概念
本文在上一文之上,针对管理员,经理,普通员工身份的用户操作供应商管理模块功能。
功能实现
供应商管理模块属于业务功能,这里管理员不具备操作权限,而经理具备与供应商之间谈合作的实际需要,因此经理具备对供应商的添加,修改,删除和查询,普通员工只能根据需要查询供应商信息,而不具备对供应商信息更改,删除和添加的权限。
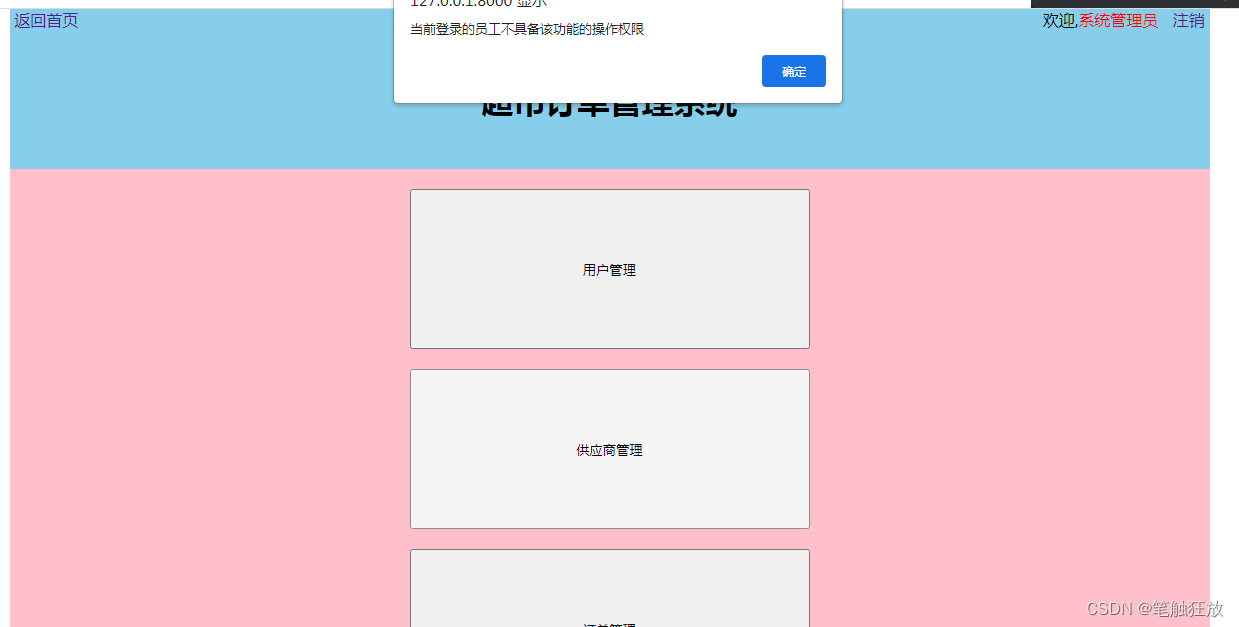
管理员操作供应商管理模块
当管理员点击供应商管理模块时,超出管理员的权限范围,因此弹出提示对话框提示管理员该功能不在其权限范围内

普通员工操作供应商管理模块
普通员工因业务需要,可以查看与超市有合作关系的所有供应商信息。给服务器发送地址请求 /gysgl/?type=3 ,服务器中需要接收该请求和其type参数
urls.py
# 接收不同身份的用户操作供应商管理的功能地址
path('gysgl/',views.gysgl),views.py
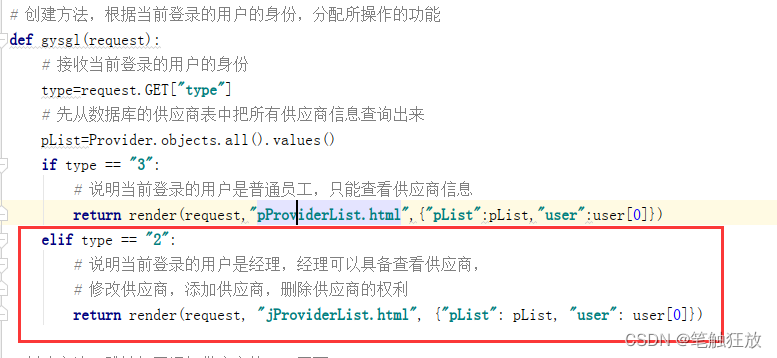
# 创建方法,根据当前登录的用户的身份,分配所操作的功能
def gysgl(request):
# 接收当前登录的用户的身份
type=request.GET["type"]
# 先从数据库的供应商表中把所有供应商信息查询出来
pList=Provider.objects.all().values()
if type == "3":
# 说明当前登录的用户是普通员工,只能查看供应商信息
return render(request,"pProviderList.html",{"pList":pList,"user":user[0]})
elif type == "2":
# 说明当前登录的用户是经理,经理可以具备查看供应商,
# 修改供应商,添加供应商,删除供应商的权利
return render(request, "jProviderList.html", {"pList": pList, "user": user[0]})
当普通员工操作该功能时,服务器需要从数据库中将所有供应商信息查询出来,显示在html页面上
其html代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超市订单管理系统--供应商列表</title>
</head>
<body>
<div style="width: 1680px;height: 1000px;margin: auto;">
<div style="width: 100%;height: 160px;background-color:skyblue;">
<div style="width: 100%;height: 20px;">
<div align="left" style="width: 20%;height: 100%;float: left;" >
<a href="/login/?username={{ user.userName }}&password={{ user.userPassword }}" style="text-decoration: none;">返回首页</a>
</div>
<div align="right" style="width: 80%;height: 100%;float: right;">
<a>欢迎,<span style="color: red;">{{user.userName}}</span></a>
<a href="/" style="text-decoration: none;">注销</a>
</div>
</div>
<div align="center" style="width: 100%;height: 140px;line-height: 140px;"><h1>超市订单管理系统</h1></div>
</div>
<div align="center" style="width: 100%;height: 840px;background-color: pink;overflow: scroll;">
<table border="1" style="width: 90%;text-align: center;height: 800px;border-collapse: collapse;">
<tr>
<td>主键Id</td>
<td>供应商编码</td>
<td>供应商名称</td>
<td>供应商详细描述</td>
<td>供应商联系人</td>
<td>联系电话</td>
<td>地址</td>
<td>传真</td>
</tr>
{% for foo in pList %}
<tr>
<td >{{ foo.id }}</td>
<td>{{ foo.proCode }}</td>
<td>{{ foo.proName }}</td>
<td ><p style="text-overflow: ellipsis;
overflow: hidden;white-space: nowrap;
width: 260px;">{{ foo.proDesc }}</p>
</td>
<td>{{ foo.proContact }}</td>
<td>{{ foo.proPhone }}</td>
<td>{{ foo.proAddress }}</td>
<td>{{ foo.proFax }}</td>
</tr>
