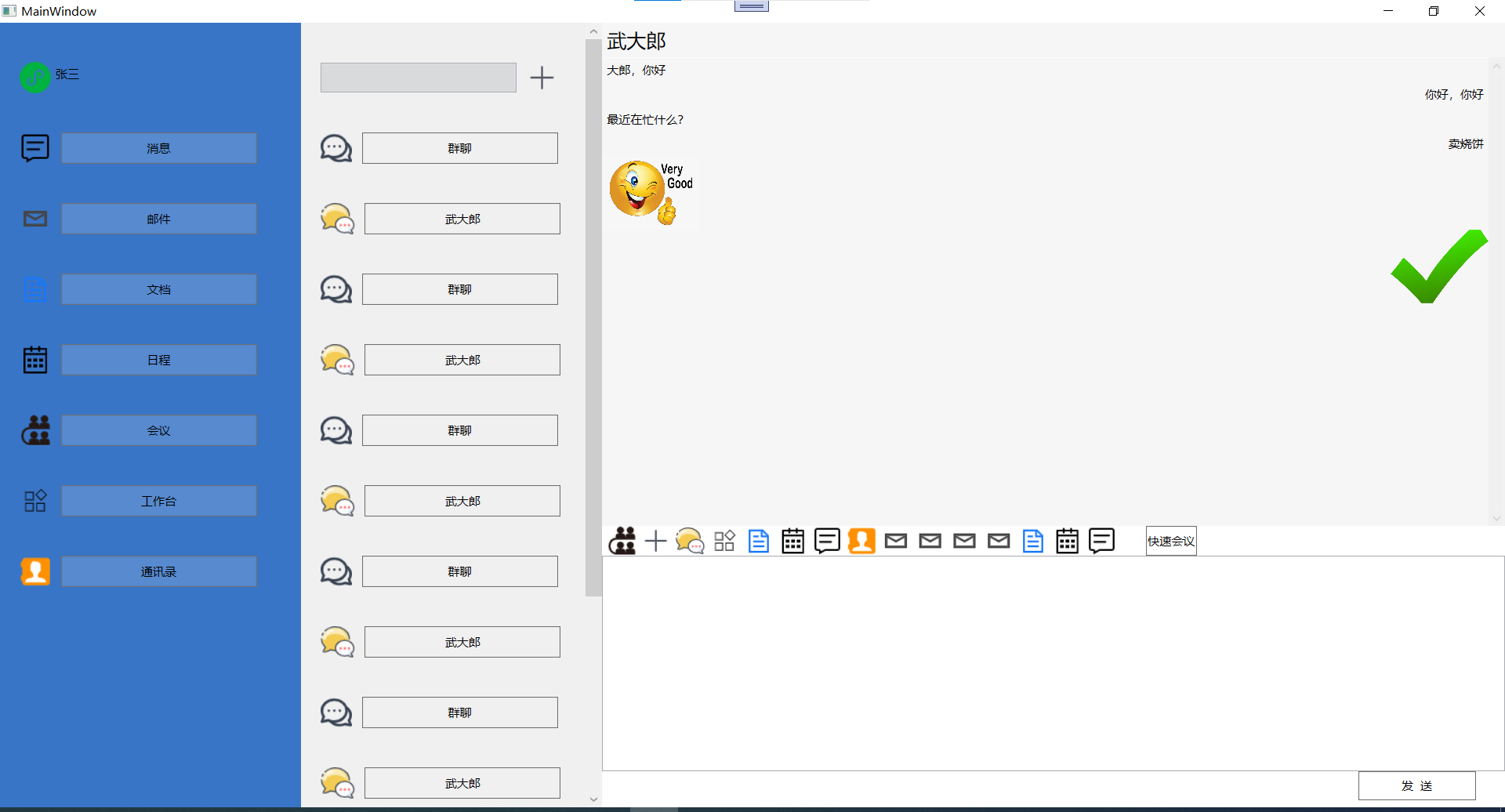
备注:未实现相关功能,仅模仿界面,不能作为商业用途,若有侵权,请联系删除。
<Window x:Class="模仿企业微信界面.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:模仿企业微信界面"
mc:Ignorable="d"
Title="MainWindow" Height="700" Width="800">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="6*"/>
</Grid.ColumnDefinitions>
<StackPanel Orientation="Vertical" Background="#3975c6">
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/user.png" />
<Label Content="张三" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/消息.png"/>
<Button Content="消息" Background="#578acf" Width="200" Margin="10,0,0,0"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/邮件.png"/>
<Button Content="邮件" Background="#578acf" Width="200" Margin="10,0,0,0"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/文档.png"/>
<Button Content="文档" Background="#578acf" Width="200" Margin="10,0,0,0"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/日程.png"/>
<Button Content="日程" Background="#578acf" Width="200" Margin="10,0,0,0"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/会议.png"/>
<Button Content="会议" Background="#578acf" Width="200" Margin="10,0,0,0"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/工作台.png"/>
<Button Content="工作台" Background="#578acf" Width="200" Margin="10,0,0,0"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/通讯录_填充.png"/>
<Button Content="通讯录" Background="#578acf" Width="200" Margin="10,0,0,0"/>
</StackPanel>
</StackPanel>
<ScrollViewer Grid.Column="1" >
<StackPanel Background="#f0f0f1">
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<TextBox Width="200" Height="30" Background="#d9dadb"/>
<Image Margin="10,0,0,0" Source="/images/加号.png"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/群聊.png"/>
<Button Content="群聊" Background="#f0f0f1" Width="200" Margin="10,0,0,0"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/叮嘱.png"/>
<Button Content="武大郎" Background="#f0f0f1" Width="200" Margin="10,0,0,0"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/群聊.png"/>
<Button Content="群聊" Background="#f0f0f1" Width="200" Margin="10,0,0,0"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/叮嘱.png"/>
<Button Content="武大郎" Background="#f0f0f1" Width="200" Margin="10,0,0,0"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/群聊.png"/>
<Button Content="群聊" Background="#f0f0f1" Width="200" Margin="10,0,0,0"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/叮嘱.png"/>
<Button Content="武大郎" Background="#f0f0f1" Width="200" Margin="10,0,0,0"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/群聊.png"/>
<Button Content="群聊" Background="#f0f0f1" Width="200" Margin="10,0,0,0"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/叮嘱.png"/>
<Button Content="武大郎" Background="#f0f0f1" Width="200" Margin="10,0,0,0"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/群聊.png"/>
<Button Content="群聊" Background="#f0f0f1" Width="200" Margin="10,0,0,0"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/叮嘱.png"/>
