一:三种常见的网络请求对比:
- AJAX:基于XMLHttpRequest收发请求,使用较为繁琐,代码量会比较多
- axios:基于promise的请求客户端,在浏览器和node中均可使用,使用便捷,功能强大
- fetch:内置api,基于promise,用法和axios类似,功能更为简单,没有axios那么强大
AJAX现在一般为学习过渡使用,日常开发中一般不会使用。做项目的时候一般是使用axios,当项目规模比较小,调用接口次数很少的时候可以使用 fetch 替换 axios ,这样更为便捷迅速。
如果你想了解fetch参数,可以参考文章fetch() - Web API 接口参考 | MDN。本文主要是讲解fetch的使用。
二:fetch详解
全局的fetch()方法用于发起获取资源的请求,它返回一个promise,这个promise会在请求响应后被resolve,并传回request对象。
1、fetch核心语法
下面代码是一个简答的fetch请求,在这些请求中,我们主要分为以下三步:
- 发送请求
- 处理响应(JSON)
- 处理异常
在这里我们要注意,我们的参数是使用的一个 URLSearchParams 对象,在url传参中使用 toString() 方法去完成参数的传递。并且 fetch 的请求方式默认为 get 。并且返回的是一个promise ,所以我们需要使用 await 进行等待。并且处理最终返回的 JSON 对象。
<body>
<h2>fetch核心语法</h2>
<button class="btn">测试</button>
<script>
document.querySelector('.btn').addEventListener('click',async () => {
// 生成一个params,方便后面转换成字符串
const p = new URLSearchParams({pname:'贵州省',cname:'贵阳市'})
// 发送请求,默认是get方法
const res = await fetch('http://hmajax.itheima.net/api/area?' + p.toString())
// 获取返回的结果状态码
console.log(res.status);
// 解析返回的json串
if(res.status>=200 && res.status <300){
const data = await res.json()
console.log(data);
}else{
// 这里是请求异常的响应
console.log('请求异常',res.status);
}
})
</script>
</body>
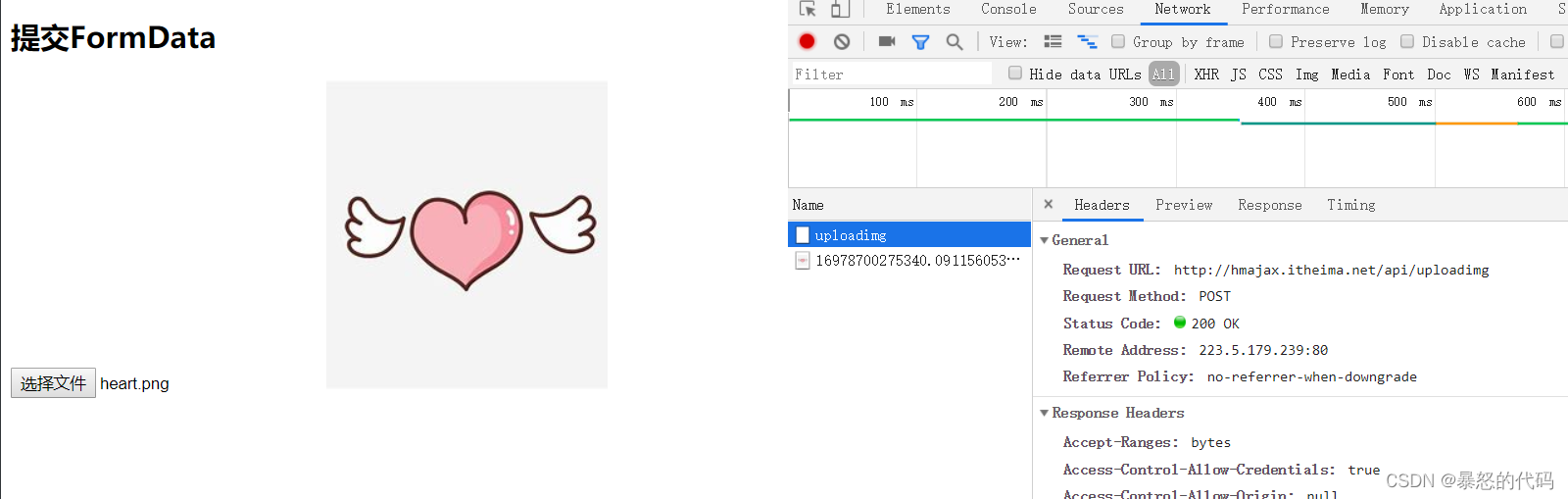
2、fetch提交FormData
在实际的项目开发中,提交文件一般是FormData格式,因此与JSON格式写法是不一样的,但是其实思路也是可以分为请求方法和提交数据,解析返回值三步。接下来让我们来看一下代码的具体实现。
在下方代码中,HTML中是上传图片和图片的回显,使用 DOM 去绑定事件。获取到选择的图片,然后添加到 FormData 对象中,在上传接口中将 FormData 传递过去。而后去处理返回的结果,拿到返回结果中的 url 地址,再使用 DOM 去回显到我们的 img 标签。
<body>
<h2>提交FormData</h2>
<input type="file" class="ipt">
<img src="" alt="" class="icon">