{% endfor %}
</table>
</div>
</div>
</body>
</html>其界面效果如下

经理操作供应商管理模块
经理的工作就是需要和各种符合超市要求的供应商进行签订合作,取消合作以及修改合作信息等等,因此经理具备操作供应商管理模块的添加,修改,删除和查询权限。当经理点击供应商管理模块时,发送地址请求 /gysgl/?type=2,服务器定义地址接收请求

这时需要将信息发送给 jProviderList.html页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超市订单管理系统--供应商列表</title>
</head>
<body>
<div style="width: 1680px;height: 1000px;margin: auto;">
<div style="width: 100%;height: 160px;background-color:skyblue;">
<div style="width: 100%;height: 20px;">
<div align="left" style="width: 20%;height: 100%;float: left;" >
<a href="/login/?username={{ user.userName }}&password={{ user.userPassword }}" style="text-decoration: none;">返回首页</a>
</div>
<div align="right" style="width: 80%;height: 100%;float: right;">
<a>欢迎,<span style="color: red;">{{user.userName}}</span></a>
<a href="/" style="text-decoration: none;">注销</a>
</div>
</div>
<div align="center" style="width: 100%;height: 140px;line-height: 140px;"><h1>超市订单管理系统</h1></div>
</div>
<div align="center" style="width: 100%;height: 840px;background-color: pink;overflow: scroll;">
<div align="left" style="height: 40px;" >
<a href="/addProvider/" style="text-decoration: none;
text-align:center; width: 50px;
height: 20px;
color: white;font-weight: bold;
margin-top:20px;margin-left:10px;
border-radius: 5px;">添加供应商</a>
</div>
<table border="1" style="width: 90%;text-align: center;height: 800px;border-collapse: collapse;">
<tr>
<td>主键Id</td>
<td>供应商编码</td>
<td>供应商名称</td>
<td>供应商详细描述</td>
<td>供应商联系人</td>
<td>联系电话</td>
<td>地址</td>
<td>传真</td>
<td>操作</td>
</tr>
{% for foo in pList %}
<tr>
<td >{{ foo.id }}</td>
<td>{{ foo.proCode }}</td>
<td>{{ foo.proName }}</td>
<td ><p style="text-overflow: ellipsis;
overflow: hidden;white-space: nowrap;
width: 260px;">{{ foo.proDesc }}</p>
</td>
<td>{{ foo.proContact }}</td>
<td>{{ foo.proPhone }}</td>
<td>{{ foo.proAddress }}</td>
<td>{{ foo.proFax }}</td>
<td>
<a href="/getProvider/?id={{ foo.id }}"><input type="button" value="修改" style="background-color: green;border: none;border-radius: 5px;color: white;"></a>
<a href="/deleteProvider/?id={{ foo.id }}"><input type="button" value="删除" style="background-color: red;border: none;border-radius: 5px;color: white;"></a>
</td>
</tr>
{% endfor %}
</table>
</div>
</div>
</body>
</html>其界面效果图如下

经理需要添加新的供应商时,点击添加供应商超链接,进入添加供应商页面
# 接收经理点击添加供应商跳转页面的地址
path('addProvider/',views.addProvider),# 创建方法,跳转打开添加供应商的html页面
