文章目录
- 版权声明
- 路由重定向、404,路由模式
- 重定向
- 404
- 路由模式
- 声明式导航
- vue-router
- router-link-active 和 router-link-exact-active
- 定制router-link-active 和 router-link-exact-active
- 跳转传参
- 两种跳转传参总结
- 编程式导航
- 两种语法
- 路由传参
- path路径跳转传参
- name命名路由传参
- 缓存组件
- keep-alive初识
- 额外的两个生命周期钩子
版权声明
- 本博客的内容基于我个人学习黑马程序员课程的学习笔记整理而成。我特此声明,所有版权属于黑马程序员或相关权利人所有。本博客的目的仅为个人学习和交流之用,并非商业用途。
- 我在整理学习笔记的过程中尽力确保准确性,但无法保证内容的完整性和时效性。本博客的内容可能会随着时间的推移而过时或需要更新。
- 若您是黑马程序员或相关权利人,如有任何侵犯版权的地方,请您及时联系我,我将立即予以删除或进行必要的修改。
- 对于其他读者,请在阅读本博客内容时保持遵守相关法律法规和道德准则,谨慎参考,并自行承担因此产生的风险和责任。本博客中的部分观点和意见仅代表我个人,不代表黑马程序员的立场。
路由重定向、404,路由模式
重定向

-
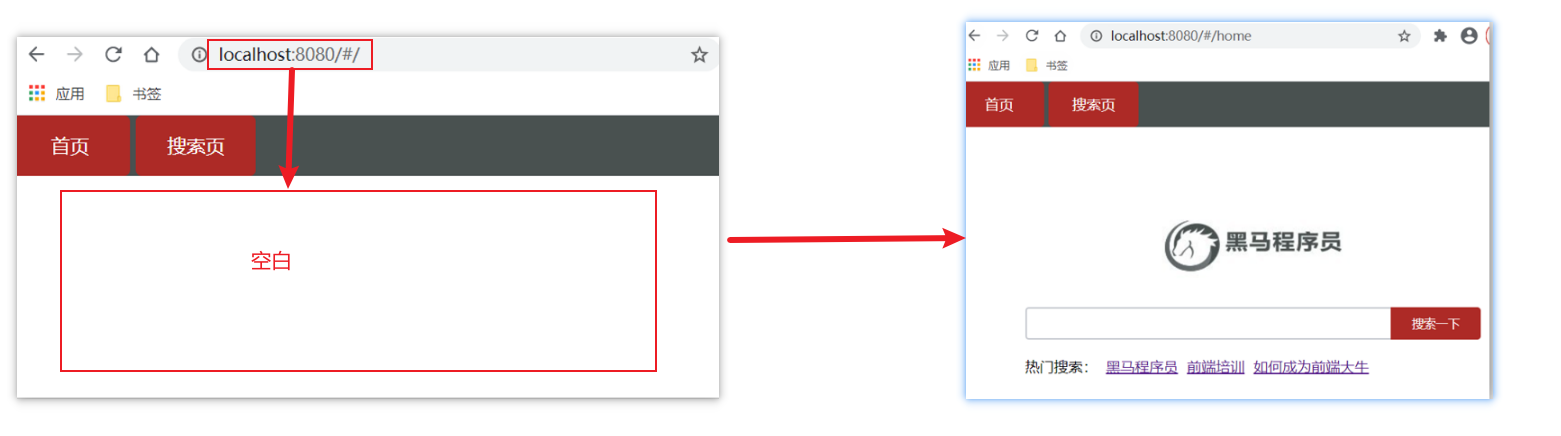
问题:网页打开时, url 默认是 / 路径,未匹配到组件时,会出现空白
-
解决方案:重定向 → 匹配 / 后, 强制跳转 /home 路径
-
语法:
{ path: 匹配路径, redirect: 重定向到的路径 } -
代码演示
const router = new VueRouter({ routes: [ { path: '/', redirect: '/home'}, ... ] })
404
- 作用:当路径找不到匹配时,给个提示页面
- 位置:配在路由最后
- 语法:path: “*” (任意路径) – 前面不匹配就命中最后这个
import NotFind from '@/views/NotFind'
const router = new VueRouter({
routes: [
{ path: '/', redirect: '/home' },
{ path: '/home', component: Home },
{ path: '*', component: NotFind }
]
})
- NotFound.vue
