大家好,我叫徐锦桐,个人博客地址为www.xujintong.com。平时记录一下学习计算机过程中获取的知识,还有日常折腾的经验,欢迎大家来访。
介绍
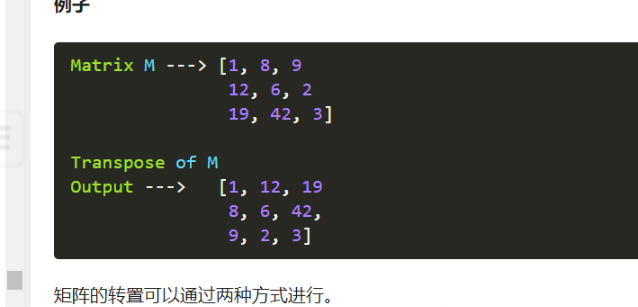
由下面的图片可以看出,从左上角到右上角的那条斜线是分界线(这条线上的数据不动,交换两边的数据。所过遍历的时候j<i。这点一定要注意。这里还保证了,遍历的时候只遍历的斜线的左下边,这是利用j<i保证的,所以这里j<i是非常重要的。

源码
void solve()
{
vector<vector<int>> v = {{1, 8, 9}, {12, 6, 2}, {19, 42, 3}};
for (int i = 0; i < 3; i ++ )
{
for (int j = 0; j < i; j ++ )
{
swap(v[i][j], v[j][i]);
}
}
}










![[Leetcode] 0035. 搜索插入位置](https://img-blog.csdnimg.cn/img_convert/7252a9407bf17cafdc3d9d1c92dcaadb.png)