html web前端,登录,post请求提交 json带参

3ca9855b3fd279fa17d46f01dc652030.jpg
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<div>
<div style="display: flex; flex-direction: column; margin: 15px;">
<input id="phone" type="text" autocomplete="off" placeholder="请输入手机号" />
<input id="code" type="text" autocomplete="off" placeholder="请输入验证码/密码" />
</div>
<div style="margin: 15px;">
<button onClick="login()">登录</button>
</div>
</div>
</body>
<script type="text/javascript">
var phoneDom = document.querySelector('#phone'); // 获取输入框内容,手机号码
var codeDom = document.querySelector('#code'); // 获取输入框内容,验证码/或密码
/**
* 提交信息
* POST发送请求
*/
function login() {
///
// // 判断手机号码是否正确
// var phoneReg = /(^1[3|4|5|7|8]\d{9}$)|(^09\d{8}$)/; // 手机号正则
// var phone = (phoneDom.value).trim();
// if (!phoneReg.test(phone)) {
// alert(" 请输入有效的手机号码"); // 判断手机号码是否正确
// return false;
// }
///
// // 判断验证码/或密码是否6位数
// var code = codeDom.value;
// if (!code || code.trim().length != 6) {
// alert("请输入6位短信验证码"); // 判断验证码/或密码是否6位数
// return false;
// }
// 发送 JSON 数据
var data = {
phone: phoneDom.value, // 手机号码
verificationCode: codeDom.value, // 验证码/或密码
};
// 创建一个 XMLHttpRequest 对象
var xhr = new XMLHttpRequest();
// 配置请求
xhr.open('POST', 'https://api.wzyanche.com/cusInfo/login', true);
xhr.setRequestHeader('Content-Type', 'application/json');
//发送
xhr.send(JSON.stringify(data));
// 监听请求的状态,处理返回值
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
if (xhr.status == '200') {
//手动对数据转化
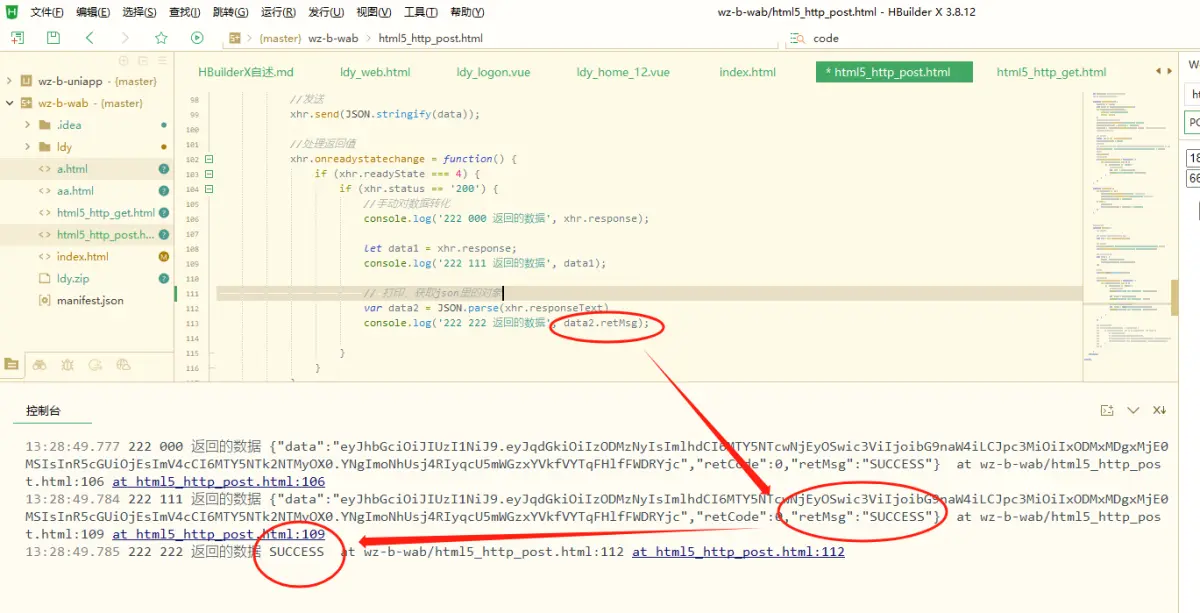
console.log('222 000 返回的数据', xhr.response);
let data1 = xhr.response;
console.log('222 111 返回的数据', data1);
// 打印,获取json里的对象
var data2 = JSON.parse(xhr.responseText)
console.log('222 222 返回的数据', data2.retMsg);
}
}
}
}
</script>
</html>