介绍
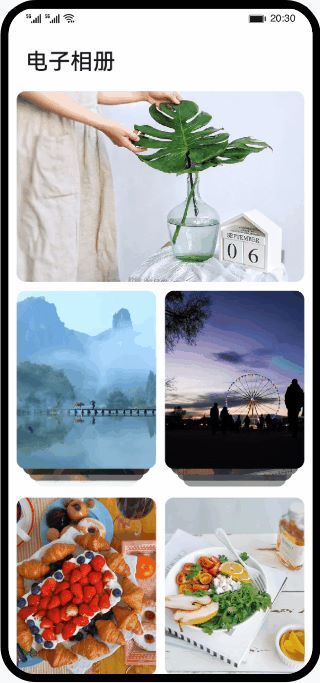
本篇 Codelab 介绍了如何实现一个简单的电子相册应用,主要功能包括:
1. 实现首页顶部的轮播效果。
2. 实现页面多种布局方式。
3. 实现通过手势控制图片的放大、缩小、左右滑动查看细节等效果。
相关概念
● Swiper:滑块视图容器,提供子组件滑动轮播显示的能力。
● Grid:网格容器,由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。
● Navigation:Navigation 组件一般作为 Page 页面的根容器,通过属性设置来展示页面的标题、工具栏、菜单。
● List:列表包含一系列相同宽度的列表项。适合连续、多行呈现同类数据,例如图片和文本。
● 组合手势:手势识别组,多种手势组合为复合手势,支持连续识别、并行识别和互斥识别。
完整示例
gitee源码地址
源码下载
电子相册(ArkTS).zip
环境搭建
我们首先需要完成 HarmonyOS 开发环境搭建,可参照如下步骤进行。
软件要求
● DevEco Studio版本:DevEco Studio 3.1 Release。
● HarmonyOS SDK版本:API version 9。

相关概念
● Swiper:滑块视图容器,提供子组件滑动轮播显示的能力。
● Grid:网格容器,由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。
● Navigation:Navigation 组件一般作为 Page 页面的根容器,通过属性设置来展示页面的标题、工具栏、菜单。
● List:列表包含一系列相同宽度的列表项。适合连续、多行呈现同类数据,例如图片和文本。
● 组合手势:手势识别组,多种手势组合为复合手势,支持连续识别、并行识别和互斥识别。
完整示例
gitee源码地址
源码下载
电子相册(ArkTS).zip
环境搭建
我们首先需要完成 HarmonyOS 开发环境搭建,可参照如下步骤进行。
软件要求
● DevEco Studio版本:DevEco Studio 3.1 Release。
● HarmonyOS SDK版本:API version 9。
硬件要求
● 设备类型:华为手机或运行在 DevEco Studio 上的华为手机设备模拟器。
● HarmonyOS 系统:3.1.0 Developer Release。
环境搭建
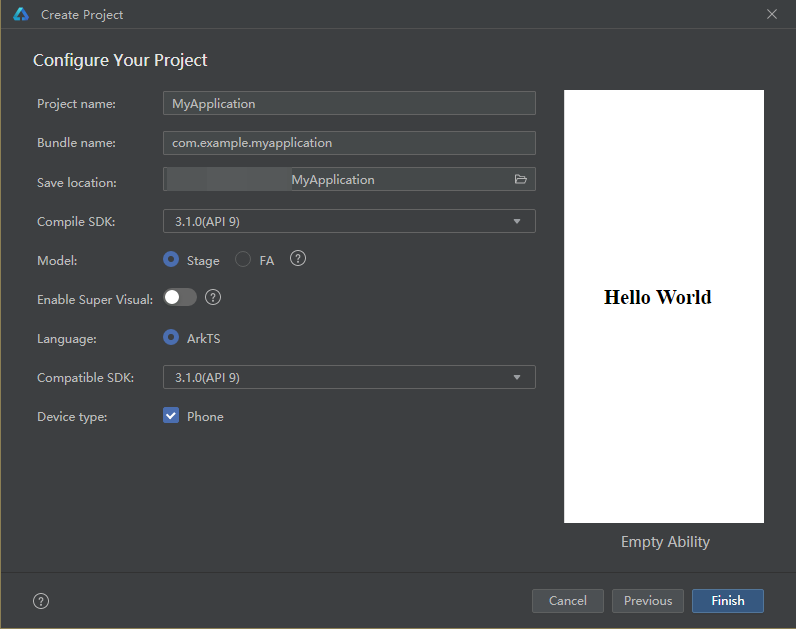
1. 安装 DevEco Studio,详情请参考下载和安装软件。
2. 设置 DevEco Studio 开发环境,DevEco Studio 开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:如果可以直接访问 Internet,只需进行下载HarmonyOS SDK操作。
a. 如果网络不能直接访问 Internet,需要通过代理服务器才可以访问,请参考配置开发环境。
3. 开发者可以参考以下链接,完成设备调试的相关配置:使用真机进行调试
a. 使用模拟器进行调试

