目录
- 1 创建数据源
- 2 创建自定义应用
- 3 创建全局变量
- 4 实现登录功能
- 5 控制弹窗是否显示
- 6 最终的效果
上一篇我们分析了订水商城的功能,功能分析好了之后,就需要开发功能。用户登录商城的第一步就是进行登录,登录的时候需要同意用户协议,并且录入个人信息。因此我们先设计两个数据源用来满足数据展示和录入的需求。
1 创建数据源
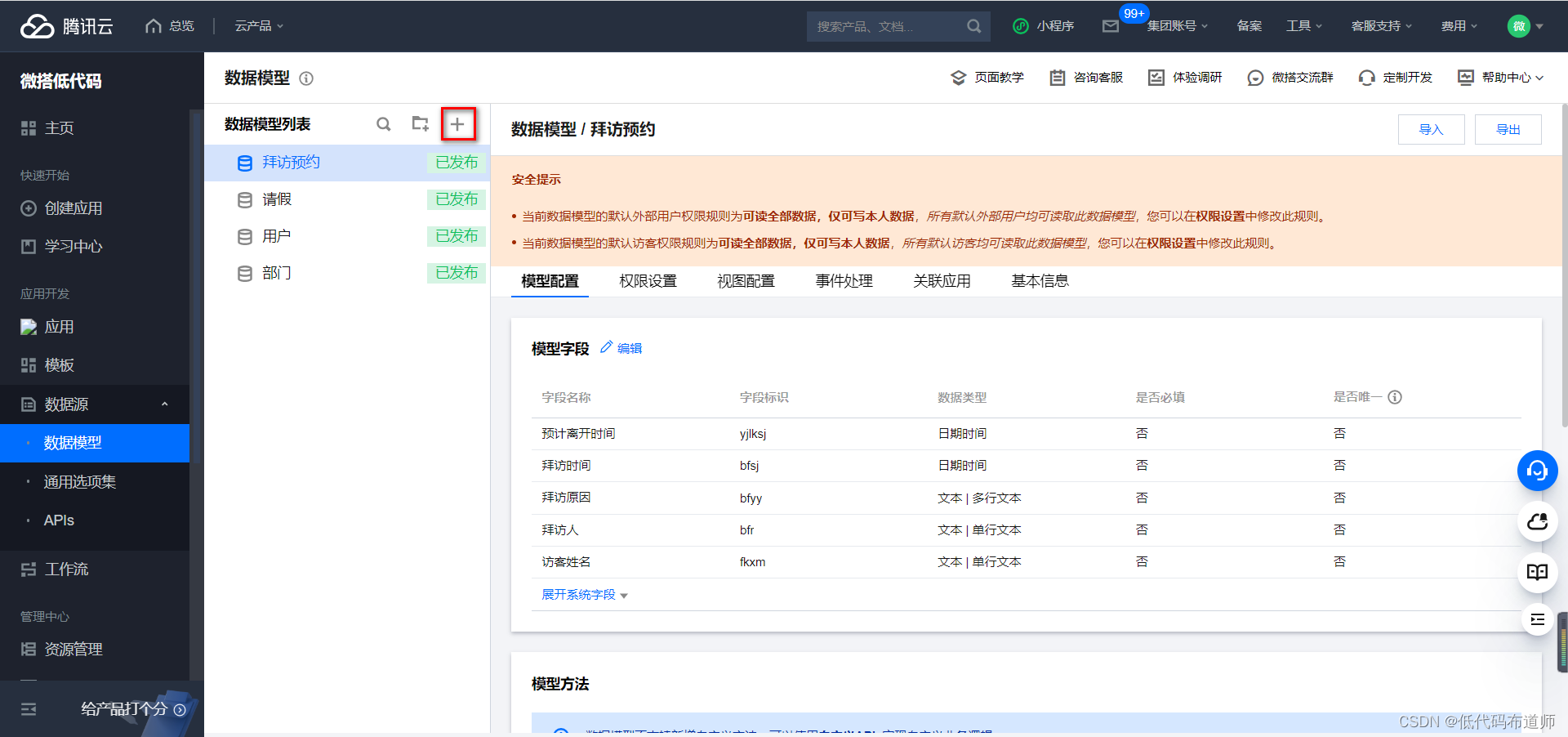
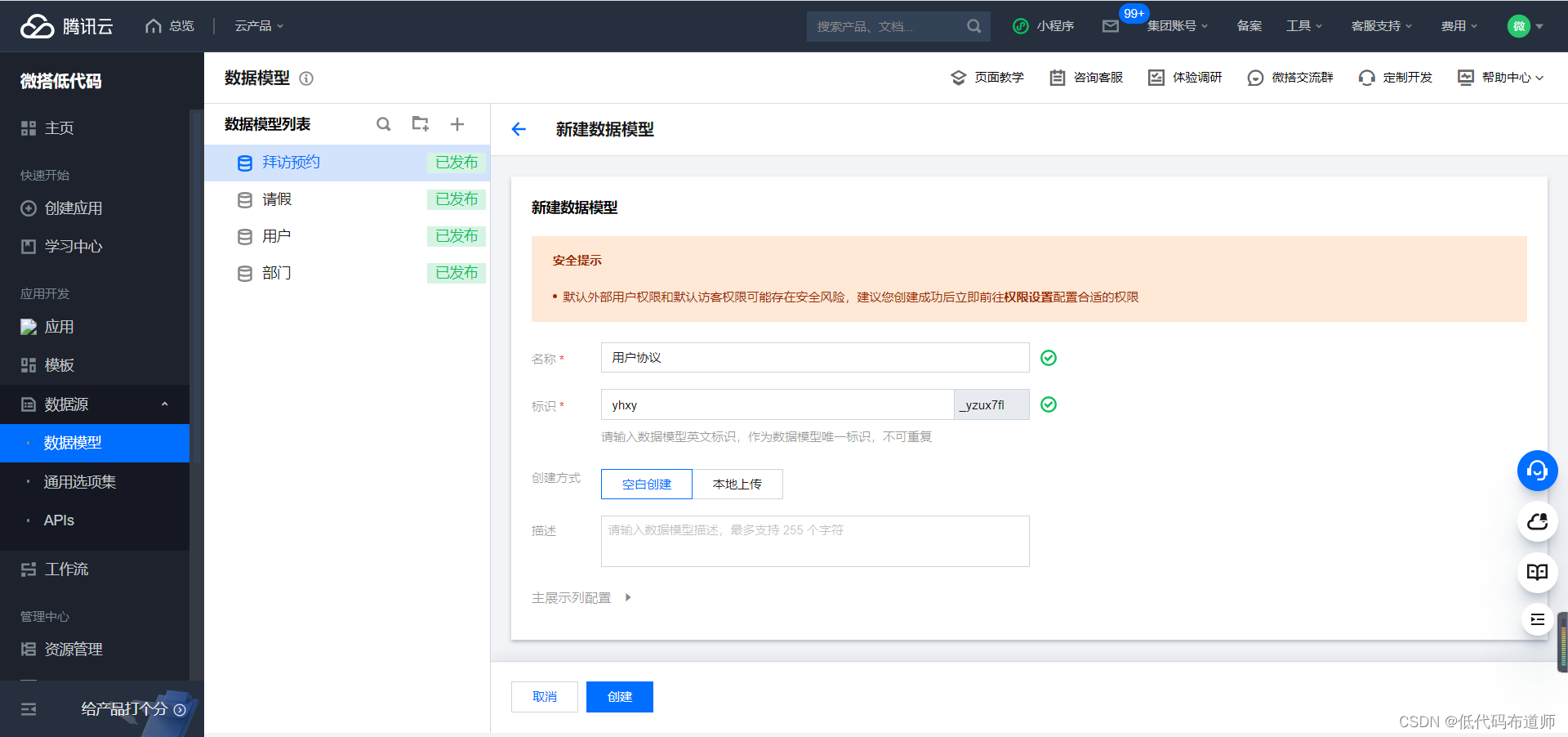
打开控制台,点击数据模型,点击创建按钮