def addProvider(request):
return render(request,"addProvider.html",{"user":user[0]})其添加供应商页面代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超市订单管理系统--添加供应商</title>
</head>
<body>
<div style="width: 1200px;height: 800px;margin: auto;">
<div style="width: 100%;height: 160px;background-color:skyblue;">
<div style="width: 100%;height: 20px;">
<div align="left" style="width: 20%;height: 100%;float: left;" >
<a href="/login/?username={{ user.userName }}&password={{ user.userPassword }}" style="text-decoration: none;">返回首页</a>
</div>
<div align="right" style="width: 80%;height: 100%;float: right;">
<a>欢迎,<span style="color: red;">{{user.userName}}</span></a>
<a href="/" style="text-decoration: none;">注销</a>
</div>
</div>
<div align="center" style="width: 100%;height: 140px;line-height: 140px;"><h1>超市订单管理系统</h1></div>
</div>
<div align="center" style="width: 100%;height: 640px;background-color: pink;">
<form action="/toAddProvider/" method="post">
{% csrf_token %}
<div style="padding: 5px 0px">
<label for="proCode">供应商编码:</label>
<input id="proCode" name="proCode" type="text" placeholder="请输入供应商编码" />
</div>
<div style="padding: 5px 0px">
<label for="proName">供应商名称:</label>
<input id="proName" name="proName" type="text" placeholder="请输入供应商名称" />
</div>
<div style="padding: 5px 0px">
<label >供应商详细描述:</label><br/>
<textarea rows="5" cols="40" name="proDesc" placeholder="请输入主营产品内容"></textarea>
</div>
<div style="padding: 5px 0px">
<label >供应商联系人:</label>
<input type="text" name="proContact" placeholder="请输入联系人姓名">
</div>
<div style="padding: 5px 0px">
<label >联系电话:</label>
<input type="number" name="proPhone" placeholder="请输入手机号" >
</div>
<div style="padding: 5px 0px">
<label >地址:</label>
<input type="text" name="proAddress" placeholder="请输入地址" >
</div>
<div style="padding: 5px 0px">
<label >传真:</label>
<input type="text" name="proFax" placeholder="请输入传真号码" >
</div>
<div style="padding: 5px 0px">
<input type="submit"
value="添加"
style="width: 120px;background-color: green;
border: none;padding: 5px;border-radius: 5px;
color: white;"/>
</div>
</form>
</div>
</div>
</body>
</html>其界面效果图如下

当经理输入新供应商信息之后,将数据发送给服务器
# 接收经理添加新的供应商的数据地址
path('toAddProvider/',views.toAddProvider),# 创建方法,接收新供应商信息
def toAddProvider(request):
# 供应商编号
proCode=request.POST["proCode"]
# 供应商名称
proName=request.POST["proName"]