代码结构解读
本篇 Codelab 只对核心代码进行讲解,对于完整代码,我们会在源码下载或 gitee 中提供。
├──entry/src/main/ets // 代码区│ ├──common│ │ ├──constansts│ │ │ └──Constants.ets // 常量类│ │ └──utils│ │ └──Logger.ets // Logger公共类│ ├──entryability│ │ └──EntryAbility.ts // 程序入口类│ ├──pages│ │ ├──DetailListPage.ets // 图片详情页面│ │ ├──DetailPage.ets // 查看大图页面│ │ ├──IndexPage.ets // 电子相册主页面│ │ └──ListPage.ets // 图片列表页面│ └──view│ └──PhotoItem.ets // 首页相册Item组件└──entry/src/main/resources // 资源文件
构建应用页面
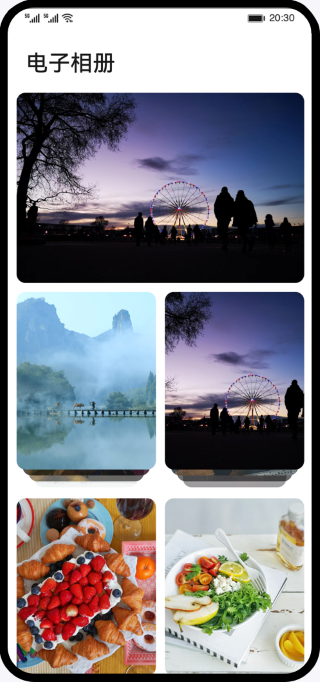
应用首页用 Column 组件来实现纵向布局,从上到下依次是标题组件 Text、轮播图 Swiper、相册列表 Grid。标题和轮播图均设置固定高度,底部相册列表通过 layoutWeight 属性实现自适应布局占满剩余空间。
// IndexPage.etsColumn() {Row() {Text($r('app.string.EntryAbility_label'))}Swiper(this.swiperController) {ForEach(Constants.BANNER_IMG_LIST, (item: Resource, index?: number) => {Row() {Image(item)...}}, (item: Resource, index?: number) => JSON.stringify(item) + index)}...Grid() {ForEach(IMG_ARR, (photoArr: Array<Resource>, index?: number) => {GridItem() {PhotoItem({ photoArr })}....onClick(() => {router.pushUrl({url: Constants.URL_LIST_PAGE,params: { photoArr: JSON.stringify(photoArr) }});})}, (item: Array<Resource>, index?: number) => JSON.stringify(item) + index)}.columnsTemplate(Constants.INDEX_COLUMNS_TEMPLATE).columnsGap($r('app.float.grid_padding')).rowsGap($r('app.float.grid_padding')).padding({ left: $r('app.float.grid_padding'), right: $r('app.float.grid_padding') }).layoutWeight(1)}

图片列表页是网格状展开的图片列表,主要使用 Grid 组件和 GridItem 组件,GridItem 高度通过 aspectRatio 属性设置为跟宽度一致。
// ListPage.etsNavigation() {Grid() {ForEach(this.photoArr, (img: Resource, index?: number) => {GridItem() {Image(img).onClick(() => {if (!index) {index = 0;}this.selectedIndex = index;router.pushUrl({url: Constants.URL_DETAIL_LIST_PAGE,params: {photoArr: JSON.stringify(this.photoArr),}});})}....aspectRatio(1)}, (item: Resource) => JSON.stringify(item))}.columnsTemplate(Constants.GRID_COLUMNS_TEMPLATE) // 每行显示4个item....layoutWeight(1)}

图片详情页由上下两个横向滚动的 List 组件完成整体布局,两个组件之间有联动的效果。上边展示的大图始终是底部 List 处于屏幕中间位置的图片。滚动或者点击底部的 List,上边展示的大图会随着改变,同样左右滑动上边的图片时,底部 List 组件也会随之进行滚动。
// DetailListPage.etsStack({ alignContent: Alignment.Bottom }) {// 上部大图列表组件List({ scroller: this.bigScroller, initialIndex: this.selectedIndex }) {ForEach(this.photoArr, (img: Resource) => {ListItem() {Image(img)....gesture(PinchGesture({ fingers: Constants.DOUBLE_NUMBER }).onActionStart(() => this.goDetailPage())).onClick(() => this.goDetailPage())}}, (item: Resource) => JSON.stringify(item))}....onScroll((scrollOffset, scrollState) => {if (scrollState === ScrollState.Fling) {this.bigScrollAction(scrollTypeEnum.SCROLL);}}).onScrollStop(() => this.bigScrollAction(scrollTypeEnum.STOP))// 底部小图列表组件List({scroller: this.smallScroller,space: Constants.LIST_ITEM_SPACE,initialIndex: this.selectedIndex}) {ForEach(this.smallPhotoArr, (img: Resource, index?: number) => {ListItem() {this.SmallImgItemBuilder(img, index)}}, (item: Resource) => JSON.stringify(item))}....listDirection(Axis.Horizontal).onScroll((scrollOffset, scrollState) => {if (scrollState === ScrollState.Fling) {this.smallScrollAction(scrollTypeEnum.SCROLL);}}).onScrollStop(() => this.smallScrollAction(scrollTypeEnum.STOP))}