输入模型名称,先输入用户协议

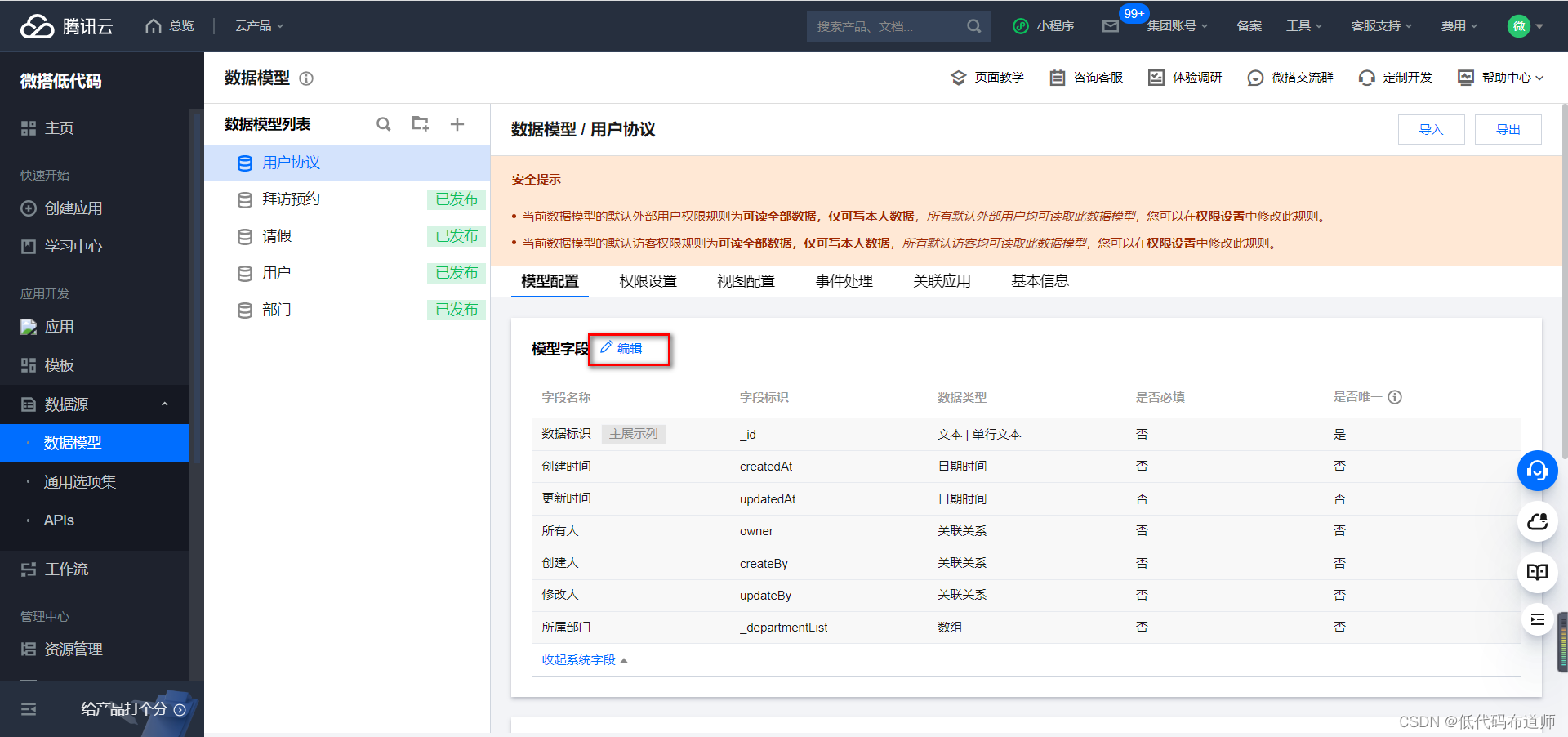
点击编辑按钮,添加字段


先添加一个协议名称字段,类型选择文本

再添加一个协议内容字段,类型选择富文本

再添加一个数据源,记录用户的注册信息

第一个字段添加用户的姓名,类型选择文本

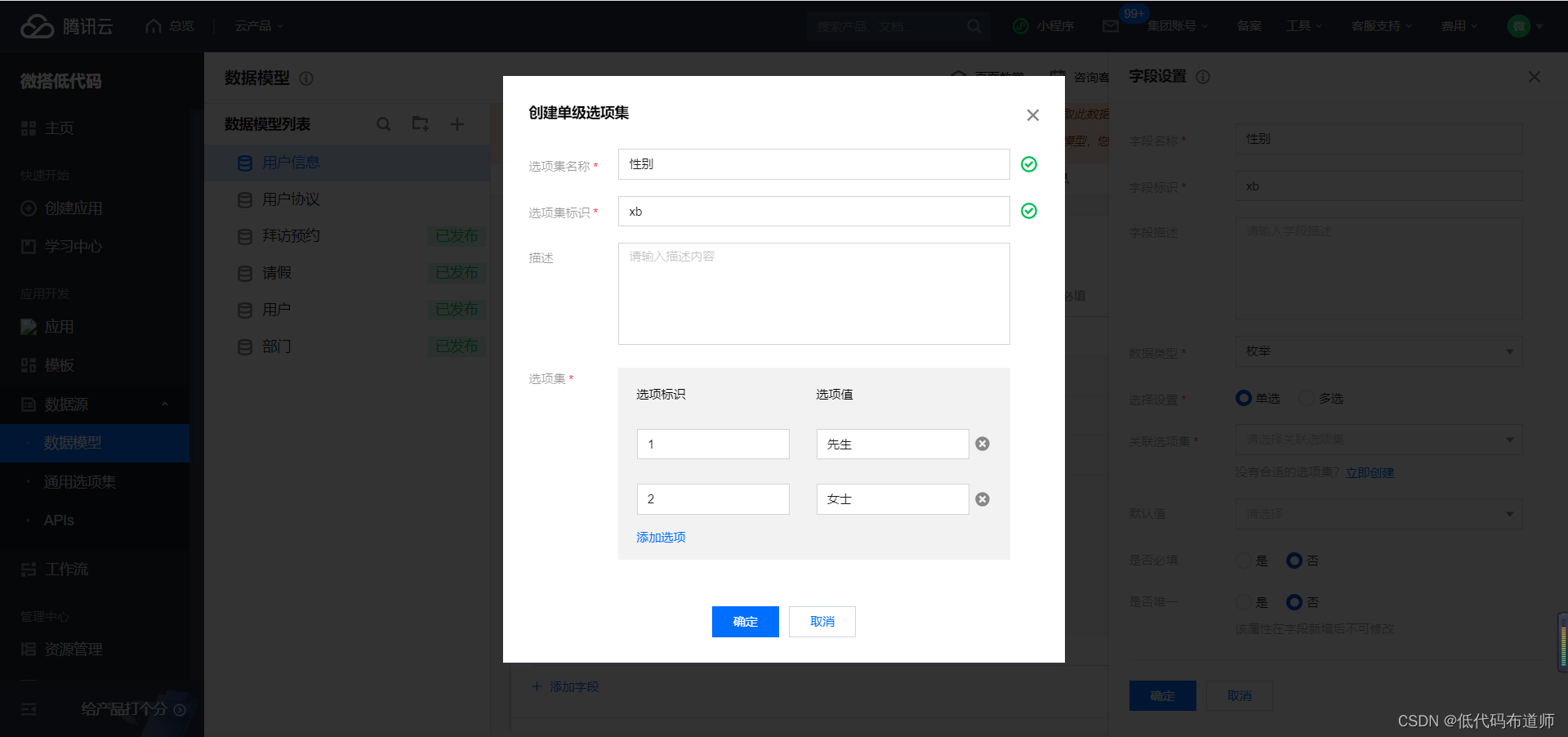
添加第二个字段,性别,类型选择枚举,枚举值为先生和女士


