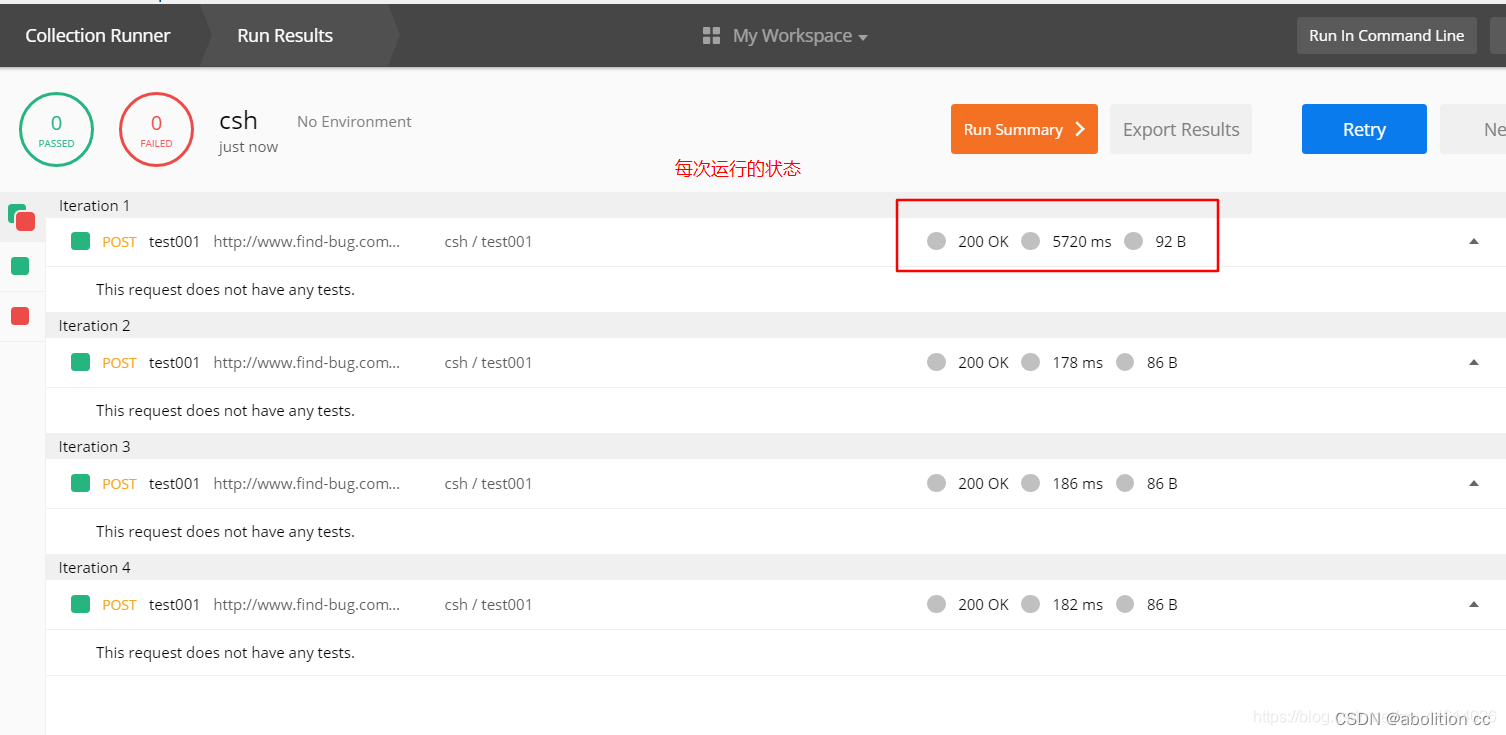
运行结果


第一条数据是成功的,后面3条都是失败的,因为邮箱重复了

3.7 断言与脚本导出
加入断言(检查点)
Postman通过tests进行断言的插入
- 断言一定是在请求之前定义好,相当于一个预期的期望结果
自行编写断言
- 将要发送的参数修改为正确的参数

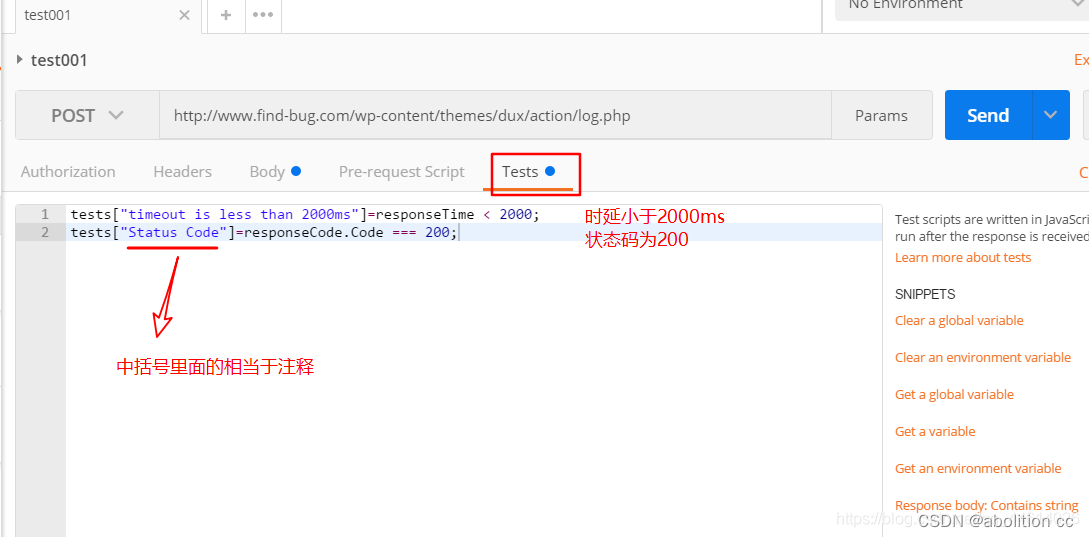
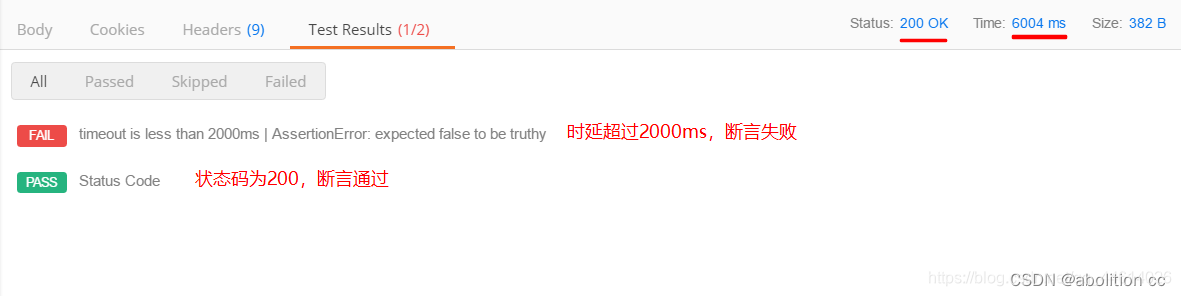
2.使用 tests 进行断言

tests["timeout is less than 2000ms"]=responseTime < 2000;
tests["Status Code"]=responseCode.Code === 200;
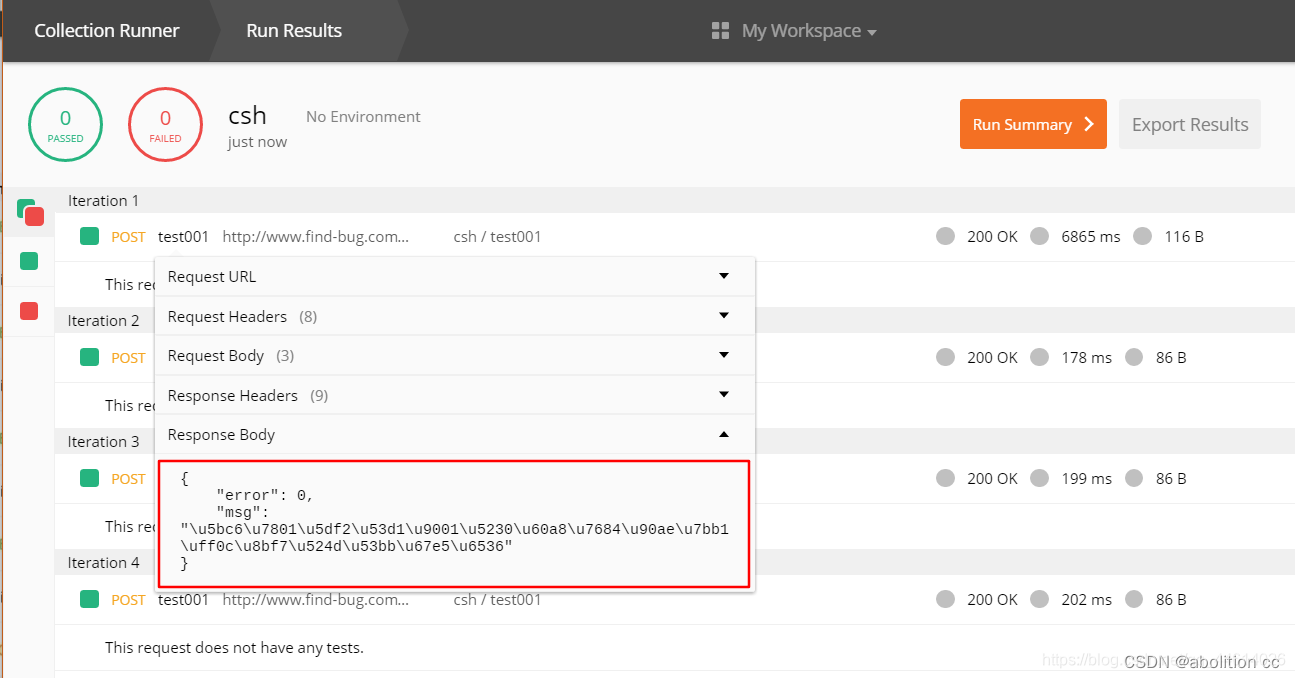
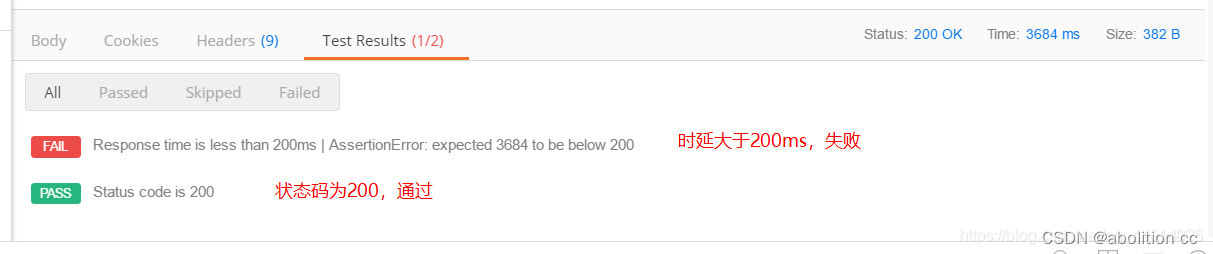
- 查看结果