# 供应商主营业务
proDesc=request.POST["proDesc"]
# 供应商联系人
proContact=request.POST["proContact"]
# 联系人电话
proPhone=request.POST["proPhone"]
# 供应商地址
proAddress=request.POST["proAddress"]
# 传真
proFax=request.POST["proFax"]
# 获得当前登录系统的经理的id
createdBy=user[0].id
# 获得经理添加供应商的实时时间
creationDate=time.strftime("%Y-%m-%d %H:%M:%S", time.localtime())
# 不涉及修改功能,修改的经理的id默认为0
modifyBy=0
modifyDate=""
# 将新供应商的数据信息添加至供应商表
Provider.objects.create(proCode=proCode,proName=proName,proDesc=proDesc,
proContact=proContact,proPhone=proPhone,proAddress=proAddress,
proFax=proFax,createdBy=createdBy,creationDate=creationDate,
modifyBy=modifyBy,modifyDate=modifyDate)
return HttpResponseRedirect("/gysgl/?type=2")数据如果添加成功,则刷新供应商列表页面
当经理修改供应商信息需要将该供应商信息主键id发送给服务器
# 接收经理需要修改的供应商id的地址
path('getProvider/',views.getProvider),# 创建方法,根据经理要修改的供应商id查询供应商表,将该供应商信息显示在修改页面上
def getProvider(request):
id=request.GET["id"]
# 通过供应商id查询该供应商的完整信息
provider=Provider.objects.get(id=id)
return render(request,"updateProvider.html",{"provider":provider,"user":user[0]})修改供应商页面html代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超市订单管理系统--修改供应商</title>
</head>
<body>
<div style="width: 1200px;height: 800px;margin: auto;">
<div style="width: 100%;height: 160px;background-color:skyblue;">
<div style="width: 100%;height: 20px;">
<div align="left" style="width: 20%;height: 100%;float: left;" >
<a href="/login/?username={{ user.userName }}&password={{ user.userPassword }}" style="text-decoration: none;">返回首页</a>
</div>
<div align="right" style="width: 80%;height: 100%;float: right;">
<a>欢迎,<span style="color: red;">{{user.userName}}</span></a>
<a href="/" style="text-decoration: none;">注销</a>
</div>
</div>
<div align="center" style="width: 100%;height: 140px;line-height: 140px;"><h1>超市订单管理系统</h1></div>
</div>
<div align="center" style="width: 100%;height: 640px;background-color: pink;">
<form action="/updateProvider/" method="post">
{% csrf_token %}
<!-- 完成修改功能的时候,需要将主键id隐藏存储在表单页面上
因为在完成修改的sql语句的同时,是需要条件,只有主键id是不允许被修改的,
那么能作为条件去修改数据库表中的数据只有主键id
-->
<input type="hidden" name="id" value="{{ provider.id }}">
<div style="padding: 5px 0px">
<label for="proCode">供应商编码:</label>
<input id="proCode" name="proCode" value="{{ provider.proCode }}" type="text" placeholder="请输入供应商编码" />
</div>
<div style="padding: 5px 0px">
<label for="proName">供应商名称:</label>