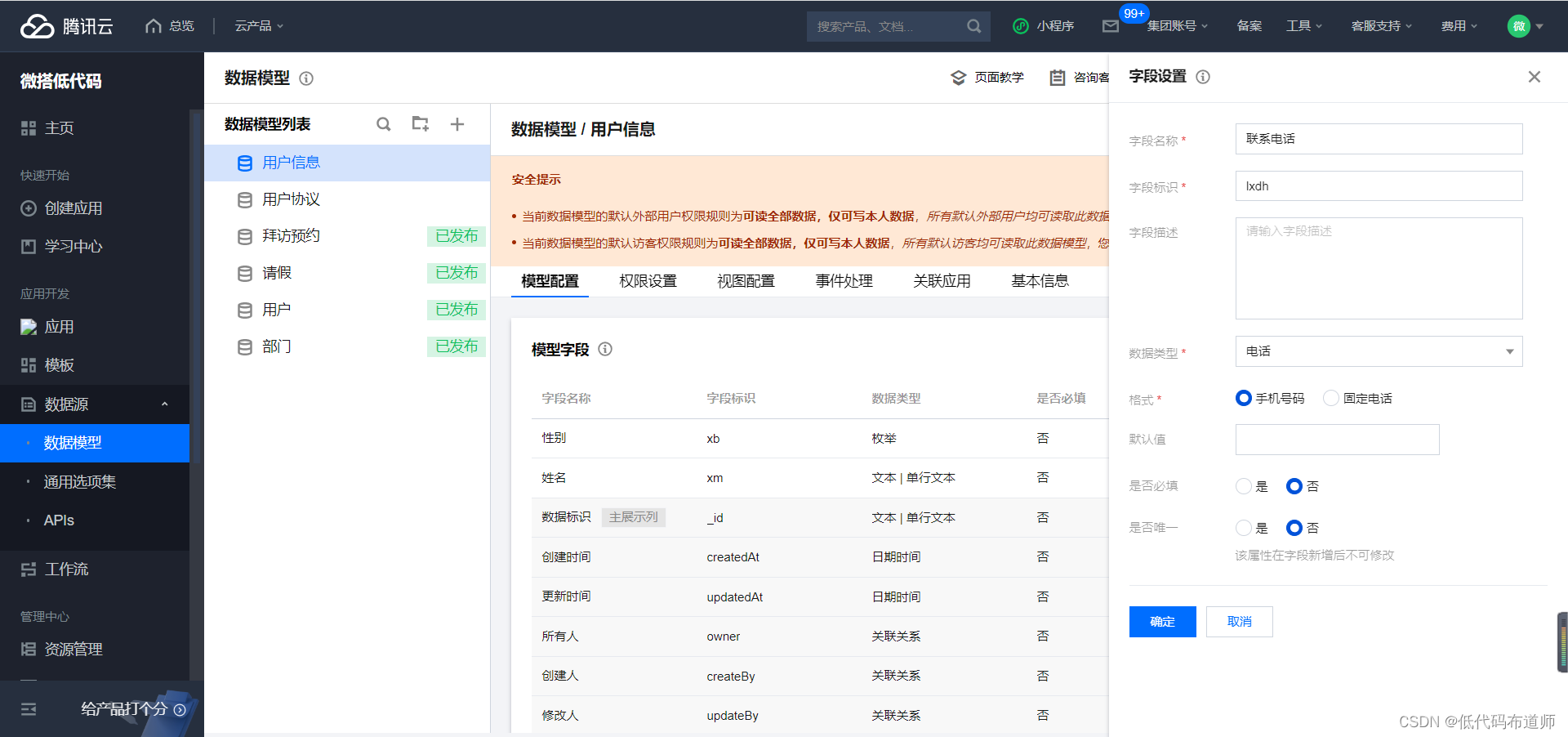
添加第三个字段,联系方式,类型选择电话

添加第四个字段,userid,类型选择文本,用来识别数据的权限

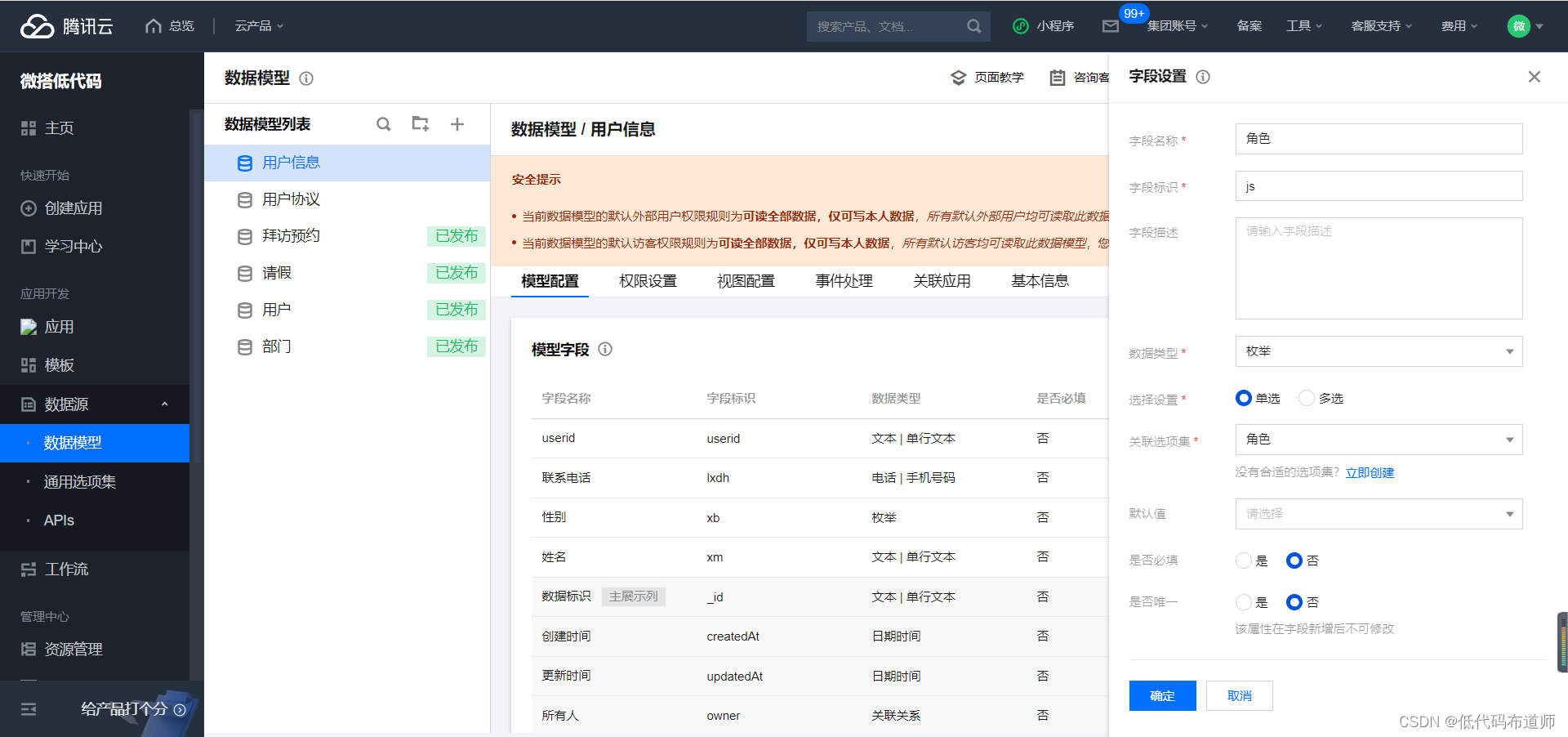
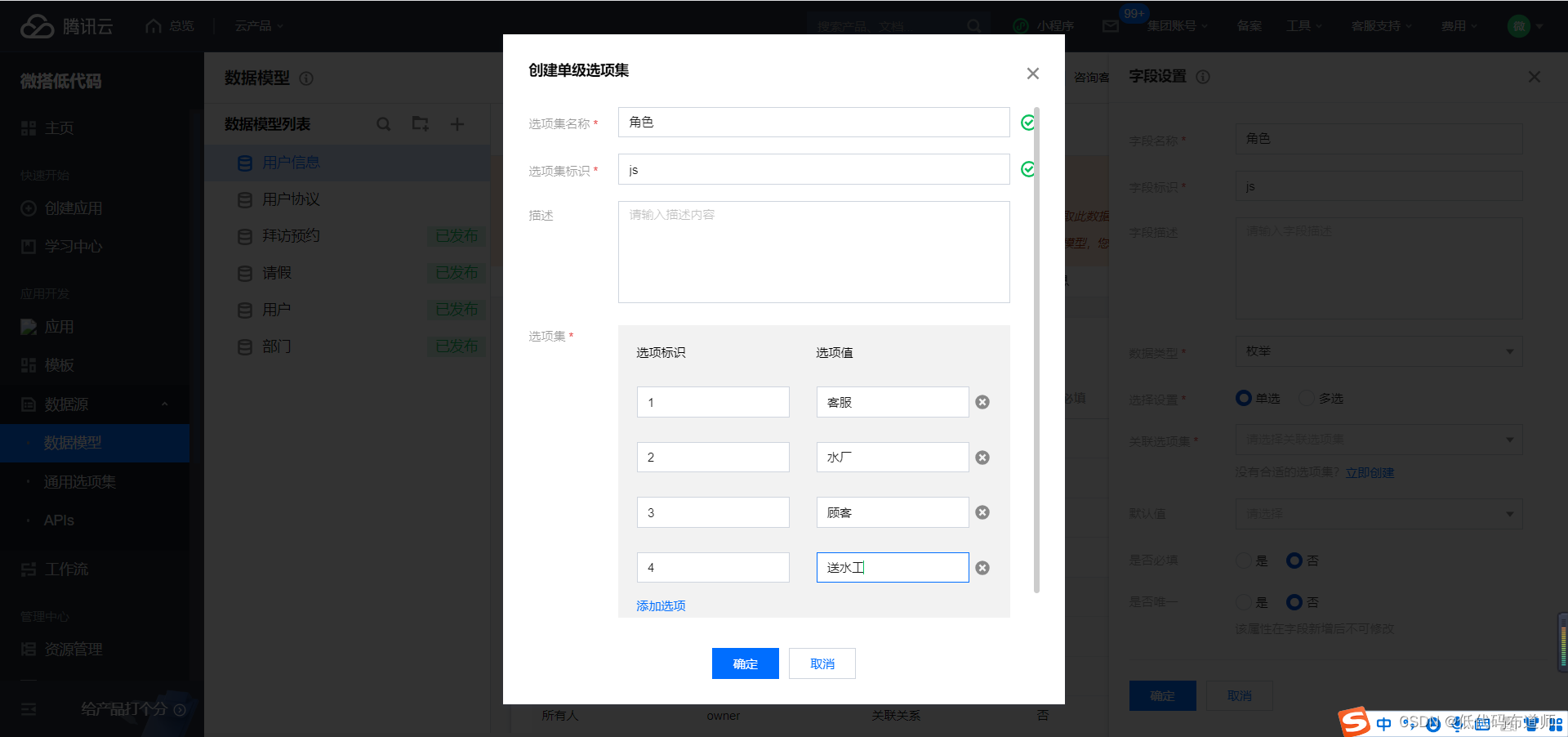
添加第五个字段,角色,类型选择枚举,枚举值分别为客服、水厂、顾客、送水工