<Button Content="武大郎" Background="#f0f0f1" Width="200" Margin="10,0,0,0"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/群聊.png"/>
<Button Content="群聊" Background="#f0f0f1" Width="200" Margin="10,0,0,0"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/叮嘱.png"/>
<Button Content="武大郎" Background="#f0f0f1" Width="200" Margin="10,0,0,0"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/群聊.png"/>
<Button Content="群聊" Background="#f0f0f1" Width="200" Margin="10,0,0,0"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="20,40,0,0">
<Image Source="/images/叮嘱.png"/>
<Button Content="武大郎" Background="#f0f0f1" Width="200" Margin="10,0,0,0"/>
</StackPanel>
</StackPanel>
</ScrollViewer>
<Grid Grid.Column="2">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="5*"/>
<RowDefinition Height="3*"/>
</Grid.RowDefinitions>
<Label Content="武大郎" Background="#f6f6f7" FontSize="20" />
<ScrollViewer Grid.Row="1">
<StackPanel Orientation="Vertical" Background="#f6f6f7">
<Label Content="大郎,你好"/>
<Label Content="你好,你好" HorizontalAlignment="Right"/>
<Label Content="最近在忙什么?"/>
<Label Content="卖烧饼" HorizontalAlignment="Right"/>
<Image Source="/images/vg.png" HorizontalAlignment="Left" Width="100"/>
<Image Source="/images/gou.png" HorizontalAlignment="Right" Width="100"/>
</StackPanel>
</ScrollViewer>
<Grid Grid.Row="2">
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="220"/>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal" Height="30">
<Image Source="/images/会议.png" Width="30" Height="30" Margin="5,0,0,0"/>
<Image Source="/images/加号.png" Width="30" Height="30" Margin="5,0,0,0"/>
<Image Source="/images/叮嘱.png" Width="30" Height="30" Margin="5,0,0,0"/>
<Image Source="/images/工作台.png" Width="30" Height="30" Margin="5,0,0,0"/>
<Image Source="/images/文档.png" Width="30" Height="30" Margin="5,0,0,0"/>
<Image Source="/images/日程.png" Width="30" Height="30" Margin="5,0,0,0"/>
<Image Source="/images/消息.png" Width="30" Height="30" Margin="5,0,0,0"/>
<Image Source="/images/通讯录_填充.png" Width="30" Height="30" Margin="5,0,0,0"/>
<Image Source="/images/邮件.png" Width="30" Height="30" Margin="5,0,0,0"/>
<Image Source="/images/邮件.png" Width="30" Height="30" Margin="5,0,0,0"/>
<Image Source="/images/邮件.png" Width="30" Height="30" Margin="5,0,0,0"/>
<Image Source="/images/邮件.png" Width="30" Height="30" Margin="5,0,0,0"/>
<Image Source="/images/文档.png" Width="30" Height="30" Margin="5,0,0,0"/>
<Image Source="/images/日程.png" Width="30" Height="30" Margin="5,0,0,0"/>
<Image Source="/images/消息.png" Width="30" Height="30" Margin="5,0,0,0"/>
<Button Content="快速会议" Background="White" Margin="30,0,0,0"/>
</StackPanel>
<RichTextBox Grid.Row="1"/>
<Button Content="发 送" Grid.Row="2" Width=" 120" HorizontalAlignment="Right" Background="White" Margin="0,0,30,0"/>
</Grid>
</Grid>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace 模仿企业微信界面
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
}
效果: