描述
QTabWidget类提供了一个带有选项卡的小部件堆栈。

选项卡小部件提供了一个选项卡栏(参见QTabBar)和一个“页面区域”,用于显示与每个选项卡相关联的页面。默认情况下,选项卡栏显示在页面区域的上方,但可以使用不同的配置(参见TabPosition)进行更改。每个选项卡与不同的小部件(称为页面)相关联。只有当前页面在页面区域中显示,其他所有页面都被隐藏。用户可以通过单击选项卡或按下其Alt+字母快捷键(如果有的话)来显示不同的页面。
使用方式
使用QTabWidget的常规方式如下:
- 创建一个
QTabWidget对象。 - 为选项卡对话框中的每个页面创建一个
QWidget,但不为它们指定父窗口小部件。 - 使用布局将子窗口小部件插入页面小部件,以正常的方式定位它们。
- 使用
addTab()或insertTab()将页面小部件放入选项卡窗口小部件中,并为每个选项卡提供适当的标签,可以选择性地添加键盘快捷键。
选项卡的位置由tabPosition定义,其形状由tabShape定义。
当用户选择一个页面时,将触发currentChanged()信号。
当前页面索引可通过currentIndex()获得,当前页面小部件可通过currentWidget()获得。您可以使用widget()检索具有给定索引的页面小部件,并可以使用indexOf()找到小部件的索引位置。使用setCurrentWidget()或setCurrentIndex()来显示特定页面。
您可以使用setTabText()或setTabIcon()更改选项卡的文本和图标。可以使用removeTab()删除选项卡及其相关页面。
每个选项卡在任何给定时间都可以启用或禁用(参见setTabEnabled())。如果选项卡启用,选项卡文本将以正常方式绘制,用户可以选择该选项卡。如果选项卡禁用,选项卡将以不同的方式绘制,用户无法选择该选项卡。
请注意,即使选项卡被禁用,页面仍然可以可见,例如,如果所有选项卡都恰好被禁用。
选项卡小部件可以很好地将复杂的对话框分割成多个部分。另一种选择是使用QStackedWidget,您可以为其提供一些导航方式,例如QToolBar或QListWidget。
QTabWidget中的大部分功能由QTabBar(位于顶部,提供选项卡)和QStackedWidget(大部分区域,组织个别页面)提供。
常用函数
枚举类型 QTabWidget::TabPosition
此枚举类型定义了 QTabWidget 绘制选项卡行的位置:
| 常量 | 值 | 描述 |
|---|---|---|
| QTabWidget::North | 0 | 选项卡绘制在页面上方。 |
| QTabWidget::South | 1 | 选项卡绘制在页面下方。 |
| QTabWidget::West | 2 | 选项卡绘制在页面左侧。 |
| QTabWidget::East | 3 | 选项卡绘制在页面右侧。 |
枚举类型 QTabWidget::TabShape
此枚举类型定义了选项卡的形状:
| 常量 | 值 | 描述 |
|---|---|---|
| QTabWidget::Rounded | 0 | 选项卡以圆角形状绘制。这是默认形状。 |
| QTabWidget::Triangular | 1 | 选项卡以三角形形状绘制。 |
成员函数介绍(部分):
-
addTab(QWidget *widget, const QString &label): 向QTabWidget中添加一个选项卡,关联指定的小部件和标签。 -
insertTab(int index, QWidget *widget, const QStringlabel): 在指定的位置插入一个选项卡,关联指定的小部件和标签。 -
removeTab(int index): 移除指定位置的选项卡及其关联的页面小部件。 -
setCurrentWidget(QWidget *widget): 设置当前显示的页面为指定的小部件。 -
setCurrentIndex(int index): 设置当前显示的页面为指定的索引位置。 -
currentWidget(): 返回当前显示的页面小部件。 -
currentIndex(): 返回当前显示页面的索引位置。 -
setTabText(int index, const QString &text): 修改指定索引位置的选项卡的文本。 -
setTabIcon(int index, const QIcon &icon): 修改指定索引位置的选项卡的图标。 -
setTabToolTip(int index, const QString &tooltip): 设置定索引位置的选项卡的工具提示。 -
