目录
- 一、CSS盒子模型
- 1.1 盒子模型组成
- 1.2 边框(border)
- 1.2.1 语法格式
- 1.2.2 边框样式 border-style
- 1.2.3 代码示例
- 1.3 表格的细线边框
- 1.3.1 语法格式、代码示例及结果
一、CSS盒子模型
网页布局过程:
1.先准备好相关的网页元素,网页元素基本都是盒子Box。
2.利用CSS设置盒子样式,然后拜访到相应的位置。
3.往盒子里装内容。
网页布局的核心本质:利用CSS摆盒子
1.1 盒子模型组成
所谓盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,包括:边框(border)、外边距(margin)、内边距(padding)和实际内容(content)
1.2 边框(border)
border可以设置元素的边框。边框有三部分组成:边框宽度、边框样式以及边框颜色。
1.2.1 语法格式
border: border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框的颜色 |
边框简写:
border: 1px solid red; 没有顺序
边框分开写法:
border-top: 1px solid red; /* 只设定上边框,其余同理 */
1.2.2 边框样式 border-style
| 属性值 | 作用 |
|---|---|
| none | 无边框(默认值) |
| hidden | 隐藏边框 |
| dotted | 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线,否则为实线 |
| dashed | 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线,否则为实线 |
| solid | 实现边框 |
| double | 双线边框,两条单线与其间隔的和等于指定的border-width值 |
| groove | 根据border-color的值画3D凹槽 |
| ridge | 根据border-color的值画菱形边框 |
| inset | 根据border-color的值画3D凹边 |
| outset | 根据border-color的值画3D凸边 |
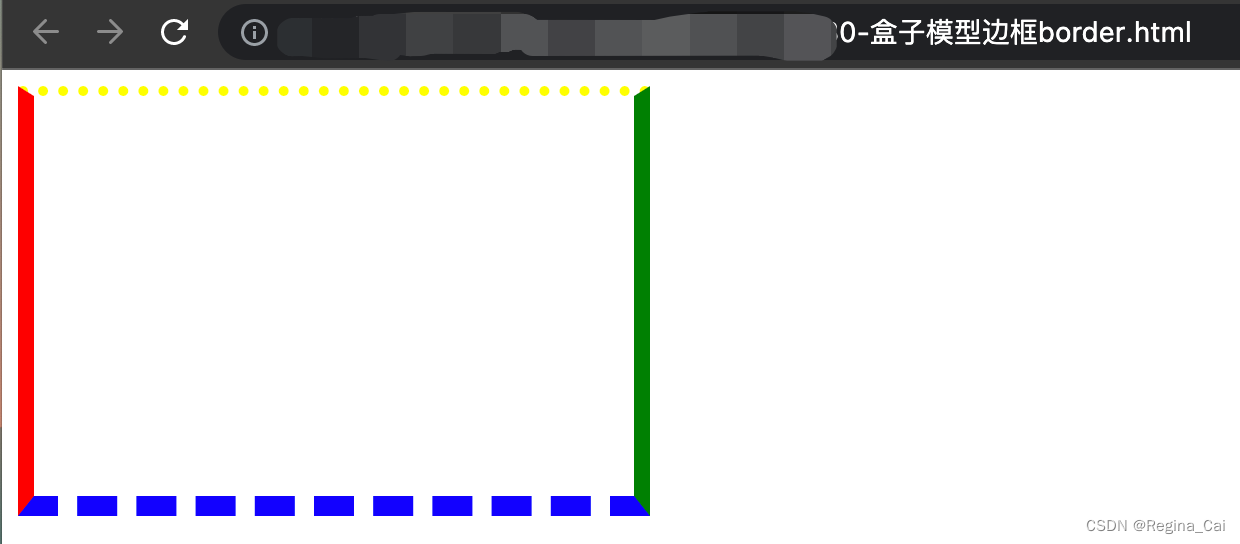
1.2.3 代码示例
代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型边框border</title>
<style>
div {
width: 300px;
height: 200px;
/* border-width 边框的粗细,一般情况下都用 px */
border-width: 10px;
/* border-style 边框样式 solid实线边框 dashed虚线边框 dotted点线边框 */
/* border-style: dashed; */
/* border-color 边框颜色 */
border-color: steelblue;
/* 边框的复合写法 简写: */
/* border: 5px solid rgb(71, 110, 71); */
border-top: 5px dotted yellow;
border-bottom: 10px dashed blue;
border-right: 8px solid green;
border-left: 8px solid red;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
结果如下:

