目录
- 1. 英文显示
- 2. format 与 value-format 无效
- 3. date-picker 时间范围
- 4. 小结
1. 英文显示
<el-date-picker
v-model="dateValue"
type="date"
placeholder="选择日期"
>
</el-date-picker>

解决方案:
-
引用 zhCn
<script> import zhCn from "element-plus/dist/locale/zh-cn"; export default { data() { return { locale: zhCn, dateValue: '', } } } </script> -
config-provider 作为父标签
<el-config-provider :locale="locale"> <el-date-picker v-model="dateValue" type="date" placeholder="选择日期" > </el-date-picker> </el-config-provider> -
效果

2. format 与 value-format 无效
默认情况:
<el-config-provider :locale="locale">
<el-date-picker
v-model="dateValue"
type="date"
placeholder="选择日期"
>
</el-date-picker>
</el-config-provider>
效果:
- 输入框

- dateValue

格式化之后:
<el-config-provider :locale="locale">
<el-date-picker
v-model="dateValue"
type="date"
placeholder="选择日期"
format="yyyy-MM-dd"
value-format="yyyy-MM-dd">
</el-date-picker>
</el-config-provider>
效果:
-
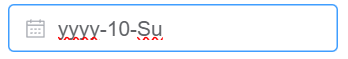
输入框

-
dateValue

肉眼可见,月份的格式化是对的即 MM,那我们就把其他两个也改成大写
<el-config-provider :locale="locale">
<el-date-picker
v-model="dateValue"
type="date"
placeholder="选择日期"
format="YYYY-MM-DD"
value-format="YYYY-MM-DD">
</el-date-picker>
</el-config-provider>
- 效果:

- dateValue

3. date-picker 时间范围
<el-config-provider :locale="locale">
<el-date-picker
v-model="dateValues"
type="daterange"
align="right"
unlink-panels
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
format="YYYY-MM-DD"
value-format="YYYY-MM-DD"
>
</el-date-picker>
</el-config-provider>
如果是时间范围,v-model 要绑定一个数组类型变量。
export default {
data() {
return {
locale: zhCn,
dateValues: [],
}
}
}
- 效果:

- dateValues:

4. 小结
- 英文显示改成中文显示需要,引入 zhCn ,然后加个父标签 config-provider locale
locale配置语言代码 - 在 element-plus 中的 date-picker,
format与value-format中的格式化字符都要用大写 - date-picker 单独选择一个时间,v-model 绑定一个
字符串(string),date-picker 选择一个时间范围,v-model 绑定一个数组([])








![[代码随想录]回溯、贪心算法篇](https://img-blog.csdnimg.cn/9f09b6f7a9b24de580a8a9009d9418a5.png)