<script>
document.querySelector('.ipt').addEventListener('change',async function() {
// 获取选择的图片
const img = this.files[0]
// 将选择的图片添加到FormData对象中
const data = new FormData()
data.append('img',img)
// 使用fetch上传
const res = await fetch('http://hmajax.itheima.net/api/uploadimg',{
method:'post',
body:data
})
// 获取返回的结果状态码
console.log(res.status);
// 解析返回的json串
if(res.status>=200 && res.status <300){
const resData = await res.json()
console.log(resData);
// 回显
document.querySelector('.icon').src = resData.data.url
}else{
// 这里是请求异常的响应
console.log('请求异常',res.status);
}
})
</script>
</body>
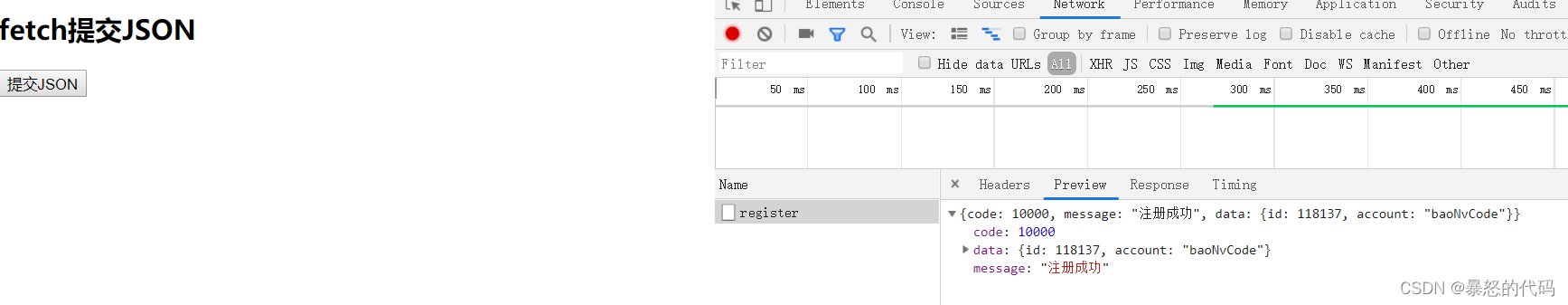
3、fetch提交JSON
跟服务器正常通信一般是 JSON 对象,这个区别于 FormData 主要是对了请求头设置这一步。下面让我们来看一下具体的实现步骤吧!
<body>
<h2>fetch提交JSON</h2>
<button class="btn">提交JSON</button>
<script>
document.querySelector('.btn').addEventListener('click',async () => {
// 实例化Headers对象
const headers = new Headers()
// append 添加 keyvalue
headers.append('content-type','application/json')
const res = await fetch('http://hmajax.itheima.net/api/register',{
method:'post',
// 这里因为和上面的headers是同名的,所以直接简写
headers,
// 因为要传JSON对象,所以需要转一下
body:JSON.stringify({
username:'baoNvCode',
password:'123456'
})
})
// 获取返回的结果状态码
console.log(res.status);
// 解析返回的json串
if(res.status>=200 && res.status <300){
const resData = await res.json()
console.log(resData);
}else{
// 这里是请求异常的响应
console.log('请求异常',res.status);
}
})
</script>
</body>

三:总结
fetch 适用于开发请求接口次数少的项目,这种情况下相较于axios能够更加的节省资源,以及提高代码的简洁性,降低后期维护需要的成本。掌握 fetch 是不难的,主要是要学会各种情况下的不同使用,以及不同参数的书写逻辑。好啦本文就到此位置了,希望能够对你有所帮助哦。