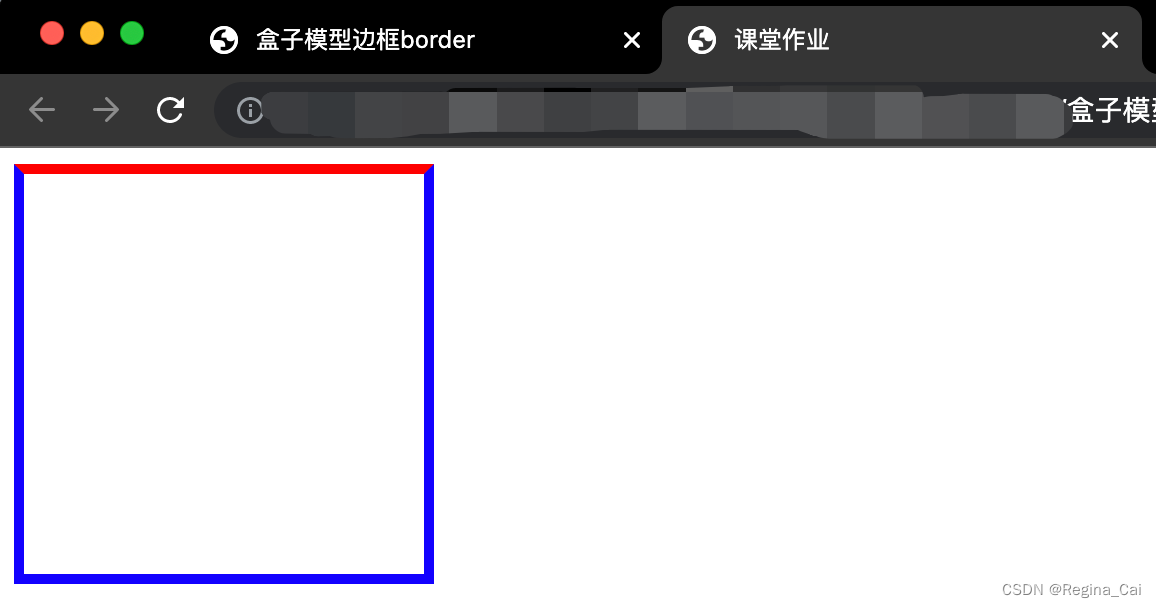
课堂小练习:
- 设置一个200*200的盒子,要求上边框为红色,其余边框为蓝色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>课堂作业</title>
<style>
div {
width: 200px;
height: 200px;
/* border-top: 5px solid red;
border-left: 5px solid blue;
border-right: 5px solid blue;
/* border-bottom: 5px solid blue; */
/* 利用层叠性,上述写法可以实现但过于麻烦 */
border: 5px solid blue;
border-top: 5px solid red;
/* 注意 不能颠倒顺序 */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
结果如下:

1.3 表格的细线边框
border-collapse属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
1.3.1 语法格式、代码示例及结果
border-collapse: collapse; /* 合并边框 */
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>细线边框电视剧排行榜</title>
<style>
table,
td,
th {
border: 1px solid steelblue;
/* 合并相邻的边框 */
border-collapse: collapse;
text-align: center;
font-size: 14px;
}
table {
width: 600px;
height: 250px;
}
</style>
</head>
<body>
<table align="center" cellpadding=20px cellspacing="0">
<thead>
<tr>
<th> 排名 </th>
<th> 剧名 </th>
<th> 热度 </th>
<th> 豆瓣评分 </th>
<th> 相关链接 </th>
</tr>
</thead>
<tbody>
<tr>
<td> 1 </td>
<td> 苍兰诀 </td>
<td> 80.41 </td>
<td> 7.9 </td>
<td>
<a href="https://baike.baidu.com/item/苍兰诀/53935024?fr=aladdin"> 百度百科 </a>
<a href="images/苍兰诀.webp"> 图片 </a>
<a href="https://tieba.baidu.com/hottopic/browse/hottopic?topic_id=674913"> 贴吧 </a>
</td>
</tr>
<tr>
<td> 2 </td>
<td> 冰雨火 </td>
<td> 80.01 </td>
<td> 7.3 </td>
<td>
<a href="https://baike.baidu.com/item/冰雨火/24256929?fr=aladdin"> 百度百科 </a>
<a href="images/冰雨火.webp"> 图片 </a>
<a href="https://tieba.baidu.com/hottopic/browse/hottopic?topic_id=1958739"> 贴吧 </a>
</td>
</tr>
<tr>
<td> 3 </td>
<td> 沉香如屑 沉香重华 </td>
<td> 79.02 </td>
<td> 5.9 </td>
<td>
<a href="https://baike.baidu.com/item/沉香如屑/19835449?fr=aladdin"> 百度百科 </a>
<a href="images/沉香如屑.webp"> 图片 </a>
<a href="https://tieba.baidu.com/hottopic/browse/hottopic?topic_id=641437"> 贴吧 </a>
</td>
</tr>
<tr>
<td> 4 </td>
<td> 罚罪 </td>
<td> 77.05 </td>
<td> 7.0 </td>
<td>
<a href="https://baike.baidu.com/item/罚罪/61874368?fr=aladdin"> 百度百科 </a>
<a href="images/罚罪.webp"> 图片 </a>
<a href="https://tieba.baidu.com/hottopic/browse/hottopic?topic_id=7321738"> 贴吧 </a>
</td>
</tr>
<tr>
<td> 5 </td>
<td> 星汉灿烂 月升沧海 </td>
<td> 72.80 </td>
<td> 7.6 </td>
<td>
<a href="https://baike.baidu.com/item/星汉灿烂/24583310?fr=aladdin"> 百度百科 </a>
<a href="images/星汉灿烂.webp"> 图片 </a>
<a href="https://tieba.baidu.com/hottopic/browse/hottopic?topic_id=1549016"> 贴吧 </a>
</td>
</tr>
</tbody>
</table>
</body>
</html>
结果如下:

注意:边框会影响盒子实际大小
解决方案:
1.测量盒子大小的时候,不量边框。
2.如果测量的时候包含了边框,则需要width/height减去边框宽度。