文章目录
- 一、 offset+scroll+client详细讲解
- 1-1 offset系列
- 1-2 client系列
- 1-3 scroll系列
- 二、 一张图片即可理解
一、 offset+scroll+client详细讲解
1-1 offset系列
MDN中offset…
- offsetWidth/offsetHeight :对象的可见宽度
- offsetLeft/offsetTop: 当前元素距浏览器边界的偏移量,以像素为单位。
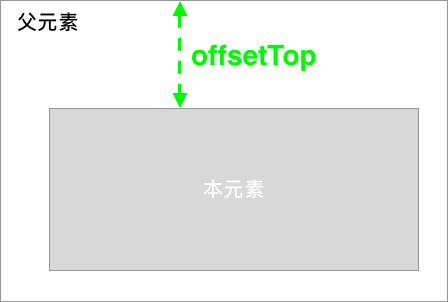
1、 offsetTop、offsetLeft
- offsetTop:元素到offsetParent顶部的距离(当前元素顶部距离最近父元素顶部的距离)
- offsetParent:距离元素最近的一个具有定位的祖宗元素(relative,absolute,fixed),若祖宗都不符合条件,offsetParent为body。
- offsetLeft: 同上

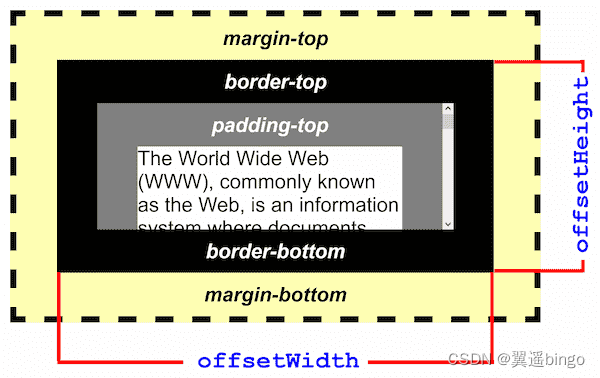
2、 offsetWidth、offsetHeight
- offsetWidth = width + 左右padding + 左右boder
- offsetHeight = height + 上下padding + 上下boder

3、 offsetX、offsetY
- event.offsetX 相对容器的水平坐标
- event.offsetY 相对容器的垂直坐标
1-2 client系列
MDN中client。。。
- clientWidth/clientHeight :内容的可见宽度
- clientTop/clientLeft : border。
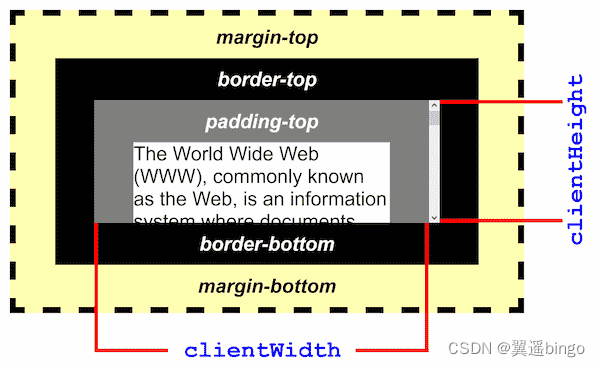
1、 clientWidth、clientHeight
- clientWidth = width+左右padding
- clientHeigh = height + 上下padding

2、 clientTop、clientLeft
- clientTop = boder.top(上边框的宽度)
- clientLeft = boder.left(左边框的宽度)
3、 clientX、clientY
- clientX: 相对文档的水平坐标
- clientY: 相对文档的垂直坐标
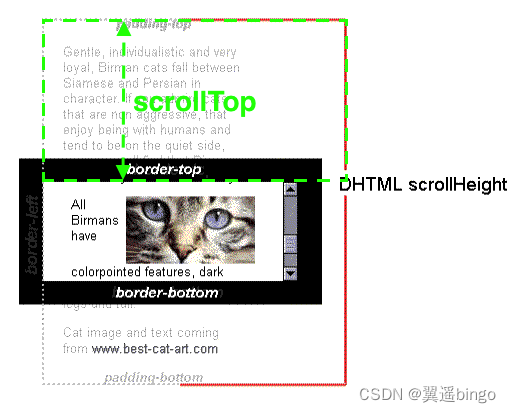
1-3 scroll系列
MDN中scroll…
- scrollWidth/scrollHeight: 元素完整的高度和宽度,overflow:hidden的部分也计算在内。
- scrollLeft/scrollTop : 设置或返回已经滚动到元素的左边界或上边界的像素数。
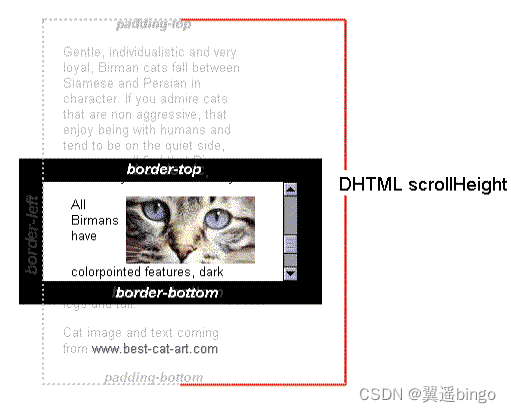
1、 scrollWidth、scrollHeight
- scrollWidth:获取指定标签内容层的真实宽度(可视区域宽度+被隐藏区域宽度)
- scrollHeight:获取指定标签内容层的真实高度(可视区域高度+被隐藏区域高度)

2、 scrollTop、scrollLeft
- scrollTop: 内容层顶部 到 可视区域顶部的距离
- scrollLeft: 内容层左端 到 可视区域左端的距离

后续作者翻阅本文时,会贴出详细的例子更利于理解记忆,欢迎收藏
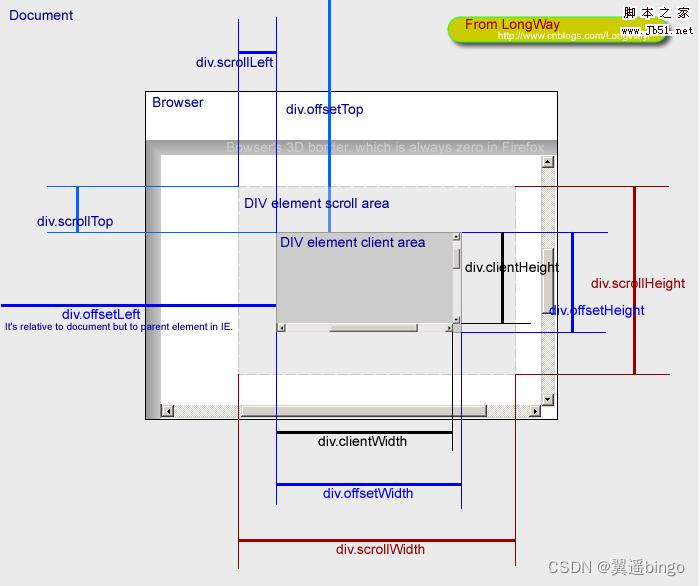
二、 一张图片即可理解








](https://img-blog.csdnimg.cn/img_convert/ba2309de58dcbd60c6367f18441b89f3.png)

![[每周一更]-(第26期):反爬虫机制](https://img-blog.csdnimg.cn/b11ad0a70c2d445b8a04731c0c11e850.jpeg#pic_center)