<template> <div> <h1>404 Not Found</h1> </div> </template> <script> export default { } </script> <style> </style>
路由模式
- Vue Router 支持两种路由模式:
- hash路由(默认) 例如:
http://localhost:8080/#/path - history路由(常用) 例如:
http://localhost:8080/path
- hash路由(默认) 例如:
-
Hash 模式 (默认模式):
- 在 URL 中带有
#,例如http://example.com/#/path。 - 使用
window.location.hash来监听路由变化。 - 优点:兼容性好,支持老版本浏览器。
- 缺点: URL 中会出现 #,有时可能不太美观。
- 在 URL 中带有
-
History 模式:
- 使用 HTML5 History API 来实现,不带 #,例如
http://example.com/path。 - 需要特定的服务器配置来支持这种模式。
- 优点;URL 更加干净美观,符合传统 URL 结构。
- 缺点:需要后端服务器支持,并且在不正确配置的情况下可能会导致404错误。
- 使用 HTML5 History API 来实现,不带 #,例如
- 在创建 Vue Router 实例时通过 mode 选项来指定使用的路由模式:
const router = new VueRouter({
//如果没有显式指定 mode,那么默认将使用 Hash 模式
mode: 'history', // 使用 History 模式
routes: [
// ... 路由配置
]
})
-
需要注意的是,如果使用 History 模式,还需要在服务器端进行相应的配置,以确保在直接访问页面时能正确地返回对应的内容,而不是得到 404 错误。
- 在使用 History 模式时,可以使用 base 选项来指定基础URL,这样在路由跳转时会自动拼接到URL前面
const router = new VueRouter({ mode: 'history', base: '/myapp/', // 在此处指定基础 URL routes: [ // ... 路由配置 ] }) -
总的来说,Hash 模式通常更容易配置和使用,而 History 模式提供了更美观的 URL 结构。
声明式导航
vue-router
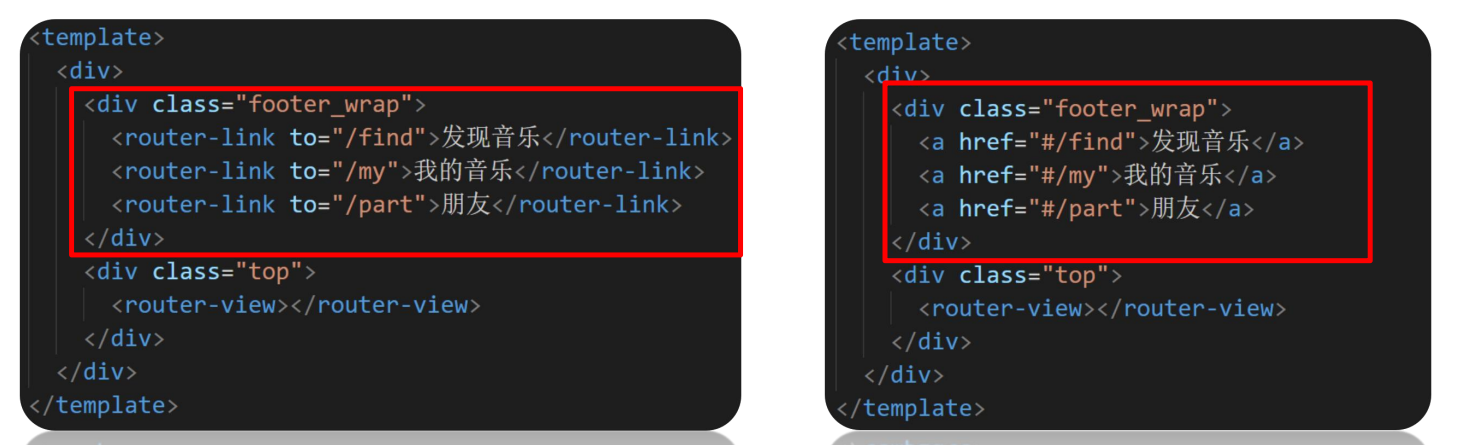
