1、作用
获取指定对象的原型(内部[[Prototype]]属性的值),如果没有继承属性,则返回 null
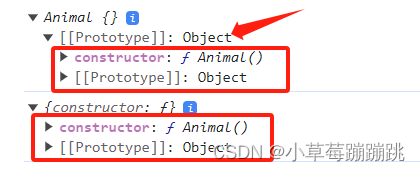
function Animal() {}
var ani = new Animal();
console.log(ani);
console.log(Object.getPrototypeOf(ani));

2、注意
在 ES5 中,如果传递给方法的参数不是对象,则会抛出TypeError异常;
在 ES6 中,如果传递给方法的参数不是对象,则会强制类型转换为对象。
3、实际打印
基本数据类型:
console.log(Object.getPrototypeOf("1") === String.prototype); // true
console.log(Object.getPrototypeOf(1) === Number.prototype); // true
console.log(Object.getPrototypeOf(true) === Boolean.prototype); // true
console.log(Object.getPrototypeOf(Symbol()) === Symbol.prototype); // true
console.log(Object.getPrototypeOf(null)); // 报错 Cannot convert undefined or null to object
console.log(Object.getPrototypeOf(undefined)); // 报错 Cannot convert undefined or null to object
console.log(Object.getPrototypeOf(BigInt(111)) === BigInt.prototype); // true
复杂数据类型:
console.log(Object.getPrototypeOf({}) === Object.prototype); // true
console.log(Object.getPrototypeOf(Date) === Date.prototype); // false
console.log(Object.getPrototypeOf(new Date()) === Date.prototype); // true
console.log(Object.getPrototypeOf(Date()) === String.prototype); // true
console.log(Object.getPrototypeOf(Function) === Function.prototype); // true
console.log(Object.getPrototypeOf(Function()) === Function.prototype); // true
console.log(Object.getPrototypeOf(new Function()) === Function.prototype); // true
console.log(Object.getPrototypeOf(Object()) === Object.prototype); // true
console.log(Object.getPrototypeOf(Object) === Function.prototype); // true
console.log(Object.getPrototypeOf(new Object()) === Object.prototype); // true
console.log(Object.getPrototypeOf({}) === Object.prototype); // true
console.log({} == new Object()); // false创建一个原型对象的对象:
// 创建一个没有原型对象的对象
let obj1 = Object.create(null);
console.log(Object.getPrototypeOf(obj1)); // null
let proto = {};
let obj2 = Object.create(proto);
console.log(Object.getPrototypeOf(obj2) === proto); // true




![MyBatis-Plus实现逻辑删除[MyBatis-Plus系列] - 492篇](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fmmbiz.qpic.cn%2Fsz_mmbiz_png%2FP13HW4Fm1HWMAghWyicic7skmicibD1r8KUSeiba8L5HjC7xibgN2oVyoYj3usNq9XYHFSfNT1SR1oCgyCOUDX17yPVQ%2F640&pos_id=suvWq4kU)
![[Spring] SpringBoot2 简介(二)—— 高级配置](https://img-blog.csdnimg.cn/6557465fe9924215af4d669c49f14b44.png)