- ① 安装nvm
- ② 配置全局的node_modules
- 2.1 新建[node_global] 、[node_cache]文件夹
- 2.2 cmd窗口执行命令(设置npm的路径)
- 2.3 配置环境变量
- ③ 安装angular-cli
- ④ 检查环境版本
指路,简易版安装指南,有安装基础的可以看这里,简洁版。angular环境安装 (含nodejs详细安装步骤)
① 安装nvm
- nvm:实现不同nodejs版本的自由切换。(node管理工具)
- 适用于多个不同版本的node项目在一台电脑上开发。
- 使用nvm可以安装和切换nodejs
安装nvm的详细教程:nvm安装(非C盘安装)
② 配置全局的node_modules
- 这里的操作具体是什么个说法没有研究的很清楚,有知道的求科普!!
- 通过查阅一些文章,大概的意思即使要npm现在安装的一些模块是全局的,所以最好是规划一下,放在一个目录下。
全局安装
指把模块安装在操作系统上。安装到操作系统后,整个计算机都可以使用,所以叫全局安装。
局部安装
指只针对当前项目的安装。(可以理解为局部变量的意思,换一个项目就没法用)
查看npm 全局目录
命令: npm root -g
2.1 新建[node_global] 、[node_cache]文件夹
(全局的安装目录)
-
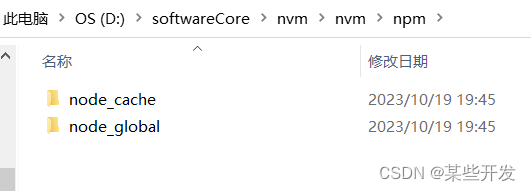
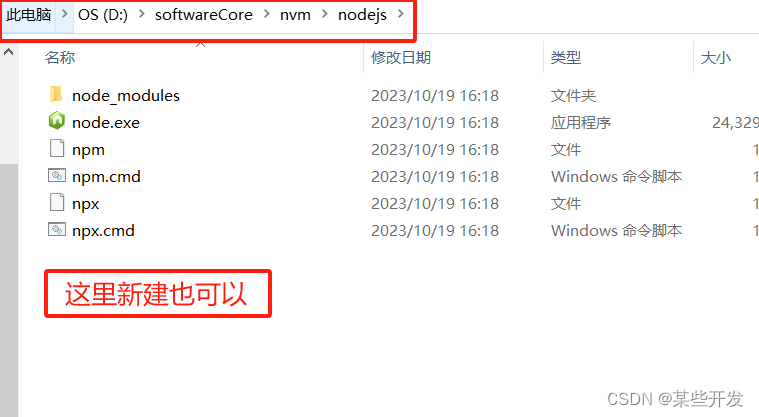
根据nvm安装路径新建文件夹如图1、2。我是在nvm下面新建了一个“npm”的文件夹,然后再新建这两个目录。
-
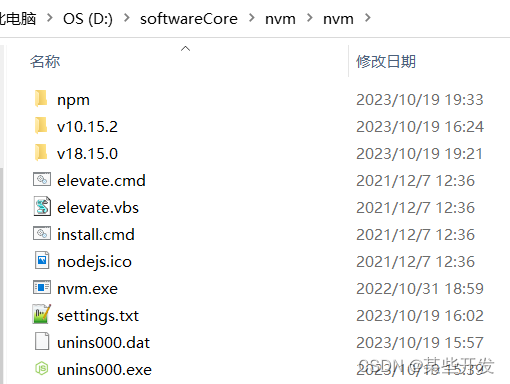
也可以根据node安装目录,如图3、4。
图一