- vue-router 提供了一个全局组件 router-link (取代 a 标签)
- 能跳转,配置 to 属性指定路径(必须) 。本质还是 a 标签 ,to 无需 #
- 能高亮,默认就会提供高亮类名,可以直接设置高亮样式

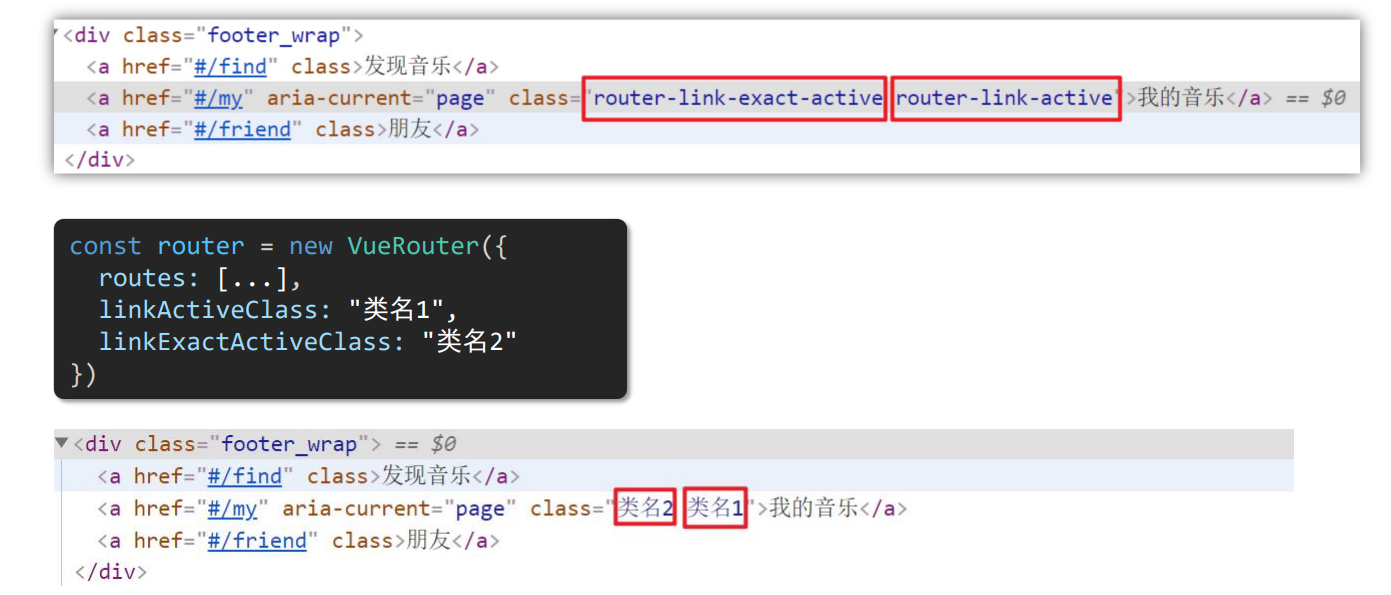
- 通过router-link自带的两个样式进行高亮
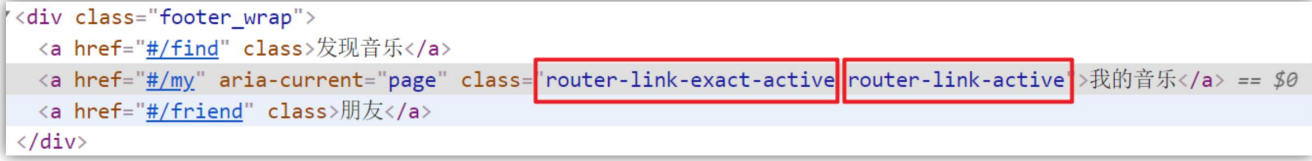
- 使用router-link跳转后,当前点击的链接默认加了两个class的值
router-link-exact-active和router-link-active

- 使用router-link跳转后,当前点击的链接默认加了两个class的值
router-link-active 和 router-link-exact-active
-
router-link-active 和 router-link-exact-active 是两个用于处理导航链接样式的特殊类名。这些类名用于控制当导航链接与当前路由匹配时,所应用的CSS类。
- router-link-active: 模糊标识当前活动(即匹配了当前路由)的导航链接的。
<router-link to="/home" class="nav-link" active-class="router-link-active">Home</router-link>- router-link-exact-active: 标识当前精确匹配的导航链接的。与router-link-active不同,router-link-exact-active只有在链接与当前路由完全匹配时才会被添加。
<router-link to="/" class="nav-link" exact active-class="router-link-exact-active">Home</router-link>
定制router-link-active 和 router-link-exact-active

跳转传参
- 跳转传参有两种方式,在跳转的时候把所需要的参数传到其他页面中
- 查询参数传参
<router-link to="/path?参数名=值"></router-link>- 对应页面组件接受参数
$router.query.参数名- 动态路由传参
- /search/:words 表示,必须要传参数,否则,会导致路由错误。如果不传参数,也希望匹配,可以加个可选符"?"