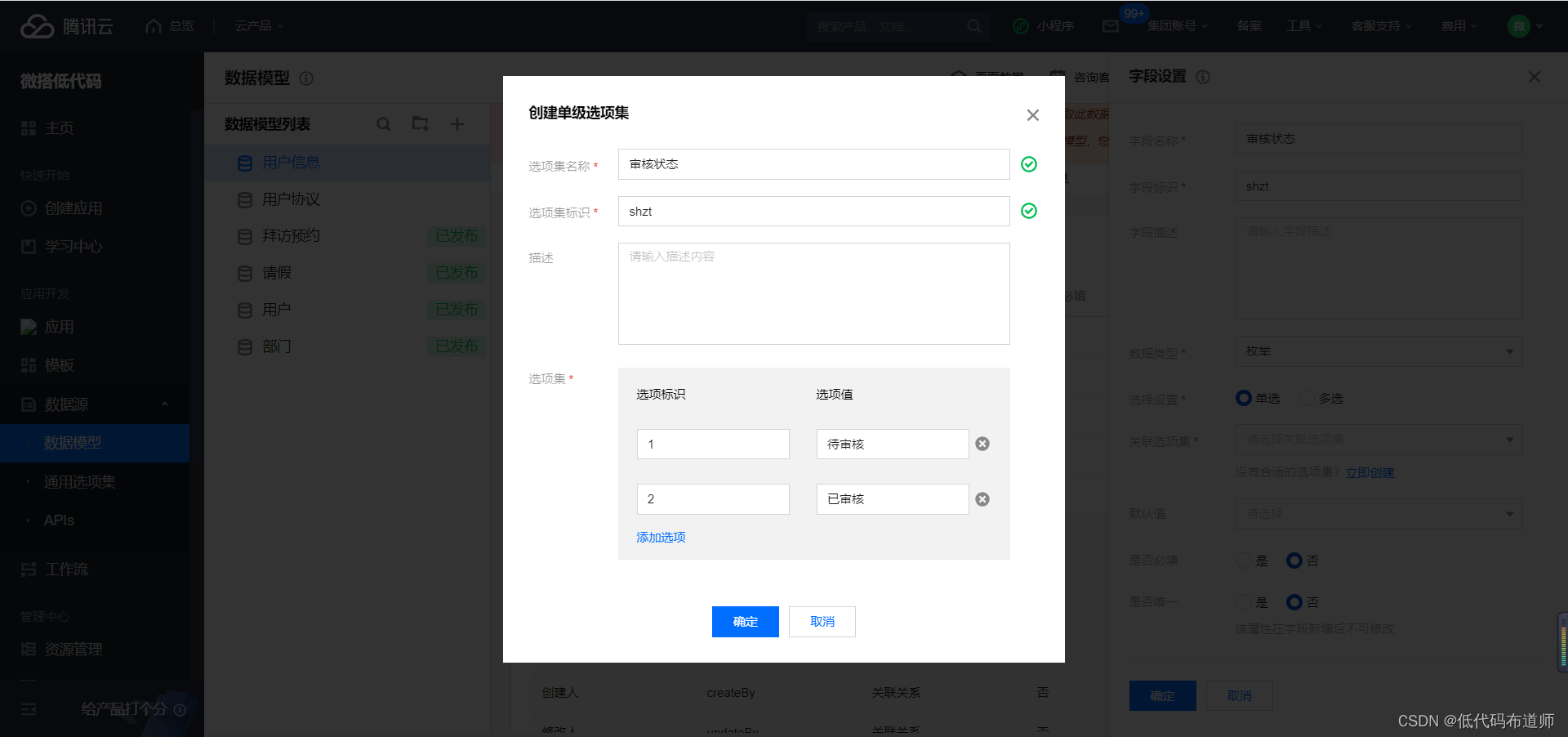
添加第五个字段,审核状态,类型是枚举,枚举值是待审核、已审核


2 创建自定义应用
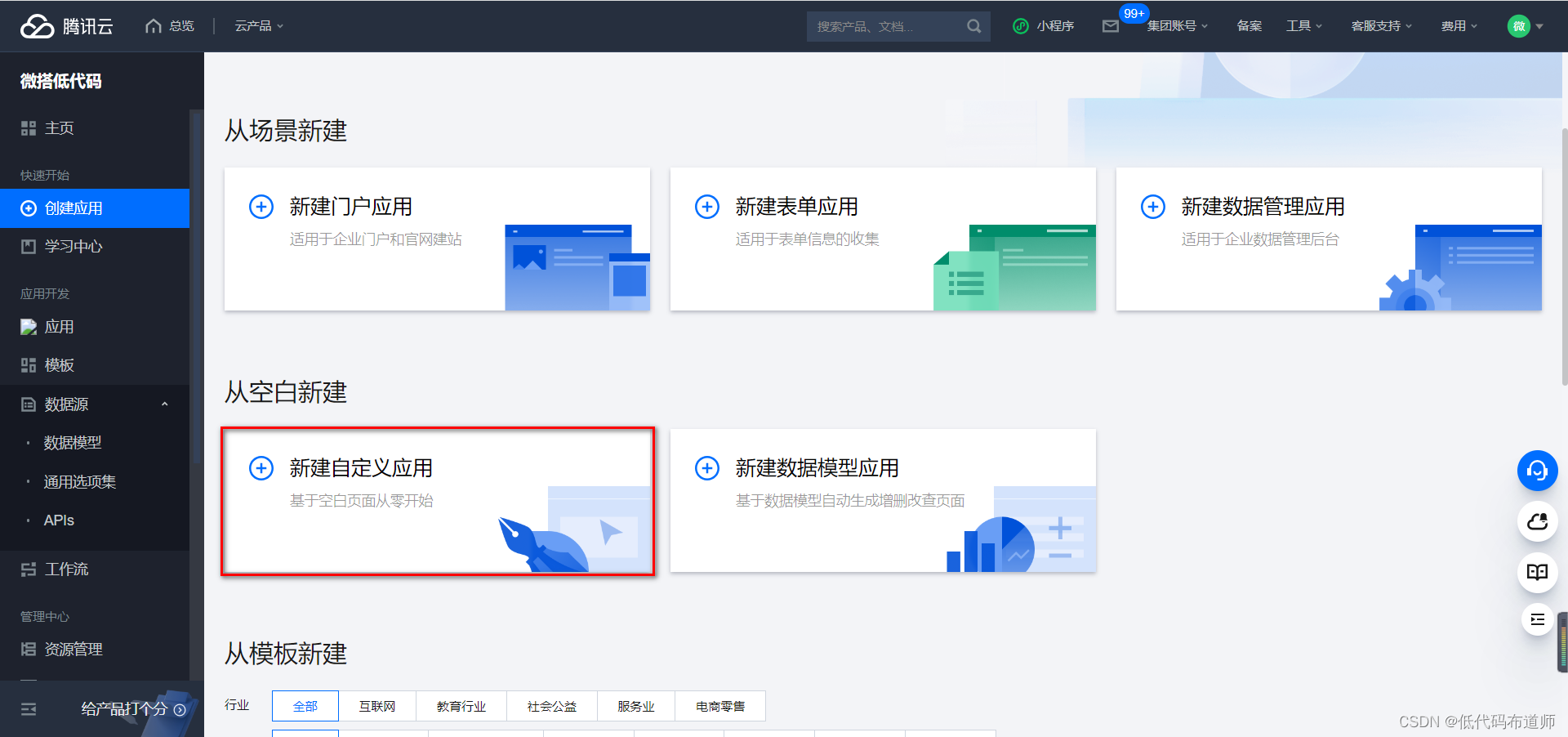
数据源创建好之后就需要创建应用,我们的H5商城用自定义应用搭建。登录控制台,点击创建应用,点击新建自定义应用


这里构建模式保持默认即可,在发布的时候可以切换到第一个图标,选择H5进行构建发布
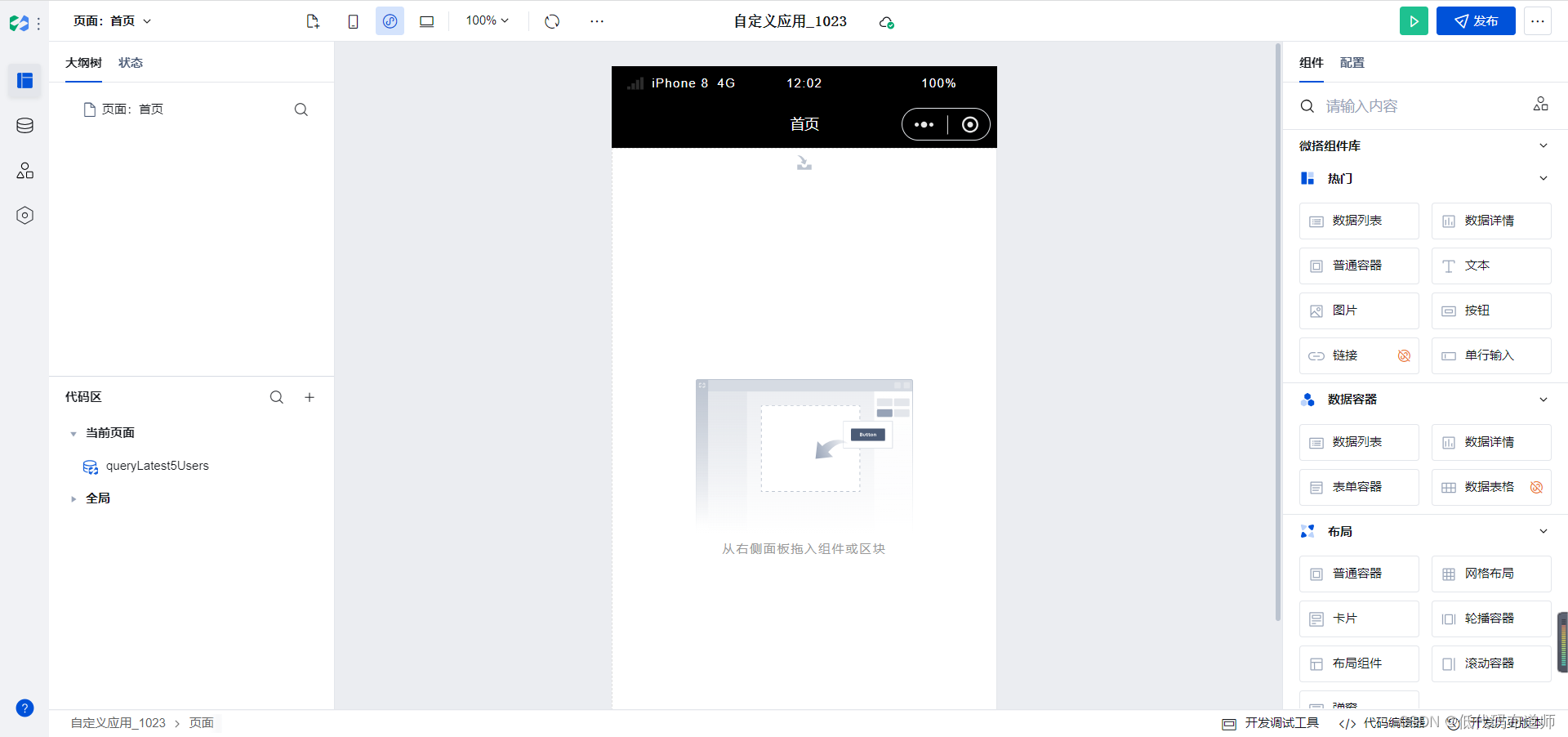
3 创建全局变量
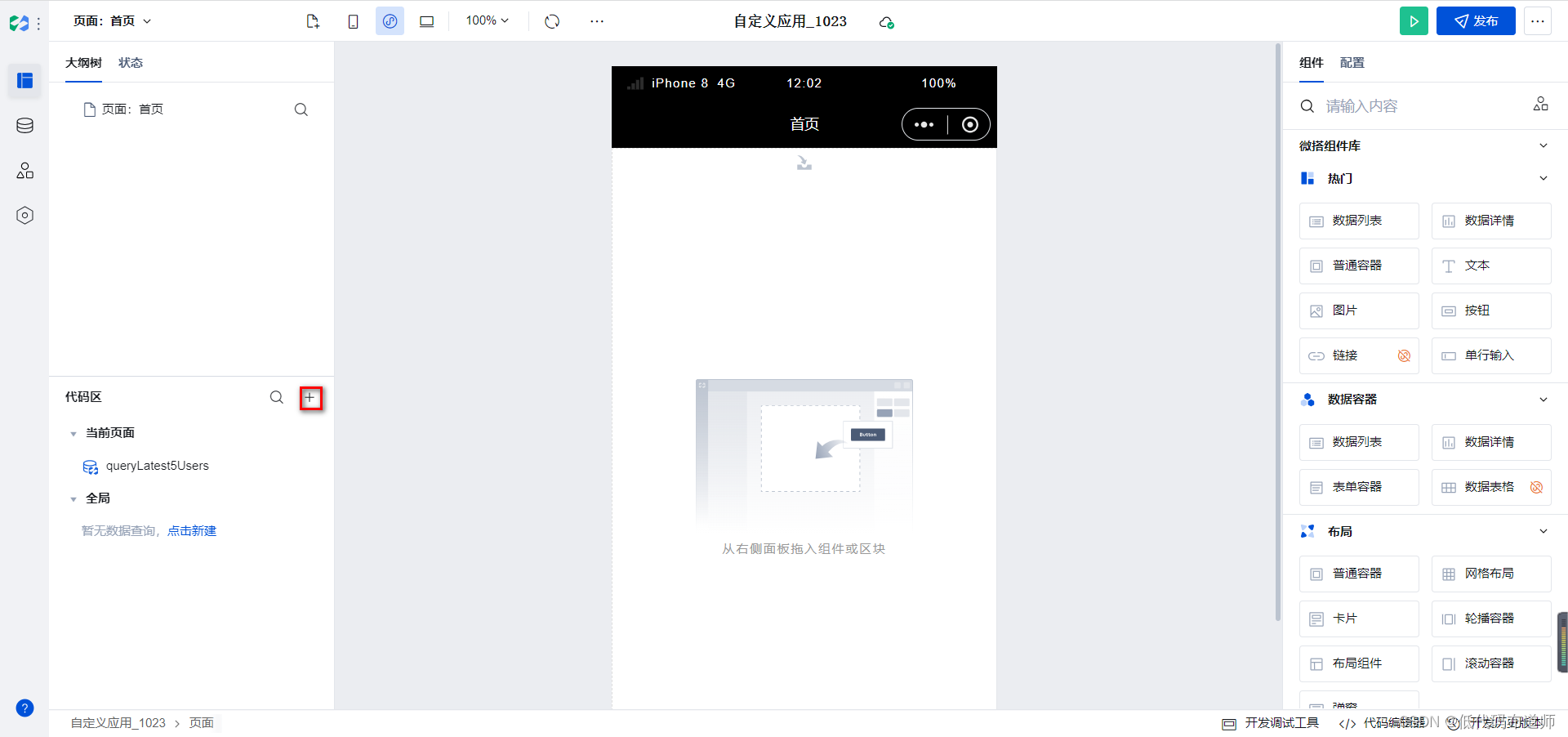
我们登录到商城首页的时候先要看用户是否登录,如果未登录就弹出登录界面,如果已经登录了我们就显示首页的内容。为了控制用户是否登录,我们要建一个变量来保存用户的登录状态。点击代码区全局变量,点击+号创建全局变量

