单独对四个角进行设置:
boder-top-left-radius:30px; //左上角
boder-top-right-radius:30px; //右上角
boder-bottom-left-radius:30px; //右下角
boder-bottom-right-radius:30px; //左下角
如果这四个弧度的圆角相同,可以写成:
border-radius:30px
注:百分比大于50%后,形状就不会再变化了,圆角的半径不能超过宽/高的一半
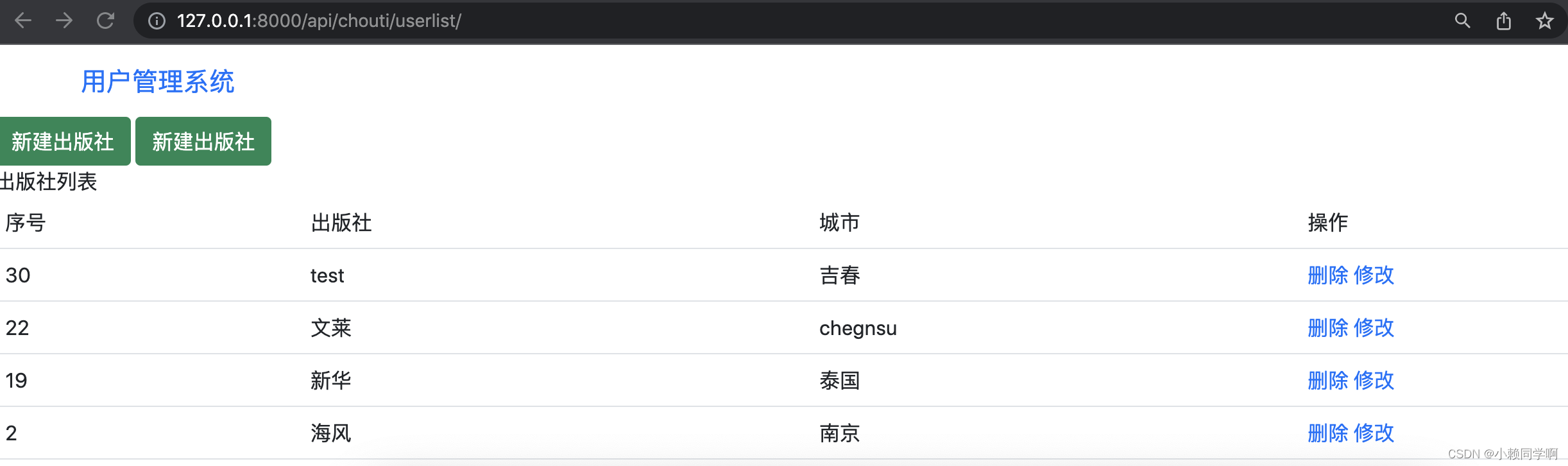
浏览器显示如下:

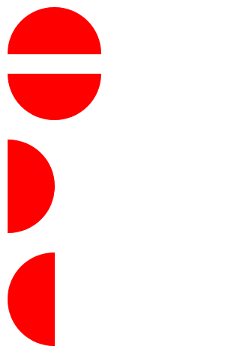
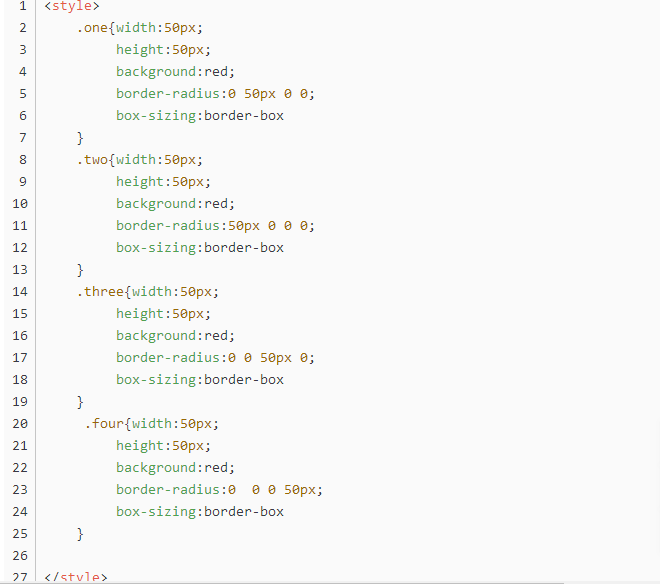
半圆
- 下半圆直接将100和0互换位置
- 其他方向的圆四个位置互换即可

浏览器显示如下:

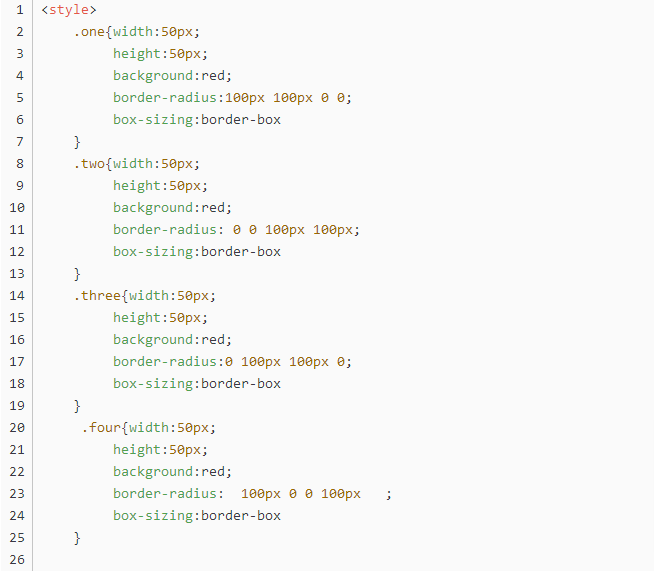
扇形

浏览器显示如下:



![计数排序 [数据结构与算法][Java]](https://img-blog.csdnimg.cn/eafa1f9f795a4921b327e3994fab6181.png#pic_center)








![多叉树 [数据结构与算法][Java]](https://img-blog.csdnimg.cn/a24ec7af810a4f3e860a597525cfe803.png#pic_center)


![BUUCTF Misc [SUCTF2018]single dog 我吃三明治 sqltest [SWPU2019]你有没有好好看网课?](https://img-blog.csdnimg.cn/90594a49c34246b28e243bc4e5bd3e3f.png)