const router = new VueRouter({ routes: [ ..., { path: '/search/:words', component: Search } ] })- 对应页面组件接受参数
$route.params.参数名
- 查询参数查询栗子
<div class="hot-link">
热门搜索:
<router-link to="/search?key=手机">手机</router-link>
<router-link to="/search?key=电脑">电脑</router-link>
</div>
<p>搜索关键字: {{ $route.query.key }} </p>
- 动态路由(可选符)传参栗子
import Home from '@/views/Home'
import Search from '@/views/Search'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化
const router = new VueRouter({
routes: [
{ path: '/home', component: Home },
{ path: '/search/:words?', component: Search }
]
})
export default router
<div class="hot-link">
热门搜索:
<router-link to="/search/手机">手机</router-link>
<router-link to="/search/电脑">电脑</router-link>
</div>
<p>搜索关键字: {{ $route.params.words }} </p>
两种跳转传参总结
| 方式 | 适用场景 | 优点 | 示例 |
|---|---|---|---|
| 查询参数传参 | 传递多个参数时较为方便 | 灵活,可以传递多个参数 | 1. to=“/path?key=value¶m2=value” |
| 易于构建和理解URL | 2. $route.query.key | ||
| 不限于特定路由配置 | 3. 适用于非动态路由情况 | ||
| 动态路由传参 | 传递单个参数时优雅简洁 | 清晰明了,路由中直接体现参数 | 1. 配置:path: “/path/:param” |
| 易于维护和理解路由结构 | 2. to=“/path/value” | ||
| 利于定义必要参数的路由 | 3. $route.params.param | ||
| 更有助于RESTful路由设计 | 4. 适用于资源标识和特定路由参数的传递 |
- 查询参数传参在需要传递多个参数或者不依赖路由结构时更为灵活。
- 动态路由传参在需要传递单个参数、维护清晰的路由结构以及实现RESTful路由设计时更为优雅和适用。
编程式导航
两种语法
- 编程式导航:用JS代码来进行跳转
- 两种语法:
- path 路径跳转 (简易方便)
- name 命名路由跳转 (适合 path 路径长的场景)
- path路径跳转语法
- 特点:简易方便
//简单写法 this.$router.push('路由路径') //完整写法 this.$router.push({ path: '路由路径' }) - 栗子
<script>
export default {
name: 'FindMusic',
methods: {
goSearch () {
// 1. 通过路径的方式跳转
this.$router.push('路由路径') [简写]
this.$router.push('/search')
this.$router.push({ [完整写法]
path: '路由路径'
})
this.$router.push({
path: '/search'
})
}
}
}
</script>
-
name命名路由跳转
- 特点:适合 path 路径长的场景
语法:
- 特点:适合 path 路径长的场景
-
路由规则,必须配置name配置项
{ name: '路由名', path: '/path/xxx', component: XXX }, -
通过name来进行跳转
this.$router.push({ name: '路由名' }) -
栗子
- router/index.js配置
import Search from '@/views/Search' import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) // VueRouter插件初始化 // 创建了一个路由对象 const router = new VueRouter({ // 注意:一旦采用了 history 模式,地址栏就没有 #,需要后台配置访问规则 mode: 'history', routes: [ { name: 'search', path: '/search/:words?', component: Search }, ] }) export default router- views/home.vue文件部分内容
<script>
export default {
name: 'FindMusic',
methods: {
goSearch () {
// 1. 通过路径的方式跳转
// (1) this.$router.push('路由路径') [简写]