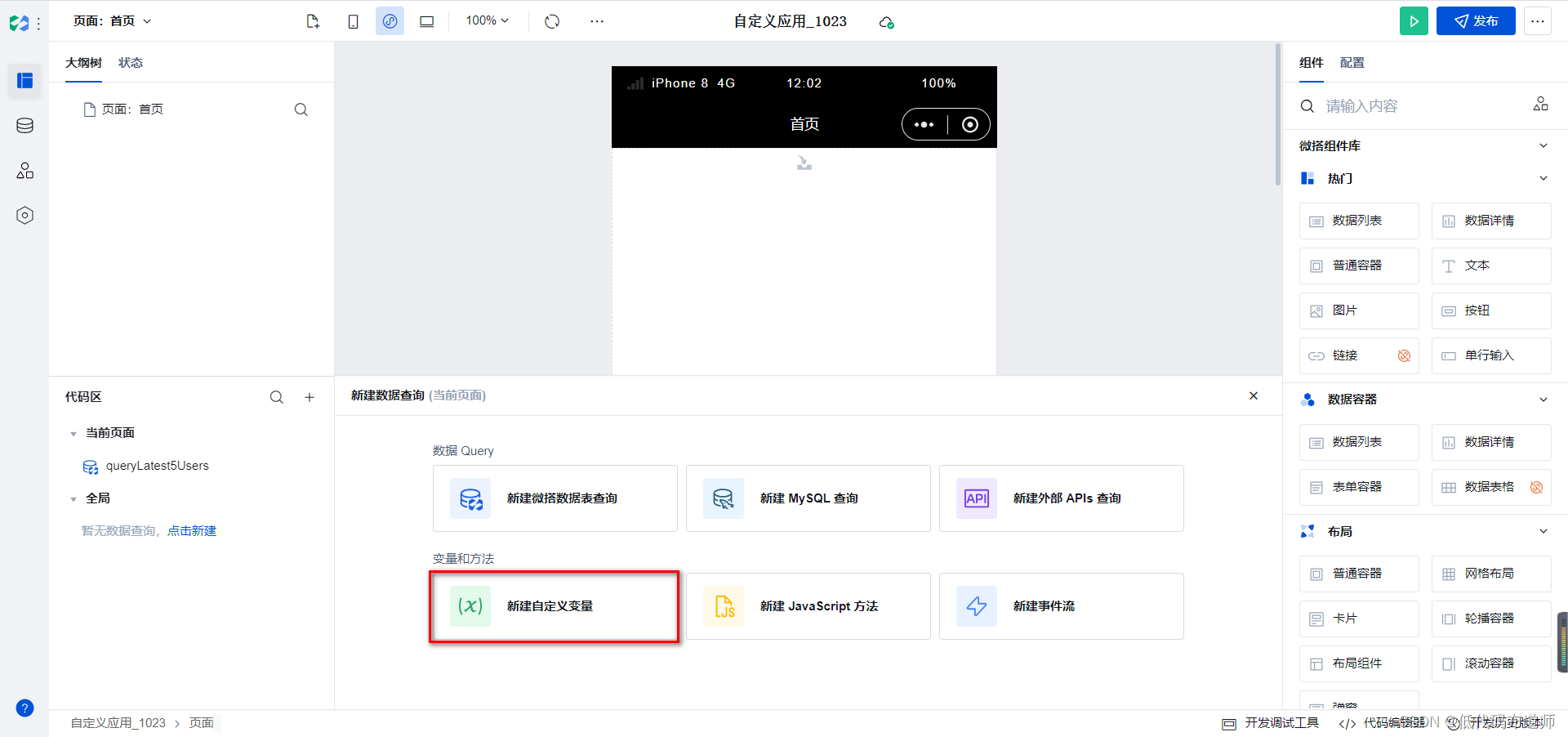
点击新建自定义变量

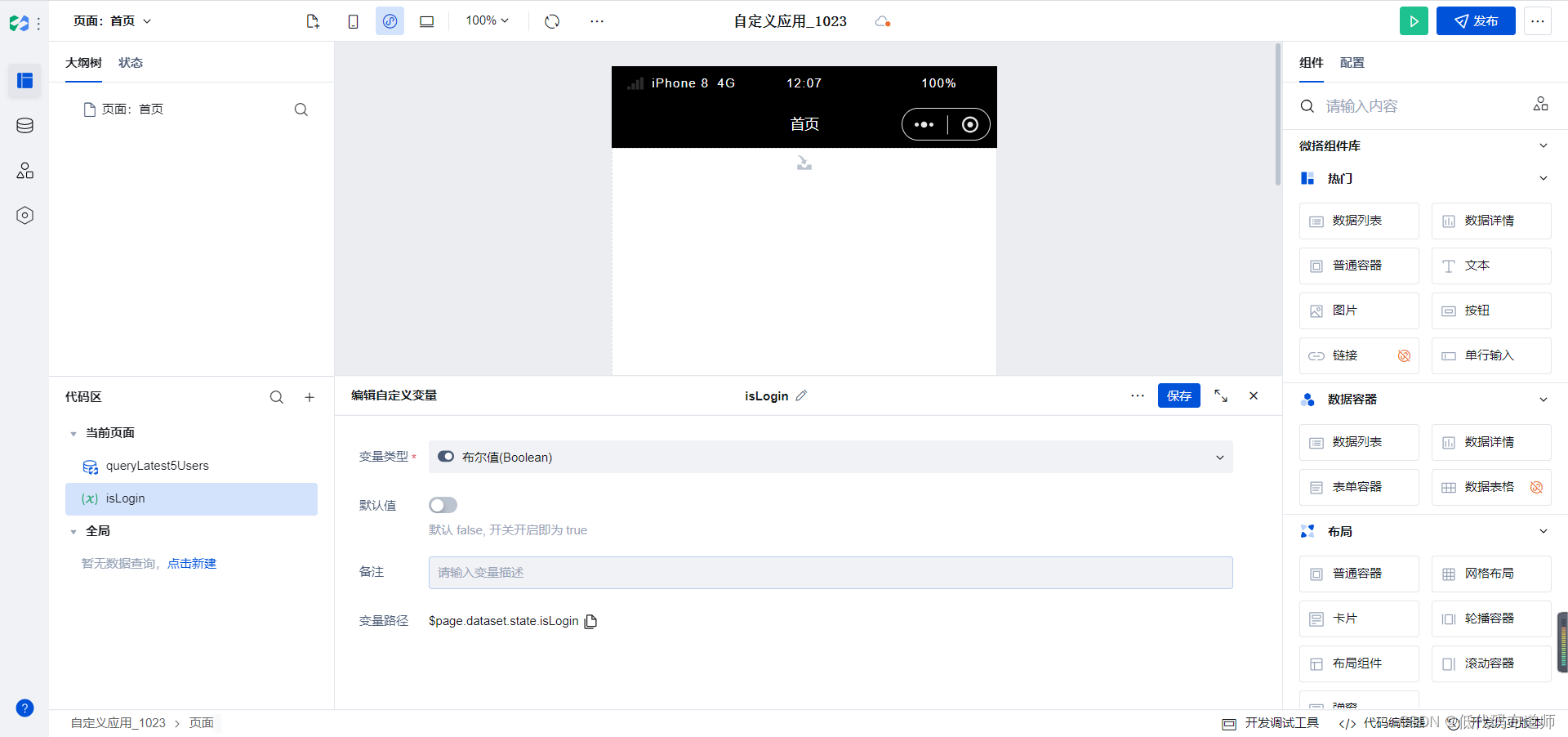
输入变量名称isLogin,类型选择布尔值

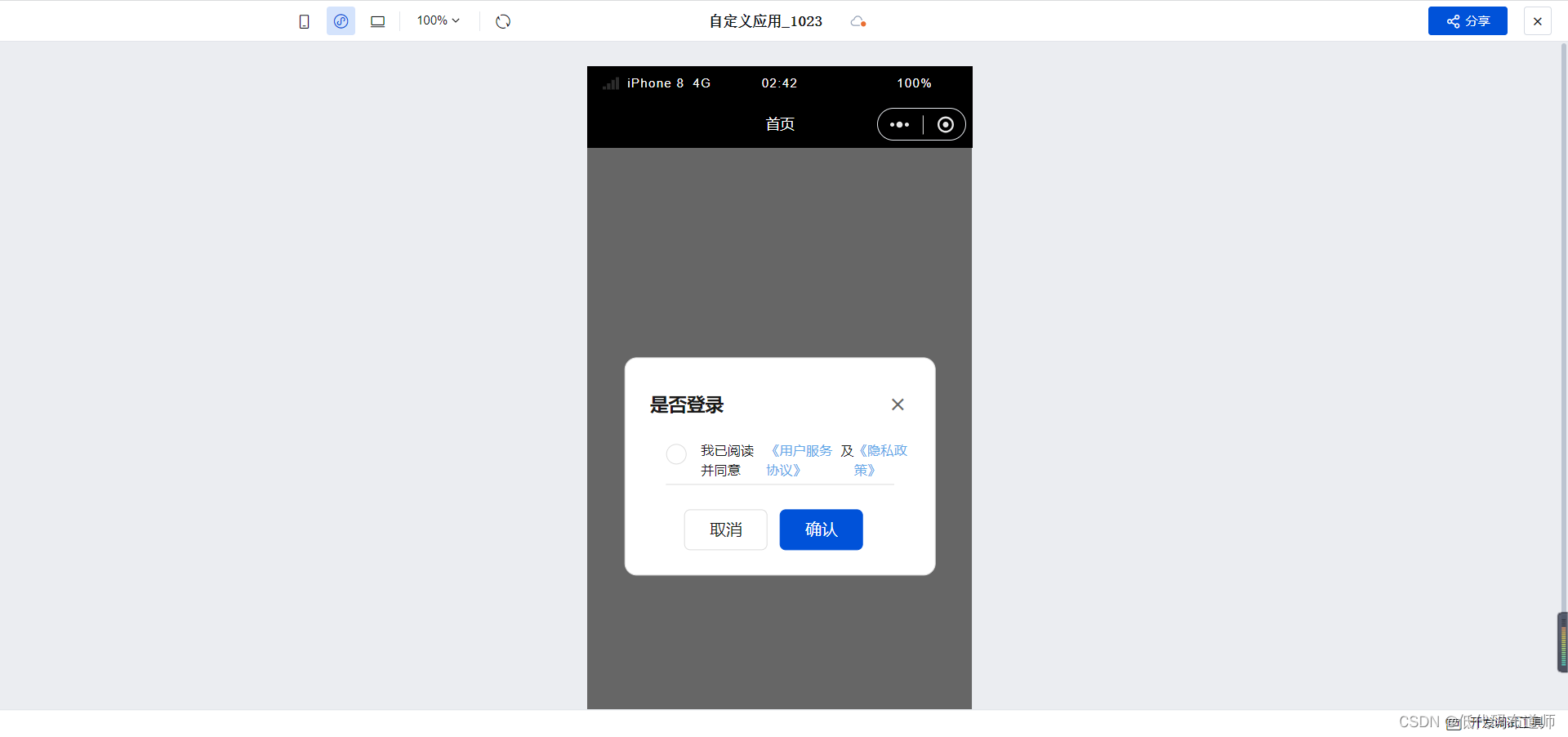
4 实现登录功能
当用户打开首页的时候,我们根据全局变量的值来显示登录窗口,如果为false我们就弹出登录界面。
先往页面添加一个弹窗组件

选中弹窗内容,增加一个普通容器

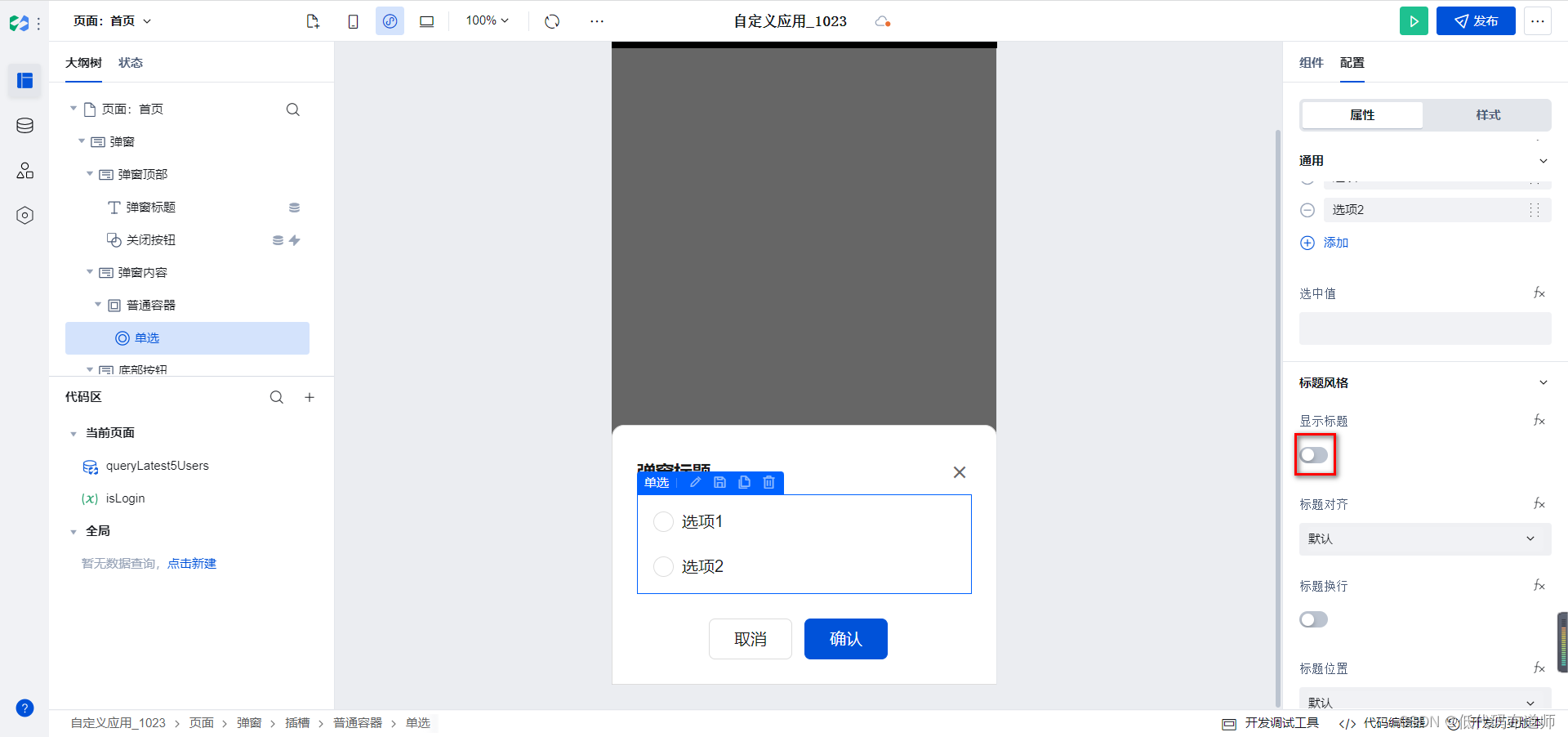
关闭显示标题选项

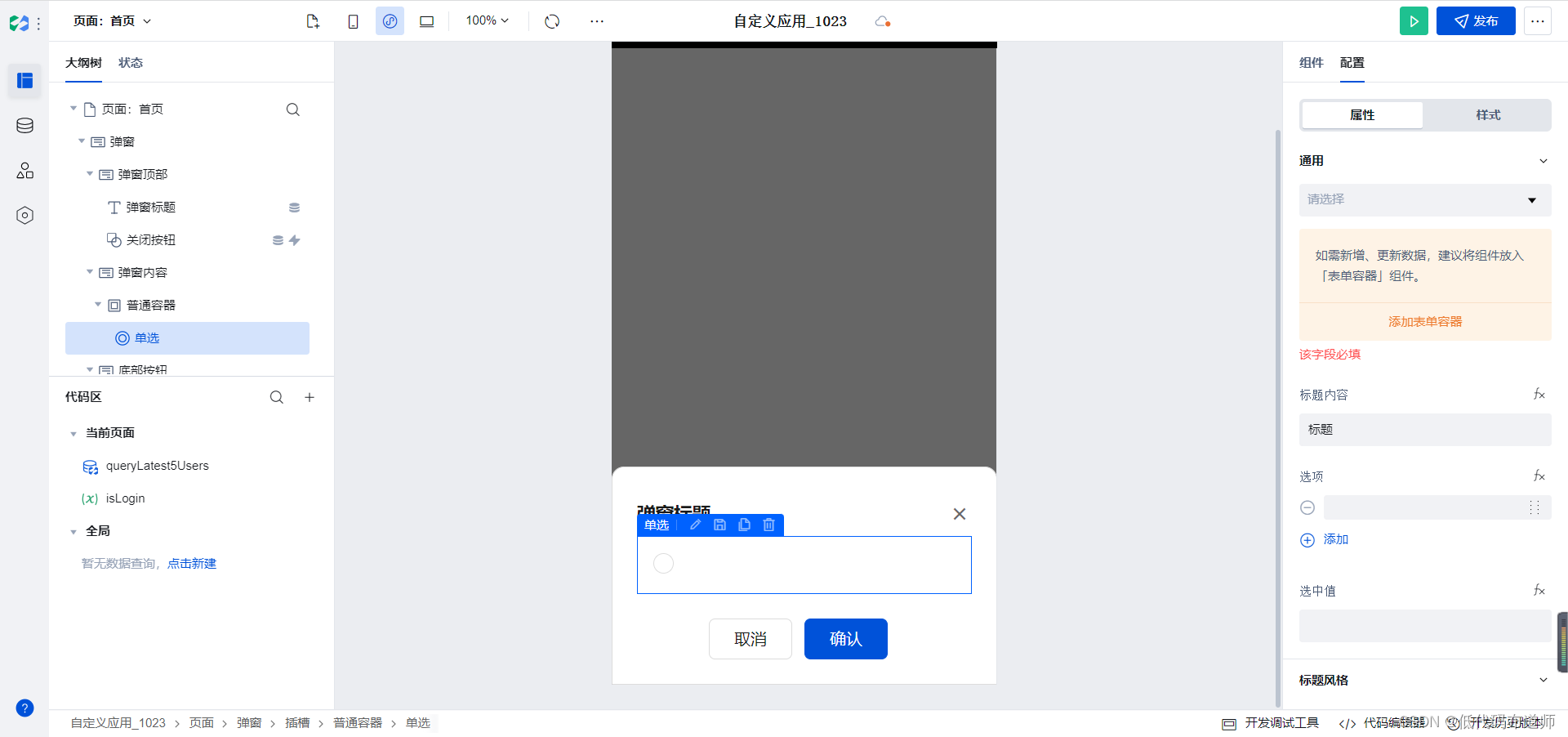
保留一个选项,并且清空选项标题

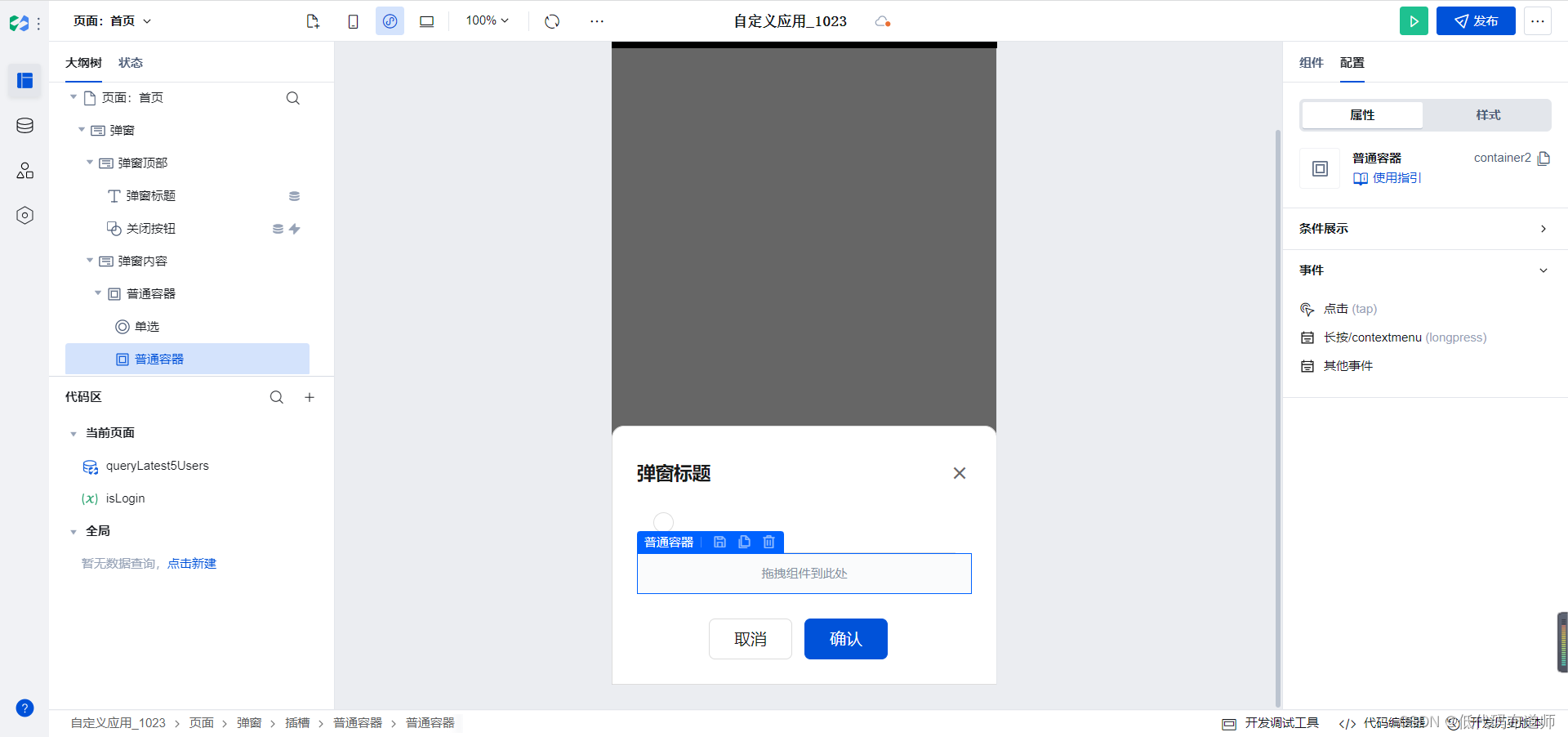
然后在单选按钮下继续增加一个普通容器

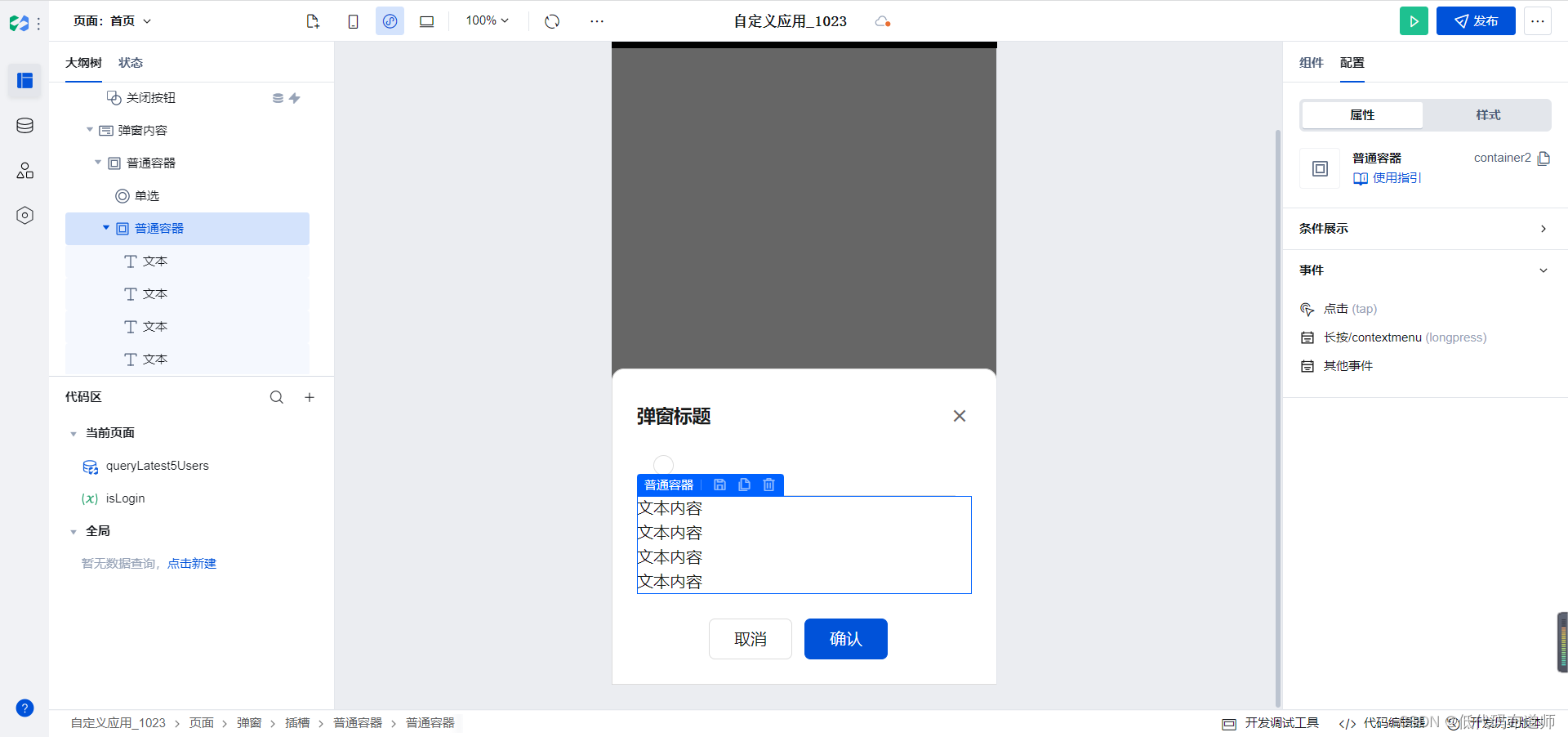
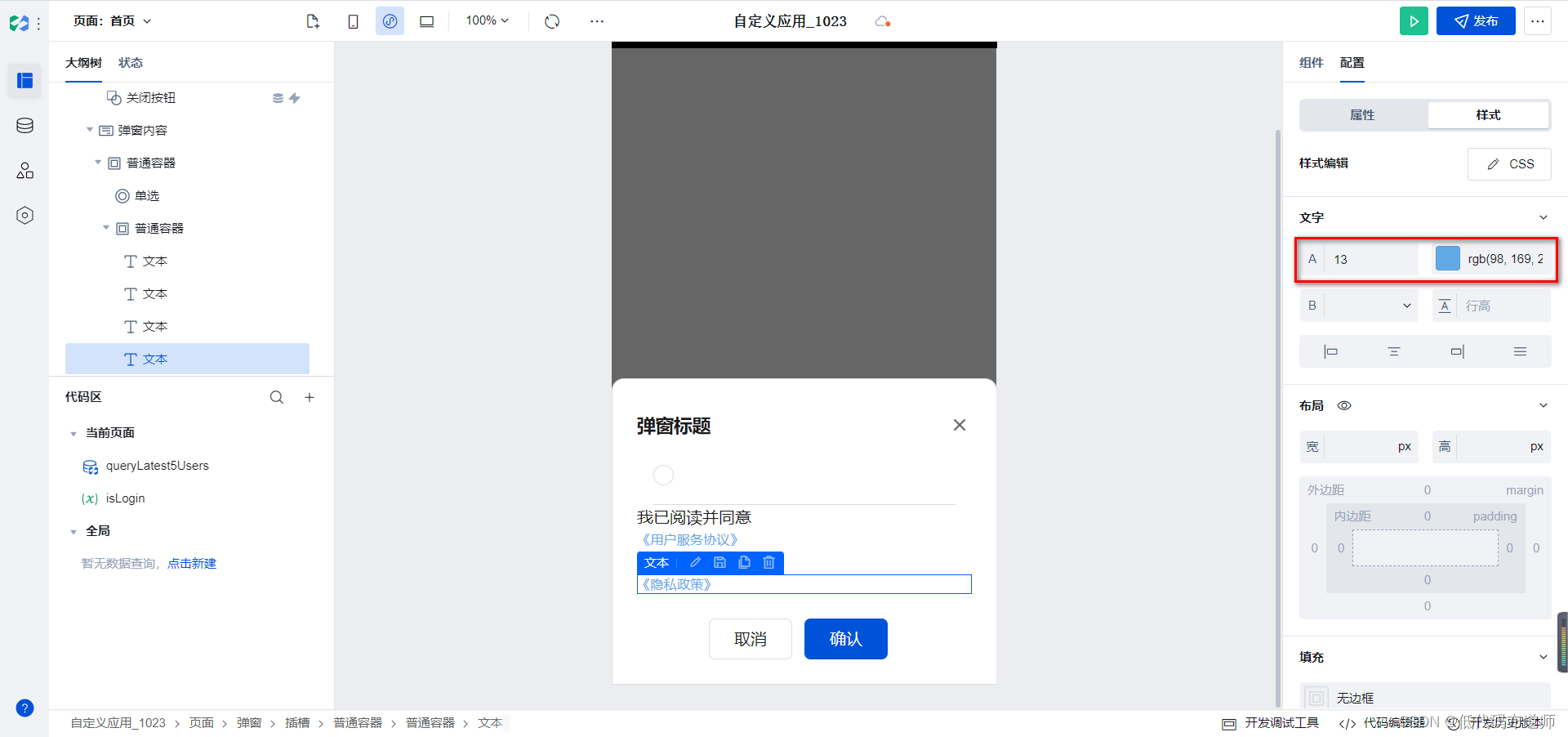
里边添加四个文本组件

文本内容分别设置为我已阅读并同意、《用户服务协议》、及、《隐私政策》

第二个和第四个文本,我们设置一下颜色,字号设置为13,颜色设置为rgb(98, 169, 232)

