在做商品sku时候看到合并行 rowspan

使用td元素的colspan属性来实现单元格跨列操作
使用td元素的rowspan属性来实现单元格的跨行操作
rowspan
rowspan:属性规定单元格可横跨的列数,所有浏览器都支持rowspan属性。其取值为number,如下图所示

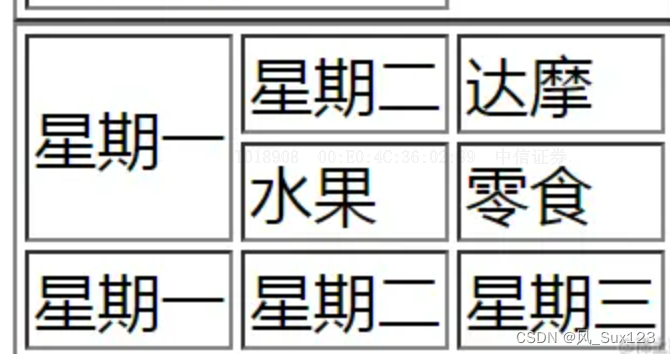
例子
<table border="1">
<tr>
<!-- 竖跨多少行 -->
<td rowspan="2">星期一</td>
<td>星期二</td>
<td>达摩</td>
</tr>
<tr>
<td>星期一</td>
<td>水果</td>
<td>零食</td>
</tr>
<tr>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
</tr>
</table>

colspan
colspan:属性规定单元格可横跨的列数,所有浏览器都支持colspan属性。其取值为number,如下图所示

<table border="1">
<tr>
<th colspan="3">物资详情说明</th>
</tr>
<tr>
<td colspan="2" align="center">数量(支)</td>
<td rowspan="2">重量(吨)</td>
</tr>
<tr>
<td>实发数</td>
<td>实收数</td>
</tr>
<tr>
<td>12</td>
<td>10</td>
<td>100.00</td>
</tr>
</table>