// this.$router.push('/search')
// (2) this.$router.push({ [完整写法]
// path: '路由路径'
// })
// this.$router.push({
// path: '/search'
// })
this.$router.push({
name: 'search'
})
}
}
}
</script>
路由传参
path路径跳转传参
- 两种传参方式
- 查询参数
- 动态路由传参
- path路径跳转传参(query传参)
//简单写法 this.$router.push('/路径?参数名1=参数值1&参数2=参数值2') //完整写法 this.$router.push({ path: '/路径', query: { 参数名1: '参数值1', 参数名2: '参数值2' } })- 接受参数的方式依然是:
$route.query.参数名 - 注意: path不能配合params使用
- 接受参数的方式依然是:
- path路径跳转传参(动态路由传参)
//简单写法 this.$router.push('/路径/参数值') //完整写法 this.$router.push({ path: '/路径/参数值' })- 接受参数的方式依然是:
$route.params.参数值
- 接受参数的方式依然是:
name命名路由传参
- name 命名路由跳转传参 (query传参)
this.$router.push({
name: '路由名字',
query: {
参数名1: '参数值1',
参数名2: '参数值2'
}
})
- name 命名路由跳转传参 (动态路由传参)
this.$router.push({
name: '路由名字',
params: {
参数名: '参数值',
}
})
缓存组件
keep-alive初识
-
在Vue.js中,可以通过使用
keep-alive组件来缓存其他组件的实例,以提高应用性能。 -
keep-alive是Vue内置的组件,可以用来缓存已渲染的组件,以便在切换路由或组件时,不需要重新创建和销毁组件实例. -
keep-alive 是一个抽象组件:它自身不会渲染成一个 DOM 元素,也不会出现在父组件中。
-
优点:
- 在组件切换过程中把切换出去的组件保留在内存中,防止重复渲染DOM,
- 减少加载时间及性能消耗,提高用户体验性。
-
keep-alive缓存组件操作步骤:
- 首先,导入Vue和Vue Router:
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
- 创建一个Vue Router实例,并定义你的路由:
const router = new VueRouter({
routes: [
{ path: '/', component: Home },
{ path: '/about', component: About },
// 其他路由
],
});
- 在Vue组件中,使用
keep-alive来包裹需要缓存的组件:
<template>
<div class="h5-wrapper">
<keep-alive :include="['LayoutPage']">
<router-view></router-view>
</keep-alive>
</div>
</template>
- keep-alive的三个属性
① include : 组件名数组,只有匹配的组件会被缓存
② exclude : 组件名数组,任何匹配的组件都不会被缓存
③ max : 最多可以缓存多少组件实例
额外的两个生命周期钩子
keep-alive的使用会触发两个生命周期函数
-
activated 当组件被激活(使用)的时候触发 → 进入这个页面的时候触发
-
deactivated 当组件不被使用的时候触发 → 离开这个页面的时候触发
-
组件缓存后就不会执行组件的created, mounted, destroyed 等钩子,所以其提供了actived 和deactived钩子,帮我们实现业务需求。
-
栗子
<script>
export default {
// 组件名(如果没有配置 name,才会找文件名作为组件名)
name: 'LayoutPage',
// 组件缓存了,就不会执行组件的created,mounted,destroyed等钩子
// 所以提供了 actived 和 deactived
created () {
console.log('created 组件被加载了');
},
mounted () {
console.log('mounted dom渲染完了');
},
destroyed () {
console.log('destroyed 组件被销毁了');
},
activated () {
alert('你好,欢迎回到首页')
console.log('activated 组件被激活了,看到页面了');
},
deactivated () {
console.log('deactivated 组件失活,离开页面了');
}
}
</script>














![单目3D目标检测[基于几何约束篇]](https://img-blog.csdnimg.cn/899181454c20410b86a1fa51f78cfb61.png#pic_center)