图二

图三

图四

2.2 cmd窗口执行命令(设置npm的路径)
创建文件夹后再cmd窗口输入:(目录为你创建的文件路径)
npm config set prefix “D:\softwareCore\nvm\nvm\npm\node_global”
npm config set cache “D:\softwareCore\nvm\nvm\npm\node_cache”
2.3 配置环境变量
有一些文章讲的不一样,这里我也不知道其中的因果,我按照以下配置的是可以使用的。
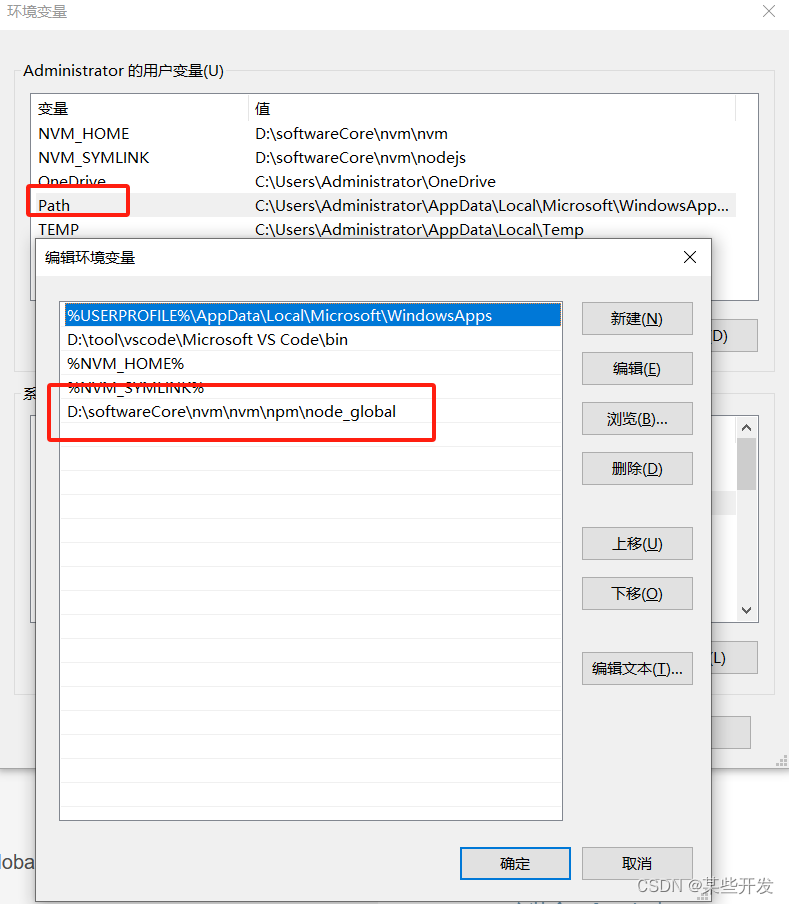
- 添加用户环境变量
在用户环境变量,path中新建: D:\softwareCore\nvm\nvm\npm\node_global

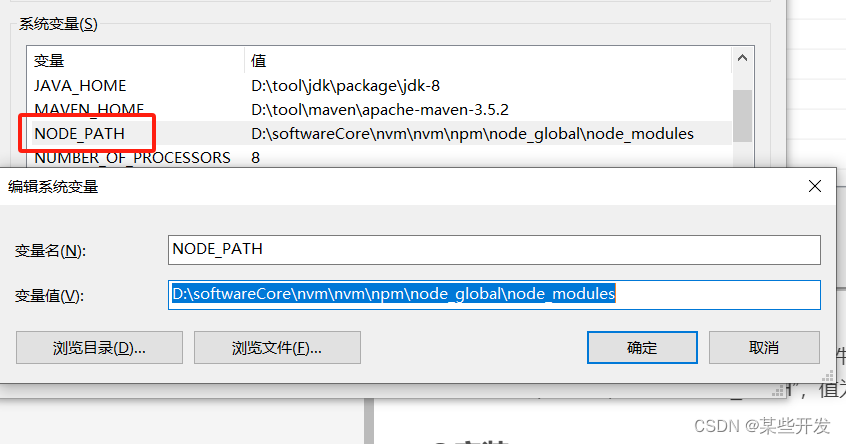
- 添加系统环境变量 (node_modules这个文件夹此时还没有,不用管,加上就对了)
在系统环境变量,新建“NODE_PATH”,值为: D:\softwareCore\nvm\nvm\npm\node_global\node_modules

③ 安装angular-cli
- 版本过低的node 安装时需要跟上版本号。
- 在创建angular项目名时,不要使用数字。(会创建失败,且没有提示)
npm install -g @angular/cli
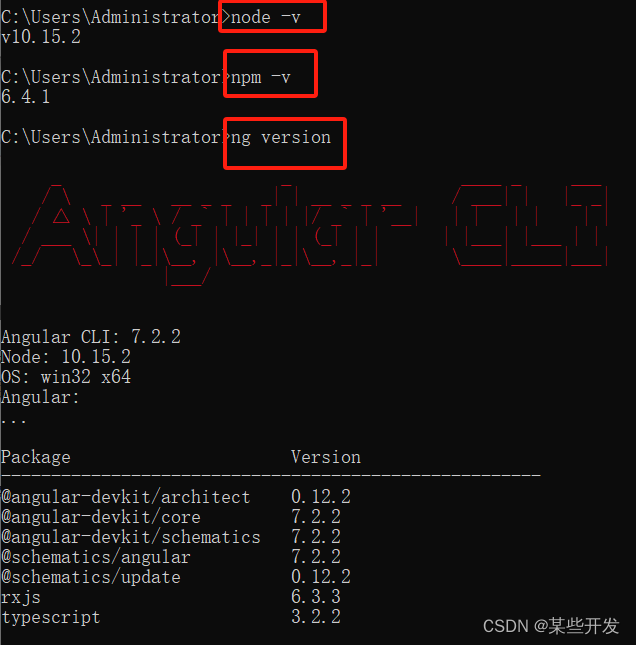
④ 检查环境版本
可在命令行工具中输入命令查看安装的环境版本
node -v // node版本
npm -v // npm版本
ng version // angular版本

参考链接:
- NVM安装教程使用手册
- npm安装全局和局部步骤