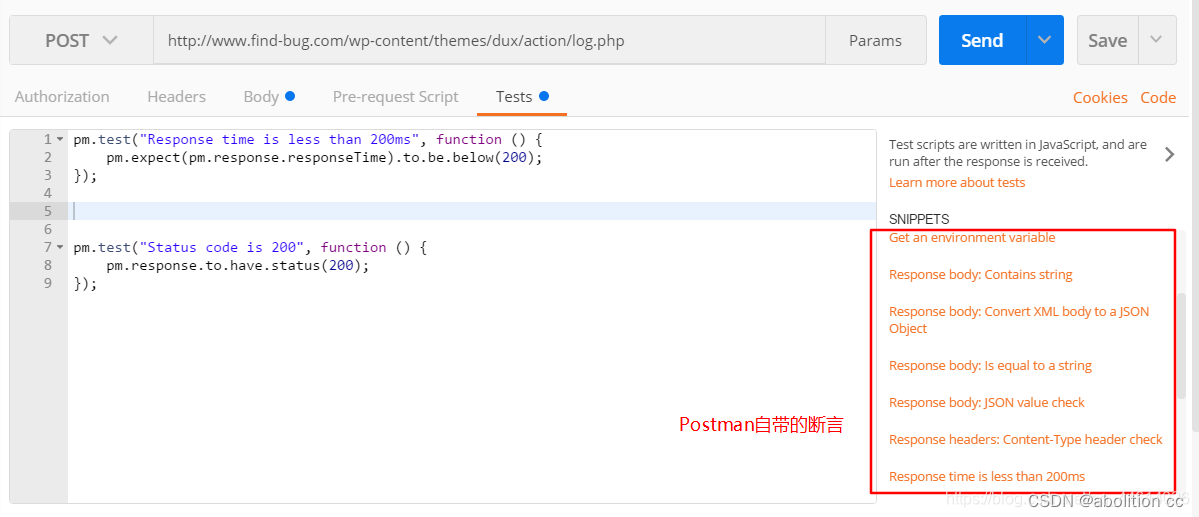
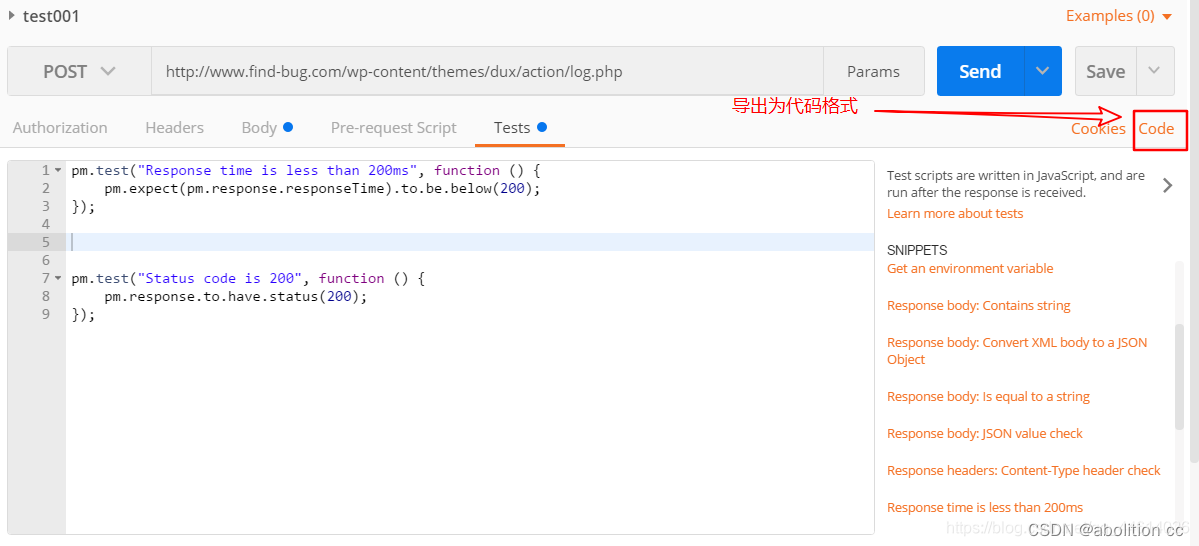
Postman自带断言


生成并导出接口脚本(Python版)
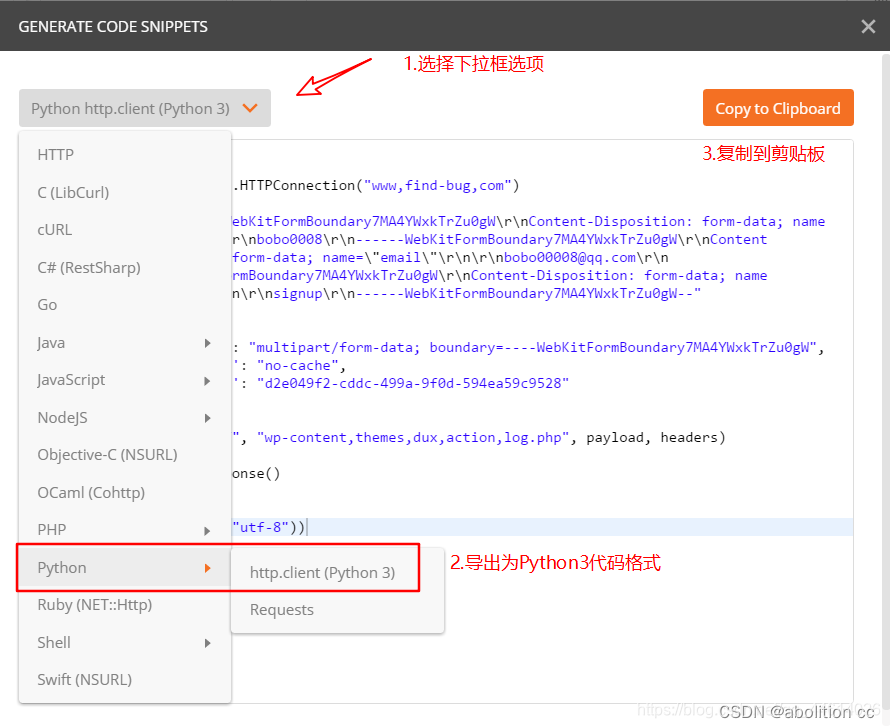
点击Code导出源代码

指定语言格式