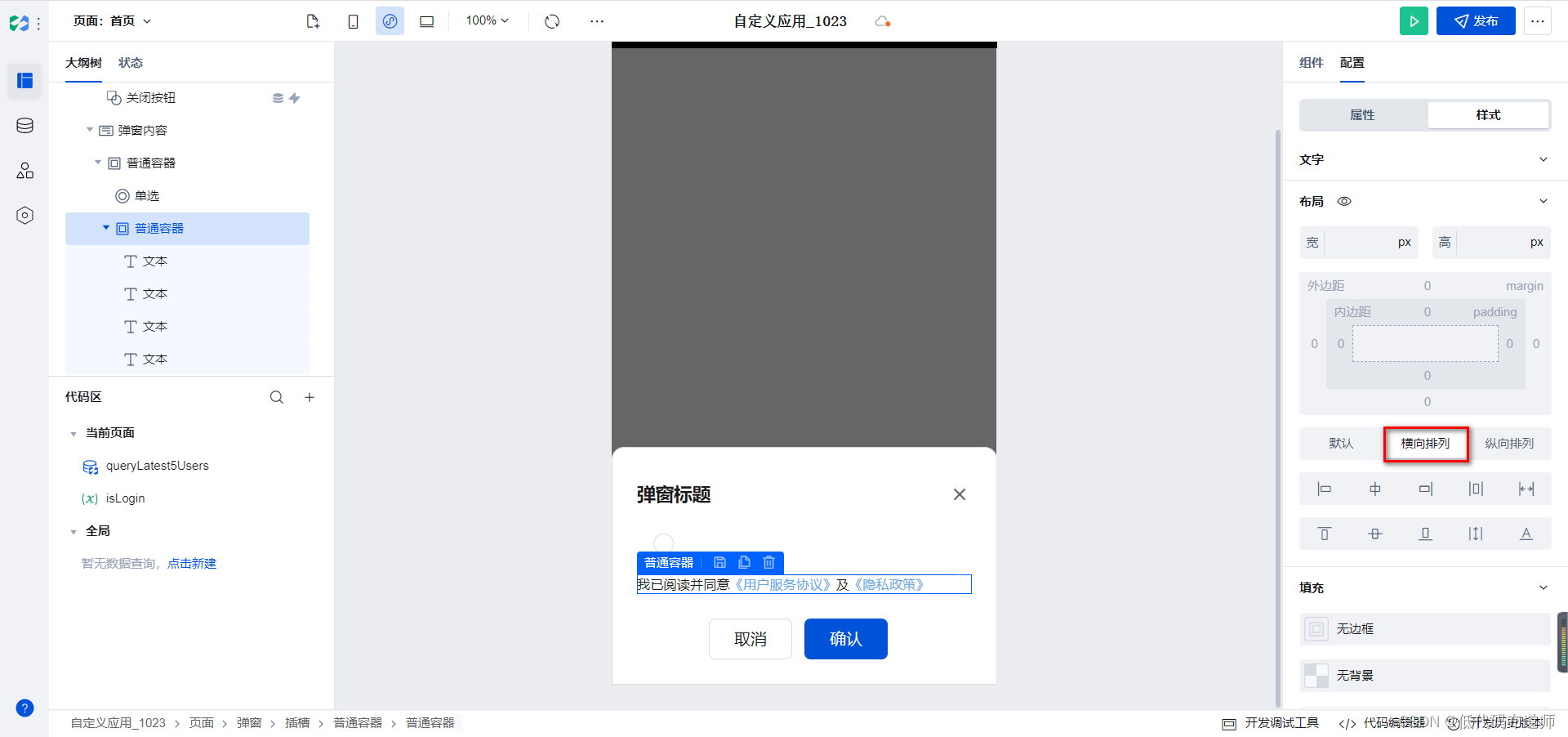
设置普通容器的布局为横向排列

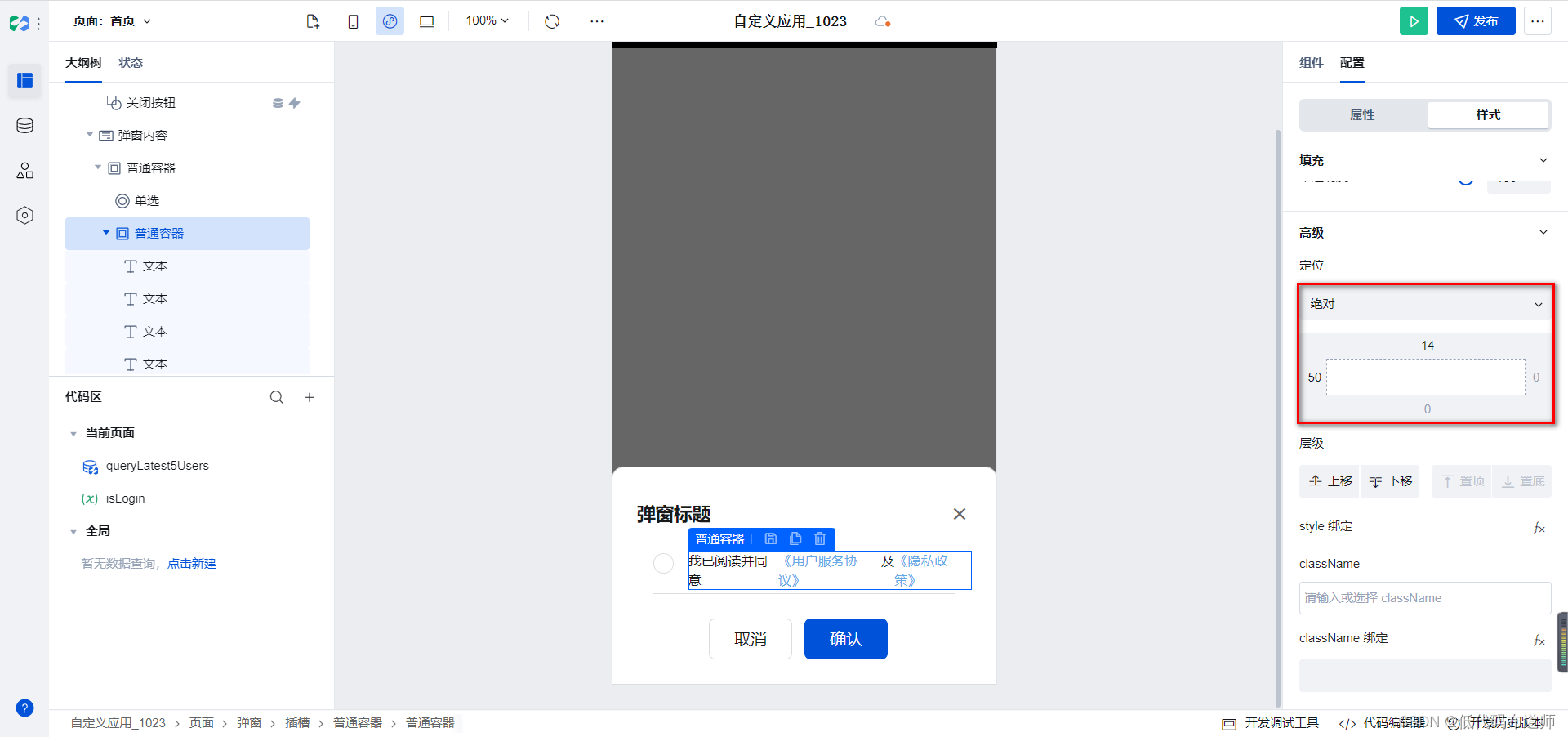
定位改为绝对定位,距上边14,距左边50

5 控制弹窗是否显示
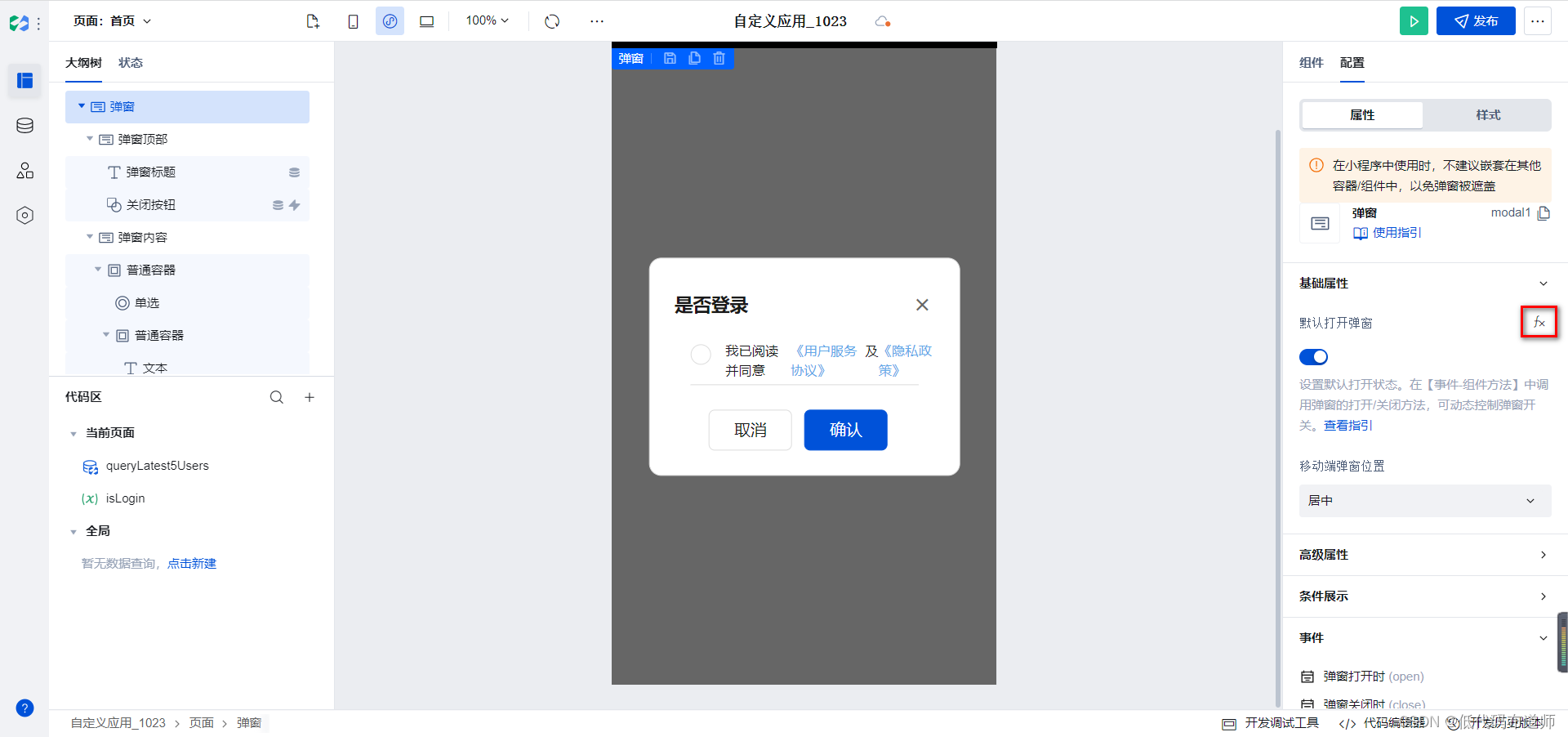
选中弹窗组件,给默认是否打开弹窗绑定变量

绑定为我们的isLogin取反

!$w.page.dataset.state.isLogin
这样设置之后,如果未登录的状态下就需要登录
6 最终的效果
一切设置好之后,当我们打开首页的时候,就弹出了登录窗口,提示用户进行登录