setTabEnabled(int index, bool enabled): 设置指定索引位置的选项卡的启用状态。 -
count(): 返回选项卡的数量。 -
tabBar(): 返回QTabBar对象,用于访问和修改选项卡栏的属性和样式。 -
tabPosition(): 返回当前选项卡栏的位置。 -
tabShape(): 返回当前选项卡的形状。 -
tabText(int index): 返回指定索引位置的选项卡的文本。 -
tabIcon(int index): 返回指定索引位置的选卡的图标。
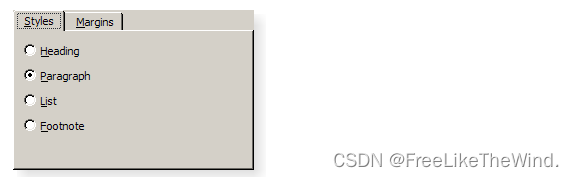
示例
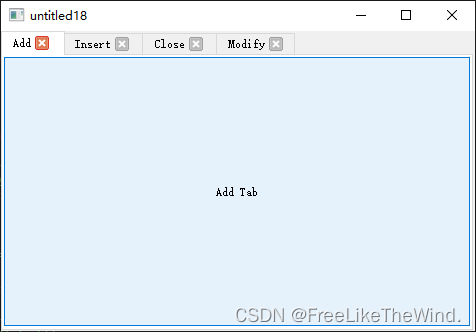
UI效果:

#include <QApplication>
#include <QTabWidget>
#include <QPushButton>
#include <QIcon>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
QTabWidget tabWidget;
// 添加按钮用于动态添加tab
QPushButton addButton("Add Tab");
QObject::connect(&addButton, &QPushButton::clicked, [&]() {
static int index = 1;
QString text = "Tab " + QString::number(index);
QWidget *widget = new QWidget();
tabWidget.addTab(widget, text); // 添加新的tab
index++;
});
// 插入按钮用于在当前tab之后插入新的tab
QPushButton insertButton("Insert Tab");
QObject::connect(&insertButton, &QPushButton::clicked, [&]() {
static int index = 1;
QString text = "Tab " + QString::number(index);
QWidget *widget = new QWidget();
int currentIndex = tabWidget.currentIndex();
tabWidget.insertTab(currentIndex + 1, widget, text); // 插入新的tab
index++;
});
// 关闭按钮用于关闭当前选中的tab
QPushButton closeButton("Close Tab");
QObject::connect(&closeButton, &QPushButton::clicked, [&]() {
int currentIndex = tabWidget.currentIndex();
tabWidget.removeTab(currentIndex); // 关闭当前选中的tab
});
// 修改按钮用于改变当前选中tab的图标和文本
QPushButton modifyButton("Modify Tab");
QObject::connect(&modifyButton, &QPushButton::clicked, [&]() {
int currentIndex = tabWidget.currentIndex();
QIcon newIcon(":/newIcon.png");
QString newText = "Modified Tab";
tabWidget.setTabIcon(currentIndex, newIcon); // 修改当前选中tab的图标
tabWidget.setTabText(currentIndex, newText); // 修改当前选中tab的文本
});
// 将按钮添加到QTabWidget中
tabWidget.addTab(&addButton, "Add");
tabWidget.addTab(&insertButton, "Insert");
tabWidget.addTab(&closeButton, "Close");
tabWidget.addTab(&modifyButton, "Modify");
tabWidget.show();
return app.exec();
}
示例创建了一个QTabWidget,并添加了4个按钮,用于实现动态添加tab、插入tab、关闭tab以及修改tab图标和文本的功能。可以根据实际需求更改按钮的样式和功能实现。