一、文件在前端文件夹中

1、相对路径引用
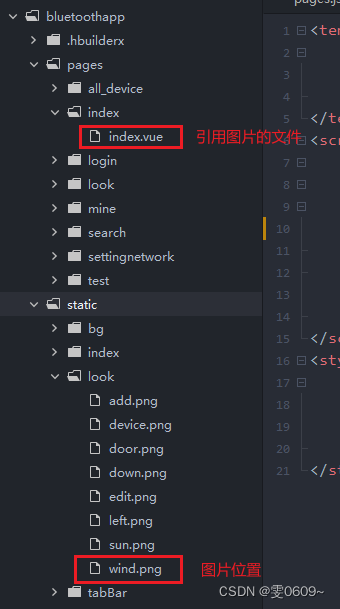
从当前文件所在位置开始寻找图片文件的路径。../../ 表示返回两级目录,即从当前文件所在的 wind.vue 所在的位置开始向上回退两级。接着,进入 static 目录,再进入 look 目录,最后定位到 wind.png 图片文件。
wind: '../../static/look/wind.png', //相对路径引用
<template>
<view>
<image :src="wind" mode=""></image>
</view>
</template>
<script>
export default {
data() {
return {
wind: '../../static/look/wind.png', //相对路径引用
};
},
methods: {}
};
</script>
<style>
image {
width:300rpx;
height:300rpx;
}
</style>2、绝对路径引用
@别名的绝对路径,表示从项目根目录开始寻找图片文件的路径。在Vue CLI 3及以上版本中,@默认指向src/目录。
wind:require('@/static/look/wind.png'),//绝对路径引用
<template>
<view>
<image :src="wind" mode=""></image>
</view>
</template>
<script>
export default {
data() {
return {
wind:require('@/static/look/wind.png'),//绝对路径引用
};
},
methods: {}
};
</script>
<style>
image {
width:300rpx;
height:300rpx;
}
</style>二、文件在后端文件夹中
在宝塔中我的图片路径大概是这样的/www/wwwroot/XXXX/public/icon/look/wind.png

wind:'http://XXXX/icon/look/wind.png',//XXXX表示你的服务器端域名
<template>
<view>
<image :src="wind" mode=""></image>
</view>
</template>
<script>
export default {
data() {
return {
wind:'http://XXXX/icon/look/wind.png',
};
},
methods: {}
};
</script>
<style>
image {
width:300rpx;
height:300rpx;
}
</style>