查看大图页面由一个横向滚动的 List 组件来实现图片左右滑动时切换图片的功能,和一个 Row 组件实现图片的缩放和拖动查看细节功能。对图片进行缩放时会从 List 组件切换成 Row 组件来实现对单张图片的操作,对单张图片进行滑动操作时,也会由 Row 组件转换为 List 组件来实现图片的切换功能。
// DetailPage.etsStack() {List({ scroller: this.scroller, initialIndex: this.selectedIndex }) {ForEach(this.photoArr, (img: Resource) => {ListItem() {Image(img)....onClick(() => router.back())}.gesture(gesture(GestureGroup(GestureMode.Exclusive,PinchGesture({ fingers: Constants.DOUBLE_NUMBER }).onActionStart(() => {this.resetImg();this.isScaling = true;this.imgOffSetX = 0;this.imgOffSetY = 0;}).onActionUpdate((event?: GestureEvent) => {if (event) {this.imgScale = this.currentScale * event.scale;}}).onActionEnd(() => {if (this.imgScale < 1) {this.resetImg();this.imgOffSetX = 0;this.imgOffSetY = 0;} else {this.currentScale = this.imgScale;}}), PanGesture().onActionStart(() => {this.resetImg();this.isScaling = true;}).onActionUpdate((event?: GestureEvent) => {if (event) {this.imgOffSetX = this.preOffsetX + event.offsetX;this.imgOffSetY = this.preOffsetY + event.offsetY;}})...))}, (item: Resource) => JSON.stringify(item))}....onScrollStop(() => {let currentIndex = Math.round((this.scroller.currentOffset().xOffset + (this.imageWidth / Constants.DOUBLE_NUMBER)) / this.imageWidth);this.scroller.scrollTo({ xOffset: currentIndex * this.imageWidth, yOffset: 0 });}).visibility(this.isScaling ? Visibility.Hidden : Visibility.Visible)Row() {Image(this.photoArr[this.selectedIndex])...}.visibility(this.isScaling ? Visibility.Visible : Visibility.Hidden)}

通过手势控制图片
大图浏览界面双指捏合时通过改变 Image 组件的 scale 来控制图片的缩放,单手拖动时通过改变 Image 的偏移量来控制图片的位置,手势操作调用组合手势 GestureGroup 实现。其中 PinchGesture 实现双指缩放手势,PanGesture 实现单指拖动手势。
// DetailPage.ets// 手势结束时,根据边界值判断是否需要切换显示图片handlePanEnd(): void {let initOffsetX = (this.imgScale - 1) * this.imageWidth + this.smallImgWidth;if (Math.abs(this.imgOffSetX) > initOffsetX) {if (this.imgOffSetX > initOffsetX && this.selectedIndex > 0) {this.selectedIndex -= 1;} else if (this.imgOffSetX < -initOffsetX && this.selectedIndex < (this.photoArr.length - 1)) {this.selectedIndex += 1;}this.isScaling = false;this.resetImg();this.scroller.scrollTo({ xOffset: this.selectedIndex * this.imageWidth, yOffset: 0 });}}build() {Stack() {...Row() {Image(this.photoArr[this.selectedIndex]).position({ x: this.imgOffSetX, y: this.imgOffSetY }).scale({ x: this.imgScale, y: this.imgScale })...}.gesture(GestureGroup(GestureMode.Exclusive,PinchGesture({ fingers: Constants.DOUBLE_NUMBER }).onActionUpdate((event?: GestureEvent) => {if (event) {this.imgScale = this.currentScale * event.scale;}}).onActionEnd(() => {// 捏合手势结束时,如果图片缩放比例小于1,则重置图片大小和位置if (this.imgScale < 1) {this.resetImg();this.imgOffSetX = 0;this.imgOffSetY = 0;} else {this.currentScale = this.imgScale;}}),PanGesture().onActionStart(() => {// 手势开始时记录图片当前位置this.preOffsetX = this.imgOffSetX;this.preOffsetY = this.imgOffSetY;}).onActionUpdate((event?: GestureEvent) => {// 更新图片的位置if (event) {this.imgOffSetX = this.preOffsetX + event.offsetX;this.imgOffSetY = this.preOffsetY + event.offsetY;}}).onActionEnd(() => this.handlePanEnd())))...}...}
总结
您已经完成了本次 Codelab 的学习,并了解到以下知识点:
1. 如何实现首页顶部的轮播效果。
2. 如何实现页面多种布局样式。
3. 如何通过手势控制图片的放大、缩小、左右滑动查看细节等效果。








![[java进阶]——多线程Thread类,处理并发异常的方法](https://img-blog.csdnimg.cn/edc0d4895ab944b98273a337731e86c3.png)