<input id="proName" name="proName" value="{{ provider.proName }}" type="text" placeholder="请输入供应商名称" />
</div>
<div style="padding: 5px 0px">
<label >供应商详细描述:</label><br/>
<textarea rows="5" cols="40" name="proDesc" placeholder="请输入主营产品内容">{{ provider.proDesc }}</textarea>
</div>
<div style="padding: 5px 0px">
<label >供应商联系人:</label>
<input type="text" name="proContact" value="{{ provider.proContact }}" placeholder="请输入联系人姓名">
</div>
<div style="padding: 5px 0px">
<label >联系电话:</label>
<input type="number" name="proPhone" value="{{ provider.proPhone }}" placeholder="请输入手机号" >
</div>
<div style="padding: 5px 0px">
<label >地址:</label>
<input type="text" name="proAddress" value="{{ provider.proAddress }}" placeholder="请输入地址" >
</div>
<div style="padding: 5px 0px">
<label >传真:</label>
<input type="text" name="proFax" value="{{ provider.proFax }}" placeholder="请输入传真号码" >
</div>
<div style="padding: 5px 0px">
<input type="submit"
value="修改供应商信息"
style="background-color: green;
border: none;padding: 5px;border-radius: 5px;
color: white;"/>
</div>
</form>
</div>
</div>
</body>
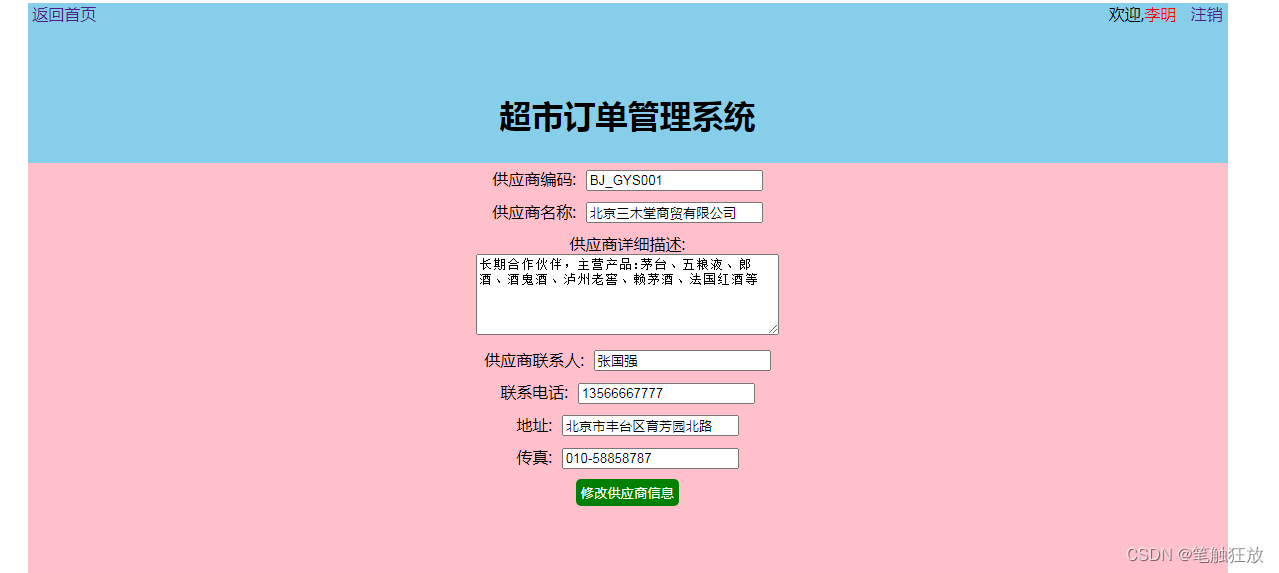
</html>其界面效果如下

当经理更新供应商信息后,将数据发送给服务器
# 接收经理更新供应商的所有信息的地址
path('updateProvider/',views.updateProvider),
# 创建方法,接收更新的供应商信息
def updateProvider(request):
# 主键id
id=request.POST["id"]
# 供应商编号
proCode = request.POST["proCode"]
# 供应商名称
proName = request.POST["proName"]
# 供应商主营业务
proDesc = request.POST["proDesc"]
# 供应商联系人
proContact = request.POST["proContact"]
# 联系人电话
proPhone = request.POST["proPhone"]
# 供应商地址
proAddress = request.POST["proAddress"]
# 传真
proFax = request.POST["proFax"]
# 标注哪个经理修改了这个供应商信息
modifyBy=user[0].id
# 获得修改供应商的实时时间
modifyDate=time.strftime("%Y-%m-%d %H:%M:%S", time.localtime())
# 根据供应商id从数据库中查询出旧供应商数据
provider=Provider.objects.filter(id=id)
# 将新数据替换旧数据
provider.update(proCode=proCode,proName=proName,proDesc=proDesc,
proContact=proContact,proPhone=proPhone,proAddress=proAddress,
proFax=proFax,modifyBy=modifyBy,modifyDate=modifyDate)
return HttpResponseRedirect("/gysgl/?type=2")数据修改成功后,刷新供应商列表页面
经理还可以删除无效的供应商
# 接收经理删除指定供应商的地址
path('deleteProvider/',views.deleteProvider),# 创建方法,根据供应商id从数据库中删除指定的供应商信息
def deleteProvider(request):
id=request.GET["id"]
# 根据id查询出要删除的供应商信息
provider=Provider.objects.filter(id=id)
# 将该供应商删除
provider.delete()
# 刷新列表页面
return HttpResponseRedirect("/gysgl/?type=2")删除后刷新列表页面